Divi is the most popular premium WordPress theme available today. It’s growing rapidly, and I don’t see that slowing down any time soon. I’m even seeing conversations about Divi in unrelated groups on Facebook, such as business and entrepreneur groups. With all this talk about Divi, and to help those who are still not sure if Divi is for them, it’s time for a Divi theme review.
As WordPress evolves, Elegant Themes is continuously improving Divi to meet the demands of WordPress designers worldwide. Divi remains a top choice among web design professionals for its adaptability and builder. Despite being user-friendly and popular, there’s still some uncertainty about fully utilizing Divi’s capabilities.
Questions often arise about its unique features, the pros and cons of using it, and how to maximize its potential in the competitive field of web design. In this article, we’ll address these queries and explore Divi’s latest developments. Learn how to effectively leverage its power in 2024 and beyond to stay at the forefront of web design.
Let’s explore the Divi WordPress theme in this post and later on, we’ll go into our Divi theme review to assist you in figuring out if it suits your website. Firstly, we’ll take a closer look at the Divi theme. After that, we’ll delve into our review to help you decide whether it’s a good match for your site.
Without further ado, let’s delve into the advancements of Divi and understand how it can be a valuable asset in the ever-evolving world of web design.

Elegant Divi Theme
Getting to Know the Divi Theme: Our Divi Theme Review
Divi stands out as a popular WordPress theme that’s all about giving you the power to design your dream website with ease. How? Well, it comes packed with a fancy drag-and-drop builder. This special tool lets you design your web pages just by dragging elements around the screen.
Once you switch it on, the Divi builder takes over from the usual WordPress Block editor for that specific content. It’s like upgrading to a more visual way of crafting your web pages.
The editor in Divi gives you lots of ways to make your site look just right. You can play around with fonts, styles, cool shapes, filters, and effects to really customize things.
If you’re new to this, Divi has packs with whole ready-made designs for websites to choose from, along with pictures, and icons, that you can use without worrying about royalties.
And here’s a cool thing: you can create your own templates for your site using the builder. This means you can easily tweak how your site’s header, footer, blog posts, and more look.
Now, adding all these design goodies might make your page a bit heavier, but the Divi team has been working hard to make it faster. It might not be the absolute fastest theme around (look into Neve if speed’s a top priority), but Divi’s definitely improved and can help you build a site that loads pretty quickly.
So what’s the big deal? What’s this Divi theme all about, and why does it matter? Most importantly, should you use Divi with so many other WordPress page builders available? In this article, I’ll show the main features of Divi, and hopefully, answer those questions for you in this Divi theme review.
What Is the Divi WordPress Theme?
Divi is a WordPress theme with a built-in drag and drop builder that works from both the frontend and backend of WordPress. It adds lots of theme customization options to the theme customizer. You can build your layouts for pages or posts by placing rows with several column-options and then placing modules within the columns. Divi is $89 for one year of updates, or $249 for lifetime updates. It has unlimited usage.
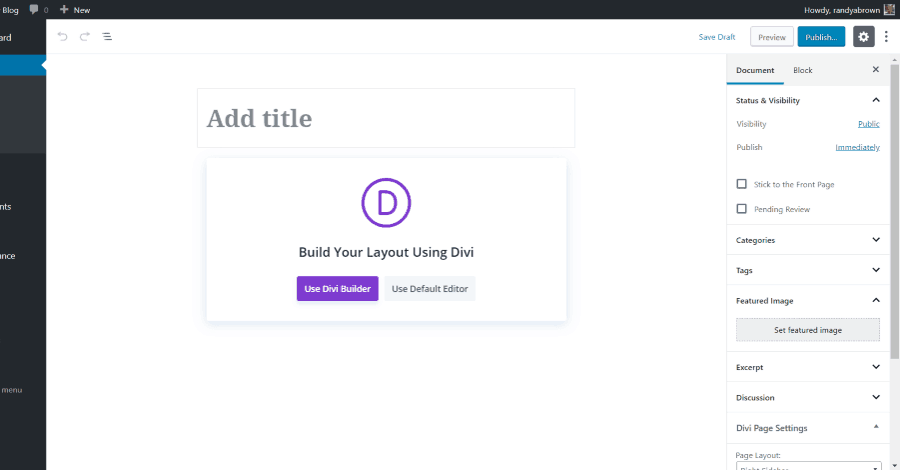
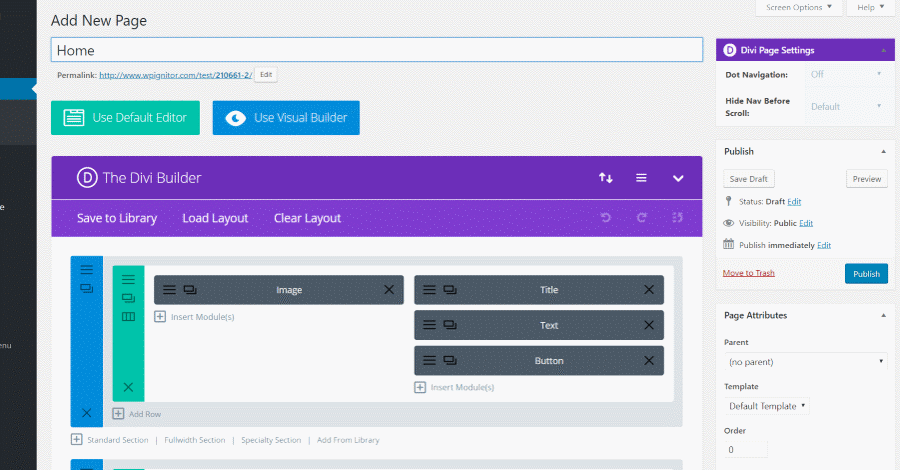
The theme is compatible with both the Classic Editor and with Gutenberg. This is the Gutenberg editor. When you create a page or post it gives you the option to select either editor. If you select Divi you’ll be taken to the frontend builder.

Theme is compatible with both Editors
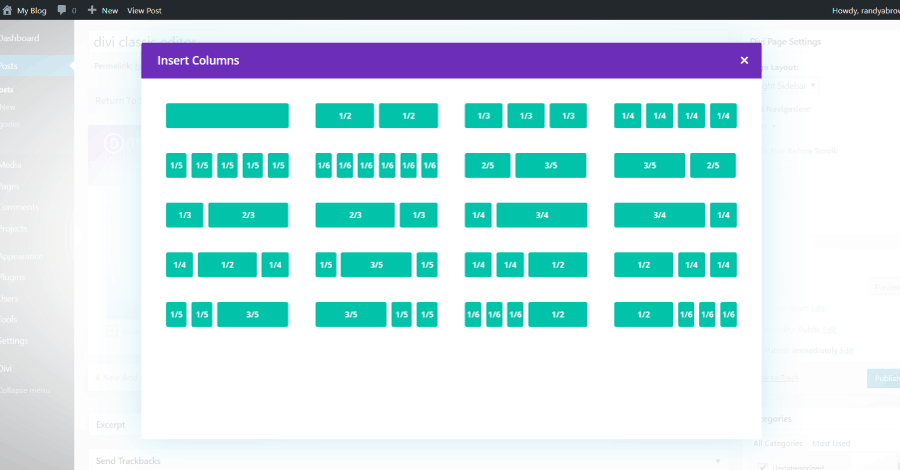
It has 20 column layouts to choose from to place sections, columns, rows, and modules in to create your designs. You can use a different layout of columns for each row.

