Divi is excellent for creating About Us and Team Member pages for your business websites. Fortunately, you don’t have to start from scratch. In this article, we’ll take a look at 13 layouts, plugins, and tutorials to help you create your own About Us and Team pages, and help your team members stand out from the crowd.
There’s sure to be something here to help you create any type of About or Team page you need. I divided them by categories, but other than that they’re in no particular order. I hope you like them!
Note: We find and review products to help you make better decisions when buying the things you need. Our opinions are our own, and in no way are influenced by an affiliate commission. If you use one of our affilite links below, we may earn a small share of the revenue. Thank you for your support. Let us know if you have any questions.
Divi About Us Layouts & Pages
1. Team Section Layout
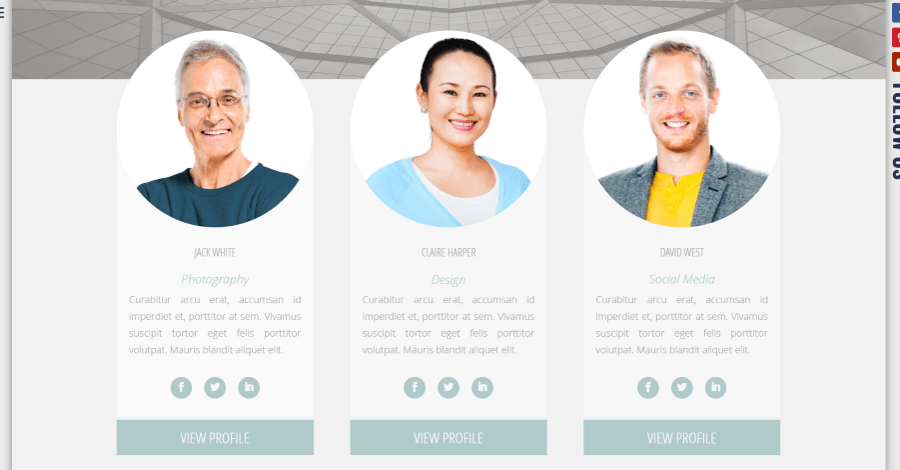
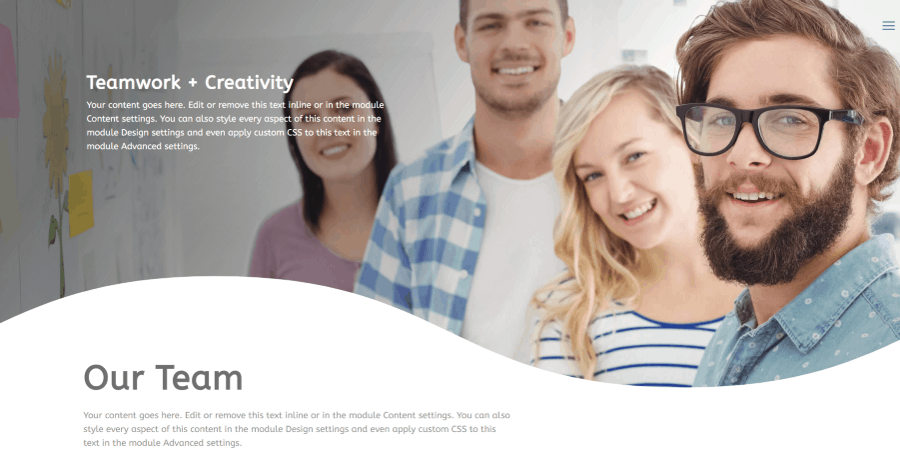
This team members layout includes a header in parallax with text that allows the background to show through and person modules that overlap the header. CSS is included with instructions on where to place it.
