The ability to use layouts is one of the things that makes Divi such a powerful WordPress theme. Layouts allow you to create page designs. You can create them yourself, use those that are built into Divi, and download them from many websites across the web. In this article, we’ll look at how to use Divi layouts to help you get started on your Divi website.
What is a Divi Layout?
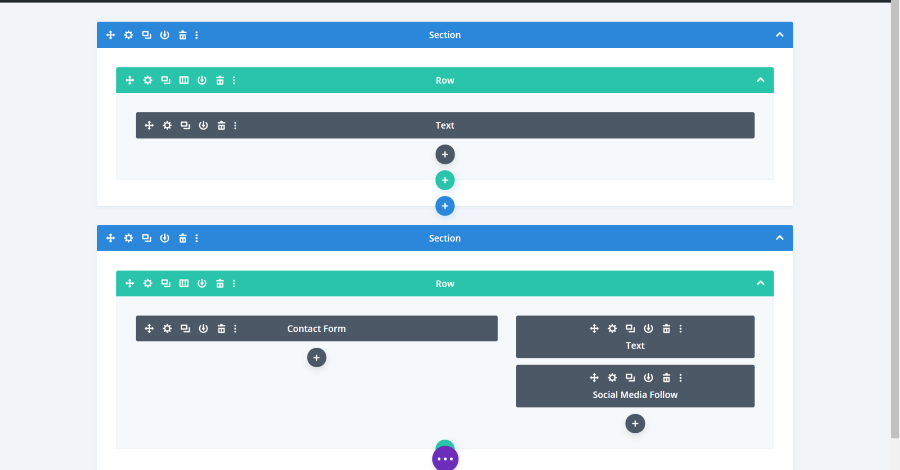
A layout is the arrangement of Divi sections, rows, columns, and modules that create a page or a post. The sections and rows tell the modules where to stay on the page. The modules are the elements that your visitors see. The layouts can be one that you’ve created yourself or one that you’ve imported into your website.
A layout is different from a child theme. A child theme lets you make changes in the code and you won’t lose those changes when Divi (the parent theme) updates. Child themes include layouts in their pre-made pages. You can save the layouts to the library like any layout (more on that in a minute).
Where to Get Divi Layouts
There are several ways to get Divi layouts to use with your Divi website. We’ll look at three.
1. Create Your Own Layouts
One way to get a Divi Layout is to create it yourself. It’s not that difficult, but it can take time to make all of the design decisions, placing the elements where you want them, adding styling, animations, etc. Once you create the layouts they can be saved in your Divi Library.
2. Elegant Themes Layouts
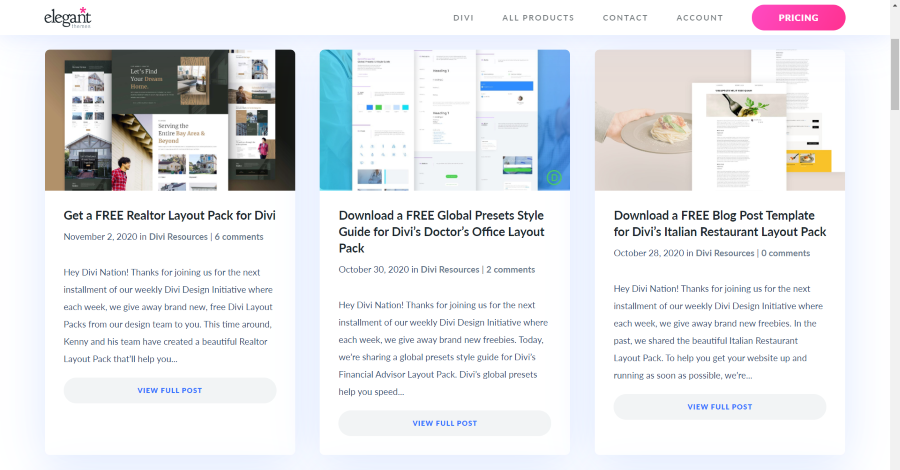
Elegant Themes releases a free layout pack every week. These layout packs are available within Divi (more on that later). They also create lots of supporting files and other layout elements to go along with the layout packs, such as headers and footers. Elegant Themes’ layout packs include graphical elements and photos that you can use for free in your Divi websites without having to provide attribution.
3. Third-party Layouts
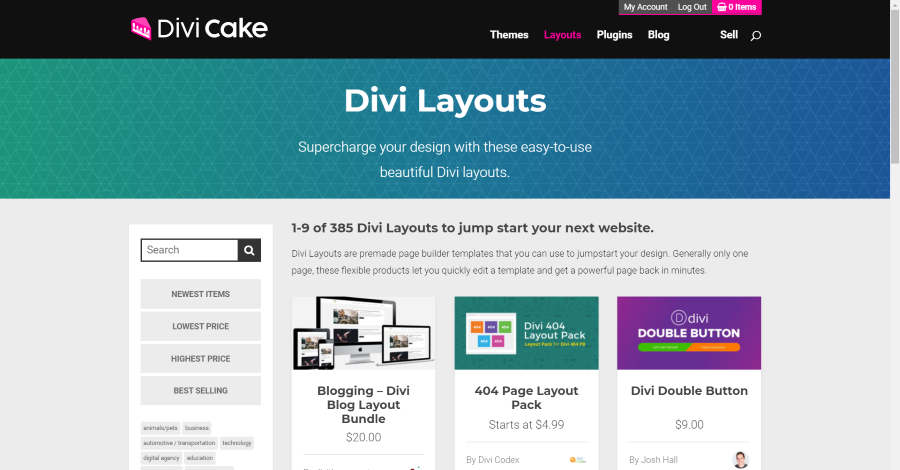
There are hundreds of professionally designed layouts in the marketplaces (such as the Divi Cake marketplace) and on many websites. They have pre-made designs that can get your website started quickly. They’re downloaded as zipped files. You’ll need to unzip the files and upload them to the Divi Library. Some third-party layouts are provided via a plugin that works similarly to the ET layouts.
