The 404 page is one of the most forgotten pages when it comes to designing a website. After all, we hope no one ever sees it, so why spend time and money developing it? Well, they’re more important than we often realize. Not having a 404 page can increase your bounce rate and cause you to lose leads that you’ve spent a lot of time and effort obtaining. Fortunately, they’re easy to design and implement with Divi . In this article, we’ll look at how to create custom 404 pages with Divi.
What is a 404 Page?
A 404 page is what visitors see if the page they’re looking for isn’t available. This usually happens when a link is broken, the URL has changed, or it was typed in wrong. This is clearly seen in the example layout from Elegant Themes above.
Rather than the page just being missing, the 404 page provides information that confirms that it’s missing. This keeps them from continuing to search for the page and become frustrated when searching for something that isn’t there.
A good 404 page design does a lot more than inform them of the missing page. It also provides them with tools that help increase traffic. It helps build the brand, improve SEO, and turns the error into a fun experience.
Designing a 404 Page
The 404 page is unique. It can take many hours and dollars to design, but you hope no one has to see it. It needs to be useful and provide users with links and information, and it should help them find alternative pages. This is another example layout from Elegant Themes.
Think of the design like you would a hero section. It shouldn’t be cluttered and it should be easy to understand at a glance. The simplest and most common would include a background, message, and a button.
Here’s a look at what the typical 404 page needs and a few design tips to keep in mind when creating your 404 page. The page doesn’t need all of these elements, so you can pick and choose what you want. The goal is to keep it simple.
Brand consistency
