The Divi Theme Builder lets you build a header, body, and footer for your entire website, specific post types, and specific pages. It’s fairly easy to use, but there are a few best practices that we can follow to help streamline the process and get the most out of this design tool. This article will cover 9 Divi Theme Builder best practices.
Best practices for using the Theme Builder mirror the best practices for design in general. For example, the concepts behind choosing fonts, colors, whitespace, etc., still apply. Since the Divi Theme Builder works similarly to the Divi Builder, the best practices for using the Divi Builder, such as using global settings, naming your sections, etc., also apply. In this article, we’ll focus on the best practices that are specific to the Divi Theme Builder.
1. Understand the Template Hierarchy
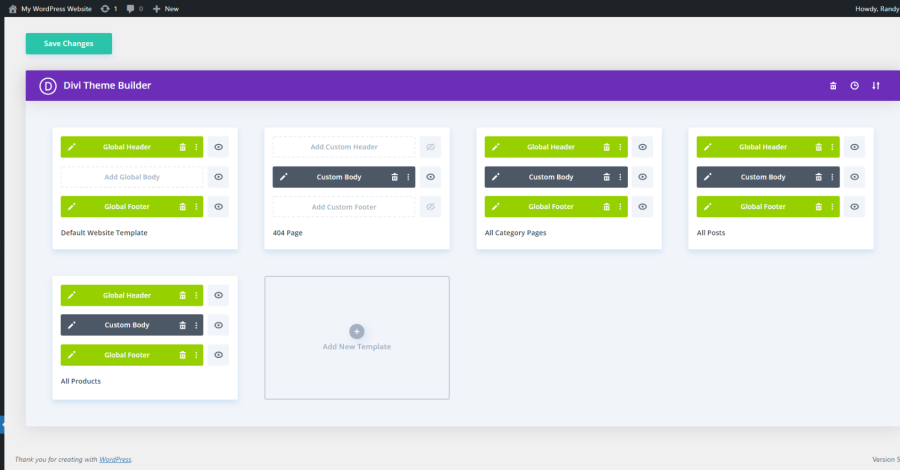
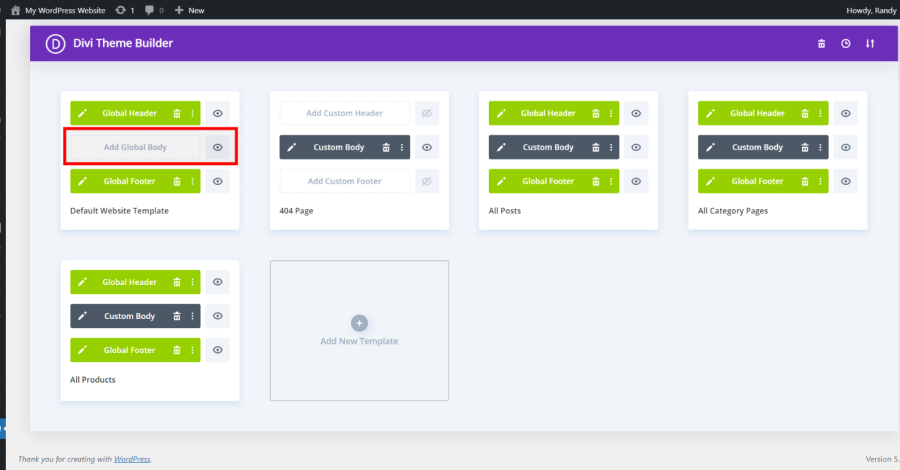
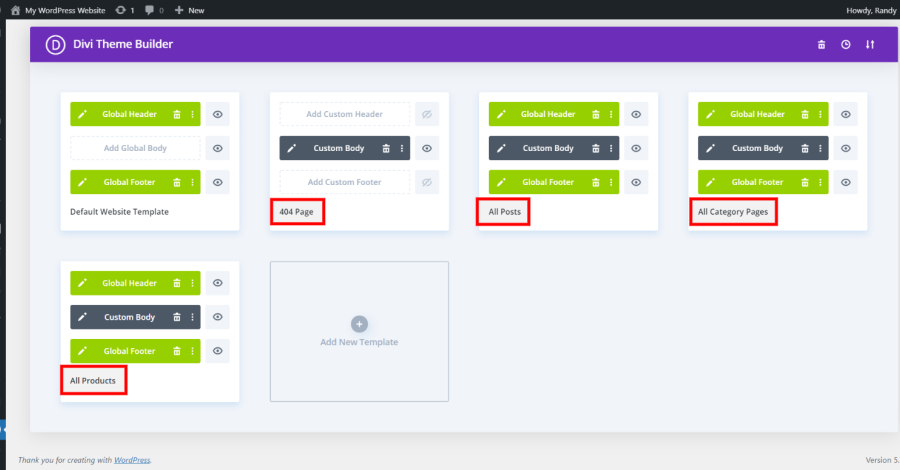
The Theme Builder uses template locations to assign a template. The first is the Default Website Template. The standard Divi header and footer will display if header and footer templates are not assigned to specific locations. Any template that’s specified for a certain location will only display for that location. Anything that doesn’t have a template assigned to it will use the Default Website Template.
