In this fast-paced world of the digital era, where users demand instant access to information, the loading speed of your website can either make or break your online presence. Whether you’re a business owner, blogger, or creative professional, having a website that loads quickly is essential to keep visitors engaged and satisfied.
If you’re using the Divi WordPress Theme and Visual Page Builder, you’re in luck! – This comprehensive guide will walk you through the process of optimizing your Divi website for speed, ensuring a seamless user experience, and better search engine rankings.
Understanding Divi’s Performance Factors
Divi, developed by Elegant Themes, is not just another WordPress Theme. It’s a complete ecosystem that empowers website creators of all levels. At its core, Divi is a multi-purpose WordPress Theme known for its user-friendly interface and extensive customization options. What truly sets Divi apart is its Integrated Visual Builder, a tool that revolutionizes the way websites are designed and built.
With Divi, you no longer need to be a coding expert to create professional-looking websites. In fact, you don’t even need to know how to code.
When it comes to website speed, the Divi theme offers a wide array of features that can impact how quickly your site loads. Elements such as animations, intricate modules, and dynamic content all contribute to the overall load time. While these features enhance the visual appeal of your site, they can also introduce performance challenges. As we dive into Divi speed optimization, it’s important to balance aesthetics with functionality to achieve the optimal speed and performance that users expect.
In the next section, we’ll delve into the importance of speed optimization for Divi websites and its direct impact on user engagement and search engine visibility.
Importance of Speed Optimization for Divi Websites
Before we dive into the nitty-gritty of optimization techniques, let’s establish and understand why speed matters in the first place. Remember folks! A blazing-fast website isn’t just a luxury. It’s a necessity. Visitors are more likely to abandon a site if it takes more than a couple of seconds to load, according to studies.
High bounce rates not only lead to lost conversions but can also negatively impact your search engine rankings. Google’s algorithm considers page speed as an important ranking factor, making it imperative for Divi website owners to prioritize speed optimization.

Piecing Together Divi’s Speed Performance
It is also important to understand that only optimizing Divi will not cut it for you! This means that the speed performance of your website is frequently influenced by factors other than Divi being the primary determinant. It won’t be wrong to say that optimizing Divi is just part of a larger process.
Before using Divi, every website owner has WordPress set up. For a website to operate fast, the WordPress configurations should be speed-optimized. Also, apart from these two things, your hosting settings must be laser-sharp. Think of it this way, Enhancing the speed of your Divi sites is akin to assembling a well-fitting puzzle.
It all begins with selecting the appropriate hosting options and establishing the initial foundation. Following that is the optimization of WordPress settings, refining the core elements. Lastly, you seamlessly integrate Divi, completing the puzzle. This gradual process underscores how these components harmonize to elevate your site’s speed
In conclusion, optimizing Divi in the end won’t do much if you’re overlooking the process before it.
In the rest of this article, our focus will be on speed-related challenges Divi users might face, methods for Divi speed optimization, and much more to help you get going with Divi and speed!
Common Speed Issues with Divi
As much as Divi empowers users to create stunning and feature-rich websites without coding, its abundance of functionalities can sometimes introduce speed-related challenges. Let’s talk about some of the common issues that Divi users might face and explore how to tackle them head-on.

Oversized Images
Images are undoubtedly a vital component of any website’s visual appeal, but they can also be a major culprit behind slow loading times. When high-resolution images are used without optimization, they can significantly increase the page’s file size, leading to prolonged loading times. Divi’s flexible design often encourages the use of large images for background visuals and galleries, which can exacerbate this issue.
Solution
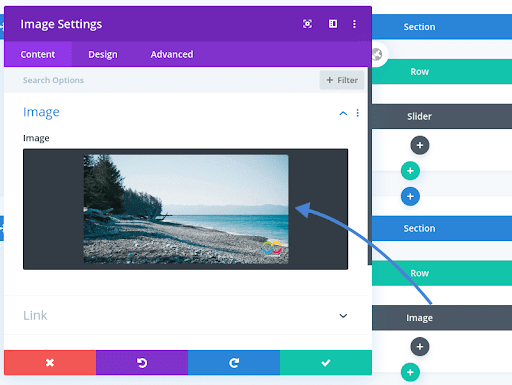
Prioritize image optimization. Use image editing tools to compress images without compromising quality! Additionally, consider utilizing modern image formats like WebP for even more efficient compression. Incorporating lazy loading techniques ensures that images are loaded only when they become visible on the user’s screen.
