Headers are one of the most important elements of a website’s design. They’re usually the first thing a visitor sees, and you know the saying: “You only get one chance to make a first impression.” Divi has a large variety of Divi header options for creating a header that stands out from the crowd. Fortunately, you can customize it even further. In this article, we’ll take a look at 3 ways to customize the Divi header.
1. Divi Header Layouts
These are layouts with the header customizations already created and styled. Simply load them and make them your own.
The Divi Header UI Kit
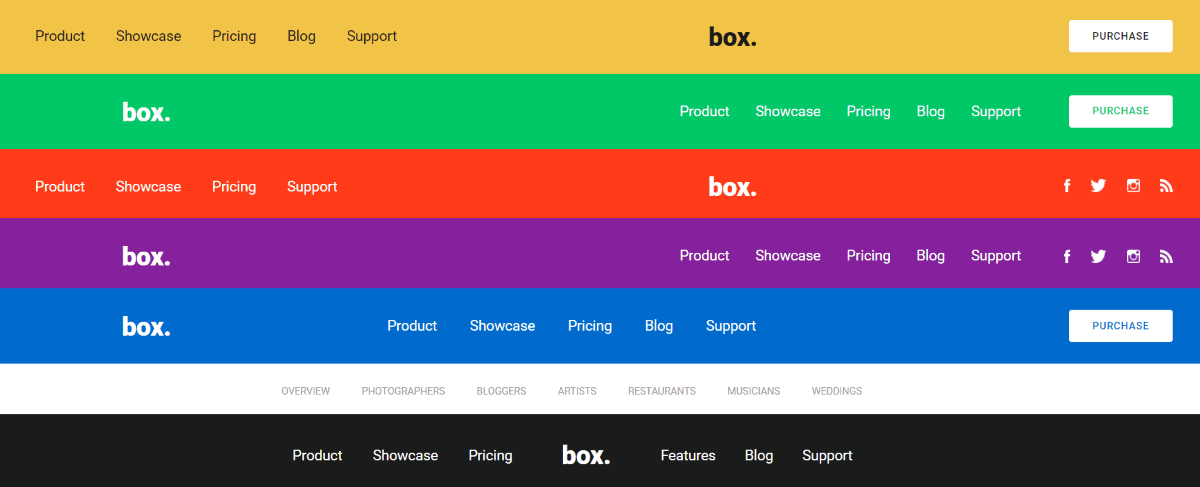
The Divi Header UI Kit is a free layout from day 51 of the Divi 100. This is a single layout with 10 different headers that were created using Divi modules for use within blank template pages. They include a logo, navigation, and a CTA. You can save them as individual or global sections. Using the updates since Divi 100, such as gradients, image filters and overlays, etc., you can customize these headers even further with just a few clicks.
Price: Free | More Information
Headers Divi Layout Kit – 9 Modules
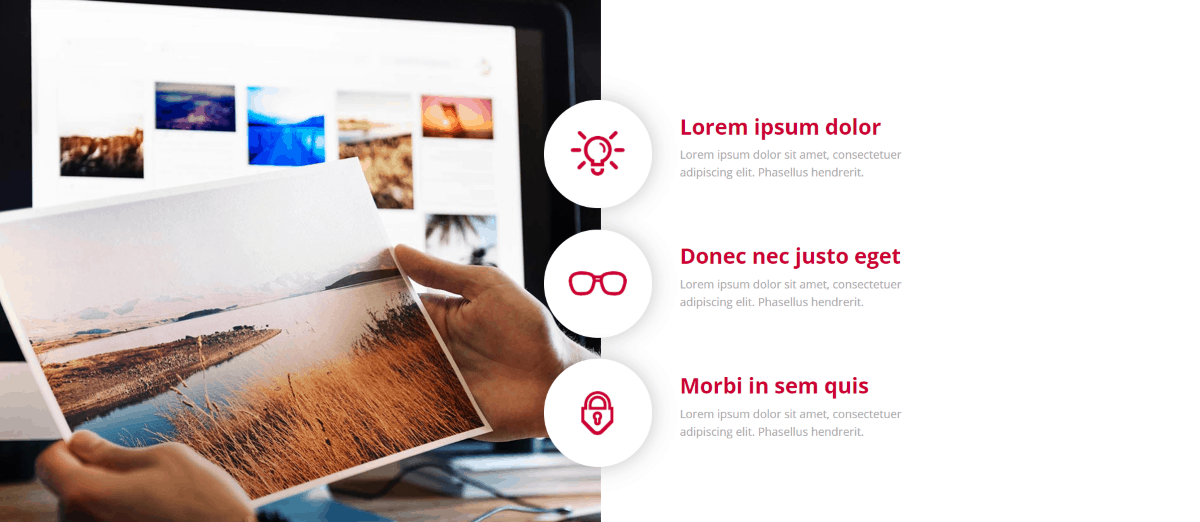
Headers Divi Layout Kit – 9 Modules is part of the Unicorn Bundle and includes 9 header layouts. Most have a space for a hero image or video, or images to one side with space for text on the other. They also include features such as a block for an offset message, a banner with CTA underneath, an image with a slanted cutoff, a side section with color, etc. One of my favorites is the image to one side with bullets on the other, and both sides separated by icons imposed over them.