Using Layouts with the Divi Library
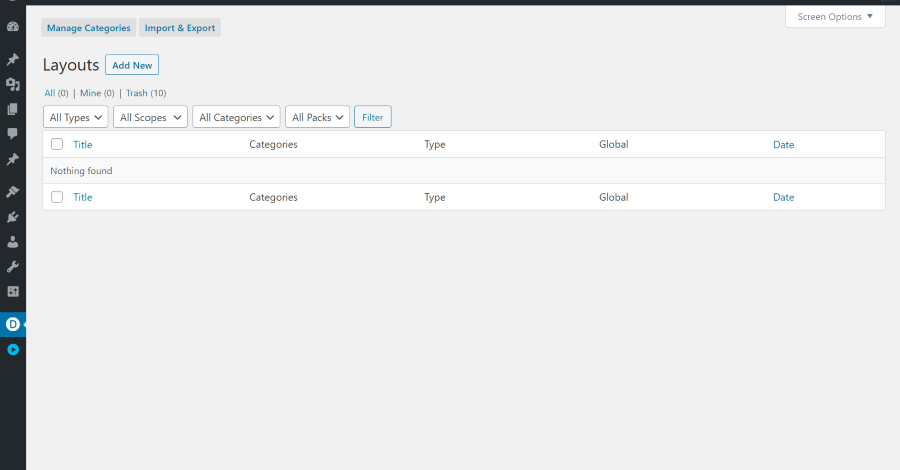
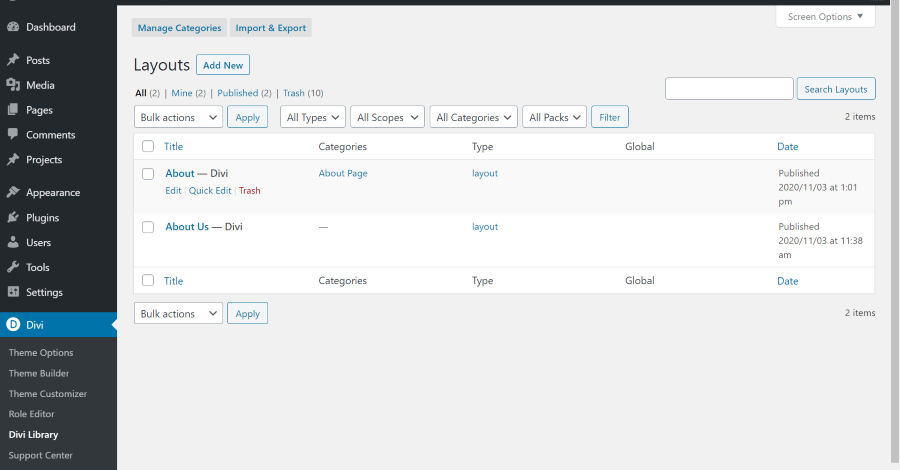
The Divi Library (go to Divi > Divi Library in the dashboard menu) is where you can create, import, and save Divi layouts.
Creating Layouts in the Library
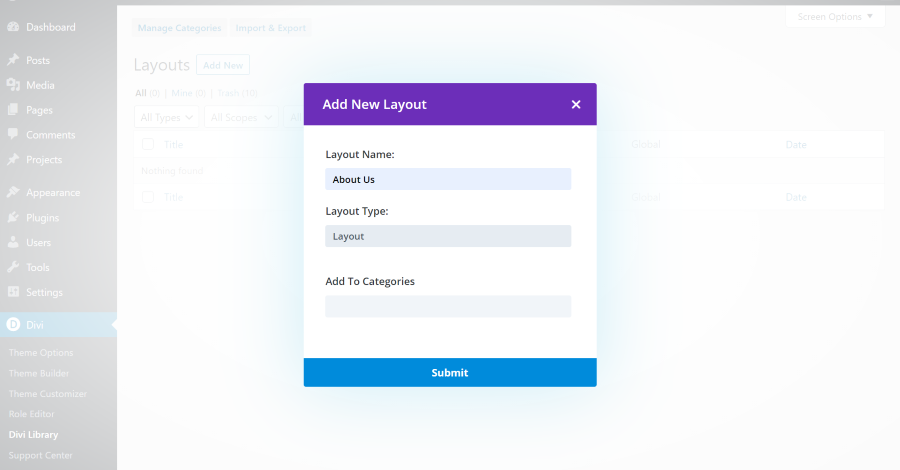
Select Add New. You’ll see a popup where you’ll add information about your layout. Provide a name, choose the layout type, and choose or add a category. The category is optional.
