Divi has seen a lot of interesting updates in the past year. One of the most important updates for Divi brought in expanded control of dynamic content. This is content that’s pulled from your WordPress database and then it’s managed by WordPress, themes, or plugins.
Typical dynamic content includes the website title, logo, description, page and post titles, featured images, excerpts, and any custom fields that you or your plugins have created. Divi could already handle dynamic content in modules such as Post Titles, but dynamic content is now a feature that’s found within Divi’s sections, rows, and modules.
In this article, we’ll take a look at 5 awesome uses for Divi’s dynamic content.
Using Dynamic Content in the Divi Builder
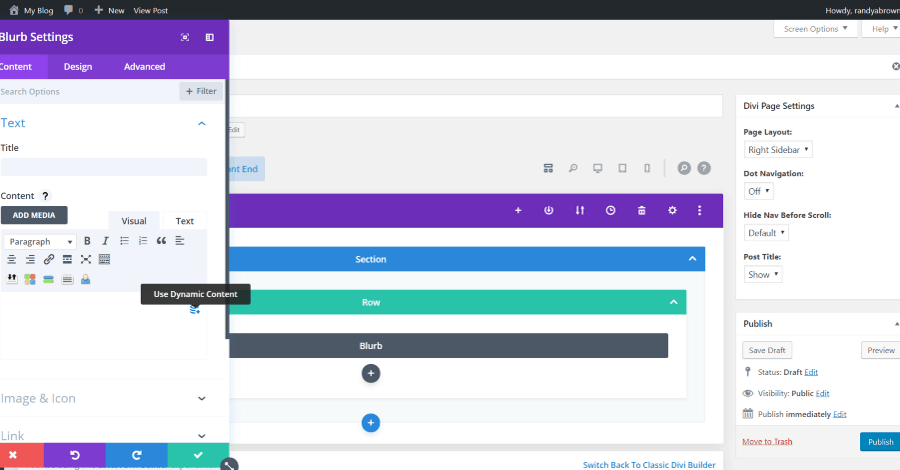
Dynamic content is available in the Visual Builder or the new backend builder. A button appears in the content area of a module called Use Dynamic Content.
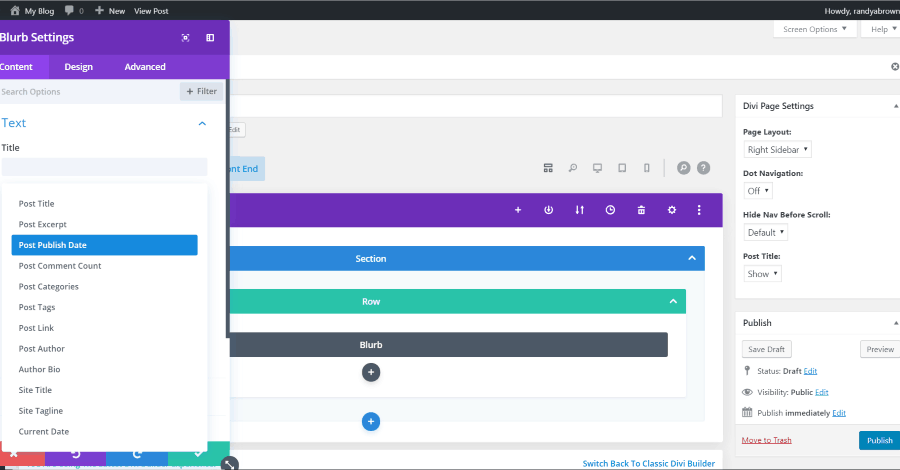
