Welcome to the ultimate guide on how to create anchor links in Divi! If you’ve ever wanted to effortlessly guide your website visitors through different sections of your page, you’re in the right place. In this beginner-friendly tutorial, we’ll walk you through everything you need to know to master anchor links – no coding expertise required!
Anchor links are like the secret pathways of your website, allowing your readers to navigate smoothly from one section to another with just a click. Imagine leading your audience from an attention-grabbing introduction at the top of your page straight to a crucial contact form at the bottom – all in a matter of minutes!
But why bother with anchor links? Well, they’re the key to breaking up long pages into easily digestible chunks, sparing your visitors from overwhelming walls of text. Plus, they enhance the user experience by making navigation a breeze.
In this comprehensive tutorial, we’ll cover three simple methods for adding anchor links in Divi, ensuring that whether you’re a Divi newbie or a seasoned pro, you’ll be able to implement them effortlessly. So, if you’re ready to take your website’s navigation to the next level and provide your visitors with a smoother browsing experience, let’s dive right in!
Purpose of Creating Anchor Links in Divi
Anchor links, also known as jump links, are handy tools for navigating web pages. They allow users to swiftly move from one section of a webpage to another with a simple click. Instead of tediously scrolling through a page, anchor links provide a convenient way to find specific information quickly.
In the realm of web design, Divi anchor links are particularly useful. They come in handy when dealing with lengthy pieces of content or documents with multiple sections. With Divi anchor links, users can effortlessly jump to the section that interests them the most, saving time and effort.
Read More: Mastering Console Errors Checking for Your Divi Website
Moreover, anchor links can serve as efficient navigation shortcuts on menus and interactive elements within a website. This functionality enables users to navigate between related sections of a website with ease, enhancing the overall user experience.
Different Types of Anchor Links in Divi
Anchor links come in various forms, each serving a specific purpose to enhance user experience and streamline navigation on a webpage. Here are some common types of anchor links:
Menu Anchor Links in Divi
Menu anchor links are a boon for navigating through single-page websites. They provide users with a convenient shortcut to jump directly to different sections of a webpage without the need to scroll endlessly.
These versatile anchor links aren’t limited to just the top navigation menus; they can also be effortlessly incorporated into sidebar menus and footer links. Moreover, they enhance accessibility by ensuring that all users, including those using assistive technologies like screen readers, can navigate through the website with ease.
Text AnchorLinks in Divi
Text anchor links, a fundamental element of web design, serve as digital signposts within a webpage or between pages, guiding visitors to specific sections effortlessly. By incorporating text anchor links, you empower your audience to navigate through your content seamlessly, eliminating the need for tedious scrolling.
Text anchor links are used, especially when creating a user-friendly table of contents using Divi. This feature allows visitors to seamlessly jump from one section to another, enhancing their browsing experience and ensuring they quickly find the information they’re looking for.
Button Anchor Links in Divi
Button anchor links in Divi are a feature that allows you to create clickable buttons that direct visitors to specific sections within the same webpage or to different pages altogether. These buttons serve as interactive navigation tools, guiding users to relevant content or actions with a single click.
Read More: How to troubleshoot Your Save Has Failed error in Divi
By incorporating button anchor links, you can enhance user experience by providing an intuitive way for visitors to access information or perform actions without the need for extensive scrolling or searching. This feature is particularly useful for creating smooth and streamlined navigation within your Divi website, improving overall usability and engagement.
Creating Anchor Links in Divi
In this section, we’re diving into the nitty-gritty of crafting anchor links in Divi. We’ll walk through the step-by-step process of creating these essential navigation tools within your Divi website. So, let’s roll up our sleeves and delve into the details without delay.
To begin with, let’s explore the fundamental steps involved in setting up anchor links in Divi. Then, we’ll delve into how you can seamlessly integrate them into your website to enhance user experience and streamline navigation. Ready? Let’s get started!
Step 1: Create Anchor Destination
First, let’s set our anchor point – the spot where we want our visitors to land. This involves giving a unique identifier (ID) to a section, row, or module. Here’s how:
- Start by opening up the Divi Visual Builder on the page where you want to place your anchor.
- Click on the settings icon to edit the element (like a section, row, or module) where you want the anchor.
- Head over to the Advanced tab and then into the CSS ID & Classes section.
- In the CSS ID field, give your anchor a descriptive name (like “jump_link” or “contact-us”). Remember, keep it simple and avoid using spaces or special characters like #.
- Finally, hit the green button to save your settings, and then save the entire page.
This sets up your anchor point, ready to be linked to.

Creating Anchor Destination
Read More: Adding Divi Theme Fade-in effect to Text, Images, Modules and Buttons
Step 2: Create Anchor Links
Now, let’s dive into adding the links that will smoothly guide your visitors to specific spots on your page, also known as anchor destinations. It’s so simple! Just include a link to your desired spot using a simple hashtag (#) followed by the name you’ve given to the section, like #jump-link.
Common Use Cases of Adding Anchor Links in Divi
Adding anchor links to Divi opens up a world of possibilities for enhancing user experience and navigation on your website. Here are some scenarios where utilizing anchor links can make a significant difference:
1. Add Anchor Link to a Divi Menu
Including anchor links in your Divi menu is an excellent method for directing visitors to precise sections of your webpage.
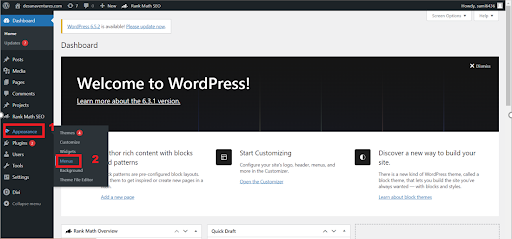
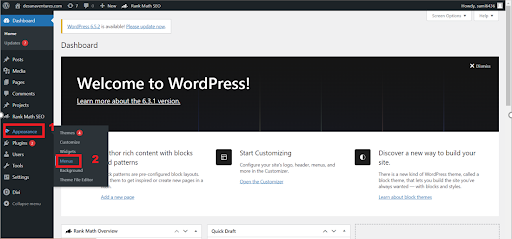
- Go to your WordPress dashboard and navigate to “Appearance” » “Menus”.