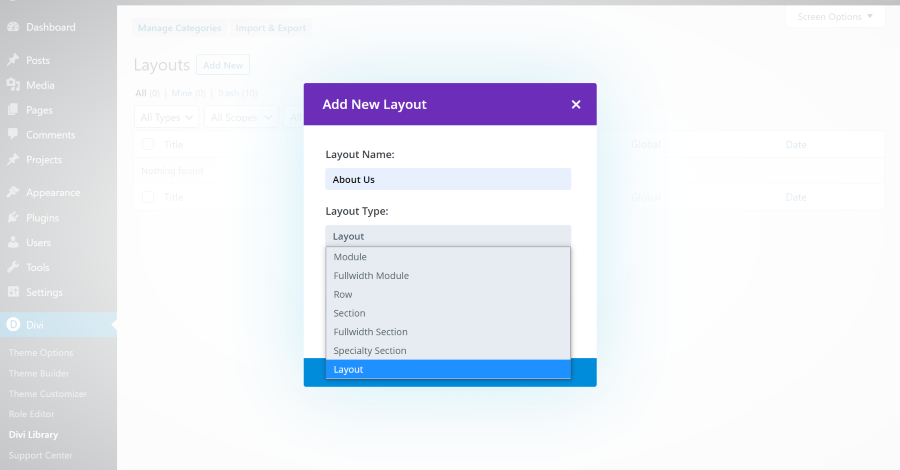
For the Layout Type, make your selection based on the builder elements you want to use. Options range from a complete layout to just a single module. They include:
- Module – a single module only. You can add more modules and you don’t have access to settings for sections or rows.
- Fullwidth Module – the same as a regular module, but for full-width layouts.
- Row – only a single row. Choose the column structure and add as many modules as you want. You don’t have access to section options.
- Section – a single section. Add as many rows as you want.
- Fullwidth Section – the same as a regular section, but for full-width layouts.
- Specialty Section – a section with a specialized layout that lets you create multiple row options within the section. Add as many rows as you want.
- Layout – add as many sections, fullwidth sections, and specialty sections as you want.
I recommend selecting Layout. This gives you the most options, allowing you to add as many sections as you want.
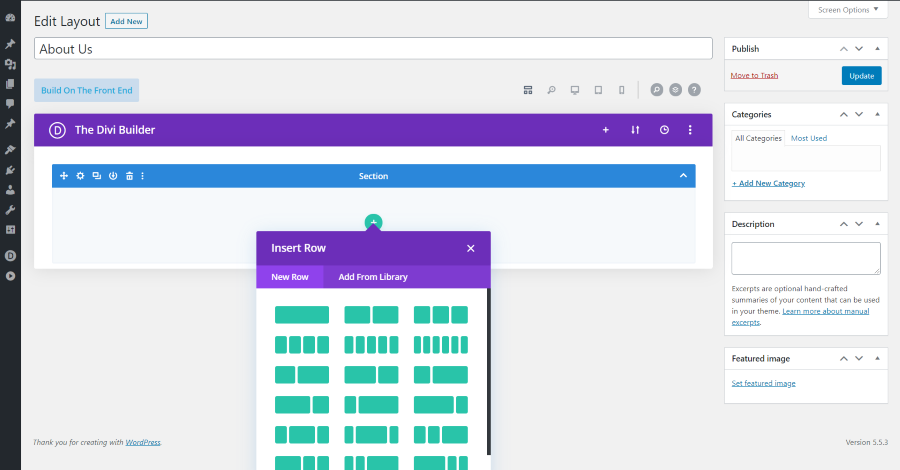
Create the layout with the Divi Builder. Click Update to save the layout to the library.
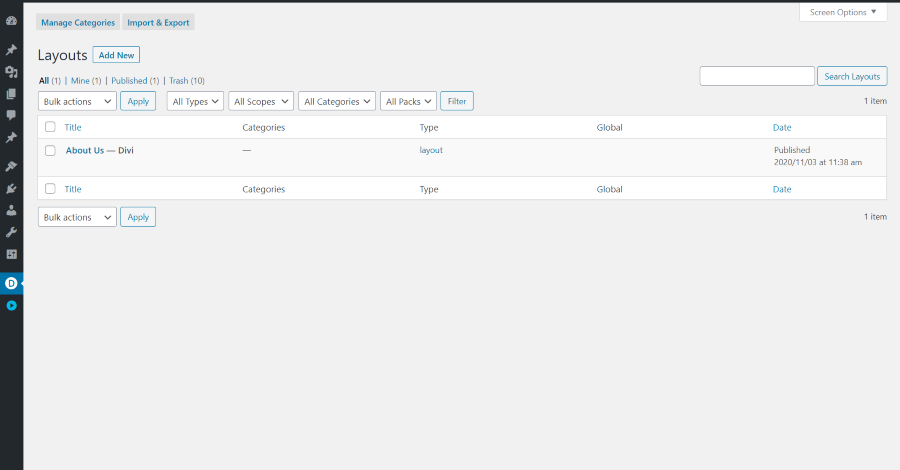
The layout is now in your library, ready to be used in your pages.
