Why You Need These Divi Blog Layouts
Blogs are a big part of websites nowadays. Many regular Divi blogs look simple and don’t have a lot of visual styles. It’s like their main job is just to show the latest posts. But having a great blog design can help you get the reader’s attention and make them want to come back for more. It’s very important that your Divi blog layouts look different from others and make readers interested.
Luckily, a variety of exclusive Divi blog layouts, both free and premium, offer captivating designs and pre-styled modules in 2024. These layouts serve as excellent starting points for crafting blogs that are uniquely yours. In this post, we’ll explore 12 standout Divi blog layouts to match 2024 vibes for your Divi website. The layouts are not in specific order.
1. Divi Blog Module Pack

This bundle includes 210+ well-designed Divi blog modules and all of these layouts are modern and responsive Divi blog modules. Create an attractive blog grid on your Divi website with interactive hover effects and captivating styles.
- Listview, grid view, and carousel blog modules in 50 styles each
- Enriched with Divi Blog Module and shortcode CSS implementation features
- Easy To Imports Using Divi Library Settings
- Fully Responsive And Mobile Optimized
2. Lara Divi Blog Module

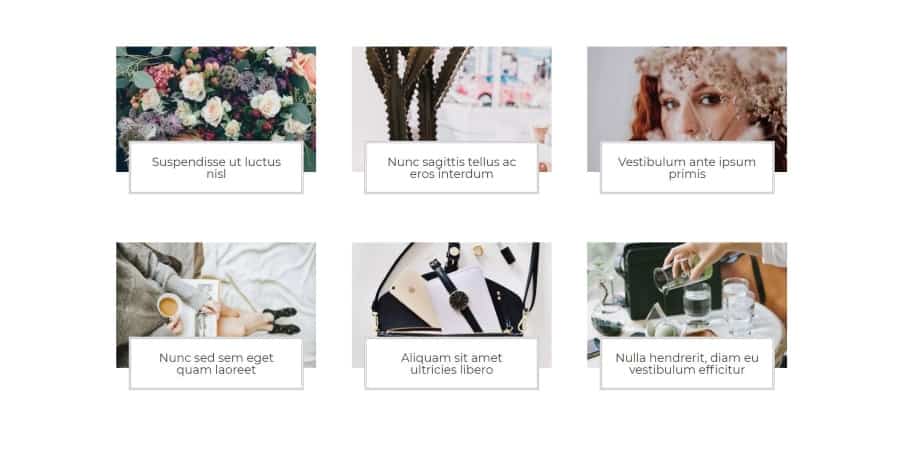
Lara Divi Blog Module
Lara Divi Blog Module is a layout that uses the Divi blog module to create an interesting blog card design to display your latest posts. The card displays a colored featured image. The title is shown within a block that overlaps the bottom of the image. The title includes an elegant border. When you hover over the featured image, the image zooms and changes to black and white. The layout is fully stylable since it uses the default Divi blog module, so you can change the colors to match your website’s design.
3. Divi Layout Pack – Magazine Blog Divi Layout