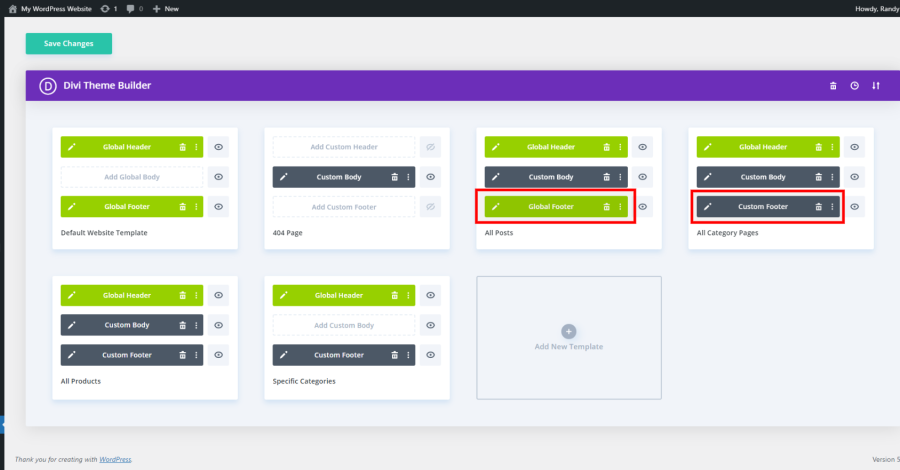
In the example above, the 404 page will not display a header or footer. It has a body layout specified, but the others are left empty. All Posts and All Products have their own header, body, and footer templates. They’ll display their templates instead of the default template.
Anything not specified will use the default templates. For example, I don’t have a template assigned to Projects. Anything with the Projects post type will display the Default Website Template header and footer.
2. Be Careful with Global Templates
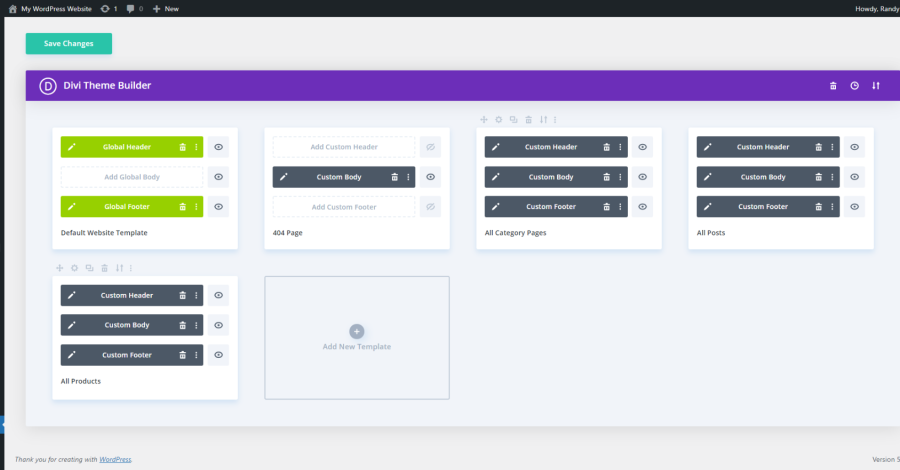
If a template is global, any changes you make to it in one location will affect every location that uses that template. For example, I’ve set the Default Website Template, All Categories, All Posts, and All Products to use the global header and footer templates. Any change I make to the header or footer in one of them is reflected to all of them.
