Elegant Themes’ major updates always bring new features to Divi and Divi 4.0 is the most important update to date. This update makes it easy to create multiple custom headers, footers, category pages, archive pages, blog post templates, product templates, 404 pages, etc., and apply them to your site. In this article, we’ll take a look at the new features of Divi 4.0 and see why Elegant Themes is calling it a game-changer.
Divi Theme Builder
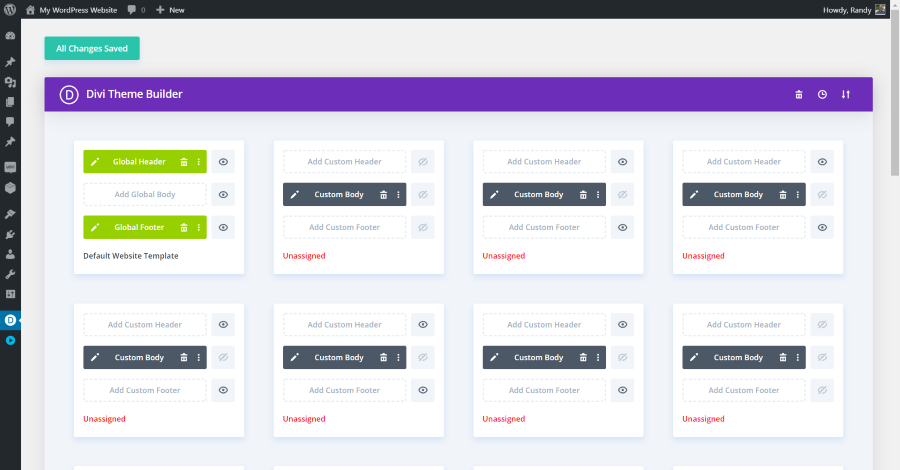
The main update for Divi 4.0 is the Theme Builder. What this actually means can be a little confusing at first. After all, Divi is a theme and we can make child themes for Divi. The Theme Builder lets you create a header, body, and footer for your entire website, individual post types, categories, products, specific pages, and more with the Divi Builder. Divi has moved from building pages to having control over the entire WordPress design. In other words, Divi was a page-builder, but it’s now a theme builder.
Theme Builder Layouts
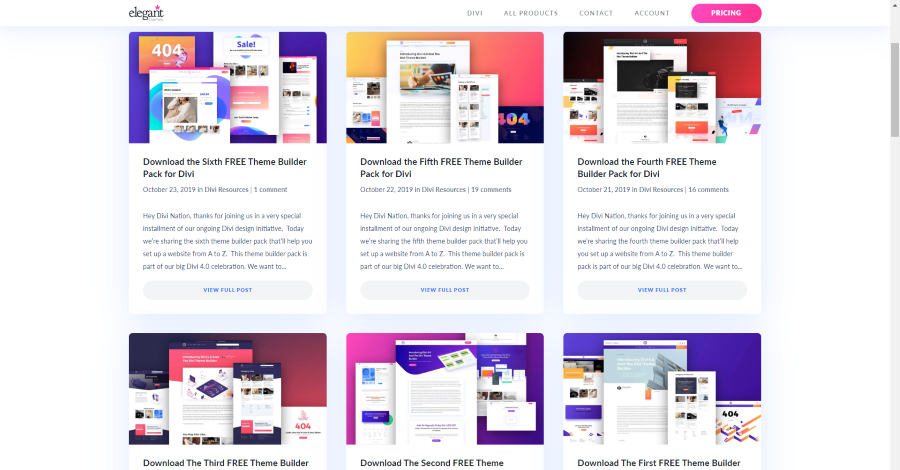
Elegant Themes has released 6 free Theme Builder layout packs that include headers, footers, category templates, post templates, product templates, and 404 templates. They can be imported into the Theme Builder and customized like any Divi layout. These are a great way to get started using the Theme Builder. We’ll use a few of them in our examples.
