Divi is an excellent theme that can build practically any type of website you could ever need, but Elegant Themes has another theme called Extra that is often overlooked. Divi and Extra both use the Divi Builder, but Extra has a few additional features that might make you choose it instead. In this article we’ll take a look at 5 reasons you might choose Extra over Divi.
Images for the examples were taken from Unsplash.com.
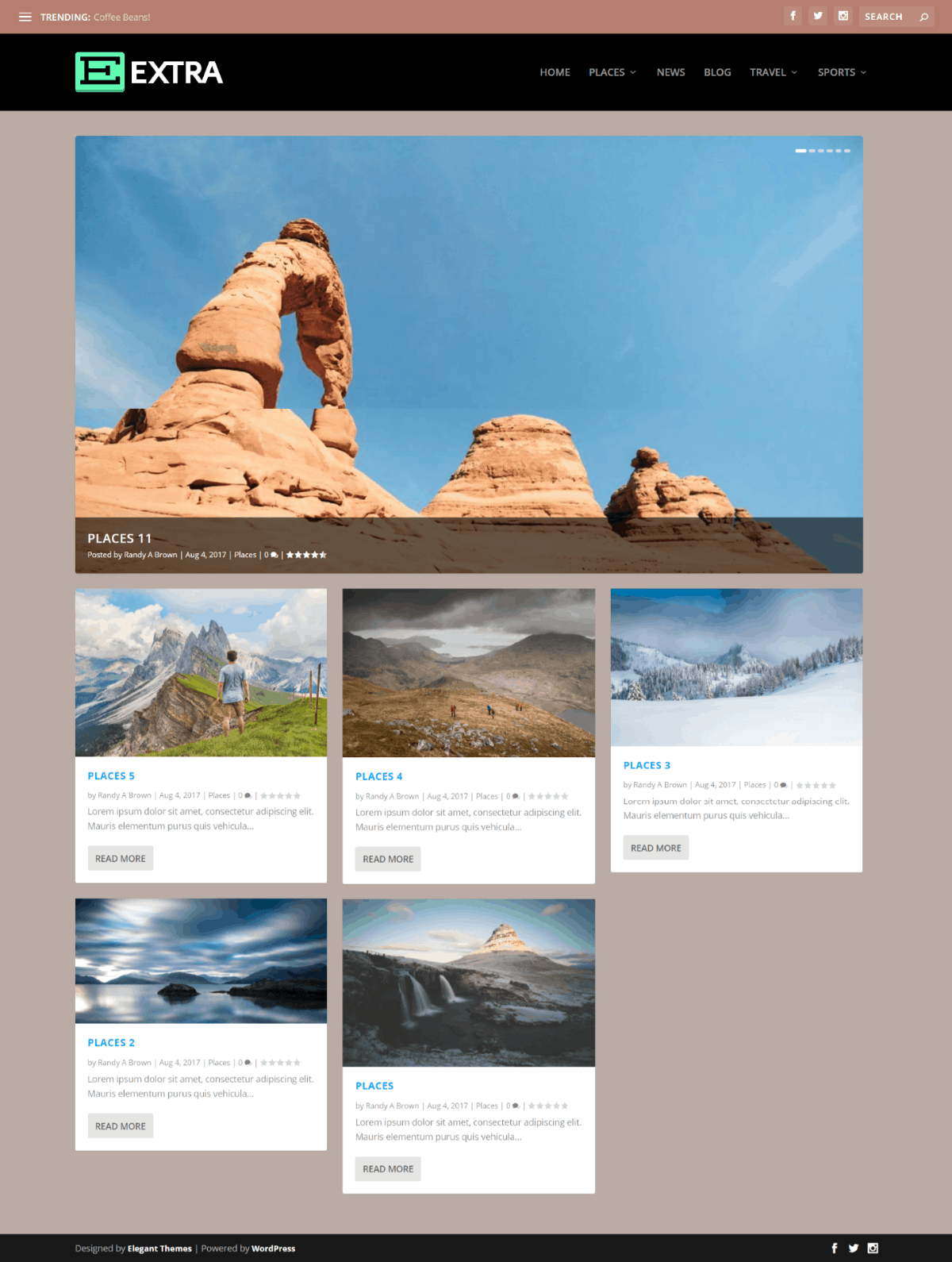
1. Category Builder
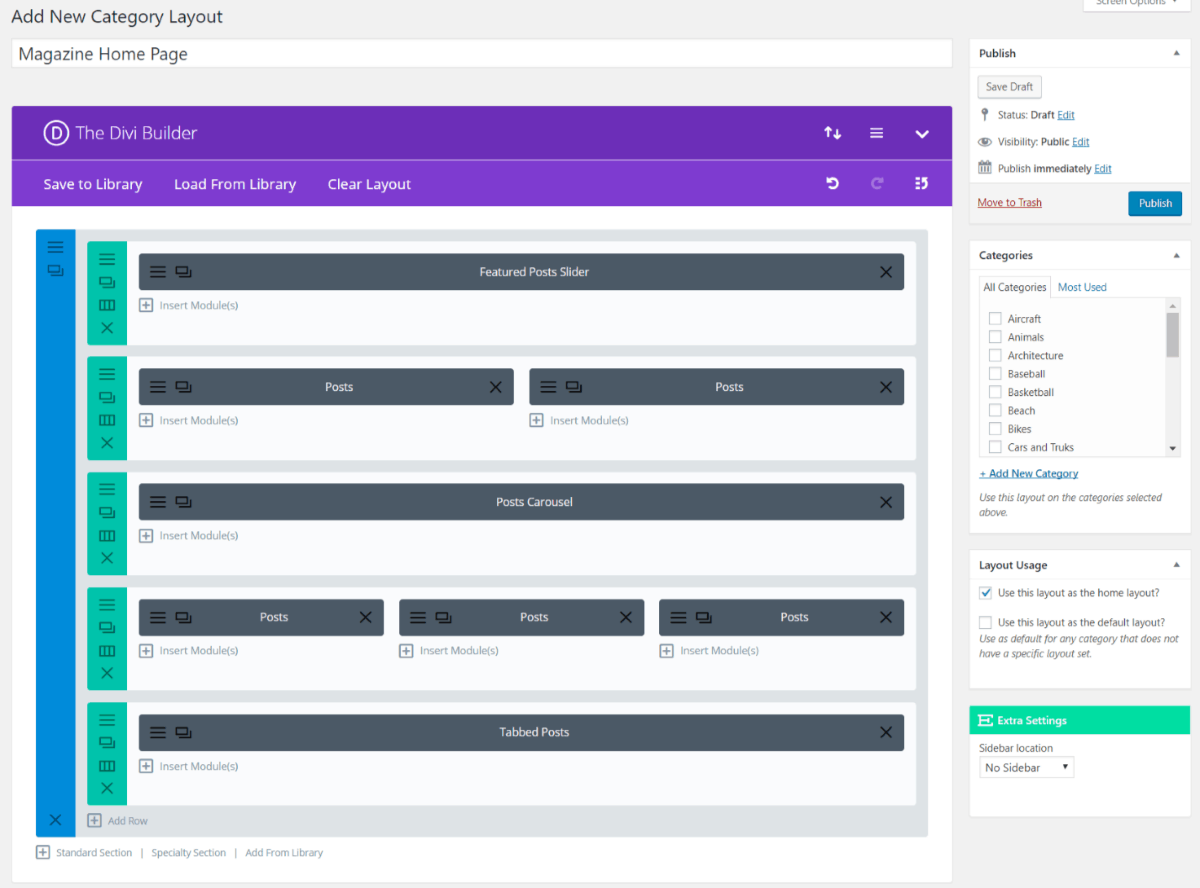
The Category Builder lets you build your homepage using specialized category modules. This is great for magazine or blog layouts, or any type of layout where you want to display blocks of posts with specific categories. Just as with any page or post, you can display the sidebar on the right, left, or choose no sidebar.