Save Layouts to the Divi Library
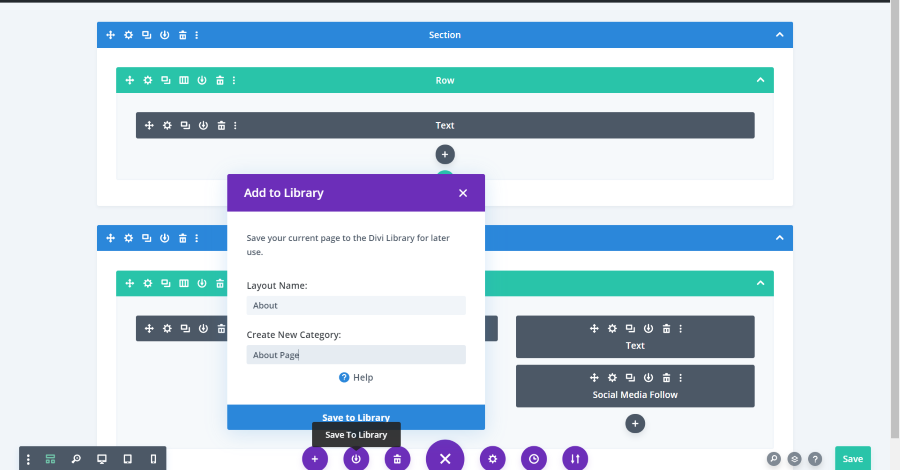
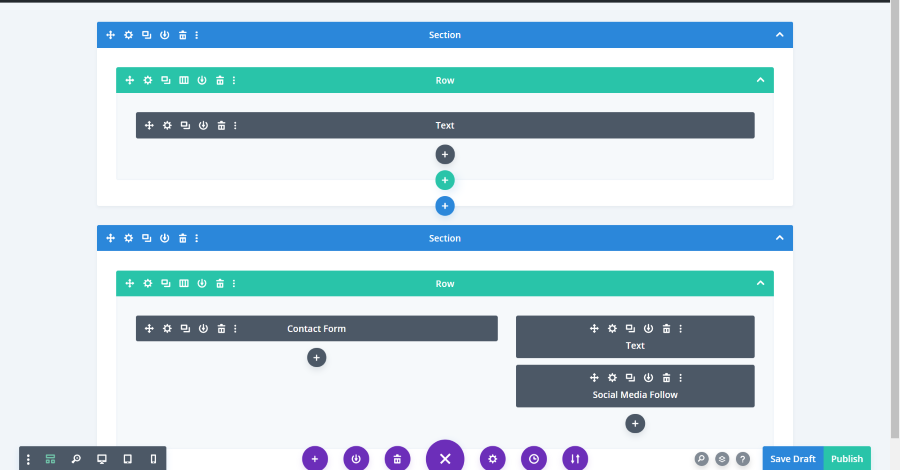
Once you create a layout that you want to reuse, you can save it to the library. In the Visual Builder (on the frontend, as seen in the wireframe view in this example), select the purple icon in the center at the bottom of the screen to open it. Click the second icon from the left. This saves the layout to your library. A popup will appear where you’ll enter the name of the layout and provide a category if you want. Click Save to Library when you’re ready.
The layout will now be available in the library.
Import Layouts to the Divi Library
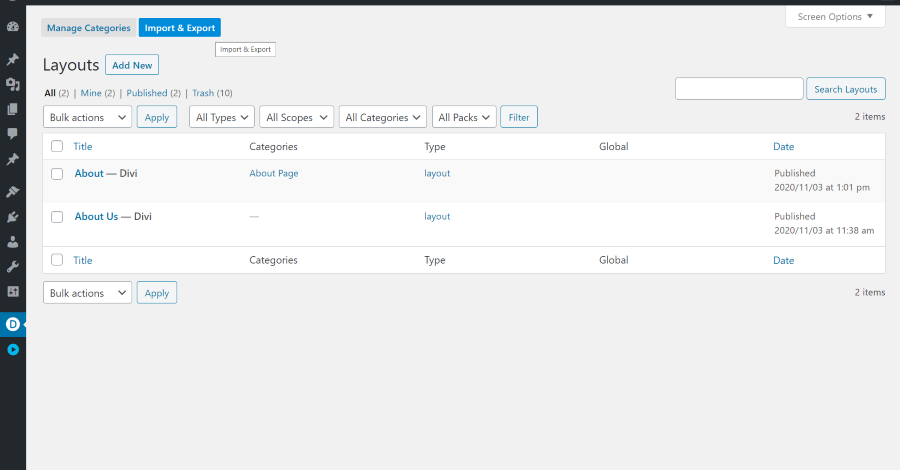
If you’ve downloaded layouts, then you can import them into your Divi Library. In the upper left corner of the layouts page, click the Import & Export button.
