The Divi Theme Builder settings give you control over where you can use the Divi Builder and how it works. There aren’t a lot of settings in the Builder tab, but the settings it does have are important. In this article, we’ll look at the Builder tab in the Divi Theme Options and see what effects it has on the Divi Builder.
Divi Theme Options Builder Tab
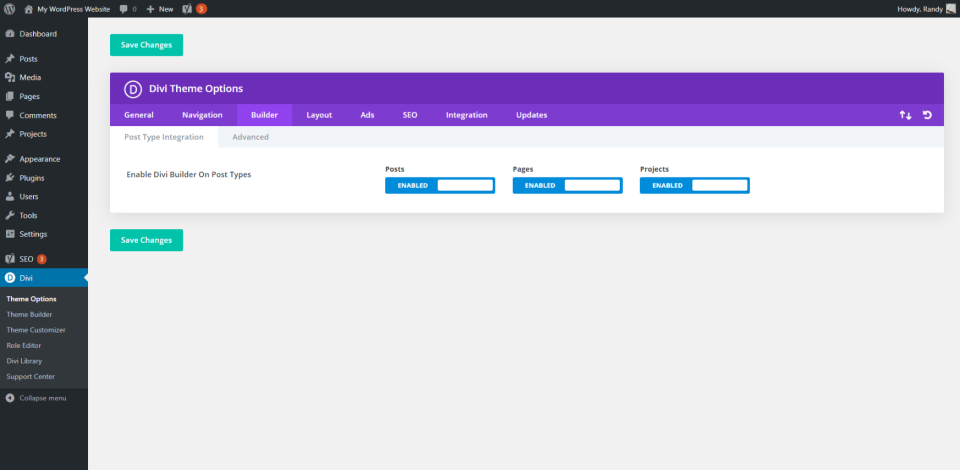
The Divi Theme Options Builder tab gives you control over which post types can use the Divi Builder. Tabs include Post Type Integration and Advanced.
Post Type Integration
Post Type Integration only has one feature with several post types enabled and you can add more. Let’s look at how it works.
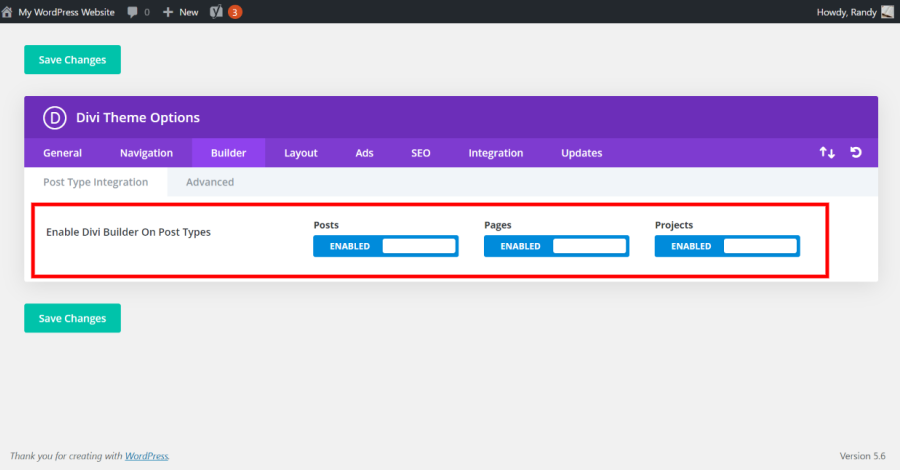
Enable Divi Builder On Post Types
Enable Divi Builder On Post Types allows the Divi Builder to be used for specific post types. Post types are the different types of posts that you can publish in WordPress, such as articles (called posts), pages, and projects.
Each of the settings works the same- they allow you to use the Divi Builder on those post types. All the post types are enabled by default.
