Elegant Themes has just released a new global color system for Divi . These global colors make it fast and easy to change all the colors of your Divi website. In this article, we’ll take a look at the global color system, see how it works, and see how easy it is to use.
Before we look at the new global color system, let’s look at Divi without it so we can compare. For these examples, I’ve rolled back to the previous version of Divi (4.8.2).
Original Divi Color Options
For our examples, I’m using the About page from the Telehealth layout pack from Elegant Themes. I want to change the background colors of the text modules and the row in the next section. I could also include the buttons, text, etc., but I’ll just keep it simple.
To change the colors, we’d have to open each module individually and make the change, open each module and choose a preset, find and replace the colors, or extend the color to other modules in the page, section, row, or column.
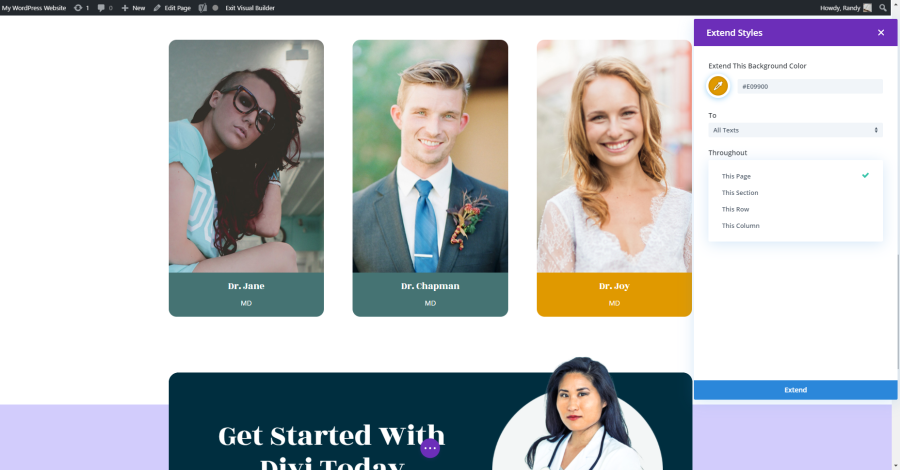
Extending it applies only to that page and only to that type of element. If you change to the background, fonts or other elements are not affected. It does allow you to apply the color to other types of modules if they have the type of element you’re modifying, such as a background.
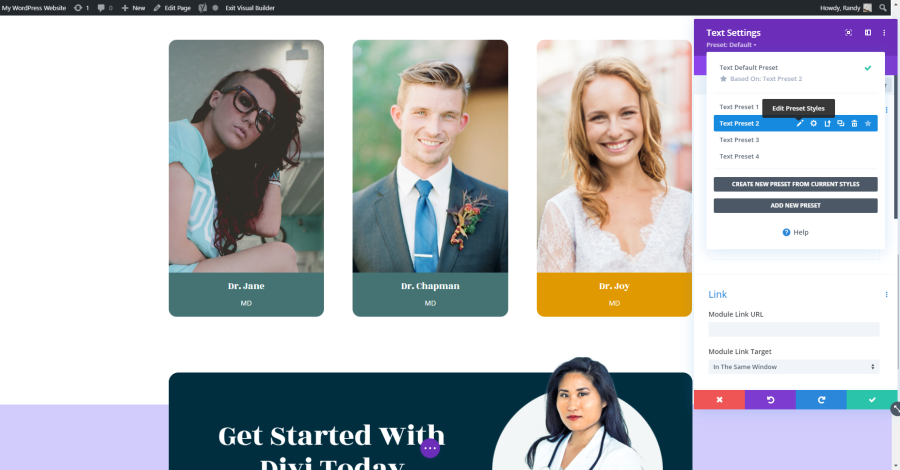
You can even set the color as a preset that you can use throughout the website, and even make it the default preset, but only for that type of module.
Extending styles, Find and Replace, and creating presets work great, but they’re limited. Presets work site-wide, but the styles only work with the type of module it was created for. Find and Replace and Extending styles are a quick way to make changes, but they only apply to the current page. They work with multiple modules, but they will only apply changes to modules that include the type of element you’re adjusting.
