Autoplaying videos have been a challenge for website developers over the years, and when it comes to Divi, there’s no built-in option to make your videos autoplay. Some suggest using the video as a background, but that brings its own set of issues, like figuring out the video dimensions and dealing with problems on mobile devices.
On page load, the video module in Divi does not have the function to autoplay a video. But don’t worry! There are still ways to make it happen. In this tutorial, We’ll walk you through three methods to autoplay videos in Divi without the use of any plugin.Autoplaying videos on a website can be a neat way to showcase screen recordings or looped videos without relying on bulky GIFs. However, some web browsers like Chrome, Firefox, and Safari have policies that can prevent autoplay for good reasons. But don’t worry, there’s a way to still get your videos to play automatically in Divi without clashing with these browser policies.
Google Chrome’s Autoplay Policies
In April 2018, Google Chrome made a change affecting autoplay videos, and other major web browsers followed suit. The reason behind this decision, as explained by Google Chrome, was to improve the user experience, discourage the use of ad blockers, and reduce data consumption.
Here’s a breakdown of Chrome’s autoplay policies:
- Muted autoplay is always allowed.
- Autoplay with sound is permitted if:
- The user has interacted with the website before (clicked, tapped, etc.).
- On the desktop, the user has a history of playing videos with sound.
- The site is added to the user’s home screen on mobile or installed as a PWA (Progressive Web App) on a desktop.
- Top frames can give permission to their iframes for autoplay with sound.
In this tutorial, we’ll explore a method using the Divi video module. We’ll default the video to mute and enable autoplay, allowing the video to start playing automatically without being paused by the browser. Let’s get started!
Read More: 25 Best Free Divi Layouts in 2024
Limitations: Autoplay Doesn’t Function with Vimeo and YouTube Videos
The approach that is demonstrated in this tutorial is specifically for videos you upload yourself, like MP4 or MOV files, that are stored in your media library or on another server.
Let’s dive right in and explore three ways to autoplay video in Divi without relying on any plugins.
Method 1: Autoplay video without control buttons
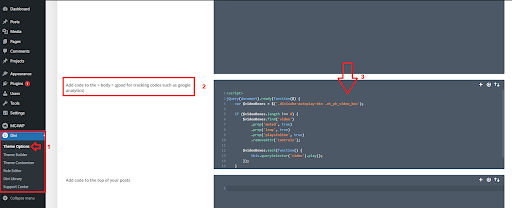
Navigate to the Divi theme settings by clicking on “Divi,” then select “Theme Options.” Inside the “Theme Options,” locate the “Integration” section. You’ll find a field labeled “Add code to the < body >.” Paste the provided code into this specific field. Once done, ensure to click on “Save Changes” to apply the modifications.

Divi Theme Options interface
<script>
jQuery(document).ready(function($) {
var $videoBoxes = $('.divicake-autoplay-btn .et_pb_video_box');
if ($videoBoxes.length !== 0) {
$videoBoxes.find('video')
.prop('muted', true)
.prop('loop', true)
.prop('playsInline', true)
.removeAttr('controls');
$videoBoxes.each(function() {
this.querySelector('video').play();
});
}
});
</script>
Read More: How to Learn Graphic Design in 2024
- Head over to the specific page or post on your website where you want the video to play automatically. Once you’re there, turn on the Divi Visual Builder.
- Add a Video module to your Divi page. Move to the Content tab, and when you hover over the default YouTube video, click on the trash can icon to remove it.
- Select ‘Add video‘ and pick a video either from your existing videos in the WordPress Media Library or upload a new one. Make sure the video is in either mp4 or mov format for smooth functioning. Once selected, save your changes.
- Navigate to the ‘Advanced’ settings and then click on ‘CSS ID & Classes’ within the Video Module. Once there, include the CSS Class divicake-autoplay-btn
- After making your adjustments, don’t forget to save the changes and take a peek at how it looks on your actual website, not just in the builder. Autoplay might not kick in while you’re working on it in the builder, but it should work fine on the real site. If you’re having trouble seeing the autoplay, try clearing your browser’s history and the website’s cache. That often does the trick if things aren’t showing up as expected.
- The code above mutes the video, sets it to loop, and hides the controls on it.
Read More: Divi AI vs ChatGPT | From Content to Web Development & More
Method 2: Enabling Video Autoplay with Display Control Buttons upon Hover
- Navigate to the Divi theme settings by clicking on “Divi,” then select “Theme Options.” Inside the “Theme Options,” locate the “Integration” section. You’ll find a field labeled “Add code to the < body >.” Paste the provided code into this specific field. Once done, ensure to click on “Save Changes” to apply the modifications.
<script>
jQuery(document).ready(function($) {
var $videoBoxes = $('.divicake-autoplay-btn .et_pb_video_box');
if ($videoBoxes.length !== 0) {
$videoBoxes.find('video')
.prop('muted', true)
.prop('loop', true)
.prop('playsInline', true);
$videoBoxes.each(function() {
this.querySelector('video').play();
});
}
});
</script>
- Head over to the specific page or post on your website where you want the video to play automatically. Once you’re there, turn on the Divi Visual Builder.