Render-Blocking Resources
Divi websites may experience render-blocking issues due to the nature of CSS and JavaScript files. As these resources are loaded before the page’s content, they can delay the rendering of visible elements, causing a delay in the user’s perception of site responsiveness.

Solution
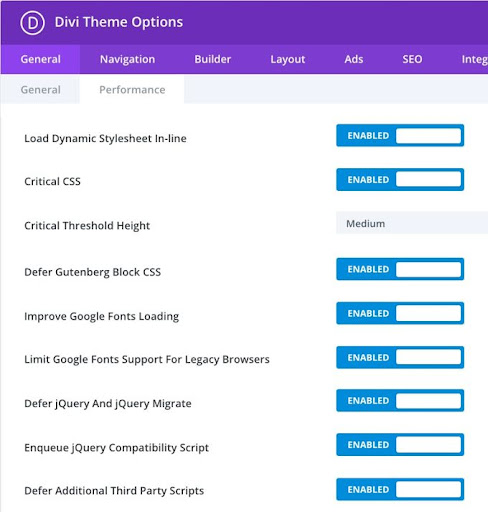
Minimize render-blocking resources by deferring the loading of non-critical CSS and JavaScript. Combining and minifying these files can also reduce the number of requests made to the server. Divi offers options to manage when and how CSS and Javascript are loaded, allowing you to optimize the order and timing of these resources.
Excessive CSS and JavaScript
Divi’s intuitive drag-and-drop interface relies on CSS and JavaScript to create dynamic layouts and interactive elements. However, too much CSS and JavaScript can contribute to longer loading times, especially on complex pages with multiple Divi modules.
Solution
Audit your Divi modules and elements to ensure that you’re only using what’s necessary. Utilize Divi’s built-in options to disable animations or features that aren’t crucial. Additionally, consider using tools to remove unused CSS and JavaScript, ensuring that only essential code is delivered to the user’s browser.
Unoptimized Third-Party Plugins
While third-party plugins can enhance a Divi website’s functionality, they can also introduce performance issues if they’re not well-optimized. Plugins that make excessive database queries, load external resources, or even introduce additional scripts can slow down your site.
Solution
Be selective about the plugins you integrate into your Divi Website. Choose well-coded and lightweight options that align with your site’s objective. Regularly review and update plugins, and remove those that are no longer necessary.
In the next section, we’ll look into advanced techniques for optimizing images for Divi, helping you strike a perfect balance between visual appeal and performance.
Strategies for Divi Speed Optimization

In the previous section, we briefly touched on some of the bottlenecks Divi users might face and with them were listed brief solutions. Here, we will talk in complete detail about the different strategies and free web design tools that you can use to transform your Divi website’s pace!
Optimizing Images in Divi

Images play a pivotal role in capturing visitor’s attention and conveying information on your website. However, without proper optimization, images can become a major contributor to slow loading times. In this section, we’ll explore techniques to ensure that your images are visually appealing while maintaining a performance-friendly website.
Importance of Image Optimization
Image Optimization is the process of reducing an image’s file size without compromising its visual quality. Optimized images load faster, contributing to a snappier user experience and improved search engine rankings. When using Divi’s dynamic modules and layouts, it’s crucial to strike a balance between stunning visuals and efficient loading times.
Choosing the Right Image Format
Selecting the appropriate image format is a fundamental step in image optimization. Divi supports various image formats, including JPEG, PNG, and GIF, each with its own strengths and use cases.
- JPEG (Joint Photographic Experts Group): Ideal for photographs and images with gradients. It provides a good balance between image quality and file size.
- PNG (Portable Network Graphics): Suitable for images with transparency and sharp edges. It offers lossless compression, preserving image quality.