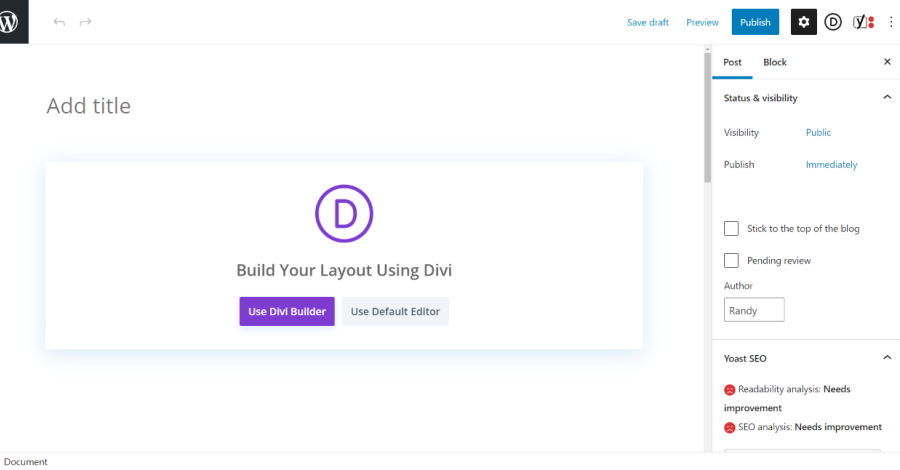
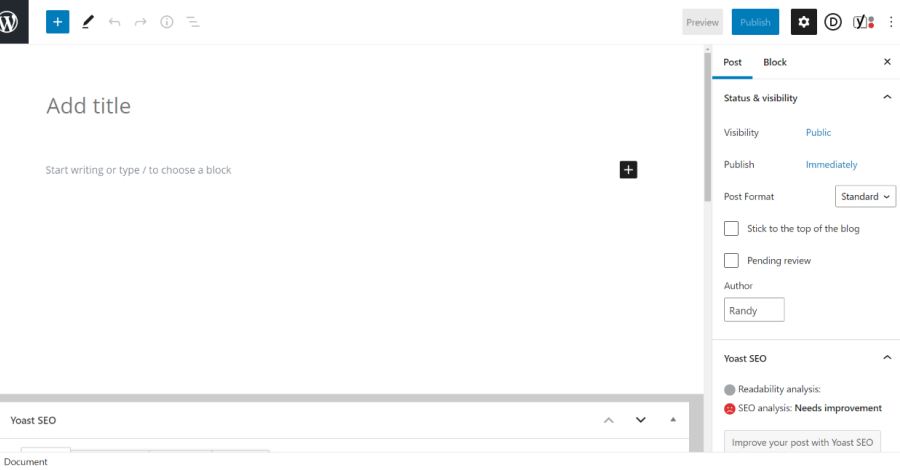
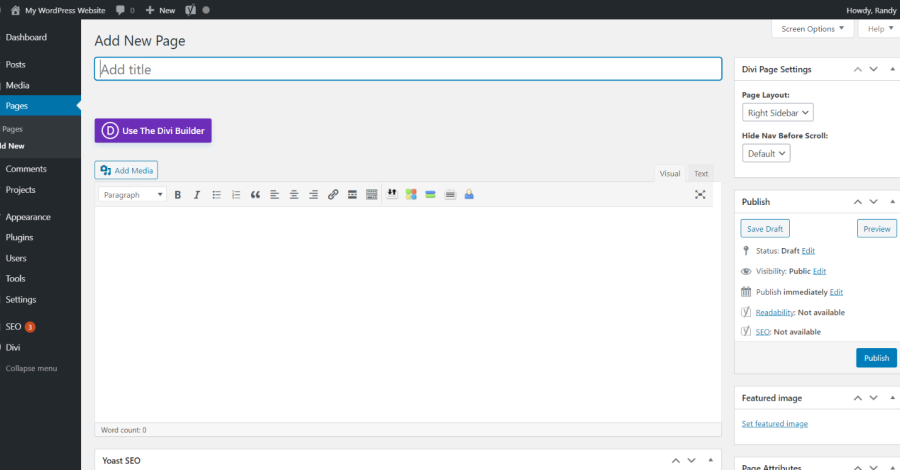
This example shows the Post editor using the default Gutenberg editor. Since I have Posts enabled in the Divi Theme Options, the Divi Builder is one of my options to build this post with.
For this example, I’ve disabled Posts in the Divi Theme Options. Now, when I create a new post, I only see the Gutenberg post editor with no other options. Every post type works the same way regardless of its editor.