Your 404 page should look like it’s a part of your website. It should use the same colors, fonts, and visual elements. The visitor should know they’re on the same website.
Message
Provide a simple message to inform the visitor that the page couldn’t be found. Use simple words like Sorry, Oops, Oh No, etc. Don’t let them think it’s their fault, but do make it clear that there is a problem.
Link to the homepage
Provide an easy link back to the homepage. If you want to keep the design as minimal as possible, reduce the amount of navigation so it doesn’t look like every page on the site.
Make it entertaining
Create an entertaining page with images, cartoons, or video. Make jokes, use puns, etc. Just keep it simple.
Other things you can include
Here are a few other elements that are not required, but they do help in creating unique and helpful designs. The key is simple, so it’s not a good idea to use every element. Just use what you need.
Search box
Add a search box that stands out. This helps them to continue their search.
List of popular pages
Provide links to a few of your most popular pages in several categories.
CTAs
Provide a call to action to your courses, books, etc.
Newsletter
Include a newsletter signup form to build your email list.
Social Media
Add links to your social networks to increase your social following.
Offer deals
Include a coupon or a special offer. This gives them an incentive to stay on your website and make a purchase rather than leaving as soon as they’ve seen an error.
Adding a 404 Page to Divi
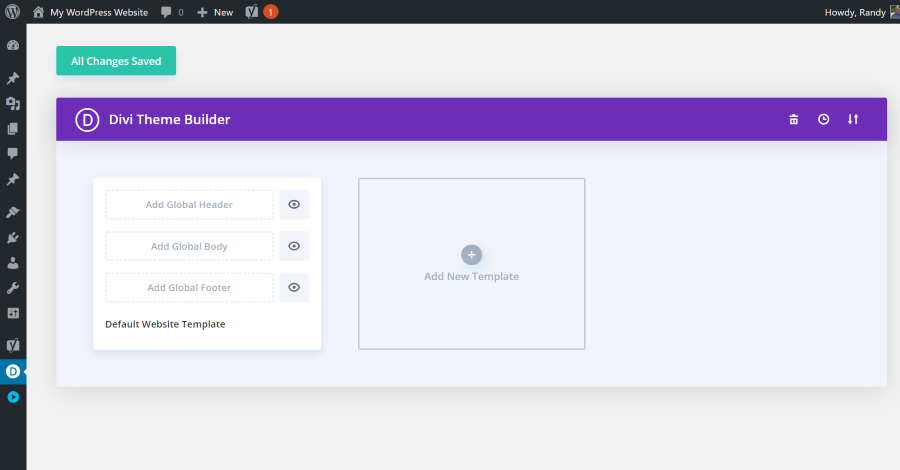
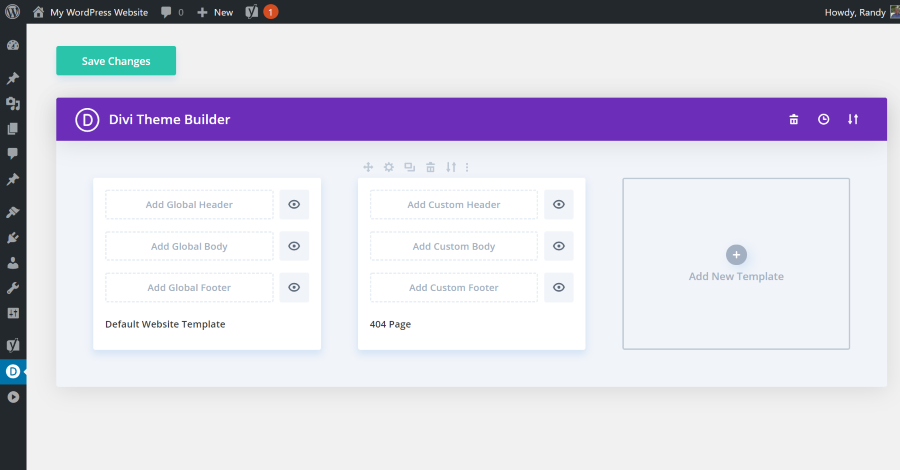
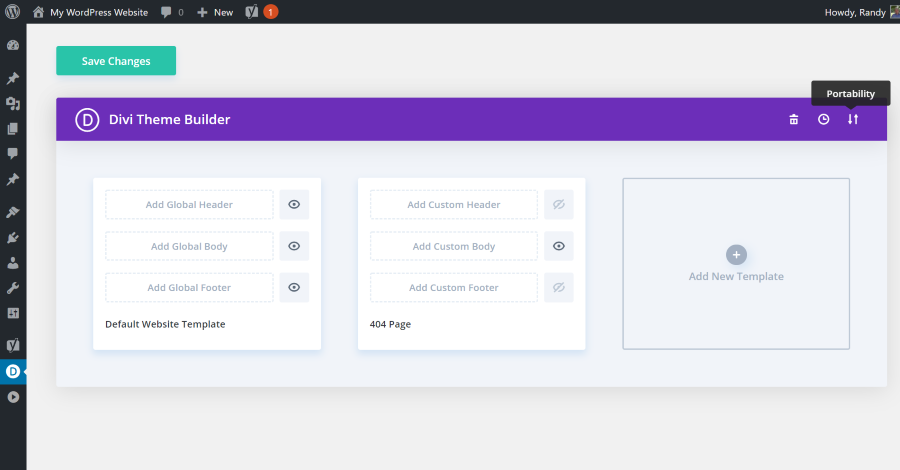
It wasn’t that long ago that the only way to implement a 404 page to Divi was to use a plugin. With an update from 2019, Elegant Themes added a new feature called Theme Builder. This feature allows you to create and assign layout designs to pages, posts, products, and more. Among the assignment options is the 404 page. To access the Theme Builder, go to Divi > Theme Builder in the dashboard menu.