Click the dynamic content icon to see what content you can display. Choose the content in order to connect the content to the module. The content of that module will now update to match the content. This is great for creating templates. Let’s look at a few examples.
1. Travel Destinations
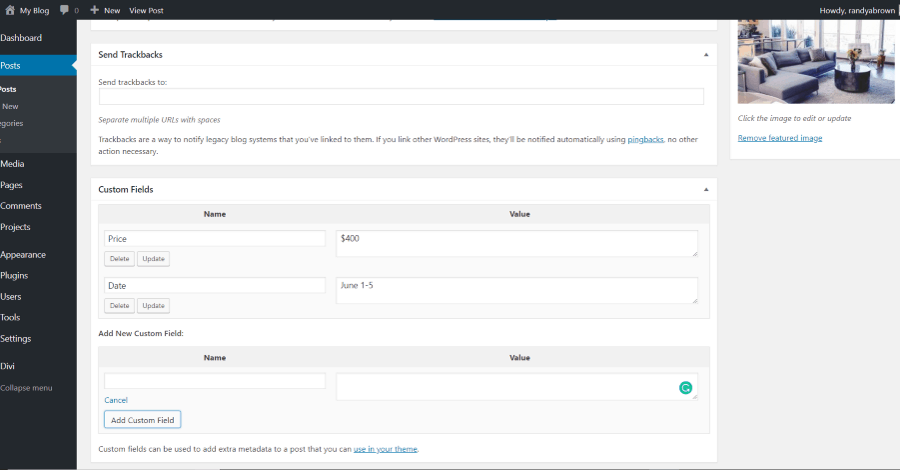
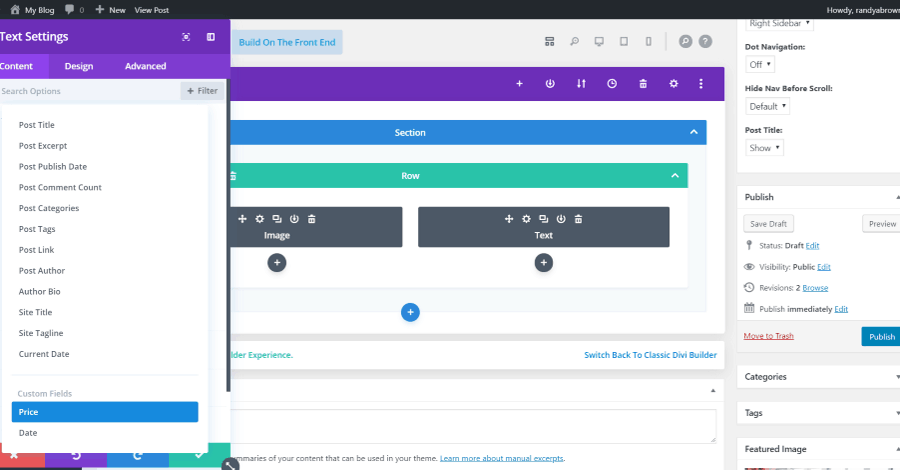
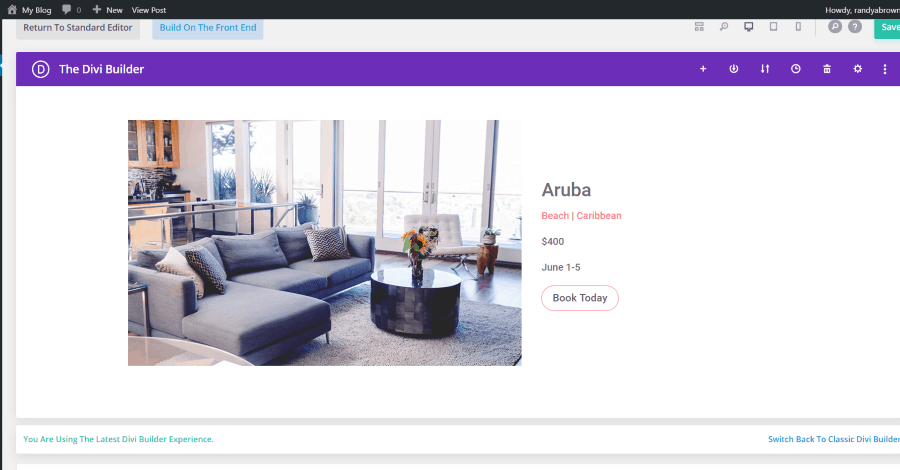
I’m creating a simple layout to show information about travel destinations. First, I created custom fields for the price and date. I’ve added the dollar sign, but it can also be added within the Divi module.
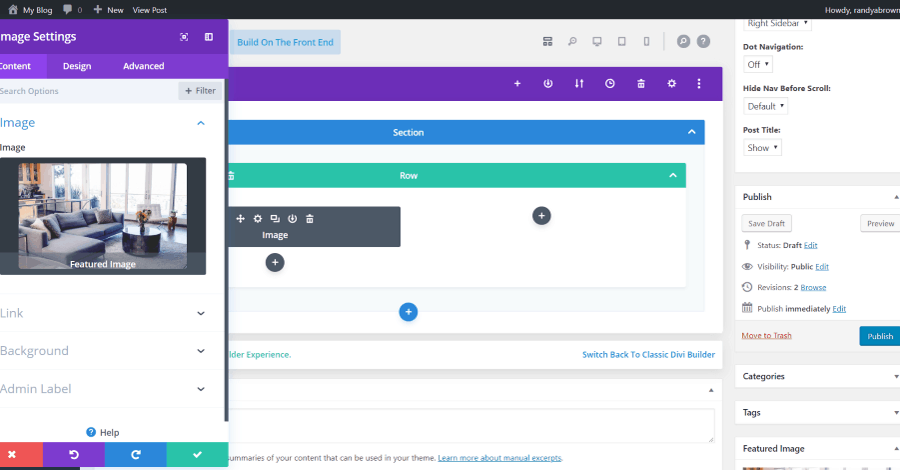
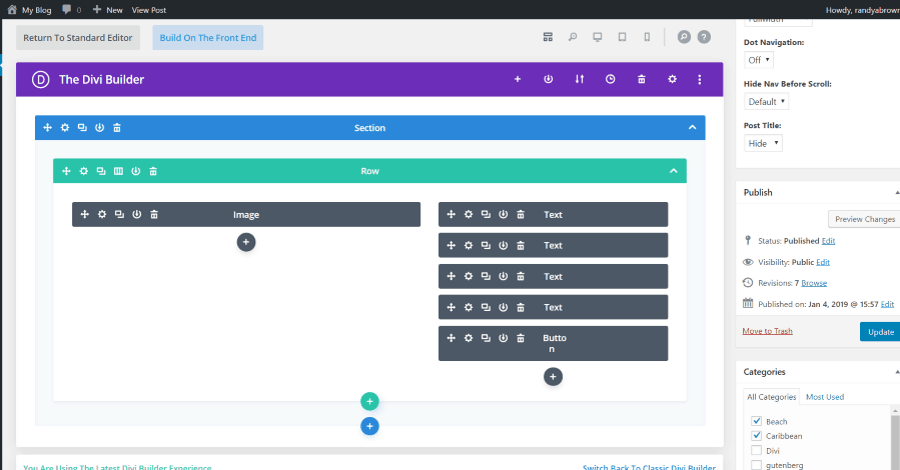
Here, I’ve added an image module and selected dynamic content. I chose the featured image as the image that it displays.
I’ve added a text module and selected the custom field for the price.
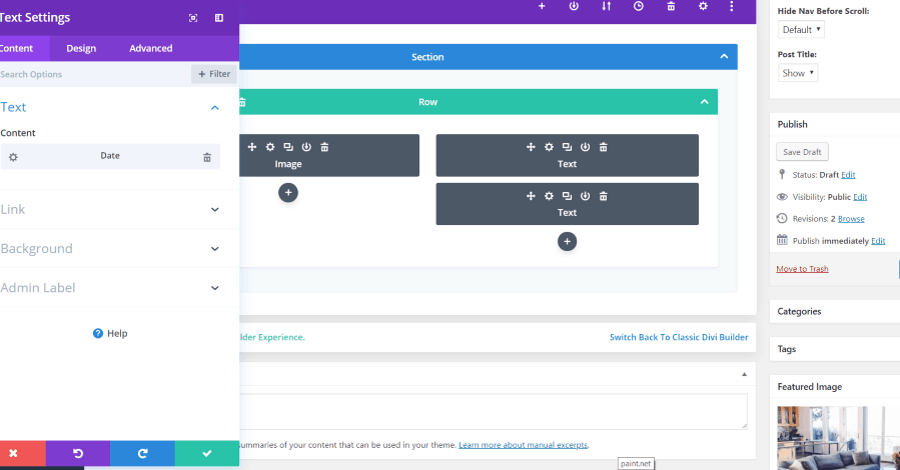
I added another text module to show the date custom field.
