A website’s success isn’t just about having quality content; it’s also about how that content is presented. In this article, we’re going to explore the significance of scroll-down buttons, the visual appeal they add to your site, and, most importantly, how you can seamlessly integrate one into your Divi website. Whether you’re a seasoned web developer or just starting your journey in the digital realm, this article will walk you through the steps, from the basics of setting up Divi to the nitty-gritty of customizing and optimizing the scroll-down button for your specific needs.
Let’s dive into the world of web design and discover how a simple scroll-down button can transform the user experience of your Divi website.
1. Why a Scroll Down Button Matters
Before we embark on the journey of adding a scroll-down button to your Divi website, let’s first understand why it’s an essential element in the contemporary web design landscape.
Enhancing User Experience
In today’s era of shortened attention spans, capturing and retaining the interest of website visitors is an ongoing challenge. A scroll-down button plays a pivotal role in this endeavor. It allows users to navigate through your content with ease, encouraging them to explore further. By offering a user-friendly and engaging experience, you can significantly increase the time users spend on your site, reducing bounce rates, and ultimately achieving your website’s objectives.
Aesthetic Appeal
Beyond its functional purpose, a scroll-down button can add a touch of elegance to your website’s design. With Divi’s flexibility, you can customize the button to harmonize with your brand’s style and create a cohesive, visually appealing user experience. This article will guide you through the steps to make your website not only functional but also visually striking.
Now that we understand the significance of scroll-down buttons, let’s proceed to set up your Divi theme to integrate this useful feature.
2. Setting Up Your Divi Theme

Set up Divi Theme
To add a scroll-down button to your Divi website, you need to have the right foundation in place. Let’s start with the basics.
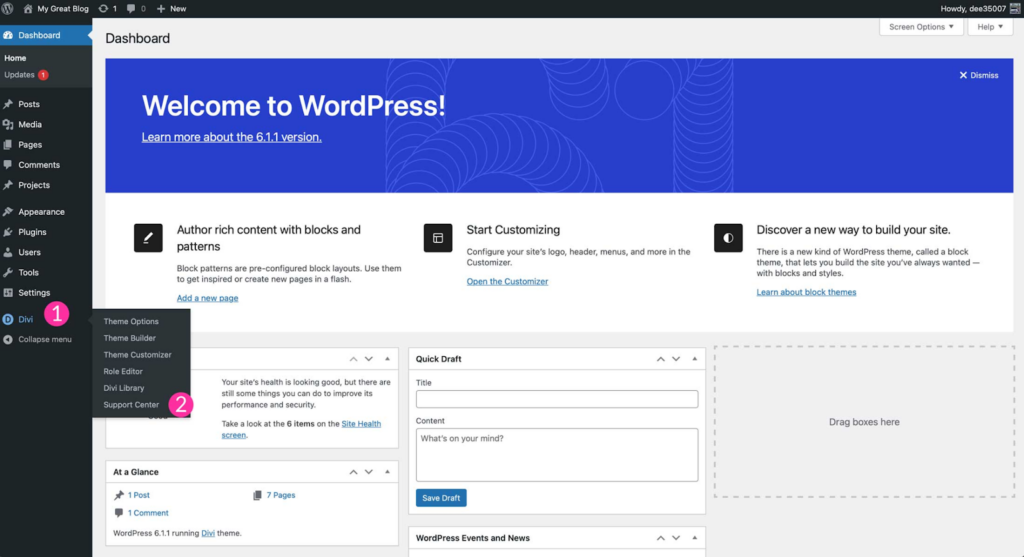
Step 1: Log in to Your WordPress Dashboard
The first step in this process is to log in to your WordPress dashboard. This is where you’ll initiate the changes and customization for your Divi website. If you’re new to this environment, don’t worry; we’ll guide you through each step.
Step 2: Access the Divi Builder
Once you’re inside your WordPress dashboard, access the Divi Builder. Divi is renowned for its user-friendly builder, making customization a breeze. It simplifies the process, even if you’re not a tech-savvy developer.
Step 3: Choose Your Page
Select the specific page where you wish to include the scroll-down button. Whether it’s your homepage, a landing page, or any other page on your site, Divi’s builder can be applied to tailor the design and functionality to your precise needs.