If you want pages to have custom headers or footers, you’ll need to add a template, assign it to the location, and create the custom layouts. This example shows that Categories, Posts, and Products have their own header and footer.
3. Build Headers and Footers
The default header and footer look okay but building them with the Divi Builder gives you a lot more control. The header is the first thing that stands out as a Divi website. The default header makes the site look unfinished. This example shows the standard Divi header. It shows two menus. The top menu includes the social links and menu links. The primary menu displays the logo and menu links. It’s simple but limited.
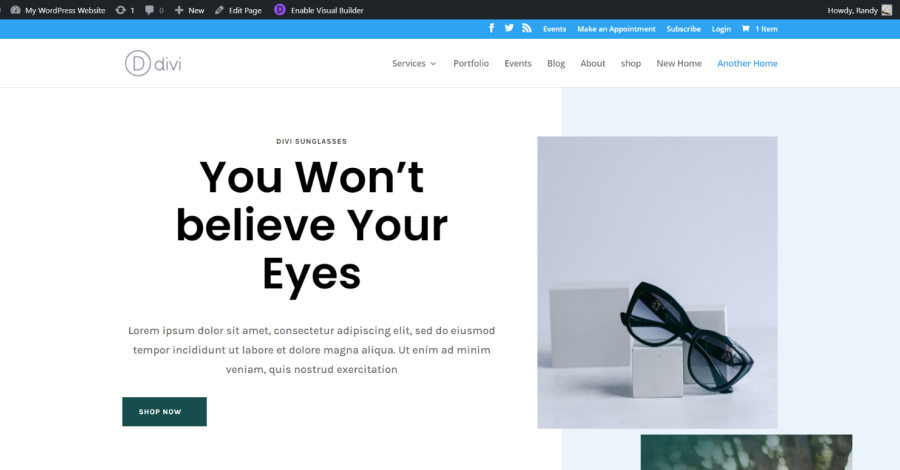
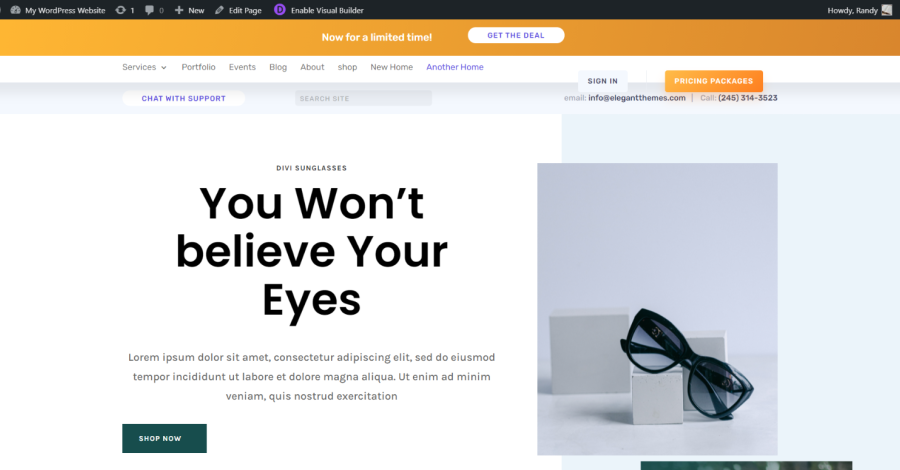
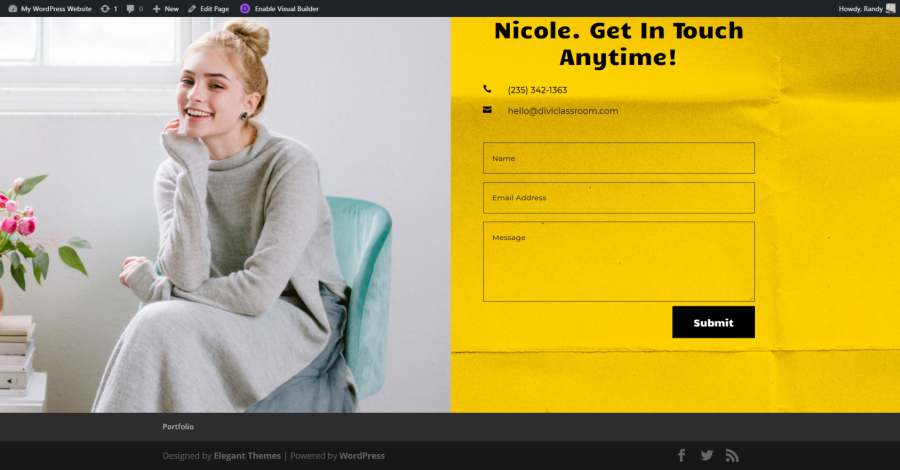
Creating them with the Divi Theme Builder opens lots of opportunities. You can add any Divi module and style the sections, rows, and modules. This example displays a top section with a CTA that creates a sales banner. It also includes effects that separate the header from the body and has overlapping buttons. Building a header like this with the default Divi header would require the use of CSS, and code or a plugin to add the banner. You can create it easily with the Divi Theme Builder.