- Parallax header
- Styled person modules
- JSON file
- CSS
2. About Me Page Layout
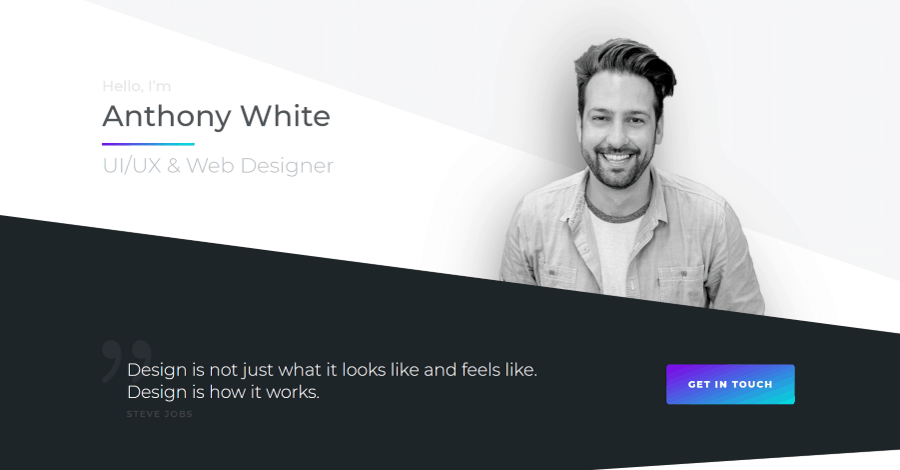
This about me page layout includes a larger header section with styling and a place for a large photo. It includes lots of styled modules with overlapping elements and a short resume section. Hover effects change the black and white project photos to color.
- Diagonal separations
- Hover effects
- Header
- Quote
- Blurbs
- Projects with overlapping text
- Testimonials
- Footer
3. Jump to Bio Team Page
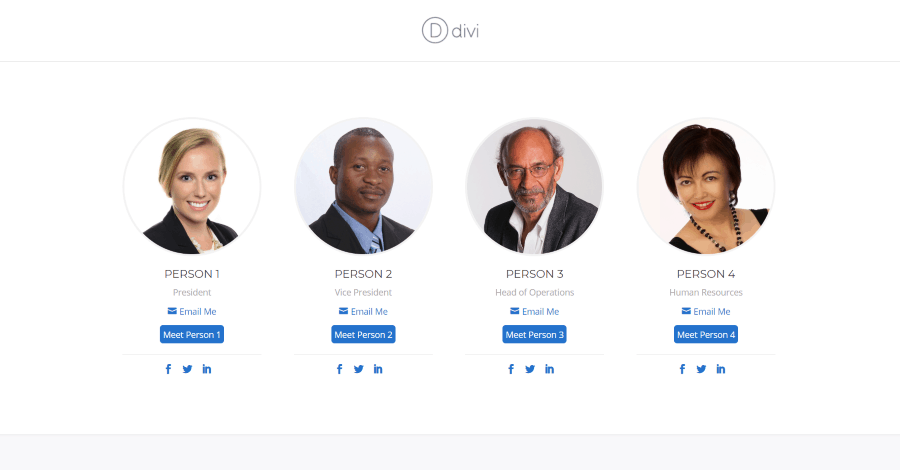
This team page includes person modules with a Meet Person button that takes the visitor to that person’s section at the bottom of the page, which provides them with a larger photo and text for each person in a single column.
