There are a few ways to make navigation menus with Divi. The first is to use the standard WordPress menu. Another option is to allow Divi to create your menus based on choices you make in the Divi Theme Options. In this article, we’ll take a close look at the Navigation tab in the Divi Theme Options and see how to let Divi build your navigation menu.
Navigation Tab
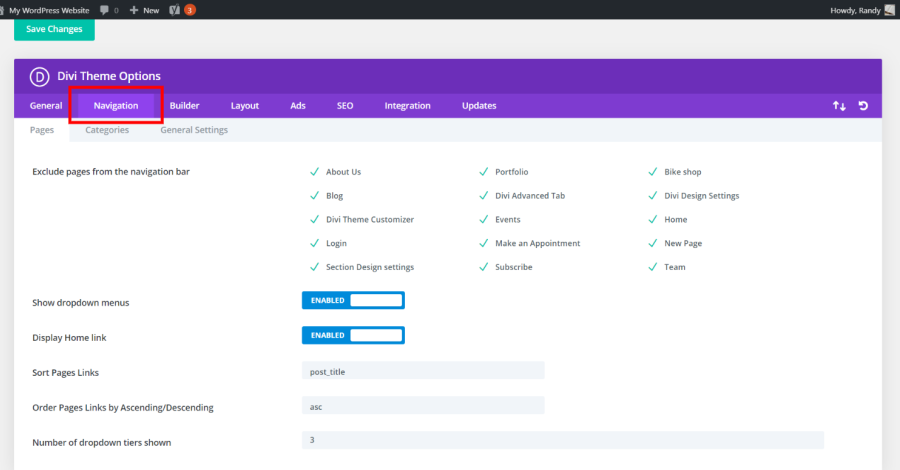
The Navigation tab is found in the WordPress dashboard menu. Go to Divi > Divi Theme Options and select the second tab from the left. There are three more tabs within the Navigation tab. This also allows Divi to create the menu if you haven’t assigned one in the Menus screen. We’ll look at each setting in detail.
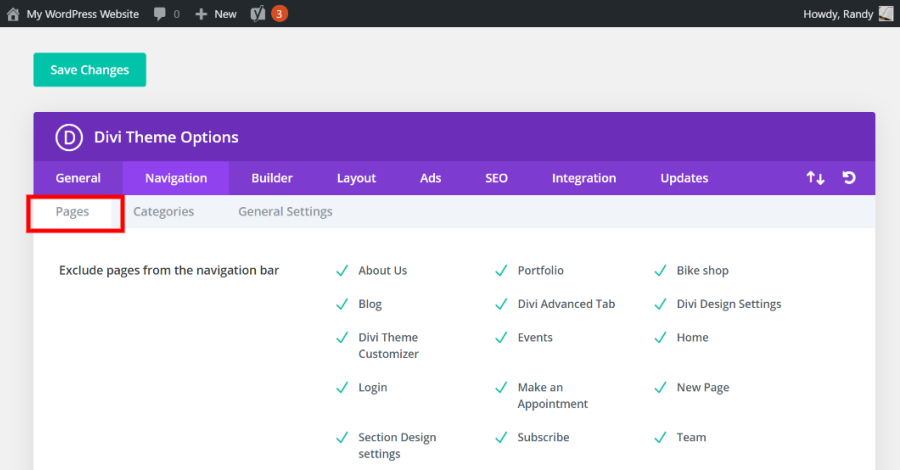
Navigation Pages Tab