Column Layouts
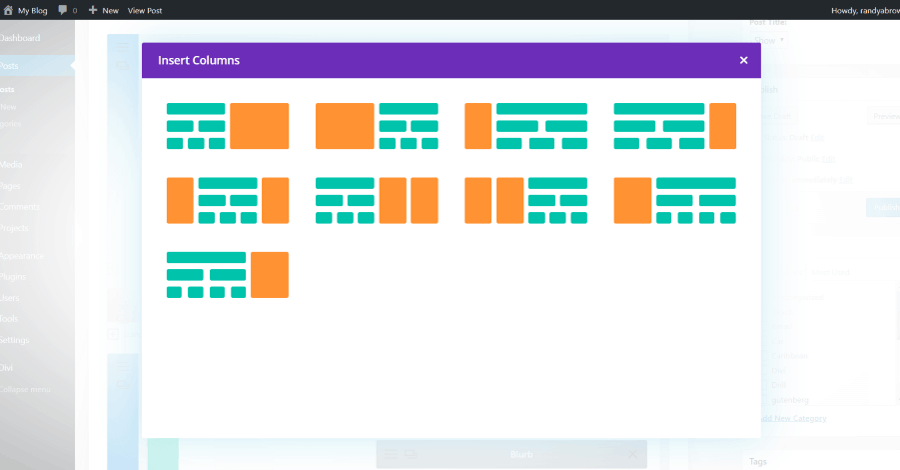
It also includes 9 specialty sections that allow you to create some interesting designs.

Specialty Sections
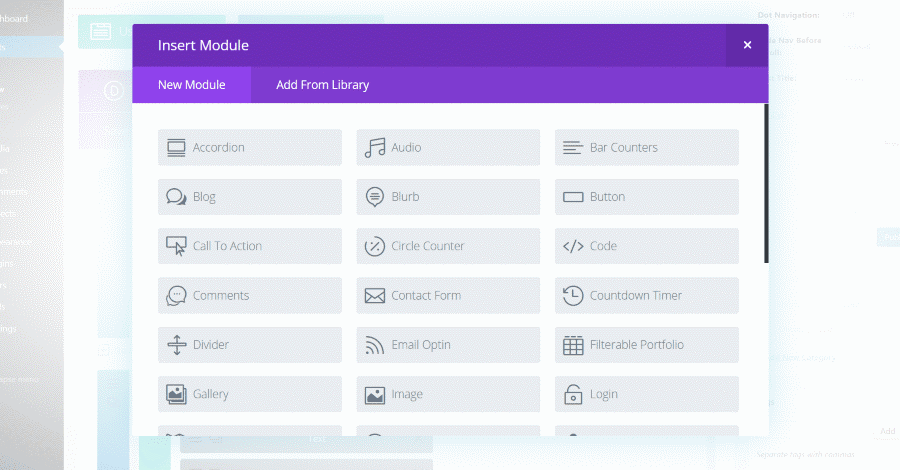
The drag and drop builder includes 46 modules that you can drop into any location within your layout.

Divi Modules
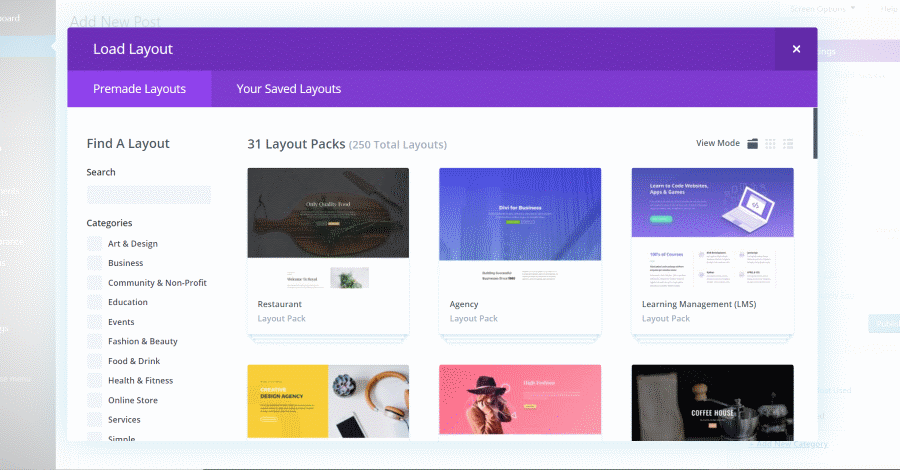
Divi includes a vast collection of pre-designed layout packs, meticulously crafted by their in-house design team. These layouts serve as invaluable resources to kickstart your design projects. With your Elegant Themes membership, you not only gain access to these 250+ high-quality and professionally designed website layouts but also enjoy the benefit of them being completely free. You can also upload layouts to the library, and use them on any page or post. You can even buy third-party layouts and sell your own.

Built-in Layouts
Read More: How To Use AI To Improve WordPress SEO
Create global sections, rows, or modules to reuse on any page from your library. You can change the content once and the changes are reflected to every page or post that uses those global elements.

Global sections, rows, or modules
With the Classic Editor, you can build with the standard Divi Builder or a new backend Visual Builder. You can choose either one from the backend and it replaces the default WordPress editor when you select it. Here you can add sections, rows, and modules to create your layouts.

Standard Divi Builder
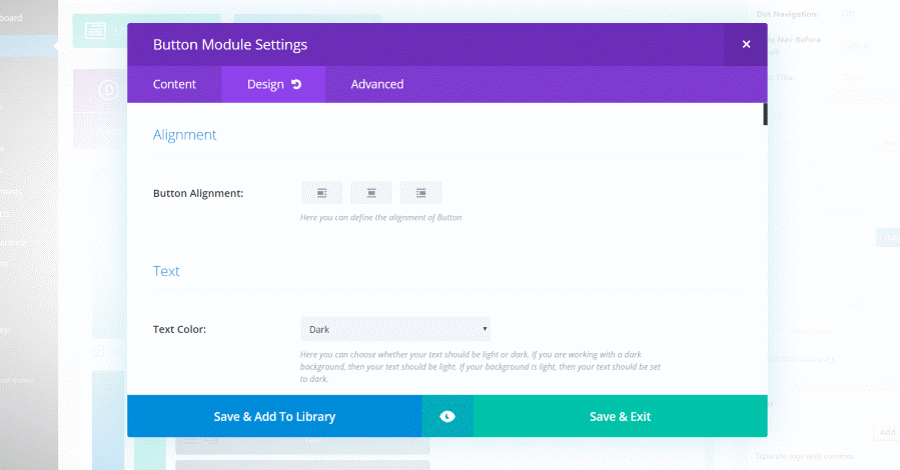
The sections, rows, and modules are customizable individually. They include content settings, design settings, and custom CSS fields. Most adjustments are made by selecting them, enabling them, sliding selectors, choosing colors, etc. Easily add backgrounds, animation, shadow effects, borders, filters, spacing, and lots more. You can also adjust individual pages.