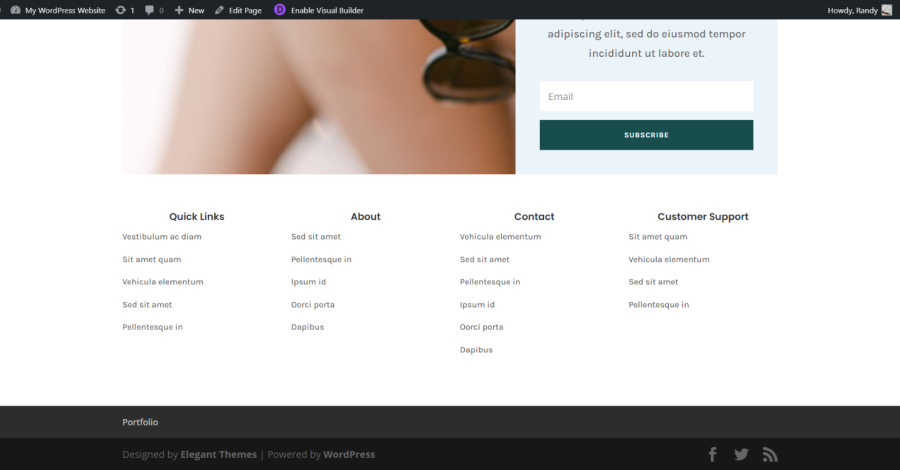
The same goes for footers. The default footer is easily recognizable as a non-styled Divi footer. It includes a gray menu and a black bar across the bottom with the Elegant Themes message and social icons. It’s functional but doesn’t give you a lot of options.
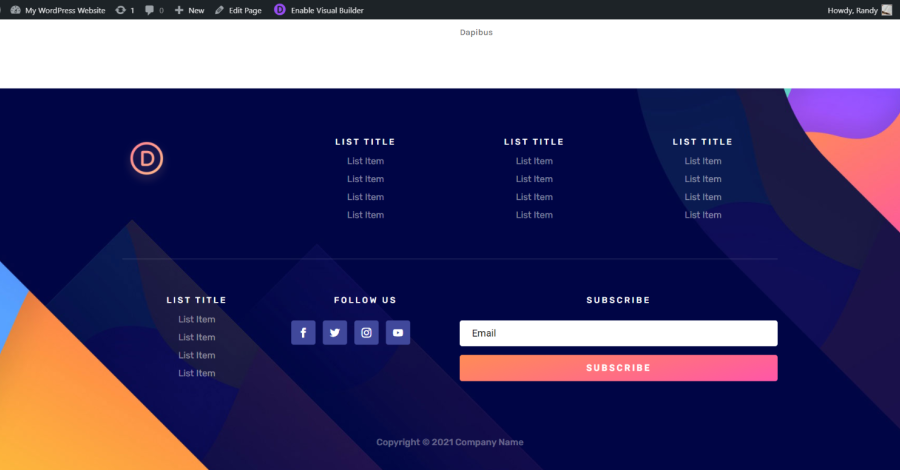
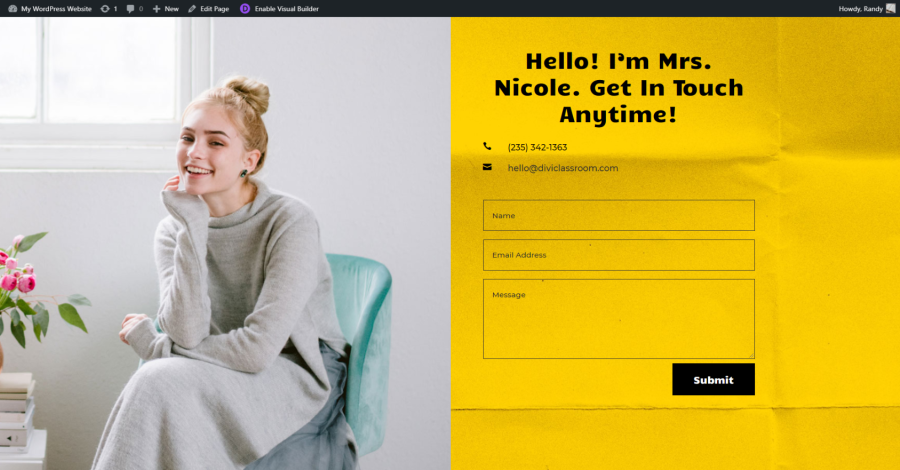
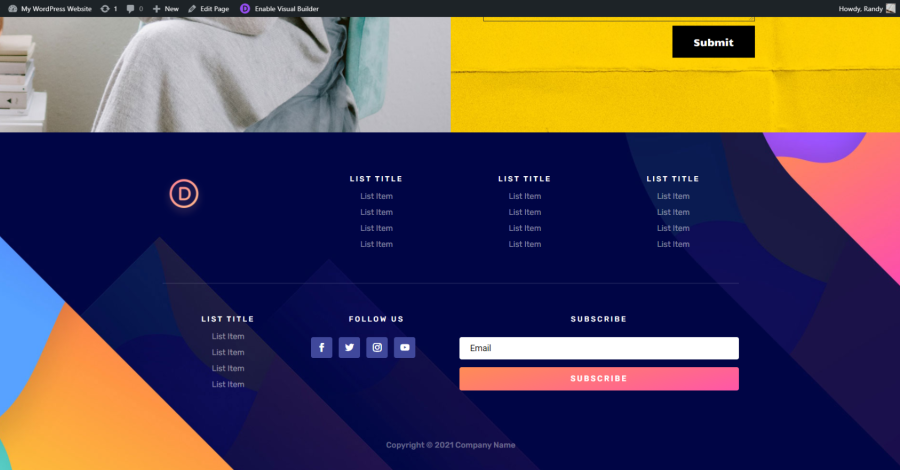
This is the footer created with the Divi Theme Builder. Like the header, the footer can be built with Divi modules and include design and styling. This one includes the logo, an email subscribe form, social buttons, and lots of background graphics.
4. Use Default Body Templates Sparingly
