The Call to Action is one of the most important elements of any website. The CTA’s design can make or break your conversion rate. With this in mind, it’s crucial for a CTA to be designed well. In this article we’ll take a look at 6 unique Divi call to actions to skyrocket conversions on your Divi website.
This list mostly consists of tutorials, which provide a great opportunity to learn how to use CSS, HTML, PHP, or JQuery. Don’t worry if you don’t know how to code though. They provide the code and show you exactly where to place it within your Divi website.
1. Divi Tutorial – Create a Full Width Call To Action Button
This is a tutorial of how to create a full-width button that changes color on hover. It provides step-by-step instructions to add a button module within a specific column and position it absolutely so that it covers the column. It’s a short tutorial and provides the code so you can copy and paste into the specified fields. You can download the button as a JSON file if you prefer to skip the tutorial.
2. Divi CTA Cards Offer Endless Variety to Call To Action Modules
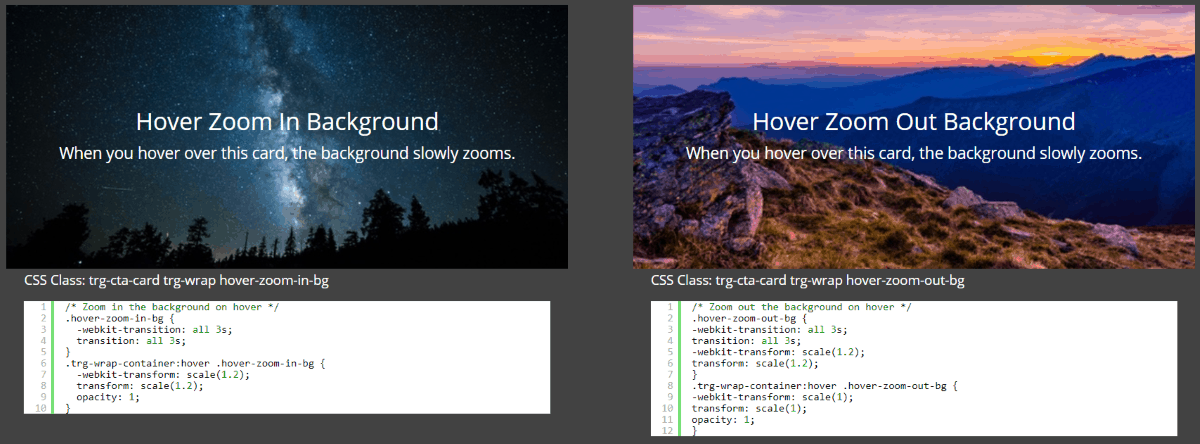
This detailed tutorial teaches how to add 5 hover effects, 3 placement options, 2 overlays, 5 background effects, 18 animations, and an AJAX-style spinner to your CTA modules. It also shows how to combine them to create your own unique cards. It provides examples of the standard Divi module, compares that with the new CTA cards created in the tutorial, and gives step-by-step instructions on how to achieve each one. Demos show each effect. The CSS and JQuery code are provided so you can copy and paste.
3. How to Create an “Expanding” CTA like Elegant Themes
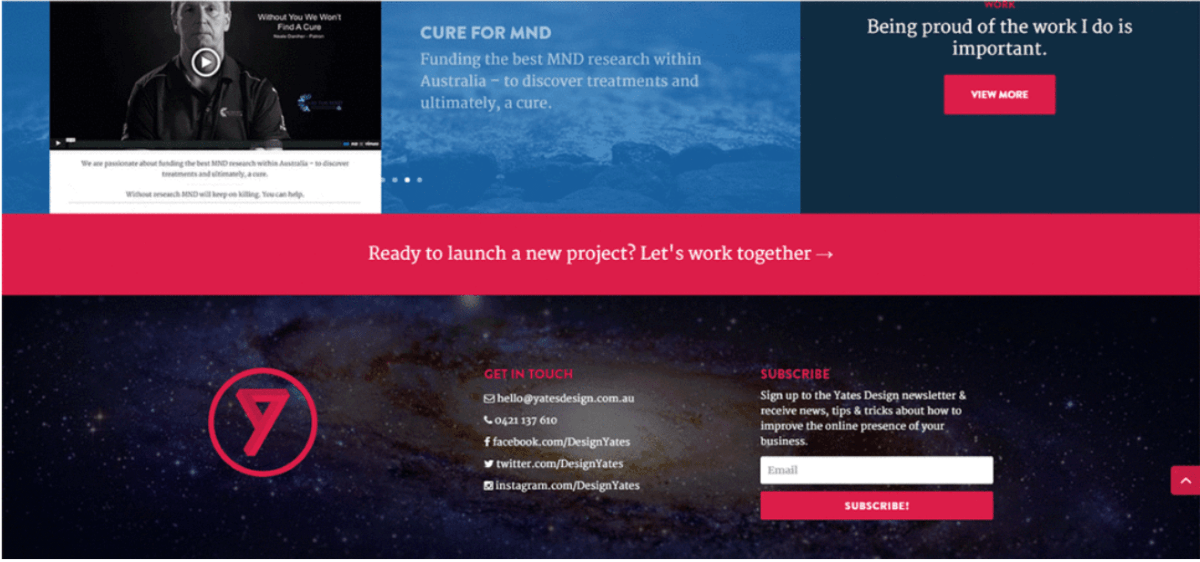
This one teaches how to create Elegant Themes’ new expanding CTA that displays at the bottom of their website and expands when the users scrolls to it. It’s definitely eye-catching- which of course is the point. HTML, CSS, and JQuery are provided so you can copy and paste. One thing unique about this tutorial is it steps you through it using the frontend Visual Builder (although it will work just fine using the regular Divi Builder from the backend). The tutorial also shows how to add the code to any module, although it should only be added to one module per page.
4. Divi Double Button