Button Module Settings
Read More: Divi vs Elementor: Choosing the Right Page Builder for Your WordPress Site
Classic Divi Builder
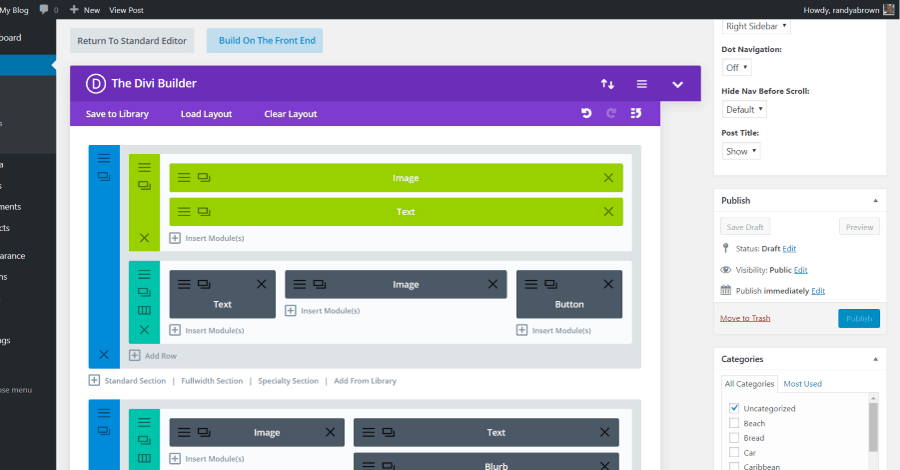
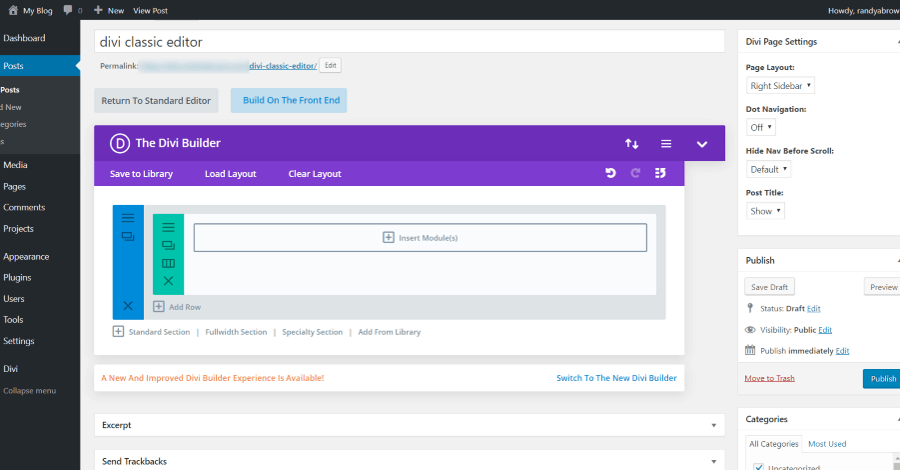
If you’re using the Classic Editor you have access to two backend builders. The first is the original builder. Under the editor, you’ll see a link to open the second builder.

Classic Editor
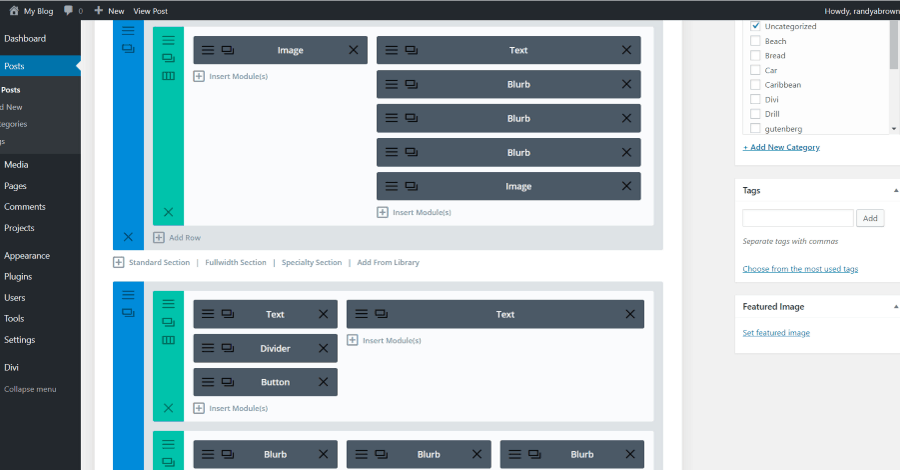
It shows the modules as building blocks that you can open, customize, and move around by drag-and-drop. You can’t see how it would look on the frontend unless you preview the design. It includes standard, fullwidth, and specialty sections.

Modules as building blocks
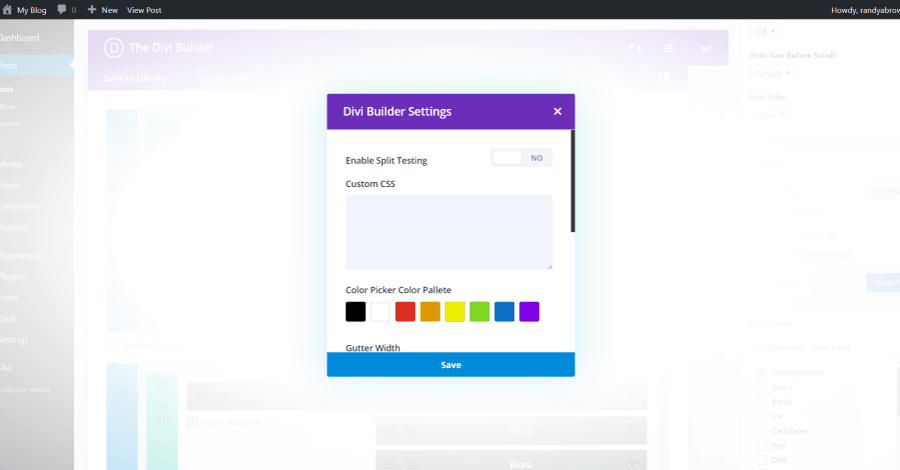
Adjust settings for each page individually including the color palette, gutter width, text colors, content and background colors, add custom CSS, generate static CSS, and perform a/b split testing.

Divi Builder Settings
It’s intuitive to use and the settings match between the various builders so there isn’t something new to learn.

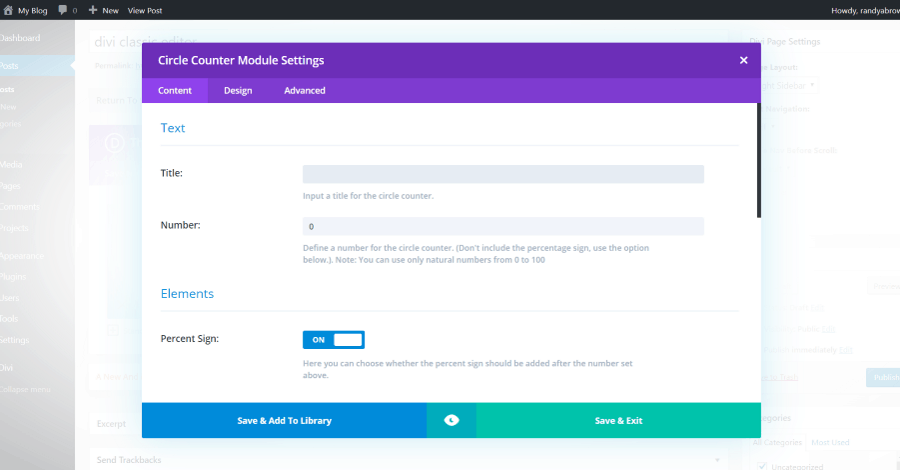
Circle Counter Module Settings
It doesn’t include as many features as the Visual Builder, such as a search for settings, copy and paste styles, and open or close the setting sections, but it does have everything you need to build your website.