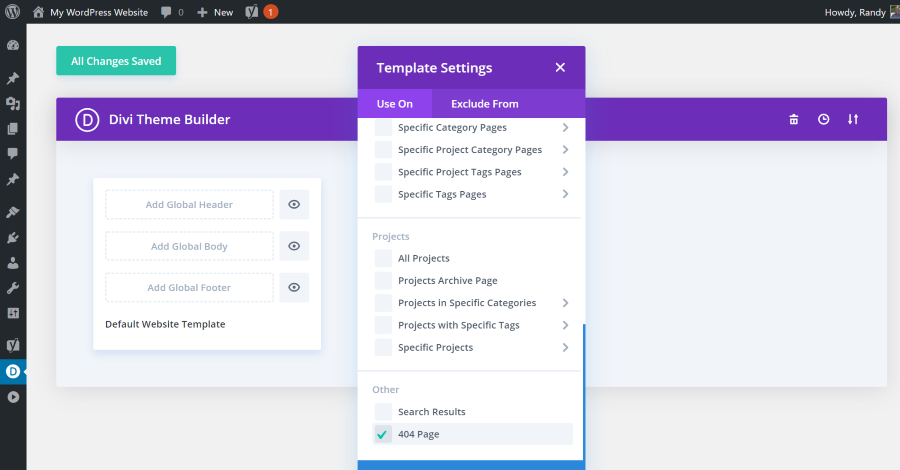
Click Add New Template. In the modal that opens, scroll to the bottom and select 404 Page and click Create Template.
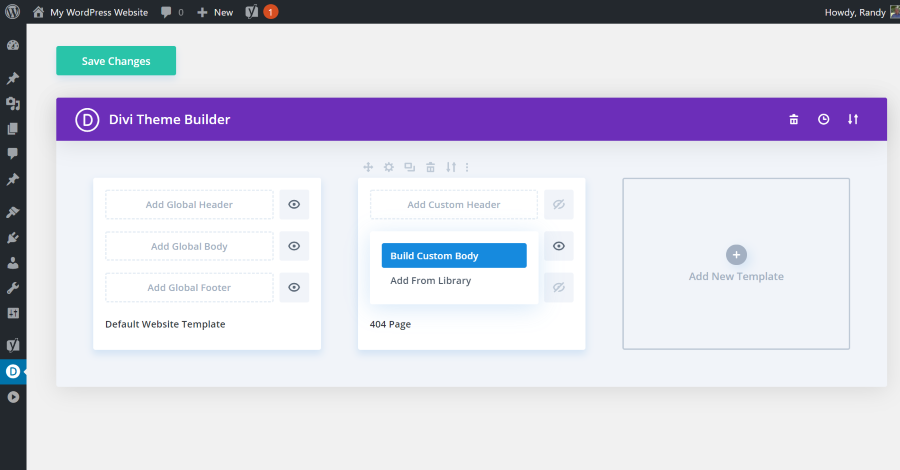
This creates and assigns the 404 template container. You can now create the custom layouts for the header, body, and footer that the 404 page will display.
Selecting one allows you to create a custom template or add a template from the Divi library. In this case, I want just the body layout. I’ll select the eye icons for the header and footer so they will be hidden on the 404 page. The layout will use my default header and footer. If you create a header and footer, you can use these icons to enable or disable them.
Build Custom Body
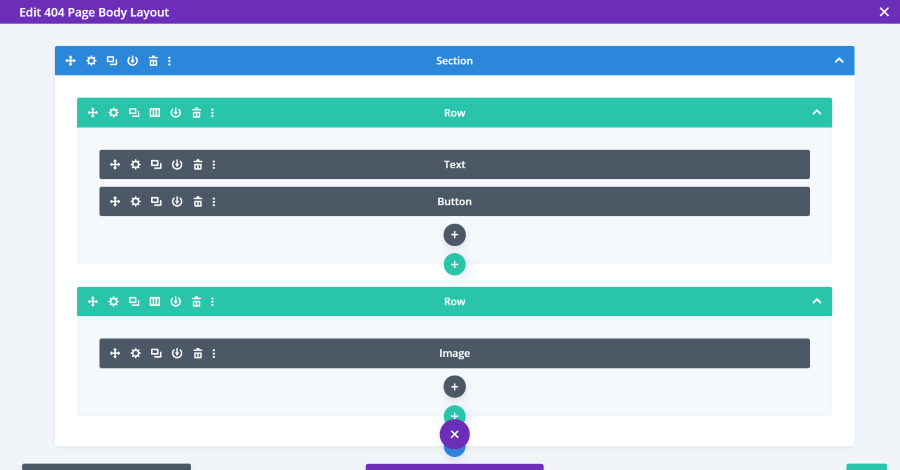
Add the modules and backgrounds to build the page. Save and exit what you’re finished.