It’s possible to build the body of your website using the global body template, but it’s best not to build it this way. The default website template will display instead of the layout you’ve designed for all your pages. If you create a default body template, your page and post designs created in the Divi Builder will not display.
Instead, use the body templates on other pages, such as archive pages, category pages, product pages, etc., and build the layouts for your main pages in the page editor.
5. Build Specific Pages You Want to Control
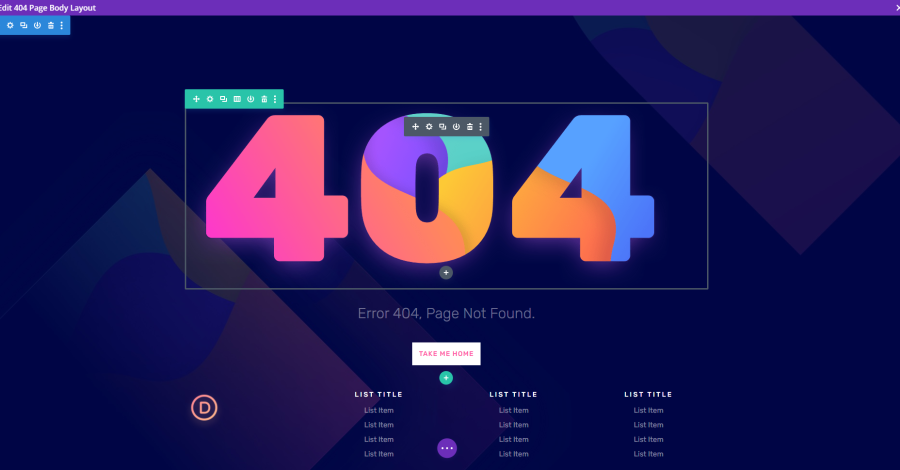
The standard Divi archive pages are another area that makes a site look unfinished. The Divi Theme Builder was designed to build these types of pages and websites that use them to stand out from those that don’t. Build a 404 Page, blog archive page, search results, post layouts, product pages, etc.