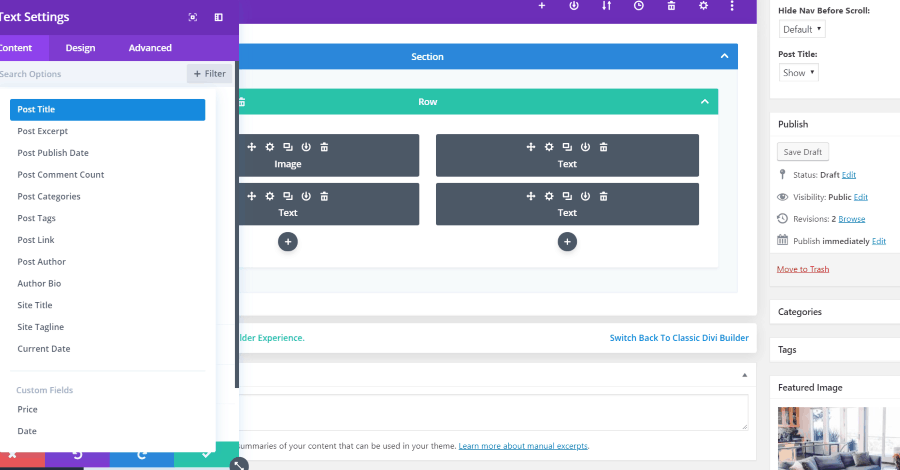
The one under the image will show the post title.
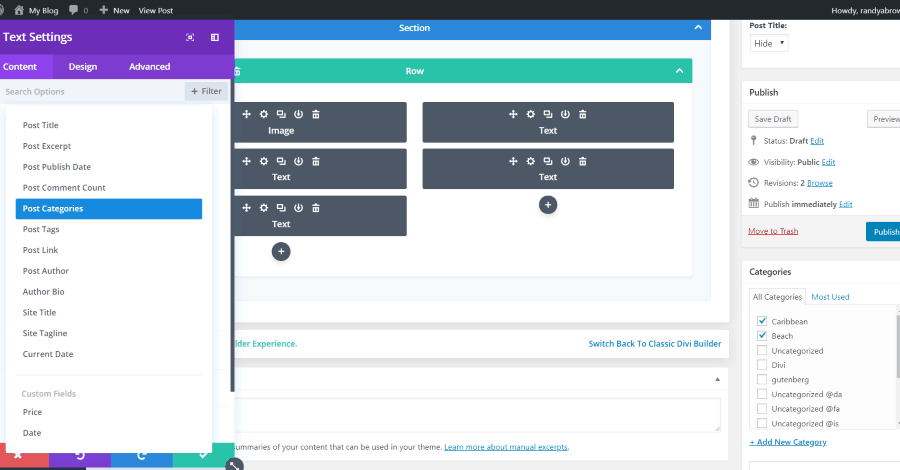
I’ve added another module under the title to show the post categories.
I customized the layout a little further with a button to book the travel destination and made the featured image take a larger portion of the screen.
Every element is dynamic, so I can save it to my library and the content will be created automatically when I create a new travel destination. All I’d have to do is add the featured image and custom fields.
2. Recipes
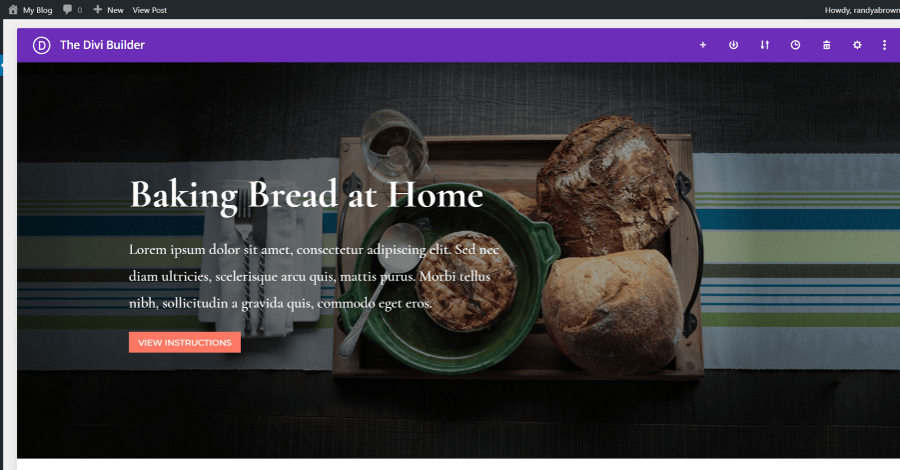
This one uses the Food Recipes layout. I wanted to turn a portion of the recipe layout into dynamic content.