Price: €49.99 | More Information
2. Divi Header Plugins
Plugins provide lots features that you can enable with a single button click.
Fullwidth Header Extended
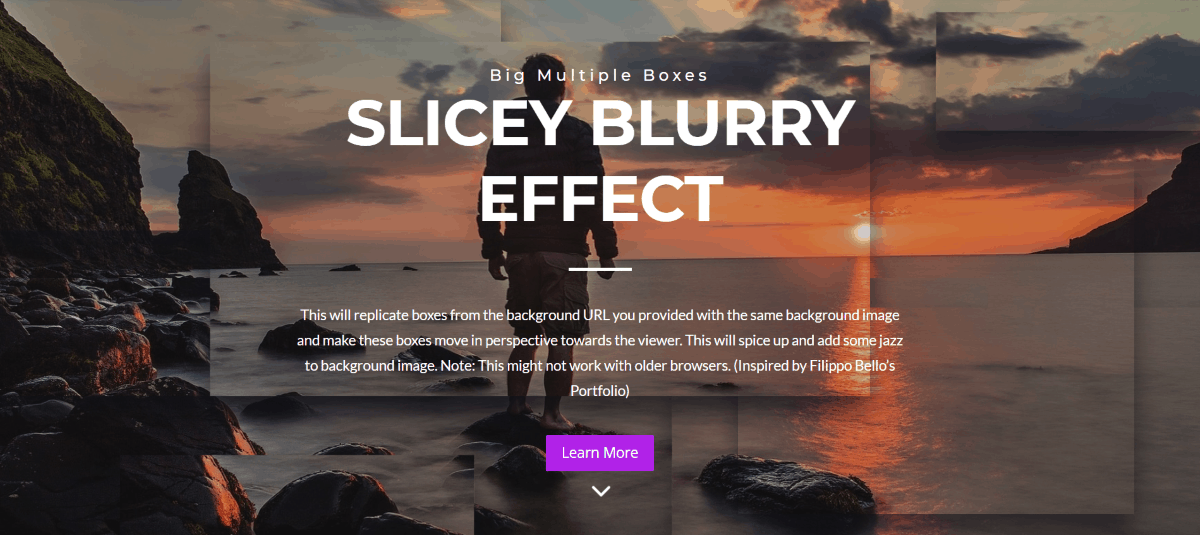
Fullwidth Header Extended is a full-featured plugin with tons of effects within categories such as title, typing, rotator, textillate, TextGIF, shuffle, fancy line on the title, search input, background, slicey, subheading before or after the title, custom image or icon for the scroll down icon, video and content popups, text gradients, separators, and more. It can display video on mobile. It can also auto-fetch content to create a title, excerpt, and a featured image or background image. The 7 background effects include a Ken Burns effect and popular particle effect. The background can be interactive and move with your mouse.
Price: $25 | More Information
Divi Ultimate Header
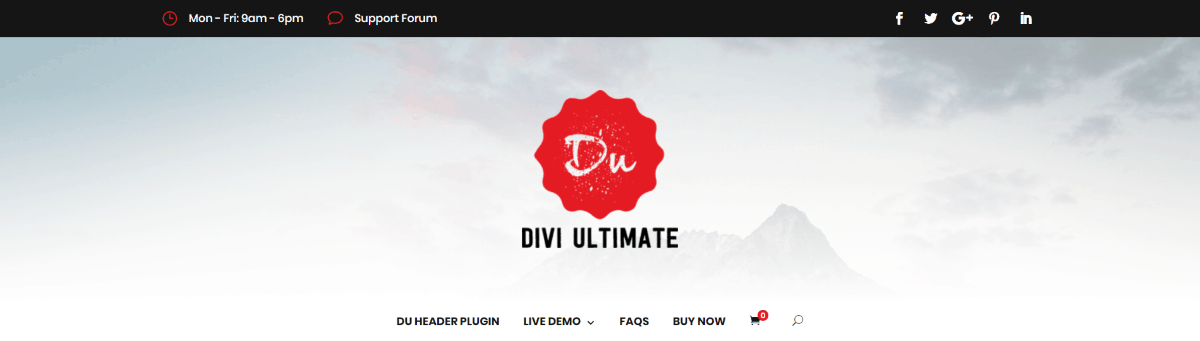
Divi Ultimate Header adds 5 new header designs to Divi’s Theme Customizer. You can even edit them in the Divi Builder, meaning you can create your own Divi custom headers with modules. It includes pre-made hover effects without you having to add CSS, and they can be sticky on scroll. It adds search and shopping cart icons in the menu. Styles include contact info above the menu, a large logo area under the menu, the logo area above the menu, a background image behind the logo, and more.
Price: $25 | More Information
3. Divi Header Tutorials
Tutorials are not only a great way to save money, they’re also a great way to learn to code and use developer tools.