Using the Import/Export features, we can also create our layouts and export them for use on other Divi websites. This opens opportunities for Divi web developers to reuse designs or create a design on one website and port it to another. This also opens opportunities for designers to create their own Theme Builder layouts to sell in the marketplaces.
For more information about selling your own Divi products in the Divi Cake marketplace, see the articles:
Custom Body Layouts
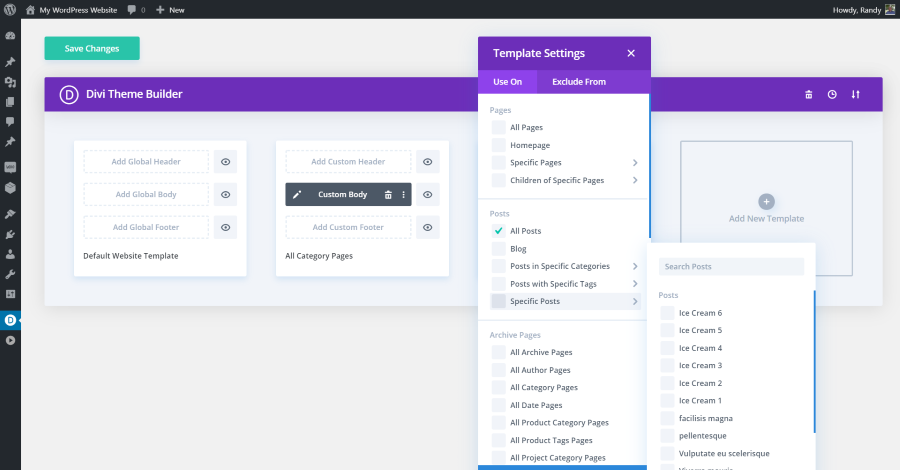
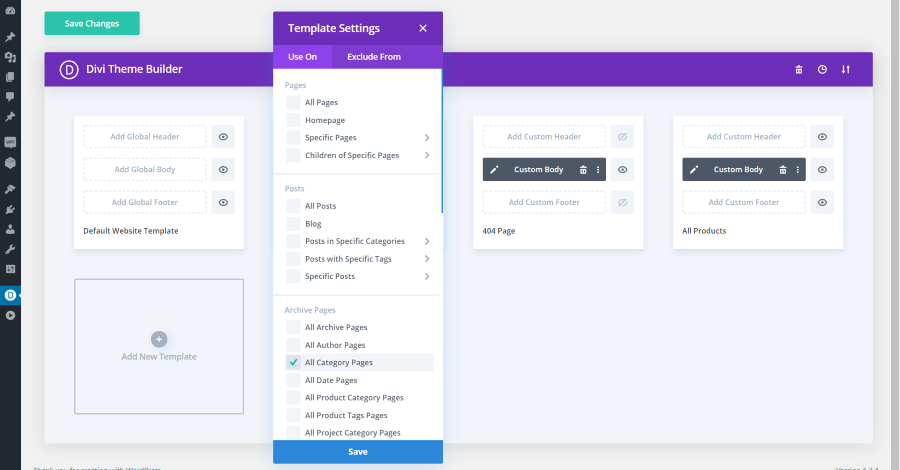
Create multiple designs and assign them any way you want. Assign them to all pages, the homepage, specific pages, child pages, all posts, specific categories or tags, specific posts, archive pages, WooCommerce pages, product pages, project pages, search, 404, and more.
Since the modules can use dynamic content, this is a great way to create category pages, product pages, etc.