The Navigation Pages tab deals with how Divi displays the links in the header if you’re not using a menu that you’ve built in the Menus dashboard.
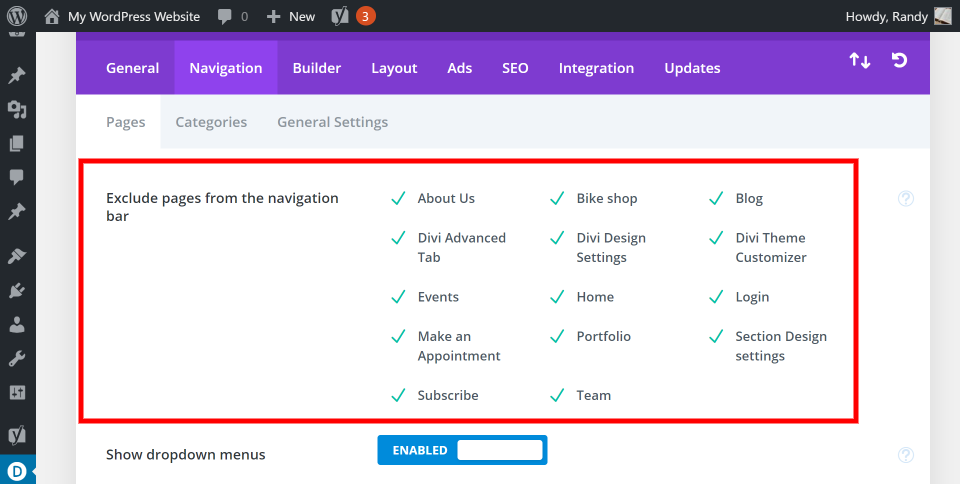
Exclude pages from the navigation bar
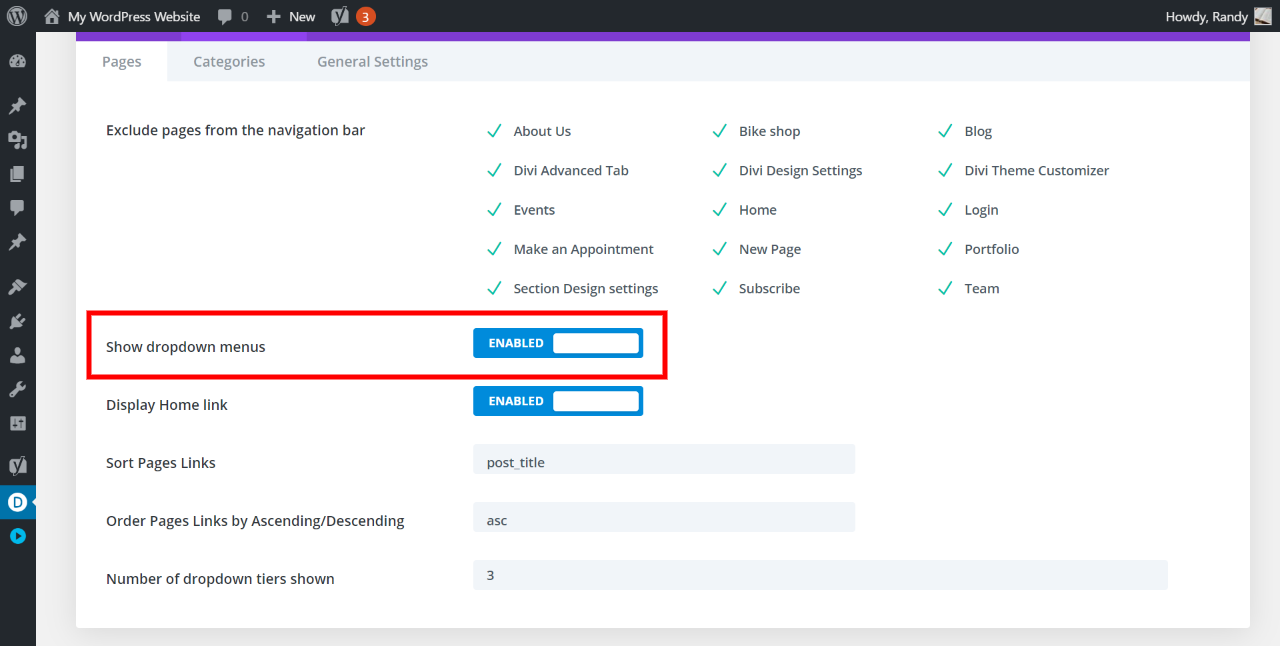
Exclude pages from the navigation bar is used to determine which pages can be automatically added to the navigation menu. Every page is enabled by default. To exclude a page, uncheck it by clicking on the green checkmark. Even if you have them enabled, they’re not added to the menu unless you have automatic pages enabled in the WordPress Menu settings.
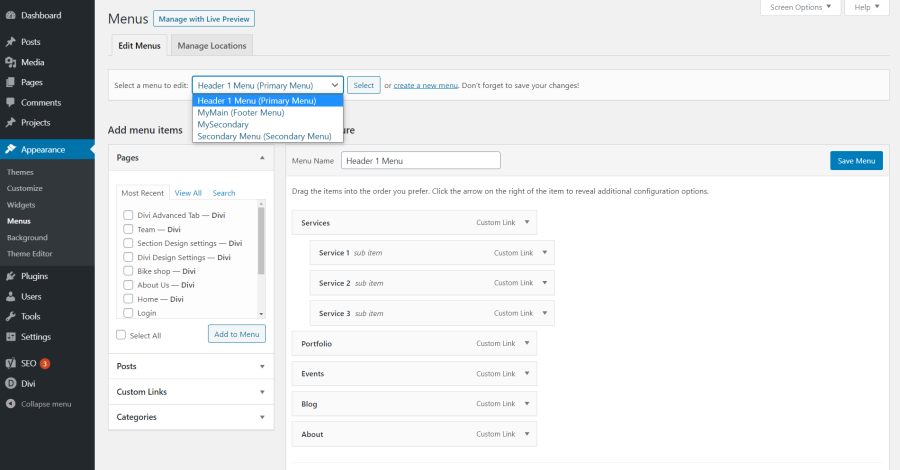
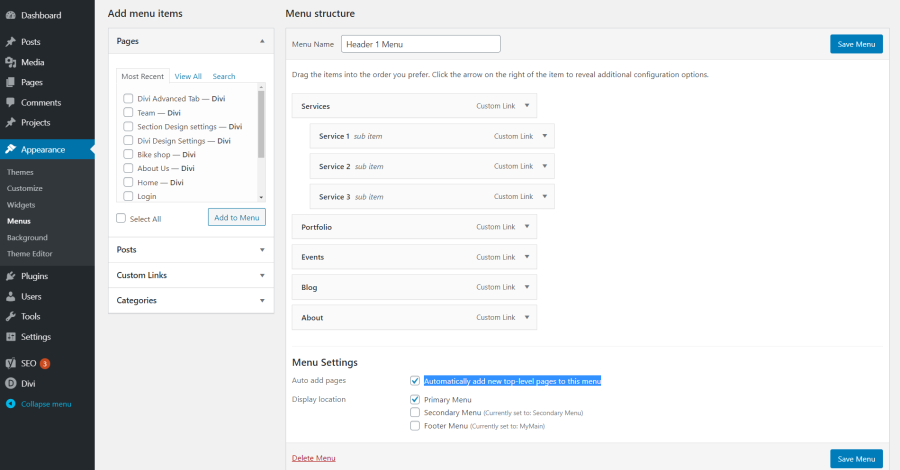
To enable the automatic settings, go to Appearance > Menus in the WordPress dashboard and select the menu from the list at the top of the screen.