WooCommerce Example
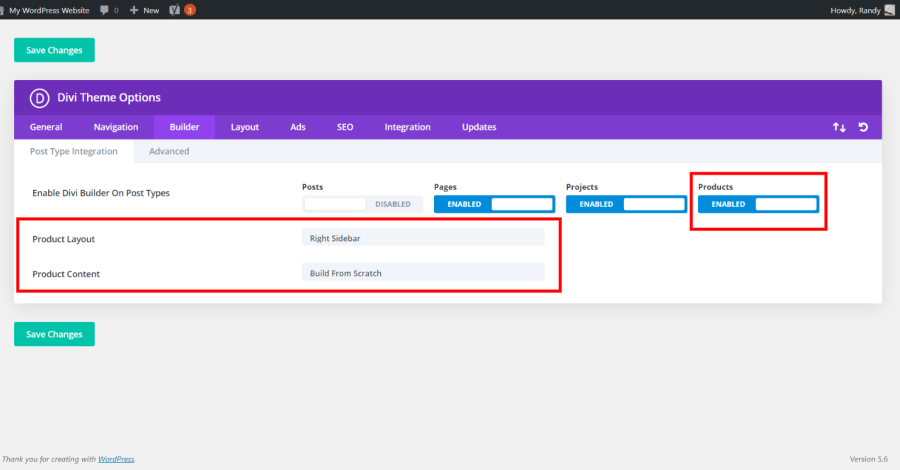
Any post types that you have installed, such as WooCommerce, will appear on this list. In this example, I’ve installed WooCommerce. Products are now an option that I can enable. Two other fields are added with WooCommerce: Product Layout and Product Content. Both allow me to make selections by clicking on them.
Product Layout lets you choose where the Product sidebar will display. Choose from right, left, no sidebar, or fullwidth.
Product Content lets you choose to build from scratch or to use the standard default Divi Builder action that you’ve set up as the Page Creation Flow in the Builder Settings. For more information, see the article Getting Started with Divi: Hidden Divi Builder Settings.
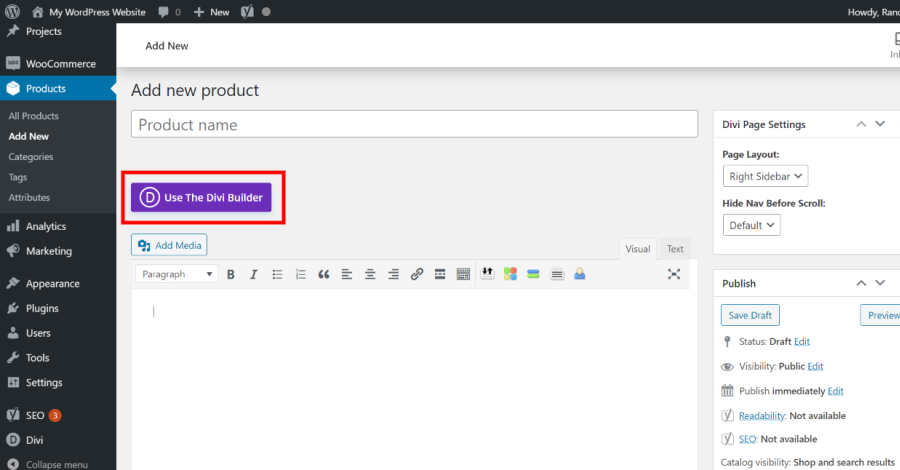
This example shows the Divi Builder as an option for creating a WooCommerce Product. This is the Product editor, which is a backend builder.
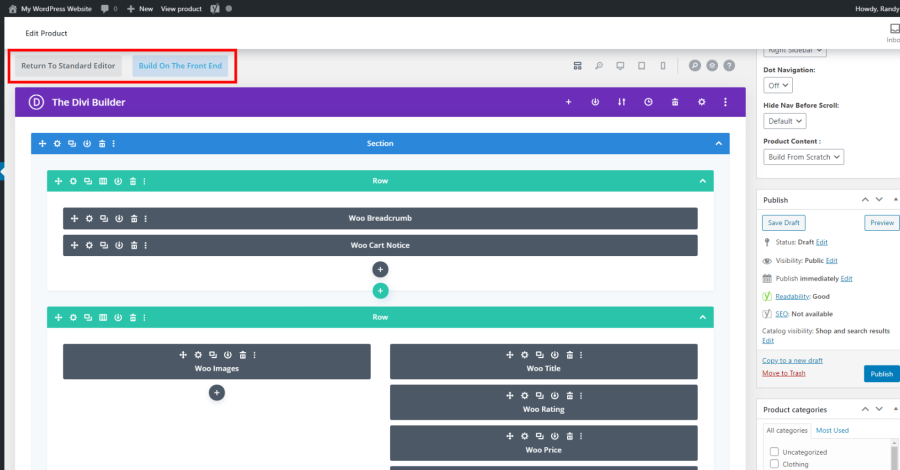
Selecting to build the page with the Divi Builder will open the Divi Builder on the backend. It will populate the page with Divi modules that were made for WooCommerce. The WooCommerce modules are built into Divi and are only available if you have WooCommerce installed. Other post types won’t have pre-made modules unless they’re added by the post type plugin. The builder gives you the option to return to the standard builder or build on the frontend.
