Footers are often overlooked when it comes to styling. They’re sometimes styled as an afterthought or designers have to work on them last and end up having to rush through them. Fortunately the Divi footer, including the Divi bottom bar and Divi footer credits, are easy to style with the theme customizer settings.
The problem isn’t usually what is presented – it’s how it’s presented. Divi’s footer includes a widget area with multiple layout options. This is usually used to add lists of links and information, but it rarely gets any design love. The very bottom, the Divi footer bar, usually includes copyright information and a link to the developer’s website. It’s often left stock.
In this article we’ll take a look at 10 creative Divi footer designs for inspiration. They’re in no particular order. Stick around for a bonus at the end.
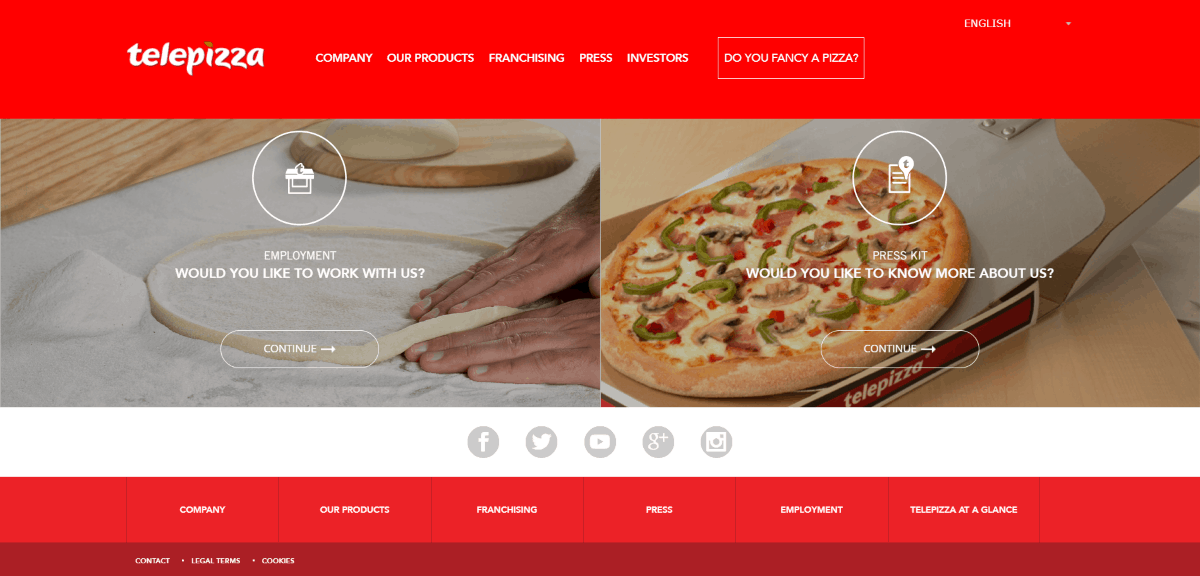
1. TelePizza
TelePizza is not your average Divi style footer. It includes two CTA’s with icons over background images, a full-width section with social icons, a bottom menu that’s styled so each link lives in its own box, and a bottom menu bar. The colors match the site but they progressively get darker as they get closer to the bottom.