At the bottom of the screen is a section called Menu Settings. Enable Auto add pages by clicking the box labeled Automatically add new top-level pages to this menu and save the settings. Now, all new pages that I create will be added to the bottom of this menu unless I disable the page in the Divi Theme Options. This is an excellent way to control how your menu looks and it can save you time when you’re first building your website and creating pages.
Show dropdown menus
Show dropdown menus works if you’re not using a menu made in the Menu screen, but instead, are allowing Divi to create the menu using the option to include or exclude pages. It allows Divi to control whether it displays submenus as a dropdown from the main menu. With this feature enabled, the menu item with submenus will display the submenu when you hover over the link in the menu.
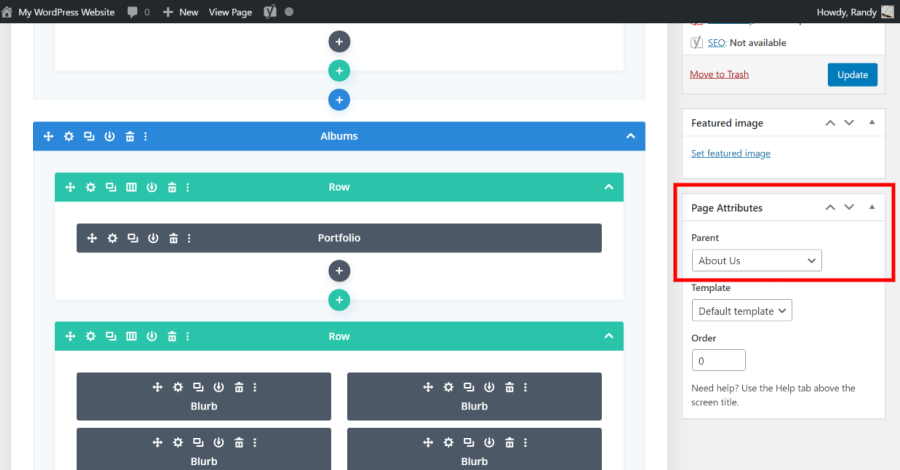
To create the submenu item, the page must be a child page of the page you want it to be a submenu of. This is assigned in the page’s editor screen. Under Page Attributes, you’ll see an option to select a parent of the page you’re editing. Simply select the parent page from this list.
The page is automatically added to the menu as a submenu of its parent page.
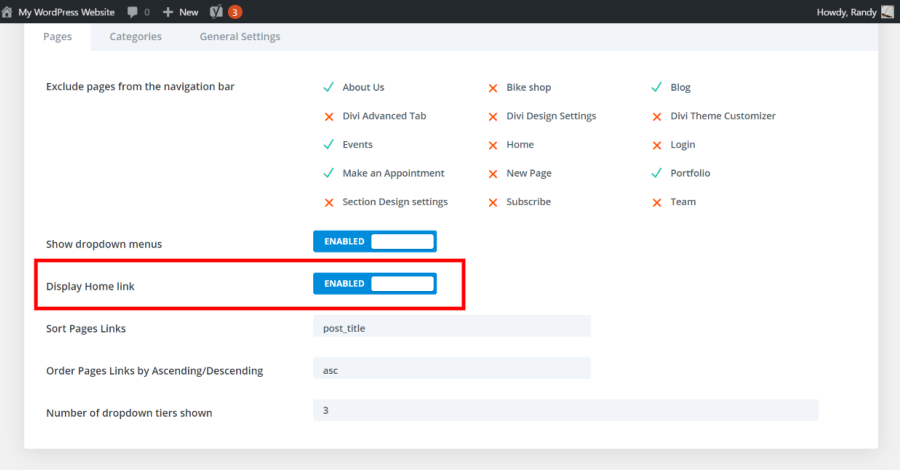
Display Home link
Display Home link adds a link to the Home page if you’re not using a menu made in the Menus screen.