- JSON
- CSS
- Person modules
- Meet person button that takes the visitor to that person’s information
- A row for each person that shows an image and text
4. Personal Page
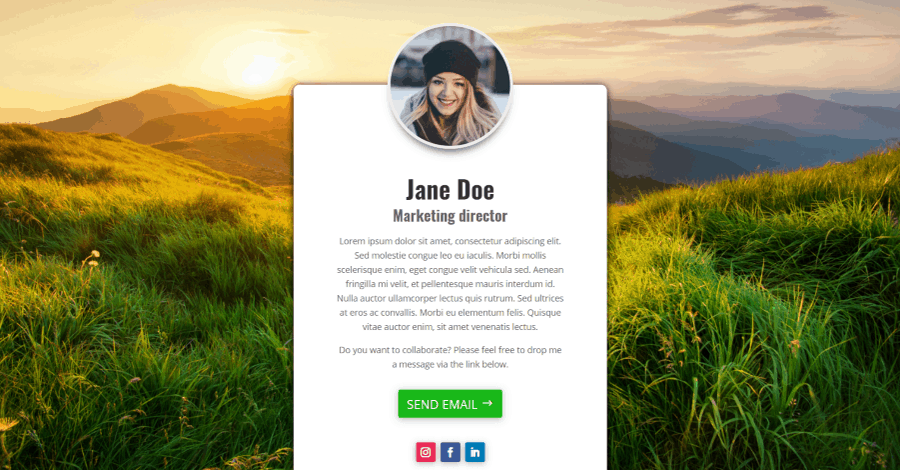
This layout creates an about page that’s conversion-focused. It displays a box with overlapping image, name, title, text, and email button, and social follow buttons- all with shadow effects placed over a full-screen background.
- CSS
- Image
- Text
- Email button
- Social follow buttons
5. Clean Divi Team Section
This team layout includes a large header section with full-screen image, title, and text, a team member section with styled team member areas and a contact section with contact form and social follow buttons.
- Large header with image and text
- Team member area with image, text, email
- Contact form
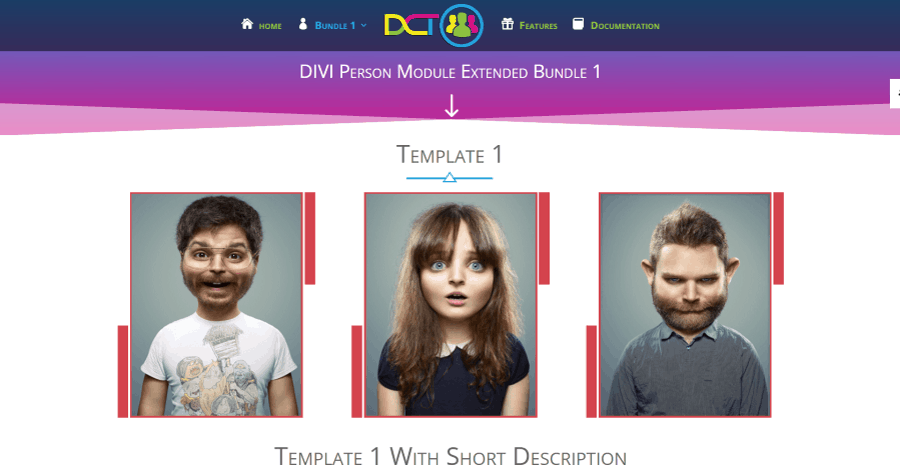
6. Divi Person Module Template 1
This is the first of 20 person module templates and is great for building team member pages. The modules include hover effects to show the title, description, and social follow buttons. It has 7 different layouts with different overlays, buttons, and layouts.
- Styled person modules
- Overlays show title, description, and social follow buttons
- 7 layouts:
- Default
- Short Description
- Buttons
- Different Color
- Horizontal View
- List View
Divi About Us Plugins
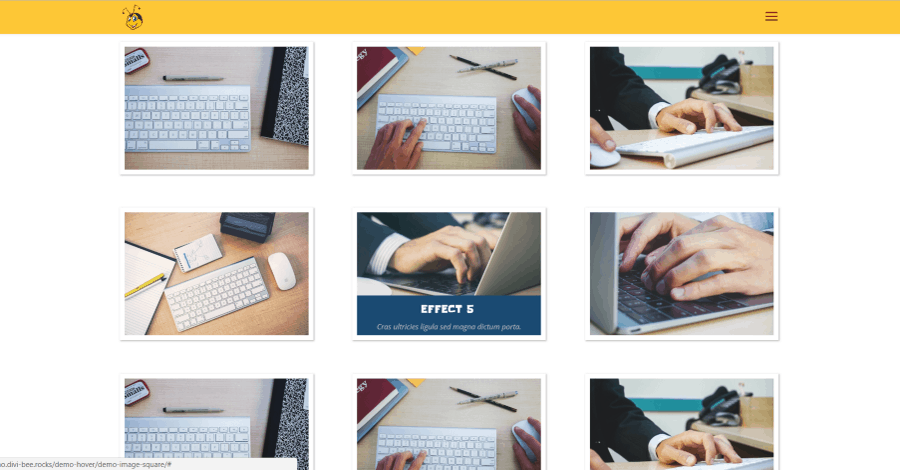
7. 44 Hover Square Effects
This plugin provides 44 different hover effects for square images. It adds a title and description on hover, usually covering part of the image, which is great for creating team member pages or for showing your team members’ information.