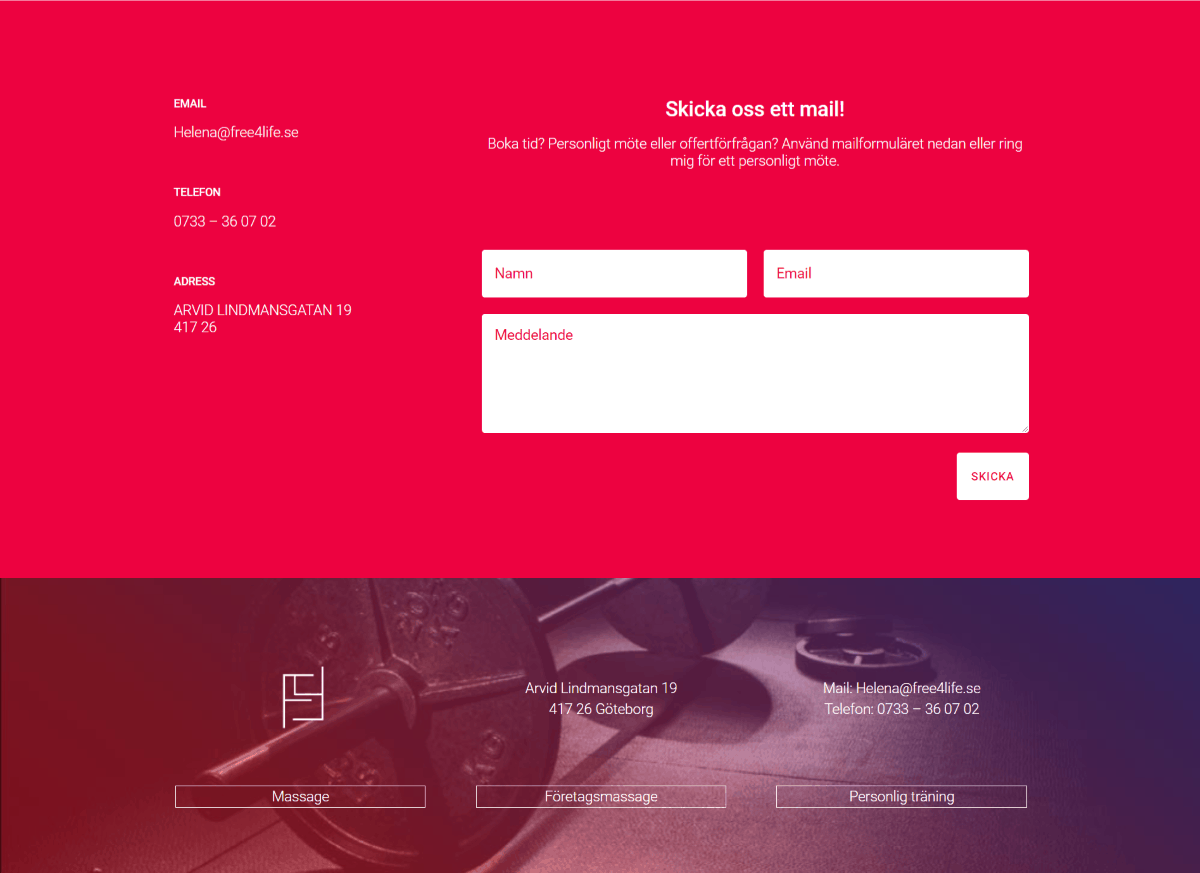
2. Free4Life
Free4Life uses a Divi footer background image with gradient and overlay with logo, contact info, and buttons. This is placed under a full-screen styled section with contact information and contact form. The Divi bottom bar is removed completely.
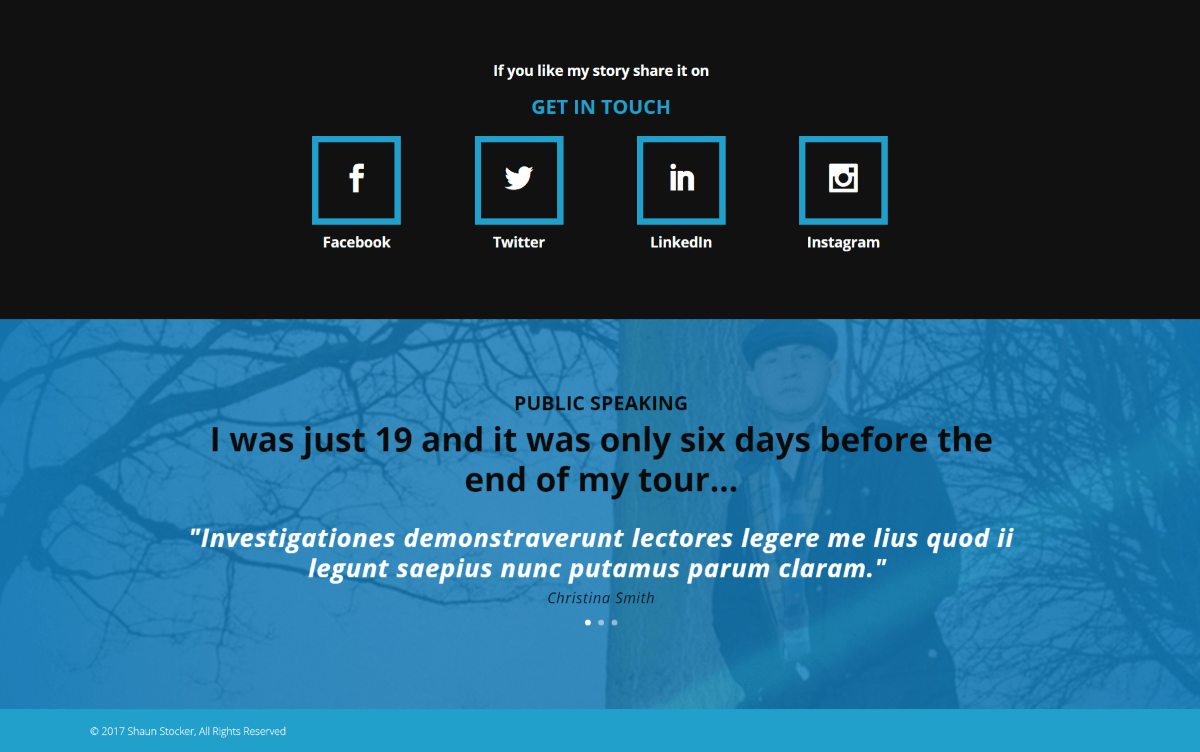
3. Shaun Stocker
Shaun Stocker displays styled social sharing buttons followed by a full-width background image