Divi’s Global Color System
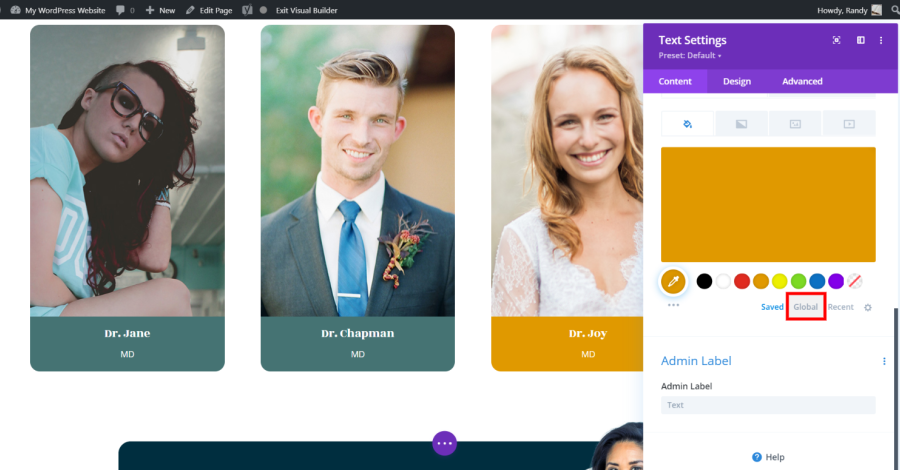
The latest Divi update (Divi 4.9) adds a new option to the color choices called Global. Everywhere you see color options, Global is one of your choices. This allows you to create global colors that can be used anywhere you want including backgrounds, fonts, buttons, text, etc.
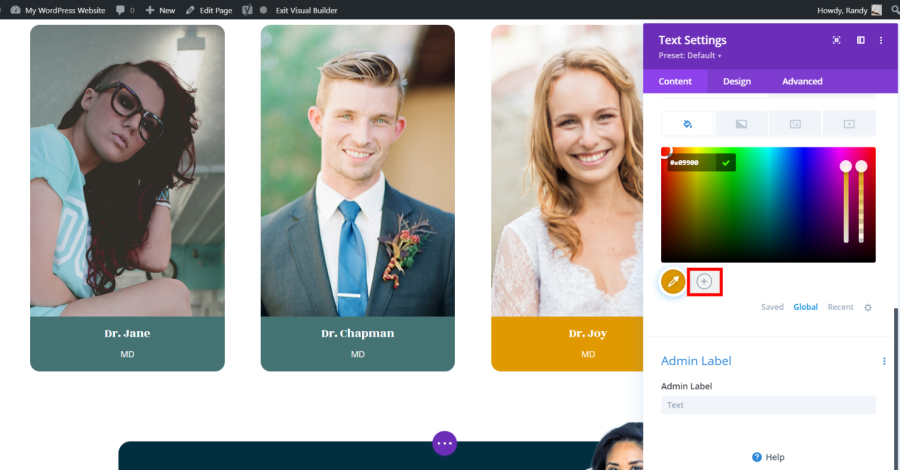
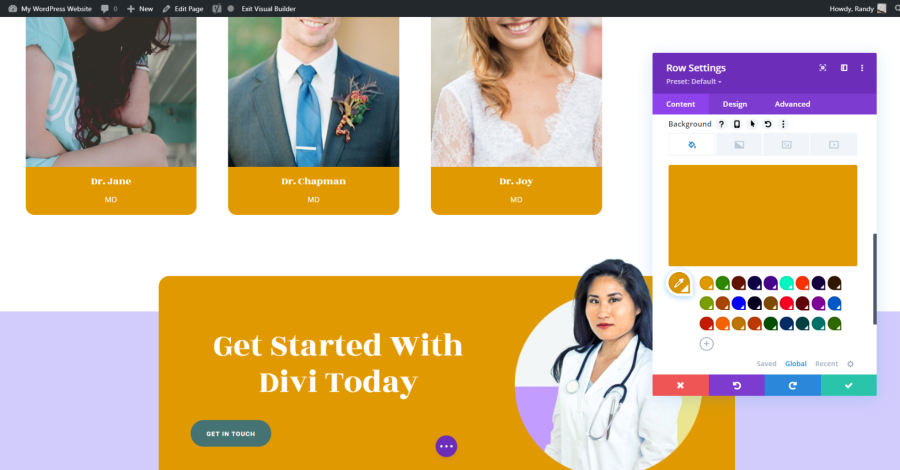
Clicking Global opens the global colors. At first, there are no colors added. Instead, you’ll see a plus icon inside a circle. Clicking this icon allows you to add a color to your global colors list.
