What is Divi ? I see this question a lot. The answer isn’t as easy as it sounds. It can be confusing to those new to Divi WordPress Theme when they see a theme and a plugin often called by the same name, child themes and layouts, and a long list of names that are often used interchangeably. In this article, we’ll look at Divi to see exactly what Divi is, what its main features are, and see who it’s for.
This is the first of a series for beginners where we’ll cover Divi basics and a lot more. For part 2 of this series, see Getting Started with Divi: Purchase, Installation, and Setup.
What is Divi?
Divi is a popular WordPress theme developed by Elegant Themes, recognized for its versatility and user-friendly design capabilities. Positioned as a complete ecosystem for website creators of all skill levels, Divi stands out with its integrated Visual Builder—a powerful tool revolutionizing the process of website design and development. The theme eliminates the need for coding expertise, allowing users to create professional-looking websites through an intuitive drag-and-drop interface. Beyond its ease of use, Divi offers extensive customization options, making it a preferred choice for businesses, bloggers, and creative professionals. With a focus on aesthetic appeal and functionality, Divi empowers users to build visually stunning websites while maintaining optimal performance and speed.
Divi – WordPress Theme or a WordPress Plugin?
There are a lot of things involved with Divi, and it can be confusing trying to figure out what everyone is talking about. We hear terms and phrases like Divi theme, Divi plugin, Divi Builder, Visual Builder, modules, Divi Theme Builder, page builder, drag and drop, and WYSIWYG.
These terms can be confusing if you’ve never used Divi or built a website before. Fortunately, it isn’t as difficult as it sounds. Many of these terms refer to the same thing.
So, is Divi a theme or a plugin? Is it a theme or a builder? What are we referring to when was say “Divi”?
When we say “Divi”, we’re referring to a WordPress theme. This theme has all of the tools built in to craft your website, including a page builder and a customizer. It actually includes so many tools and options that it can be overwhelming if you’ve never used this type of theme.
There is a separate Divi Builder plugin. This is a stand-alone product that adds the Divi Builder to any WordPress theme. This builder is already built in the Divi theme. If you’re using the Divi theme, you do not need to use the Divi Builder plugin.
Divi’s Main Features – Review of Divi Theme
Divi is filled with features. Many are small details that many users never use, but there are several features that every Divi user should be familiar with. Here’s a quick look at the main features of Divi. We’ll cover the basics here and go into more detail in other articles. Most of the settings include documentation or videos that walk you through them.
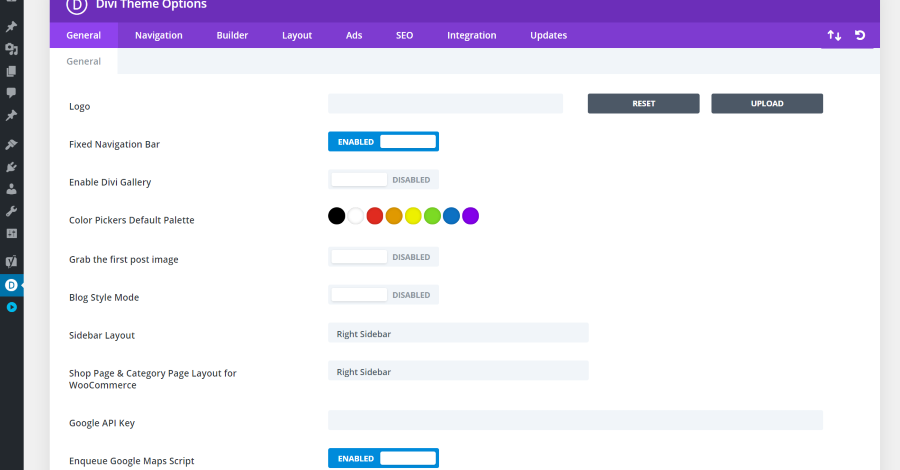
Theme Options
Divi’s Theme Options allow you to make several site-wide customizations including your logo, social media links for the header and footer, how navigation works, enabling the Classic Builder so you can build on the backend, choose post options, integrate ads, adjust your search engine optimization, integrate code within various locations of your website, and lots more.