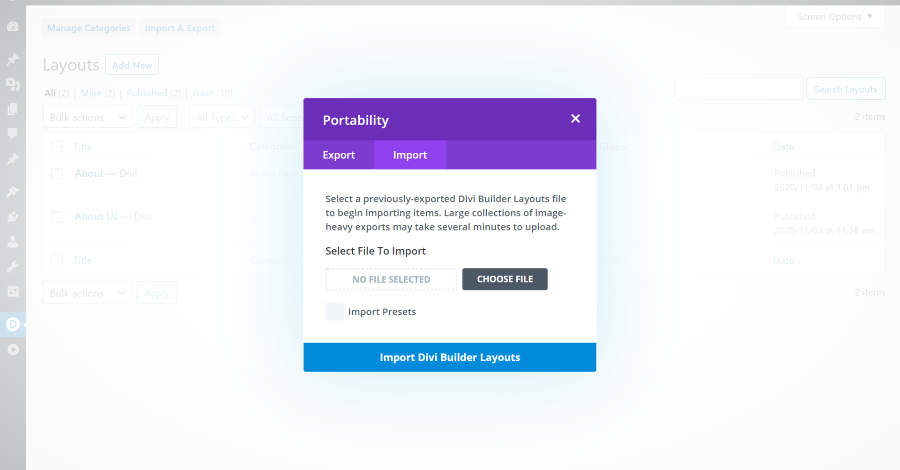
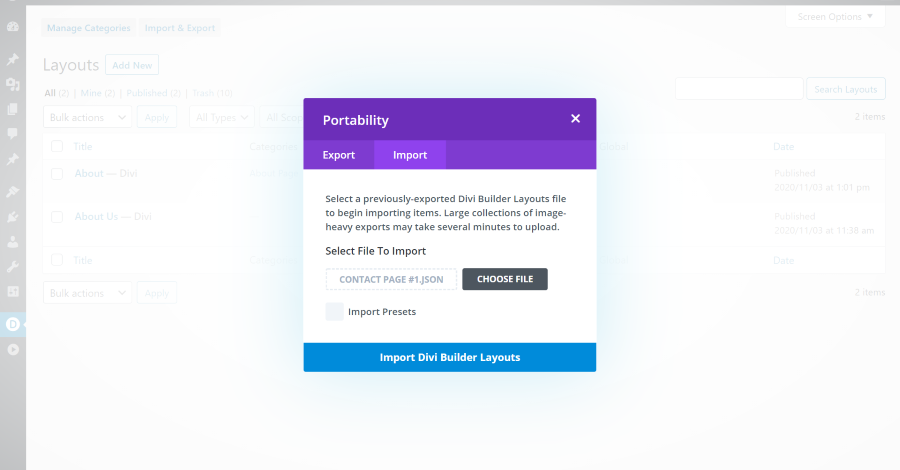
In the popup, select Import and then select Choose File.
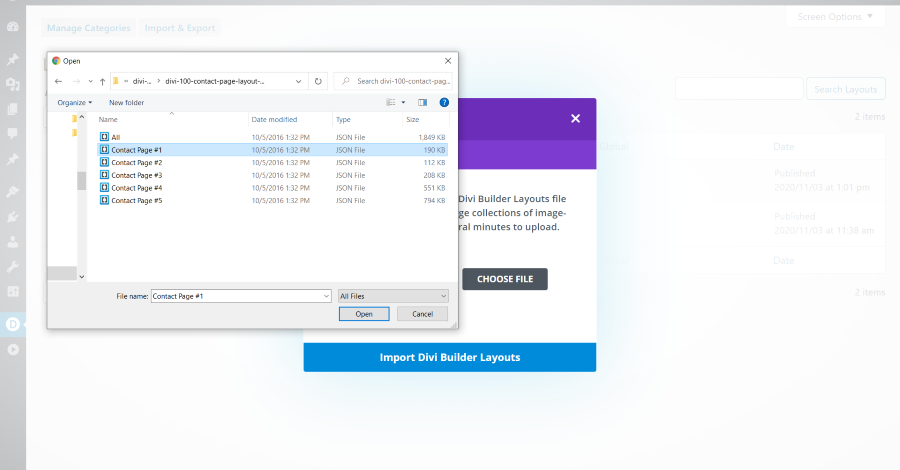
Navigate to the layout’s location on your computer and select it. The layout must be in the JSON file format.
Click Import Divi Builder Layouts. If you get an error that says the file should not be imported in this context, then the layout was meant to be imported directly to a page. More on that later.
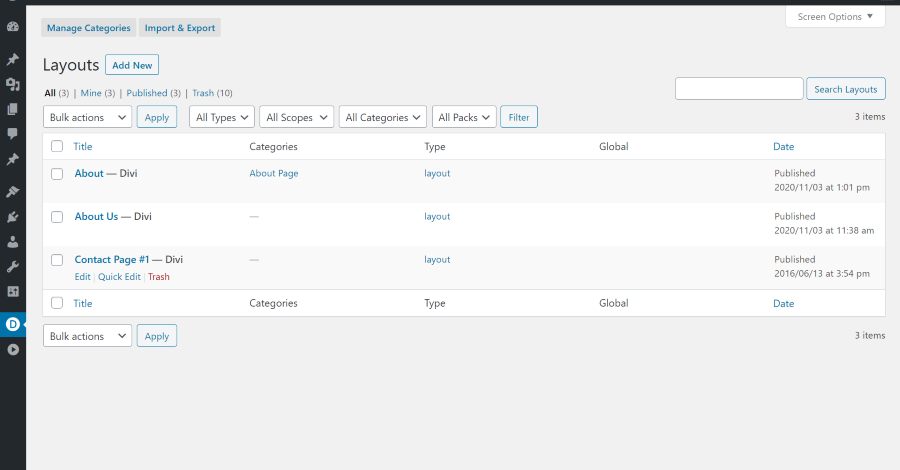
Once the import completes, the layout will appear in the library and can then be used in your pages.