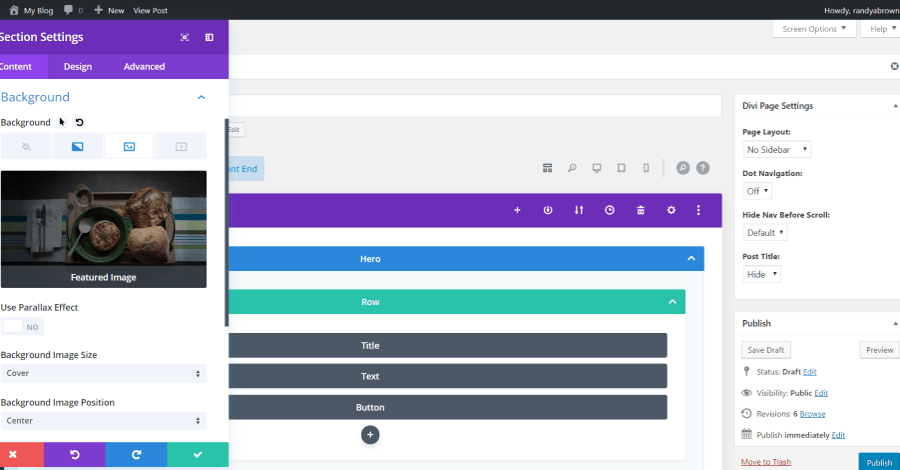
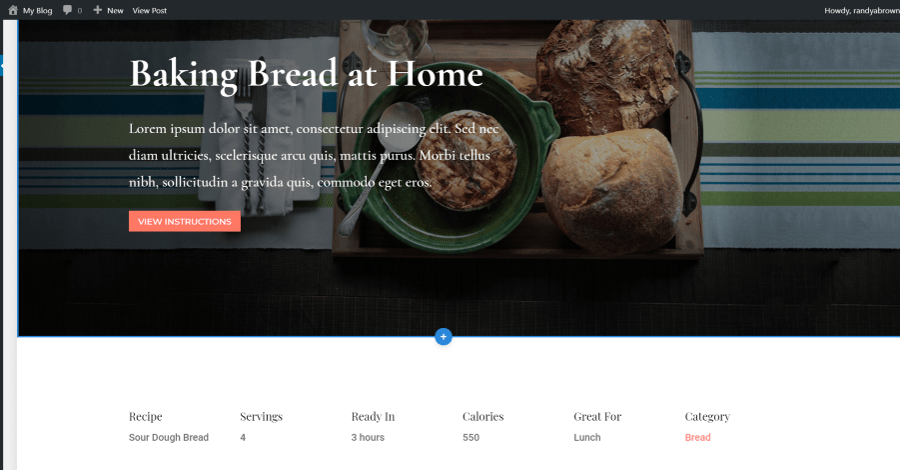
The hero section itself shows the background image, so I added the background image as the featured image and set it as the dynamic content for the section.
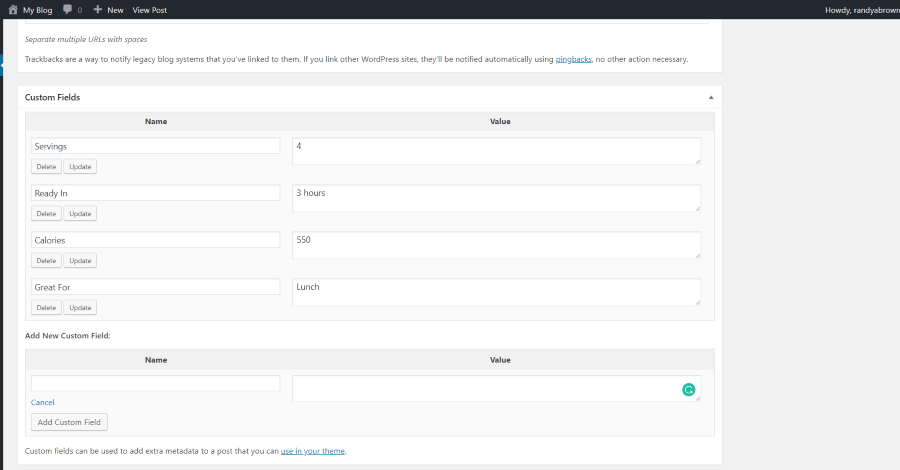
I created custom fields for each of the information boxes.
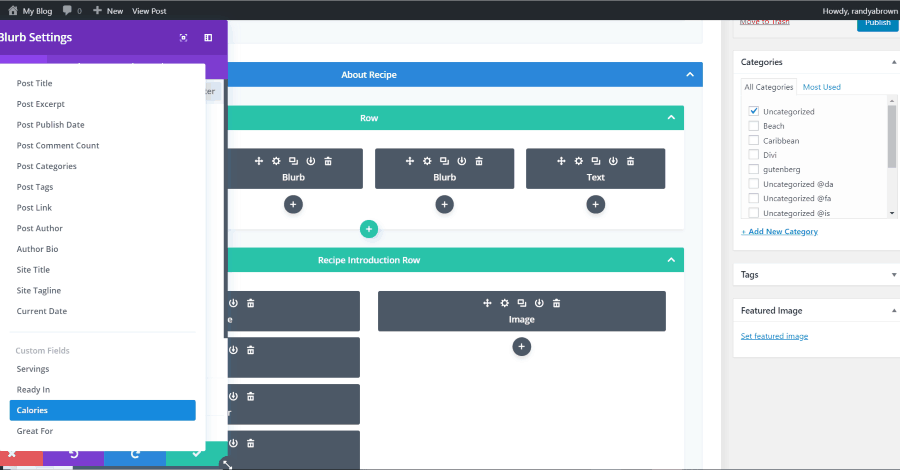
I replaced the text boxes with blurbs. This allowed me to keep the titles and add dynamic content to the blurb.
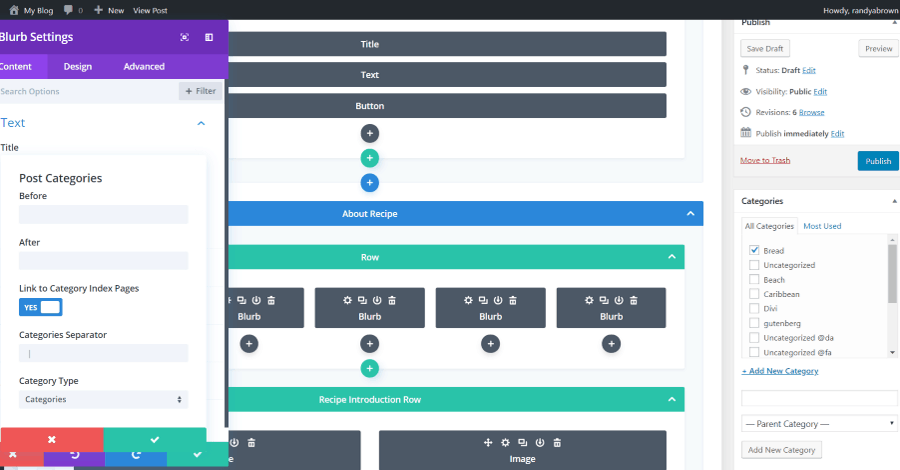
I added another blurb to show post categories.
