The latest Divi update adds front-end editing for the Theme Builder. This means you can edit your headers, footers, and post templates without having to leave the front end of your website. Theme Builder templates and regular page templates can be edited at the same time. This streamlines the design process. In this article, we’ll look at the new Divi full site front-end editing update and see how to use it. We’ll also take a look at the other recent Divi updates to see how Divi has improved for 2021.
Divi’s Two Builders
Divi has two builders. Both use the same tools, but they’re accessed in different places. The first is the standard Divi Builder that’s available for pages and posts. This can be accessed on the front end. The second is the Theme Builder. It controls your header, footer, and post templates. It can only be accessed through the Theme Builder on the backend.
Having the builders separate from each other creates a few problems with the design workflow. You have to exit the page design to enter the theme design and vise-versa. This can slow down the creative process and it takes extra time. You won’t have a good idea of how the edits will look with the site until you publish them.
The latest Divi update solves these problems. It allows you to edit your headers, footers, and post templates from the front-end on the same screen as your regular pages.
Divi’s Full Site Front-end Editing
This example shows the header created with the Theme Builder being edited on the front end. It shows how the header looks on the homepage.
If you already have a header, footer, and post template in place, they’re now editable when you select Visual Builder at the top of the page. The full-site editing doesn’t allow you to create them in the front-end. You’ll still need to use the Theme Builder to create them. Also, the editor doesn’t completely combine the two editors into one. Instead, it lets you switch between them in the same screen with a single click.
Let’s take a closer look.
Divi Visual Builder
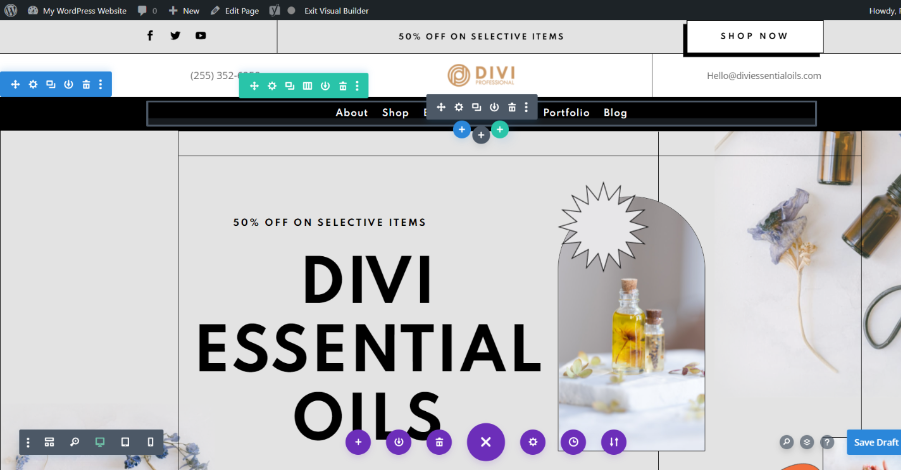
In this example, I’ve uploaded a header and footer into the Divi Theme Builder. I’ve created a new page without a body template. When I enabled the Visual Builder for this page, I was given the standard Divi Builder features with one difference: I can now edit the header and footer. This example shows the three different areas that can be edited independently on the front-end.
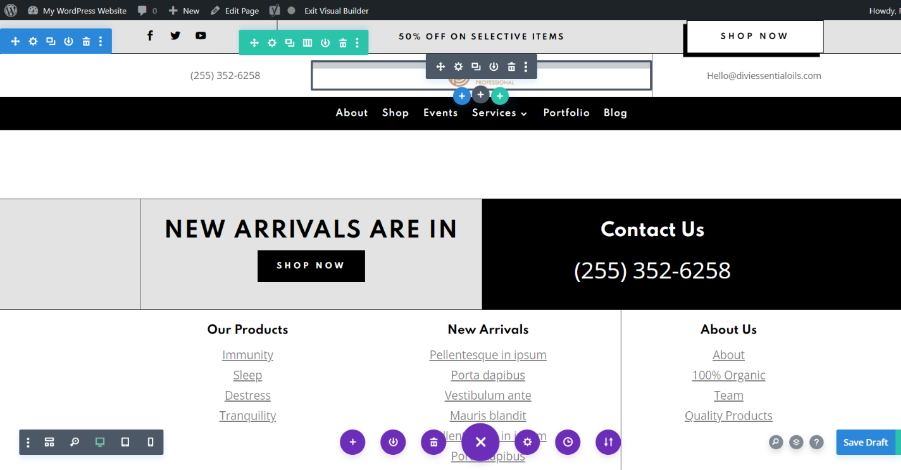
In this example, I’m hovering over the header that was made in the Theme Builder. It highlights the header and shows that it’s global. A small button at the top indicates that I can now edit the header. Hovering over the footer reveals the same button. Clicking this opens the Theme Builder editor in the front-end.