- 44 hover effects
- Title
- Description
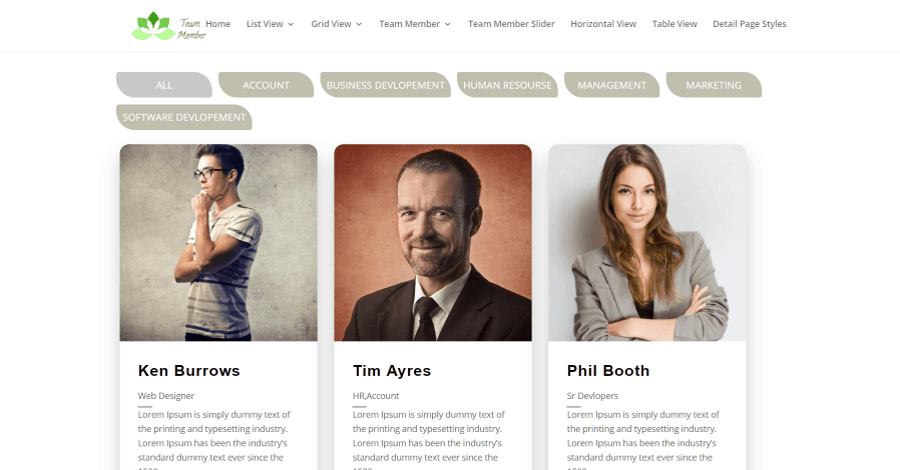
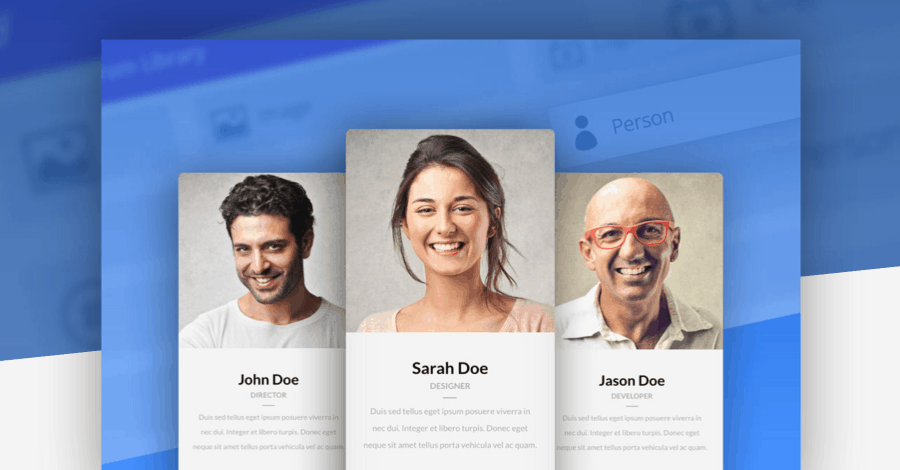
8. Divi Team Members
This plugin lets you display your team members with lots of different layout styles, filter button styles, and lots of display options including a grid, horizontal, table, slider, list, detail page, and more. Hover effects reveal social follow buttons.
