Unlock the potential of your website with the top Divi modules for showcasing numerical data and captivating your audience. In this comprehensive guide, we delve into the realm of Divi Number Counter and Bar Counters Modules, offering a curated selection of the finest options to elevate your web design game. Whether you’re looking for sleek and user-friendly designs, visually striking layouts, or premium packs packed with features, we’ve got you covered.
Read More: Maximizing E-Commerce Success: The Impact of Divi AI
Additionally, I’ve added a few tutorials to help you discover how to style your Counter Modules and create scroll-animated number and bar counters that engage and impress. With step-by-step instructions and a range of customizable options, this blog post is your go-to resource to unlock the potential of dynamic counters and engaging statistics.
Read More: Divi Scroll Down Button Tutorial: Enhance User Experience
Number Counter Modules
1. The Divi Number Counter Module
The Divi Number Counter Module offers a visually appealing and straightforward way to showcase numerical information on your website. Whether it’s displaying plain numbers or percentages, this module seamlessly integrates with the Divi theme, making it easy to add, configure, and customize. Once the Divi Number Counter Module is activated, you can easily add the module through the Divi Visual Builder.

The Divi Number Counter Module
Upon adding the Number Counter Module, its settings, organized into Content, Design, and Advanced categories, automatically appear. In the Content tab, you can specify the title, number, and elements like the percent sign. The Design tab allows comprehensive styling adjustments, including text styles, background customization (color, gradient, image, video, pattern, mask), sizing, spacing, border styling, box-shadow, filters, transform, animation, and more. The Advanced tab provides additional customization options, such as CSS settings, conditions for displaying the module, visibility settings, transitions, position, scroll effects, and more.
2. Divi Number Counter Layout Kit
The Divi Number Counter Layout Kit is a premium and responsive counter section layout designed for forthcoming product launches or upcoming site releases. This fast-loading modern template offers sleek and straightforward designs, making it an effective tool for presenting numerical data dynamically and engagingly. By incorporating this layout kit, you can effortlessly display metrics like customer counts or social media followers, leveraging the power of social proof to bolster your online presence.

The Divi Number Counter Module
The Divi Number Counter Layout Kit stands out with its user-friendly approach, employing the Divi number counter module for seamless integration. To enhance functionality and visual representation, the kit utilizes the Divi blurb module, incorporating icons that distinctly represent various functions. This layout is meticulously designed for businesses, freelancers, agencies, and companies, providing a clean, fully responsive, and modern Divi layout. With over 115 colorful counter options, the kit offers versatility to cater to a range of needs.
$15 | Get it Here
3. Divi Number Counter Layout Pack
The Divi Number Counter Layout Pack offers a whopping 40+ distinctive number counter styles through its UI Kit. Ideal for displaying evolving statistics, whether for personal or business use, these layouts add a touch of elegance to your webpage. Noteworthy is the fact that this product isn’t a plugin but a collection of pre-designed Divi layouts, allowing for easy implementation and customization without the need for extensive coding.

Divi Number Counter Layout Pack
With this layout pack, you can effortlessly create captivating counter-sections on your WordPress sites in a matter of minutes. The layouts boast a 100% responsive design, ensuring compatibility across various devices. Moreover, they are integrated into the Divi Page Builder, reinforcing their ease of use.
$9.99 | Get it Here
4. Divi Number Counter Set 2
Divi Number Counter Set 2 stands out as a premium and responsive counter section layout, offering an ideal solution for landing pages anticipating a product launch or an upcoming site. It is crafted to captivate attention and generate excitement as your audience awaits the big reveal. You can present numerical data in a compelling and enjoyable manner to showcase vital statistics about yourself or your company.

Divi Number Counter Set 2
With over 20 colorful counter sections, a one-page layout, and a clean, modern, and fully responsive design, the Divi Number Counter Set provides a seamless experience for businesses, freelancers, agencies, or companies. Whether it’s highlighting your growing customer count or the increasing number of Facebook followers, the counter section becomes a dynamic element that adds a layer of social proof to your brand. Moreover, the inclusion of the Divi blurb module for icons adds a specific visual representation to each function, contributing to a user-friendly design.
$9 | Get it Here
Bar Counter Modules
5. The Divi Bar Counters Module
The Divi Bar Counters Module stands out as an effective and visually appealing tool for presenting numerical information graphically on your website. This module is particularly useful for showcasing percentage-based data, making it ideal for displaying company statistics, growth metrics, and other numerical goals. One notable feature that enhances user engagement is the bar counters’ animation is triggered by a lazy-load mechanism.

Bar Counter Modules
Upon adding the Bar Counter Module on your Divi site, its settings will automatically appear, organized into three tabs: Content, Design, and Advanced. In the Content tab, you can add bar counter items, adjusting their elements such as title, percentage, and visibility options. The Design tab allows for in-depth customization of the module’s appearance, including bar and text styles, sizing, spacing, borders, and more. The Advanced tab provides additional customization options, such as CSS settings, conditions for displaying the module, visibility settings, transitions, position, scroll effects, and more.
6. Divi Bar Counters Module Pack
The Divi Bar Counters Module Pack stands out as an invaluable asset for enhancing the visual appeal and functionality of your Divi website. Offering unlimited access to a diverse range of 50 meticulously crafted Divi Bar Counters Module designs, this pack provides a shortcut to creating skill sections that captivate visitors. With a focus on simplicity and efficiency, the Divi Bar Counters Module Pack facilitates easy layout creation, incorporating both Divi Bar Counters Modules and shortcode CSS implementation features.