Features of Divi Builder
Read More: Getting Started with Divi: Theme Options – General Tab
New Divi Builder
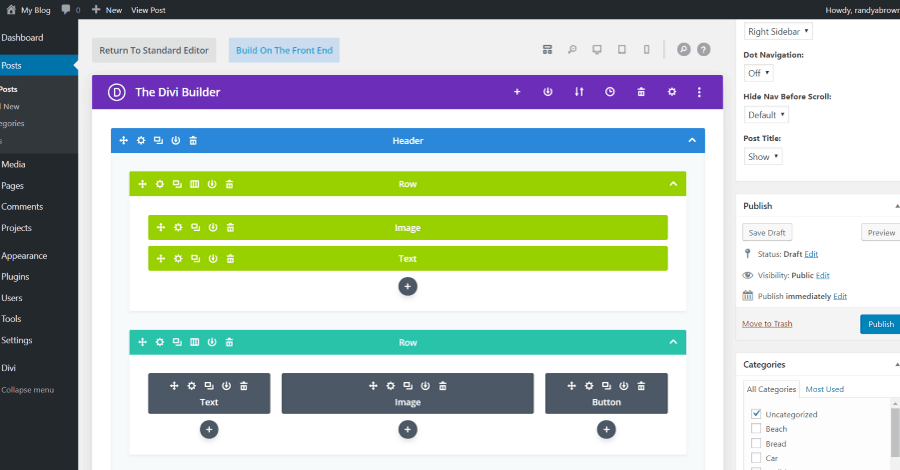
The new Divi Builder is a backend visual builder. It works with the Classic editor and includes the same features as the original backend builder, but adds the features from the frontend builder. This allows you to build from the backend where you have access to all of the page settings while being able to see the layout from multiple views such as wireframe, desktop, and mobile. This is the wireframe view.

New Divi Builder
The Desktop view expands the building area and shows how the modules will look on the frontend. In this example, I’m hovering over a module, which highlights the layout elements.

Module Desktop view
When transitioning between desktop and mobile views in Divi, a seamless adaptation takes place, wherein all page settings are shifted to the bottom of the page, and the menu undergoes a collapse.

Transitioning between desktop and mobile views
Clicking on an element displays the options to add, edit, save to library, clone, delete, or close the element.

Element options on click
Open the settings to adjust the section, row, or module. The settings include Content of the module, Design to style it, and Advanced for CSS. The settings are collapsible and searchable.

Module Settings
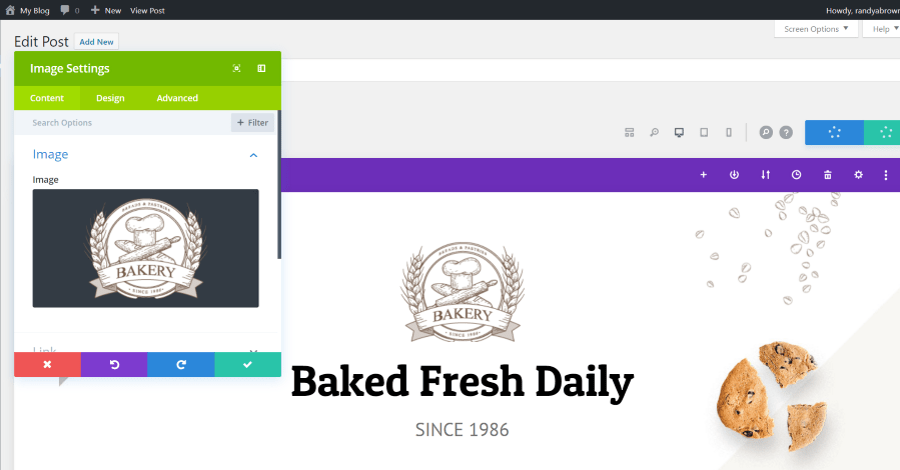
You can detach the settings so you can move it to get a better view of the layout.

Detaching the module settings
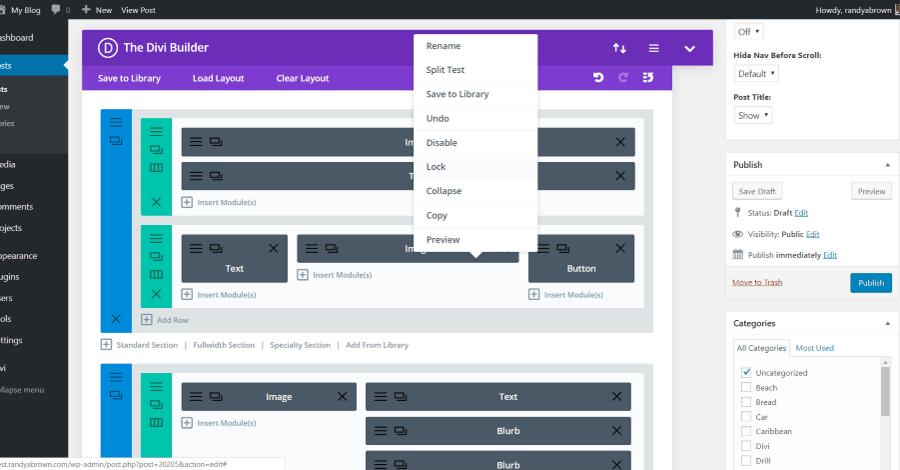
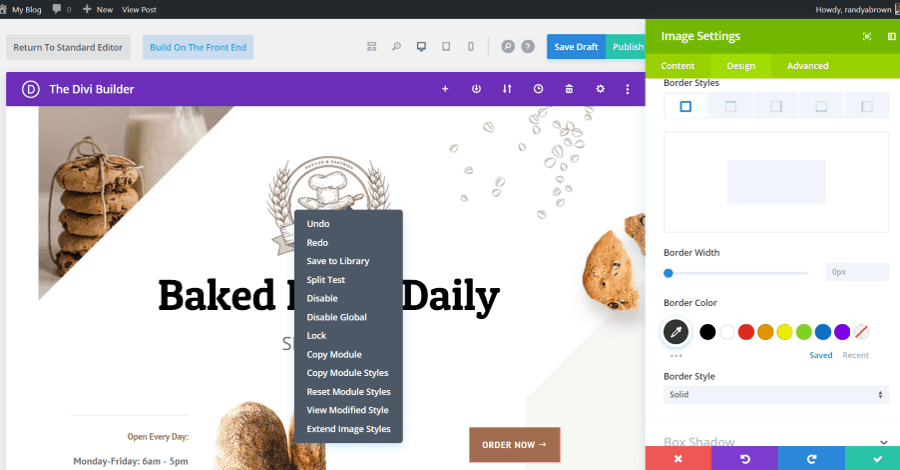
Once you create a design you like you can copy the styles of the module or just one element of the module to paste into other modules. You can also save the module to the library, set up a split test, disable global, lock the module, etc.