The options are self-explanatory and you can get more information about each one by clicking on the question mark that appears when you hover over an option.
Divi Modules
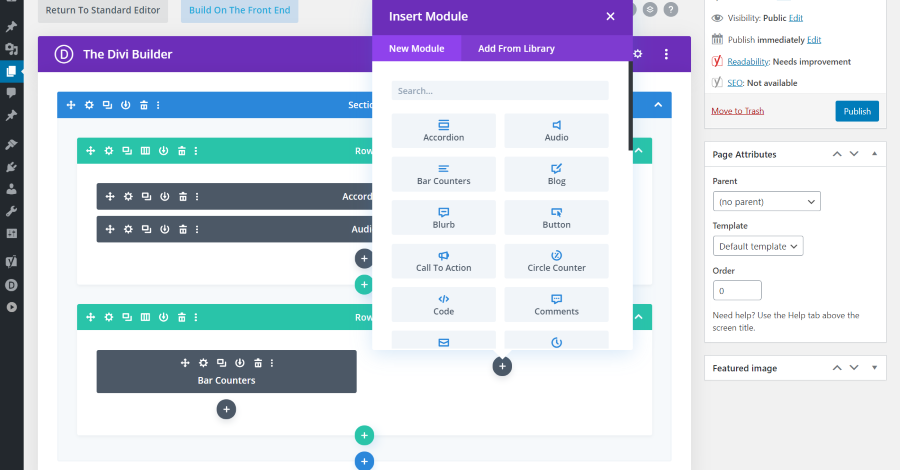
The Divi Builder (including the backend builder, Visual Builder, and Theme Builder – more on those in a minute) contains over 40 modules, such as buttons, images, counters, etc., that you can use anywhere within the layout. The controls are intuitive. Even more modules are added if you have WooCommerce installed. You can also add your own through plugins.
Drag and drop the modules, style them with the built-in controls, and even add custom CSS to specific elements if you want.
Backend Builder
The Divi Builder contains a workspace where you add sections, rows, columns, and modules to create the layout. Each of these elements can be customized and you can move them around.
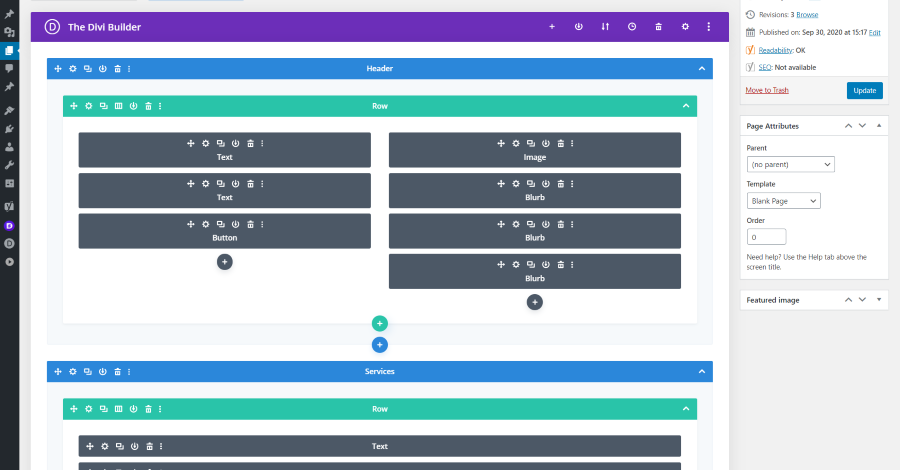
The backend builder shows a wireframe view with the modules as blocks within the layout grid. You can also select to see how the layout will look on a desktop, tablet, or smartphone. The backend also includes options for publishing, choosing page attributes, and selecting the featured image.