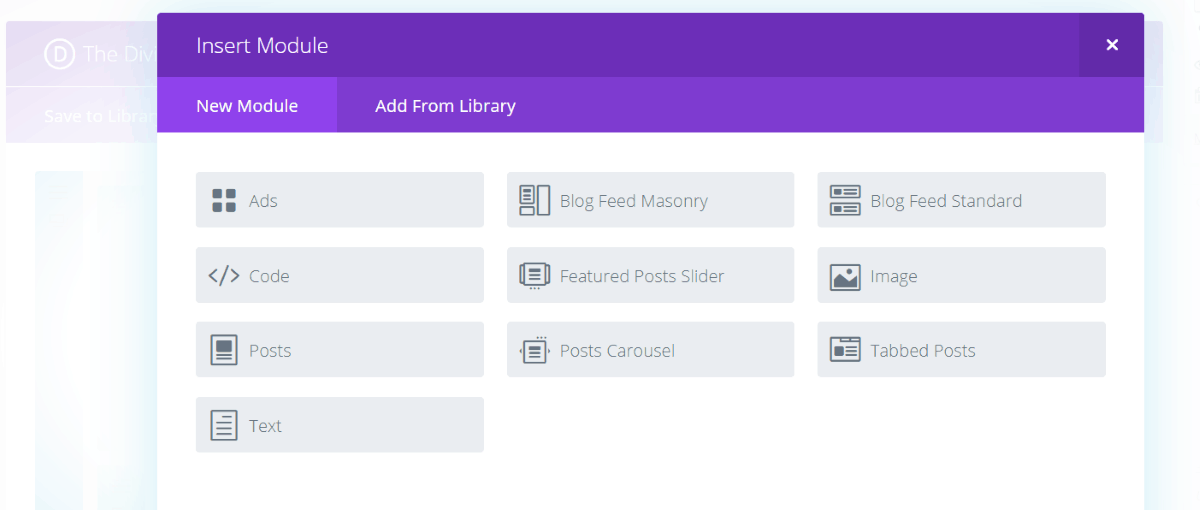
Category Builder modules include posts, blog feed masonry, blog feed standard, featured posts slider, posts carousel, tabbed posts, ads, images, text, and code.
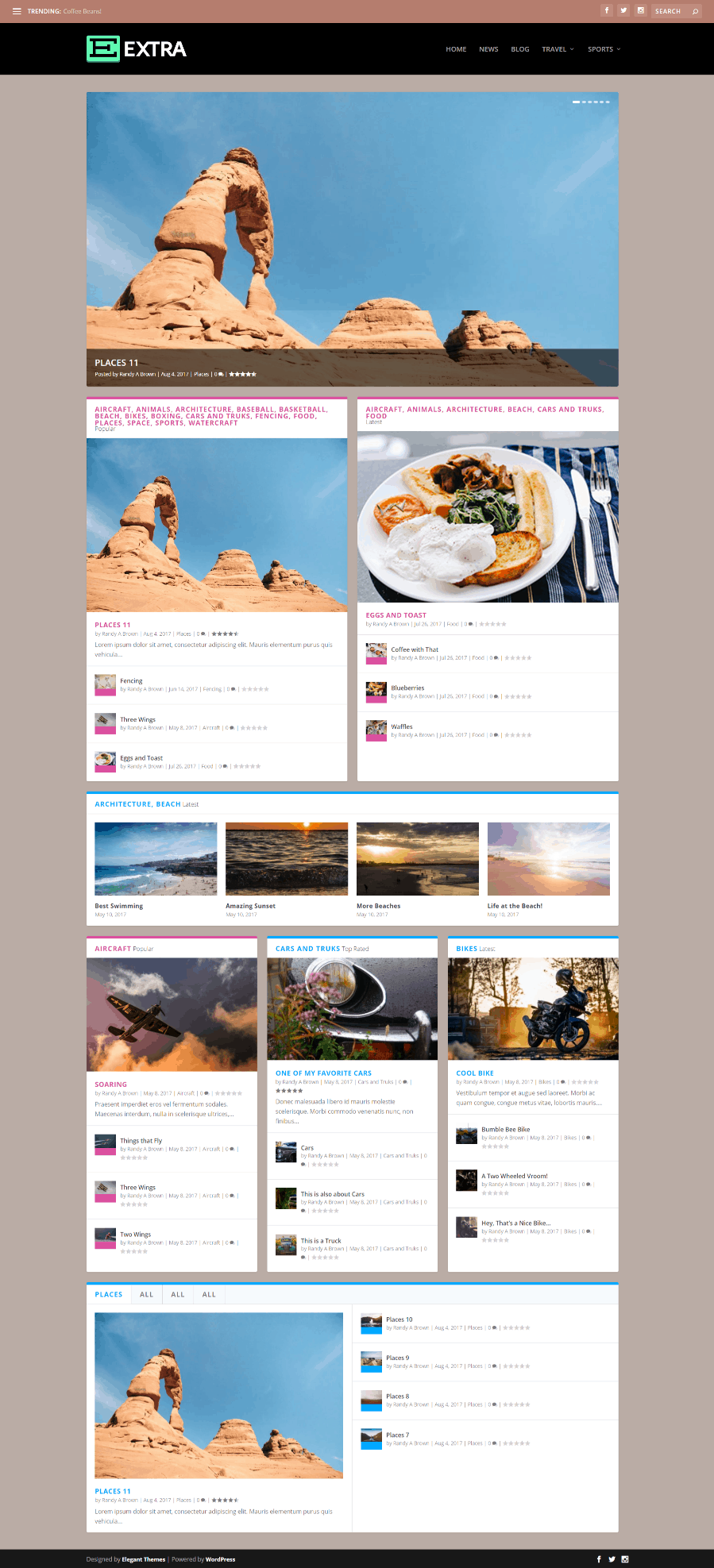
Multiple modules can be used within your layouts with specific categories chosen for each, creating some interesting magazine and blog layouts.
