The latest update from Elegant Themes adds Divi condition options that allow you to show or hide sections, rows, columns, or modules based on the selections you make. This allows you to show or hide content, display ads, show coupon codes and other CTAs, and lots more. It also includes conditions for WooCommerce. In this article, we’ll look at the new Divi condition options and see what they can do.
Conditions
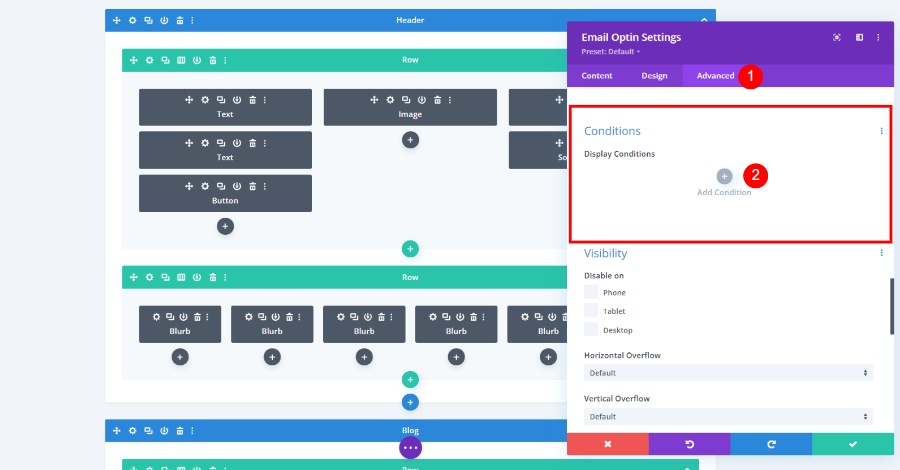
The Advanced tab of Divi sections, rows, columns, and modules now includes a section called Conditions. Here, you can add custom conditions just for that design element. You can add as many as you want for any element. Select the plus icon to add a condition.
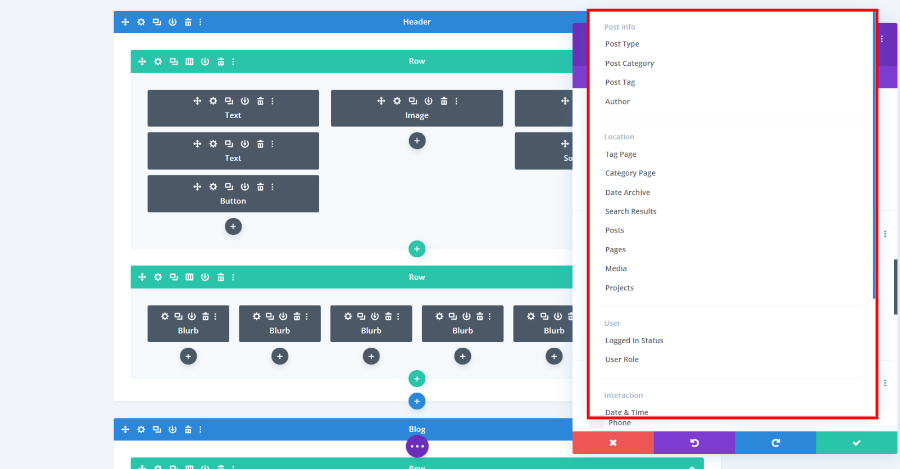
You’ll see a modal with all of your condition choices.
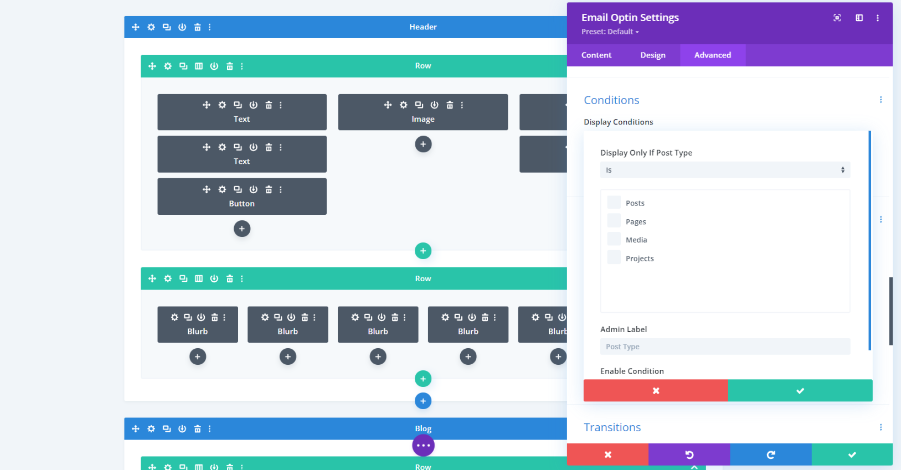
Clicking on an option opens the condition settings. This includes the display options, admin label, and a toggle to enable or disable the condition. Let’s look closer at the different types of conditions.
Post Info
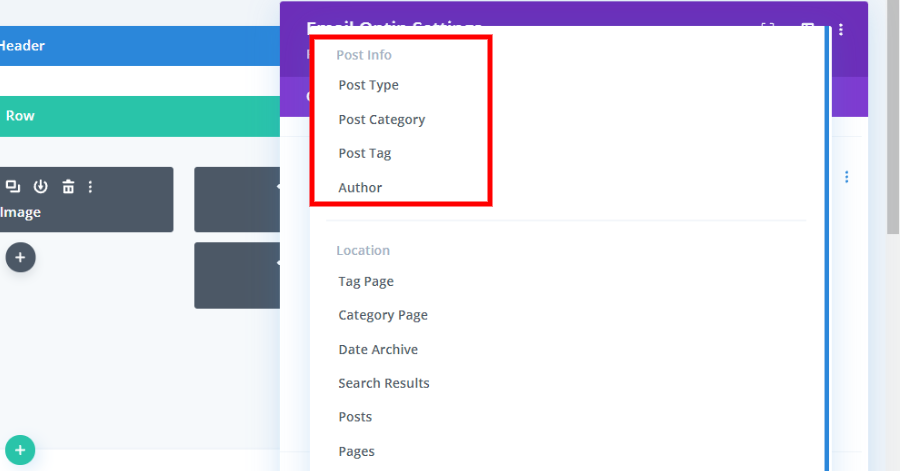
The Post Info option include:
- Type
- Category
- Tag
- Author
Each allows you to select to display or not to display the element based on these selections. Here’s a look at a few options.
