Imagine your readers have just finished enjoying your Divi blog post, and they’re craving more (not literally, just more interesting content!). What if you could effortlessly give them another piece of content they’d really enjoy, keeping them interested and exploring your website more?
Well, that’s the beauty of related posts, and adding them to your Divi blog is simpler than you might imagine. In this guide, we’ll show you two effective ways to add related posts to your Divi blog, both using the Divi Theme Builder and the Divi Builder within individual posts.
Why Related Posts Matter:
But before we dive into the recipe, let’s understand why related posts are the secret ingredient to a successful Divi blog:
- Increased User Engagement and Time Spent on Site: Who doesn’t love discovering new content they enjoy? Related posts keep readers hooked, exploring relevant topics and spending more valuable time on your website.
- Improved Internal Linking and SEO: By linking to other relevant posts on your site, you create a strong internal linking structure, which search engines love. This can boost your overall SEO and rankings.
- Enhanced User Experience and Navigation: Related posts act as a helpful map, guiding readers to similar content they might be interested in, ultimately creating a more user-friendly and enjoyable experience.
Choosing Your Approach: Theme Builder or Individual Posts?
Now that you understand the benefits of related posts, it’s time to choose your implementation. Divi offers two main approaches:
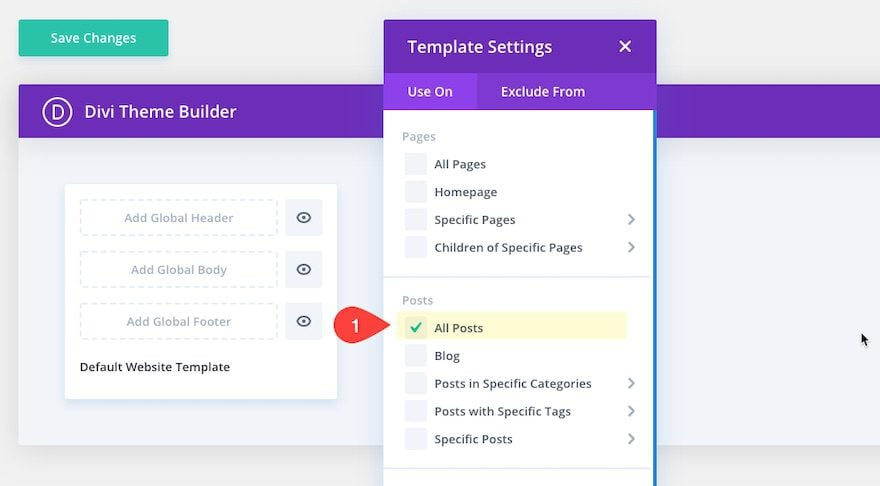
1. Divi Theme Builder (All Posts Template):

Using Divi Theme Builder for All Posts
- Benefits: This method ensures site-wide consistency and flexibility. You create the related posts section once and it applies to all your blog posts automatically.
- Drawbacks: Requires more initial setup and isn’t post-specific, meaning you can’t tailor the related posts for each individual article.
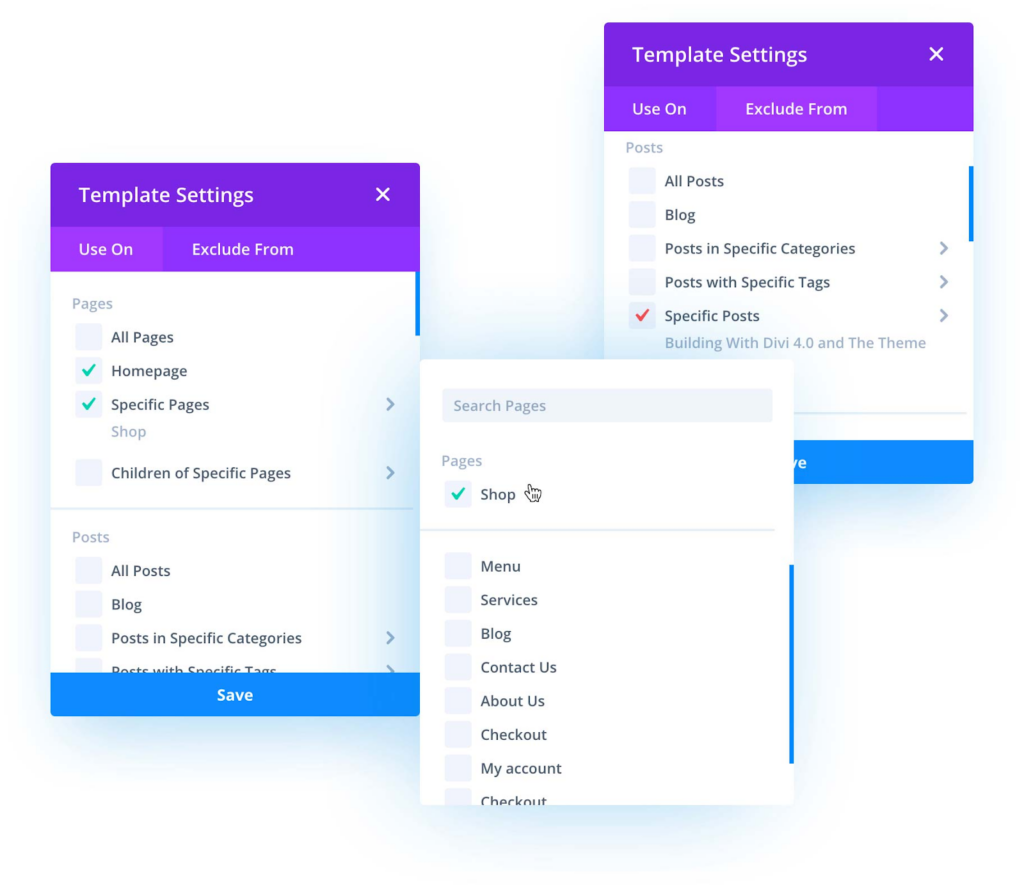
2. Divi Builder (Individual Posts):