Selecting the button for the header instantly changes the editor to the header. I can still edit the body and footer, but I’d have to click on their editing buttons to change to them. Divi is switching between editors, but it’s fast and easy to change between the different templates to edit them.
Wireframe View
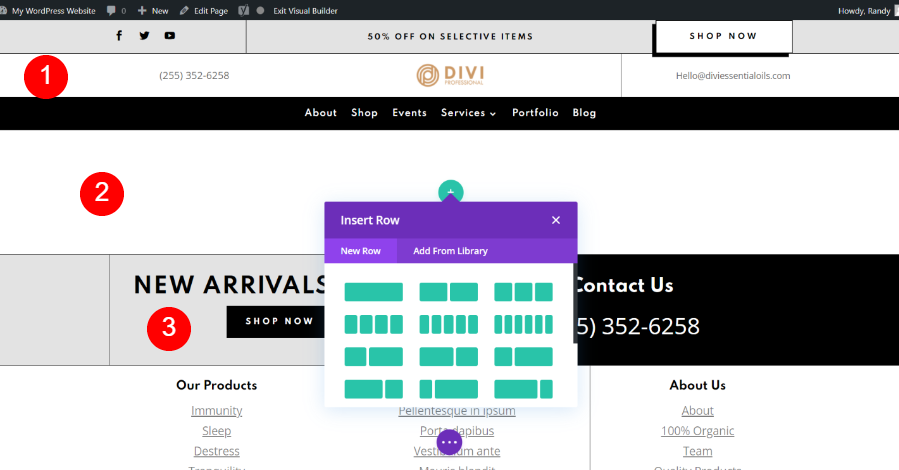
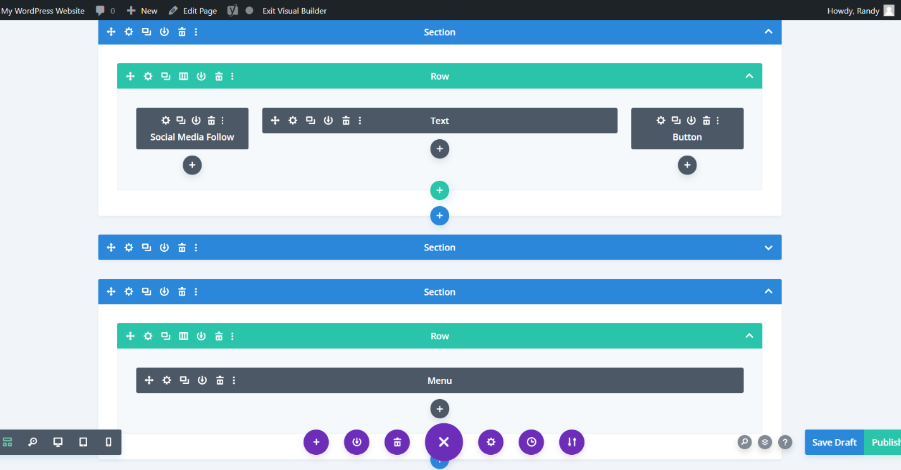
The wireframe view makes this a little easier to follow. Only the elements you can edit at the moment are available in the wireframe view. In this example, I have not selected to edit the header or footer, so the standard Visual Builder is what’s available to me for editing. The wireframe view only shows me the standard Visual Builder.
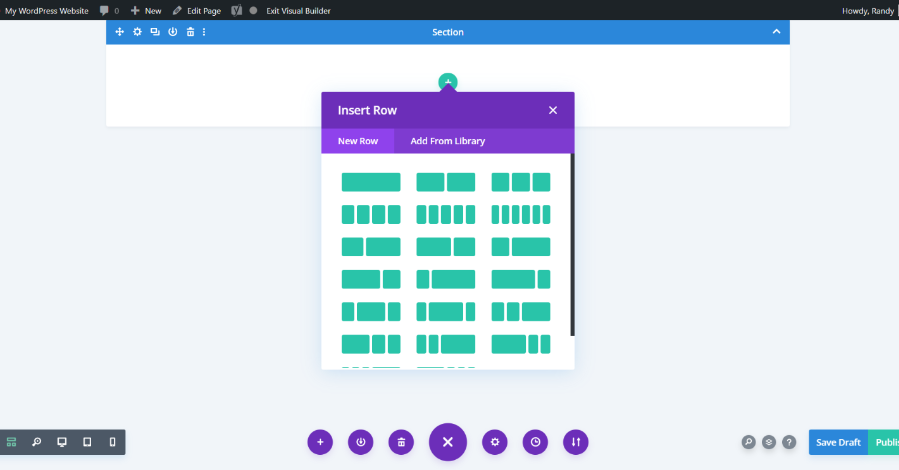
I haven’t added a layout to the body, so it’s letting me insert a row. It works as it always has. I can’t choose the header or footer in the wireframe view. I have to go back to the front-end view to click on them.
