Imagine this: you’ve carefully crafted the perfect logo for your brand, yet changing it on every page of your website feels like a tedious chore. What if there was a way to set your logo once and have it automatically update everywhere across your Divi site? Welcome to the world of dynamic logos.
This guide is designed for beginner to intermediate Divi and WordPress who want to effortlessly manage their website branding. This step-by-step approach will empower you to leverage dynamic logos and add a touch of magic to your Divi website.
Setting Up Your Dynamic Logo
Before venturing into the exciting world of dynamic content, let’s first explore the two ways you can set up your logo in Divi: global and custom.
Global Logo: One Size Fits (Almost) All

Think of a global logo as your website’s signature mark, appearing consistently across all sections unless specified otherwise. Setting it up is a breeze:
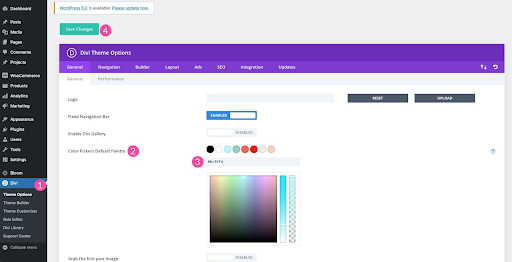
- Head over to your Divi Theme Options, accessible through the WordPress dashboard’s Appearance menu.
- Navigate to the General tab and locate the Logo section.
- Here’s where the magic happens! Click the Choose File button and select your pre-designed logo from your computer.
- Once uploaded, adjust the Logo Height and Logo Width as needed to ensure proper size across various devices.
- Finally, hit Save Changes, and voila! Your globally set logo will now grace your website’s main sections and navigation bars.
Remember: This global logo serves as your default, but keep reading to discover how to create custom logos for specific pages or sections!
Custom Logo: Tailoring Your Brand Identity

While the global logo provides consistency, sometimes you might want a unique touch for different parts of your website. Divi’s Theme Builder comes to the rescue, allowing you to set custom logos for specific pages or sections:
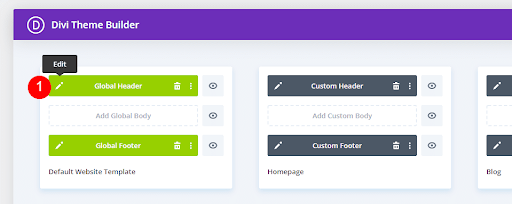
- Access the Theme Builder through the WordPress dashboard’s Divi menu.
- Choose the page or section where you want a custom logo.
- Within the section layout, add an Image Module to serve as your logo container.
- Click the Choose File button within the Image Module settings and upload your unique logo.
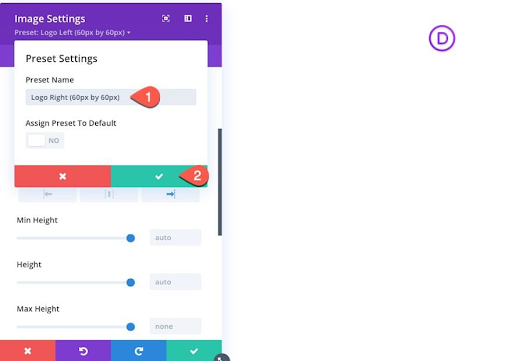
- Adjust the Image Width and Image Height according to your preferences.
- Don’t forget to Save Changes! Now, your custom logo will proudly represent your brand on that specific page or section.
Advanced Tip: Divi’s conditional display options allow you to show specific logos based on user roles, page types, or other criteria. While we won’t delve into those complexities here, remember they exist for further customization!
By mastering both global and custom logos, you unlock flexibility!
Styling and Optimizing Your Dynamic Logo
Now that your dynamic logo is in place, let’s ensure it seamlessly integrates with your website’s overall aesthetics and performs at its best.
Basic Styling:
Divi gives you full control over how your dynamic logo looks:
- Size:

Play with the Image Width and Image Height settings within your Image Module or Text Module (depending on your logo implementation). Experiment to find the perfect size that complements your layout without appearing too small or bulky.
- Color Coordination:

Want to match your logo to your brand colors? Utilize the Image Color within the Divi Theme Options setting to adjust the overall hue of your dynamic logo. Remember, less is often more, so avoid drastic color changes that might clash with your website’s design.
- Visibility Tweaks: Control when your dynamic logo appears or disappears using the Visibility settings. Choose to show it on all devices, hide it on desktop or mobile, or even reveal it based on specific user roles or page types.
Remember, Divi offers an array of customization options. Don’t be afraid to play around and discover what styling works best for your brand and website vision.
Logo Optimization for SEO: A Small Change, Big Impact
Search Engine Optimization (SEO) ensures your website ranks well in search engines, and even your logo can contribute! Here’s how:
- Descriptive Alt Text: Every logo deserves a voice! Add descriptive Alt Text through your module settings. This text helps visually impaired users understand the logo’s meaning and is also considered by search engines for indexing. Keep it concise and relevant to your brand.
- Lightweight is the Way to Go: Large image files can slow down your website’s loading speed, impacting user experience and SEO. Ensure your dynamic logo file size is optimized for the web before uploading. Tools like TinyPNG can help you compress images without compromising quality.
By keeping these optimization tips in mind, you’ll ensure your dynamic logo not only looks great but also contributes to your website’s overall SEO performance.
Conclusion
So, there you have it! Now you’re equipped to leverage the power of dynamic logos on your Divi website. Remember, it’s not just about saving time (although that’s a fantastic perk!), it’s about adding a touch of magic and flexibility to your branding.
By mastering global and custom logos, embracing dynamic content, and optimizing for both aesthetics and SEO, you’ve unlocked a powerful tool to elevate your website. Don’t forget to experiment, explore Divi’s customization options, and have fun expressing your unique brand identity through dynamic logos.
Troubleshooting & FAQs
Even the most well-planned dynamic logos can encounter occasional hiccups. Here’s how to handle common issues and gain clarity with frequently asked questions:
Q: My Dynamic Logo Isn’t Appearing!
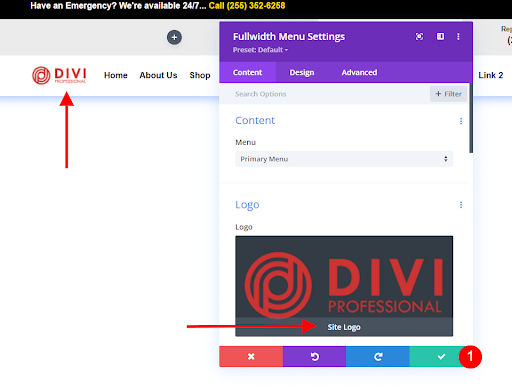
- Double-check your module/content settings to ensure the logo visibility isn’t set to “hidden.” Also, verify that the dynamic content field correctly references the “Site Logo.”
- Refresh the page or clear your browser or your Divi cache. Sometimes, cached data can cause display issues.
- If the issue persists, contact Divi support for further assistance.
Q: My Custom Logo Overlaps Other Elements.
- Adjust the custom logo’s position and size within the module settings. Experiment with margin and padding options within the design settings to create breathing room.
- Consider using Divi’s responsive settings to fine-tune the logo’s appearance on different devices.
Q: Can I Use Dynamic Logos with Third-Party Plugins?
- Compatibility varies depending on the plugin. Check the plugin’s documentation or contact the developer for confirmation.
Q: What File Formats Are Best for Dynamic Logos?
- PNG or JPG are generally recommended for web use. Ensure they are optimized for size without compromising quality
Q: Can I Create Animated Dynamic Logos?
- While Divi doesn’t natively support animated logos, consider using third-party plugins or custom coding solutions for advanced functionality.
Remember: The Divi community is vast and resourceful. If you encounter a specific issue not addressed here, don’t hesitate to seek help in Divi forums or communities.
By understanding these troubleshooting tips and FAQs, you’ll be equipped to handle minor bumps and confidently leverage the power of dynamic logos to elevate your Divi website’s branding and user experience.








0 Comments