Have you ever found yourself on a new website and wondered if it was created using Divi, a popular WordPress theme? If so, you’re not alone. Many people are curious about the tools behind impressive websites. While there are various tips and tricks online claiming to identify Divi-built sites, not all of them are foolproof.
In this blog post, we’ll explore a reliable method to figure out if a website is genuinely using the Divi theme. Whether you’re seeking inspiration or interested in the design possibilities Divi offers, understanding the tools behind a website can be enlightening. Let’s dive into a practical approach for identifying Divi-built websites.
Common Approaches for Identifying Divi-Built Websites
Before we get into the reliable method, let’s take a moment to talk about a couple of ways people commonly use to figure out if a website is using Divi:
- Divi Navigation
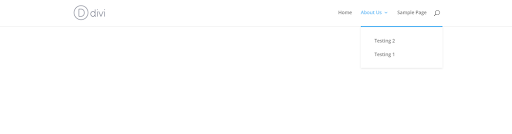
One quick giveaway that a website is using the Divi theme is the default navigation style. Just by checking out the submenus, you’ll notice a distinctive top border that’s a dead giveaway for Divi. If you dive into the Theme Customizer, you won’t find a ton of options for tweaking the navigation unless someone went for more advanced customization or used the Theme Builder to create a custom header template. So, if it looks like Divi and the navigation hasn’t been heavily modified, chances are it’s rocking the Divi Theme.

Divi Navigation
Read More: How to Fix Divi Builder Not Loading Issue: Troubleshooting Tips
- Divi Footer
Another clue to identify if a website is using the Divi theme is by checking its footer. The default footer typically has widget columns and a footer bar that includes credits, often mentioning Elegant Themes. If you spot Elegant Themes in the footer, it’s highly likely the site is built with Divi. However, keep in mind that these elements can be customized using the Theme Builder. So, if a website doesn’t have the standard Divi footer, it might not be as easily recognizable.
- Divi Modules
You can easily spot Divi accordions and toggles because they have a distinct + icon. Unless customized with CSS, it’s a clear indicator that a website is using Divi’s built-in features.
When checking a website’s blog, look at the post meta and Blog module for recognizable Divi elements. If the Divi Builder wasn’t used for archive pages, the default layout with a right sidebar will give it away as Divi.
Other modules also reveal Divi usage. If the designer didn’t tweak the design tab much, they’ll still have the recognizable Divi look. Even the Text module can be identified by default fonts if not changed.
- Observing Common Divi Design Elements
Many websites built with Divi share similar design elements like the mobile menu, bottom bar, baby blue color scheme, and distinctive icons. While these elements are widely used, they’re not always the best fit for every site. Luckily, there are plenty of plugins available, such as Divi Toolbox, Divi Mobile, and Divi MadMenu, that allow for extensive customization of the mobile menu. Additionally, the Divi Theme Builder enables the creation of unique footers, and the classic Divi icons have been expanded with numerous new options from the FontAwesome library.
- Theme Detection Tools
Many online tools, such as WordPress Theme Search and WPThemeDetector, can figure out the WordPress theme a website is using. While they’re usually right, they’re not always accurate.
Read More:How to Create a Table of Contents in WordPress/Divi
Professional Approach: Examining the Page Source Code
To easily identify if a website is using Divi, you can take a look at its page source. Here’re the steps to be followed:
- Open the website in a web browser, such as Google Chrome.
- Right-click on any part of the webpage you’re interested in and choose View Page Source from the menu. You can also access this by clicking View in the Chrome menu, then going to Developer and selecting View Source.
- Use the Find function in your browser. If you’re on a PC, press Ctrl + F; on a Mac, press CMD + F.
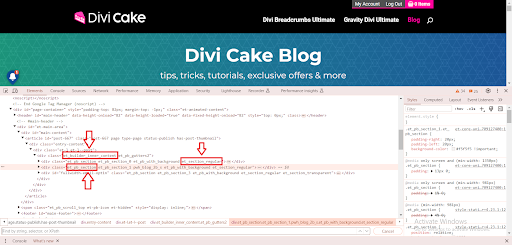
- In the search box that pops up, type in et_pb.
- The search results will indicate how many instances of the et_pb code are present in the page source.
- If you find any matches for et_pb, it strongly suggests that the website was built using Divi.
- The et likely stands for Elegant Themes, the creators of Divi, and pb probably represents “page builder.
This straightforward process will help you determine if a website utilizes Divi without much hassle.

Page Source Code
Read More: How to Backup Your Divi/WordPress Site
Identifying if a website is created with Divi is pretty straightforward. Just take a peek into the page source. If you spot a bunch of “et_pb” instances, that’s a surefire sign it’s built with Divi. The more matches you find, the more certain you can be.
Conversely, if you don’t see any “et_pb” in the page source, it’s a strong indication that the website isn’t using Divi as its theme. Keep it simple – no “et_pb” means no Divi.
You can’t make a website with the Divi theme without leaving behind some “et_pb” traces in the code. Getting rid of these traces in Divi would mean rebuilding the entire theme, which is a massive job for very little payoff.
However, if someone wanted to trick you into thinking a site wasn’t built with Divi when it actually was, they could create custom et_pb CSS classes on a page. But honestly, it’s hard to see why anyone would go to all that trouble for something so insignificant.
Conclusion:
In conclusion, the process of determining whether a website is built with Divi can be approached with simplicity and accuracy by examining its page source code. By conducting a quick search for instances of “et_pb,” individuals can gain valuable insights into the underlying theme utilized in the website’s creation. This reliable method bypasses the need for complex tools or guesswork, providing a straightforward approach for users seeking clarity regarding a site’s design framework.
Whether you’re a curious visitor exploring the intricacies of web development or a seasoned website creator looking for inspiration, understanding the tools and techniques employed in a site’s design can offer valuable insights into its functionality, aesthetics, and overall user experience. By leveraging this knowledge, individuals can make informed decisions regarding their own web projects and gain a deeper appreciation for the craftsmanship behind visually impressive websites.
Read More: Adding Divi Theme Fade-in effect to Text, Images, Modules and Buttons







0 Comments