Disable Only if Post Type
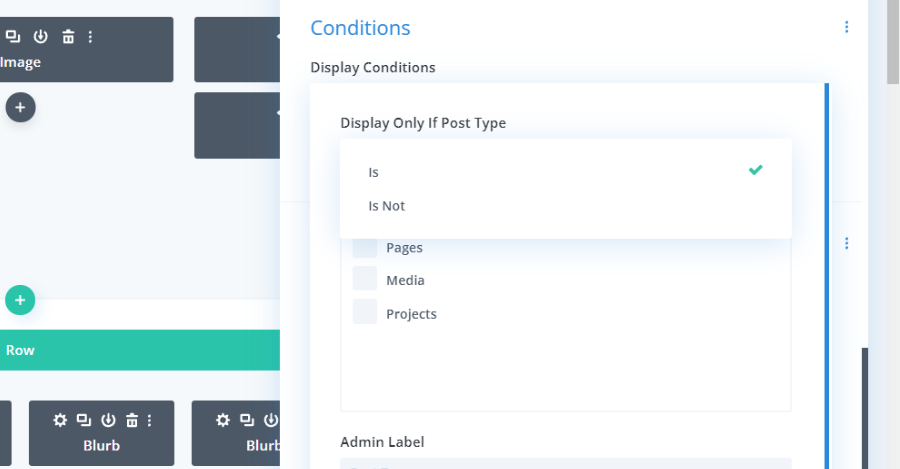
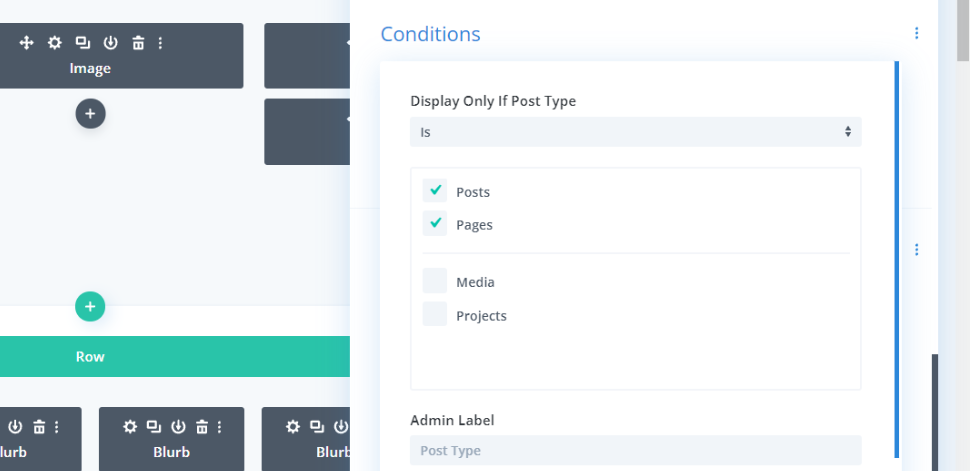
The Post Type option provides a list of the post types you have installed on your WordPress website and lets you choose whether to display for that post type. The drop-down includes Is and Is Not options.
Select all the post types you want to include or exclude. If you chose Is, those you select will display the element. If you select Is Not, those you select will not display the element. This element will only display on Post and Pages.
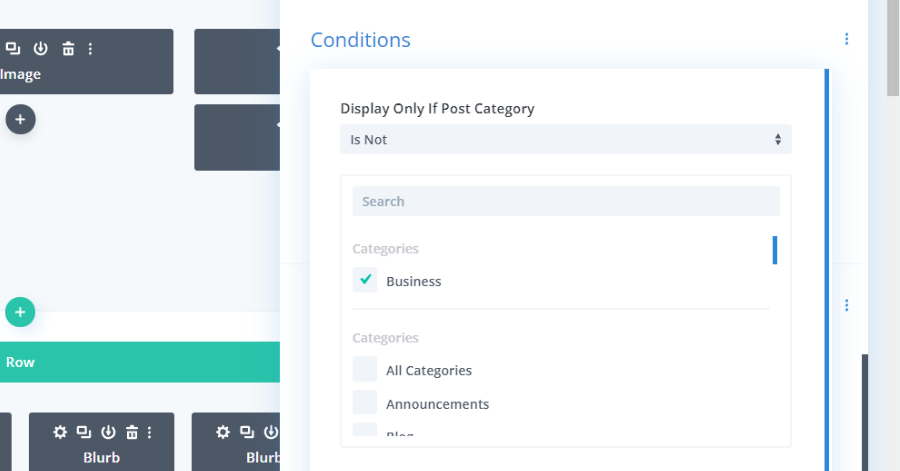
Disable Only if Post Category
This option will display based on categories. I’ve set it to not display for the category called Business. This element will display on all other categories.
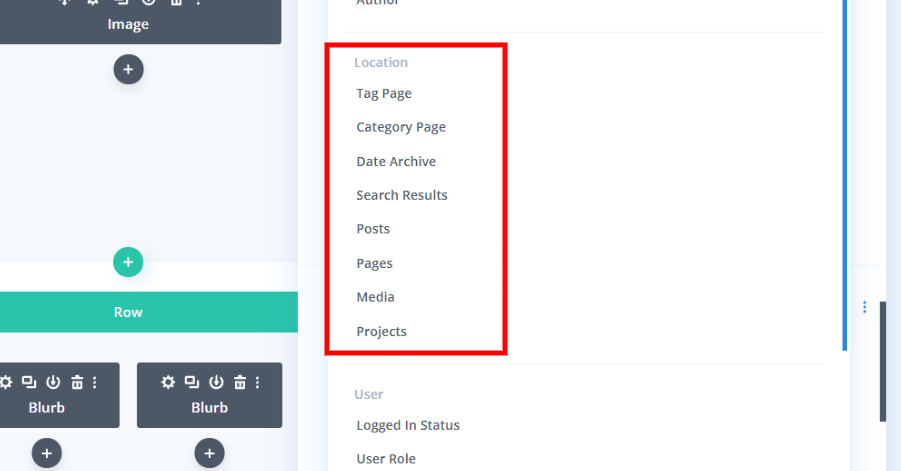
Location
Location bases conditions on tags, categories, archive dates, search results, posts, pages, media, and projects.