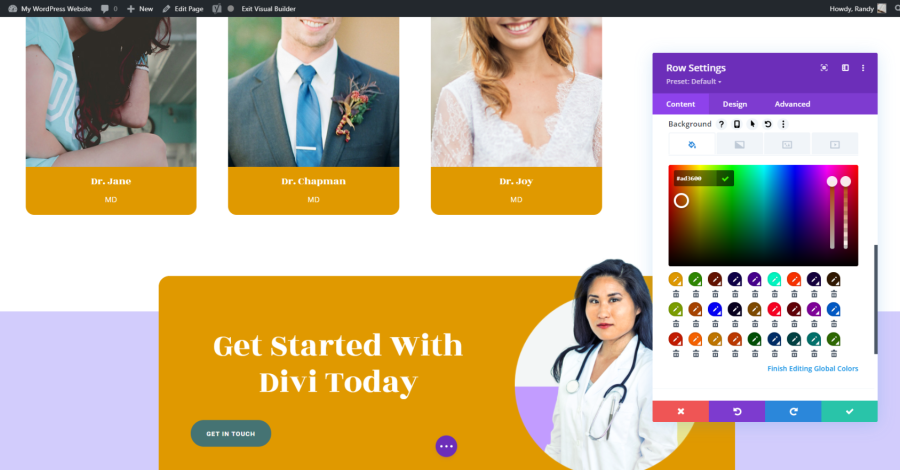
Choose the color from the color picker or add the hex code for the color you want. Create the color and then click the checkmark next to the hex code or anywhere outside of the color picker to add the color to your list of global colors.
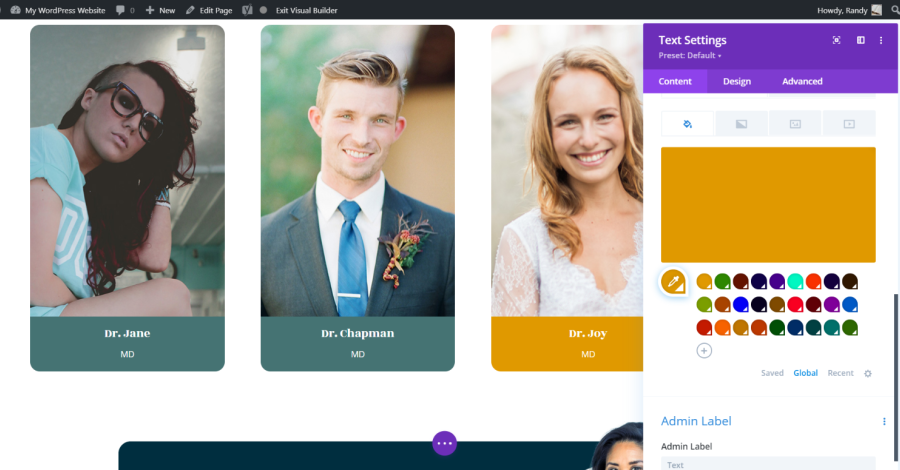
The colors you add will have a small dropper on the bottom right. I’m not sure how many it will allow you to create, but I created 27 and I’m sure I could have created more.