with overlay that includes a short bio and a testimonial slider that matches the website’s styling. The bottom bar is also styled.
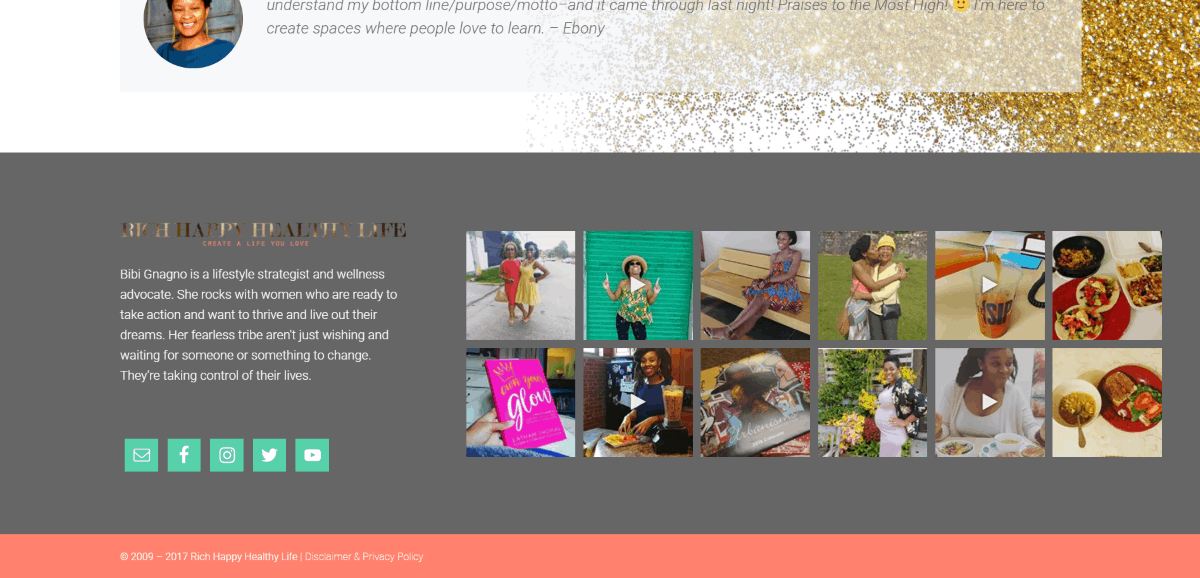
4. Rich Happy Healthy Life
Rich Happy Healthy Life displays a styled logo, bio, social follow buttons, and an Instagram feed over a solid background. The social buttons and bottom bar match the site’s braded colors. It adds a disclaimer and privacy policy to the Divi footer credits.