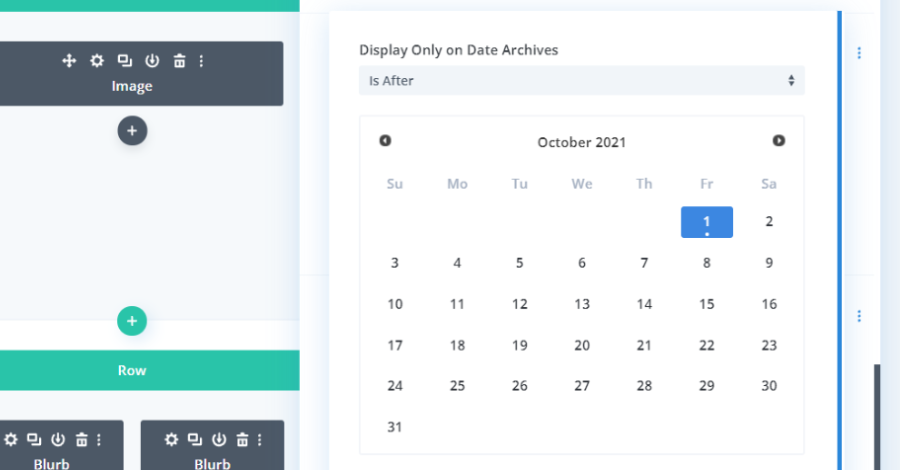
Date Archive
Date Archives displays the element on archive pages after a certain date or before a certain date. Select Is After or Is before from the dropdown and choose the date from the calendar.
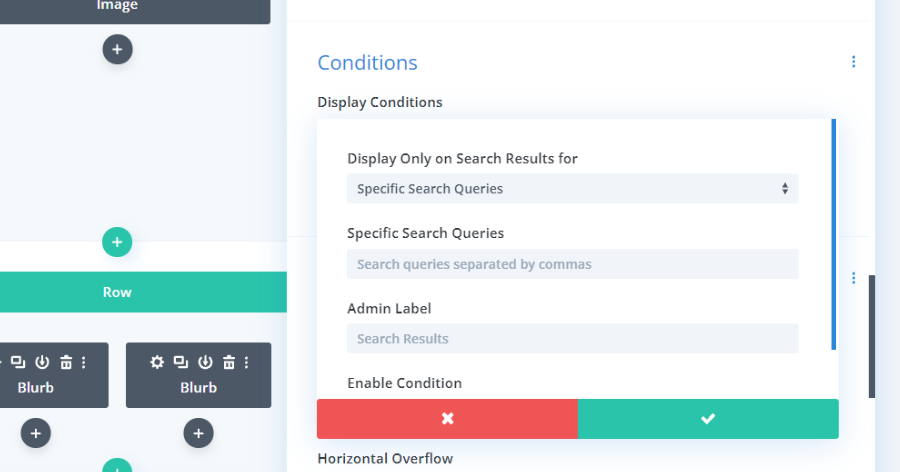
Search Results
Show the element based on certain search conditions. You can include or exclude certain search queries. A field lets you specify the query. This is helpful if you want to show specific content or products to users that are searching for something related. For example, if someone searches for a drawing tutorial, you can offer them a discount on your drawing course.
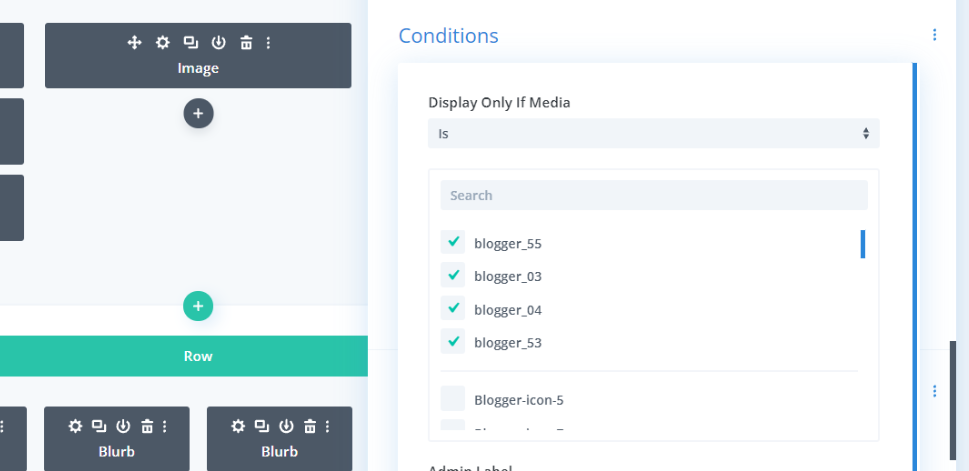
Media
Display Only if Media displays the element only if specific media is or is not displayed. Choose each image, video, etc., individually.
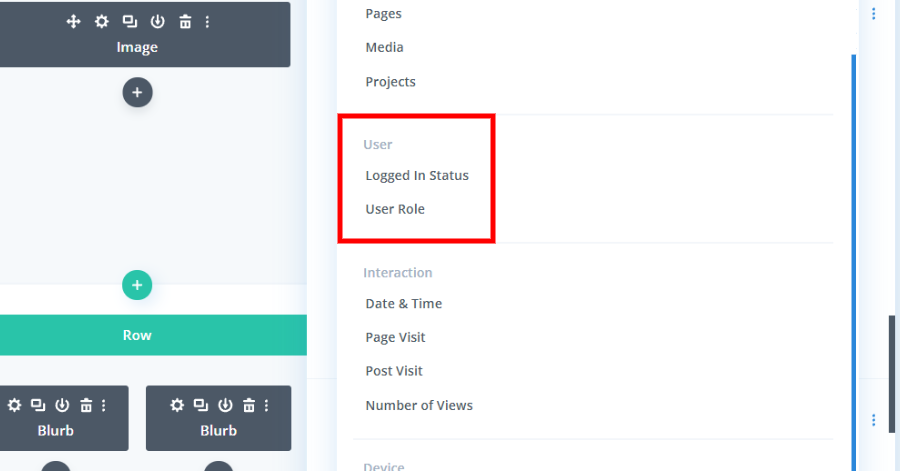
User
User displays based on the user status.
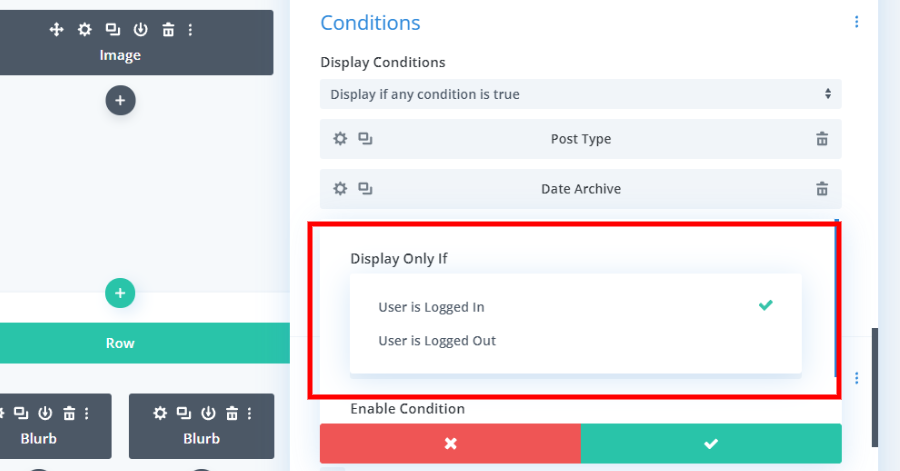
Logged In Status
Show or hide the element based on the user’s logged-in status. This is great for offering sign-up incentives to those not signed it, hide content, show special deals to users that are signed in, etc.
