Divi is a versatile theme with lots of methods of creating websites. One of the fastest methods is to build the website with Divi child themes, Divi layouts, or both. With all of the options we have, which should we use?
I often see the terms child themes and layouts used interchangeably. This can especially be confusing for beginners. Child themes and layouts are actually very different. In this article, we’ll discuss what child themes and layouts are and when to use each one.
What is a Divi Child Theme?
A child theme is a theme that inherits its functionality from a parent theme. It can include its own features such as a CSS stylesheet and PHP code. A child theme retains its code when the parent theme updates. WordPress prioritizes the child theme code first, then the parent theme, and then the WordPress code.
If you added your code to the parent theme’s files, the code would be over-written when the parent theme was updated. Adding that code to a Divi child theme keeps the code in place whenever you update Divi.
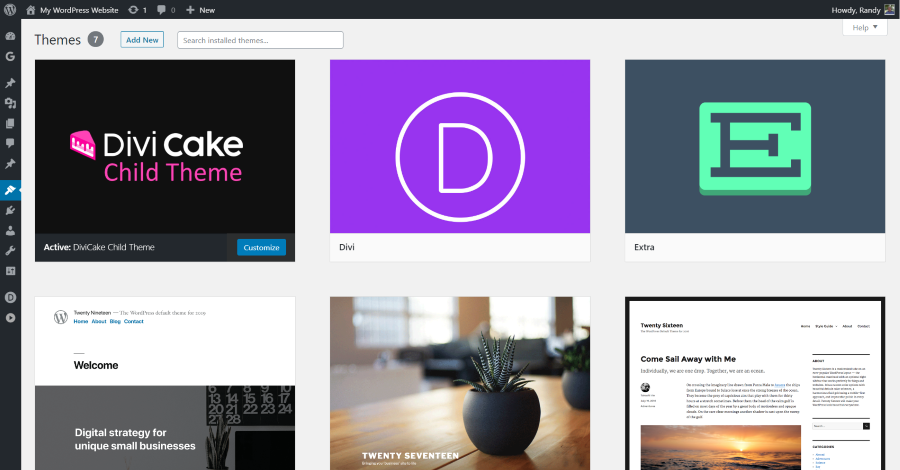
Child themes are installed like a regular theme, but they only work if you have the parent theme installed. What they do when they’re installed will depend on the type of child theme you have. There are two types of child themes: blank and premium.
Blank Child Themes
Blank child themes do not include pages or styling. They do not change the look of your website when you install them.
The purpose of a blank child theme is to provide a starting point where you can add your own styling and code. They include a CSS file and a functions.php file. You can add more files such as headers, footers, sidebars, embed code such as shortcodes, JavaScript, and lots more.
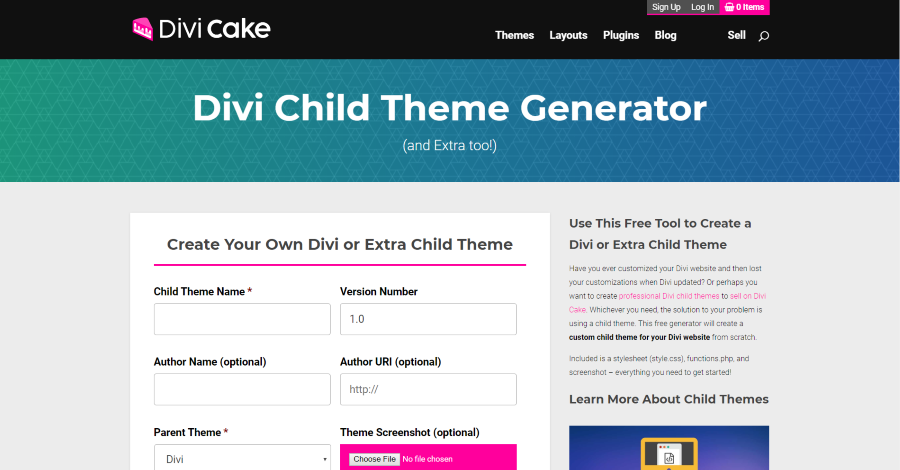
You can easily create your own blank child theme by hand or by using a tool such as the Divi Cake Child Theme Generator. For more information about creating your own Divi child theme, see the article How To Create a Divi Child Theme.