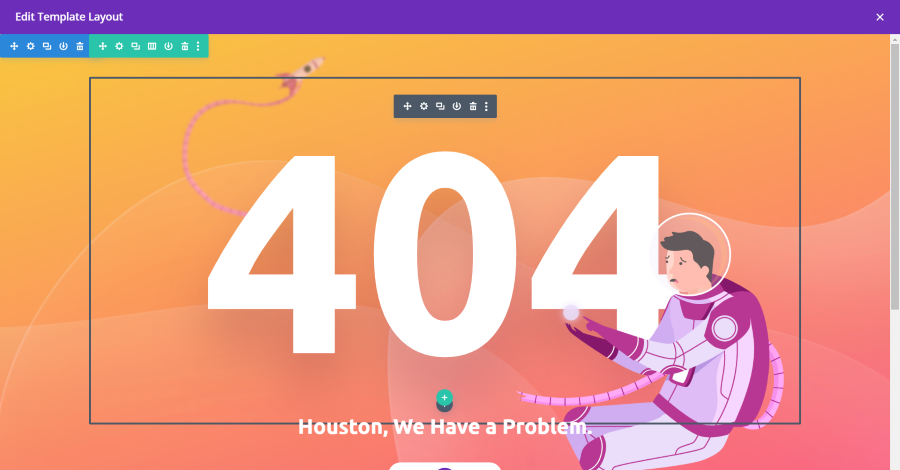
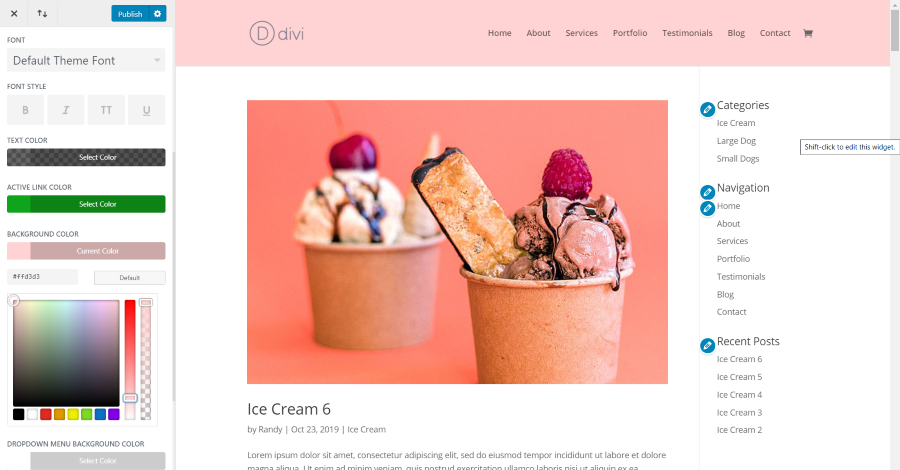
The example above is the 404 page from the 6th Theme Builder layout, which includes text, images, and a button.
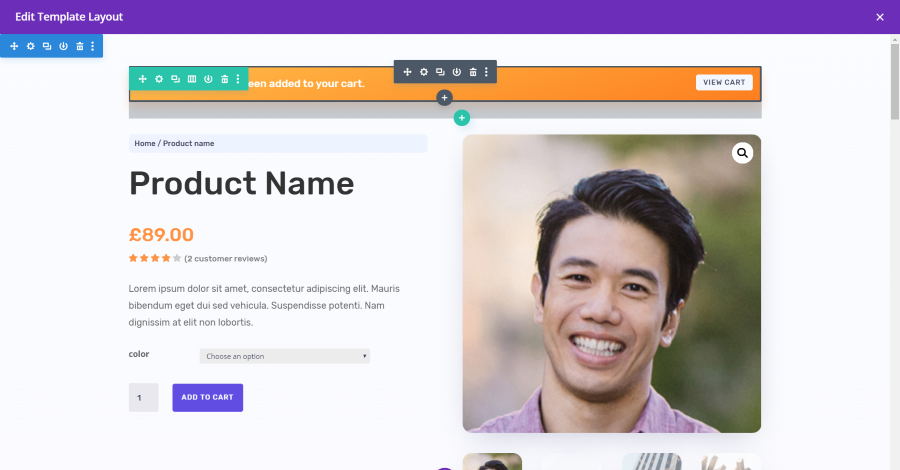
This example is the Product layout from Elegant Themes 5th Theme Builder layout. It includes lots of WooCommerce modules, post content, email optin, and more.