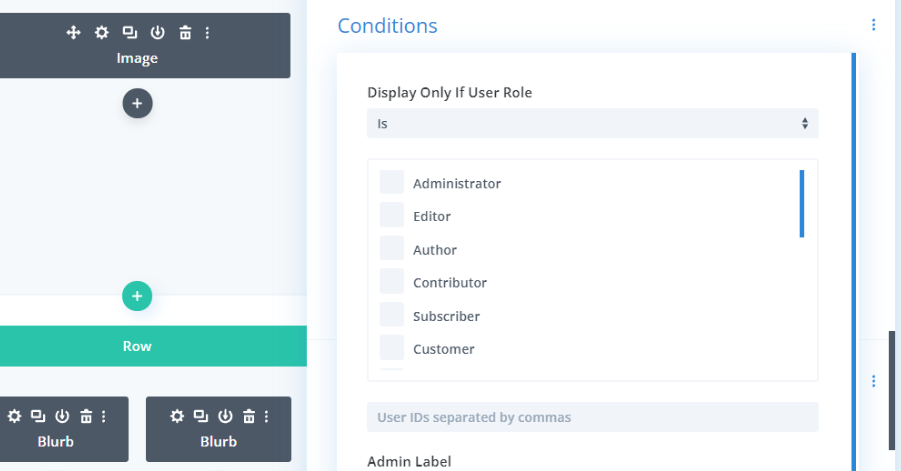
User Role
Show or hide the content based on the user’s role. This allows you to show specific pages or information to certain users. For example, create special deals that only customers can see, display a page for editors and above, or hide a section from anyone except the admin until it’s ready to publish.
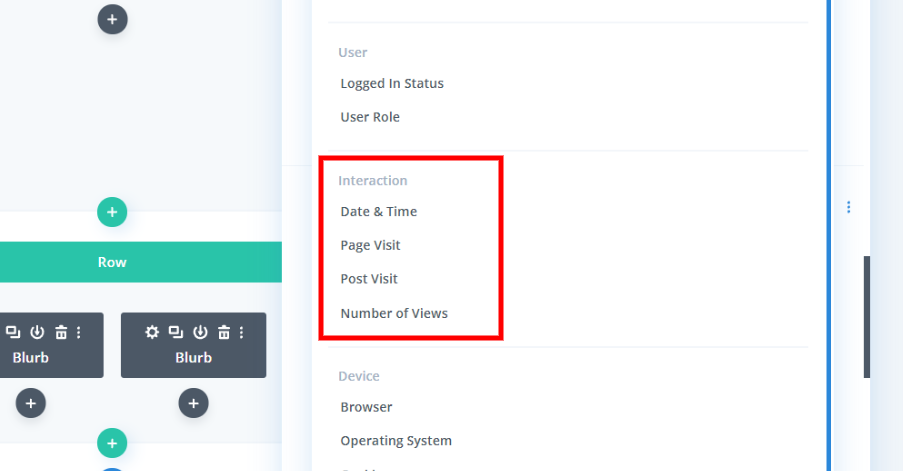
Interaction
Interaction displays the element based on the date and time, page visits, post visits, and the number of views.
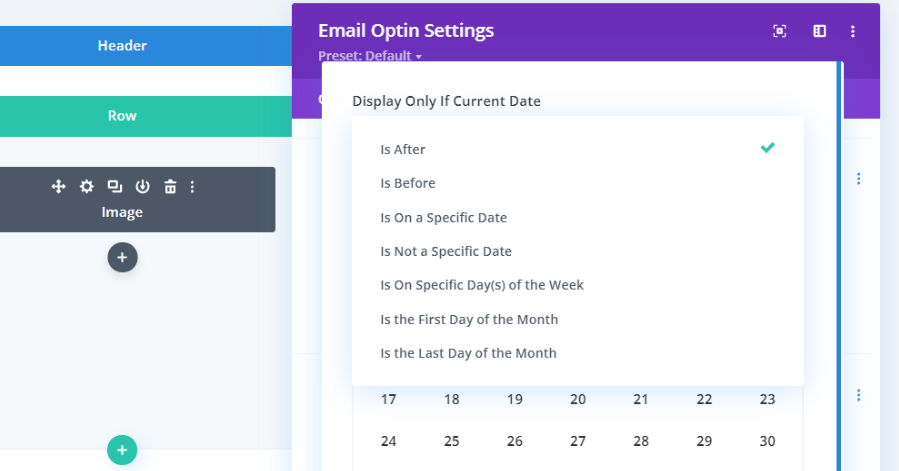
Date and Time
This displays the element based on a time you choose. Select the date and time from the calendar. Display the element:
- After
- Before
- On a specific date
- Not a specific date
- On specific days of the week
- The first day of the month
- The last day of the month
This gives you lots of control to show sales, recurring events, etc.
Page Visit
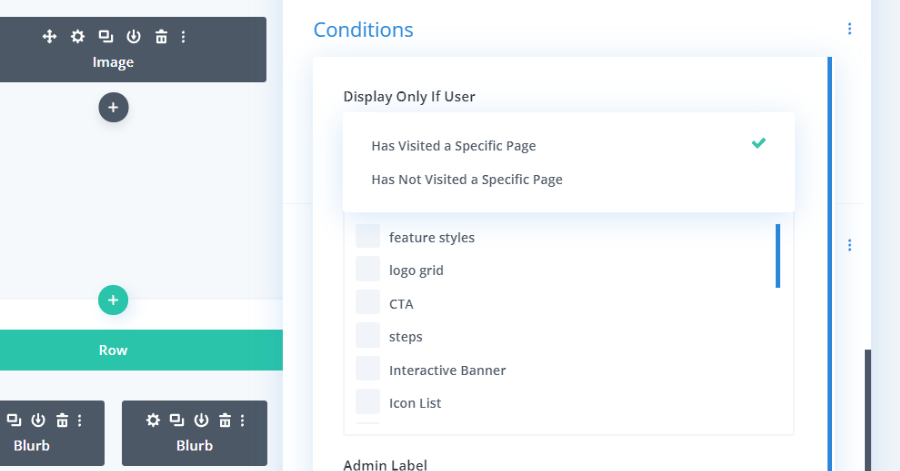
This allows you to show an element based on whether or not the user has visited a specific page. Select the page or pages from the list. This allows you to provide an offer, such as a discount, if they’ve seen or not seen a certain sales page. It provides a field to search for your pages.