Now, the hero background, titles, categories, and information are all dynamic. The category is clickable.
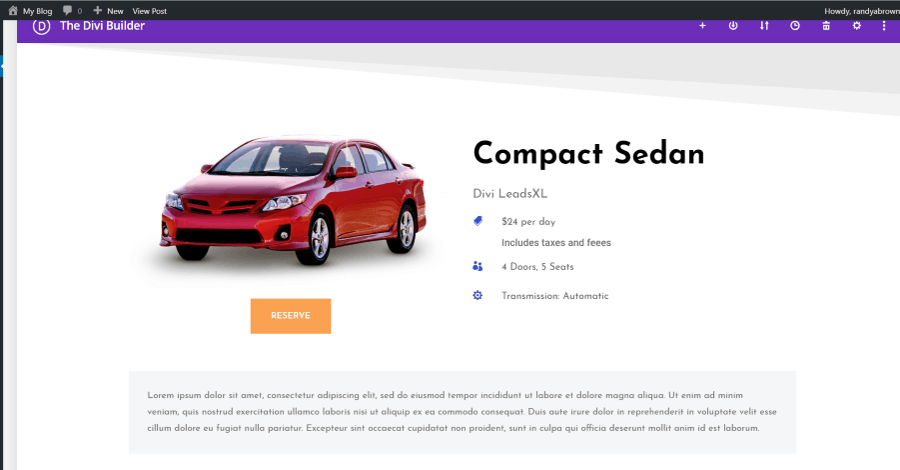
3. Car Rentals
This one’s using the Car Rentals layout. I’m modifying the listing layout by turning most of the text into tags. I’ve also added some text that I want to use as an excerpt.
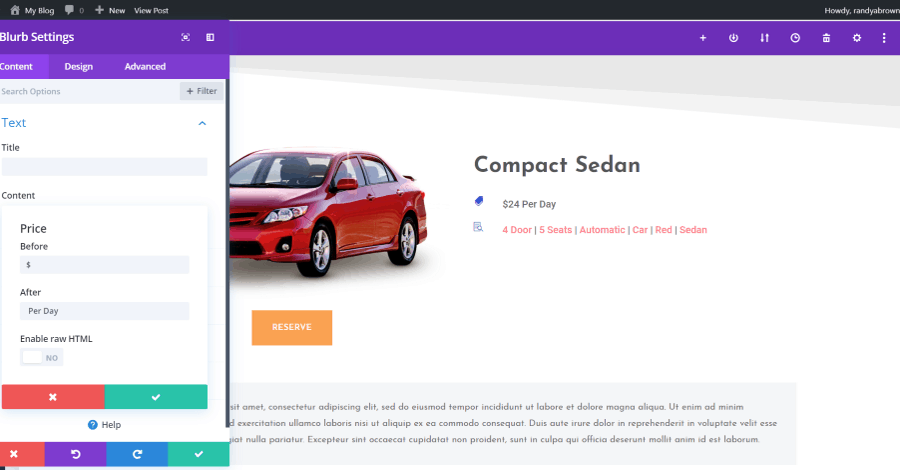
I used a custom field for the price and tags for the rest of the information.
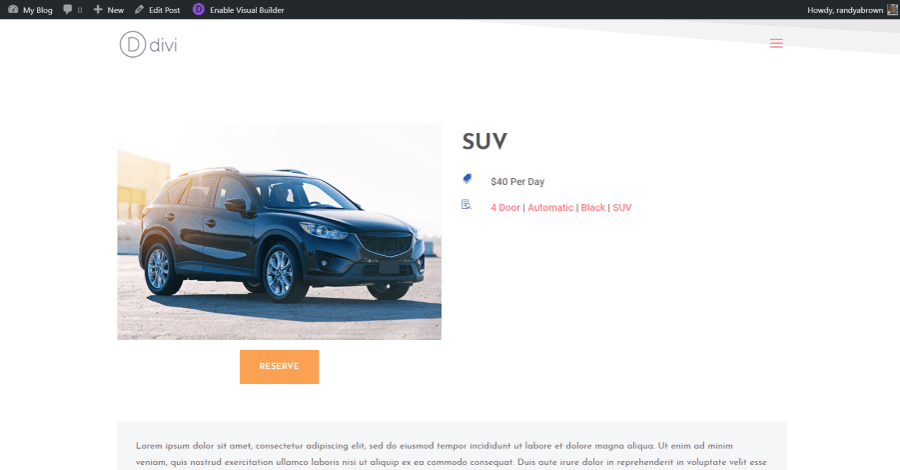
I created multiple copies and only had to change the title, price, and tags and they automatically displayed within their modules.
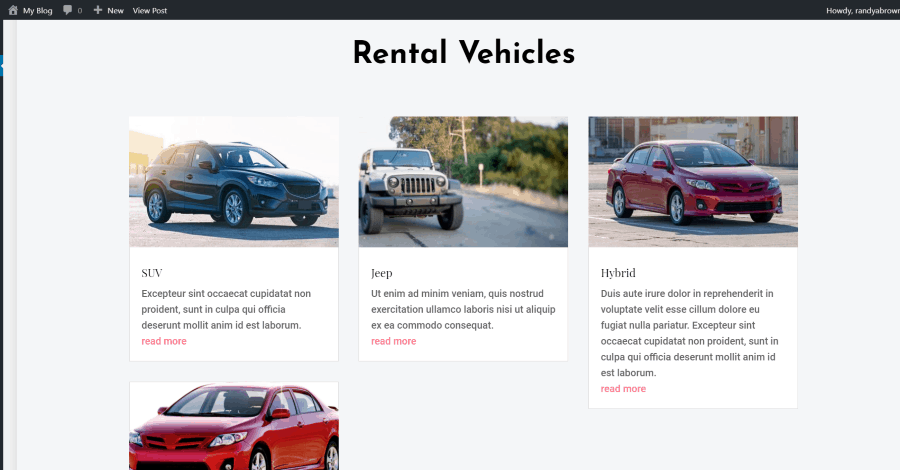
I’m using a blog module to display the posts.