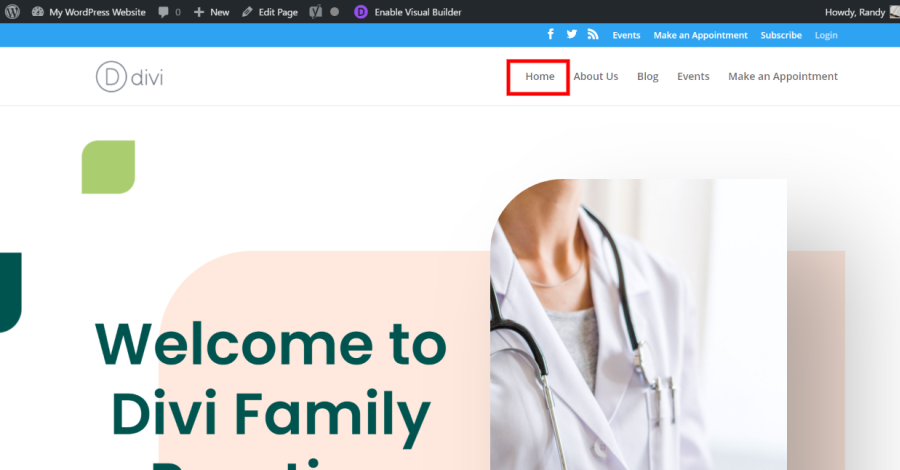
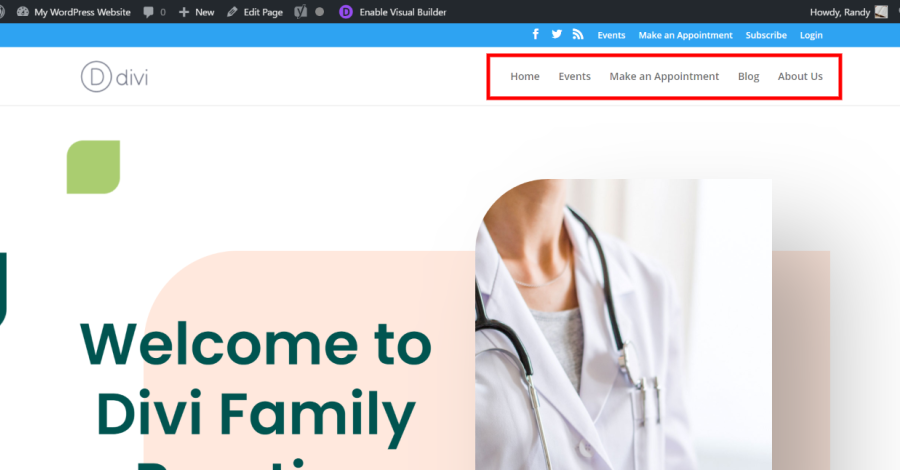
Here’s the link in the menu. This menu was made by enabling the pages to add the pages automatically and not assigning a menu in the Menus screen.
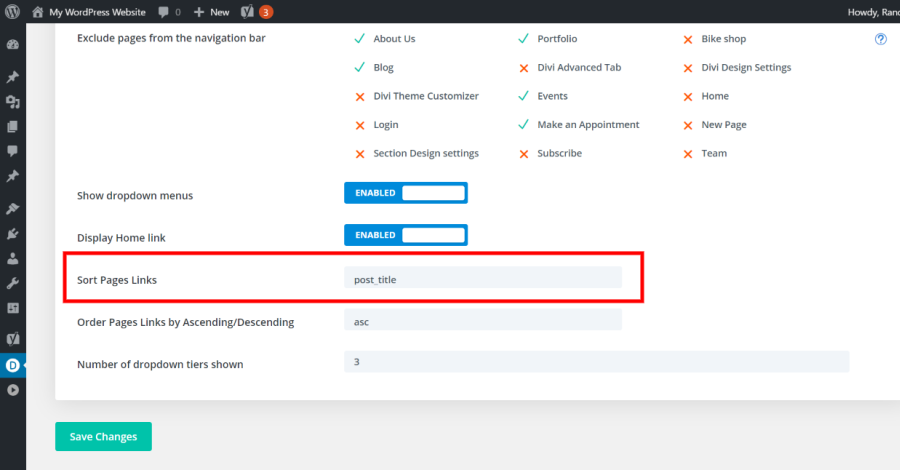
Sort Pages Links
Sort Pages Links allows you to specify how the links are sorted in the menu. The default sorting is by post title.
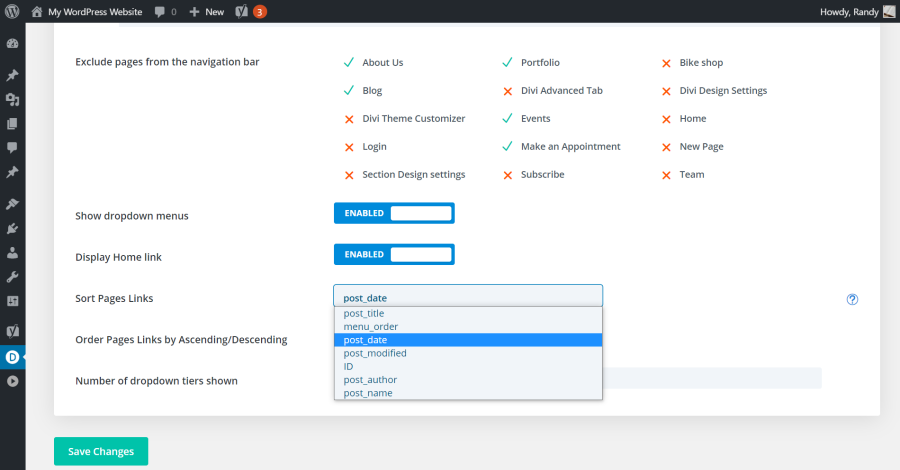
Clicking the field opens a dropdown box to show the options. Options include post title, menu order, post date, post modified, ID, post author, and post name. I’ve selected post_date.