Visual Builder
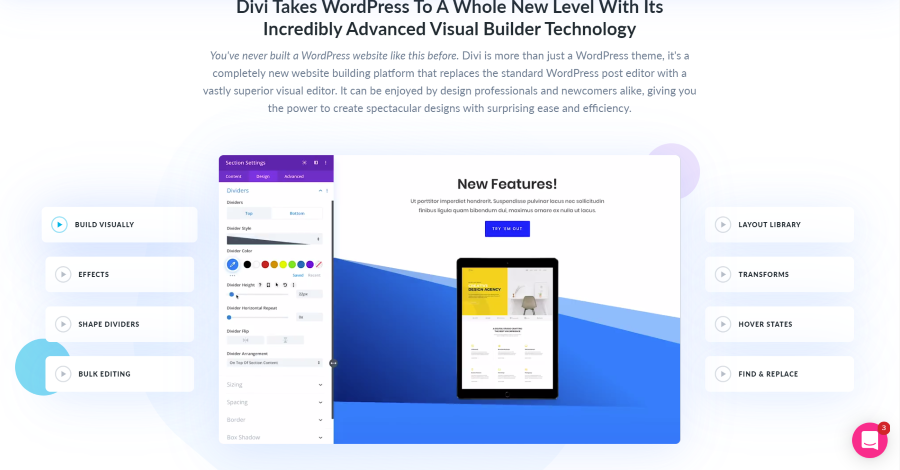
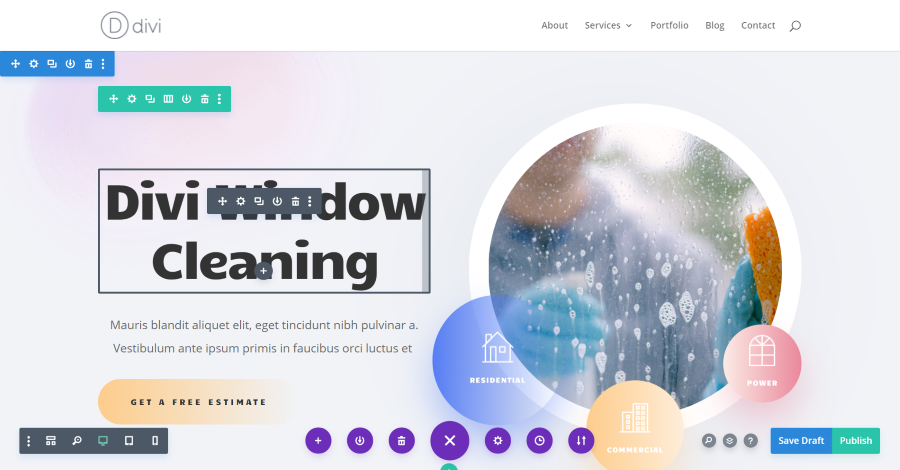
The Visual Builder uses the same tools as the backend builder, but lets you build the layout on the page exactly the way your visitors will see it. You can also see the wireframe view, see how it would look on the various devices, choose options for the page, etc.
The advantage in the Visual Builder is you can see exactly how the site will look in the browser. Grab the sides of a module and drag to increase or decrease the padding (the space between the content and the sides of the module), drag and drop a module into a different location to see how it looks, change the font and image sizes, etc. It truly is WYSIWYG (what you see is what you get).