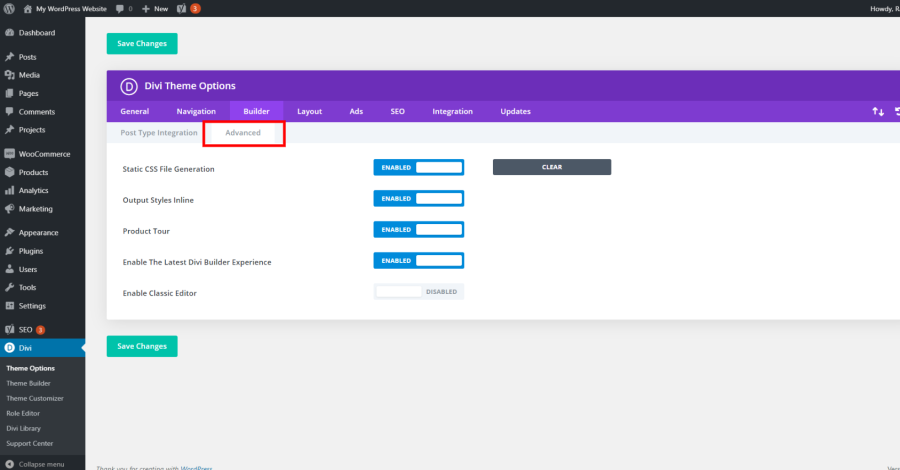
Advanced Builder Tab
The Advanced tab includes some miscellaneous settings for the builder. Most are enabled by default. I recommend leaving them enabled and only disable them if you need to troubleshoot your website.
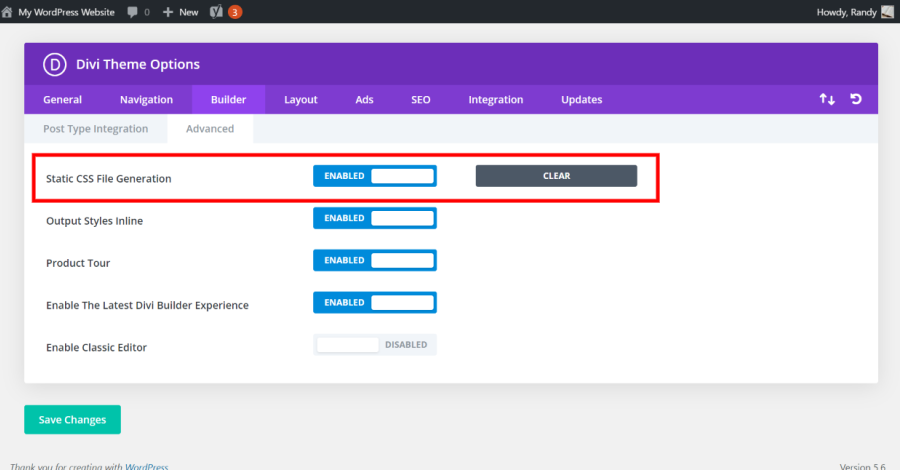
Static CSS File Generation
Static CSS File Generation allows WordPress to cache your inline CSS styles for all your pages and serve them as static files. This will improve the loading performance of your pages. It’s enabled by default. If your pages start to load the styles incorrectly, you might need to clear the cache to see if the problem clears up. If you have other plugins that handle caching of your CSS styles and you see issues with your styles, you might need to disable this.