The menu now displays the page links in the order that they were created.
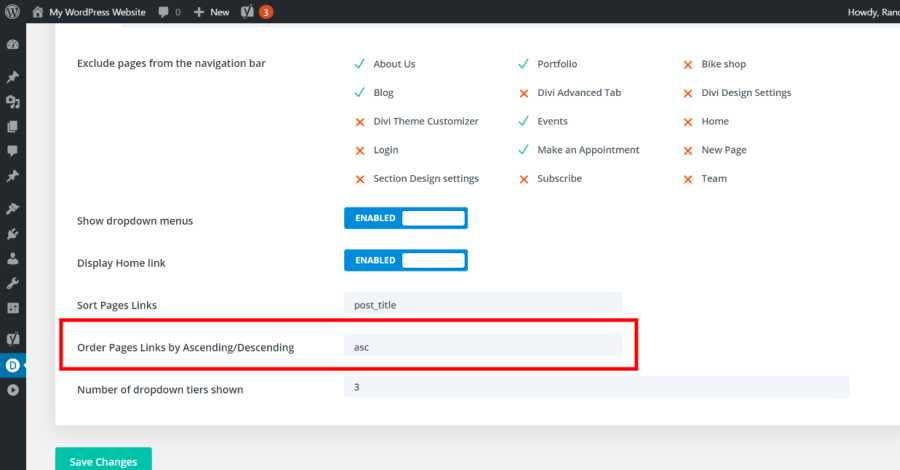
Order Pages Links by Ascending/Descending
Order Pages Links by Ascending/Descending lets you choose the sorting order of the links in the header.
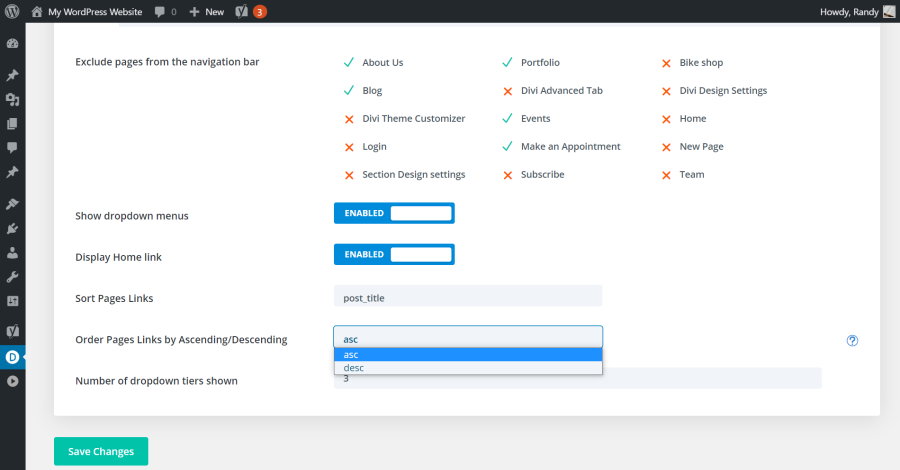
Choose between ascending and descending. Ascending is the default.
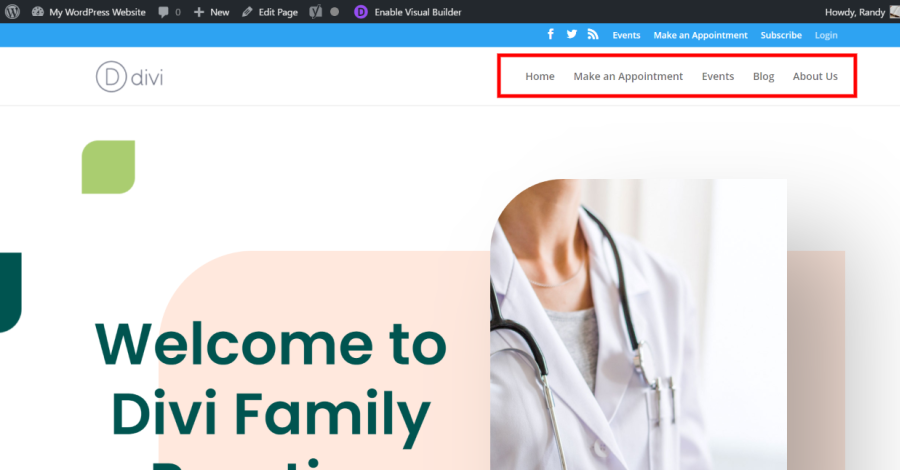
I’ve selected Descending. The links in the menu are now in a descending order based on the post title.