Theme Builder
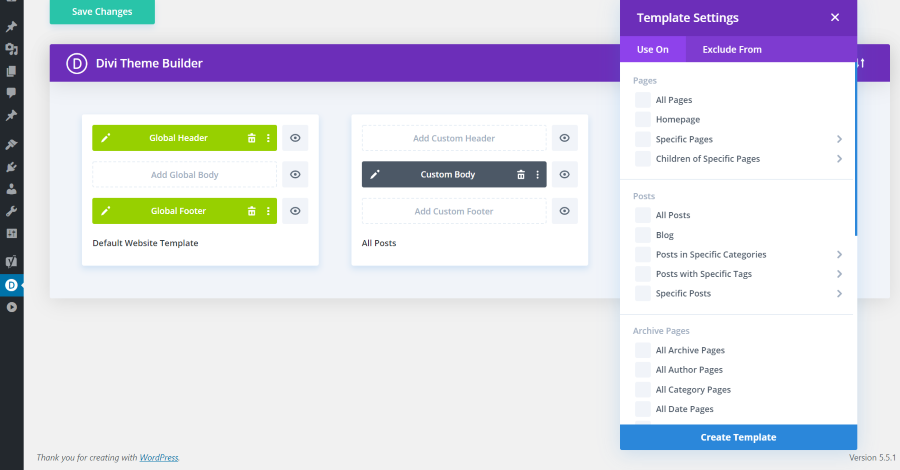
The Theme Builder allows you to create headers, footers, and body layouts using the Divi Builder and then assign them to posts, pages, the entire website, specific categories, etc. Create 404 pages, blog post layouts, archive pages, projects, search results, and pages to custom post types such as WooCommerce products. Choose which pages and posts to include or exclude the layouts.
Using it is optional, but once you get used to how Divi works it’s a great way to customize specific areas of your website. It’s especially good for creating headers and footers using the Divi Builder modules and assigning layouts once rather than having to load it into a page or post every time you want to use it.
Theme Customizer
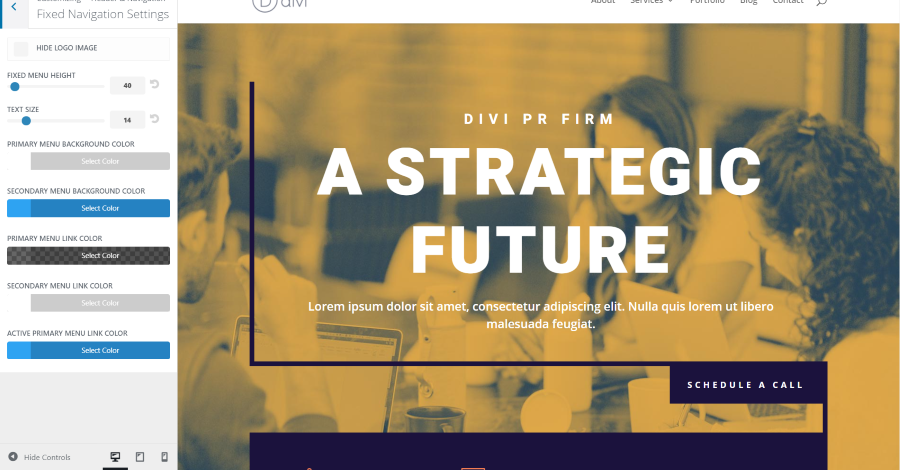
Divi adds lots of new customizations to the theme customizer. These settings make it easy to style specific elements of your website with sliders, dropdown boxes, and color pickers. Adjust the default header, footer, buttons, fonts, background, layout width, layout height, and lots more.
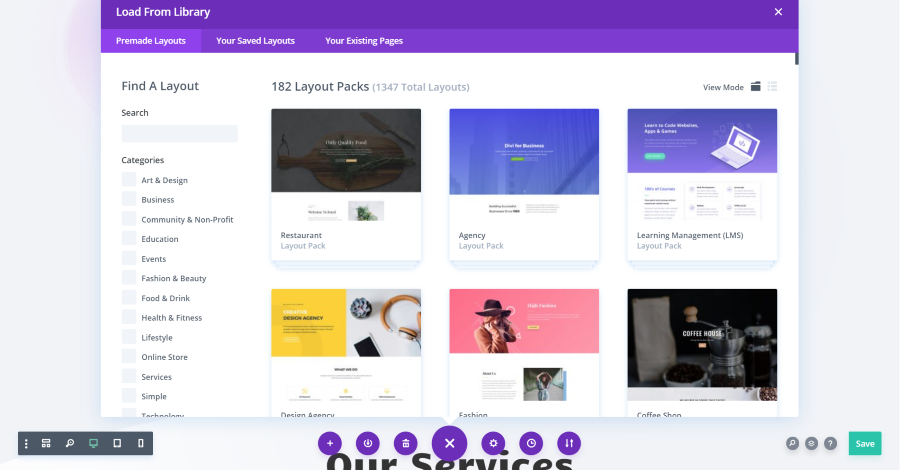
Divi Layouts
Divi currently has over 1300 free layouts in 180+ layout packs built in. They include images and graphics that are free to use. A new set of free layouts is added every week. You can use these layouts to get started on building your website.