This is especially helpful for creating the 404 page. This is normally created with code or with a plugin.
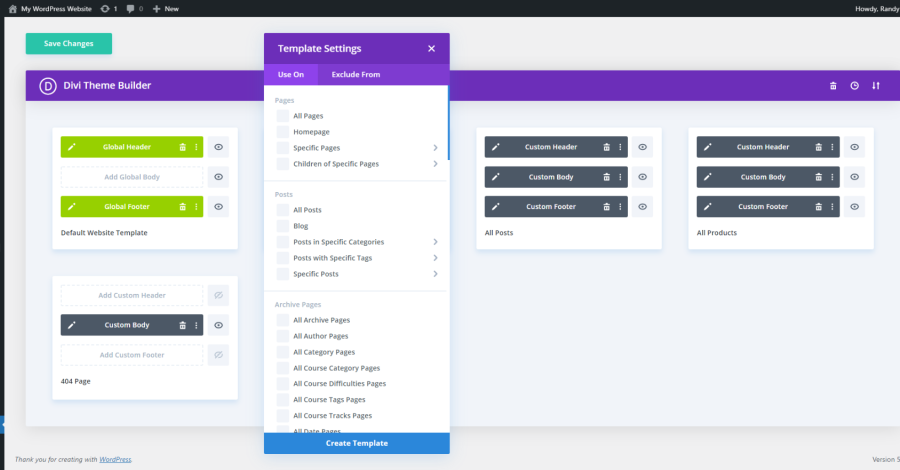
6. Manage your Template Assignments
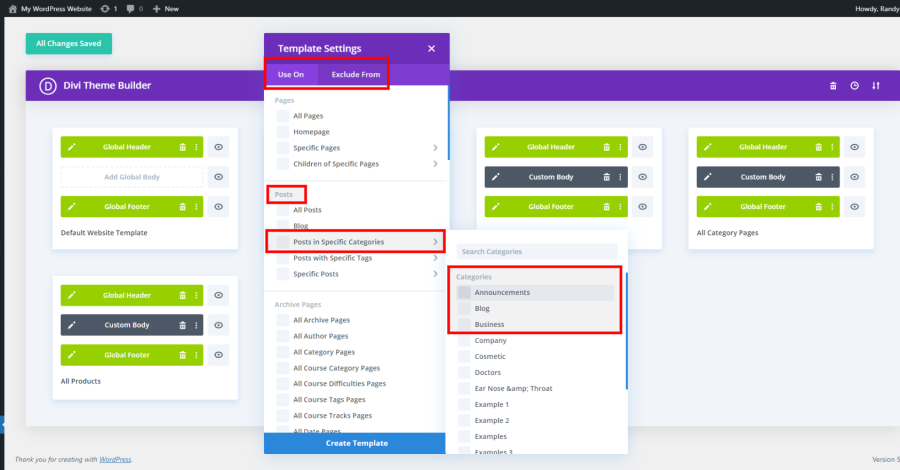
The Divi Theme Builder gives you control over every page and post for regular and custom, post types. You can manage assignments on both the macro and micro levels. Rather than creating a template to use on everything, you can take advantage of this option and choose exactly where the template will display. Select to use it or exclude it, choose all, all of a specific post type, specific tags, specific posts, etc.