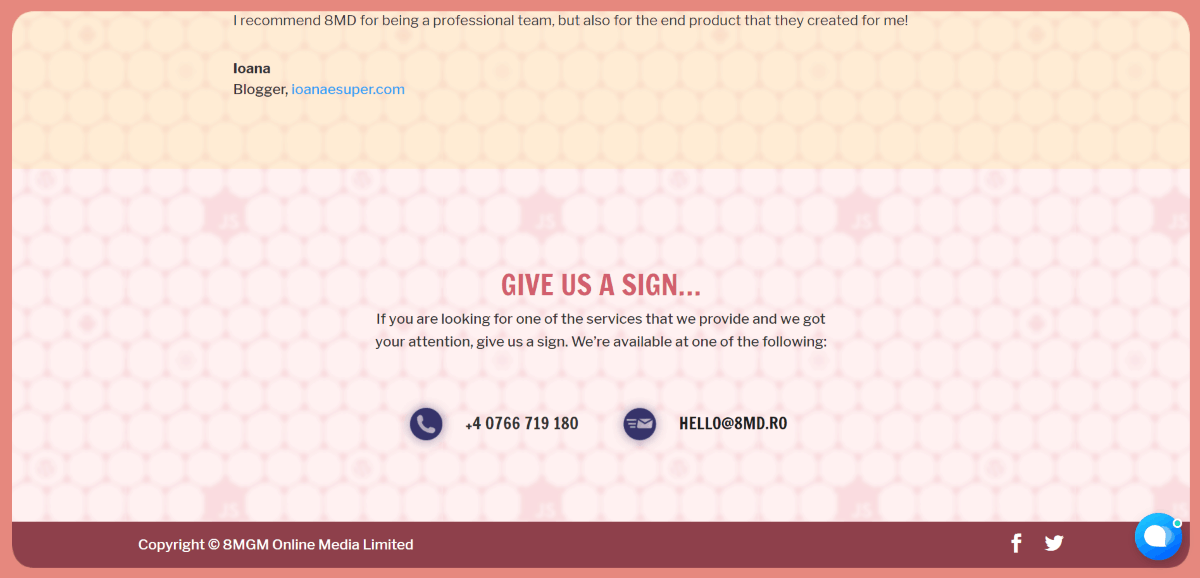
5. 8MD
8MD uses a boxed design and background in parallax that extends through the footer. The footer displays a CTA statement with clickable phone number and email with icons. The bottom bar is styled with a darker version of the section and header text colors and has rounded bottom corners.
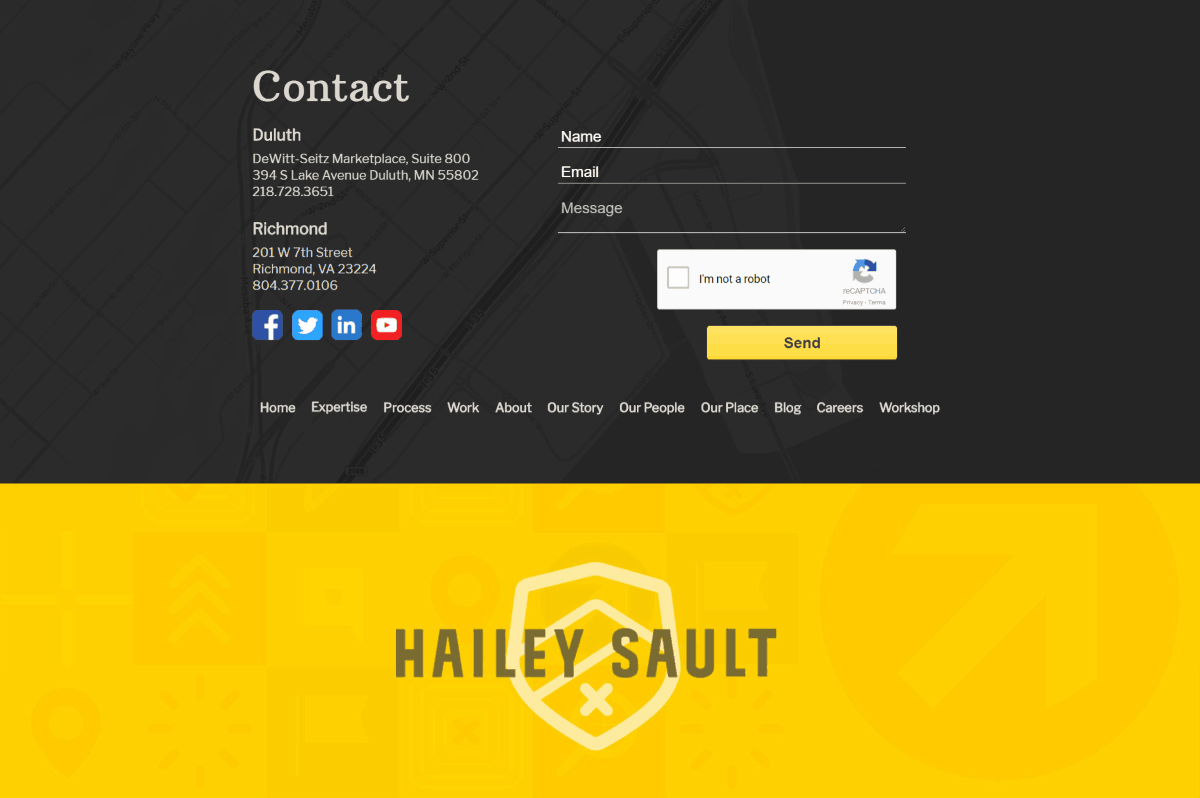
6. Hailey Sault
Hailey Sault removes the Divi bottom bar, displaying contact information, contact form, social buttons, and