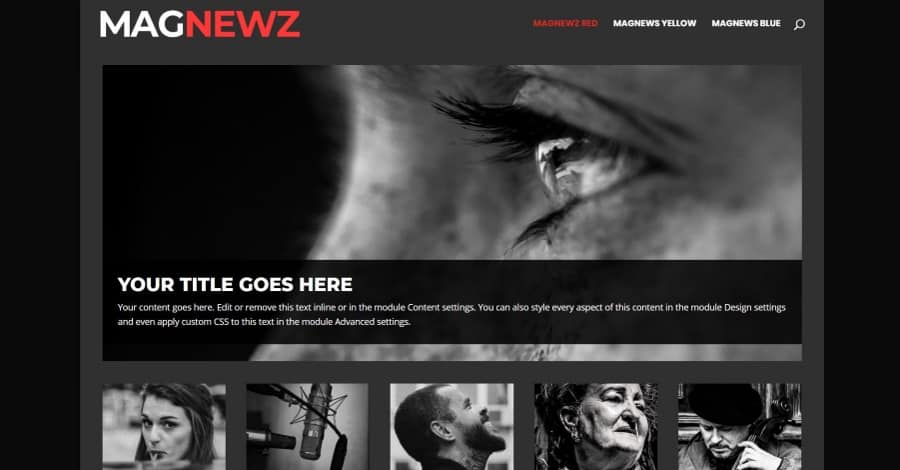
Divi Layout Pack – Magazine Blog Divi Layout
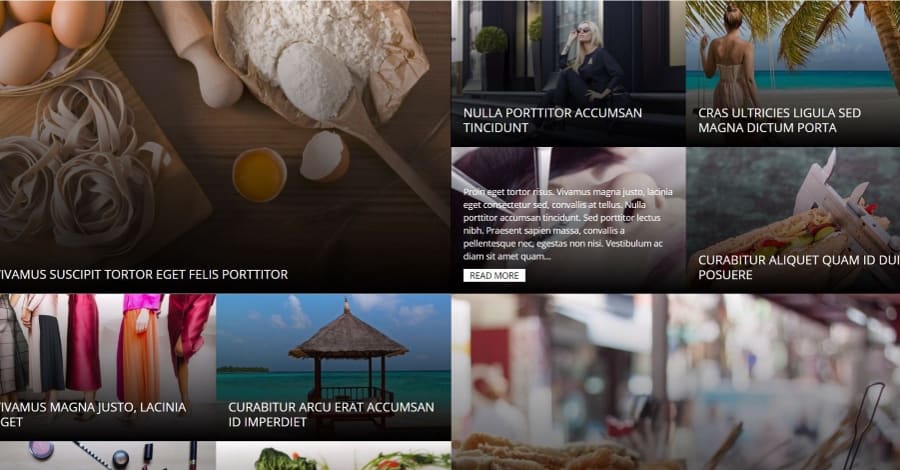
Divi Layout Pack – Magazine Blog Divi Layout provides a layout similar to online magazines like Mashable and BuzzFeed to create your online magazine using your blog categories. The featured post shows in full width.
After featured posts come 5 posts that display in small squared images with titles that show on hover. These can show your latest posts or the latest from each of your categories.
One section shows the latest posts in a single column next to a text module, video module, and image module that create a sidebar. This is followed by a section with a blog grid.
Other sections integrate a call to action, contact forms, and more blog modules in various layouts. It has three color schemes (red, blue, and yellow) to choose from. You can easily import these layouts like a child theme with a one-step import. Royalty-free images from Unsplash are included.
4. Pixie Blog Layout

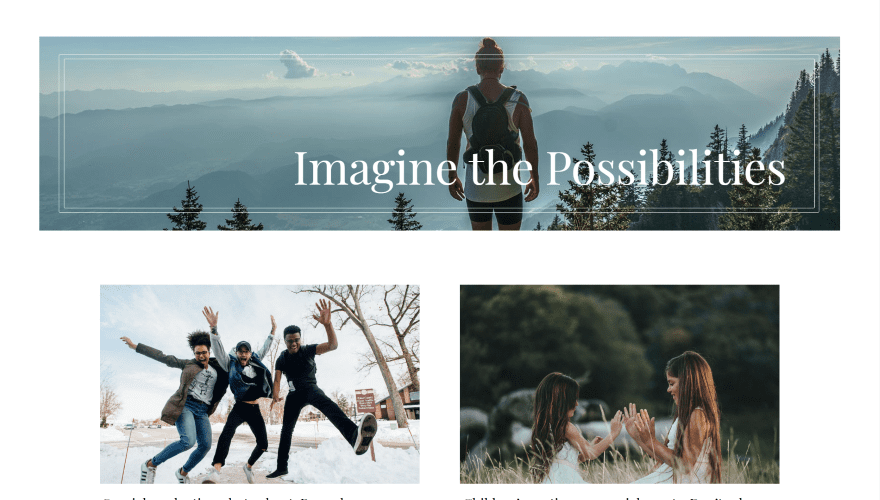
Pixie Blog Layout
The Pixie Blog Layout included in the Pixie Bundle and also available separately, features a well-designed header with a background image. The title is complemented by a stylish border overlay. Below the header, the layout presents the six most recent blog posts in a two-column format. Each post includes a featured image, title, category, and meta details within an aesthetically designed box. Hovering over the images reveals a stylish border and a “read more” link. A full-width email form is positioned under the blog posts, while the footer includes links to services, pages, and social media.
5. Single Post Layouts for Divi

