Welcome to the ultimate Divi Theme Logo Guide! We’ve got you covered on everything related to your Divi website’s logo. This isn’t your usual tutorial – we’re going beyond the basics. In this guide, we’re sharing our Divi expertise to tackle logo issues, from the basics of uploading to catering to unique client needs. Whether you’re dealing with overlapping logos, different ones for mobile, or adding a favicon, consider this your go-to resource. Bookmark this comprehensive guide for all your present and future logo questions. Curious about common Divi logo challenges? Let’s jump right in!
How to change Divi Logo, and upload your own?
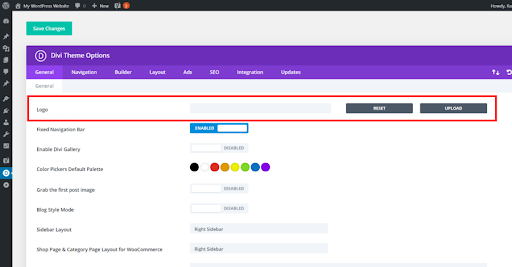
To get started, log into your WordPress dashboard and head to the theme settings in Divi. Easy access: WordPress Dashboard > Divi > Theme Options. You’ll find the logo option right at the top in the general tab.
Now, here’s the fun part. Click on the “UPLOAD” button, and voila! Your website’s media library pops up. Hit “Upload Files” and then “Select Files” to pick your logo image. Once you’ve done that, don’t forget to seal the deal by clicking “Save Changes” up in the top left corner.

Changing Divi Logo
Ready to see the magic happen? Take a glance at your live site to see your newly uploaded logo. And guess what? You can use the same steps to change the logo anytime you fancy. But wait, sometimes you might want to give your header a logo-free look. Let me show you how to make that happen!
Read More: Getting Started with Divi: Using the Divi Builder
How to Remove Logo from Divi Header Navigation?
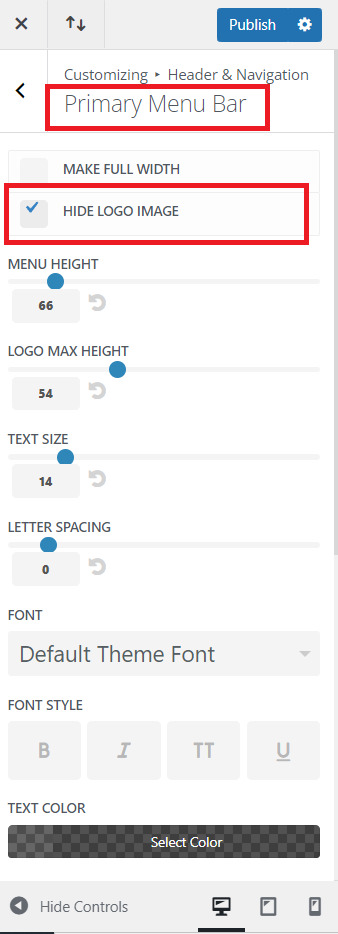
Head over to your WordPress dashboard and find the Theme Customizer. From there, navigate to Header & Navigation, then Primary Menu Bar. Look for the option that says “HIDE LOGO IMAGE” and give it a click. Don’t forget to hit the “Publish” button at the top of the sidebar.

Hide Logo
Read More: Fixing Divi Bugs: Effective Solutions and Troubleshooting
How to Reset Your Divi Theme Logo
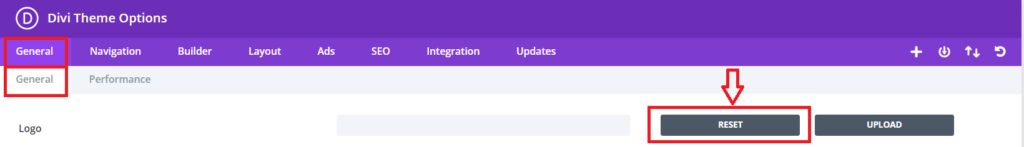
You can do this by following: WordPress Dashboard> Divi> Theme Option> General Tab> Logo. Here, click the Reset button. And hit the “Save Changes” button.