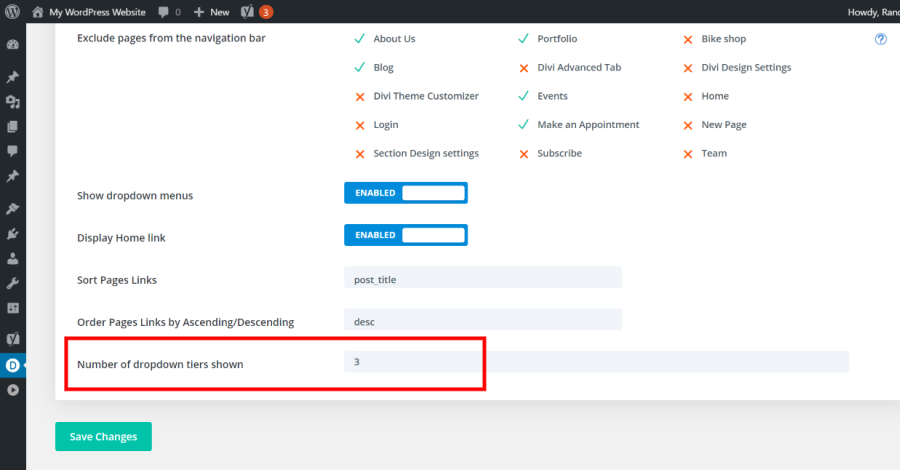
Number of dropdown tiers shown
Number of dropdown tiers shown refers to the number of tiers that can display within a link in the menu. The tiers are shown if a parent page has child pages as seen in the Show Dropdown Menus option. The default is 3. To show more than 3 tiers, the child page will also need a child page.
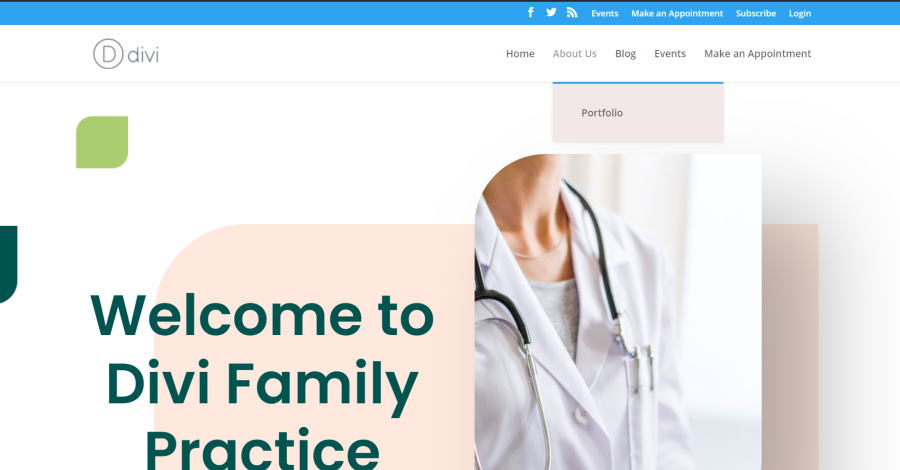
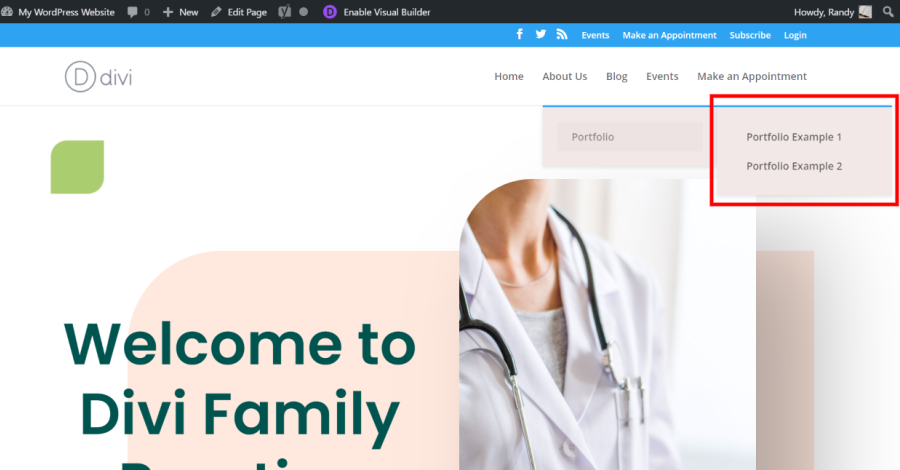
For this example, I’ve added two child pages to the Portfolio page. Now, when I hover over About Us, Portfolio displays. When I hover over Portfolio, the two Portfolio Example pages display.