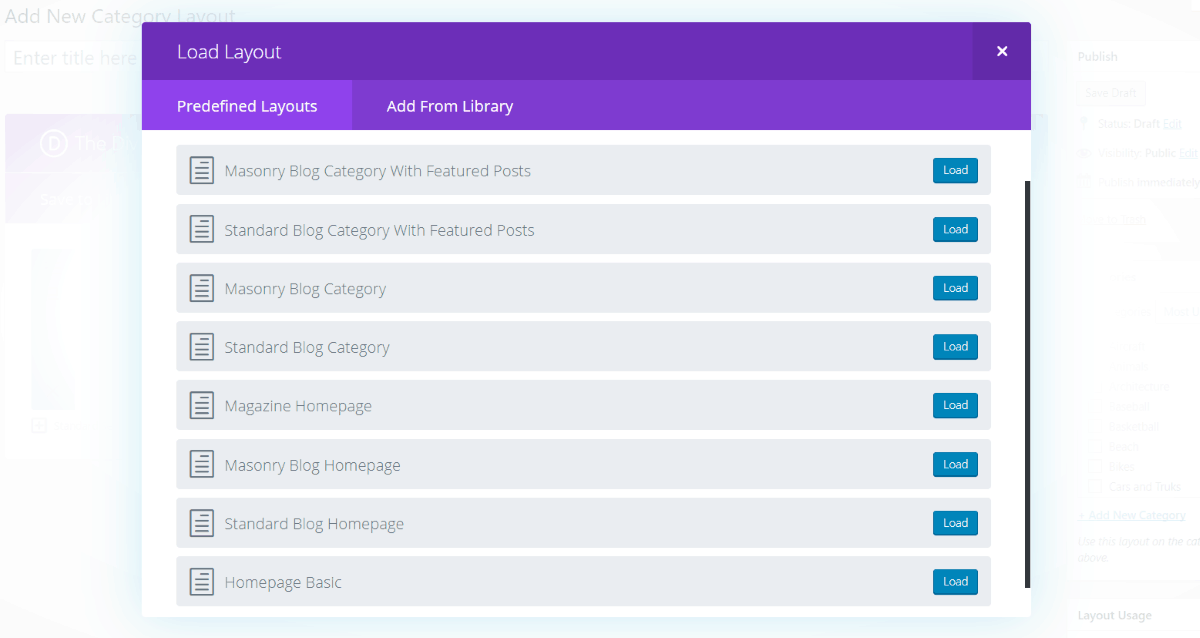
Lots of pre-made layouts are included to help you get started. Just like using the standard Divi Builder you can easily rearrange the modules, duplicate them, change the columns in a row, etc. It can also display specialty sections.
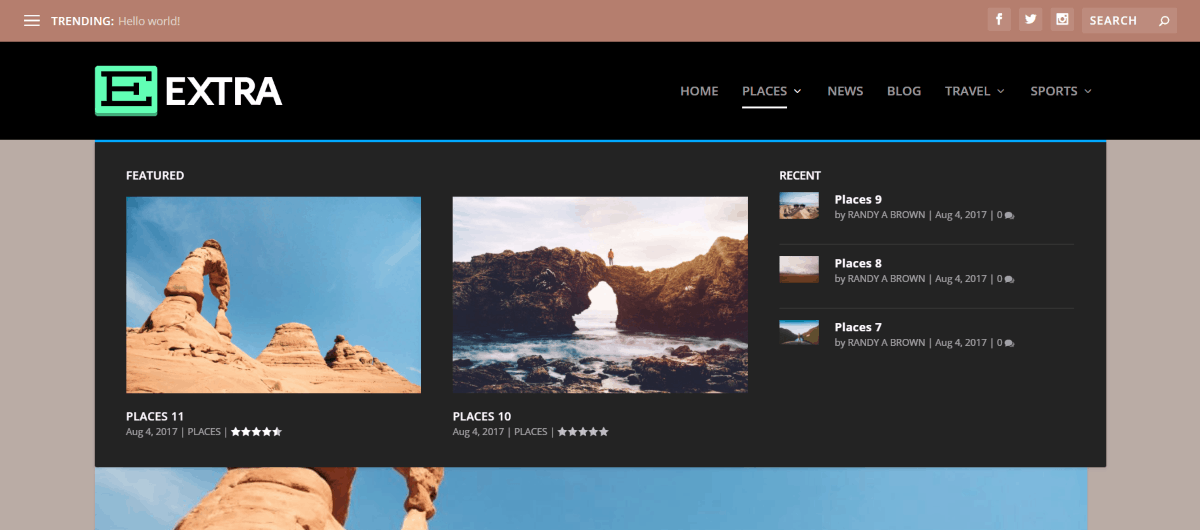
This is one of the built-in layouts. Simply choose your categories and you’re done. Of course you can easily modify the layout to make it your own.
The default category for the Category Builder is optimized for blogging and creates an elegant blog homepage.