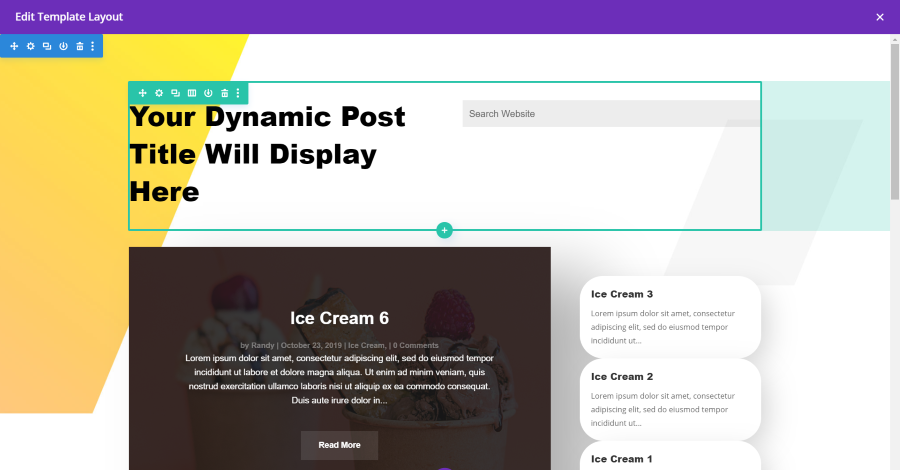
This example is the category page from the 4th Theme Builder layout. It uses a text module with dynamic content, a search module, post slider, and two blog modules.
Headers and Footers before the Theme Builder
A typical page layout would provide a layout for the body of the page, but not the header or footer. At least, not on a global scale for the website. We could create a page with a blank template and add our own elements in a header or footer area for the page, but we would have to add those elements to every page where we wanted them to appear.
We could always style the header and footer on a global level using the Theme Customizer, but this was global and didn’t use the Divi Builder. What if we wanted to use Divi modules or have a different design for different post types?
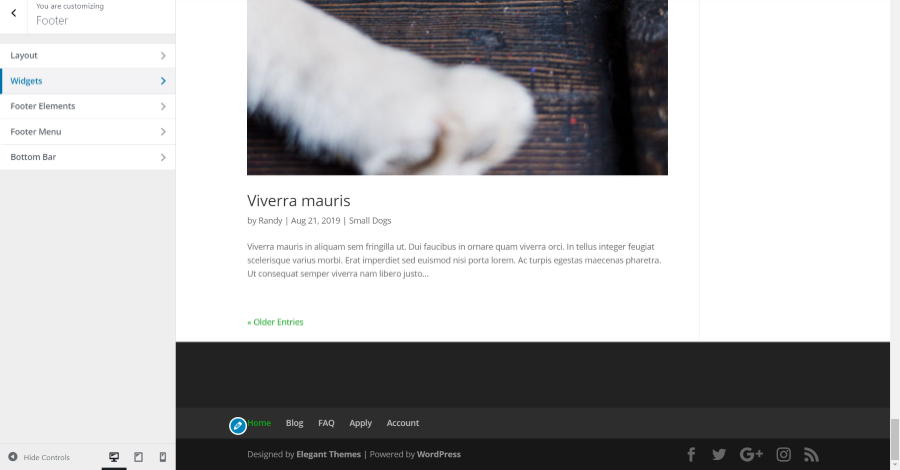
Even with a child theme, the Divi-made headers and footers were page-specific rather than global (meaning we’d have to use the child theme’s templates to create each page). Those styled by the Theme Customizer were global rather than customizable by post-type. This example shows the standard footer customizations for the Theme Customizer.