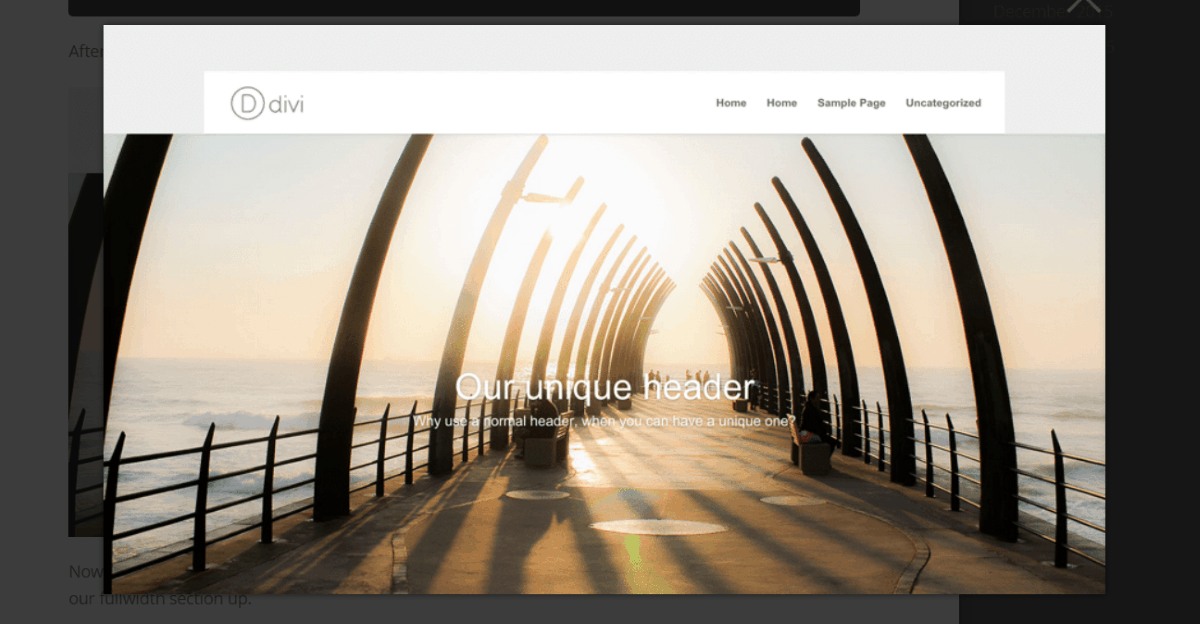
Creating a Unique Divi Header
This tutorial teaches how to creating a unique Divi header that’s not attached to the top of the page, creating a small header that floats above the background and doesn’t cover the width of the screen. The tutorial provides CSS and shows you where to place it within Divi. It also shows which CSS elements to change in order to customize the header. The tutorial shows how to create a static version, fixed version, and one that only appears on the homepage. This tutorial is helpful in learning to use CSS with Divi.
Price: Free | More Information
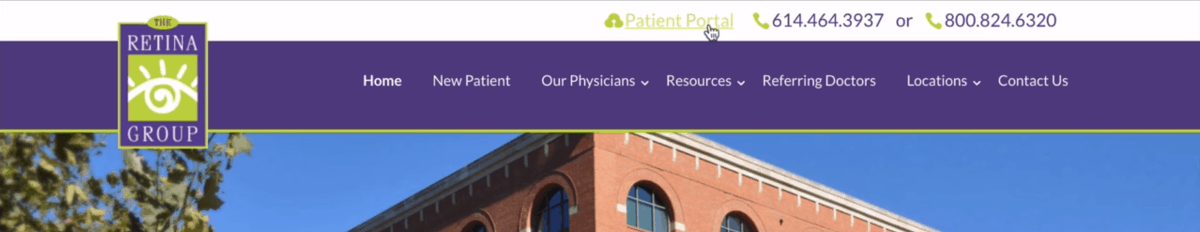
How to Customize the Top Header in Divi
This is a video tutorial that teaches how to customize the top header in Divi, showing how to add more call to actions, icons, and links, and how to customize them. It covers three different header designs. It uses CSS, which is provided so you can copy and paste, and provides links to other tutorials mentioned in the tutorial and similar tutorials. It also shows how to use Google Chrome Dev Tools, making this an excellent tutorial for learning CSS with Divi.
Price: Free | More Information
Ending Thoughts
Having a well-designed header is crucial for standing out from the crowd. Divi includes lots of customizations for the header that including the built-in menu and the ability to create your own with the Divi Builder and a blank template. As we’ve seen in this article, you can customize your headers even further with pre-made layouts, Divi plugins, and tutorials with CSS.
We want to hear from you. Have you used one of these methods to customize your Divi header? Let us know about it in the comments.













Hi! Sick of searching for this…how can I basically center the menu with the logo inline, but not in the center of the menu? I want the logo to the left, but not in a separate column as an image module, I want it with the menu and the whole thing, logo left and menu, centered as a unit. Getting a little frustrated! Hope you can help me…
Thanks!