- GIF (Graphics Interchange Format): Best for simple animations and images with a limited color palette.
Solution: Assess the nature of your images and choose the format that best suits each specific case. The general rule of thumb is to opt for JPEG for photographs, PNG for images with transparency, and GIF for animations.
Compressing Images
Image compression reduces an image’s file size by removing unnecessary data. Divi users can employ various tools and plugins to streamline this process.
- Online Tools: Platforms like TinyPNG and Compressor.io allow you to upload images and receive optimized versions for download.
- WordPress Plugins: Consider plugins such as Smush or ShortPixel to automatically compress images upon upload.
Solution: Before uploading images to your Divi site, run them through compression tools or plugins to reduce their file size while maintaining acceptable quality.
Implementing Lazy Loading
Lazy loading is a technique that loads images only when they come into the user’s view. This approach minimizes initial page load times and conserves bandwidth.
Solution: Enable lazy loading for images in Divi by utilizing plugins or incorporating native browser support. As visitors scroll down the page, images will load progressively, creating a smoother user experience.
Using WebP Format
WebP is a modern image format developed by Google that offers superior compression and quality. It’s supported by most modern browsers.
Solution: Convert images to the WebP format for optimal performance. Many image optimization plugins, like EWWW Image Optimizer, offer WebP conversion.
By optimizing images within your Divi website, you’ll ensure that your visual content doesn’t compromise loading speed. In the next section, we’ll explore techniques for minimizing CSS and JavaScript to further enhance your site’s performance.
Minimizing CSS and JavaScript

CSS and JavaScript are integral components of modern websites, enabling interactivity and visual enhancements. However, excessive or unoptimized use of these resources can slow down your Divi website’s loading speed. In this section, we’ll explore strategies to minimize CSS and JavaScript to create a more streamlined and efficient user experience.
Combining and Minifying Files
Combining multiple CSS and JavaScript files into fewer files reduces the number of requests made to the server, enhancing loading speed. Additionally, minification involves removing unnecessary characters like whitespace and comments from code, further reducing file sizes.
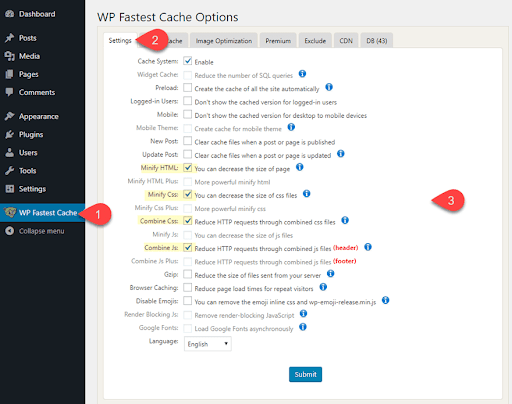
Solution: Utilize plugins like “Autoptimize” or “WP Rocket” to automatically combine and minify CSS and JavaScript files in your Divi website. These plugins can help you achieve a leaner codebase without compromising functionality.
Conditional Loading
Divi empowers you to tailor your site’s appearance and functionality based on various factors. Conditional loading involves loading specific CSS or JavaScript files only when they’re needed, reducing initial page load times.
Solution: Leverage Divi’s built-in options to conditionally load CSS and JavaScript files. For instance, load scripts only on pages where they’re required, optimizing the performance of each page.
Leveraging Browser Caching
Browser caching allows users to store static assets locally, reducing the need to download them on subsequent visits. This can significantly enhance your website’s loading speed for returning visitors.
Solution: Configure browser caching for your Divi website. Plugins like “W3 Total Cache” or “WP Super Cache” provide easy-to-use options for setting up browser caching and improving repeat visit performance.
Priortizing Above-The-Fold Content
“Above-the-fold” content refers to the content visible to users before they scroll down. Prioritizing the loading of this content ensures that users perceive your site as loading quickly, even if some elements load asynchronously.
Solution: Divi’s settings allow you to prioritize critical CSS and JavaScript for above-the-fold content. This technique helps create a positive user experience from the moment the page starts loading.