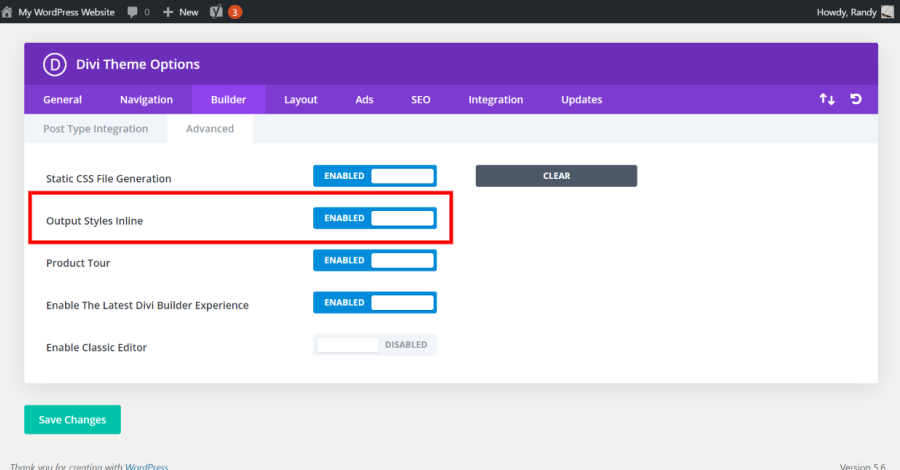
Output Styles Inline
Output Styles Inline allows the CSS styles from the Divi modules to be placed in the footer. This allows the pages to load faster but they load without the styles until the footer is loaded into the browser. This allows the styles to be included in the cache. Disable this if your page looks too odd when it loads before the styles are applied. Enable it if your pages look odd after they’ve loaded. I leave it enabled and I haven’t seen any performance issues with it.
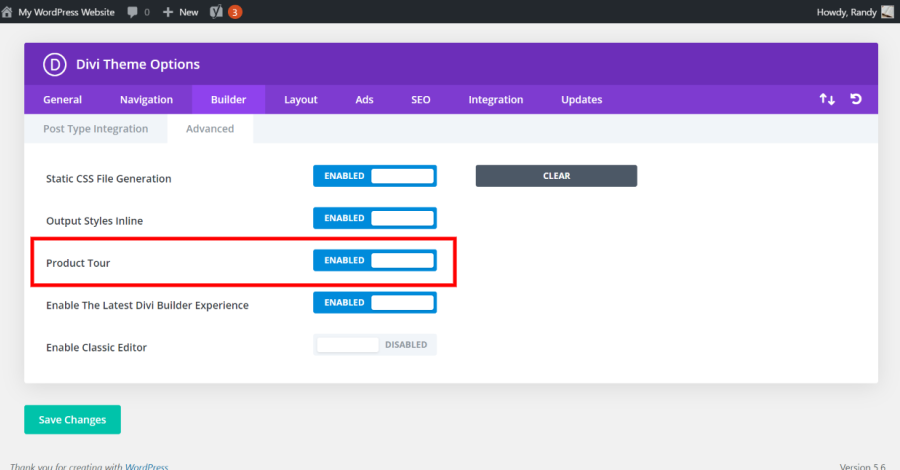
Product Tour
Product Tour is one of the most helpful tools for Divi beginners. When the Divi Builder launches for the first time, a product tour will offer to walk you through all the settings. Leave this enabled after you’ve seen it if you have sites with multiple users. Each user will see the product tour the first time they use the Divi Builder, which gives them some training on how to use it.
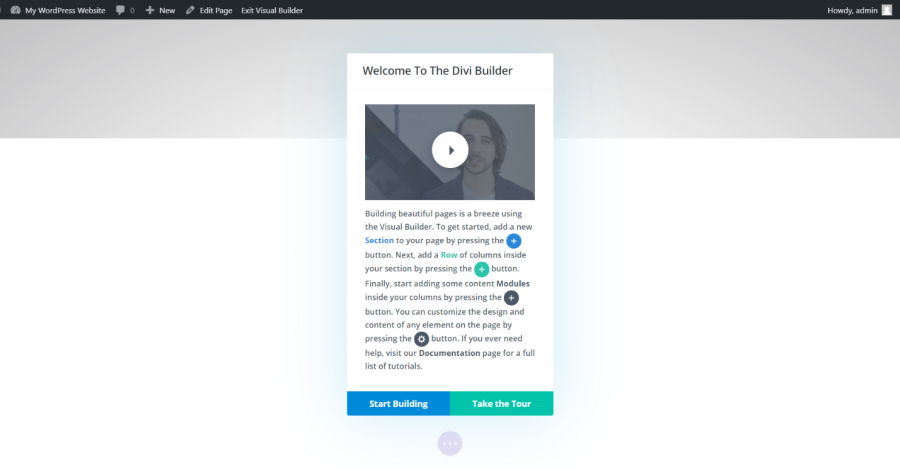
As the user starts the Divi Builder they’ll see a popup that welcomes them to the Divi Builder. This includes a short video, a written description, and buttons to start building or take the tour. Clicking on the video will play an embedded YouTube video that gives a basic overview. Selecting Start Building will close the product tour.