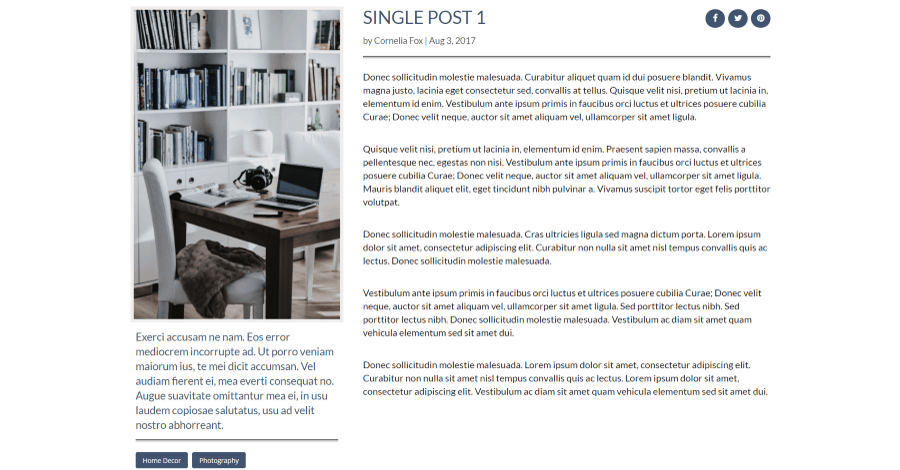
Single Post Layouts for Divi
Single Post Layouts for Divi is a set of five layouts. The first places an image to the left with text, divider, and category buttons, and the title, meta, social follow buttons, divider, and content on the right.
The second layout uses a header image with category buttons and title, author info to the left, and content to the right.
The third layout displays the featured image with overlapping social buttons, title, author’s image, meta, and content in a single column.
The fourth layout removes the author’s image, places the meta within the featured image, and presents the social buttons and content within a box that overlaps the featured image.
The fifth layout uses a featured image with author information overlapping on the right with social buttons and thumbnail image, and title, meta, and content on the left.
6. Elegant Blog Page Layout

Elegant Blog Page Layout
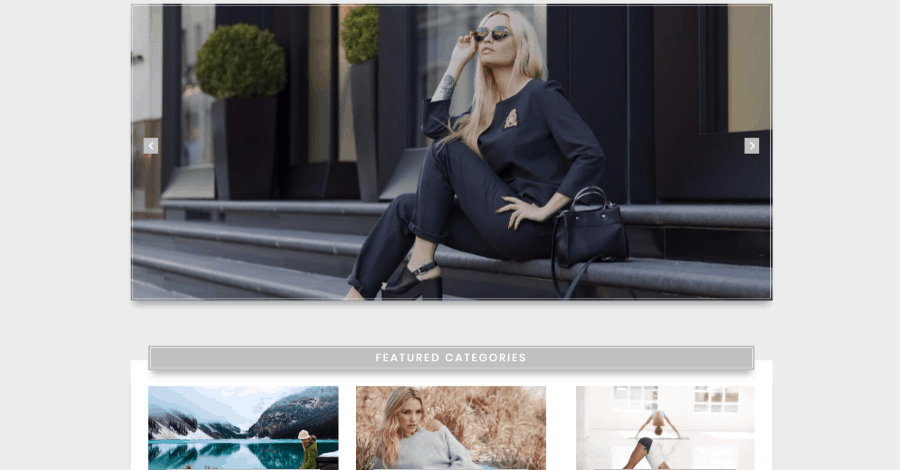
Elegant Blog Page Layout creates a blog page with a magazine-style layout that includes a slider, latest posts, featured categories, latest posts by category, and a sidebar in a multi-column layout. The sidebar includes an About widget, social buttons, an opt-in form, ads, and the standard WordPress widgets – all styled to match the layout.
The individual blog post layout includes a styled sidebar, featured image, styled title and meta, content, styled author box, previous and next buttons, links to other posts with images and labels, and style comments. Each of the sections is separated by styled dividers.
7. One Half and Two Quarter Alternating Blog Layout

One Half and Two Quarter Alternating Blog Layout
One Half and Two Quarter Alternating Blog Layout is a free Divi layout that uses the Divi blog module along with custom CSS to display posts in an alternating layout. The layout presents posts in two different sizes: one-half size and two one-quarter sizes to create a row with one image on one side and four images on the other in a stack. It also adds a gradient overlay with an excerpt and read more button that’s revealed on hover.
8. CSS Grid Blog Layout

CSS Grid Blog Layout
CSS Grid Blog Layout creates a magazine design using a CSS grid to create a one-column, two-column, and three-column blog design. It allows variable column widths and it keeps posts at the same height regardless of screen size and the content lengths. CSS variables make it easy to edit. A button class adds some jQuery that lets you customize the read more links along with the buttons in the theme customizer.
Elegant Themes Layout Packs
Elegant Themes provides multiple layout packs for Divi. As of this writing, there are over 120 layout packs. They have 6-8 layouts each and practically every one of them includes a blog layout. Here’s a look at a few of them.
9. Divi Blog Extras