You can save these layouts and your own layouts in the built-in Divi Library. If you want even more layouts, or you want something specific, you can purchase professionally designed layouts in the Divi Cake shop.
Why Use Divi?
Divi is a powerful WordPress theme and lots of customization features, but it’s also easy to use. Divi works well for beginners and advanced users. It’s easy to learn, websites can be built quickly, and you can expand it with plugins and code. Designs can be improved by performing a split test.
Divi is a great choice even if you don’t know anything about web design. Layouts can be designed visually, so you see exactly how the site looks to your visitors. You don’t have to design and build the website yourself. You can use premade layouts or child themes and simply add your content.
Beginners can learn to make small adjustments using Divi’s intuitive controls. Advanced users can customize Divi even further by integrating code such as HTML (Hyper Text Markup Language) JS (JavaScript), and CSS (Cascading Style Sheets).
Divi has an amazing community. There are lots of tutorials, blogs, videos, courses, and products to choose from. There are also lots of Facebook groups to join where users share their knowledge and help each other.
Is Divi WordPress Theme Worth It? Divi Theme Review
Yes, using the Divi Theme is often considered highly worthwhile for a variety of reasons. Divi stands out as a versatile and powerful WordPress theme, equipped with an intuitive visual builder that enables users to create stunning and highly customizable websites without the need for extensive coding knowledge. Divi’s drag-and-drop interface, coupled with a rich library of pre-designed layouts and modules, makes it a go-to choice for both beginners and experienced web developers. Its responsive design ensures that websites built with Divi are visually appealing and functional across various devices. Furthermore, Divi receives regular updates, demonstrating the commitment of Elegant Themes to keeping the theme secure, feature-rich, and in line with the latest web development standards. The extensive support community and documentation provided by Elegant Themes contribute to making the Divi Theme a valuable investment for individuals and businesses seeking a reliable and user-friendly solution for their WordPress websites.
Read More: Divi WordPress Theme Review
Who Owns Divi Theme?
The Divi theme is owned and developed by Elegant Themes, a web development company founded by Nick Roach. As the founder and CEO of Elegant Themes, Nick Roach has played a pivotal role in establishing the company as a prominent player in the WordPress theme market. Known for his passion for design and commitment to delivering high-quality products, Roach started Elegant Themes in 2008 with a vision to provide elegant and functional solutions for website creators.
With Divi as one of their flagship products, Elegant Themes has grown into a reputable platform, offering a range of themes and plugins to a diverse user base. Nick Roach’s leadership has been instrumental in shaping the ethos of Elegant Themes, focusing on user-friendly design, innovation, and continuous improvement in the ever-evolving landscape of web development. Under his guidance, Elegant Themes has garnered a loyal community of users who appreciate the creativity and functionality embedded in products like the Divi theme.