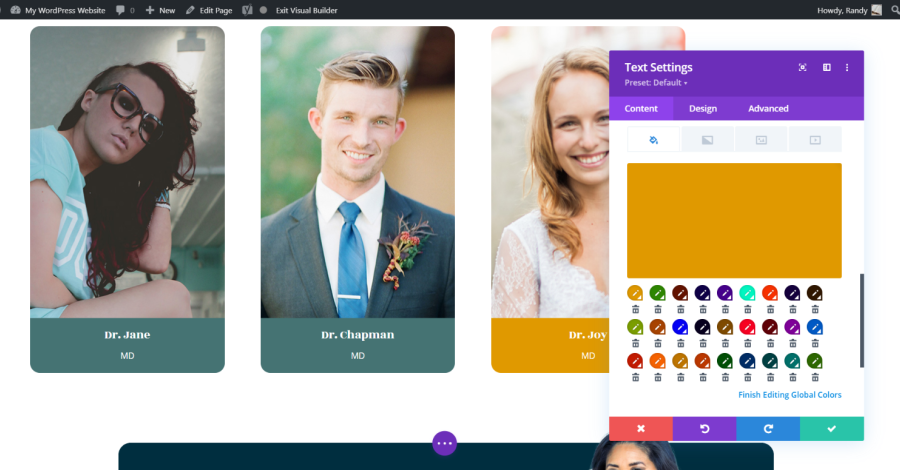
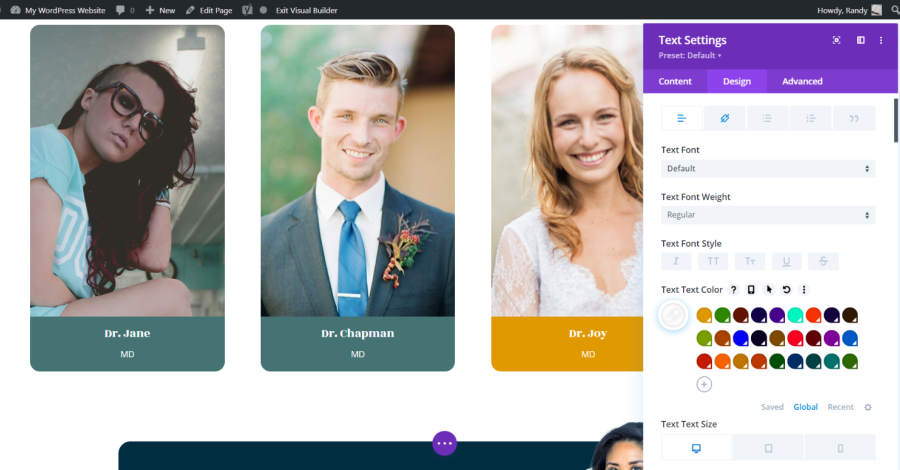
The global colors are automatically added to every color picker in every Divi module. Here are the text color options showing the same colors.
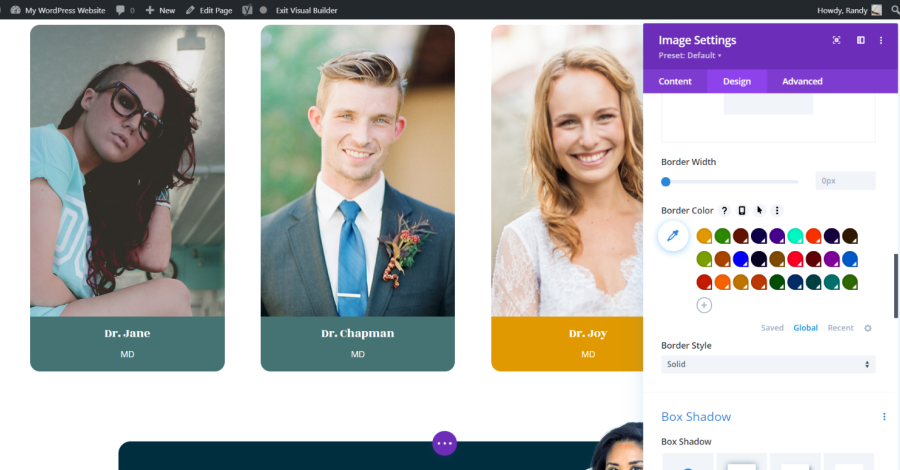
Here are the same global color options with the border colors for an image module. I opened the module, and the colors were already there. I didn’t even save the page first.