- Add a Video module to your Divi page. Move to the Content tab, and when you hover over the default YouTube video, click on the trash can icon to remove it.
- Select ‘Add video‘ and pick a video either from your existing videos in the WordPress Media Library or upload a new one. Make sure the video is in either mp4 or mov format for smooth functioning. Once selected, save your changes.
- Navigate to the ‘Advanced’ settings and then click on ‘CSS ID & Classes’ within the Video Module. Once there, include the CSS Class divicake-autoplay-btn
- Once you’ve made your tweaks, make sure to save the changes and check out how it appear on your live website, not just within the builder. Autoplay might not activate while you’re editing in the builder, but it should function properly on the actual site. If you’re having difficulty witnessing the autoplay, consider clearing your browser’s history and your website’s cache. This usually resolves any issues if things aren’t displaying as expected.
- The code above mutes the video, sets it to loop and displays the controls on hover.
Read More: Divi Logo Guide: Resize, Reset, and Style Like a Pro
Method 3: Video Autoplay with Unmute on Click
- Navigate to the Divi theme settings by clicking on “Divi,” then select “Theme Options.” Inside the “Theme Options,” locate the “Integration” section. You’ll find a field labeled “Add code to the < body >.” Paste the provided code into this specific field. Once done, ensure to click on “Save Changes” to apply the modifications.
<script>
jQuery(document).ready(function($) {
var $videoBoxes = $('.divicake-autoplay-click .et_pb_video_box');
if ($videoBoxes.length !== 0) {
$videoBoxes.find('video')
.prop('muted', true)
.prop('loop', true)
.prop('playsInline', true)
.removeAttr('controls');
$videoBoxes.each(function() {
this.querySelector('video').play();
});
}
$('.dm-autoplay-click').on('click', function() {
var $video = $(this).find('video');
var muted = $video.prop('muted');
$video.prop('muted', !muted);
});
});
</script>
- Head over to the specific page or post on your website where you want the video to play automatically. Once you’re there, turn on the Divi Visual Builder.
- Add a Video module to your Divi page. Move to the Content tab, and when you hover over the default YouTube video, click on the trash can icon to remove it.
- Select ‘Add video‘ and pick a video either from your existing videos in the WordPress Media Library or upload a new one. Make sure the video is in either mp4 or mov format for smooth functioning. Once selected, save your changes.
- Navigate to the ‘Advanced’ settings and then click on ‘CSS ID & Classes’ within the Video Module. Once there, include the CSS Class divicake-autoplay-btn
- After you’ve made your changes, be sure to save them and take a look at how it shows up on your real website, not just in the builder. The autoplay might not start working while you’re editing in the builder, but it should work fine on your actual site. If you’re having trouble seeing the autoplay, try clearing the history in your browser and the website’s cache. That usually helps if things aren’t showing up as expected.
- The code above unmutes the video on click, sets it to loop and hide the controls on it.
Note: If you’re concerned about slowing down your website’s loading speed by having the autoplay script run on every page, there’s a smart alternative. Instead of placing the code site-wide, you can add it specifically to certain posts or pages using a Divi Code Module. This way, you have more control over where the autoplay feature is activated. It helps in optimizing the speed of your website because the script will only be present and active on the pages where you want the videos to autoplay. It’s a practical approach to balance functionality and performance. So, consider adding the code in the Divi Code Module for the specific posts and pages where you wish to utilize the autoplay feature.
Read More: Designing Flawless Websites: Tips, Tricks, and Divi Enhancements
Conclusion
In conclusion, autoplaying videos in Divi can significantly enhance your website’s engagement, offering dynamic and captivating content. Despite the challenges imposed by browser policies like Chrome’s autoplay limitations, the methods explored in this tutorial provide effective solutions without the need for additional plugins.
By employing these three distinct approaches—autoplay without control buttons, autoplay with display control buttons on hover, and autoplay with unmute on click—you gain versatile options to suit your specific video content and design preferences.
Remember, each method has its unique benefits and limitations. While these methods empower you to seamlessly incorporate autoplay functionality for self-hosted videos (MP4 or MOV formats), it’s essential to note that Vimeo and YouTube videos have their autoplay restrictions and may not be compatible with these techniques.
Furthermore, optimizing the autoplay scripts by strategically placing them using Divi’s Code Module allows for a balanced approach, ensuring functionality without compromising website performance.
As you implement these methods, keep in mind that the visual builder might not showcase the autoplay feature accurately, necessitating a preview on the live website to ensure proper functionality. Clearing browser history and website cache can troubleshoot any issues with autoplay not displaying as intended.
By leveraging these methods, you can elevate your Divi website’s visual appeal and user experience through seamlessly autoplaying videos, captivating your audience’s attention and conveying your message effectively.
Read More: Fixing Divi Bugs: Effective Solutions and Troubleshooting







0 Comments