Copying the styles of the module
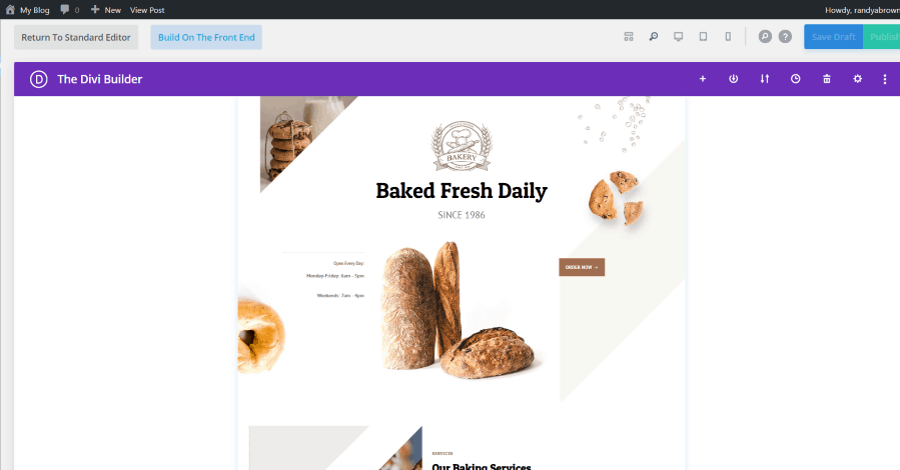
Zoom out to get a better view of the page design.

Zoom out design page
Select the tablet view to see how the page will look on tablets.

Tablet view of design page
Select the phone view to see how it will look on smartphones.

Phone view of design page
Read More: 18 Best Free Divi Plugins
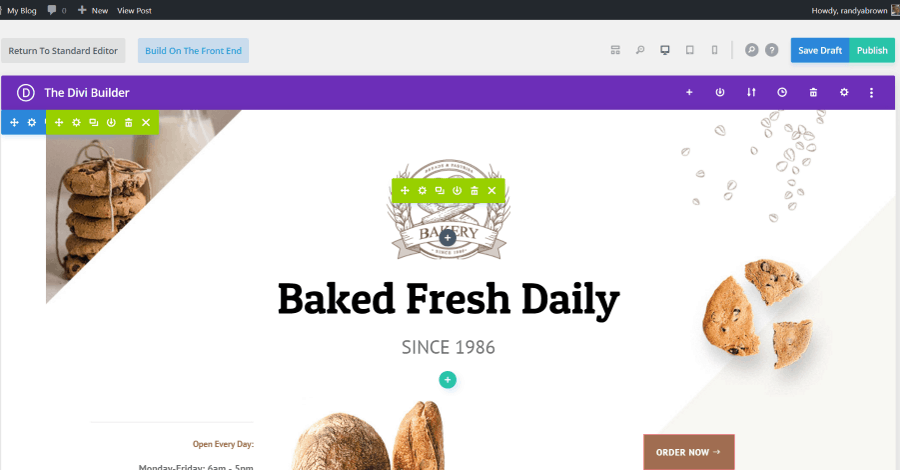
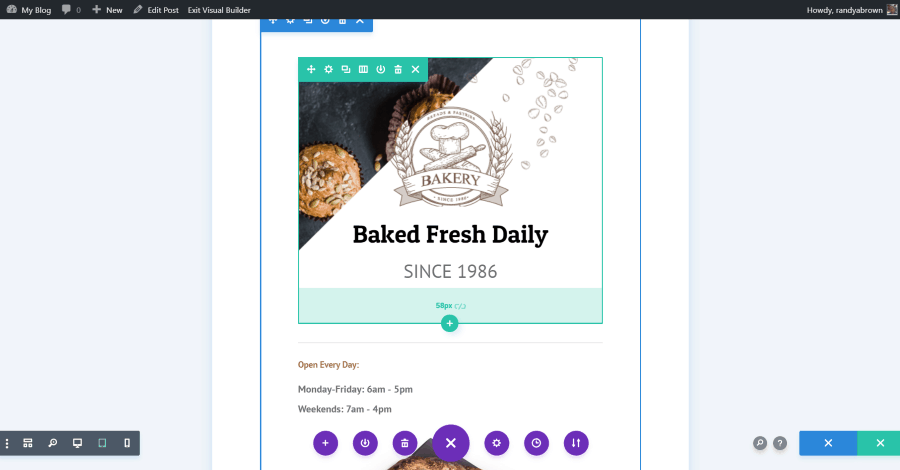
Frontend Visual Builder
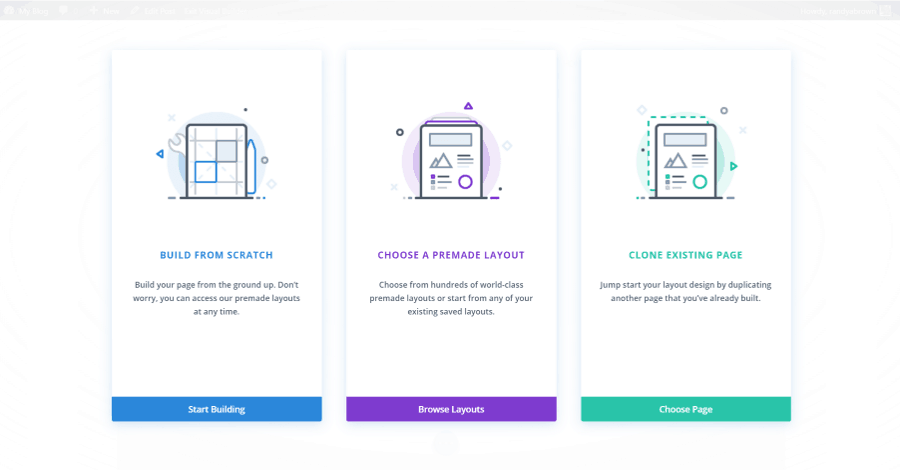
The Visual Builder works with both the Classic Editor and Gutenberg. It works on the frontend and has several options to view the layout. Here you can customize the design in real time. If you’ve already started the page or post on the backend it will show it on the front end. When you select to create the page using the frontend builder it will give you the option to start from scratch, load a premade layout, or clone an existing page.

Frontend Visual Builder
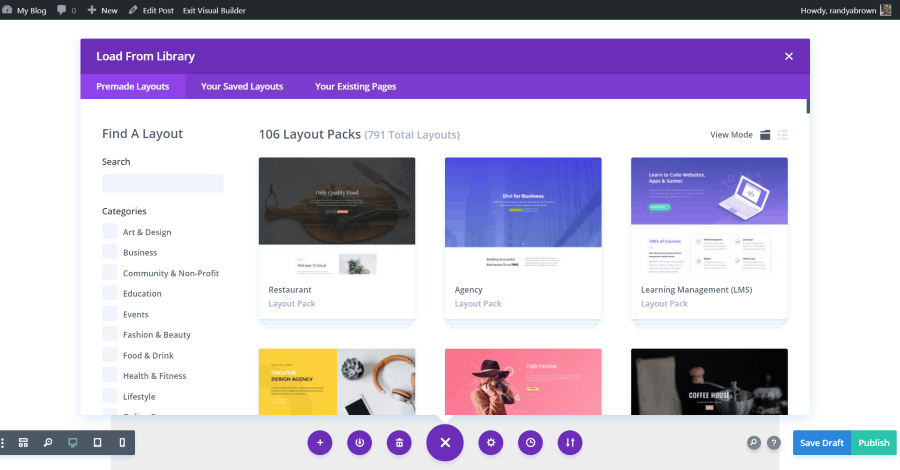
I’ve selected to load from the library. It includes the same view settings as the backend visual builder.