Premium Child Themes
Premium child themes include pages with their own layouts and styling. This is why child themes are sometimes referred to as layouts. Every page within a child theme has a layout.
They usually include 5-7 main pages and sometimes multiple versions of several pages. Depending on the purpose and design they can include just a single page, a dozen pages, or more. They often have pre-made CSS style-sheets and add new code in the functions.php file. Child themes can also add new menu structures for their pages and settings for the theme customizer.
They’re usually a turn-key solution to get a pre-made website quickly. The better child themes are made by professional designers that have chosen the best colors, fonts, and layout designs. It’s almost the equivalent of hiring a professional to create your website. You can then customize it even further with your own colors, fonts, etc.
The layouts and content are installed after the child theme is activated. The content, including the layouts, menus, and images (if they’re included) are usually imported with a single button click. Simply install the child theme, import the demo content, and replace the dummy content with your own.
When you install a premium child theme the design of your website will be over-written. If you have another child theme installed, the new child theme will take its place. Any child theme that doesn’t add styling for elements that are not over-written, such as a menu or theme customizer, will retain the styling of the previous child theme or settings.
What is a Divi Layout?
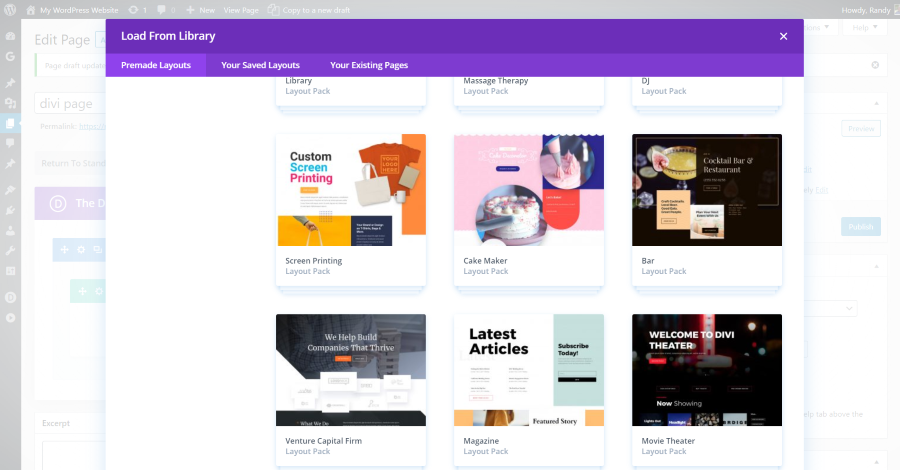
The term “layout” is sometimes confused with child themes. After all, child themes do contain layouts. However, the two terms are not interchangeable. In the marketplaces, when you see the term “layout” in reference to the product itself it’s referring to a layout pack that contains JSON files that are loaded into the Divi Library.
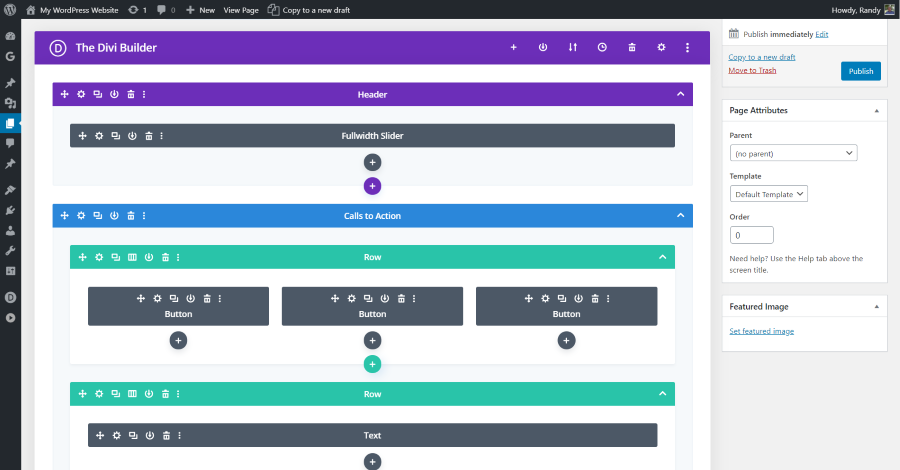
Divi Builder
The JSON files can include sections, rows, and modules. Many are pre-designed pages and some layout packs include multiple pages in them. Others focus just on a series of styled modules, such as images, blogs, person modules, etc., creating a toolbox to give you lots of premade modules to work with.