Importing Layouts to a Page
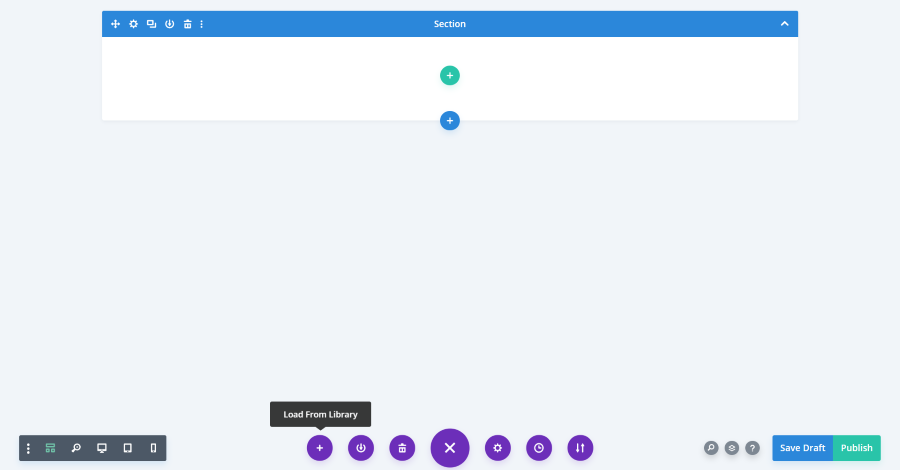
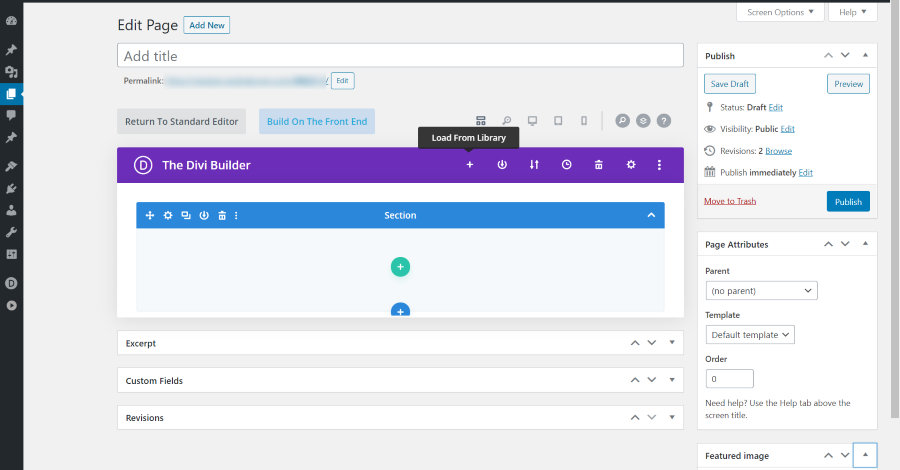
You can also import layouts directly into the page from the library or your computer. In the Visual Builder, click the purple button to open it. Click the first button on the left.
If you’re using the backend builder, this button is at the top of the builder in the purple area.
This gives you three tabs with options: Premade Layouts, Your Saved Layouts, and Your Existing Layouts.
Premade Layouts
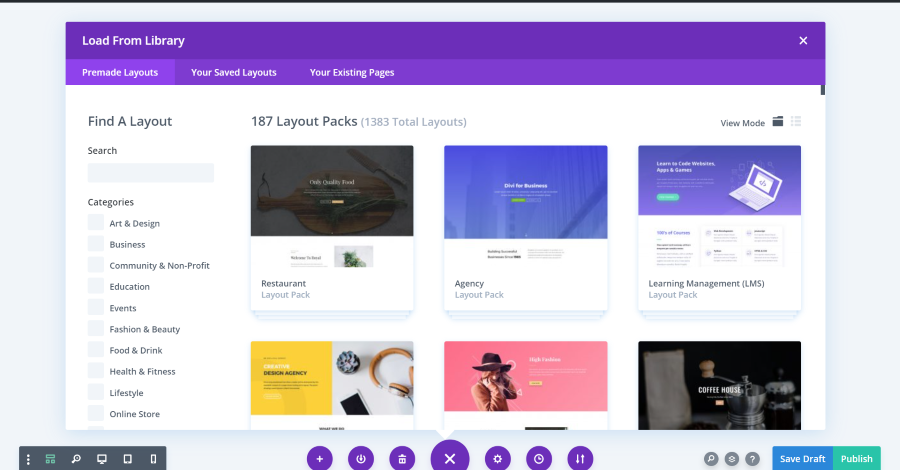
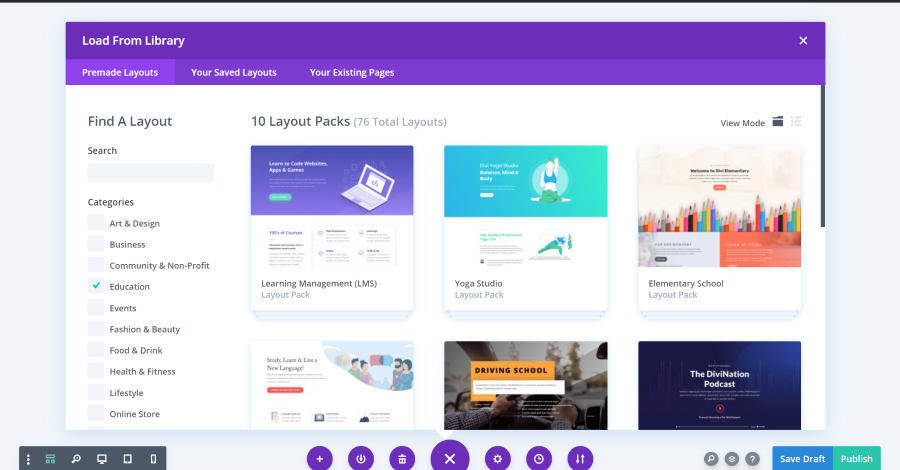
Premade Layouts are those provided for free by Elegant Themes. Clicking one imports it into your page from the ET servers. ET adds new layout packs every week, which include around 7 pages each. At the time of this writing, there are 187 layout packs with 1383 layouts in total. You can search for the category you want or select a category from the list. You can view them by the pack or as a list.