Divi Bar Counters Module Pack
The Divi Bar Counters Module Pack boasts several standout features designed to streamline the web development process. Users can effortlessly import layouts using Divi Library settings, ensuring hassle-free integration into their projects. Moreover, this module pack eliminates the need for external JavaScript, ensuring optimal performance and faster loading times. Each style within the pack comes with unique hover effects, adding a touch of interactivity to the user experience. Furthermore, the layouts are fully responsive and mobile-optimized, ensuring a seamless viewing experience across devices.
$5.99 | Get it Here
Tutorials for Counter Modules
7. The Divi Number Counter Module Tutorial
The Divi Number Counter Module lets you display multiple statistics side-by-side, utilizing numbers or percentages. This animated module dynamically counts from zero upon page view, creating an engaging visual experience for visitors. The module’s flexibility extends to customization options for colors, fonts, borders, and more.

The Divi Number Counter Module Tutorial
Three Beautiful Ways to Style the Divi Number Counter Module
In this tutorial by Elegant Themes, you’ll learn three stylish designs using the Divi Number Counter Module, each offering a unique aesthetic. The first style involves adding a colored background, showcasing how a simple change in colors and fonts can create a modern look.
The second design introduces a background image to enhance visual appeal, with careful considerations for text legibility. The third style elevates customization by incorporating styled borders for each counter. Each style comes with step-by-step instructions, presenting statistics effectively in a visually appealing and cohesive way that aligns with your website’s overall theme.
8. How to Create Scroll Animated Number Counters with Divi
Animated number counters play a crucial role in visually presenting numerical data on websites, adding a dynamic touch to the content. While Divi offers a dedicated number counter module, this tutorial by Elegant Themes takes it a step further by demonstrating how to create scroll-animated number counters with Divi. Leveraging Divi’s position options and scroll effects, you can design a layout where numbers animate on the scroll, providing an engaging and interactive user experience.

Create Scroll Animated Number Counters with Divi
The tutorial guides you through creating a new page in WordPress, utilizing the Divi Builder for front-end editing. The tutorial kicks off by guiding users to design a simple title section using a one-column row and a text module. This sets the foundation for the scroll-animated number counters to follow. Then you’ll learn to craft the scroll-animated counters. Each counter consists of five text modules and a divider module, carefully configured for optimal visual appeal. You’ll learn to add rows, customize column and text module settings, and apply scroll effects for seamless animation. The tutorial walks through creating counters for months, days, and years, providing a comprehensive guide to replicating and adapting the design for additional counters.
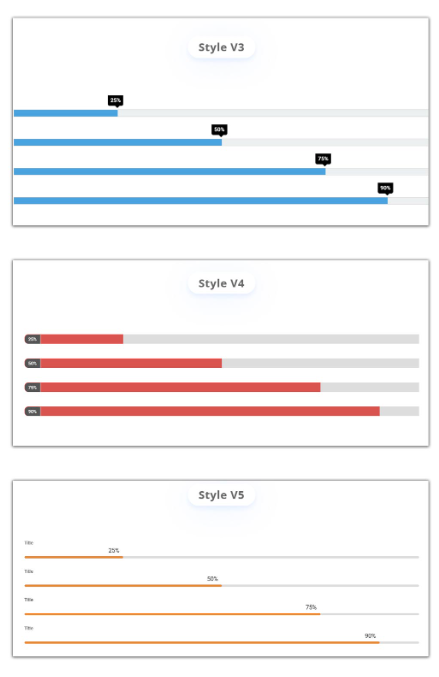
9. Design Scroll Animated Bar Counters with Divi
In the world of web design, animated bar counters play a crucial role in visually representing data or metrics. In this tutorial, you’ll learn the intricacies of designing scroll-animated bar counters with Divi. While typical bar counters animate upon entering the view, customization can be challenging. However, by harnessing Divi’s position options and scroll effects, we can build fully customizable bar counters from scratch.

Design Scroll Animated Bar Counters with Divi
The tutorial is broken down into three parts. The first part focuses on building the bar counter structure, involving the creation of a bar background, colored bar, and bar content. Divi’s divider module comes into play, allowing the user to control the appearance of the bar counter elements. The second part introduces the concept of scroll effects, emphasizing horizontal motion for a dynamic scroll animation. Precise offset values are used to determine percentage values for the bar counter, creating a visually appealing and interactive experience. The final part guides users through creating additional bar counters, demonstrating the versatility of the technique with examples of 50%, 75%, and 100% completion bars. The tutorial culminates in a visually stunning result, showcasing the scroll-animated bar counters in action.
Final Words
Elevate your web design game with the Divi Number Counter and Bar Counters Modules, as highlighted in this comprehensive blog post. Whether you opt for the sleek and user-friendly designs, the visually striking packs, or the premium packs, the options are versatile and cater to diverse needs. The Divi Bar Counters Module and its feature-rich counterpart, the Divi Bar Counters Module Pack, offer effective ways to present percentage-based data with engaging animations. With detailed tutorials on styling Counter Module and creating scroll-animated number and bar counters, this guide empowers you to create a captivating online presence effortlessly.







0 Comments