2. Blog Post Features
Extra has several blog post features to make your posts stand out and look great, including the standard Divi post formats plus a new one for maps, sharing buttons, navigation, author box, related posts, and a review system for product reviews.
Here’s a look at each of the blogging features. These features appear on each post by default unless you choose the disable them on a specific post.
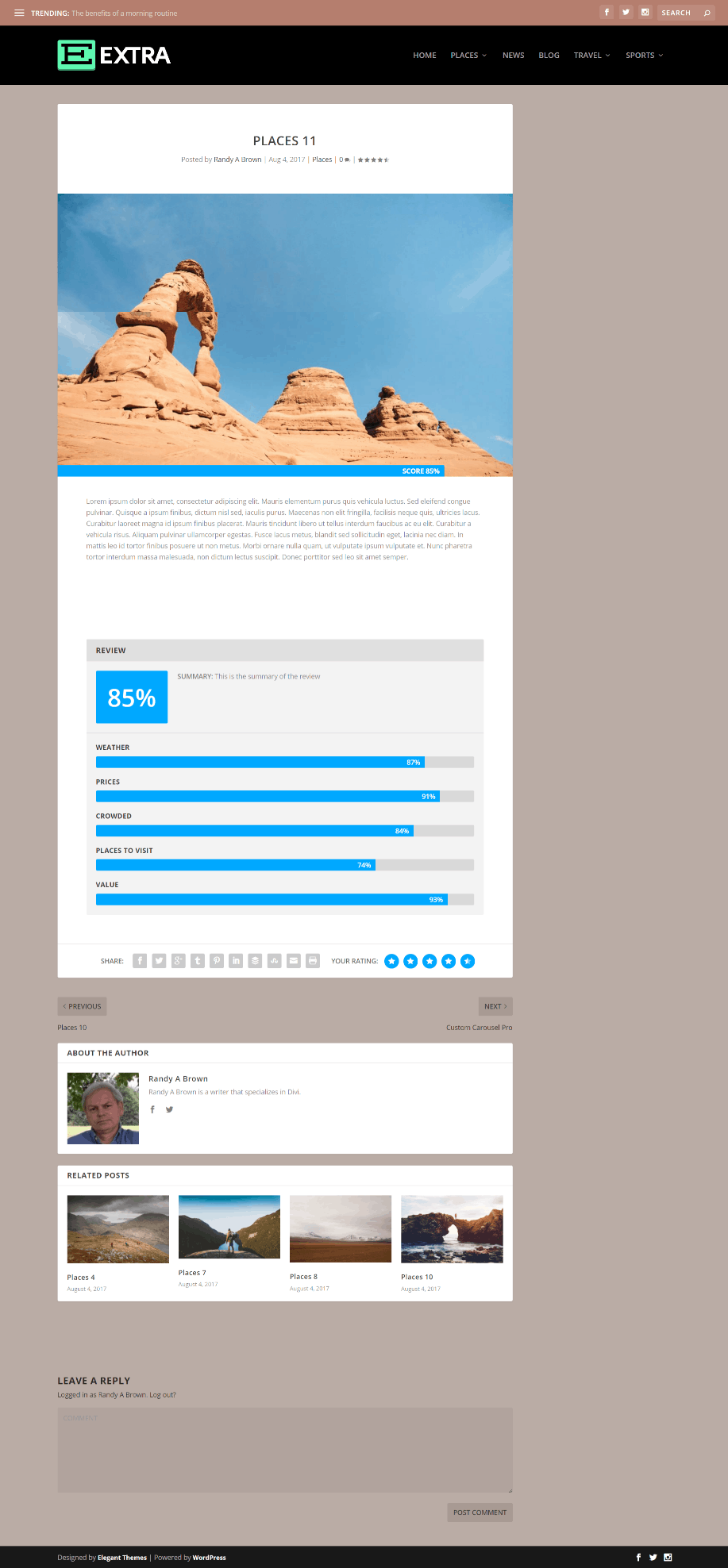
Review Box
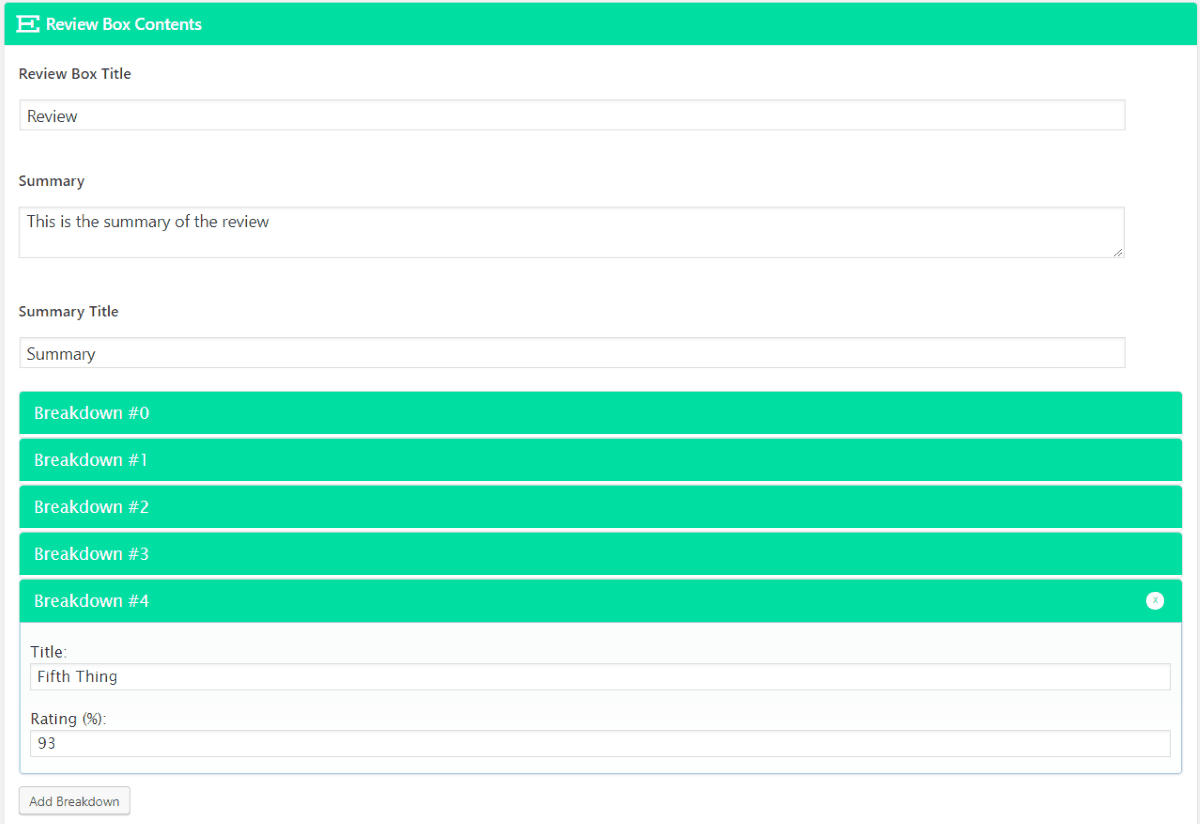
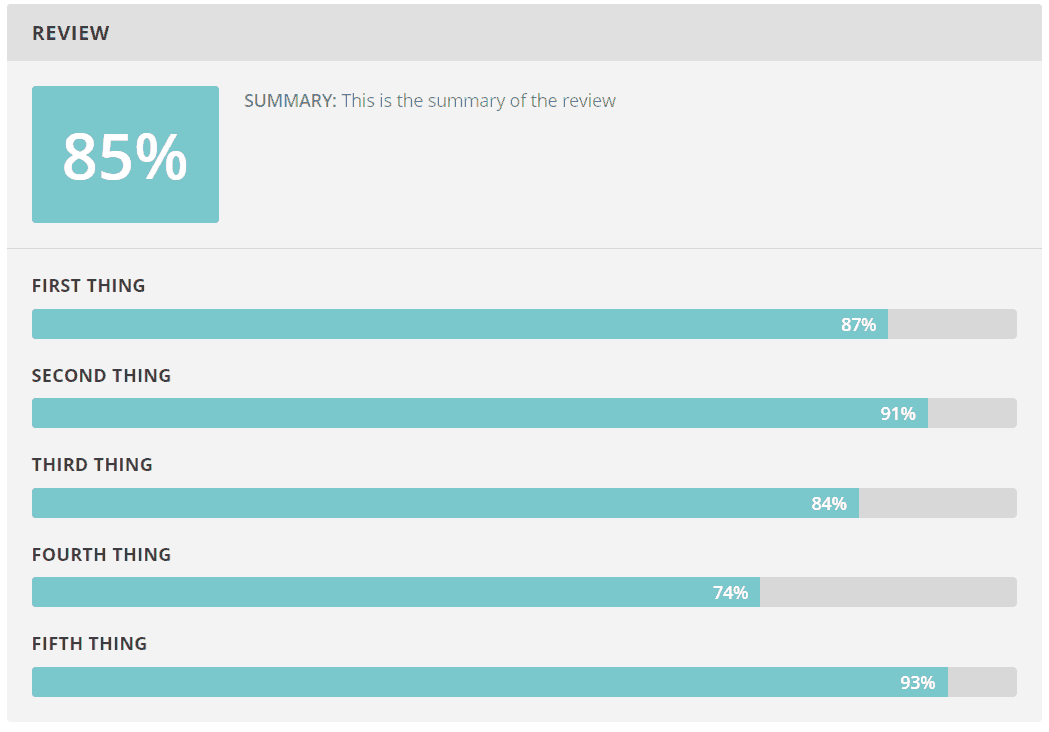
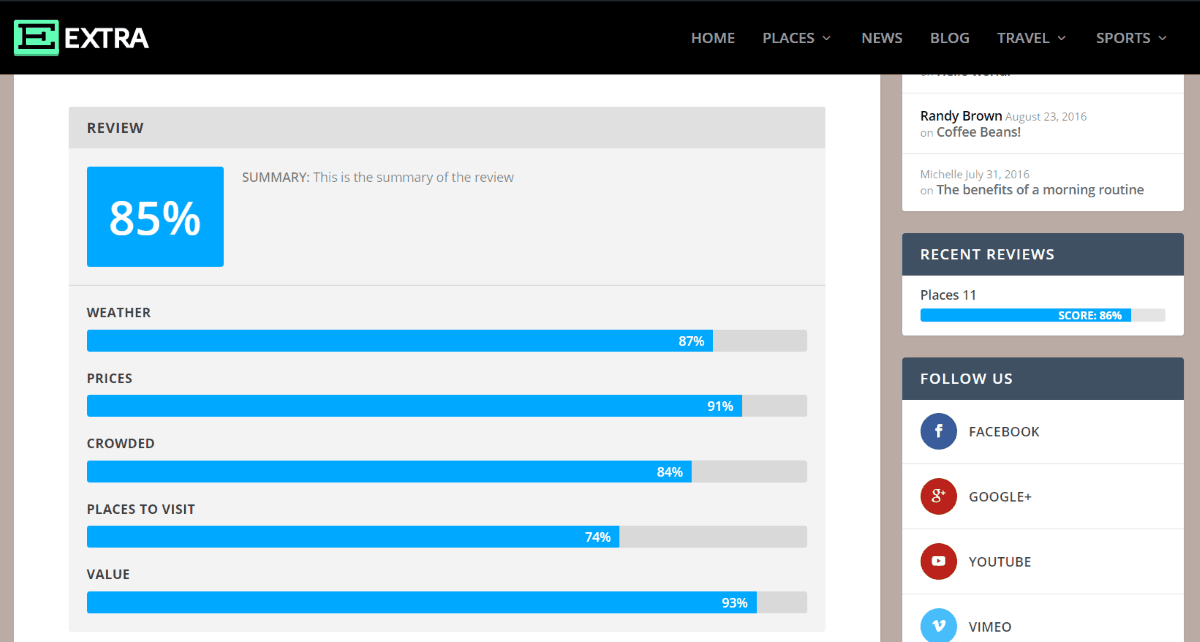
The Review Box allows you to create your own review structure and include a score for each element of the structure.
This displays under the text of the post. It gives an overall score from the individual scores you’ve provided.