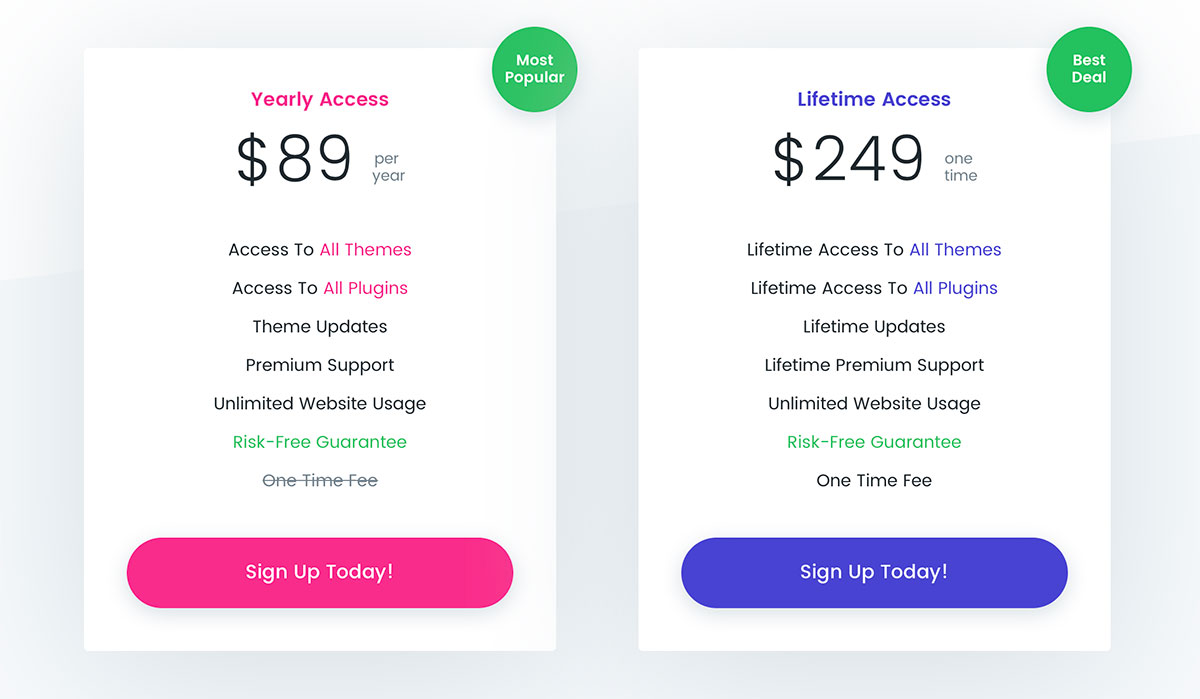
Divi Pricing Plan:
The Divi Theme, a creation of Elegant Themes, offers users two pricing options: $89 per year for the Yearly Access plan or a one-time fee of $249 for the Lifetime Access plan. The choice depends on individual needs and preferences. The Yearly Access plan is suitable for those on a budget or unsure about long-term use, while the Lifetime Access plan is ideal for dedicated users, including web designers creating multiple projects with Divi.
Notably, purchasing Divi includes an Elegant Themes membership, providing access to two additional plugins, Monarch and Bloom. The continuous efforts of Elegant Themes to enhance Divi, such as the upcoming Divi 5 that eliminates shortcodes, add significant value, justifying the price. Users can also upgrade from the yearly plan to lifetime access at any time by paying the remaining $160.
Divi Theme Pricing
Read More: How To Write a Blog Post With Divi AI
Conclusion
Divi is our favorite WordPress theme. It’s a great choice for website owners, freelancers, and agencies. Divi works great for any type of website including blogs, schools, online stores, and more. This article only scratches the surface of what Divi can do.
If you’re a beginner and you’re finding it difficult to get started, hang in there. It does get easier. And, this is the first in a series about getting started with Divi. We’ll cover practically everything you need to know about Divi with the goal of making it as easy to understand as possible.
For part 2 of this series, see Getting Started with Divi: Purchase, Installation, and Setup.
If there’s something specific you want to know about Divi, let us know and we’ll look into covering it.
We want to hear from you. Are you a beginner using Divi? Let us know what you think about it in the comments.


















0 Comments