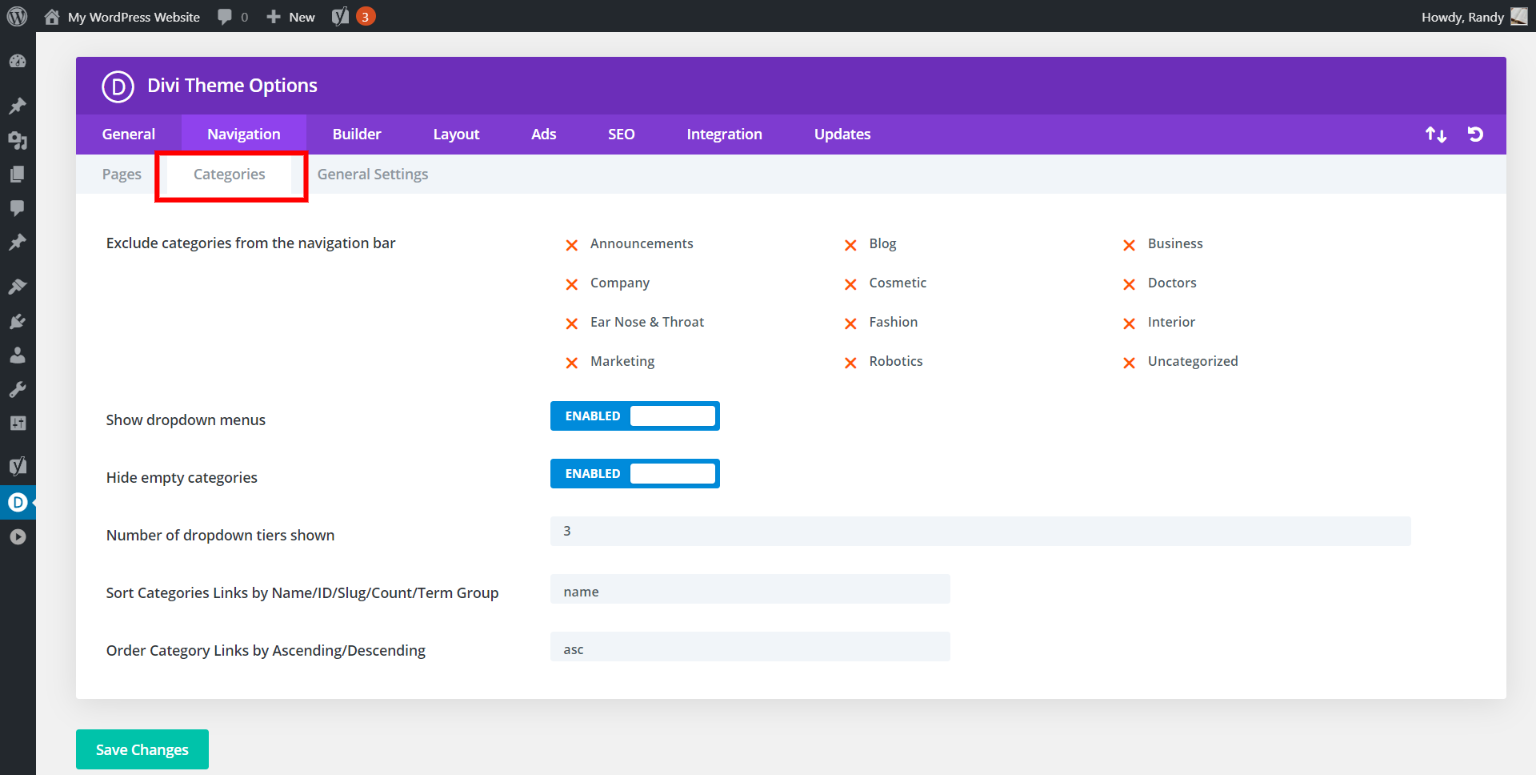
Navigation Categories Tab
The Navigation Categories tab is the same as the Navigation Pages tab, only the settings adjust the WordPress categories rather than the WordPress pages. It does have one difference: instead of a Home link, it has an option to hide empty categories. The categories will display the archive page for the posts of that category. You can allow Divi to add both pages and categories to the menu.
They’re all enabled by default. You can select as many as you want, but you’ll want to check your menu on multiple devices to ensure that it looks good. I’ve disabled them for the previous examples. We’ll look at what’s unique about the Categories tab.
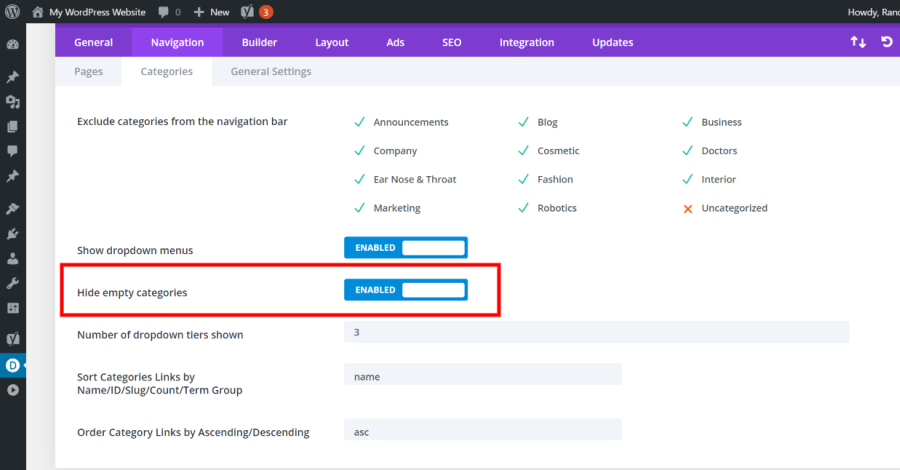
Hide Empty Categories
Hide Empty Categories will show only the links in the menu for the categories that have posts. This is enabled by default.
In this example, I’ve disabled the pages and selected specific categories to build the menu. The only category that I have created posts for is Robotics, so this is the only category that displays on the menu. When I create posts for the other categories, those categories will automatically be added to the menu.