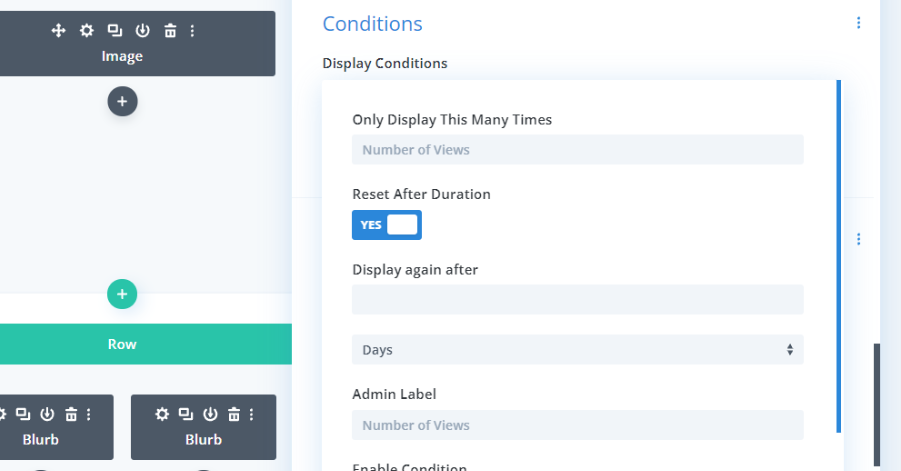
Number of Views
This option limits the number of times the page can be seen by anyone.
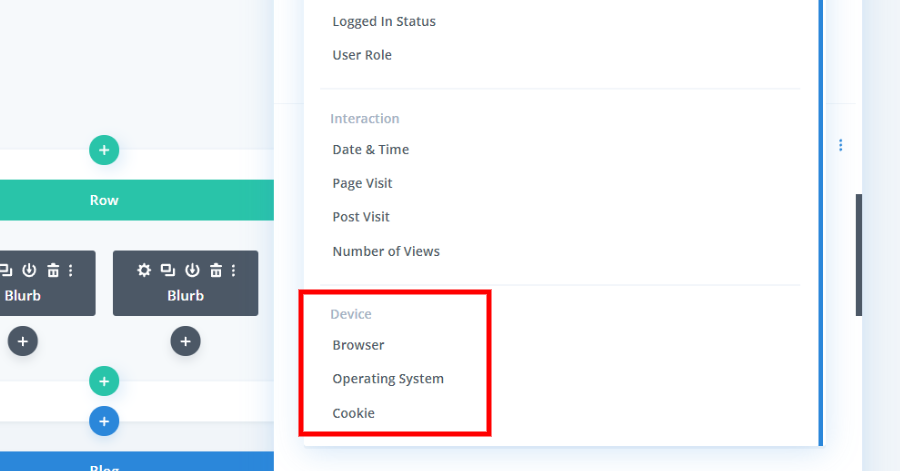
Device
Device lets you display based on the browser, OS, or cookie.
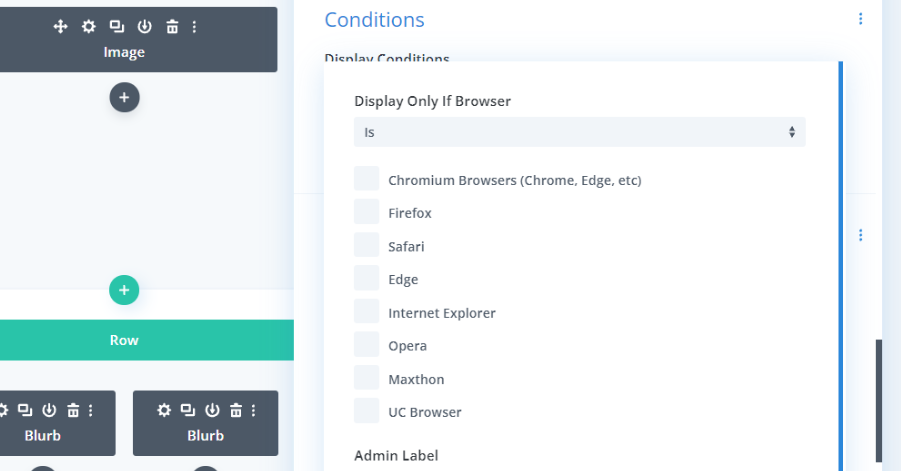
Browser
Choose from 8 browsers and display or hide the element based on the selections.
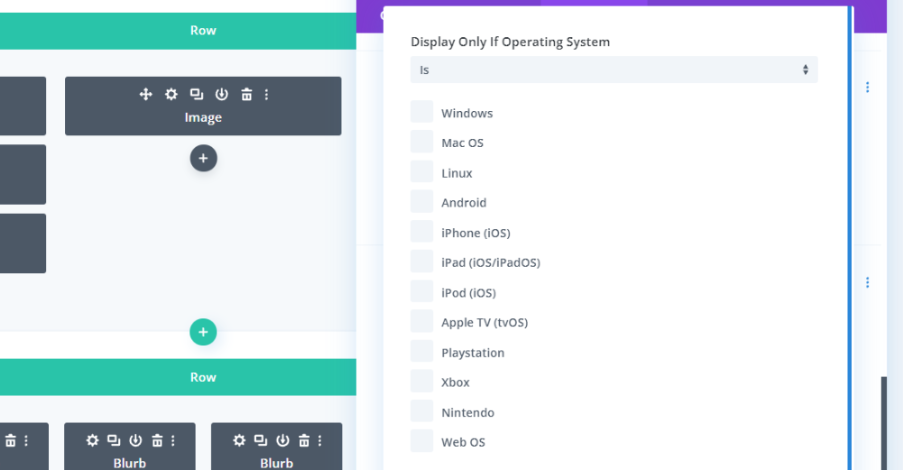
Operating System
Hide or show the element based on the operating system of the user. Choose from 12 operating systems.