Load from the library
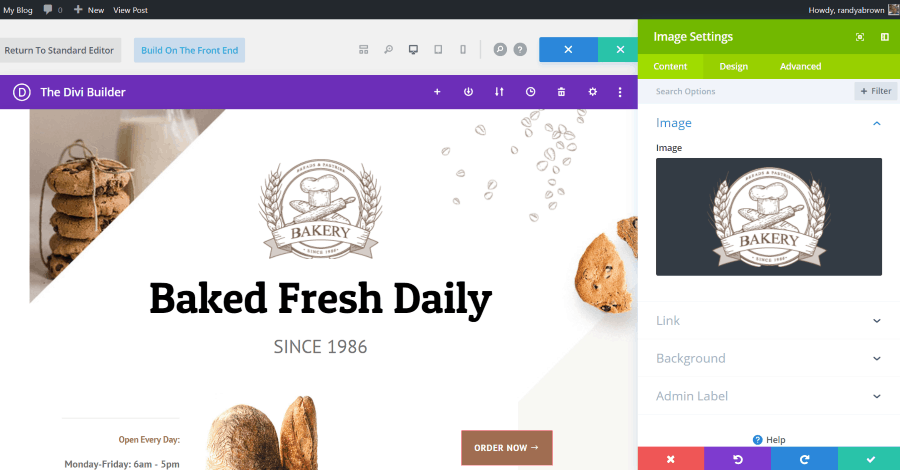
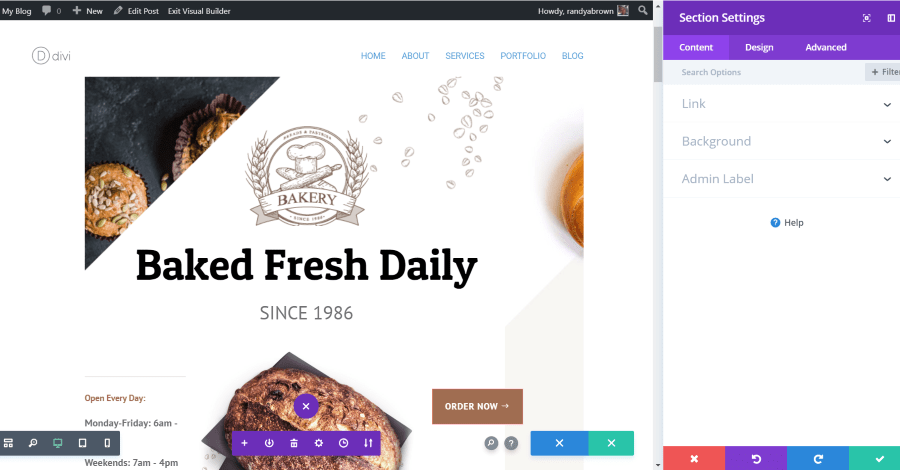
This is the standard view. I’ve opened the settings for the section. The settings can also be separated from the side so you can see the page in full-width and move the settings around.

Standard view of sections settings
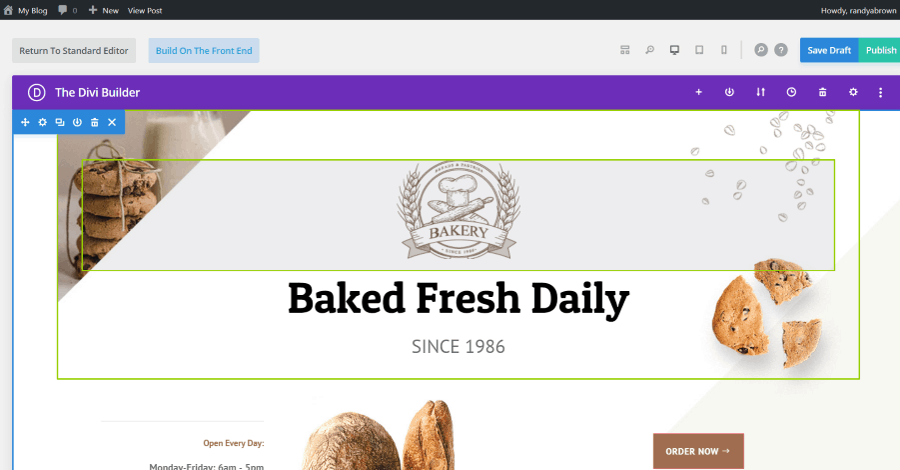
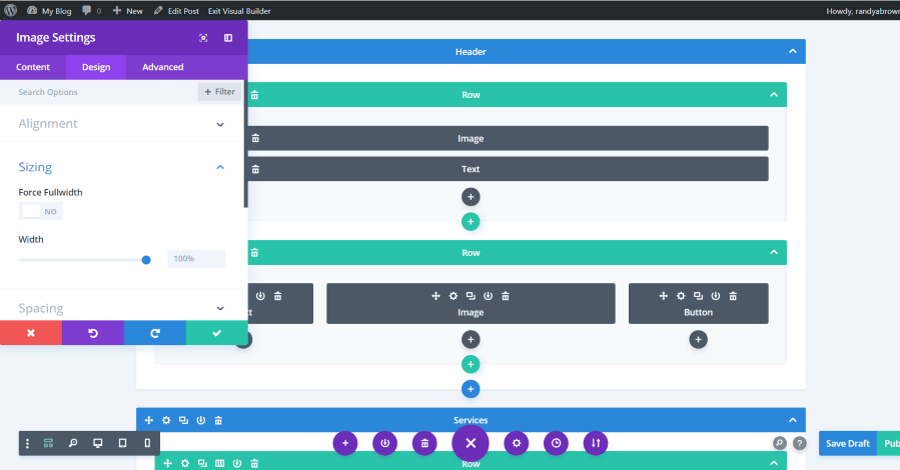
This is the wireframe view. I’m customizing the image design settings.

Wireframe view
You can switch back and forth between the views, zoom out, and see how it would look on desktop, tablet, and mobile screens with a single button click. In the image above I’ve zoomed out in tablet mode and I’m changing the height of the first section by dragging it.

Switch back and forth between the views
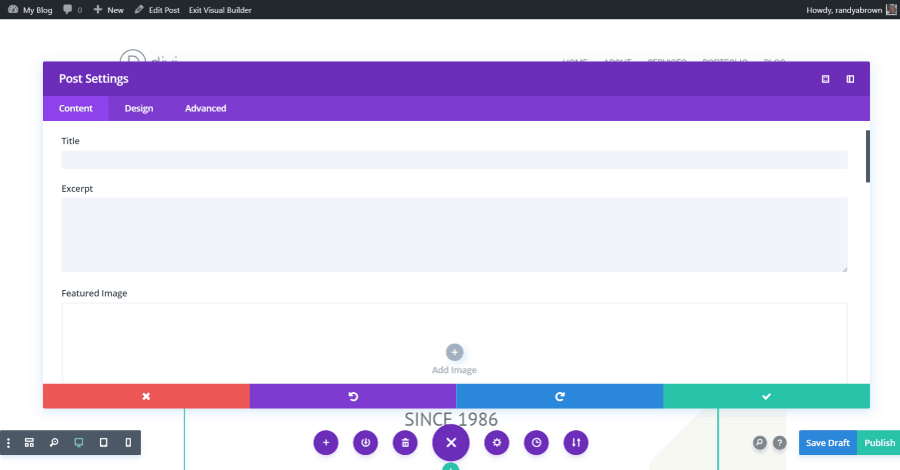
You can expand the modals (for both the frontend and backend visual builders) to get a better view of them. This is the post settings as seen on the frontend.