Headers and Footers in Divi 4.0
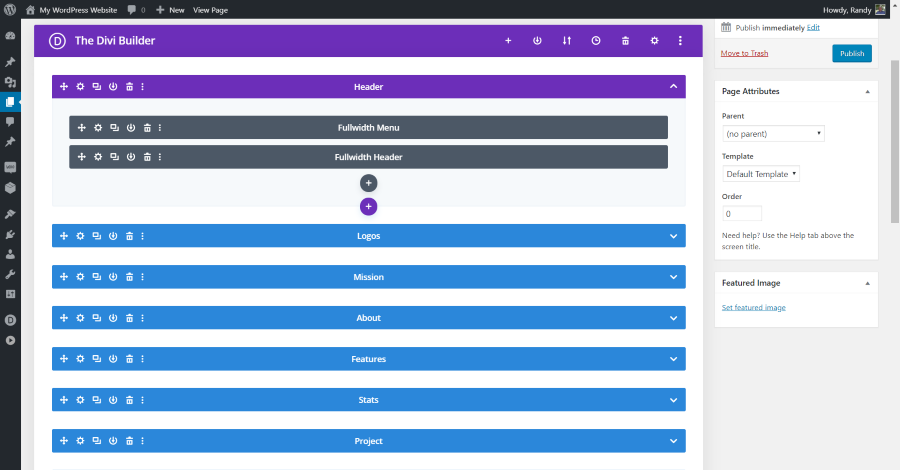
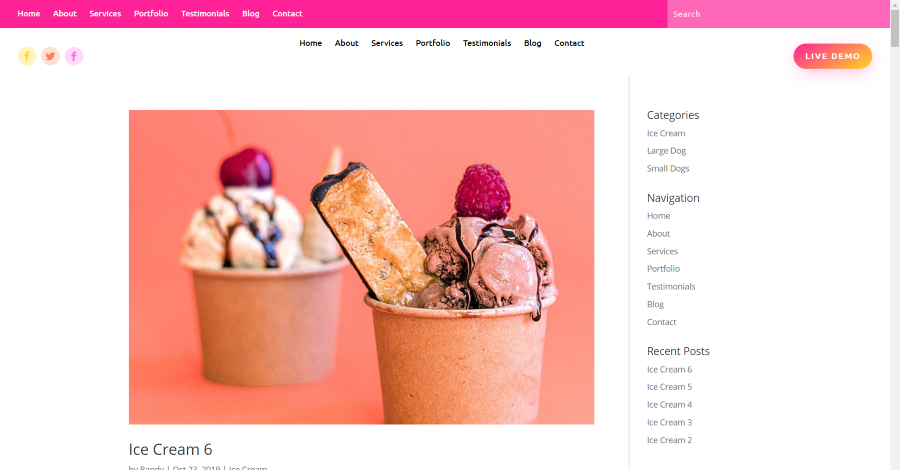
With Divi 4.0, we can create headers and footers independently and assign them where we want. The Theme Builder automatically adds those elements to every page, including pages and posts that were not built with the Divi Builder. This example includes the header from the 6th Theme Builder layout. I’ve set it to global so it appears at the top of every page.
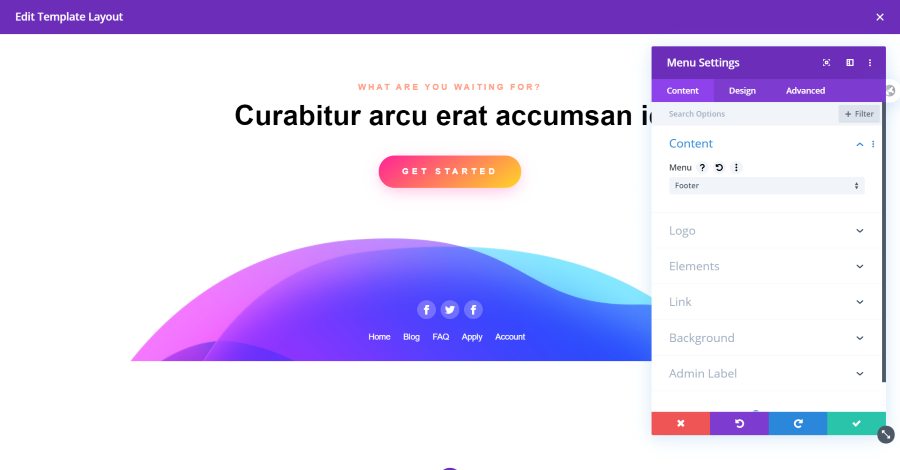
Rather than building the footer with widgets, we can now build them with the Divi modules. This footer is from the 6th Theme Builder layout. I’ve set it to global so it appears at the bottom of every page.