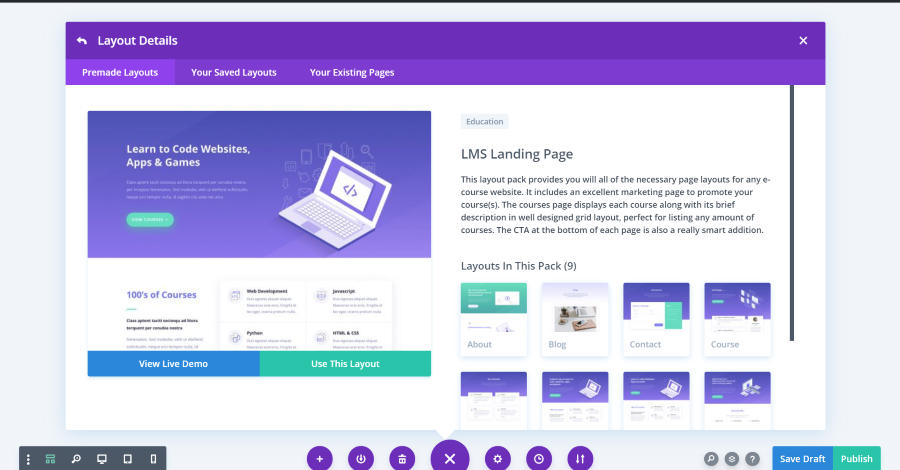
Clicking on a layout pack shows the layouts within it. You can see a demo of the layout by clicking View Live Demo. If your page has content already, you’ll see the option to replace the content or add the layout to your content. Once you’ve found a layout you want to use, select Use This Layout.
Once the import completes, you’ll see the layout within your page. You can now make any changes you want.
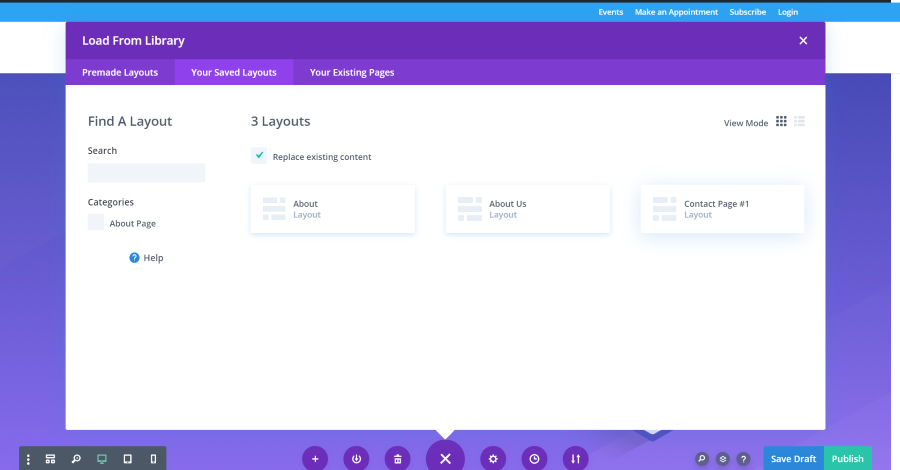
Your Saved Layouts
Your Saved Layouts lets you load from your own Divi library. Choose your layout and it will import into your page. I’m importing the contact page and allowing it to overwrite my existing content.
My page now shows the new layout.
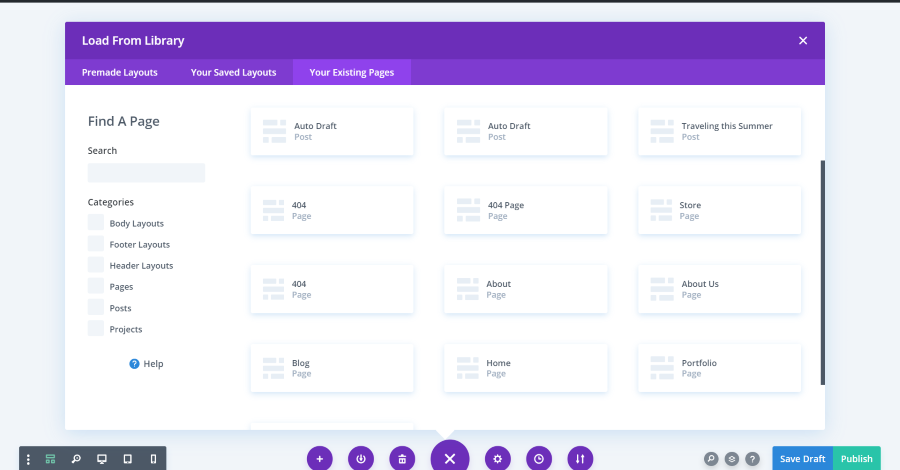
Your Existing Pages
Your Existing Pages shows all of the pages you’ve created. Choose the page you want and Divi creates a copy of that page’s layout for this page.
I now have a copy of the contact page’s layout. This is the wireframe view.