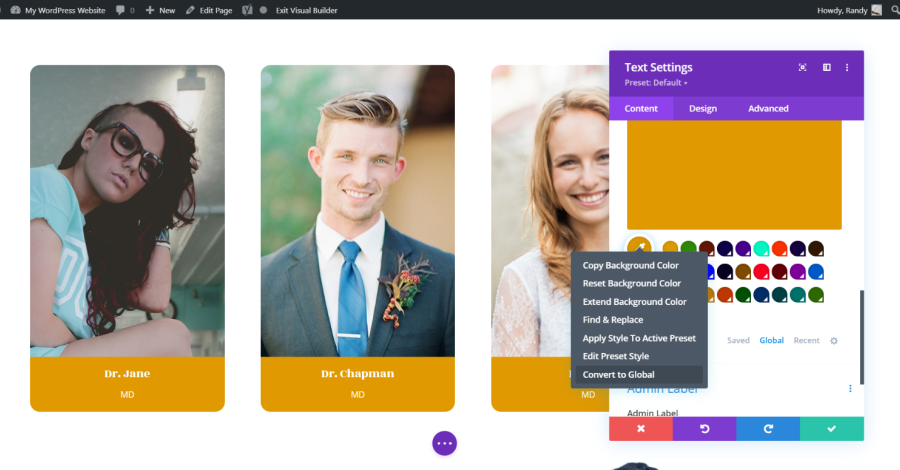
You can also convert the current color to a global color. Right-click on the color and choose Convert to Global. This is useful if the module already has the color you like and you want to use it somewhere else on your website.
Edit Global Colors
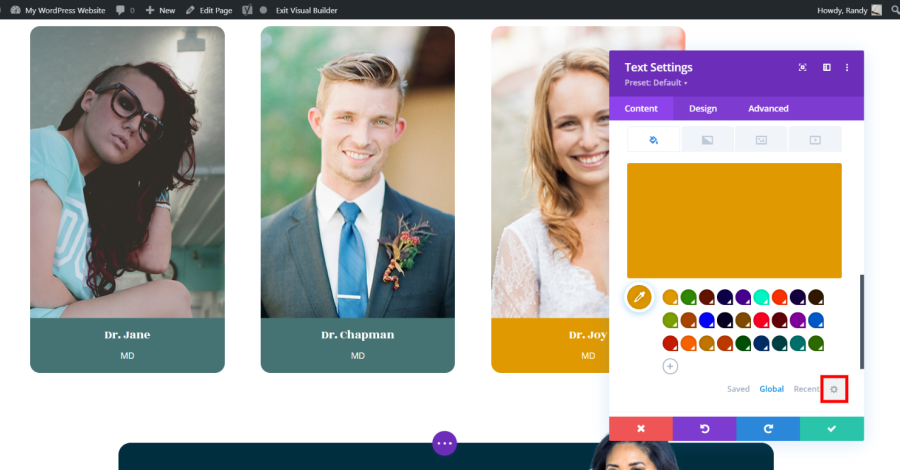
Divi’s new global color system makes it easy to edit the colors by clicking on the small gear icon.