Using Divi Builder For an Individual Post
- Benefits: Offers greater control and customization. You can tailor the related posts to each specific blog post for a more targeted approach.
- Drawbacks: Requires individual edits for each post, so it might be less efficient for large amounts of content.
Which approach should you choose? It depends on your needs and preferences:
- For Consistency and efficiency across all posts, choose the Theme Builder method.
- For Targeted related posts specific to each article, choose the Individual Posts method.
No matter your choice, both methods are accessible and effective. Let’s explore each method in detail, offering step-by-step instructions to guide you through the process.
Integrating Related Posts with Divi Theme Builder
Ready to create a universal related posts section for all your Divi blog posts? Follow these steps:
- Accessing the Theme Builder:
- In your WordPress dashboard, navigate to Divi > Theme Builder
- Creating the All Posts Template (if needed):
- If you haven’t already created a template for all your blog posts, click “Create Template” and select “All Posts.” You can design the layout of your blog post template here (optional).
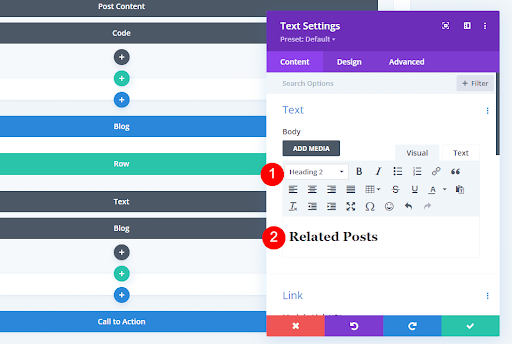
- Adding the Related Posts Section:

Adding the Related Posts Section to a website
- Click the “+” button to add a new Section.
- Within the Section, add a Row with 1 Column.
- In the column, insert a Text Module and add your desired title, like “Related Posts”.
- Next, insert a Blog Module.
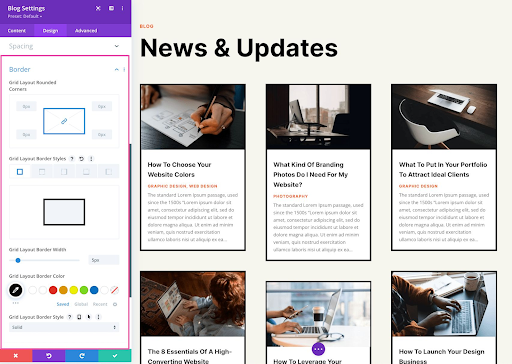
- Configuring the Blog Module:

Settings for configuring the Blog Module
- Under Content, set Post Type to “Posts”.
- Choose how you want to relate the posts:
- Included Categories: Select the current category or specific related categories.
- Related by Tags: Posts with similar tags will be displayed.
- Other options: explore for more filtering options like author or post IDs.
- Set the Post Count (number of related posts to display).
- Adjust other display options like title length, excerpt visibility, featured image size, etc
- Customizing the Look and Feel:
- Use Divi’s styling options to match your blog design (fonts, colors, spacing).
- Experiment with different layouts (grid, list), post excerpts, featured image sizes, and hover effects.
- Saving and Publishing:
- Click “Save” to finalize your changes.
- If you created a new All Posts template, publish it.
Voila! Now, all your Divi blog posts will automatically display the configured related posts section, keeping your readers engaged and exploring your delicious content further.
Implementing Related Posts with Divi Builder (Individual Posts):
Want to tailor related posts to each unique blog post for a personalized touch? Let’s whip it up using the Divi Builder:
- Edit Your Desired Blog Posts
- Head to your WordPress dashboard and open the specific blog post you want to add related posts to.
- Building the Section:
- Click the “+” button within the Divi Builder to add a new Section.
- Choose a Row layout (1 Column recommended for simplicity).
- Adding the Title and Blog Module:
- Insert a Text Module and add your preferred title, like “You Might Also Enjoy”.
- Next, add a Blog Module.
- Configuring the Related Posts:
- Under Content, set Post Type to “Posts”.
- Control how you relate the posts:
- Included Categories: Select the current category or specific related categories.
- Related by Tags: Posts with similar tags will be displayed.
- Adjust the Post Count and other display options like title length, excerpt visibility, featured image size, etc.
- Styling to Match Your Post:
- Use Divi’s design options to seamlessly blend the related posts section with your post’s style (fonts, colors, spacing).
- Play with layouts (grid, list), post excerpts, featured image sizes, and hover effects for visual appeal
- Save and Publish:
- Click “Save” to finalize your changes.
- Publish your blog post to see the related posts section live on your site.
Pro Tip: Use the Conditional Display feature within the Section settings to only show the related posts section on specific blog categories or tags for even more targeted engagement.
With this method, each blog post can have its own unique flavor of related posts, offering a personalized experience for your readers and encouraging them to delve deeper into your content.
Final Word
High five! You’ve learned how to add cool related posts to your Divi blog, making it engagement-central. This means happy readers sticking around longer, and a sweet boost for your site’s search ranking.
Here’s the simple recipe:
- For all your posts: Make a related posts section in the Divi Theme Builder.
- For each special post: Use the Divi Builder to add unique related posts.
- Want more control? Check out plugins like “Yet Another Related Posts Plugin.”
- Not sure what works best? Experiment with different styles and see what your readers love.
- Keep track! Use tools to see how your related posts are doing and make them even better.
With these steps, you’re ready to create an awesome experience for your readers. So go share your amazing content and watch your blog shine! Happy blogging!








0 Comments