New Blog Module Features
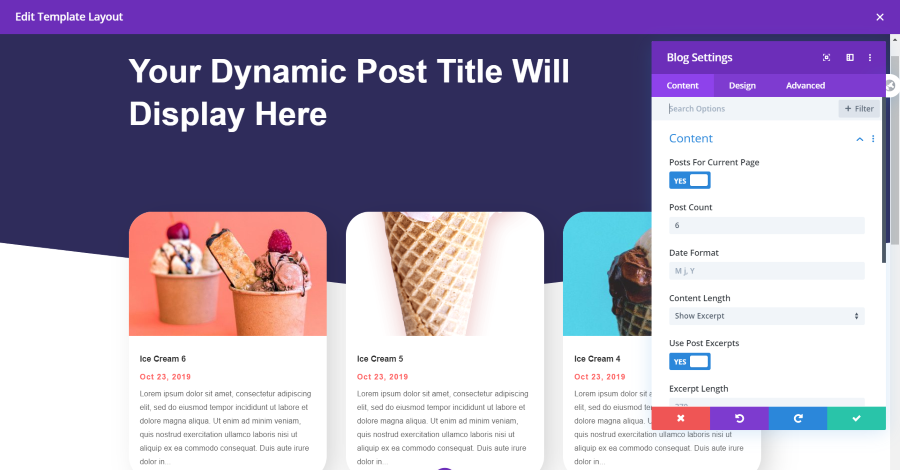
The blog module can now display post types such as blog posts, pages, projects, products, and more. The new blog module features are available in both the Divi Builder and the Theme Builder. This example is using the category layout from the 5th Theme Builder layout. It includes text, divider, blog, email, and sidebar modules.
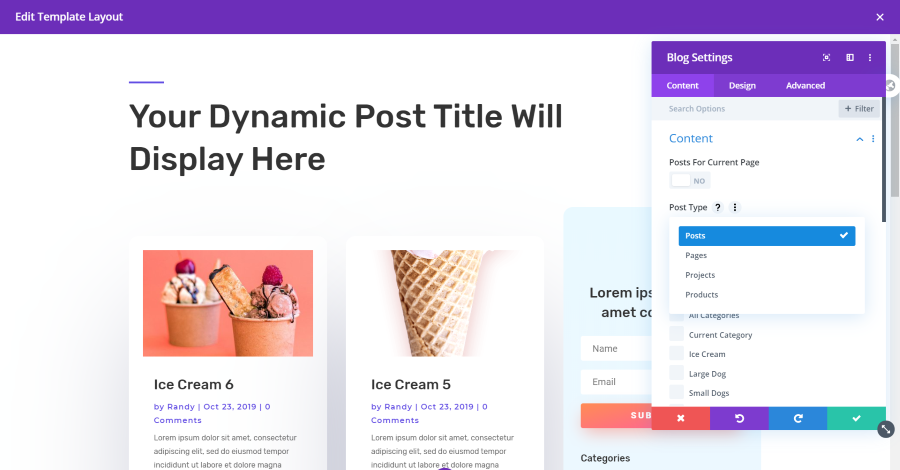
Another interesting feature is Posts For Current Page. This example is the category page from the 3rd Theme Builder layout. It will display dynamic content based on the page settings and then the blog module will show posts based on the dynamic content. This is great for creating any type of index or archive page.
New Divi Modules
Divi 4.0 adds a few new modules for menus and posts. Let’s take a closer look.