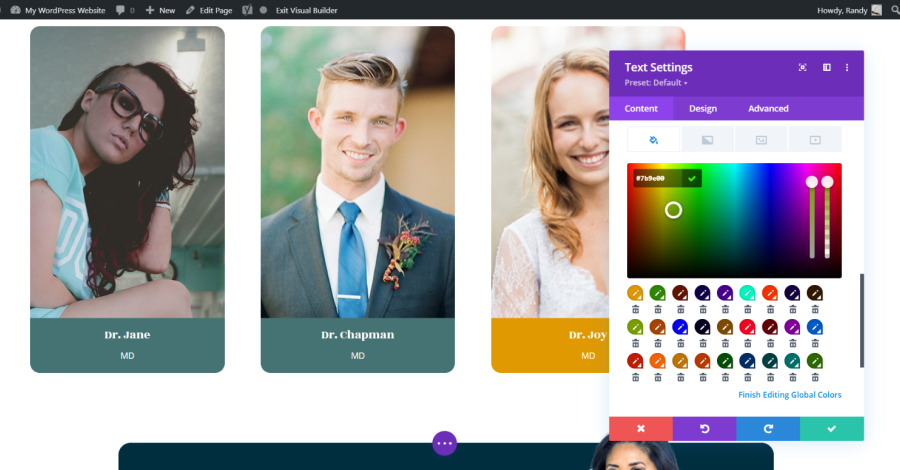
This opens the editing screen where you can select the color you want to edit. Each icon includes a trashcan, making it easy to delete them if you want.
Clicking on a color opens the color picker where you can change the color. Anything using that color will automatically change to that color. This means you can change buttons, backgrounds, fonts, borders, etc., across your entire website from any Divi module.
Deleting a color that’s in use will remove it from the global list of colors, but everything using the color will still have the color. You just won’t be able to adjust their colors globally until you add a global color to them.
Using the Global Colors
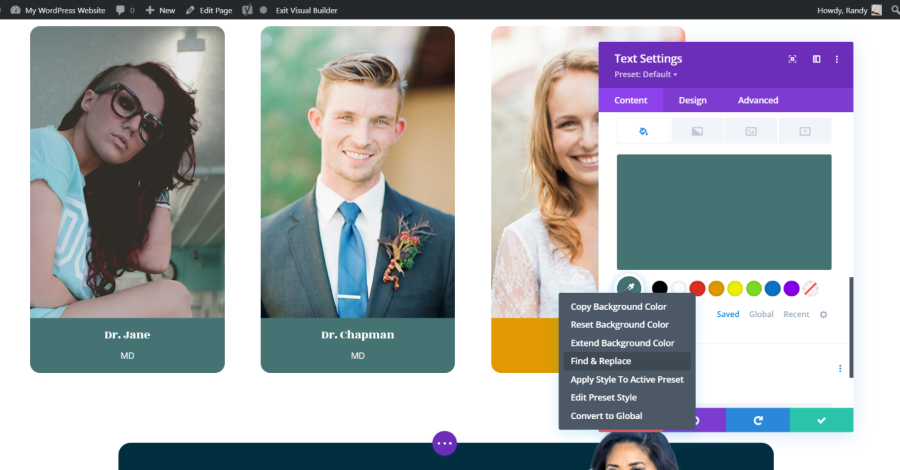
To take advantage of the global colors, you’ll need to select the global color in each of the modules you want to use it. You can assign any of the global colors you want, anywhere you want them. Fortunately, it’s easy enough to replace the non-global (static) colors with global colors. Right-click on the color you want to use and select Find and Replace.
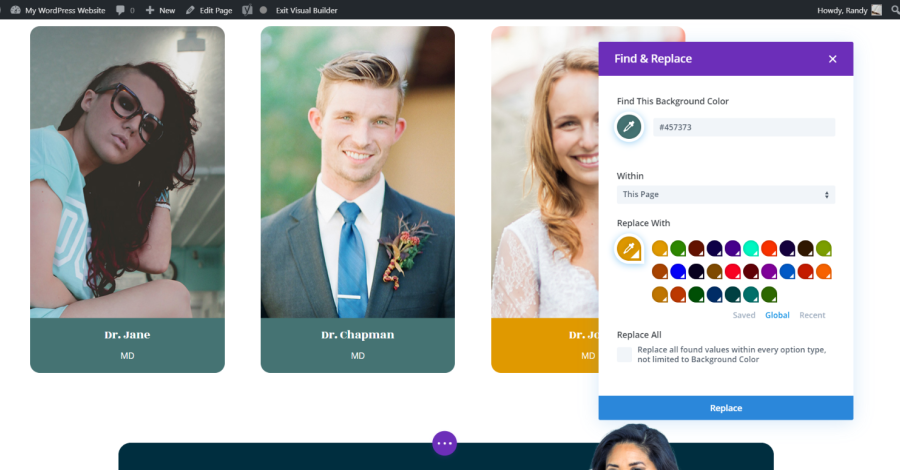
This opens a set of options where you can find a color and replace it with another. You can select the color you want to find by clicking on it to open this modal, select the color from the color picker, or enter the hex code for the color. The Replace With and Replace All options allow you to choose a global color and to apply it to other modules.