With the basics covered, you’re ready to move on to the next stage: adding the scroll-down button to your Divi website. We’ll guide you through each step of this process, ensuring a seamless and aesthetically pleasing integration.
3. Adding the Scroll Down Button

Include a Scroll Down Button
Now that you’ve laid the foundation by setting up your Divi theme, it’s time to move forward and add the scroll-down button to your website.
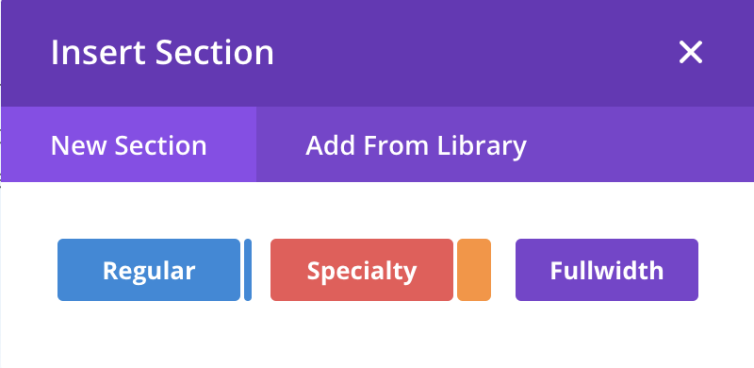
Step 4: Insert a Section

Create a new Section
Within the Divi Builder, you’ll need to create a new section where you want to place the scroll-down button. Sections play a pivotal role in organizing your content and design elements effectively. They allow you to structure your web page in a visually appealing manner, ensuring that the scroll-down button is seamlessly integrated into the layout.
Divi’s intuitive interface makes this step simple, even for those who are new to web development. With a few clicks, you can create a section that serves as the canvas for your website’s elements.
Step 5: Add a Row
Inside the section you’ve just created, the next step is to add a new row. Rows further enhance the structure of your webpage, giving you the flexibility to organize content as you see fit. In the context of adding a scroll-down button, this row will house the button and any accompanying content you want to display.
This level of organization is a hallmark of Divi’s design features, as it lets you maintain a clean and visually appealing layout for your website. Rows help you strike the right balance between design and functionality.
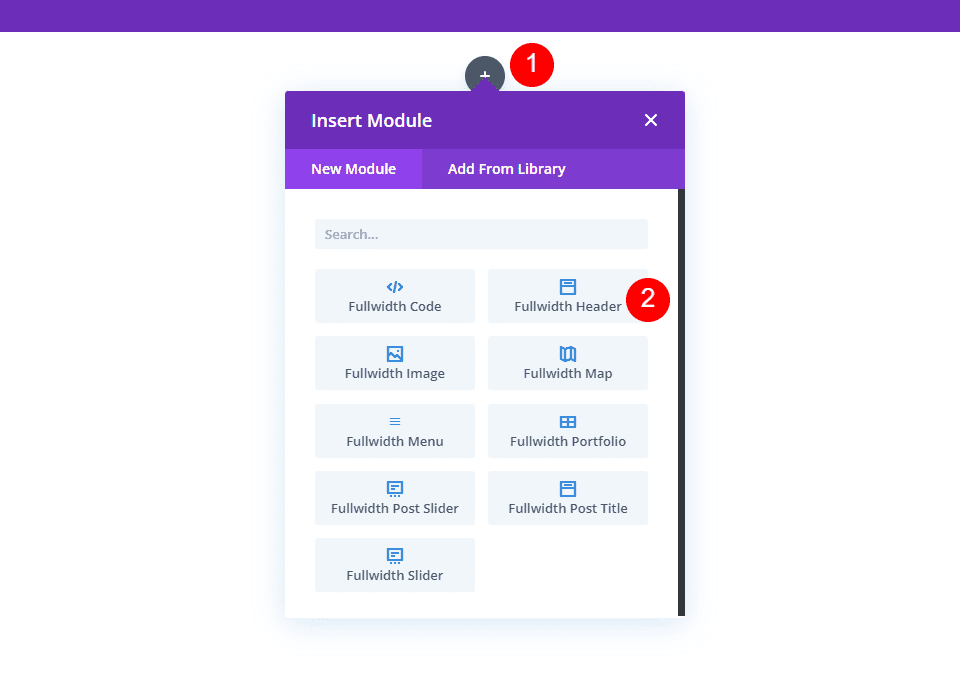
Step 6: Add a Module

Insert a Divi Full-Width Header Module
To include the scroll-down button, you’ll need to add a new module to the row. Divi offers a wide range of modules, each serving a specific purpose, making it easy to choose the one that suits your needs. For adding a scroll-down button, look for a module that allows for the integration of custom buttons e.g. using a Divi full-width header module.
