Keeping your website looking professional and polished doesn’t just mean having beautiful design elements and engaging content. It also involves paying attention to the finer details, like ensuring your copyright information is accurate and up-to-date.
However, manually updating a static copyright year across all your pages every year can be tedious and time-consuming. That’s where dynamic content in Divi comes in as a superhero! This handy feature allows you to automatically display the current year, saving you the hassle of manual updates and ensuring your copyright information is always accurate.
In this guide, we’ll navigate through the world of dynamic content in Divi and show you step-by-step how to add a dynamic copyright year to your website. Buckle up, Divi heroes, and let’s keep your website copyright up-to-date!
Why Should You Use a Dynamic Copyright Year?
There are several compelling reasons to ditch the static copyright year and embrace the dynamic approach:
1. Save Time & Effort: Imagine never having to manually update your copyright year again! With dynamic content, the current year magically pops up wherever you place it, freeing up your precious time for other website tasks.
2. Maintain Website Accuracy: Outdated copyright information can create a negative impression on visitors, suggesting a lack of attention to detail. Dynamic content ensures your copyright is always accurate, reflecting a professional and well-maintained website.
3. Future-Proof Your Website: Set it and forget it! By using dynamic content, you only need to configure it once, and it will automatically update year after year. No more scrambling to change the date every December 31st!
Let’s dive into the exciting world of Divi dynamic content!
Understanding Dynamic Content in Divi

Think of dynamic content as little data elves working behind the scenes on your website. They pull information from your website’s database and insert it wherever you tell them to, keeping things fresh and up-to-date automatically. No need for manual editing!
What is Dynamic Content?

Dynamic content allows you to display information that automatically changes based on different conditions. This could be things like:
- Current date and time: Perfect for dynamic copyright years, event countdowns, or displaying “last updated” information.
- Post titles and excerpts: Build flexible blog layouts that automatically adapt to individual posts.
- Custom fields: Display unique information specific to pages, products, or other content types.
- User information: Personalize elements for logged-in users, like displaying their names or welcoming them back.
These are just a few examples, and the possibilities are endless!
Location of Dynamic Content Button

Now, where do you find these helpful data elves? Look for the dynamic content button in your Divi modules. It’s usually a little gear icon with curly brackets next to the input field where you would normally enter static text.
For example, if you’re adding a copyright year to a text module, the dynamic content button will be right next to the text field where you would usually type “© 2024.” Click on that button, and a world of dynamic possibilities opens up.
Different Types of Dynamic Content
When you click the dynamic content button, you’ll see a menu with various options depending on the module you’re using. Here are some common types of dynamic content:
- Global Content: Access website-wide information like your site title, logo, or tagline.
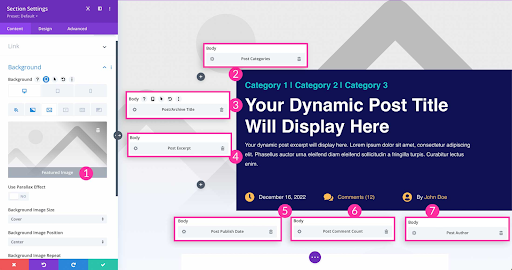
- Post Content: Pull in details specific to the current post or page, like title, excerpt, featured image, or custom fields.
- Theme Builder Content: If you’re using the Divi Theme Builder, you can access data specific to templates or layouts.
- User Content: Display information about logged-in users, like their name or profile picture.
- Other: Depending on your plugins or Divi settings, you might see additional specific options.
Now that you have a basic understanding of dynamic content, let’s get down to business and add that dynamic copyright year to your Divi website!
A Step-by-step guide for adding Dynamic Content
With the power of dynamic content at your fingertips, let’s add that dynamic copyright year and keep your website
Choosing the Location
First, decide where you want to display your copyright year. Popular options include:
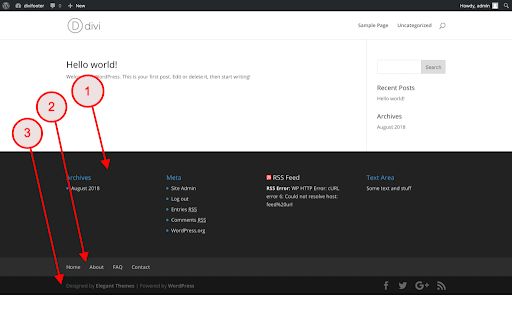
- Footer:

This is a common and easily accessible location for visitors to find your copyright information.
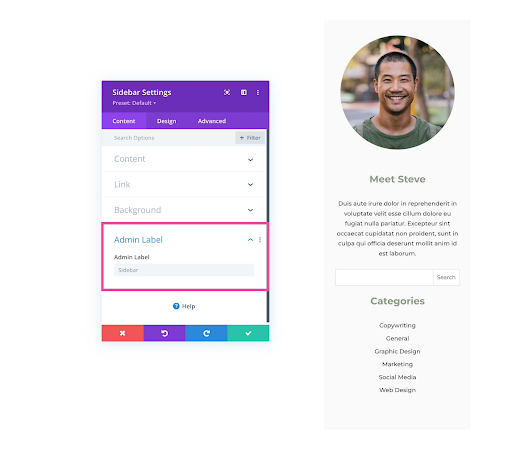
- Sidebar:

Title: Sidebar Of a Website
Alt Text: Using the sidebar as the location for adding dynamic content
If you have a sidebar, this can be another good spot, especially if you have limited space in the footer.
- Other Options: You can also add dynamic copyright anywhere you have a text module, such as in the header or on individual pages.
Once you’ve chosen the location, proceed to the next step.
Adding the Text Module
- Go to the page or section where you want to add the copyright.
- Click the “+” button and select the “Text” module.
- Drag and drop the module to your desired location.
Adding Dynamic Content
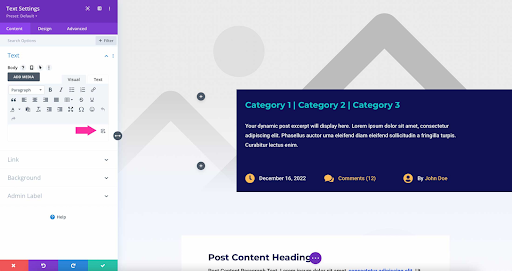
- Click inside the text module to edit the content.
- Look for the dynamic content button (gear icon with curly brackets) and click on it.
- From the menu, select “Current Date”.
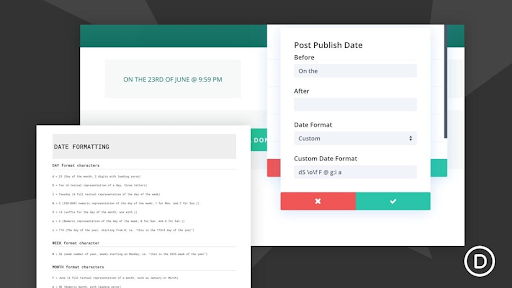
Customizing Before & After Text
Now, let’s personalize your copyright text:
- In the “Before” field, type your copyright symbol (©) followed by a space.
- In the “After” field, type any additional information you want to include, such as your website name or “All rights reserved”.
Setting the Date Format

We don’t want the full date displayed, just the year. Here’s how:
- Click on the dropdown menu for “Date Format”.
- Select “Custom”.
- In the “Custom Date Format” field, type “Y” for the full year or “y” for the last two digits.
Styling the Copyright (Optional)
You can match the copyright text to your website’s design:
- Click on the text module settings and go to the “Design” tab.
- Adjust the font, color, and other styling options as desired.
Congratulations! You’ve successfully added a dynamic copyright year to your Divi website!
Conclusion
By leveraging the power of dynamic content, you’ve ensured your copyright information is always up-to-date and saved yourself valuable time and effort. Remember, consistent website maintenance is key to a professional online presence, and dynamic content is your handy tool.








0 Comments