By applying these techniques, you’ll optimize the way CSS and JavaScript are loaded and executed on your Divi website. In the next section, we’ll explore caching strategies that further contribute to improved loading times.
Caching Strategies for Divi

Caching is a powerful technique that enhances website performance by storing static versions of your pages and assets. Divi users can leverage various caching strategies to significantly reduce loading times and improve the overall user experience. In this section, we’ll explore different caching methods and how they can be implemented with the Divi themes.
Browser Caching
Browser caching involves instructing users’ browsers to store static resources, such as images, stylesheets, and JavaScript files. This way, when a visitor returns to your site, their browser can load these assets from the local cache rather than fetching them anew from the server.
Solution: Implement browser caching using caching plugins like “W3 Total Cache” or “WP Super Cache.” Configure the settings to specify how long certain resources should be cached and when they should expire.
Server-Side Caching
Server-side caching involves storing entire HTML pages on the server and delivering these caught pages to visitors instead of generating them on the fly. This significantly reduces the processing load on the server.
Solution: Consider using a caching plugin that offers server-side caching capabilities, such as “LiteSpeed Cache” or “WP Rocket.” Configure the plugin to generate and serve cached pages to visitors.
Divi-Specific Caching Options
Divi incorporates features that facilitate caching while maintaining the dynamic nature of your site. The Divi Builder’s Static CSS File Generation and Static CSS File Generation options generate static CSS files that can be cached for faster loading.
Solution: Enable these Divi-specific caching options to generate and serve static CSS files. This reduces the need for on-the-fly CSS generation, improving loading speed.
Content Delivery Networks (CDNs)
CDNs distribute your website’s assets to servers across the globe, allowing visitors to retrieve content from a server that’s physically closer to them. This reduces latency and speeds up page load times.
Solution: Integrate a CDN with your Divi website. Many CDNs offer simple integration options, and some hosting providers have built-in CDN support. Popular CDNs include Cloudflare, KeyCDN, and StackPath.
By implementing effective caching strategies, you’ll ensure that your Divi website’s content is delivered quickly and efficiently to users, regardless of their location. In the next section, we’ll explore how to leverage browser caching specifically with Divi for even better performance.
Leveraging Browser Caching with Divi
Browser caching is a powerful technique that can significantly enhance the loading speed of your Divi website. By allowing browsers to store certain resources locally, subsequent visits to your site become faster, as the browser can retrieve assets from the user’s device rather than re-downloading them from the server. In this section, we’ll explore how to leverage browser caching with Divi for improved performance.
Understanding Browser Caching
When a user visits a website, their browser stores files like images, stylesheets, and JavaScript files in a cache. On subsequent visits, the browser can use these cached files instead of requesting them anew, leading to quicker load times.
Configuring Browser Caching for Divi
Divi doesn’t inherently manage browser caching settings, but you can easily implement this technique by modifying your server’s configuration or using a caching plugin.
- Server-Side Configuration: If you’re comfortable with server settings, you can modify the .htaccess file to set cache expiration headers for different file types.
- Caching Plugins: Alternatively, consider using caching plugins like W3 Total Cache or WP Super Cache. These plugins offer user-friendly interfaces for configuring browser caching.
Solution: Choose the method that aligns with your technical expertise. Implementing caching settings can significantly reduce load times for repeat visitors.
Setting Cache Expiration Headers
Cache expiration headers determine how long resources are stored in a user’s browser cache before they are considered outdated and need to be re-fetched.
Solution: Configure cache expiration headers for Divi resources. Set reasonable expiration times to balance performance benefits with the ability to quickly update content when needed.
Verifying Browser Caching
After configuring browser caching, it’s essential to verify that the changes are functioning as expected.
Solution: Utilize browser developer tools or online testing tools to confirm that your resources are being cached and served efficiently to repeat visitors.
By effectively leveraging browser caching, you’ll create a smoother experience for users who return to your Divi-powered website. In the next section, we’ll dive into caching strategies that further contribute to improved loading times.