Modules are the building blocks of your web page, and they can be tailored to your specifications. This customizability allows you to design a scroll-down button that aligns with your brand’s aesthetics and enhances the overall user experience.
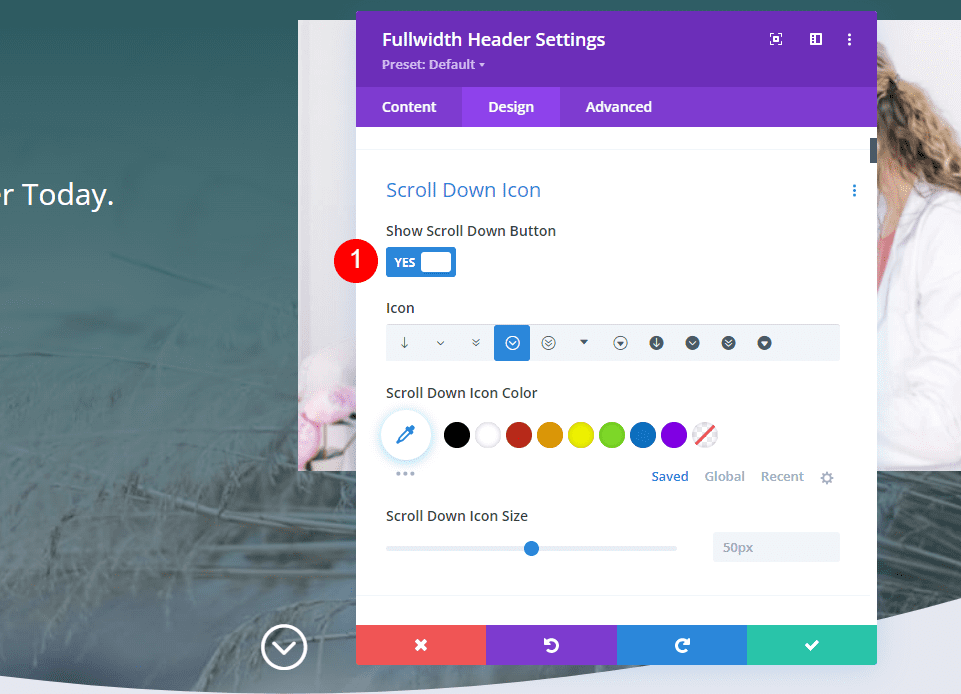
Step 7: Customize the Button

Customize your Scroll Down Button
Customization is key when it comes to creating a scroll-down button that not only functions smoothly but also blends seamlessly with your website’s design. Within the module you’ve added, you’ll find options to customize the button’s appearance.
You can adjust the button’s color, size, shape, and position. This level of customization ensures that your scroll-down button complements your website’s overall look and feel, maintaining a consistent design that resonates with your brand.
Step 8: Configure the Scroll Behavior
In this step, you will configure the button to perform its primary function to smoothly scroll down the page when clicked. This is an essential part of the user experience, as a well-configured scroll-down action ensures a seamless transition from one section of your webpage to the next.
Divi allows you to fine-tune the scroll behavior. You can adjust the scroll speed to your preference, ensuring that it’s neither too fast nor too slow, and set the offset to control where the scroll lands. These settings contribute to the overall effectiveness of the scroll-down button, offering a comfortable and engaging user experience.
With these steps, you’ve not only added a scroll-down button to your Divi website, but you’ve also ensured that it’s visually appealing, customizable, and functions as expected. However, our journey doesn’t end here. The next section will guide you through testing and optimizing your newly integrated scroll-down button to ensure it’s working flawlessly on your Divi website.