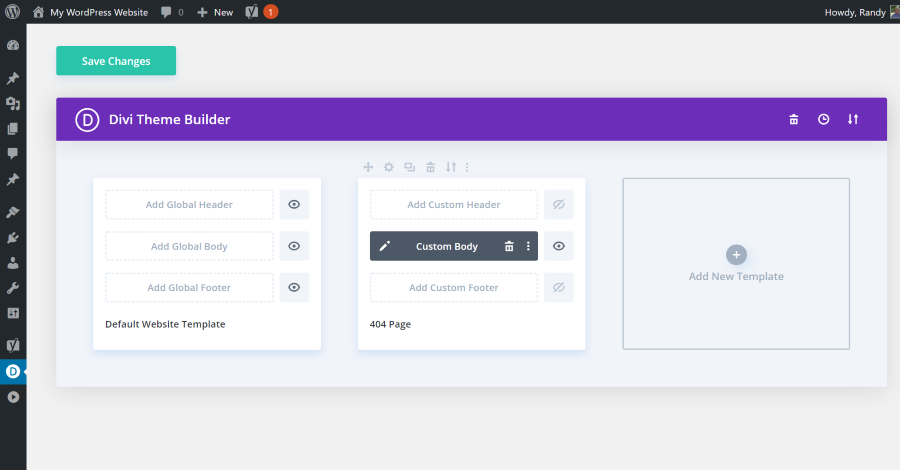
This takes you back to the Theme Builder screen. Click to save changes and your 404 page is now active.
Importing layouts
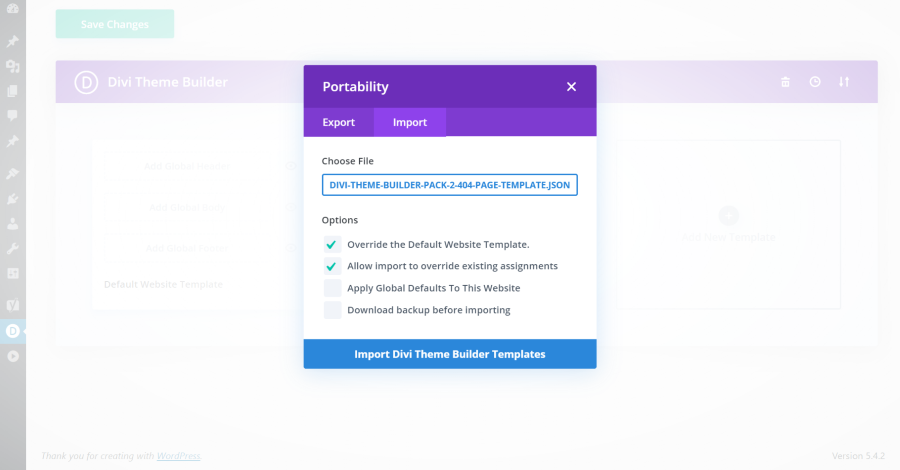
Alternately, you can import a layout to get a head start on the 404 page design. In the Theme Builder screen, select Portability in the upper right corner.
Click the Import tab at the top of the modal. Select the layout you want from your computer and click the import button at the bottom of the modal. I’m importing a 404 page layout from one of the Elegant Themes Theme Builder packs that’s available for free on the ET blog.