Using Content Delivery Networks (CDNs) with Divi

Content Delivery Networks, commonly referred to as CDNs, are a powerful tool in the arsenal of website speed optimization. CDNs distribute your website’s assets, such as images, stylesheets, and scripts, across multiple servers located in various geographic regions. This strategic distribution reduces the physical distance between users and your server, leading to quicker load times. In this section, we’ll explore how integrating CDNs with Divi can enhance your site’s performance.
Understanding the Role of CDNs
CDNs work by delivering assets from the server that’s closest to the user’s location. This minimizes the time it takes for data to travel and significantly improves loading speed.
Integrating CDNs with Divi
Divi doesn’t natively provide CDN integration, but integrating a CDN with your Divi website is straightforward.
- Selecting a CDN Provider: Choose a reputable CDN provider that aligns with your needs and budget. Popular options include Cloudflare, StackPath, and Amazon CloudFront.
- Configuring the CDN: After signing up with a CDN provider, you’ll need to configure your CDN settings. This usually involves adding your website’s URL to the CDN dashboard and configuring DNS settings.
Solution: Follow the provider’s instructions to set up your CDN. Once configured, your Divi assets will be distributed across the CDN’s servers, resulting in faster load times.
Enjoying Global Reach
One of the primary benefits of CDNs is their ability to deliver assets from servers located around the world. This ensures that users from different geographic regions experience consistently fast loading times.
Monitoring CDN Performance
CDN providers often offer performance analytics and insights that allow you to monitor the impact of the CDN on your website’s loading speed.
Solution: Regularly review the performance metrics provided by your CDN provider to ensure that your site is benefiting from improved speed.
By integrating a CDN with your Divi website, you’ll tap into the power of global server distribution, resulting in faster and more reliable performance for your users. In the following section, we’ll explore strategies for effectively managing third-party scripts to further optimize your site’s speed.
Managing Third-Party Scripts
Third-party scripts, such as analytics trackers, social media widgets, and advertising scripts, can add valuable functionality to your Divi website. However, they can also introduce performance bottlenecks if not managed properly. In this section, we’ll explore strategies for optimizing your Divi site by effectively managing third-party scripts.
Evaluating Third-Party Script Necessity
Each third-party script added to your site contributes to the total number of requests made to the server. Assess the value that each script brings to your site’s functionality and determine whether it’s essential.
Solution: Regularly review the third-party scripts you’re using. Remove or disable any scripts that don’t provide significant value to your users or business objectives.
Combining and Minifying Scripts
Multiple scripts, especially those from different providers, can lead to a higher number of requests. Combining and minifying scripts can reduce the number of requests made by grouping them together.
Solution: Use tools to combine multiple scripts into a single file and minify the code. Divi caching plugins and optimization tools can assist in this process.
Asynchronous Loading
Scripts that load synchronously can block the rendering of your page until they are fully loaded. Asynchronous loading allows scripts to load independently, improving page load times.
Solution: Where possible, use the asynchronous loading technique for third-party scripts. Many scripts provide asynchronous loading options that you can incorporate into your Divi site.
Prioritizing Critical Scripts
Some scripts are essential for your site’s core functionality, while others are less critical. Load critical scripts first to ensure that your site remains functional while non-essential scripts load in the background.
Solution: Place critical scripts higher up in your HTML’s loading order. Divi’s “Divi Body” code box can be used to control script placement for various Divi modules.
Lazy Loading Third-Party Content
Third-party content, such as embedded videos and social media widgets, can significantly impact initial page load times. Lazy loading delays the loading of these resources until they come into the user’s view.
Solution: Implement lazy loading for third-party content by utilizing plugins or native browser features. This technique improves perceived performance by prioritizing the loading of on-screen content.
By effectively managing third-party scripts on your Divi website, you’ll streamline your site’s performance and reduce unnecessary overhead. In the next section, we’ll explore techniques for optimizing your Divi site for mobile devices to ensure a seamless experience for users on all platforms.