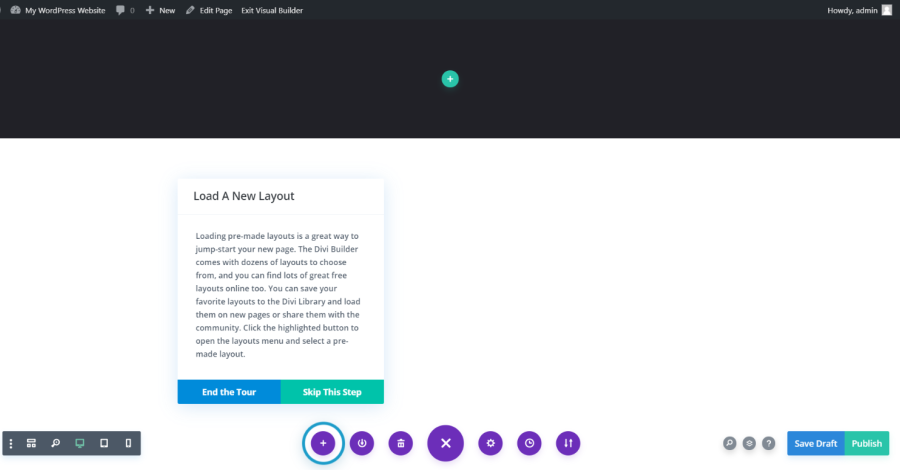
Clicking Take the Tour will open the product tour with animated popups that describe the tools and settings. The tool or setting the tour is discussing will be circled to highlight it. You can perform the action the tour mentions, end the tour, or skip the step.
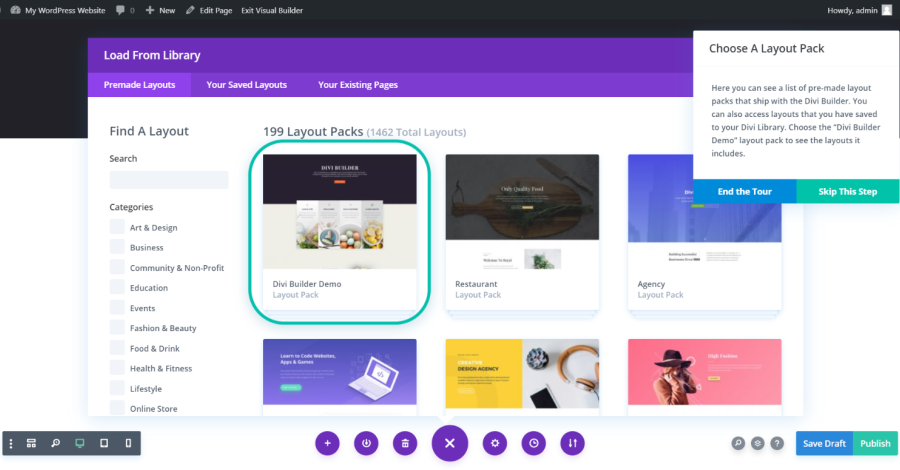
Skipping the step takes you to the next step on the tour.
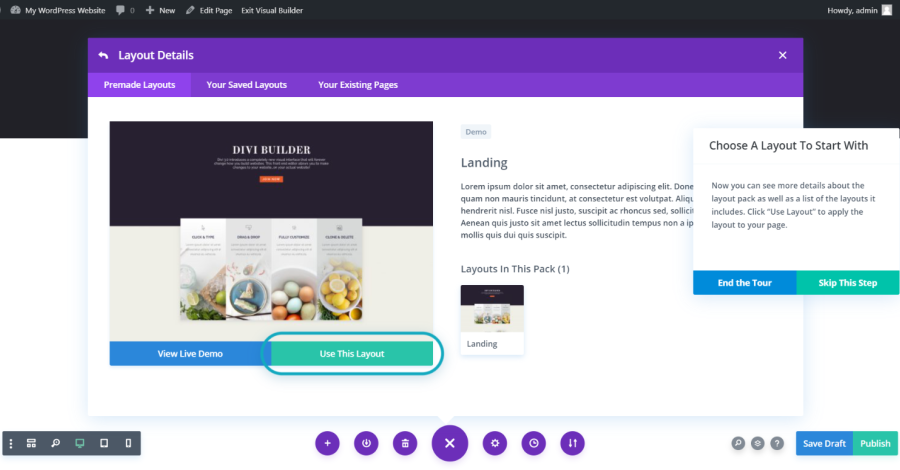
Clicking the highlighted element takes you to the next step in that set of instructions. Following the tour will step you through the basics of Divi and get you started using the builder.