Reset Logo
What is the Default Logo Size of Divi Theme?
Let’s figure out the perfect logo size for your Divi website. Before you even start designing, it’s smart to know the right dimensions for different layouts. This way, you can create a logo that fits seamlessly into Divi’s theme customizer. The default Divi logo PNG dimensions are 93 pixels in width by 43 pixels in height.
How to increase Logo Size in Divi Theme?
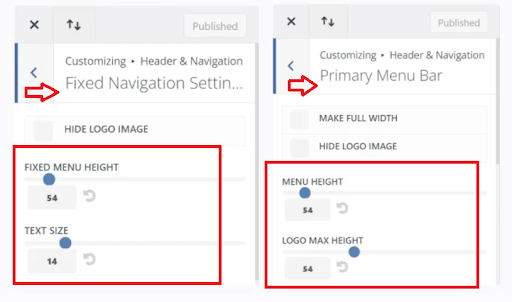
Ready to make your logo stand out in the Divi theme? Just head over to Divi, click on Theme Customizer, then navigate to Header & Navigation, and finally, hit Primary Menu Bar. There, you’ll find Logo Max Height – that’s your ticket to making the logo bigger. A quick tip: make sure to tweak it based on your menu height for the perfect fit!

Logo Size
Read More: Common Divi Contact Form Issues & How to Fix Them?
How to Change the placement of Logo in the Divi Theme?
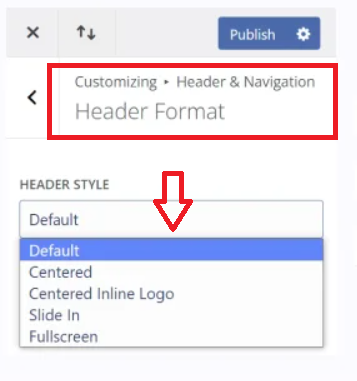
Head over to your WordPress dashboard, and let’s tweak your theme settings. Go to Divi > Theme Customizer > Header & Navigation > Header Format > Header Style. In the dropdown menu, pick one of the five options. Now, let’s see how each style changes things up.
- Default: Your logo hangs out on the left side of the main header, just like usual.
- Centered: This one puts your logo right in the middle, stealing the spotlight above the menu items.
- Centered Inline Logo: Keep your logo in line with the menu items, standing tall at the center.
- Slide In and Fullscreen: These last two styles? The logo is cozy on the left side of the header.
Give it a try and see how these styles shake things up for your website!

Location of Logo
How to Make a Divi Overlapping Logo?
Want to jazz up your logo presentation on your website? Instead of sticking to the usual spot in the header menu, why not try placing it below the header area? This switch can make your logo stand out more and amp up your brand’s appeal. If you’re using the Divi theme, you can even go for an overlapping logo effect. It’s a simple tweak – just add a code snippet to the custom CSS. Head to your WordPress dashboard, go to Divi > Theme Options > General > Custom CSS, paste in the code below, and hit “Save Changes.”
/* Overlapping logo for desktop*/
@media (min-width: 981px) {
#logo {
position: absolute;
max-height: 350%;
margin-top: 15px;
}}
/* Overlapping logo for tablet & mobile*/
@media (max-width: 980px) {
#logo {
position: absolute;
max-height: 200%;
margin-top: 15px;
}}
How to remove Logo Shrinking After Scroll in Divi Theme?
Ever find your Divi website’s logo shrinking when you scroll? No need to stress – there’s a straightforward fix. By default, the Divi header trims down as you scroll, giving you a sleeker look, but it also shrinks your logo. To put a stop to this, just head to the Divi theme customizer:
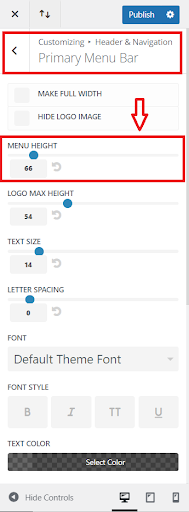
- Go to Divi > Theme Customizer > Header & Navigation > Primary Menu Bar > Menu Height.
- Also, navigate to Divi > Theme Customizer > Header & Navigation > Fixed Navigation Settings > Fixed Menu Height.
Now, keep it simple – match the height for both menus. If your primary menu is 54 pixels, set the fixed header menu to 54 as well. Just punch in the numbers where it says “Menu Height.” After each adjustment, hit the “Publish” button.