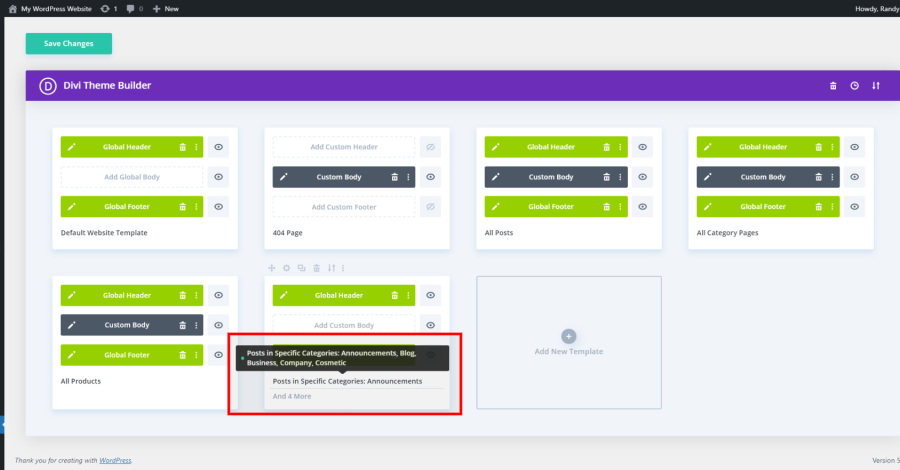
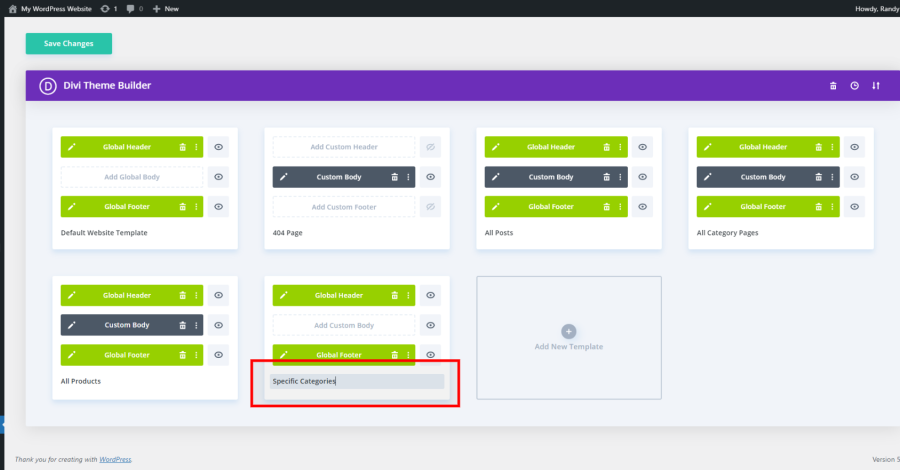
7. Rename your Templates
When you assign a template, it takes on the name of the assignment. Most of the time this works well, but there are times when this is less than ideal. For example, if you’ve selected multiple categories, the first category will display within the title. Other categories will show if you hover over the title.
To rename the template, click on the title, delete it, and start typing. Use a name that makes sense to you.
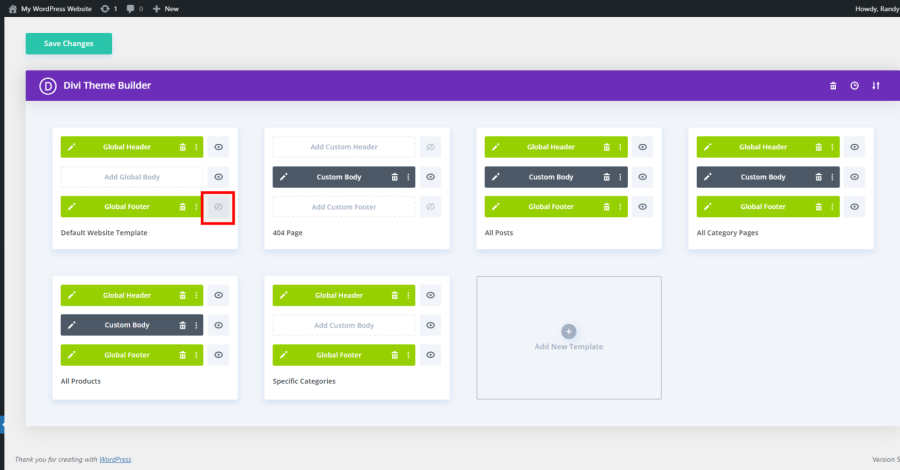
8. Understand what Hiding Templates Actually Does
Clicking on the eye icon next to a template hides it on the frontend. This seems like a good way to troubleshoot your templates, but if you try to use it this way it will cause you more trouble and take even longer. The reason for this is disabling the template doesn’t revert the area on the frontend back to its default. Instead, it hides the area completely.