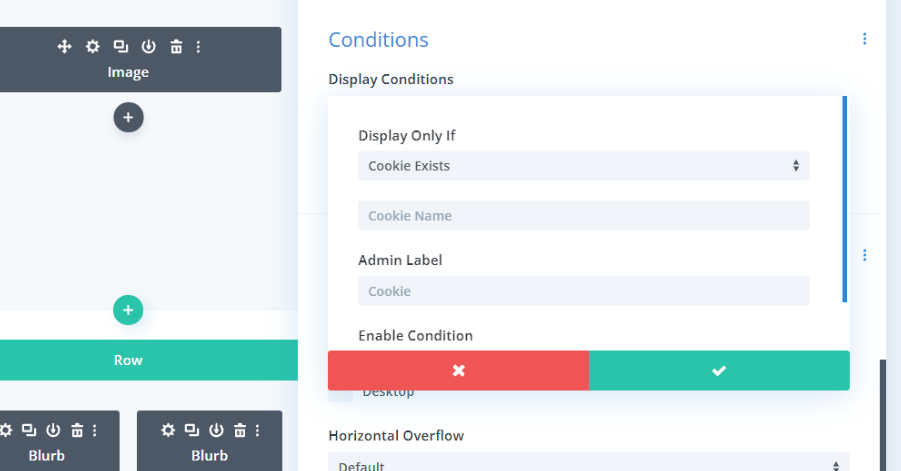
Cookie
Display the element based on whether or not the user has or doesn’t have a certain cookie. You can specify the cookie name.
WooCommerce
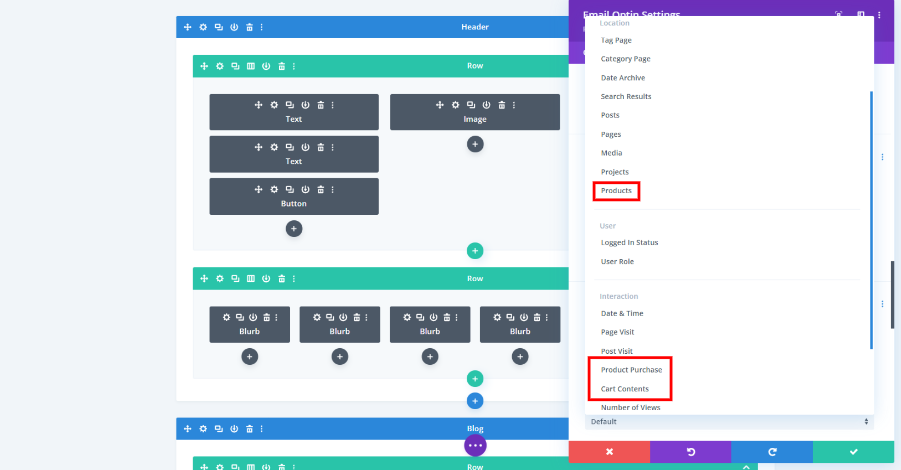
If you have WooCommerce activated, you’ll see three more options: one in Location and two in Interaction.
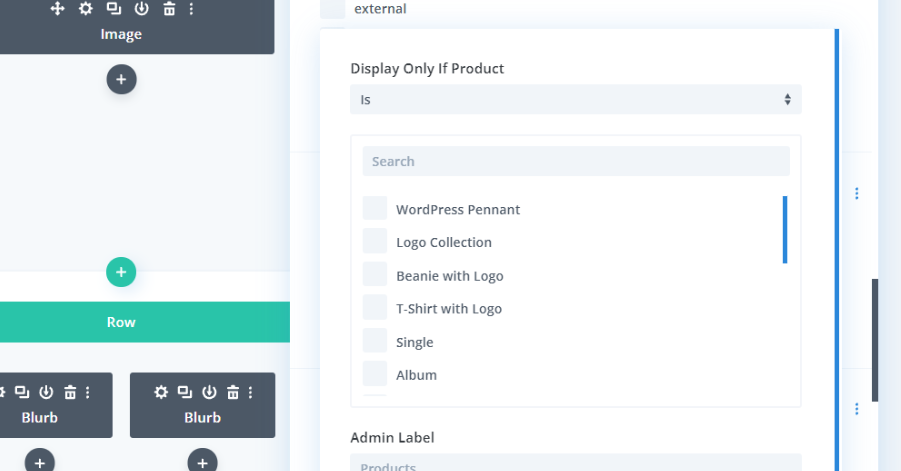
Products
Products displays or hides the element based on the product you choose. This allows you to offer customers a discount for purchasing a specific product, provide information about a product, show them a list of related content, etc.
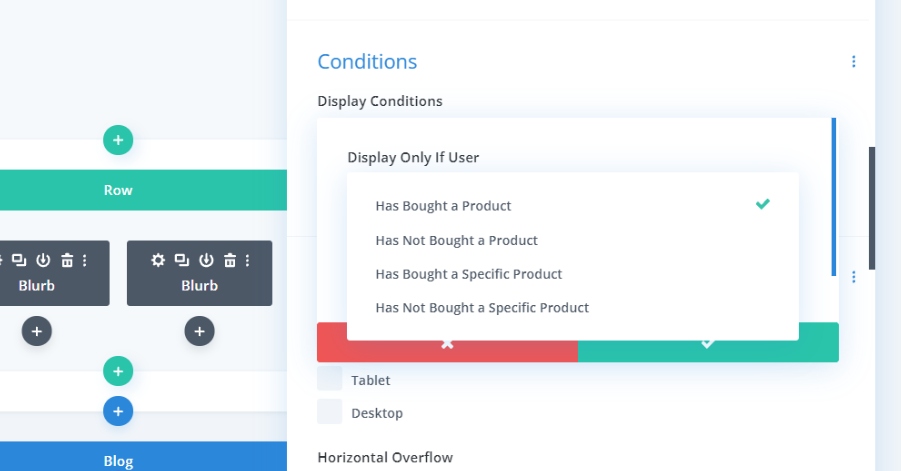
Product Purchase
Display the element based on whether or not the customer has purchased a specific product. This is a good way to show a customer a related product they haven’t purchased, offer a discount code, etc.
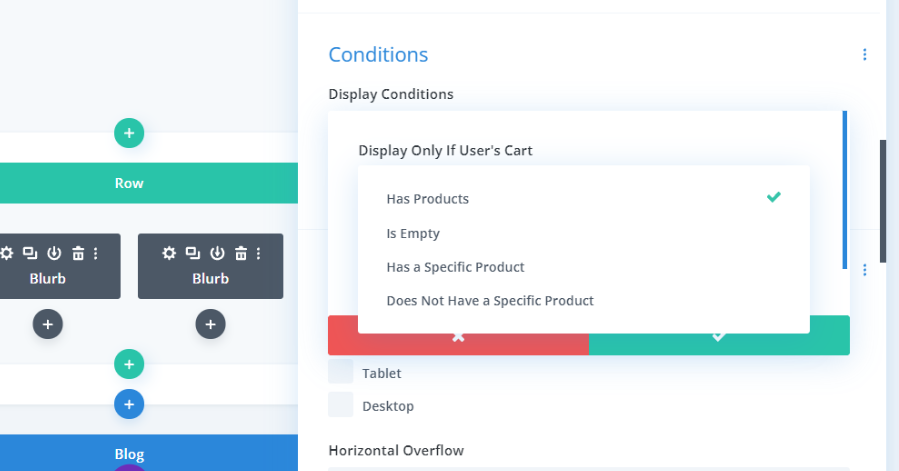
Cart Contents
Display based on the customer’s cart condition. Choose between whether or not the customer has products in their cart or a specific product in their cart.