Mobile Optimization for Divi

In today’s mobile-centric digital landscape, optimizing your Divi website for mobile devices is no longer an option – it’s a necessity. Mobile users expect fast loading times, smooth navigation, and an intuitive user experience. In this section, we’ll explore strategies to ensure that your Divi site performs exceptionally well on various mobile devices.
Importance of Mobile Optimization
Mobile devices account for a significant portion of web traffic. Failing to optimize your Divi website for mobile users can lead to high bounce rates and lost conversions.
Responsive Designs
Divi’s responsive design capabilities allow your website to adapt seamlessly to different screen sizes and orientations. However, certain design choices can impact mobile performance.
Solution: Opt for a responsive design that ensures your site looks and functions well on all devices. Avoid excessive use of heavy graphics and animations that can hinder loading times on mobile devices. You can also explore the Divi Responsive Helper Plugin to ensure your websites are responsive and fast!
Mobile-Friendly Page Speed
Mobile users are often on slower networks compared to desktop users. Ensuring a fast-loading mobile experience is crucial for retaining users and keeping them engaged.
Solution: Use tools like Google’s Mobile-Friendly Test to assess your site’s mobile performance. Implement strategies discussed earlier, such as image optimization and lazy loading, to enhance mobile page speed.
Touch-Friendly Interaction
Mobile users navigate websites using touch gestures. Ensure that interactive elements on your Divi site, such as buttons and menus, are easily tapable and responsive to touch.
Solution: Test all interactive elements on various mobile devices to ensure they respond accurately to touch inputs.
Minimize Pop-ups and Intrusive Elements
While pop-ups and overlays can be effective for capturing leads, they can be disruptive on mobile devices and negatively impact user experience.
Solution: If using pop-ups, ensure they are easily dismissible and don’t cover crucial content. Consider using smaller, less obtrusive options that maintain a positive user experience.
Test on Real Devices
Testing your Divi website on real mobile devices is essential to ensure that the user experience is consistent and satisfactory.
Solution: Regularly test your Divi site on a variety of mobile devices and screen sizes. Make adjustments as needed to improve performance and usability.
By optimizing your Divi website for mobile devices, you’ll cater to a significant portion of your audience and provide a seamless experience that encourages user engagement and conversions. In the following section, we’ll delve into the importance of staying up-to-date with Divi theme and plugin updates to ensure optimal performance.
Divi Theme and Plugin Updates

Regular updates to the Divi theme and associated plugins are more than just feature enhancements – they often include critical performance improvements and bug fixes. In this section, we’ll explore why staying up-to-date with Divi updates is crucial for maintaining a high-performing website.
Performance Enhancements
Divi updates frequently include performance optimizations that can lead to faster loading times and improved overall site speed.
Bug Fixes
Bugs and glitches can negatively impact your site’s functionality and performance. Divi updates often address these issues to ensure a seamless user experience.
Security Patches
Outdated themes and plugins can leave your website vulnerable to security threats. Divi updates often include security patches to safeguard your site and its visitors.
Compatibility with Latest Technologies
Staying current with Divi updates ensures compatibility with the latest versions of WordPress and other technologies, reducing the risk of conflicts that can affect performance.
Utilizing Performance-Driven Features
Divi updates may introduce new features designed to enhance performance. Staying updated ensures you can take advantage of these offerings.
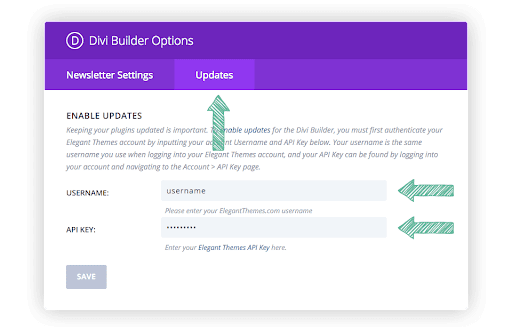
How to Stay Updated
Enable automatic updates for the Divi theme and plugins whenever possible. Regularly check for updates and apply them promptly.
By keeping your Divi theme and plugins updated, you’ll ensure that your website remains optimized for speed, security, and compatibility with the latest technologies. In the next section, we’ll explore how to test and analyze your Divi site’s performance using various tools and techniques.