Divi Blog Extras Layouts
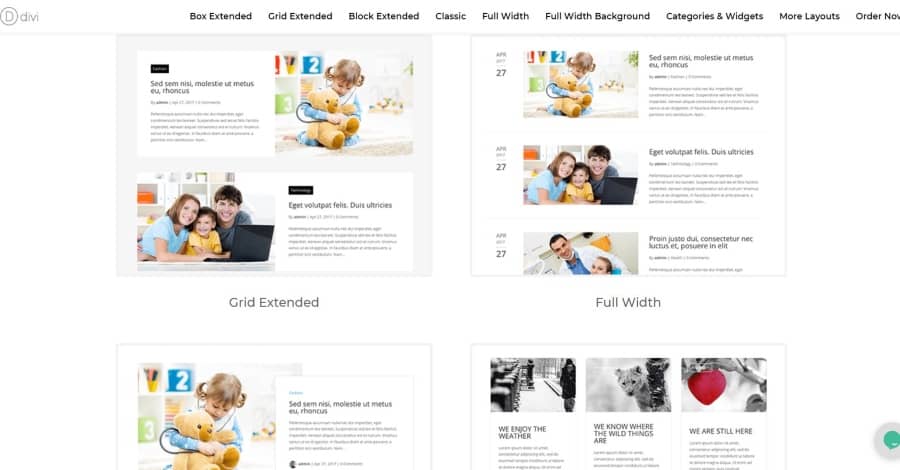
Divi Blog Extras is a plugin that adds 8 pre-made blog layouts to the Divi blog layout options: Gird Extended, Box Extended, Fullwidth layout, Block Extended, Fullwidth Background, and Classic.
It’s compatible with both Divi and Extra and has Ajax loading and numbered pagination to display unlimited posts on a single page. It can also be used as a category page builder so you can create your category archive page using the Divi builder. It also adds a widget to display your posts in the sidebar with a featured image, meta, and more.
10. Fashion Blog Page

Fashion Blog Page Layout
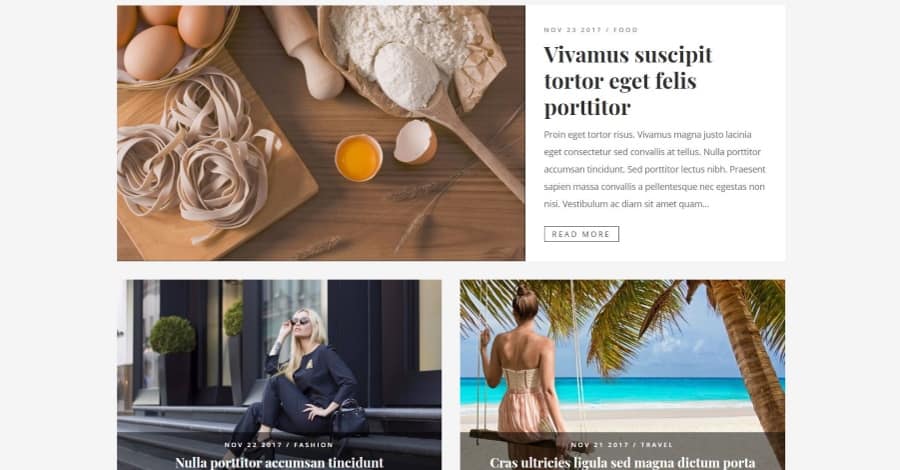
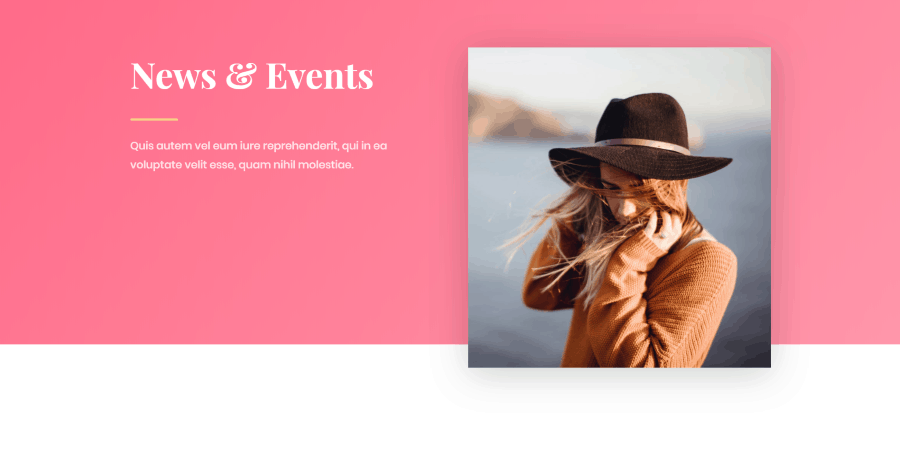
Fashion Blog Page is a free layout by Elegant Themes and includes a header with a gradient background, title, divider, and text on the left side, and an image on the right that overlaps the next section. The blog includes a title, divider, text, and posts in three columns that include the featured image, meta, and short excerpt.
An email opt-in is placed over the same background as the header and includes text for location, contact, and hours of operation. This page can also be used as the template for individual blog posts. Images are included without license restrictions.
11. LMS Blog Page

