One common complaint that I hear about Divi is the low number of icons available in the modules. Elegant Themes has also heard this complaint and has now solved this problem. Elegant Themes’ latest Divi update adds lots of new icons to Divi. This update also adds a new icon picker that makes it easier to sort and search your icons. It also includes new options and an icon module. In this article, we’ll look at the new Divi icon features and see what they can do.
Font Awesome Integration
Divi now has several hundred more icons to choose from. Font Awesome’s hundreds of icons have been integrated into Divi and are available within any module that uses icons. Fortunately, this doesn’t impact your page’s loading time. Font Awesome icons are only loaded if your page uses them. This streamlines the page loading.
Up till now, Font Awesome icons had to be added to pages and menus manually or via a third-party plugin. Now, they’re automatically available when you open any module with icons.
Search Divi Icons
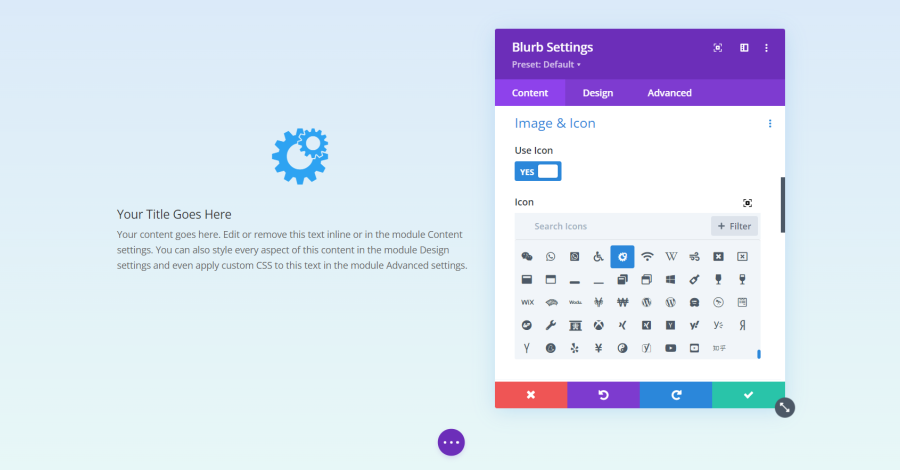
A new search feature is added on the left above the icons. Simply enter your search keyword into the field. If any icons match the keyword, they’ll be the only icons that appear in the icon list. You can filter the search results.
Divi Icon Filter
The filter option lets you choose what type of icons to see in the list. Filter between Solid, Line, Divi, and Font Awesome icons.
The selector will then show only the icons you’ve selected to see. Click the filter again to make another selection. You can only use one of the four filters at a time. I’ve selected Font Awesome in this example.
New Divi Icon Picker
Elegant Themes has also included a new icon picker interface in this Divi update. Click the Expand button to open the expanded list of icons. You can filter by style and search for specific icons in both the regular and expanded interface.
Selecting the interface icon expands the modal to show lots more icons. It also shows the icons larger than the regular settings screen. The expanded modal requires two clicks to add the icon to the content. Select the icon you want to display and then click the green check at the bottom of the modal. The new interface also includes the filter and search options at the top of the modal.
More Divi Icon Options
All Divi modules that use icons have new customization options. These options give you full control over the icons. Options include borders, spacing, and image settings. This example shows the icon with a red background. I’ve added a border with rounded corners, a double line border style, and an increased border size. I’ve also added 7px of padding on all sides.
The image options include hue, saturation, brightness, contrast, invert, sepia, opacity, and blend mode. This example shows some of the image options. The colors are the same as those in the previous example. I’ve added saturation, adjusted the brightness and contrast, added sepia, adjusted the opacity, and added a blur (so that blurry icon is on purpose).
Several of the settings are now easier to use. Rather than having to enable icon size and color styles, they’ve removed the buttons and all options are enabled by default. Icon settings are now streamlined and easier to use.
Social Media Icons
The Social Media Follow module now has more icons to choose from. It adds 36 networks, bringing the total to 53. This does still include Google+, so 52 icons are usable. They work the same as before. Add a social network to the module and select which icon it will display from within the social network sub-module. Now you can display links to more of your social platforms in your custom headers, footers, or anywhere throughout your website.
Divi Icon Module
A new icon module has been added to the Divi Builder. This was a much-needed module as you can now add icons without using a blurb module. This looks better and removes the added elements you don’t need.
The Divi icon module includes the new icon picker complete with the search feature, filter, and Font Awesome icons. The Content tab also includes the settings for the link, background, and admin label.
Design settings include the Icon Color, Size, Alignment, Spacing, Border, Box Shadow, Filter, Transform, and Animation adjustments. For this example, I’ve added a background and changed the icon color to black. I’ve also adjusted the icon size and given it 10px padding on all sides.
For this example, I’ve rounded the corners, added a thick border with color, and given it a box shadow.
The Divi icon module also includes the standard Advanced settings. The CSS elements include an Icon Element field. Also included are Conditions, Visibility, Transitions, Position, and Scroll Effects. This example includes a red border with rounded edges set to 100px. I’ve also added a background gradient with a white and black color scheme and adjusted the gradient direction and start and end positions.
The icon module is an excellent way to add new icons throughout your website. For this example, I’ve added a different background and selected a different box shadow for each icon.
For this example, I’ve added a few icons to the free Museum Layout Pack from Elegant Themes. I’ve selected a set of Font Awesome icons and made them black to match the text in the layout. I’ve left everything else in their default settings. Since the icon module includes a link option, icons can be used for menu links. Each of these icons could point to a different page in the museum layout pack.
Ending Thoughts
That’s our look at Divi new icon update. The previous number of icons that Divi had were useful, but they were lacking in specialty designs and there were lots of social networks that Divi didn’t have. Most of these icons had to be added with third-party plugins. This update solves those issues and makes icons more useful with Divi.
It’s great to see Font Awesome integration, the new interface, and new Design settings added to Divi modules. I’m also glad to see the icon module added to Divi. It’s helpful to be able to add icons without having to use a blurb module or any of the other modules that use icons just to display them. This was a much-needed update for Divi.
For more information about the latest Divi updates, see our recent article Divi Full Site Front-End Editing.
We want to hear from you. Have you tried Divi’s new icon features? Let us know what you think about it in the comments.








0 Comments