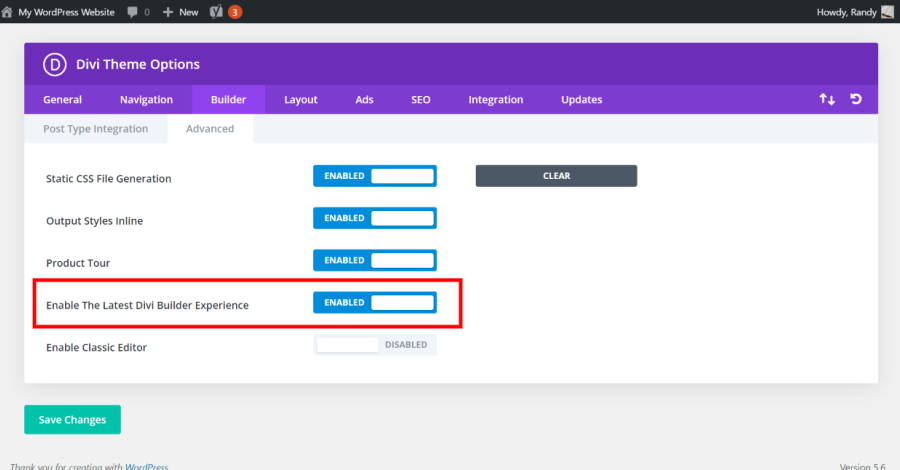
Enable The Latest Divi Builder Experience
Enable The Latest Divi Builder Experience uses the current Divi Builder design. Before the Visual Builder design could be used in the Classic Editor (more on that in the next setting), the backend builder was different. This legacy builder didn’t have the visual settings and improvements, but it did have the modules.
Disabling this setting allows you to use the legacy Divi Builder in the Classic Editor. I don’t recommend disabling the latest builder unless it gives you trouble in the Classic Editor. This setting requires you to have the next setting enabled.
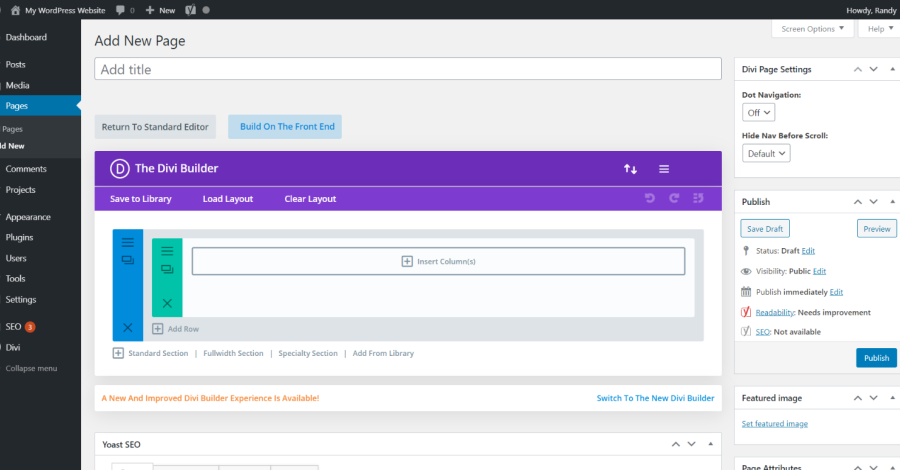
This is the legacy builder. It doesn’t have the settings to see the layout as a live preview on the backend. It does include a button under the builder to switch to the new builder. Across the top are buttons to return to the Classic Editor or to use the Visual Builder on the frontend.