LMS Blog Page
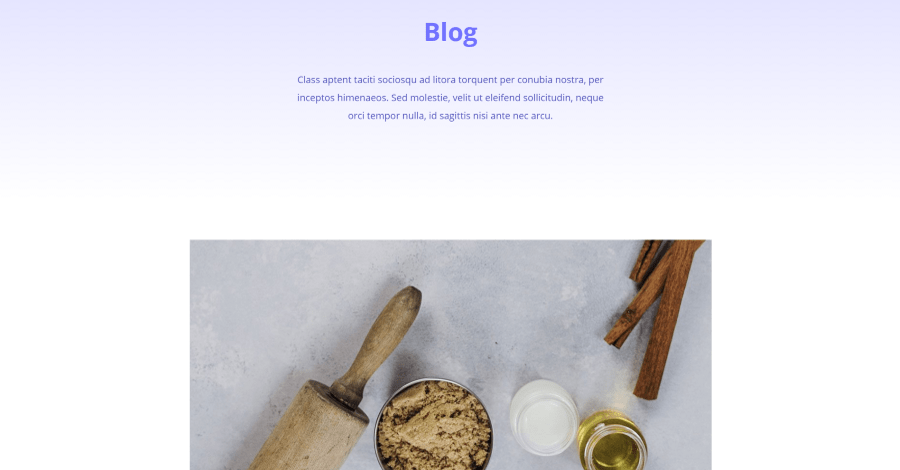
LMS Blog Page, a free layout by Elegant Themes, uses a full-width color background with a gradient that blends into the white background behind the blog posts. The header includes a centered title and description text. Blog posts are displayed in a single-column layout with large featured images, titles, meta, and excerpts.
Following the blog posts is a centered email form with the title, divider, and text. Two blurbs overlap the next section which includes two CTA’s. This page can also be used to create a post template. Images are included and can be used without restrictions.
12. Blog Post Layout Pack

Blog Post Layout Pack
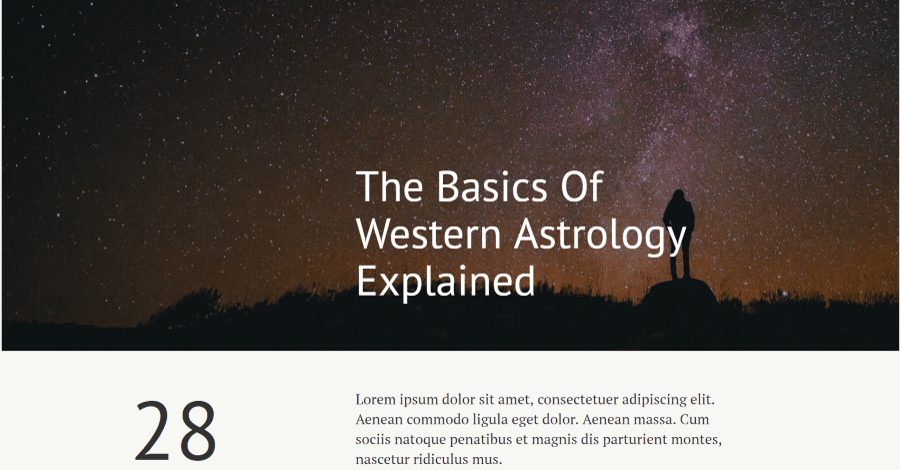
Blog Post Layout is a free layout pack that includes three post layouts. They’re designed with editorials, featured articles, and long-form storytelling in mind. The first layout displays a full-width featured image with the title. It includes meta on the left and content on the right, followed by images in single and multi-column. It also has single-column text, quotes, opt-in forms, and links to other posts.
The second layout removes the featured image and places the author’s image overlapping the title and content.
The third layout follows a similar design as the first but adds an overlapping image, a slider, and multi-column layouts with images and text.
Ending Thoughts
That’s our look at 12 premium and free Divi blog layouts in 2024 to give you a starting point with a professional blog design. Most include elegant blog pages that can be used as blog post templates. Some include blog post templates that help you tell the story. Some even include sidebar styling. All look nice and provide a great place to start for your next blog design.
We want to hear from you. Have you tried one of these Divi blog layouts? Let us know what you think about them in the comments below.







0 Comments