Menu Module
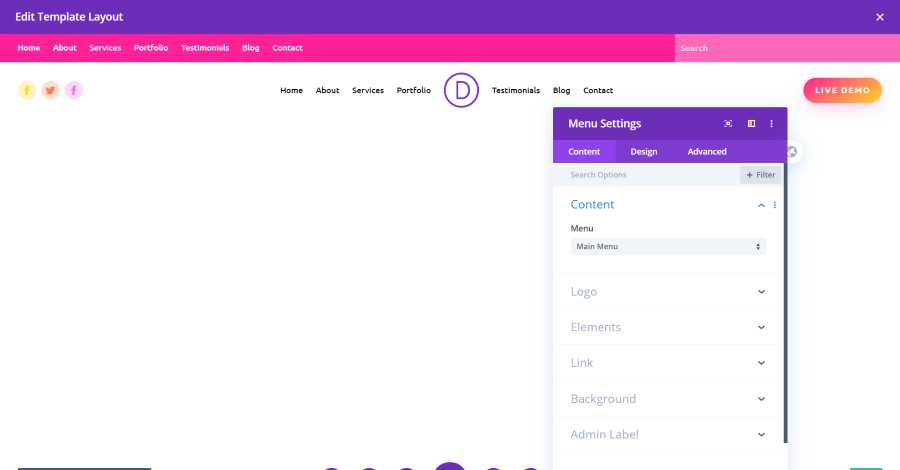
The new Menu module makes it easy to create headers. Choose your menu from the dropdown box and style it like any Divi module. Add your logo from the media library, enable the shopping cart and search icons, add logo and module links and choose if they open in the same window or a new tab, and add a background like any Divi module. The menu module is available in both the Divi Builder and the Theme Builder.
The example above is the header from the 6th Theme Builder layout, which includes two menu modules, search, social media follow, and a button. Each module is styled independently.
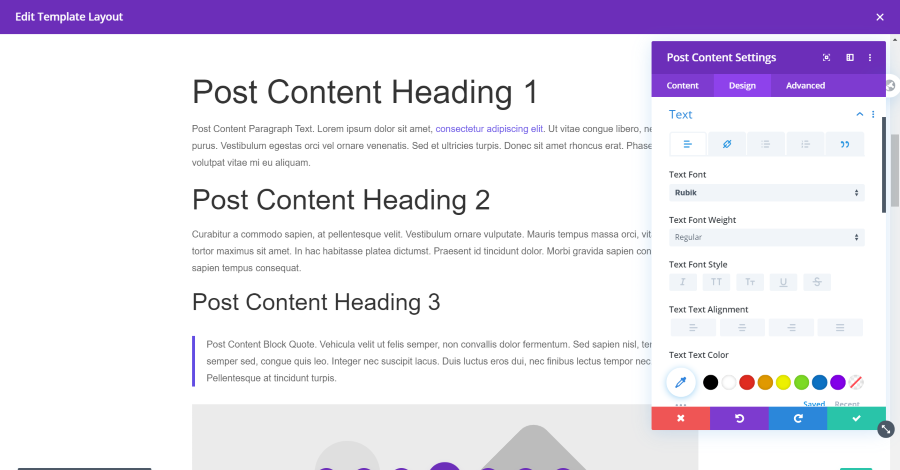
Post Content Module
The Post Content module lets you style all of the elements of the blog post. This lets you style the blog posts separately from the site-wide styling in the theme customizer. You can create as many as you want and assign one to all posts and create individual layouts for blog posts, blog posts of specific categories or tags, or specific posts. The Post Content module is only available in the Theme Builder.
Ending Thoughts
Divi 4.0 does take Divi from a page builder to a theme builder. We can now build category pages, search results pages, archive pages, 404 pages, blog page, and more for the entire website and be as specific as we want of where they display. This means we can add a new header, footer, and body to every post, page, product, project, etc., no matter when they were published, even if they were not built with the Divi Builder.
The release of Divi 4.0 helps make Divi future-proof. It brings in features that users have been asking for and other site-builders have already implemented. It’s still intuitive because it uses the Divi Builder that we’re already familiar with.
Divi 4.0 is a welcome update. I know I’m excited to see what Elegant Themes and the many Divi designers develop with the Theme Builder.
What do you think about the new features of Divi 4.0? Let us know in the comments.























0 Comments