- 56 layouts
- 20 filter buttons
- 9 list layouts
- 6 detail page layouts
- Grid module
- Horizontal module
- Slider
- Table
- Integrates with Caldera Forms
- Hover effects
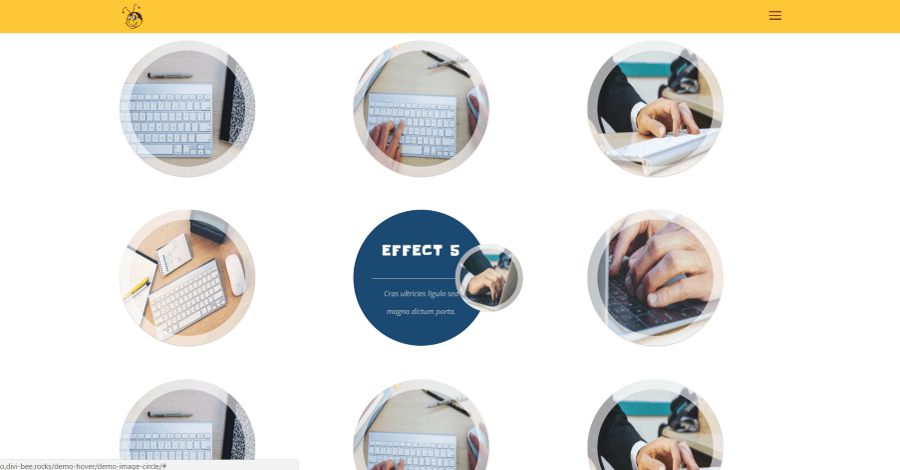
9. 54 Image Hover Circle Effects
This plugin applies 44 different hover effects to round images. It adds a title and description on hover while either replacing the image, placing an overlay over the image, or moving the image to one side. It’s great for creating team member pages and showing your team members’ information.
- 44 hover effects
- Title
- Description
Divi About Us Tutorials
10. Divi Person Module Hover Effect
This tutorial shows how to customize the person module using CSS to make it stand out. It adds hover effects to the profile image and social media links and adds a divider below the title. The profile image will zoom and the social buttons are hidden until the mouse hovers over the module.
- CSS
- Profile image zooms on hover
- Social buttons slide up to show on hover
- A divider is added under the title
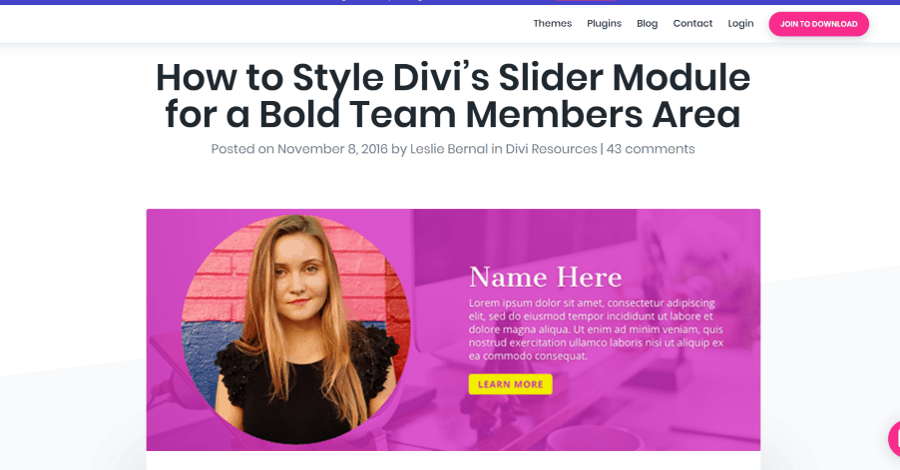
11. How to Style Divi’s Slider Module for a Bold Team Members Area
This tutorial creates a slider that will feature team members in a slider rather than a card. It uses a background image with overlay, a person’s image that’s made circular using CSS, title, text, and a button.