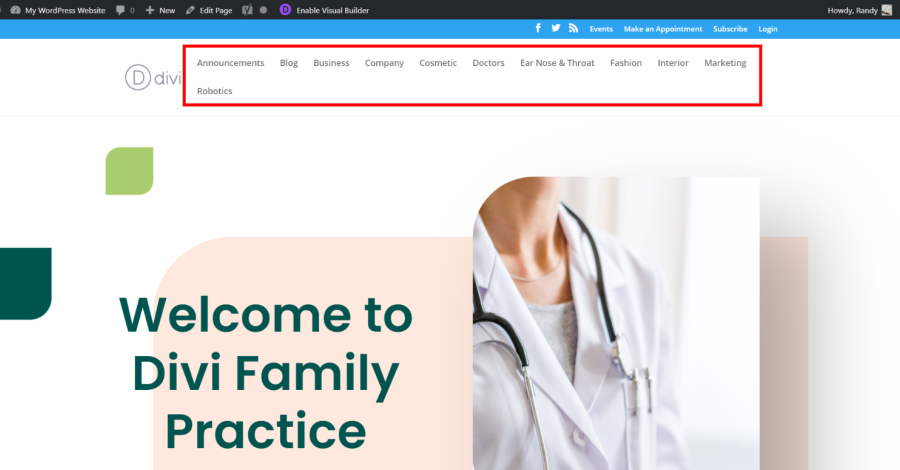
For this example, I’ve disabled Hide Empty Categories, so all the categories have a link on the menu even if there aren’t any posts for them. As you can see, you’ll want to limit the categories that you allow to display.
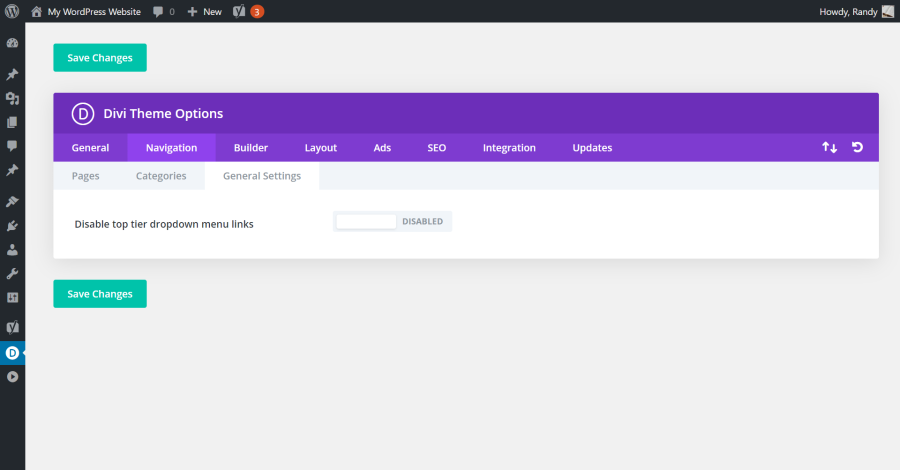
Navigation General Settings Tab
The Navigation General Settings tab only has one option: Disable top tier dropdown menu links. This makes the top link non-clickable if it has tiered links. This is a great way to embed links under a parent link even if the parent link isn’t a page.
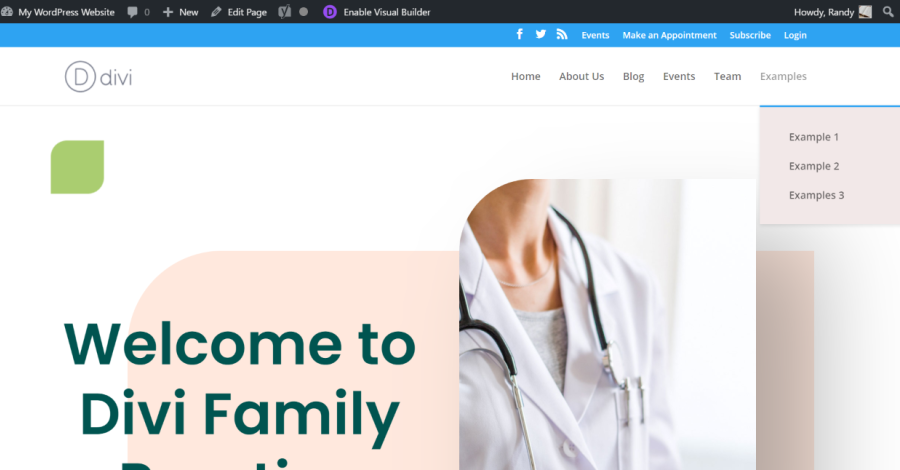
In this example, I’ve enabled a few pages and categories. I’ve created a new category called Examples and added a few child categories to it. I’ve enabled the option to disable the top tier link. Nothing happens if the top link, called Examples, is clicked. If any of the second-tier links are clicked, the visitor is taken to the archive page with posts under that category. If this option is disabled, visitors that click on the top link will be taken to an empty page.
Ending Thoughts
That’s our look at the Divi Theme Options Navigation tab. This tab allows Divi to create your menus automatically based on your pages and categories. You do have more control over the menu if you create it by hand in the Menus dashboard, but if you want Divi to handle it for you, the Navigation tab is a good option. It doesn’t take a lot of set up and it does work well.
For more articles in this series of Getting Started with Divi, see our previous post: Getting Started with Divi: Theme Options – General Tab.
We want to hear from you. Do you use the Divi Theme Options Navigation tab to allow Divi to create your menus? Let us know about your experience in the comments.































0 Comments