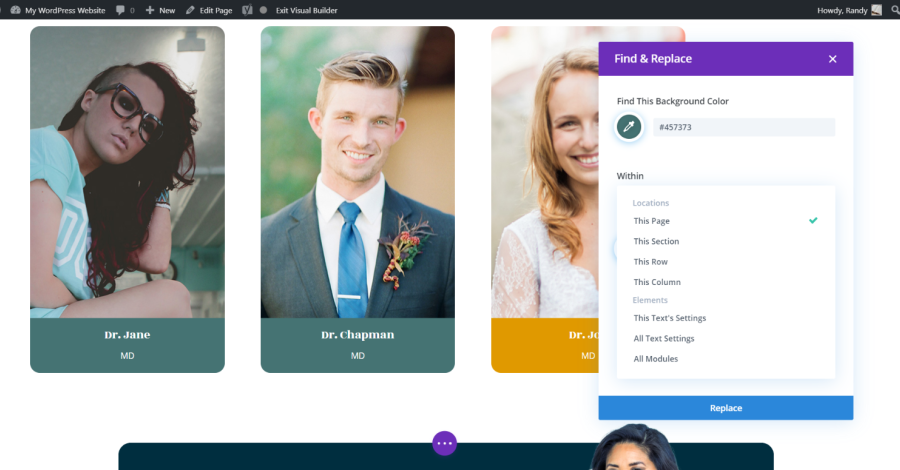
Choose where you want to replace the color by selecting a choice from the Within dropdown box. Choose locations and elements between this page, section, row, column, the settings for the module, all modules of that type, or all modules. This makes it easy to change colors across your entire website without needing to open every module.
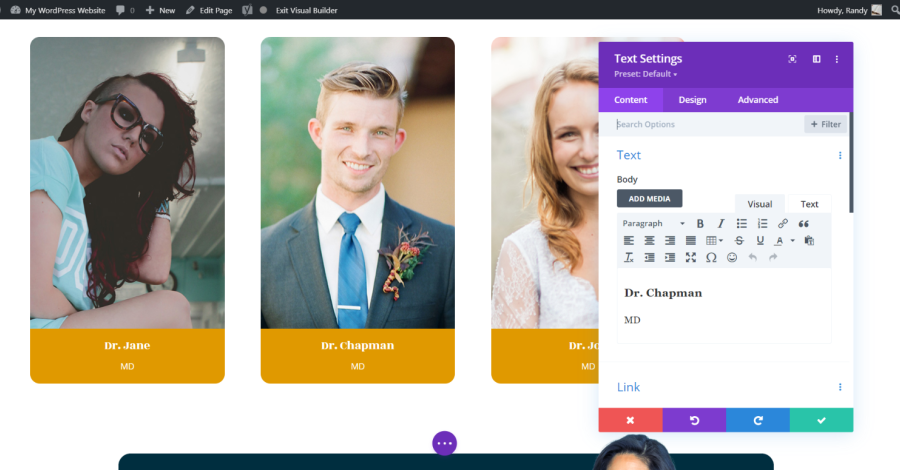
Select Replace and the elements that you’ve selected will automatically change to your new color.
Example
In this example, I’ve also added the global color to the background for the row in the following section.