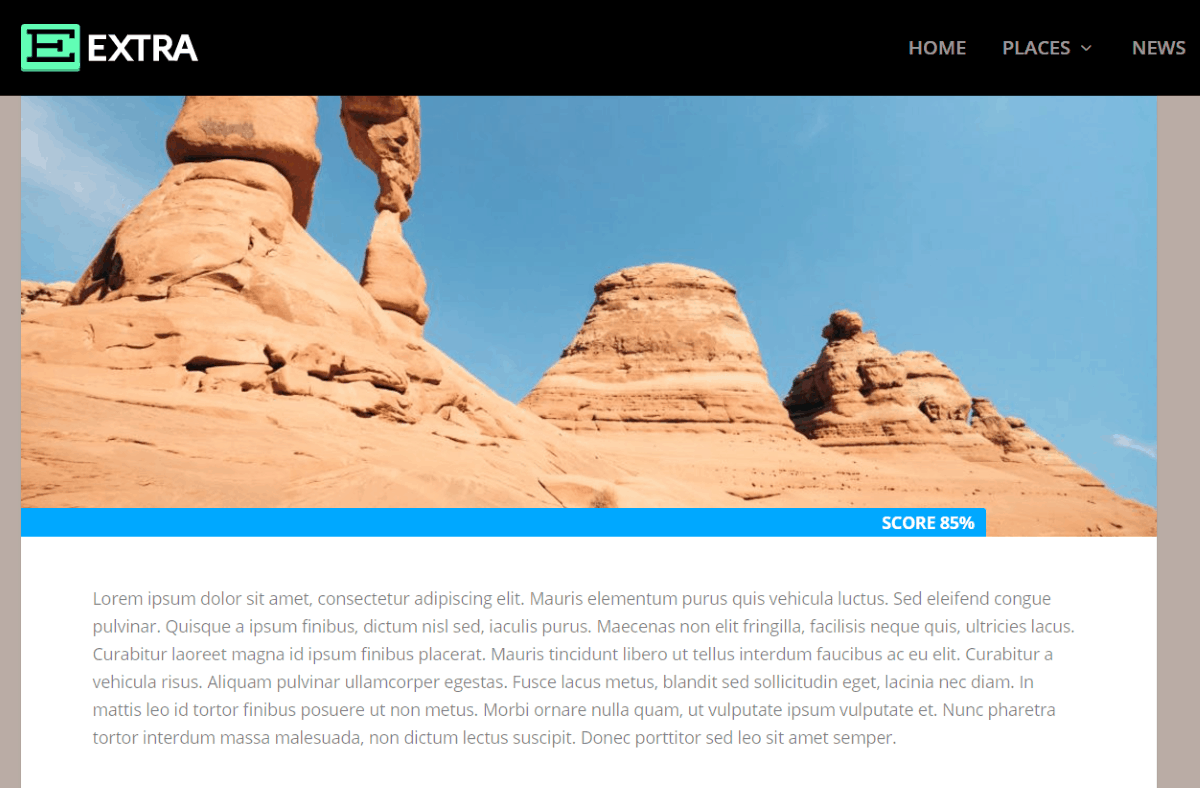
It adds a score to the featured image. The score includes a line that works as a bar graph, providing the number and a visual indication of the product’s score.
Share and Rate
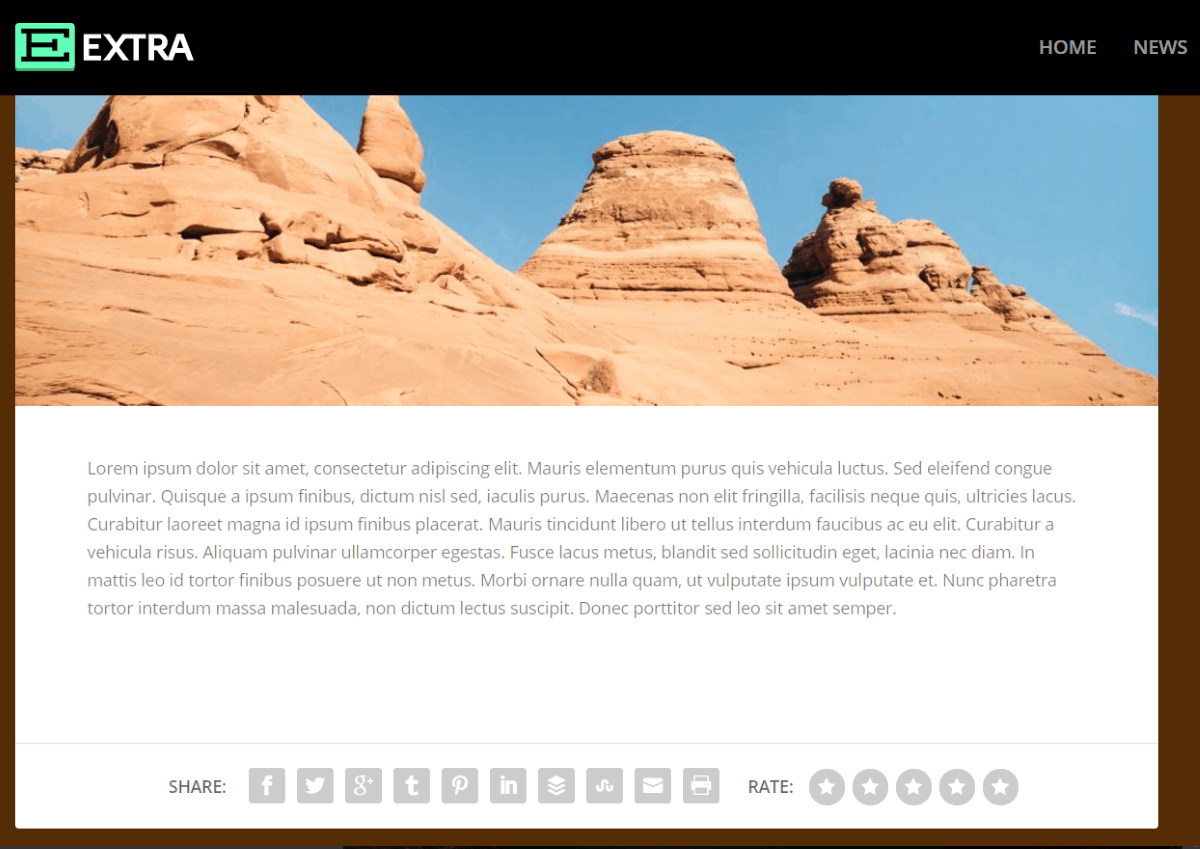
The bottom of the post (or under the Review Box if you’re using it) includes social sharing buttons and star ratings where readers can share and rate your posts.