menu over a background image with dark overlay. Following this is a background image with yellow overlay with the company’s logo that matches the color branding of the website.
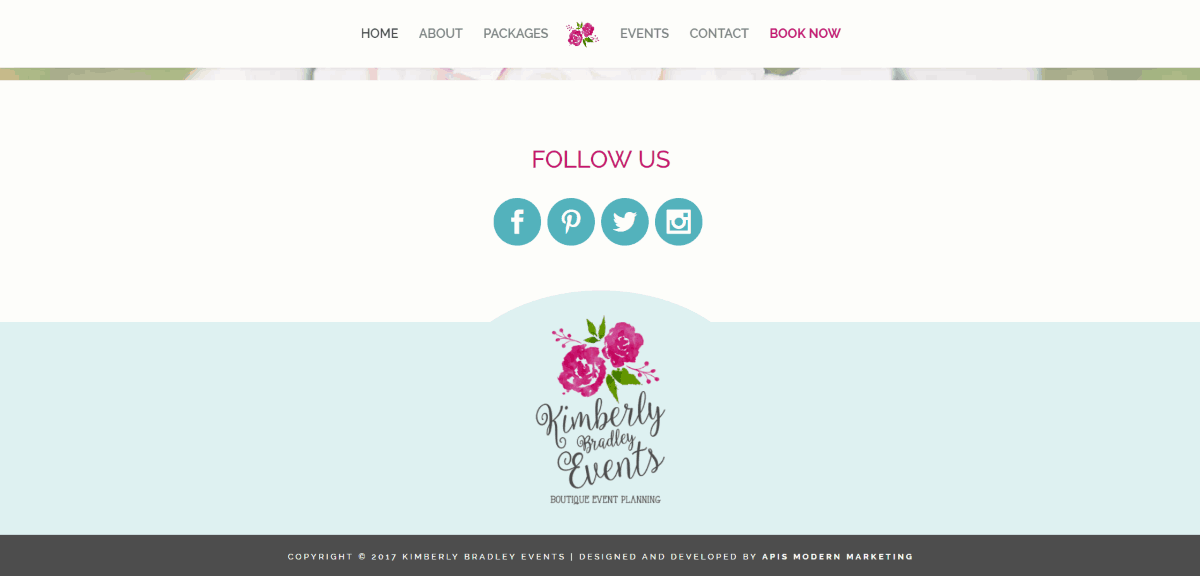
7. Kimberly Bradley Events
Kimberly Bradley Events provides social follow buttons followed by a styled section with company logo with elegant colors that match the site’s branding. The section uses an interesting CSS section separator. The text and links in the bottom bar are centered.