- Slider
- CSS to round image
- Background with overlay
- Title
- Text
- Button
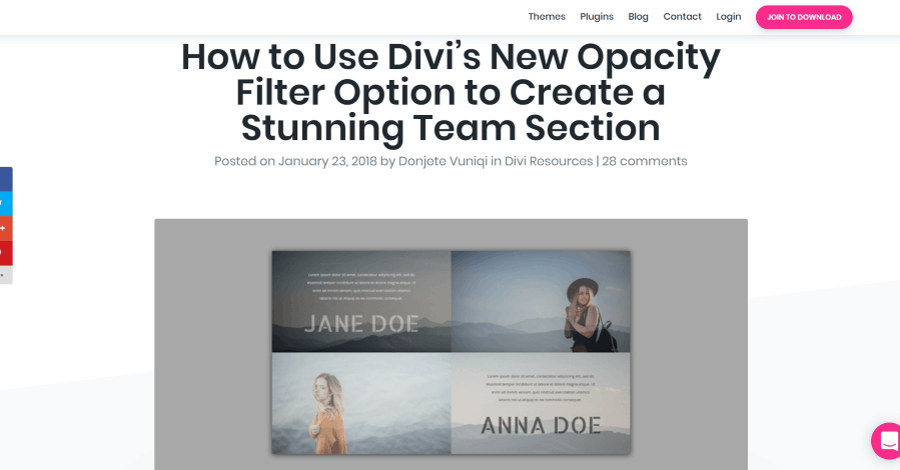
12. How to Use Divi’s New Opacity Filter Option to Create a Stunning Team Section
This tutorial shows how to use the opacity filter along with image and text modules to create an elegant alternating team section. It places team members with a subtle background over a background that fills the entire row.
- Opacity filter
- Image modules
- Text modules
- Alternating section
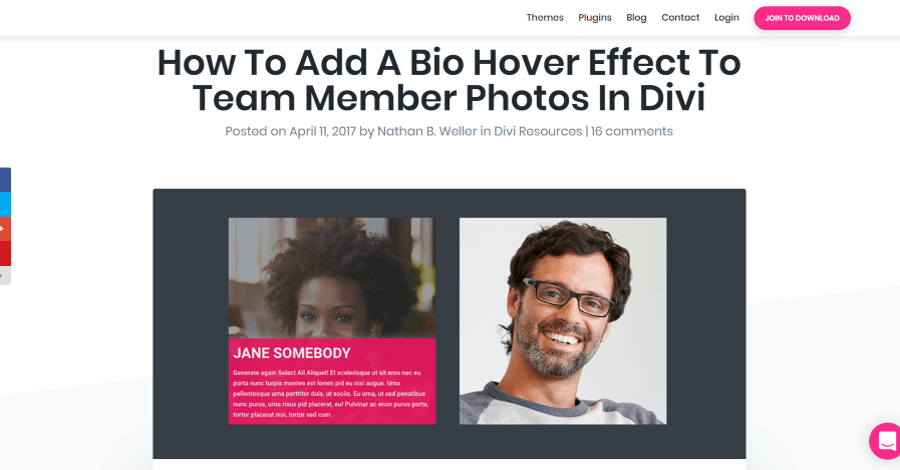
13. How to Add a Bio Hover Effect to Team Member Photos in Divi
This tutorial shows how to add a hover effect to team member images that will display a short bio with title and text. This is done with CSS and a text module.
- CSS
- Show bio on hover
- Text module
Ending Thoughts
That’s our look at 13 layouts, plugins, and tutorials to help you create amazing About Us and Team Member pages for your Divi website. No matter the type of About Us or Team Members design you want to create, there’s sure to be something here for you.
We want to hear from you. Have you tried any of these About Us or Team Member page layouts, plugins, or tutorials? Let us know about your experience in the comments.




















0 Comments