I’ve disabled the template in this example, but instead of showing me the default Divi footer, the footer is hidden.
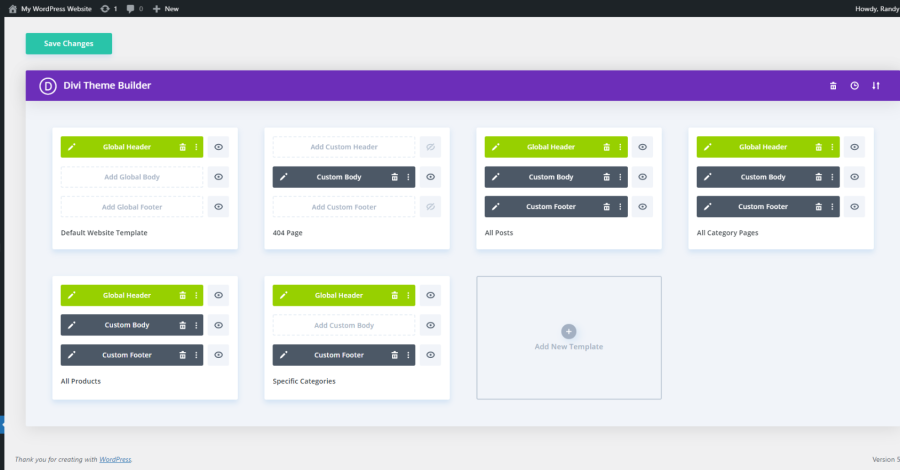
To get the default footer back, I’d have to delete the footer from the template. This keeps the layout in all the other templates, but it does away with the global setting. Only do this if absolutely necessary.
This brings the default footer back.
Once you’re ready to add the footer back, simply drag it from another template. It and the one you dragged it from will become global. You can then drag it back to each template that you want to have the global footer.
The footer is now added back to the layout on the frontend.
9. Export Your Layouts
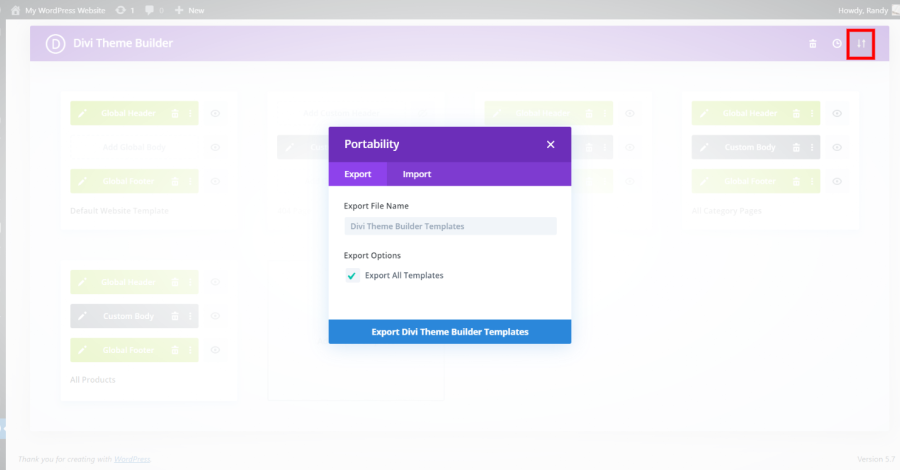
Once you’ve completed your Theme Builder designs, be sure to export them to create a backup. This creates a backup that you can reload if you need to, and you can use it on other websites. You can export one at a time by selecting the Export button above the template or export all templates by selecting the Export option in the upper right corner of the screen.
Ending Thoughts
That’s our look at 9 Divi Theme Builder best practices. This covers the basic knowledge of what the Theme Builder does and things you should be doing with it. The Divi Theme Builder is easy to use, and it opens a lot of design possibilities that both streamline the design process and can make your website stand out from the crowd. I highly recommend using the Divi Theme Builder for your designs.
We want to hear from you. Do you have any Divi Theme Builder best practices to add to our list? Let us know in the comments.



























That was great, thanks for the explainer.
I was wondering what the purpose of the “Global Body” was. Good to know I will not need it in most situations.
Could you write an article on Template Assignments please? (Number #6) I don’t think I fully understand that.