Adding Anchor Link to a Divi Menu
- Edit your Divi menu.
- Select the menu you want to edit.
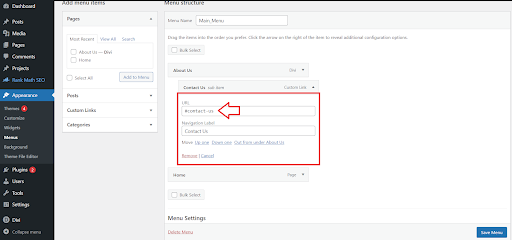
- Click on “Add menu items” and expand “Custom Links”.
- In the URL field, add the CSS ID (from step 1) preceded by a hash symbol, for instance, #contact-us.
- Add the anchor link to your Divi menu.
- Click the blue “Save Menu” button.
- Preview your menu anchor link on the frontend. You may need to clear your browser and website cache first.

Adding #tags to the custom links
Read More: How to Determine If a Website Is Built with Divi
2. Add Anchor Link to a Divi Button
You can effectively direct visitors to specific sections of your webpage by incorporating an anchor link into a call-to-action button in the hero area. Here’s how to do it step by step:
- Begin by enabling the Divi Visual Builder.
- Next, insert a Button module into your layout.
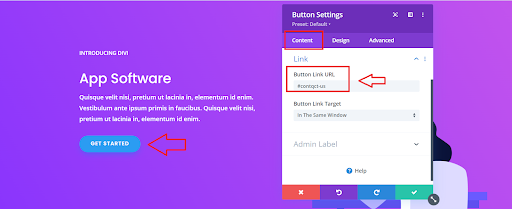
- Provide the desired button text and then expand the Link tab.
- In the Button Link URL field, input the CSS ID for your anchor element. Remember to include a hash (#) before the ID, such as #contact-us.
- Save your settings by clicking the green button, and then save the page.
- Finally, preview your button anchor link on the frontend. If necessary, clear your browser cache and website cache beforehand for optimal viewing.

Adding Anchor Link to a Divi Button
3. Add Anchor Link to Text Element
To incorporate anchor links seamlessly into your Divi website, you have various options. You can embed them as plain text links within Text modules or posts, utilizing either the Classic Editor or the Gutenberg Block Editor. Simply link to the designated CSS ID preceded by a hash symbol (#). For instance, you might use a Divi Text module to craft anchor links within the Table of Contents section of your post.
Here’s a step-by-step guide:
- Activate the Divi Visual Builder.
- Insert a Text module wherever you wish to place the anchor link.
- Type in your text and highlight the portion where the anchor link should be inserted.
- In the URL field of the module, input the CSS ID for your anchor element, ensuring to include the hash symbol (#) before the ID. For example, you could use #blog or #contact-us.

Adding Anchor Link to Text Element
Read More: How to Fix Divi Builder Not Loading Issue: Troubleshooting Tips
What Are Some Common Anchor Link Mistakes?
Are you worried your anchor link might be leading your visitors nowhere? Let’s dive into some common mistakes to make sure your links are on point:
1. Mixing up CSS Class and CSS ID
It’s easy to get tangled between the CSS Class and CSS ID fields. Remember, the CSS ID field is your go-to when creating anchor links – leave the CSS Class field for styling purposes. I’ve even stumbled into this pitfall myself a couple of times while putting together tutorials on anchor link creation!
2. Mishandling the Hash Symbol (#)
When assigning a CSS ID in Divi, the # symbol gets automatically added. Avoid slipping up by manually inserting the # symbol when entering a CSS ID (step 1). But don’t forget to include the # symbol when crafting your anchor links.
Mistake 3: Repeating CSS IDs on the Same Page
Each CSS ID needs to be one-of-a-kind on a single page or post. If you use the same CSS ID, like “blog,” in two different sections on one page, it’ll confuse the anchor. Always give your CSS IDs unique names to ensure your anchors guide visitors smoothly to their destinations.
Conclusion:
Wrapping up this ultimate guide on creating anchor links in Divi, it’s evident that mastering these navigation tools can significantly enhance user experience and streamline website navigation. From effortlessly guiding your visitors through various sections to providing convenient shortcuts for finding specific information, anchor links are a powerful addition to any website.
By breaking down lengthy pages into digestible chunks and offering intuitive navigation options, anchor links ensure that your audience can navigate your website with ease. Whether you’re a Divi novice or a seasoned pro, implementing anchor links is a breeze with the simple methods outlined in this tutorial.
Remember, anchor links are like the secret pathways of your website, paving the way for seamless browsing experiences and keeping your visitors engaged. So, if you’re ready to take your website’s navigation to the next level and provide your audience with a smoother browsing experience, dive right in and start incorporating anchor links into your Divi website today!
Read More: How to Backup Your Divi/WordPress Site







0 Comments