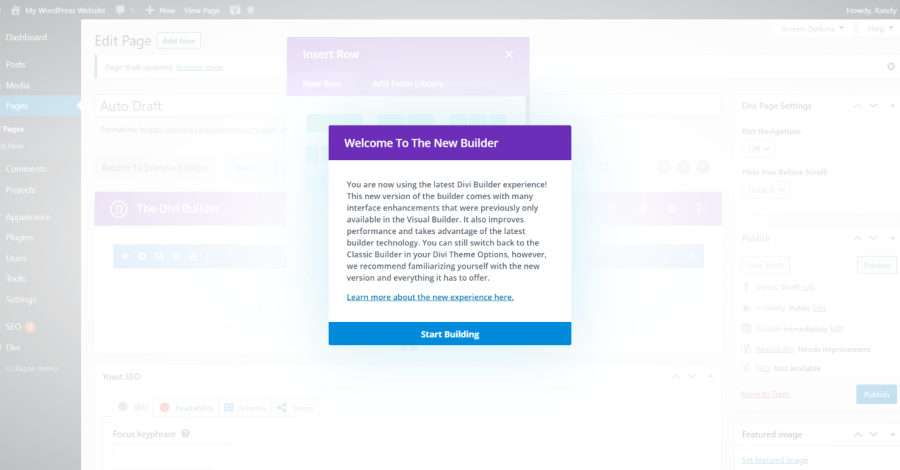
If you click to switch to the new builder, you’ll see a message describing what the new builder is with a link that takes you to the Elegant Themes documentation to learn more about it. Click Start Building to use the new builder. The setting to enable the latest Divi Builder experience will be enabled in the theme options. It will remain enabled until you disable it again.
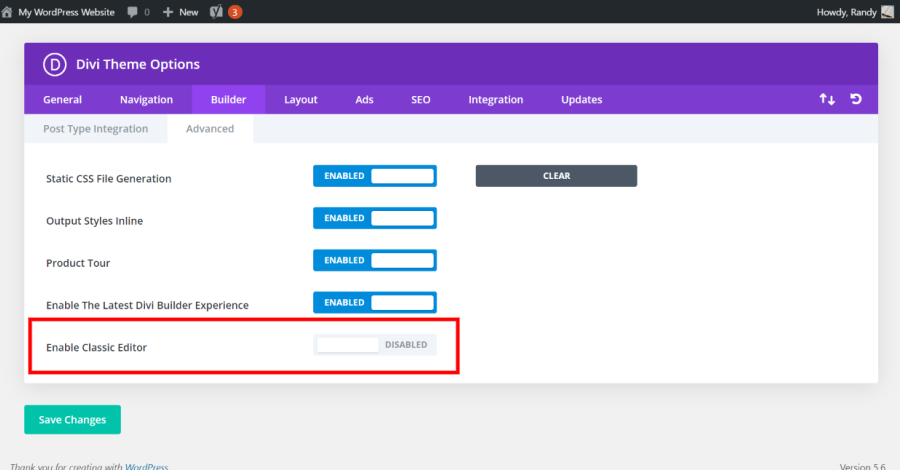
Enable Classic Editor
Enable Classic Editor disables the Gutenberg editor and reverts to the previous WordPress editor. This is disabled by default.
The classic editor allows you to create your pages and posts the same as we did before Gutenberg. You can use it as it is or enable the Divi Builder and build on the backend. Many WordPress users prefer this editor to the newer Gutenberg editor. Either is fine, but Gutenberg does have more features. I recommend using the one you’re the most comfortable with. I use both, but I use the classic editor the most. For more information about Gutenberg, see our article Divi vs Gutenberg (2018 Pros and Cons Review).
Here’s the latest Divi Builder in the Classic Editor. It includes the visual views and features of the frontend builder. With the Classic editor, Divi gives you several options of how to build your pages and create your posts. My favorite method is to use the Divi Builder on the frontend for pages and use the Classic Editor on the backend to write articles.
Ending Thoughts
That’s our look at the Divi Theme Options Builder tab. Many of these settings give you fine control over where you can use the builder and how it works. I recommend leaving most of them at their default settings unless you need to control a post type, or you need to troubleshoot. My favorite to enable is the Classic Editor. This is an excellent option if you don’t like the Gutenberg editor or you want to build on the backend.
For more in this series of getting started with Divi, see our recent article Getting Started with Divi: Theme Options – Navigation Tab.
We want to hear from you. Have you tried the Builder settings in the Divi Theme Options? Let us know about your favorite settings in the comments.





























0 Comments