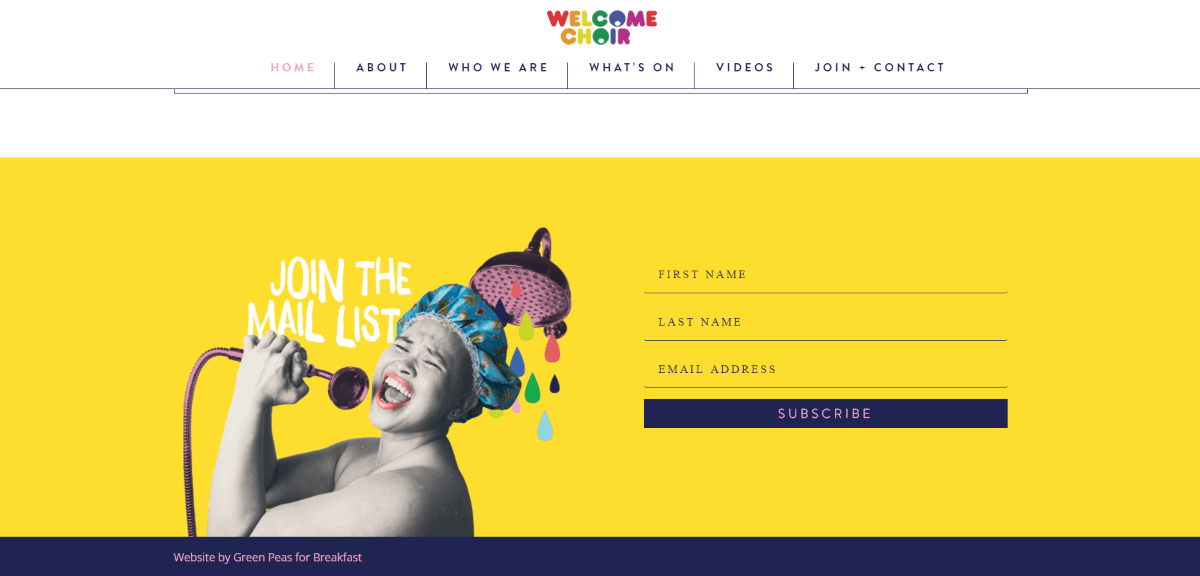
8. Welcome Choir
Welcome Choir uses the header image and styling for the footer as a CTA for the email signup form that’s styled to match the rest of the website. It even includes the same title font as the header. The text for the bottom bar is also styled to match.
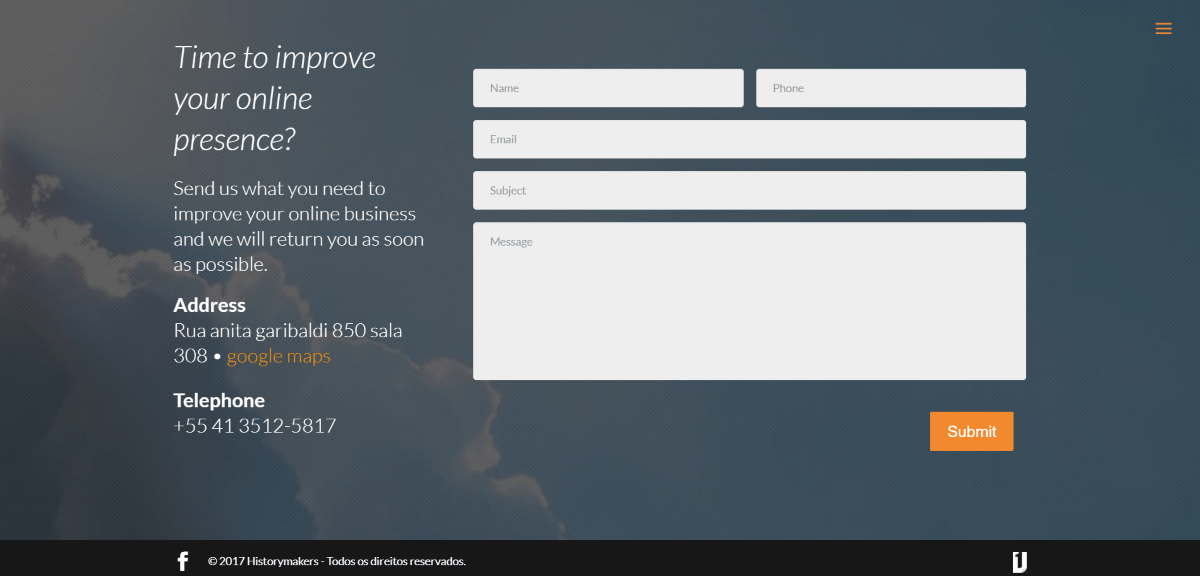
9. History Makers
History Makers uses a full-screen background image with dark overlay in parallax with CTA text and contact information and a contact form. The button and link are styled to match the site. The bottom bar shows a Facebook icon on the left with a link to the developer’s website on the right.