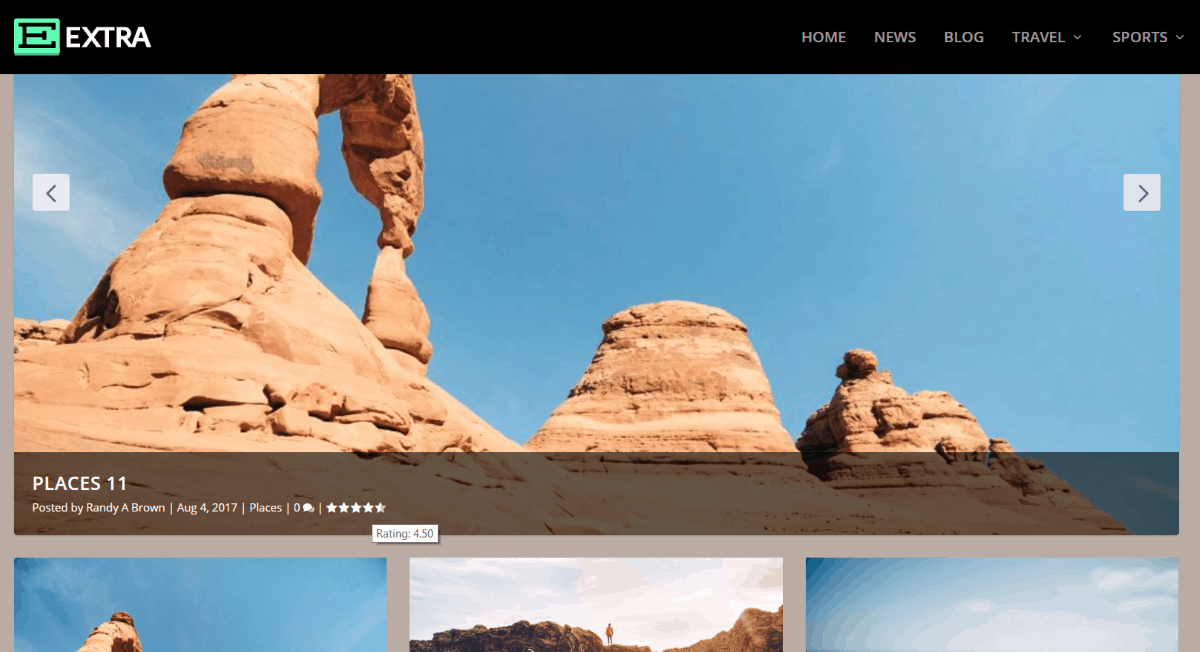
The ratings are displayed within the post’s meta on both the homepage and within the post itself.
Next and Previous Links
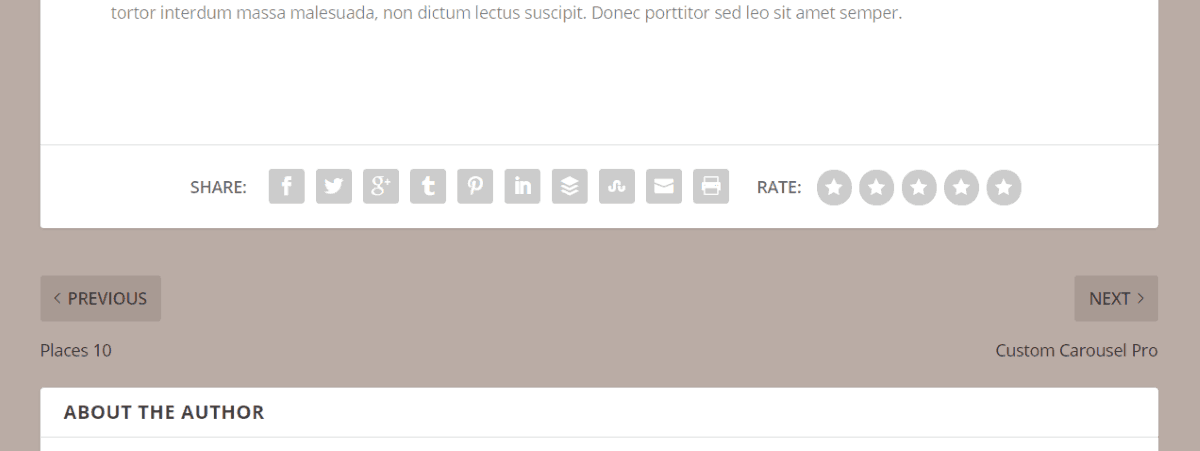
Next and Previous buttons display under the share and rate links. They provide the names of the posts as well as buttons with arrows and labels.
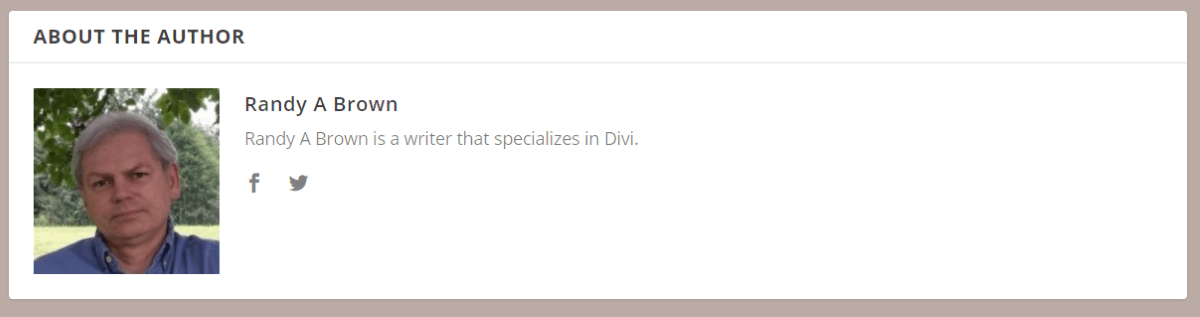
Author Box
Next is an Author Box. The content for the Author Box comes from the user’s profile.