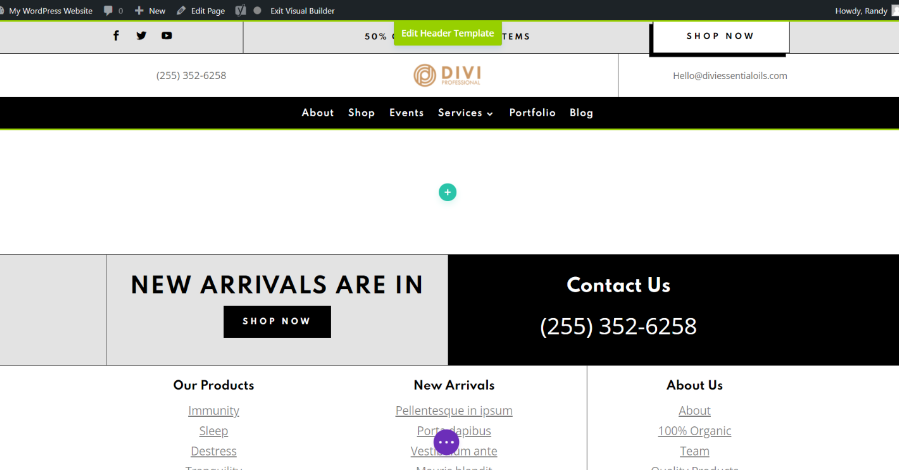
I’ve now gone back to the visual view and selected the header template. Now, the wireframe only shows the header.
Extending Styles
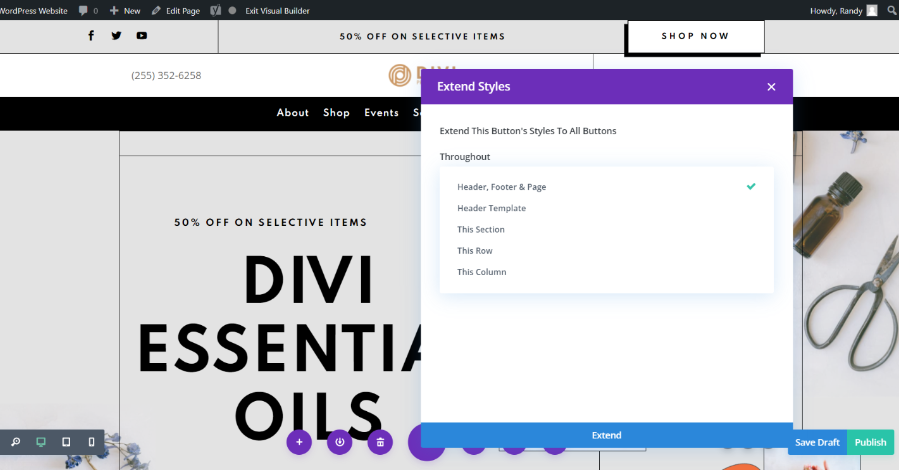
You can extend the styles from one location to the others. This example shows the option to extend the styles of a button in the header throughout the header, footer, and page. Styles in the post content and footer work the same way.
Divi Full Site Front-end Editing Advantages
There are lots of advantages to Divi’s new full site front-end editing. They include:
- You can now edit the Theme Builder templates on the front end and see how it works with your page content.
- No need to navigate through the WordPress dashboard.
- You never have to leave the page you’re on.
- You can extend styles throughout the header, footer, and page.
- No need to search through the Theme Builder templates to figure out which template to edit.
- It’s easy to change between the areas you’re editing.
- You can save all the changes between the editors at the same time.
- Showing only the template you’re editing takes an extra step to switch between the templates, but it keeps the editor clean.
Other Recent Divi Updates
Divi has had a few important updates recently. Here’s a look at the other Divi updates for 2021.