Importing Layouts to the Page from Your Computer
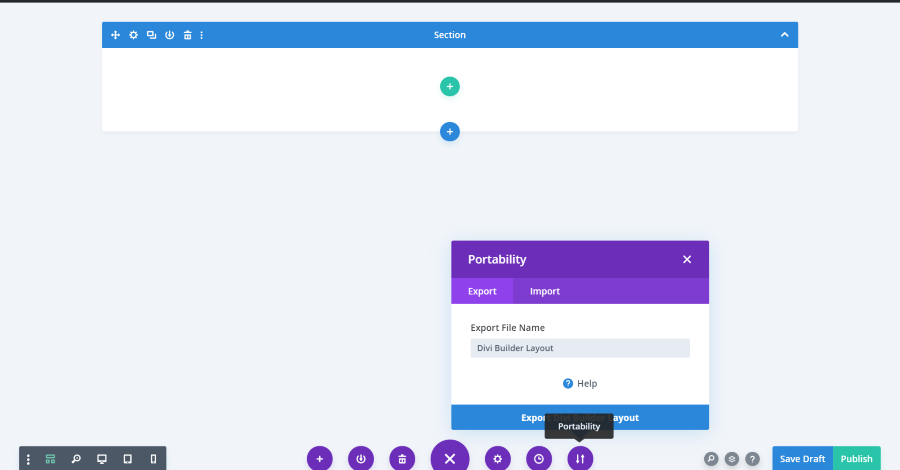
You can also import layouts directly to your page from your computer. Open the purple icon at the bottom of the page and select Portability on the right. This will open the portability popup.
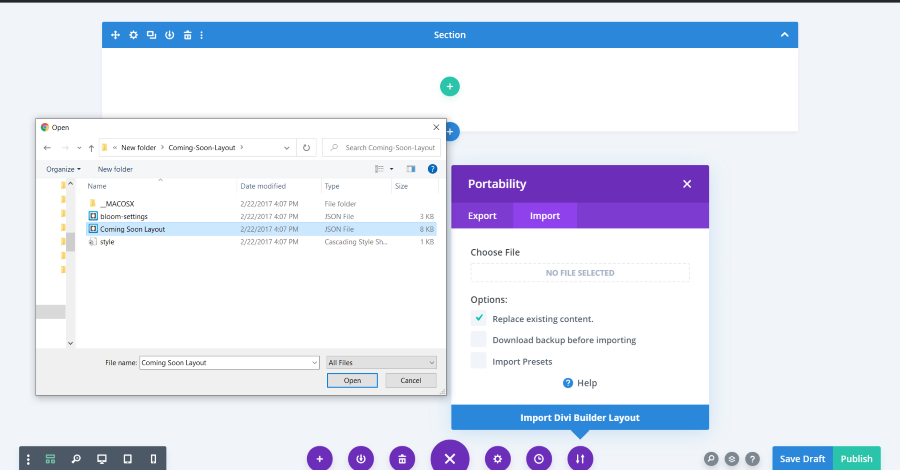
Select Import and then click the field under Choose File. This will open a window where you can navigate to the file on your computer and select it. Next, click the Import Divi Builder Layout button at the bottom of the window. If you get a message that says the file should not be imported in this context, then it was meant to be imported directly to the Divi Library.
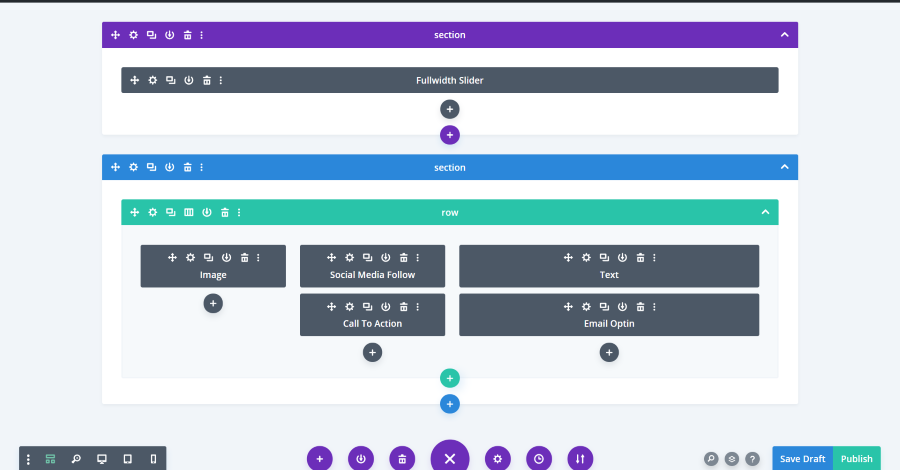
Once the file is imported the layout will appear within the Divi Builder where you can make your changes.
Ending Thoughts
That’s our look at how to use Divi layouts with the Divi Builder to create your pages and posts. Layouts are not difficult to use, but there are several ways to get them into your pages. Following this guide will help you get started with Divi layouts in the easiest way possible.
For lots of professionally designed Divi layouts, take a look at the Divi Cake shop.
For more in this series of getting started with Divi, see:
- One – Getting Started with Divi: What is Divi?
- Two – Getting Started with Divi: Purchase, Installation, and Setup
- Three – Getting Started with Divi: Using the Divi Builder
We want to hear from you. What is your favorite way to use Divi layouts? Let us know in the comments.



































0 Comments