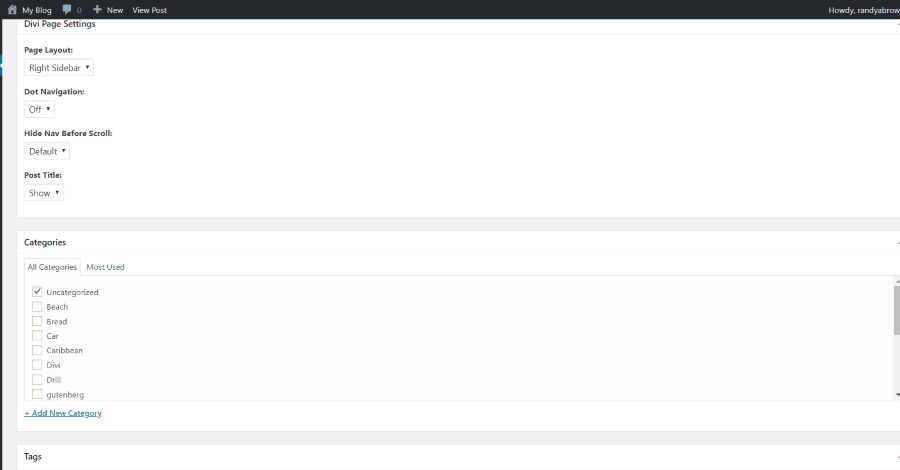
Post settings
Read More: 9 Best Contact Form Plugins for Divi and WordPress in 2024
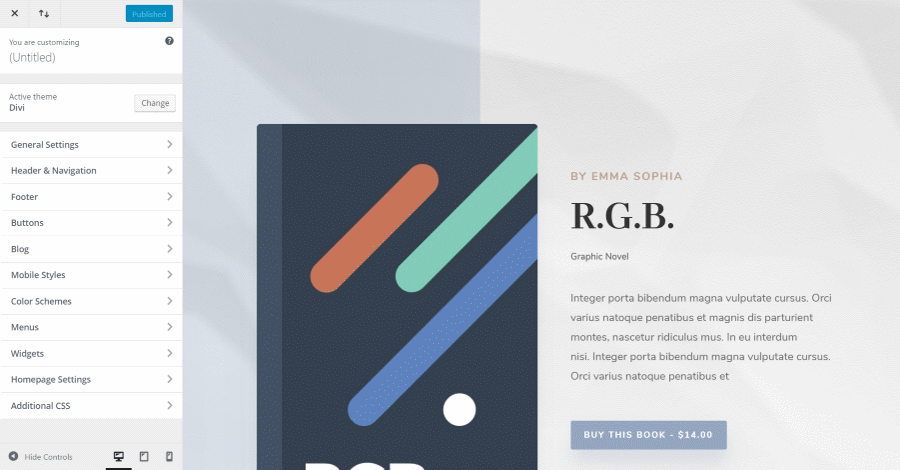
Theme Customizer
Divi’s Theme Customizer includes general settings (which includes identity, layout, typography, and background), header and navigation (including primary, secondary, fixed, etc.), footer, buttons, blog post, mobile styles, and color schemes. These are site-wide adjustments. They’re intuitive and you can see them in real-time.

Theme Customizer
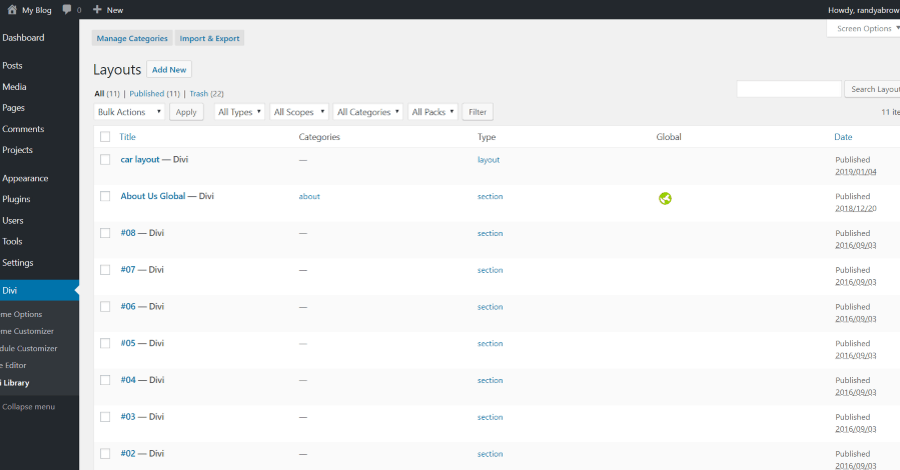
Divi Library
The Divi library lets you save, import, and export your layouts. You can also create layouts in the library. Global layouts are marked with a globe.

Divi Library
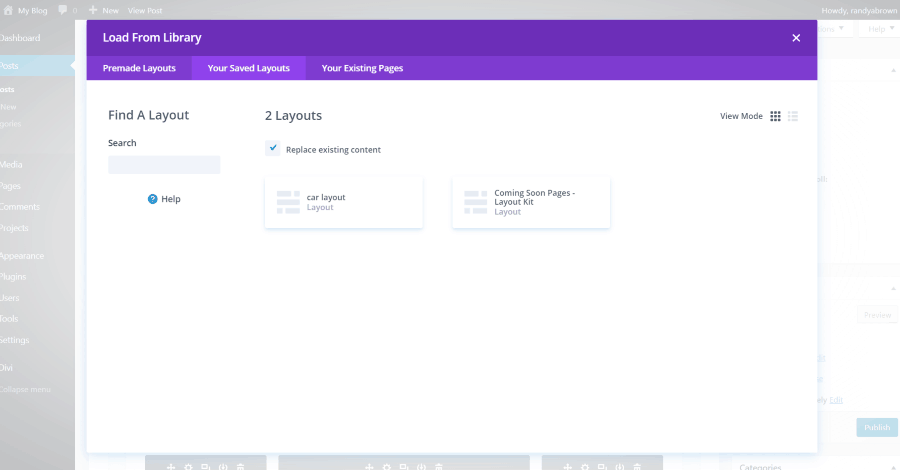
Any layout can be used on any page or post that’s made with the Divi Builder. Within the pages or posts, you can see the premade layouts from Elegant Themes (these import automatically when you select them), your saved layout, and your existing pages.