Performance Testing and Analysis

Optimizing your Divi website for speed is an ongoing process, and to ensure the effectiveness of your efforts, it’s essential to regularly test and analyze your site’s performance. In this section, we’ll explore various tools and techniques to help you gauge your Divi website’s speed and identify areas for improvement.
Google PageSpeed Insights
Google PageSpeed Insights is a valuable tool that provides insights into your website’s performance on both mobile and desktop devices. It offers suggestions for improving loading times and user experience.
GTmetrix
GTmetrix analyzes your site’s speed performance and provides a detailed breakdown of various factors affecting loading times. It offers actionable recommendations for optimization.
Pingdom
Pingdom offers a user-friendly interface for testing your site’s performance from different geographic locations. It provides information about load times, page size, and individual requests.
Identifying Performance Bottlenecks
Using the tools mentioned above, focus on key metrics such as page load time, Time to First Byte (TTFB), and the number of requests. Identify bottlenecks that might be affecting your Divi website’s speed.
Applying Optimization Recommendations
Once you’ve conducted performance tests, review the recommendations provided by the tools. Address issues such as image optimization, script minification, and browser caching to improve your site’s speed.
By regularly testing and analyzing your Divi website’s performance, you’ll be able to monitor the effectiveness of your optimization efforts and ensure that your site continues to provide a fast and seamless user experience. In the next section, we’ll explore real-life case studies of Divi websites that underwent speed optimization, showcasing the results achieved through various strategies.
Real-Life Case Studies
Learning from real-world examples can provide valuable insights into the impact of speed optimization strategies. In this section, we’ll delve into a couple of real-life case studies of Divi websites that undertook speed optimization measures and the results they achieved.
Case Study 1: E-commerce Store
Challenge: An e-commerce store built on Divi was experiencing high bounce rates and slow page loading times, leading to lost sales opportunities.
Solution: The website’s images were optimized using compression tools, and unnecessary scripts were removed. A CDN was implemented to distribute assets globally, reducing loading times for users across different regions.
Results: After implementing these optimization techniques, the e-commerce store saw a significant improvement in page load times, resulting in a 30% reduction in bounce rates and a 20% increase in conversions.
Case Study 2: Blogging Website
Challenge: A blogging website using Divi was struggling with slow performance, leading to poor user engagement and decreased search engine rankings.
Solution: The website’s CSS and JavaScript files were minified and combined to reduce the number of requests. Lazy loading was implemented for images, improving initial page load times. Third-party scripts were carefully evaluated and streamlined.
Results: As a result of these optimizations, the blogging website’s load times were reduced by 40%. This led to a 15% increase in page views and a notable improvement in search engine rankings.
By exploring these real-life case studies, you’ll gain a deeper understanding of how speed optimization strategies can transform a Divi website’s performance and contribute to achieving specific business goals. In the concluding section, we’ll provide a summary of the key points covered in this comprehensive guide and offer final words of encouragement
Conclusion
Optimizing the speed of your Divi website is a multi-faceted endeavor that requires a comprehensive approach. In this guide, we’ve explored a wide range of strategies and techniques to help you transform your Divi site into a high-performance platform that delights users and ranks well in search engines.
From understanding Divi’s performance factors to optimizing images, leveraging caching and CDNs, managing third-party scripts, ensuring mobile optimization, staying updated with theme updates, and conducting performance testing, each step plays a crucial role in achieving a lightning-fast Divi website.
Remember that website speed optimization is an ongoing process. Regularly assess your site’s performance using tools like Google PageSpeed Insights, GTmetrix, and Pingdom. Make adjustments and improvements as needed to ensure that your Divi website continues to provide an exceptional user experience.
By implementing the strategies discussed in this guide, you’re not only enhancing your site’s speed but also creating a platform that engages visitors, boosts conversions, and establishes your online presence as a leader in your field.
Thank you for embarking on this journey to optimize your Divi website for speed. Here’s to a faster, more efficient, and more successful online presence!








0 Comments