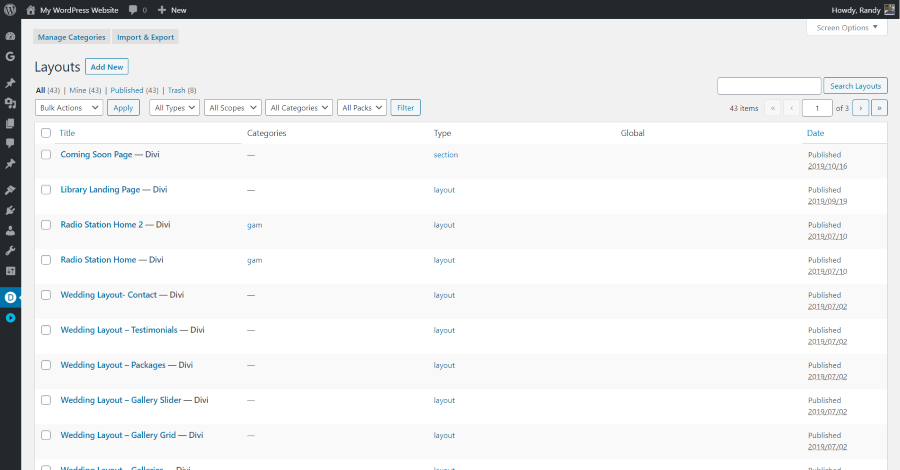
Divi Library
Once the layouts are uploaded to your library you can import them into any page or post. Each page has to be built by hand by loading the pre-designed layouts into the Divi Builder. You can create as many pages as you want and it’s easy to use only the sections, rows, or modules you want. They can be imported and exported from the library and the Divi Builder.
Layouts do not include standard menus and theme customizer settings. They won’t overwrite anything on your website (except for the page you import them into). You can use any Divi layout with any other Divi layout or Divi child theme.
CSS and other code can be included within the modules, but the code only affects that page. They don’t add new features to the website. Some include code as a separate file with instructions on where to place the code. You can still add code to your website even when using layouts, but you’ll need to use a black child theme to add the code to.
Divi includes lots of free layout packs that you can import into any page or post. At the time of this writing, there are 141 layout packs with around 7 or 8 pages each.
When to Use Child Themes
You should always use a child theme if you make changes to the theme’s code, such as the CSS stylesheet, modifying the functions.php, or adding new features. This allows you to keep your code in one place, making it easier to access and edit, and you won’t lose your code when you update Divi.
Child themes are also a great choice if you want to get a pre-made website online fast. The design is already made and all you need to do is add your own content. You can still import layouts and use them even when using a child theme.
Child themes are also good choices if you want to create your own premade websites to reuse or sell. For more information about packaging your own Divi child theme, see the article How To Package a Divi Child Theme for Sale.
When to Use Layouts
Layouts are a good option if you don’t need custom features or you want to add the features with plugins. They’re easier to use since you don’t have to install them.
Layouts are a great choice if you don’t want to overwrite your current design. They’re a great way to get pre-styled sections, rows, and modules that you can use in the pages and posts you already have. You can import your designs from the library or the Divi Builder to create as many pages as you want.
Layouts are excellent for getting a head start on your designs. Import the layout and then make all of your changes to create your own custom website. You can also export them and use them on other websites.
Ending Thoughts
Divi child themes and layout packs are a great way to get a head start on a website design. Both have their advantages and there are lots of amazing designs available. Both can be designed for specific industries, such as photographers or dentists, or they can be designed for all-purpose use that would fit just about any type of business or need.
Whether you need child themes or layouts, and no matter what industries you need them for, you’re sure to find something to suit your needs in the Divi Cake marketplace.
We want to hear from you. Which do you use the most between child themes and layouts? Let us know in the comments.















Great content! Super high-quality! Keep it up! 🙂