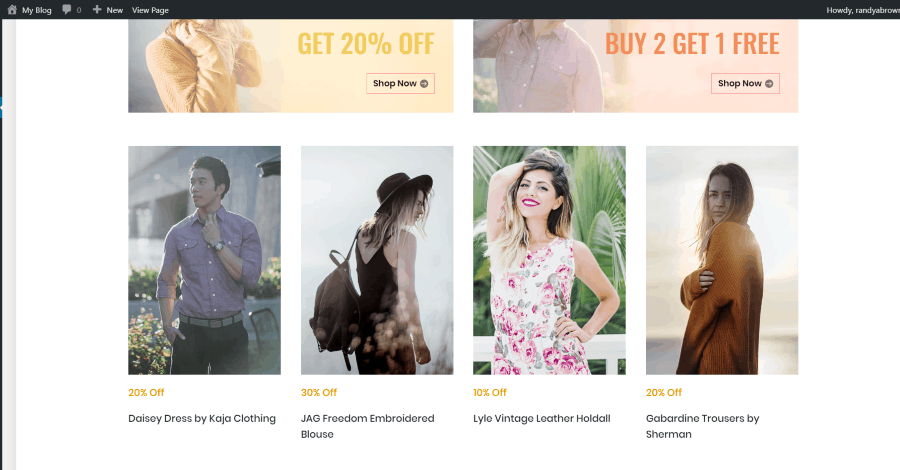
4. Clothing
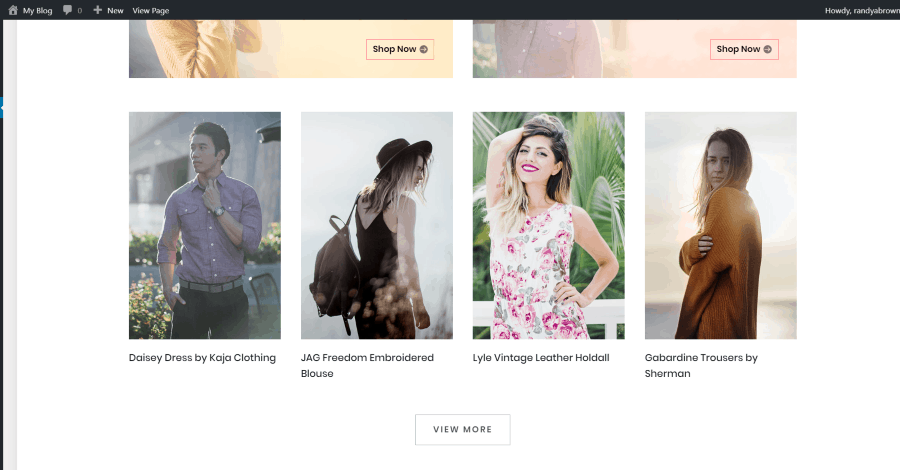
For this one, I’m using the Fashion layout. I wanted to add some information to each of the clothing photos throughout the layout.
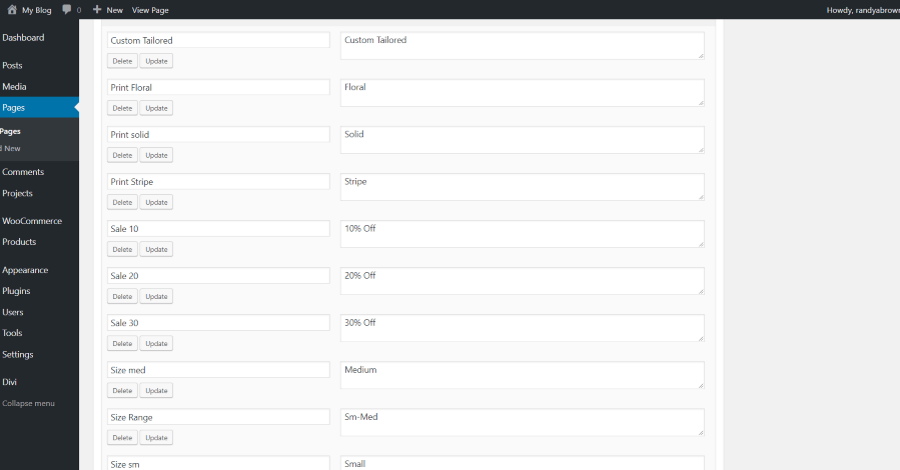
I added several custom fields to choose from. Now I can add the info anywhere I want.
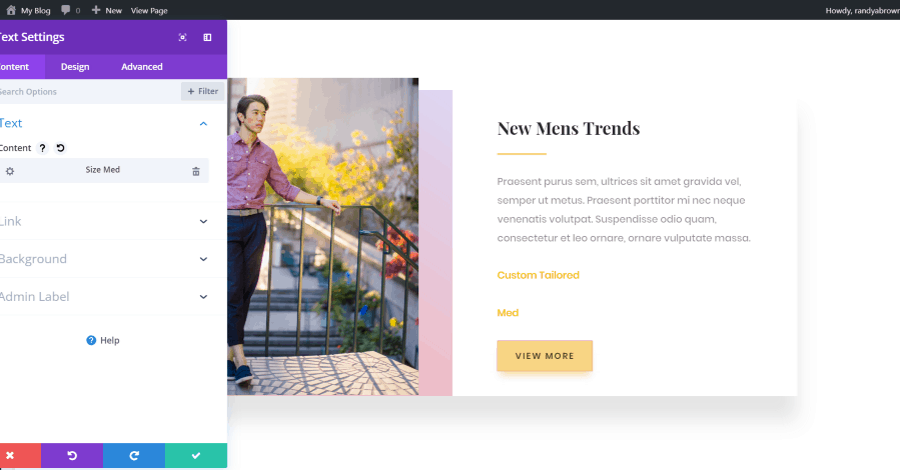
Here, I’ve added a few of the specs as tags and styled the text modules to match the section.