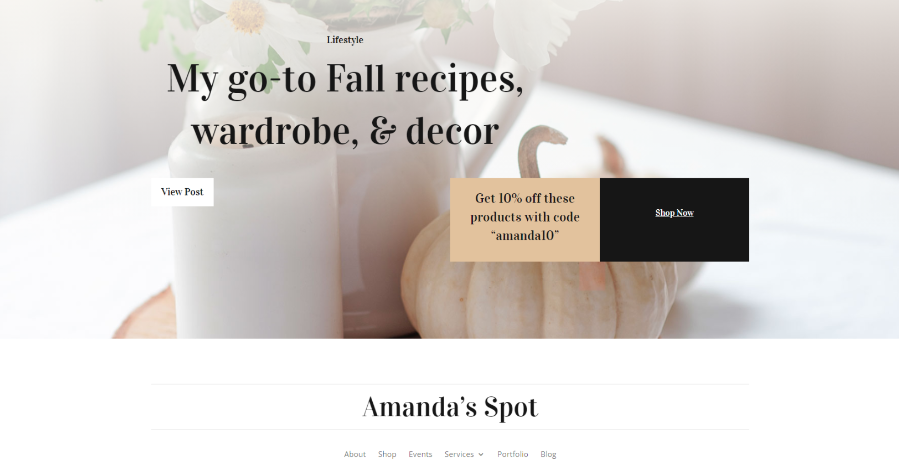
Divi Condition Options Example
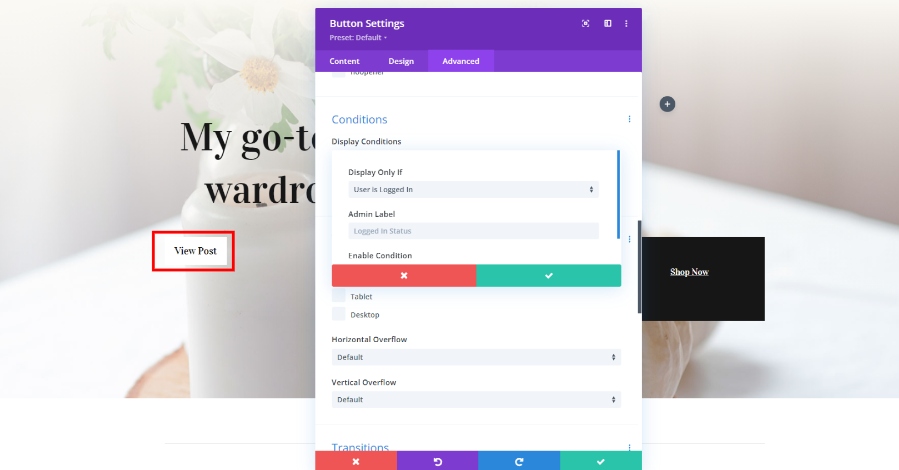
For my example, I’m using the landing page for Elegant Themes’ Blogger Layout. I’m going to hide or show a few things based on the user’s status. I want the View Post button and the discount code to only show to users that are signed in. If users are not signed in, they’ll see a message to sign in to see the content.
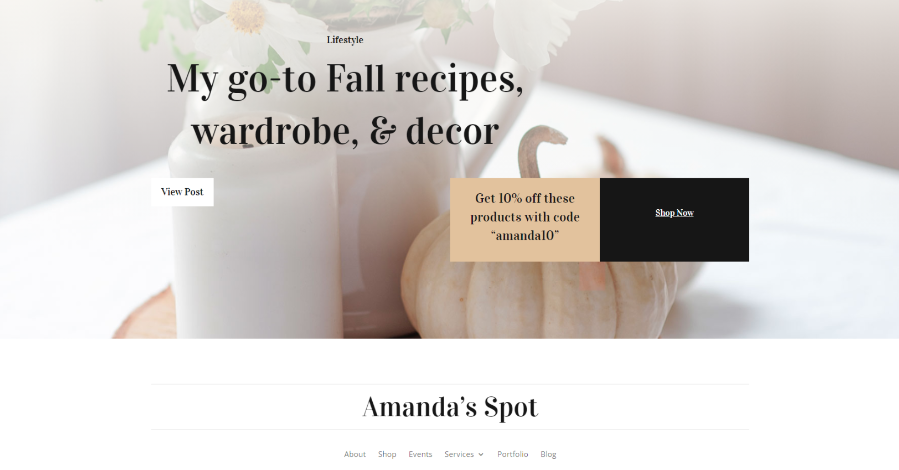
First, I’ll set the button to only display if the users are signed in.
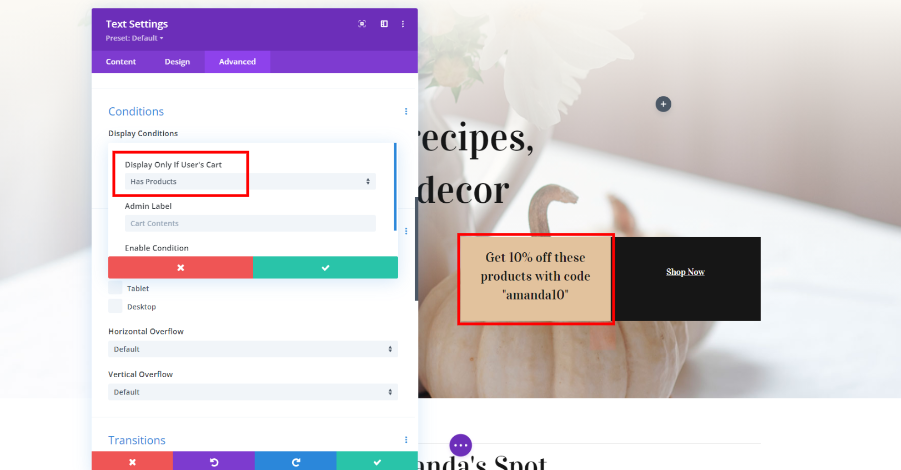
Second, I’ll set the discount code to only display if they have products in their cart.