4. Testing and Optimization
Now that you’ve successfully added a scroll-down button to your Divi website, it’s crucial to ensure that it performs optimally and enhances the user experience. Testing and optimization are essential steps in this process.
Step 9: Preview Your Page
Before making the scroll-down button live on your website, it’s vital to preview the page to verify that the button functions as intended and doesn’t disrupt your website’s layout. This step is a crucial quality assurance measure to avoid potential issues once the button is live for your site’s visitors.
When previewing your page, pay close attention to the following:
- Button Functionality: Test the scroll-down button on different sections of your page. Ensure it smoothly transitions from one section to another without any glitches or abrupt jumps.
- Visual Consistency: Confirm that the button’s design remains consistent across various devices and browsers. Ensure that it complements your website’s overall aesthetics.
- Responsiveness: Test the button’s behavior on different screen sizes, including mobile devices and tablets. Make sure it offers a seamless experience on all devices.
- Page Load Speed: Verify that adding the button hasn’t significantly affected your page’s load time. Users expect a fast and responsive website, and any slowdown can be detrimental.
- Cross-Browser Compatibility: Check the button’s performance in various web browsers to ensure that it works consistently across the board.
- User Experience: Put yourself in the shoes of your website’s visitors. Evaluate how the scroll-down button enhances their user experience. Does it make the content more accessible and engaging?
Step 10: Mobile Responsiveness
With an ever-increasing number of users accessing websites on mobile devices, it’s crucial to ensure that the scroll-down button performs optimally on small screens. Mobile responsiveness is not only an essential aspect of user experience but also a factor that can impact your site’s search engine rankings. Look at our Divi responsive views to explore more about mobile responsiveness.
During mobile optimization, consider the following:
- Button Size: Ensure the scroll-down button remains sufficiently large and easily tapable on mobile devices. Users should be able to interact with it comfortably, even on smaller screens.
- Touch Gestures: Test how the scroll-down button responds to touch gestures. It should smoothly scroll the page with a simple tap or swipe.
- Screen Orientation: Verify that the button behaves consistently, whether the user is viewing your site in portrait or landscape mode.
- Menu and Content Interaction: Check that the scroll-down button doesn’t obstruct important menu elements or content on mobile screens. It should complement the mobile user interface.
- Load Speed: Mobile users often have varying levels of connectivity. Ensure that the button doesn’t significantly slow down your page’s loading on slower mobile networks.
Optimizing your scroll-down button for mobile devices is crucial to providing an exceptional user experience to all your visitors, regardless of the device they use.
As you embark on this journey of enhancing your Divi website with a scroll-down button, remember that your commitment to user experience and attention to detail will set your site apart in the digital landscape.
5. Conclusion
Adding a scroll down button to your Divi-powered website can significantly elevate its user experience and visual appeal. By guiding your visitors to explore your content with ease, this simple feature plays a crucial role in retaining their interest and making their journey enjoyable.
In this article, we’ve covered the importance of scroll-down buttons in the modern web design landscape. We’ve explored how they enhance user experience and contribute to the aesthetic appeal of your website. We’ve also provided a step-by-step guide to seamlessly integrate this feature into your Divi website.
You’ve learned how to set up your Divi theme, create sections and rows, add modules, customize the button’s appearance, and configure its scroll behavior. These steps, combined with the user-friendly Divi Builder, make the process straightforward, even for those new to web development.
Testing and optimization were discussed as essential components of ensuring the scroll down button’s effectiveness. By thoroughly testing its functionality, visual consistency, and responsiveness on various devices and browsers, you’ll guarantee that your website visitors have a seamless experience.
Mobile responsiveness, in particular, is critical as more users access websites on their smartphones and tablets. Optimizing the scroll-down button for mobile devices ensures that your site remains accessible and engaging to a broader audience.
With these steps completed, your Divi website is now equipped with a scroll down button that not only enhances user experience but also complements your website’s design and branding.
Remember that your website is a dynamic entity that should continuously evolve to meet the changing needs and expectations of your audience. Stay updated with the latest design trends, explore additional Divi modules and features, and consider other enhancements to make your site a destination that keeps visitors coming back for more.








0 Comments