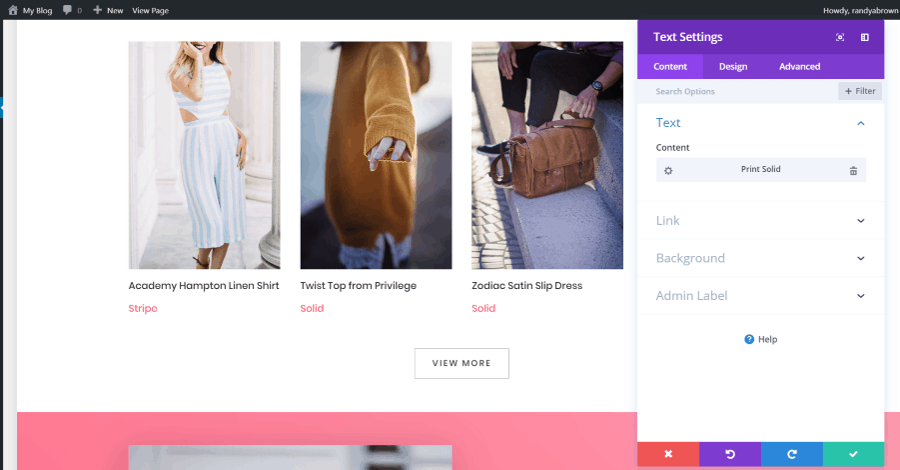
I’ve used the specs as short descriptions and styled them to match the background of the following section.
For this image, I used dynamic content to select a sale percentage to display. The percentage can be changed easily from within the module.
5. Product Review Layouts
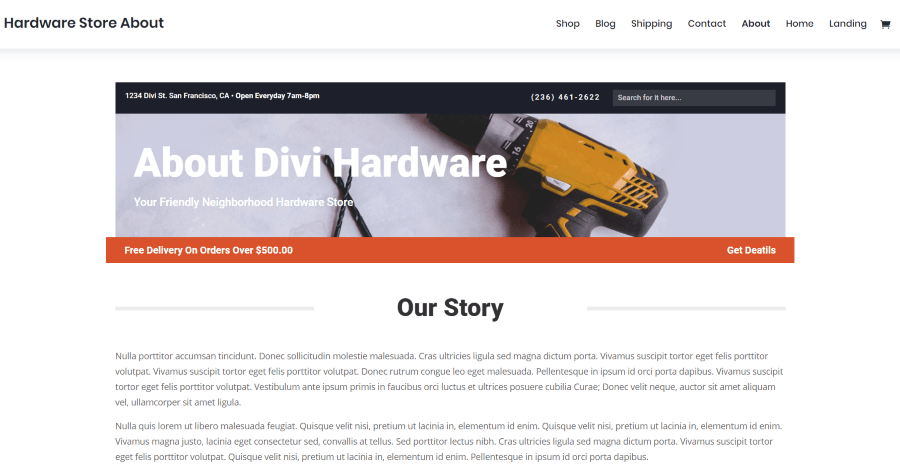
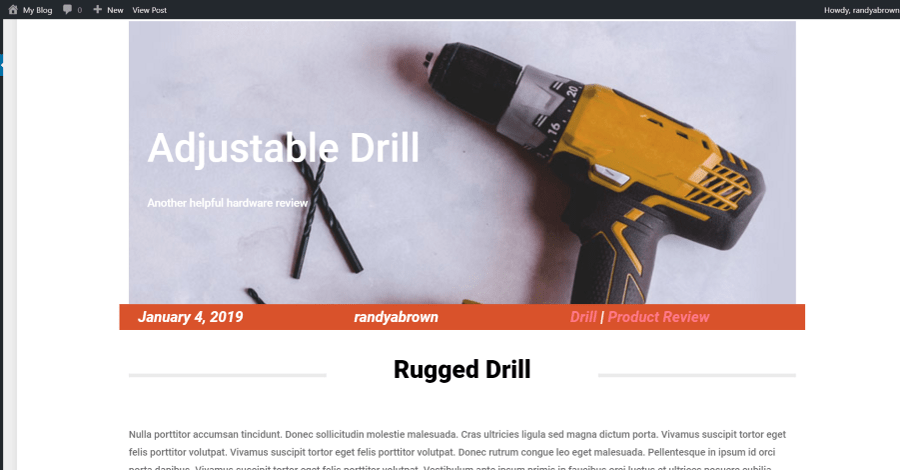
For this example, I’m using the About page from the Hardware Store layout to create a product review template. This one will not include custom fields. This way, all I’ll need to do to create a new review is create the body content and add the featured image and categories as normal. I’ll remove the contact info from the top of the image, make the image larger, and show the title over the image. I’ll also add some meta info in the orange box.