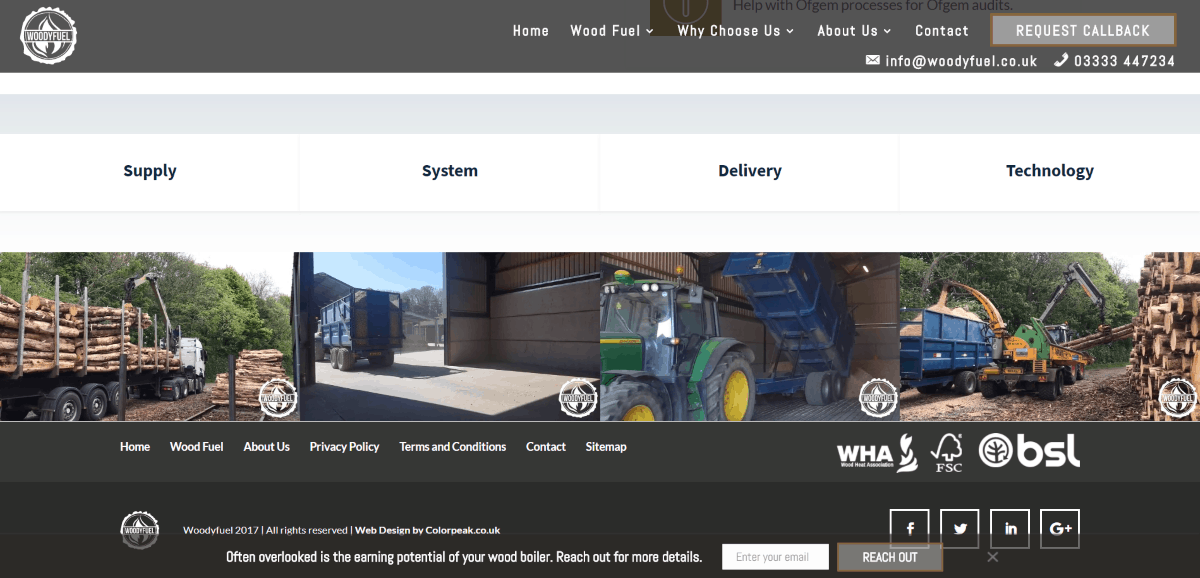
10. Woody Fuel
Woody Fuel displays several videos that only play on hover. Following this is a footer menu with clickable logos on the right. The bottom bar includes a logo and styled social follow buttons. The social icons have hover animation. An email opt-in bar falls into place as you reach the footer.
Bonus: Tips, a Plugin, and a Tutorial
Footers usually include elements such as links to pages, contact info, open hours, directions, latest posts, social follow, sign up forms, logo, links to privacy policy, shopping cart, call to action, etc.
A footer shouldn’t include everything. That would be confusing. It should include the final bit of information you want readers to have. This includes links, images, statements, forms, etc., but maybe not all of those – just what it the most important. Make it look great to give readers a lasting impression.
One of the more interesting footer effects is the footer reveal. You can create this easily by using a Divi footer plugin such as Revealing Footer for Divi and Extra.
There lots of tutorials about footer design and how to style Divi’s footer. For example, here’s a Divi footer tutorial on How to Make Your Divi Footer Sticky.
Ending Thoughts
That’s our look at 10 creative Divi footer designs for inspiration. With these amazing websites, plugin, and tutorial, there’s sure to be something here to help with your next Divi footer design.
We want to hear from you. Which of these Divi footers is your favorite? Let us know in the comments.

















0 Comments