Load from Library
Divi Pros
- Intuitive builder
- Build from the front end or backend
- 46 modules
- Customize with built-in controls
- Customize with CSS
- Theme options
- Role editor
- Theme customizer
- Built-in library
- Free layouts added weekly
- A/B split testing
- Multi-lingual with RTL
- Horizontal and vertical headers
- Monarch and Bloom included with membership
- Large community with lots of layouts, child themes, plugins, courses, tutorials, and professionals
- Membership includes all ET themes and plugins
- New features added regularly
Divi Cons
- Requires the Divi Builder plugin to keep any content you’ve created with the Divi Builder if you move away from Divi.
- Updates are sometimes buggy
- Limited header and footer customizations
Get a special discount on Divi by using this link
Other WordPress Page Builders
What about the other builders? Here’s a quick look at a few of the most popular.
Beaver Builder
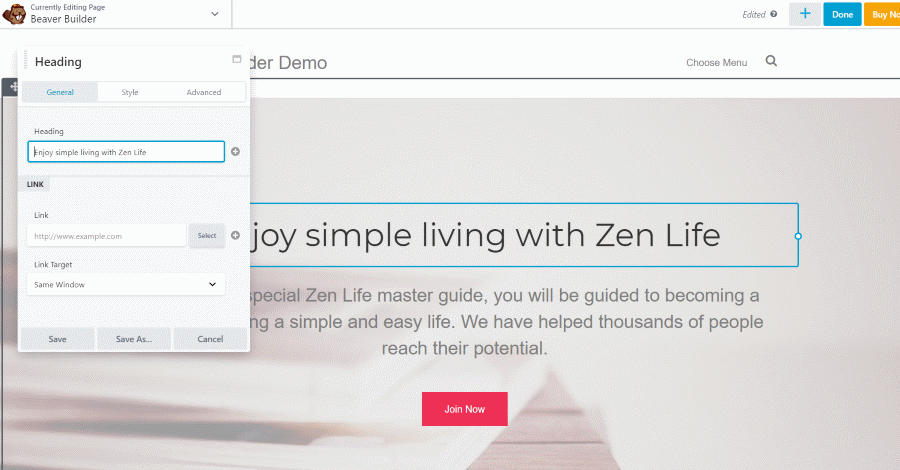
Beaver Builder is a plugin that adds a drag and drop builder to any WordPress theme. It includes 30 modules that you can add to your layouts. Create layouts with multiple columns, load pre-made layouts from the library, and save your own layouts. Adjust each element individually and customize with CSS. Prices range from $99-$399, depending on the usage you want. There is a free version but it’s too limited for design work.

Beaver Builder
Elementor
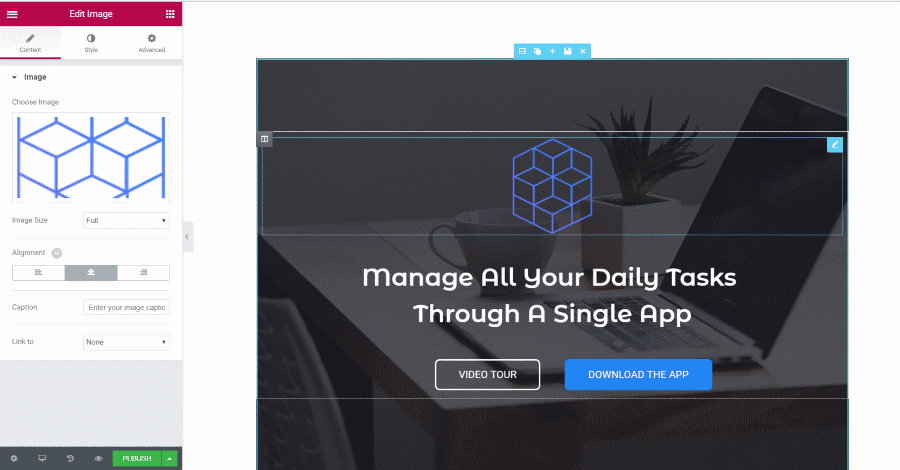
Elementor is a plugin that adds a drag and drop builder to any WordPress theme. It includes 24 widgets and you can add third-party widgets to create your layouts. It comes with 75 pre-made layouts and you can create your own. Customize them even further with CSS. It’s translation ready and includes RTL. Prices range from free to $199. The free version has some good tools but the premium version is better for serious design.

Elementor
Avada
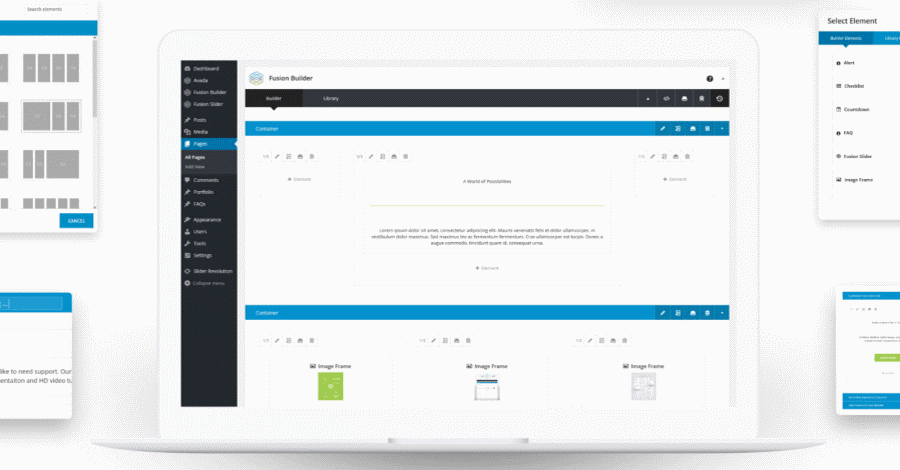
Avada is a theme that includes Fusion Builder- a drag and drop page builder. Choose from 42 elements, several multi-column layout options, and style them individually. It includes lots of pre-made page layouts, sliders, headers, blogs, portfolios, shop elements, etc. It also has 42 professionally designed demos that you can import and modify. It’s translation ready and includes RTL. Avada is $60.

Avada
Thrive
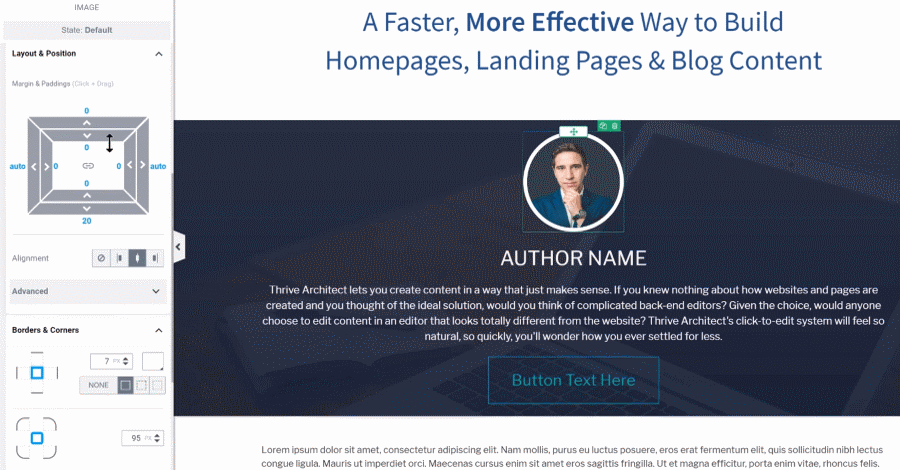
Thrive themes include Thrive Architect- a frontend builder that was designed for business and conversion websites. It includes 236 pre-made landing page templates, 8 conversion element, and 24 design elements to create custom pages. It also includes A/B testing, copywriting tools for sales pages, blog content formatting with easy tweet options, and lots more. Prices range from $67-$147, depending on the usage you want.

Thrive Architect
Ending Thoughts
Divi is a powerful theme. It has what it takes to build practically any type of website imaginable and its limitations are easily overcome by plugins or code. I’ve found Divi’s builders and customizations to be intuitive and it has an amazing community that’s willing to help. It’s easy to recommend Divi for all your website needs.
I hope this short Divi WordPress theme review answered any questions you might have. Let us what you think in the comments.
Read More: Create and Style a Divi Menu: Add Icons and Images To The Divi Menu







0 Comments