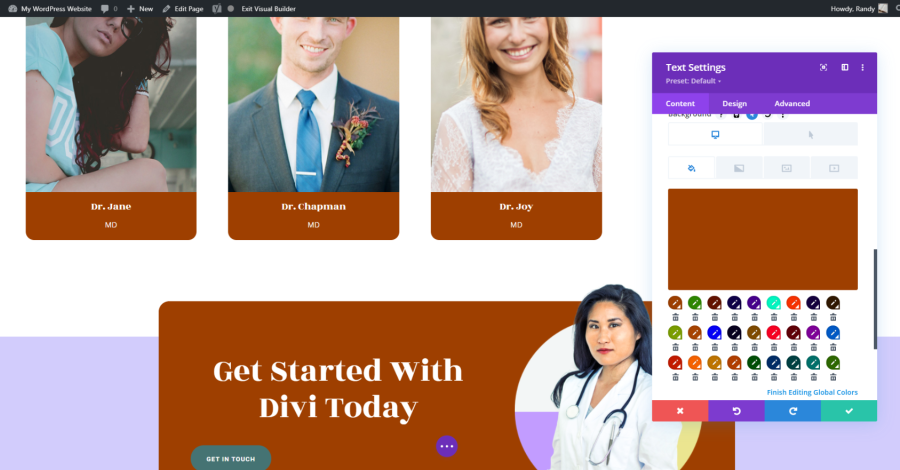
Now that several elements are using this global color, I can change the colors simultaneously by editing the global color. I this example, I’ve selected to edit the yellow that I’ve used as backgrounds for the text modules and the row. Once you have the color you want, click Finish Editing Global Colors.
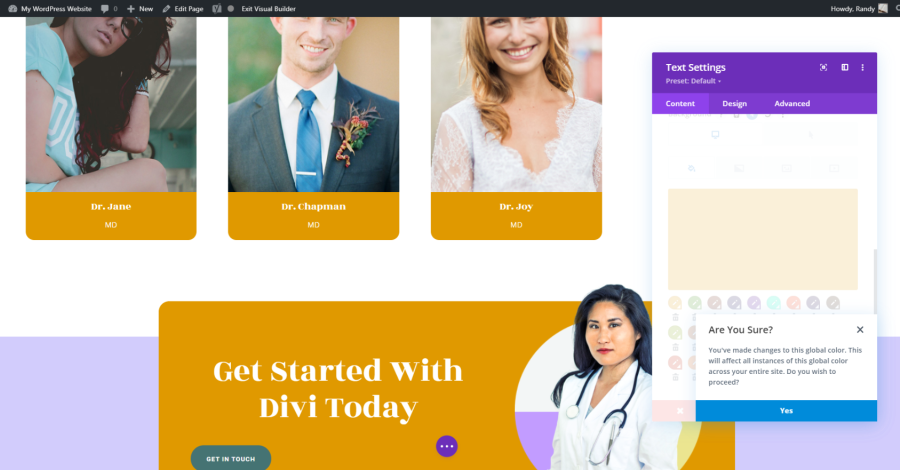
It will ask if you’re sure you want to make the changes and inform you that it will affect all instances of this global color across your website. I like that they remind you because once you make the change, it’s done. This isn’t something that only takes effect when you save the page and you can’t undo the change. The only way to fix it is to enter the hex code or select the color from the color picker. Once you’re sure you’re ready, select Yes.
Everything that uses that global color, no matter what type of element it is, will automatically change to the new color. I’ve only used the global color on backgrounds, but it also applies to buttons, text, border, overlays, icons, box shadows, etc. Any Divi element can use the same global colors.
Ending Thoughts
That’s our look at Divi new global color system. It seems to be a robust system. I like that anything that can use colors can use the same global colors. We’re not limited by the types of elements or locations of the elements. Anything can use the same global colors and they can be adjusted at the same time across the entire website.
Divi’s global color system seems simple, but it’s another game-changer that sets Divi apart from the competition and makes it an even better tool for building WordPress websites.
We want to hear from you. Have you tried Divi’s new global color system? Let us know what you think about it in the comments.



























0 Comments