Logo Shrinking
Read More: Mastering Divi: Tips and Tricks for a More Efficient Web Design Experience
How to Change the Divi Logo on Scroll?
Ever wonder how some cool websites switch up their logos on the fixed header? It’s a neat trick, right? If you want to add this style to your Divi website, here’s how, in two easy steps:
Step 1: Get the logo image you want for the fixed header. Click on it, and look for “File URL.” Copy that.
Step 2: Go to Custom CSS. Just follow this path: WordPress Dashboard > Divi > Theme Options > General > Custom CSS. Paste that copied URL (the logo image’s “File URL”) into the “url” part of the code. That’s all – you’re good to go!
.et-fixed-header img#logo {
content: url(File_URL_HERE);
}
How to Increase the Size of the Divi Mobile Menu Logo?
Increasing the size of the Divi mobile menu logo can be a bit tricky since it’s fixed in the style.css. But fret not! There’s a nifty solution using CSS to override those default styles.Here’s what you do: Go to your WordPress Dashboard, then head to Divi > Theme Options > General > Custom CSS. If you can’t spot the Custom CSS option right away, scroll down – it usually hangs out at the bottom. Once you’ve found it, just copy and paste the CSS code below. Easy peasy!
@media only screen and (max-width: 767px) {
body header img#logo {
max-width: 80%!important;
max-height: 80%!important;
height: auto!important;
width: auto!important;
}
}
Note that after embedding this code to style.css, the logo size appears well for the phone view only. But for tablet view, insert the following new code.
@media only screen and (max-width: 980px) {
body header img#logo {
max-width: 80%!important;
max-height: 80%!important;
height: auto!important;
width: auto!important;
}
}
Read More: How to Clear Divi Cache for Enhanced Performance – A Step-by-Step Guide
How to Display a Different Logo on Mobile in Divi?
Ever thought about using a different logo for mobile visitors on your Divi website? It’s easy! Here’s how:
Step 1: First, upload your mobile logo image to your media library. Once it’s there, click on the image. You’ll find an option called “File URL.” Click on that and copy the link you see.
Step 2: Now, head back to your WordPress Dashboard and follow this path: Divi > Theme Options > General > Custom CSS, just like before. In the custom CSS box, paste in the code below.
@media only screen and (max-width: 981px) {
#logo {
content: url("file url");
}
}
Make sure to swap out the URL in the code with the file URL you copied earlier. That’s it! To be sure your website displays a different logo on mobile, give it a check on your phone.
How to Add Favicon in Divi?
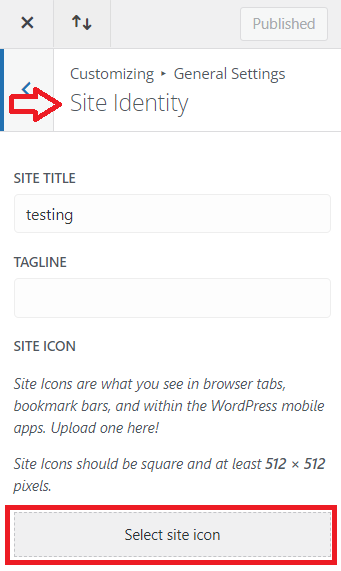
Let’s set up your site icon in a few easy steps from your WordPress dashboard! Head to Divi, then Theme Customizer, and from there, go to General Settings and click on Site Identity. Find the option for Site Icon and hit “Select Site Icon.” Your media library will pop up – just upload and pick your image. If you don’t need to crop, that’s fine. Check the preview in the browser tab on the theme customizer sidebar. All good? Awesome! Just hit “Publish,” and you’re set!

Add Favicon
Read More: Divi Speed Optimization: A Comprehensive Guide
Conclusion:
In conclusion, this Divi Logo Guide equips you with the knowledge and skills to effortlessly manage and customize your website’s logo using the powerful Divi theme. From the basics of uploading and resizing logos to addressing specific challenges like logo-free headers or creating an overlapping logo effect, we’ve covered it all.
You’ve learned how to reset your Divi logo, determine the default logo size, and make strategic adjustments to enhance your site’s visual appeal. Whether you want to center your logo, change its location, or stop it from shrinking after scrolling, this guide provides step-by-step instructions.
But we didn’t stop there—advanced techniques such as changing the logo on scroll or displaying a different logo on mobile are also demystified. Dive into the world of CSS customization to take full control of your logo’s appearance, ensuring a seamless and professional user experience.
Remember, your logo is a vital element of your brand identity, and with this comprehensive guide bookmarked, you’re well-prepared to tackle any logo-related challenge that comes your way. Explore, experiment, and let your Divi website’s logo reflect the uniqueness of your brand.







0 Comments