This one is a layout that adds a button that’s actually 2 buttons side-by-side. It’s the downloadable version of the tutorial from day 82 of the Divi 100. The layout includes the pre-styled button and all of the code. You can change the colors of the button with CSS (so it’s best if you are at least a little familiar with CSS) and customize it with the Divi module settings. It’s a great way to create a double-sided button with contrasting colors that match your website’s branding. Like all Divi buttons, styles can change on hover. The tutorial from day 82 teaches the customization process.
5. Customizing Divi’s Secondary Menu Bar with a Call to Action
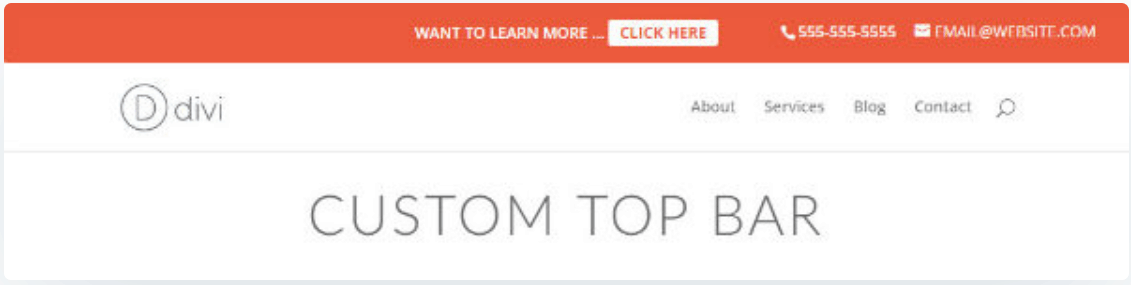
This tutorial teaches how to customize your top bar by adding a call to action button. The menu area is prime space for a CTA since it’s within the first few elements of your layout your visitors see and can remain on screen during scroll. The tutorial steps through the process using the Theme Customizer, adding PHP to your child theme (if you add it to Divi without a child theme the PHP will get overwritten when Divi updates), and CSS. The code is provided and it shows exactly where to place it. It also shows how to change the position of the top bar elements.
6. Using the Blurb Module to Make a Fixed Click-To-Call Button for Mobile
This one shows how to add a clickable call button to the mobile version of your website. The button remains on screen as the user scrolls, making it easy for them to call you when viewing your site on their smartphone. The tutorial steps the reader through using a blurb module, adding the number and icon, styling the icon, and then placing CSS (which is provided). You can even have different phone numbers for different pages. It also shows HTML protocols to create other calls to action including email, Skype, message, and fax.
Ending Thoughts
That’s our list of amazing tutorials to create 6 Divi call to actions to skyrocket conversions. All include step-by-step instructions and all of the code you need. A few even include the downloadable file so you can skip the tutorial if you prefer. Implement one or more of these CTA’s a watch your conversions soar!
We want to hear from you! Which of these 6 call to actions is your favorite? Let us know in the comments below!













0 Comments