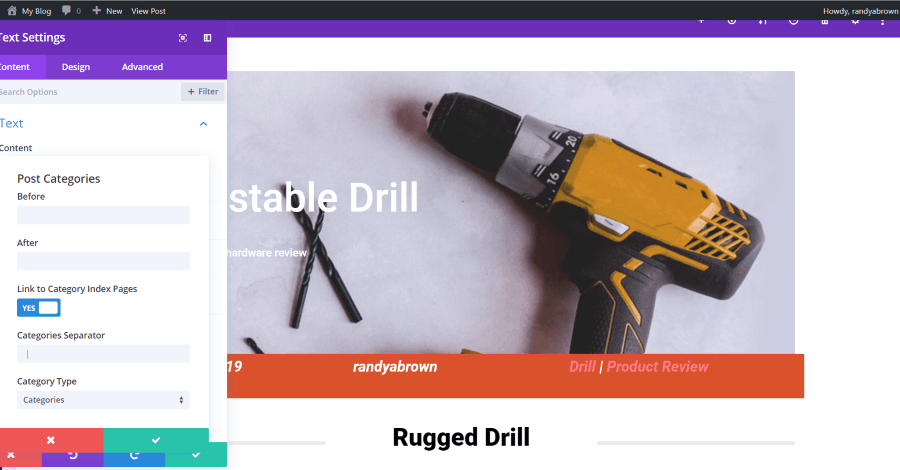
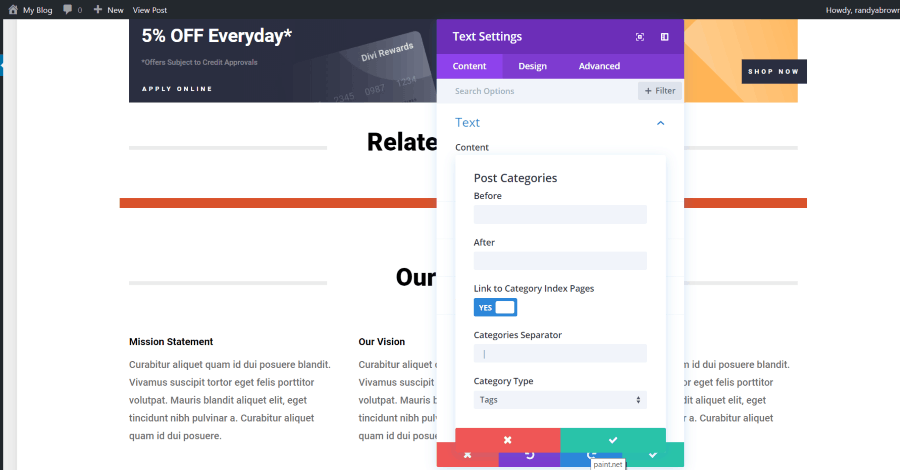
I’ve changed the layout for the orange box, giving it three columns with a text module in each column. The first module shows the publish date, the second shows the author’s name, and the third shows the categories. I’ve increased the size of the text and deleted the original content.
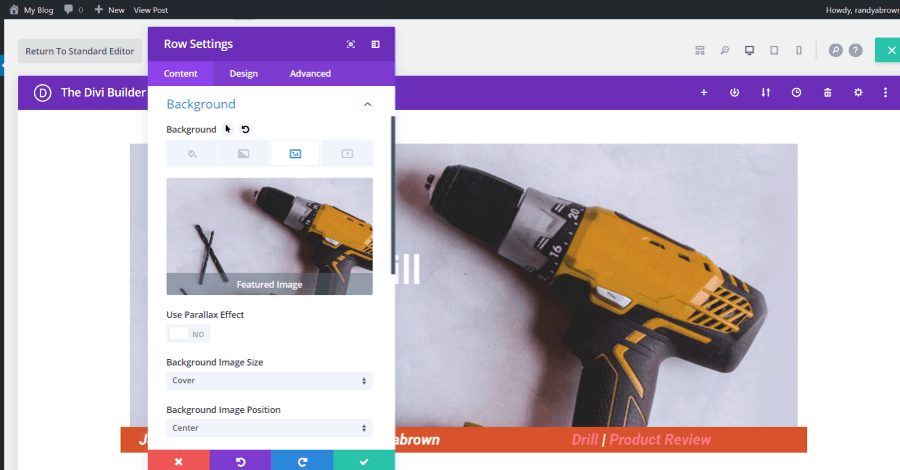
The row settings now show the featured image for the background. I’ve also increased the height of the row.
I’ve changed the text module to display the title and I added another text module to display the website’s tagline. The layout now provides a dynamic header for the product review.
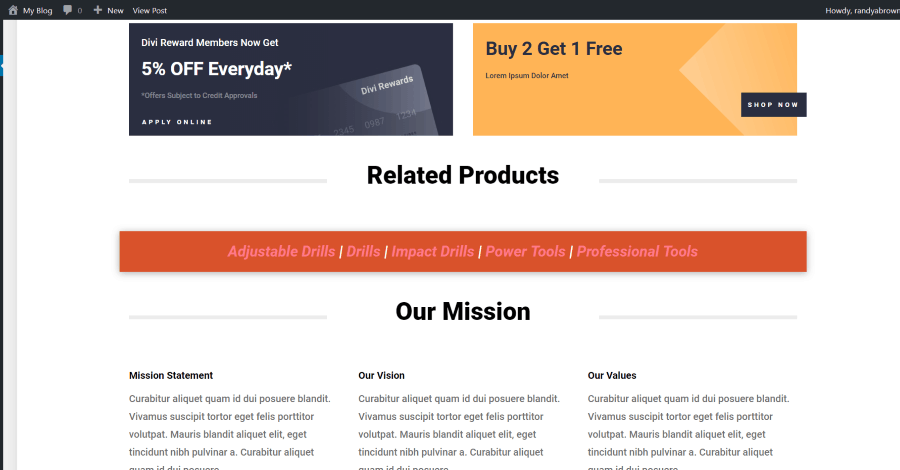
I copied the orange meta box, moved it to the bottom of the review template, and selected tags in order to create links for related reviews.
I’ve set the text to center and added some padding and a box shadow. All of this content fills in automatically, so it every review or blog post that uses this layout will link to the tags that I use for the post.
Ending Thoughts
Dynamic content for Divi’s sections, rows, and modules opens up a lot of design possibilities. It can also save a lot of editing time for situations where you want to change a value in one location and it’s automatically reflected to every section, row, or module on the page that uses that value. I’ve just scratched the surface of what can be done with dynamic content, but it’s easy to see how simple it is to create templates for just about anything.
Do you use Divi’s dynamic content? Let us know about it in the comments.






































HI, Randy, how are you? Is possible to write an article with subject: Create Landing pages with DIVI dynamic content and custom field of user Profiles? Is there an article written about this with DIVI that you know and can help me access it? I will be grateful. and I will be attentive.
It is hard to find examples of divi dynamic content modules.
My question is how to make an item, and show that a number of times from a mysql table. with the number of records as a variable.
most examples of divi are sturdy and only show a fixed format or number.