Condition Options
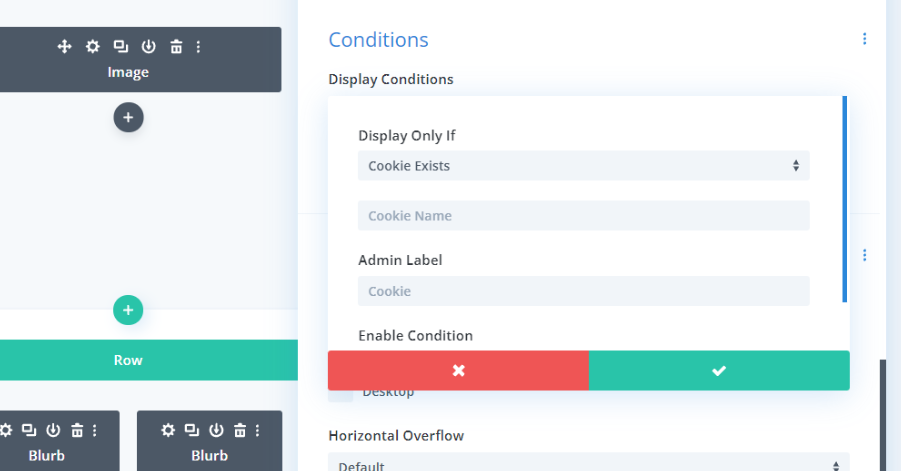
This update adds Divi condition options so you can show or hide sections, rows, columns, or modules based on the selections. Show or hide content, display ads, show coupon codes, CTAs, etc. It also includes conditions for WooCommerce.
For more information about Divi’s condition options, see the article A Look at The New Divi Condition Options in the Divi Cake blog.
Global Color System
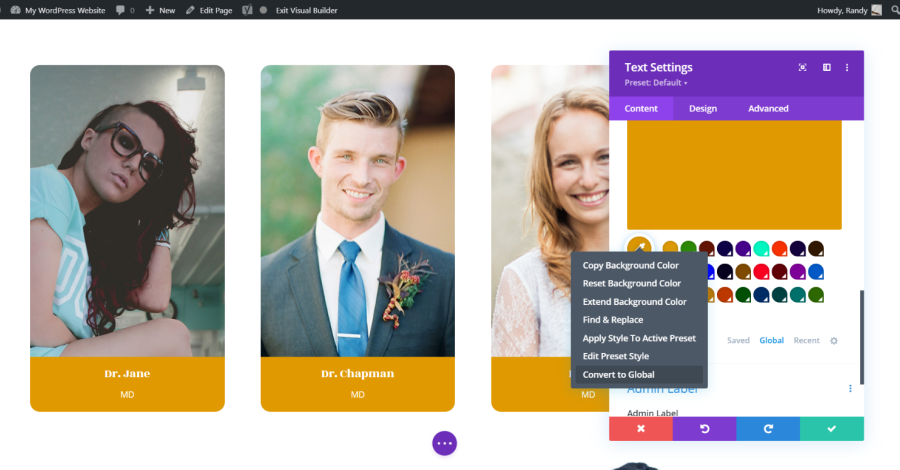
Divi’s global color system lets you specify global colors. This makes it easy to quickly change all the colors of your Divi website. The colors are editable. Every element across your website that you’ve set to use a certain color automatically changes to the new color when you edit them.
For more information about Divi’s global color system, see the article A Look at Divi’s New Global Color System in the Divi Cake blog.
Divi Speed Updates
Elegant Theme also gave Divi several performance updates.
Divi Performance Update
This update removes the bloat from Divi to improve loading speed. Every element of Divi’s code was optimized. Much of the code was reduced by 94%, turning Divi into a lightweight theme. This update made Divi the fastest theme among the competing builders.
Learn more about the Divi performance update on Elegant Themes’ blog.
Divi Builder Performance
This update made everything in the Divi Builder faster and more responsive. This includes hovering, clicking, dragging and dropping elements, switching between views, and more. This was done by refactoring the code, using conditional rendering, reducing the file size, module caching, and updating React.
Learn more about the Divi performance update on Elegant Themes’ blog.
Ending Thoughts
Divi full site front-end editing is a simple change, but it makes a huge difference in your workflow. It can take time to navigate to the Theme Builder. It can take even more time to figure out which template to edit.
Front-end editing keeps you on the editing screen, so your workflow and creativity aren’t disrupted. You still have to use the Theme Builder to create the templates in the first place. But once you’ve created them, front-end editing makes them much easier to use.
We want to hear from you. Do you like the new Divi full site front-end editing? Let us know in the comments.
















Nice tutorial, thanks a lot!