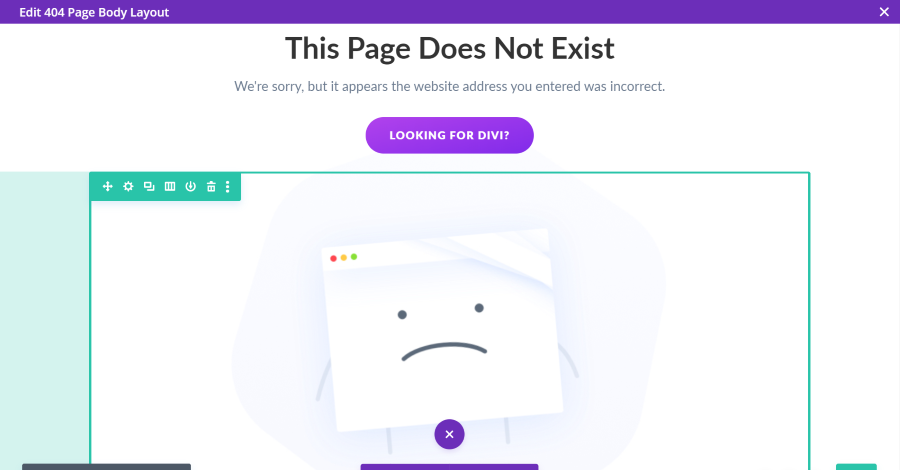
Here’s a look at the layout in the Theme Builder. Make any changes you want and save the layout.
404 page result
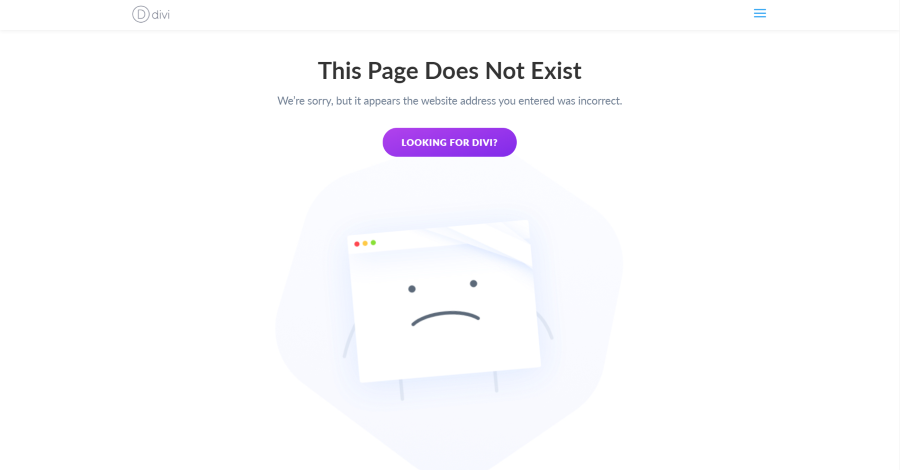
The custom 404 page now displays when someone clicks on a broken link.
404 Page Layouts
To get a head start on your 404 page design, take a look at the 404 page layout packs in the Divi Cake shop. Here’s a look at a couple to get you started.
404 Page Layout Pack
404 Page Layout Pack is a collection of 5 404 page layouts. They include graphics, a simple design with the error information, a design with a search feature, one with contact information, and two with menu navigation. They’re simple, but make smart use of color and fonts.
50+ Divi 404 Layouts
50+ Divi 404 Layouts includes over 50 layouts. They include graphics, background patterns, colorful fonts, a simple error message, and a button that takes visitors back to the homepage. Most have graphics that animate on scroll.
Ending Thoughts
That’s our look at how to create custom 404 pages with Divi . Designing and implementing a 404 page is easy with the Divi Theme Builder. Rather than letting a 404 page convey an error, use it to your advantage. Design a page that looks great, fits within your brand, provides information, and entertains. To save time, use layouts from the Divi Cake shop. The 404 page is a great way to inform and entertain your visitors. We urge you to create your 404 page today.
We want to hear from you. Have you created a custom 404 page using the Divi Theme Builder? Let us know about your experience in the comments.





















0 Comments