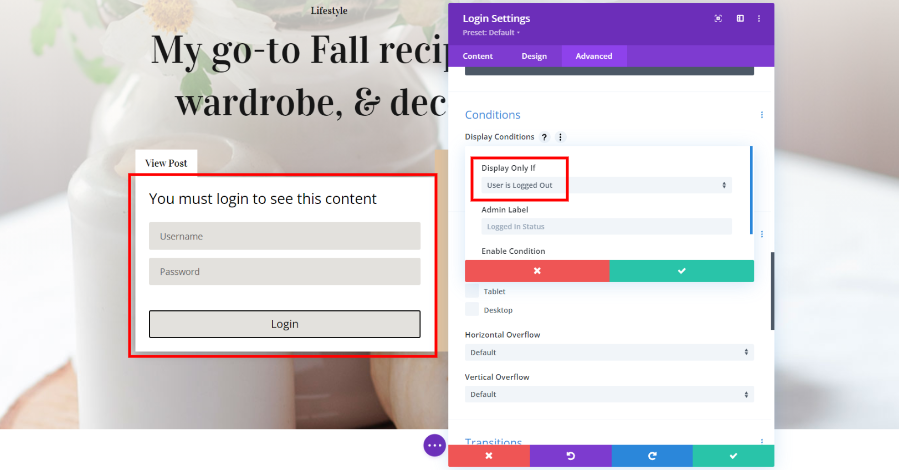
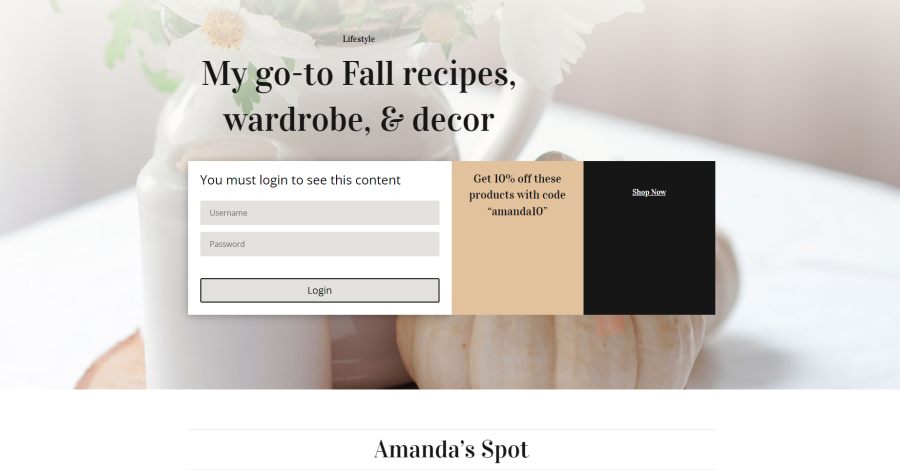
Third, I’ll add a login form and set it to only display if the user is logged out.
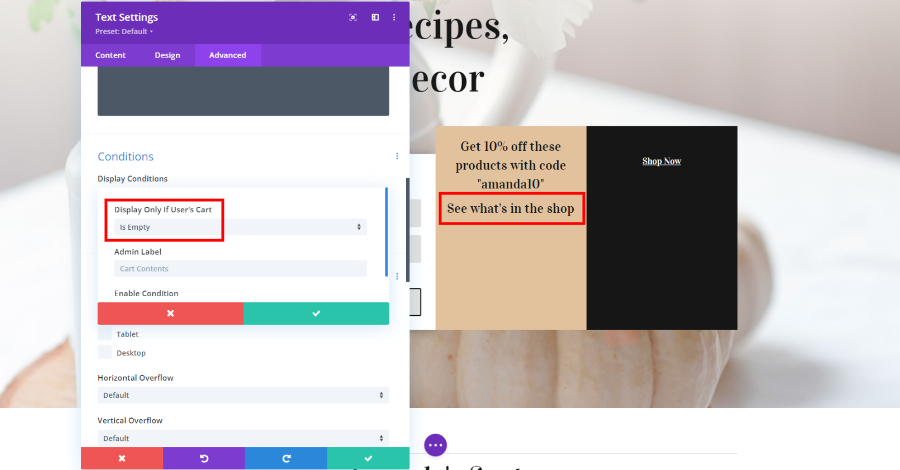
Fourth, I’ve created a new text module that will take the place of the coupon code if the user doesn’t have products in their cart.
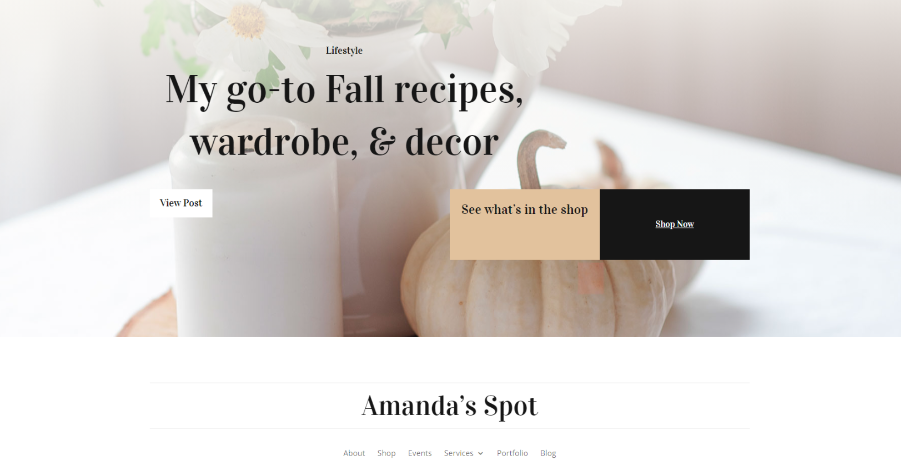
In this example, I’m logged in, so I see the button the view the post. I do not have items in my cart, so I see the message instead of the coupon code.
In this example, I’m logged out, so I see the login form. I do have something in my cart, so I see the coupon code.
For this one, I’m logged in and I have something in my cart. I see the button to view the content and I see the coupon code.
Ending Thoughts on Divi Condition Options
That’s our look at the new Divi condition options. There are a lot of conditions to choose from and you can use them together, edit them, copy them to reuse, etc. It’s easy to show content to logged-in users, hide content from certain users, display ads based on the date, display content or banners based on page views, and lots more.
The conditions work on sections, rows, columns, and modules, and they’re compatible with WooCommerce. Use them together to create even more possibilities. The new Divi condition options open up a lot of content control.
Have you tried the new Divi condition options? Let us know what you think about them in the comments.









































0 Comments