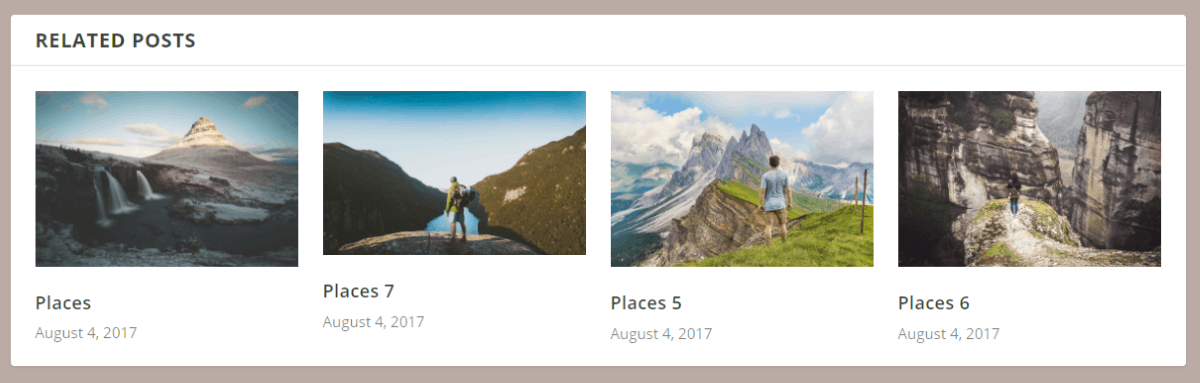
Related Posts
Related posts are displayed under the Author Box in each post. It displays the featured image, title, and publish date.
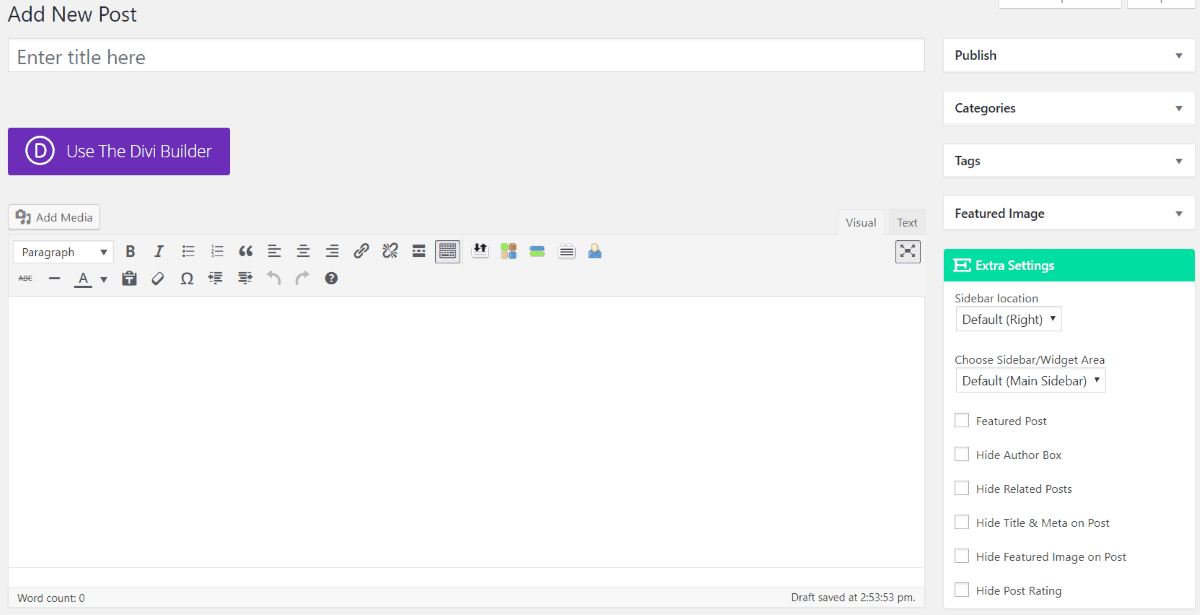
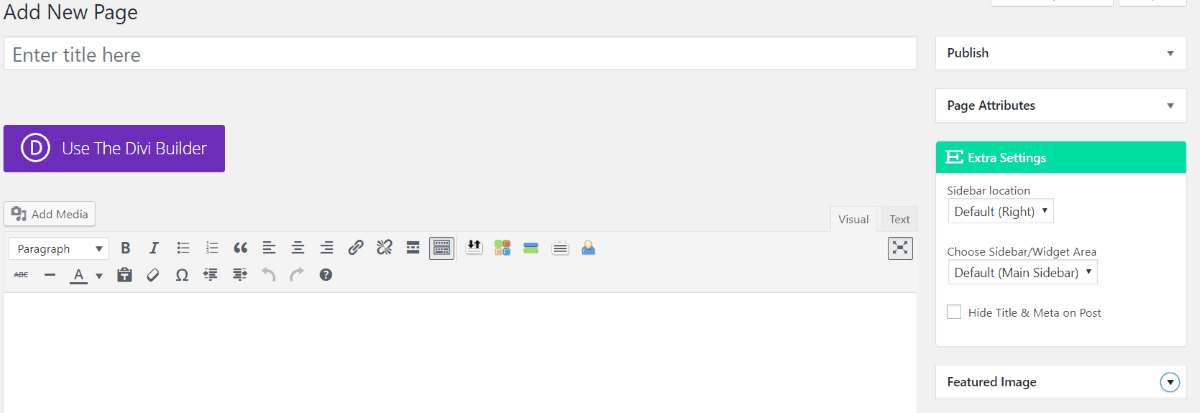
Extra Settings for Posts and Pages
You can customize the sidebars for each post and page individually. Post settings let you choose the sidebar location (right, left, or no sidebar), the sidebar/widget area to display, set as featured post, and select features to hide.
Page settings include a sidebar location for right, left, or none, which sidebar to display, and hide meta. Other features include redesigned WooCommerce integration for nicer product pages, 8 page templates, and more.
3. Header Elements
Header Elements add a bar across the top and includes social icons, search bar, and a trending bar. You can enable or disable them individually. The menu for your pages is added to this top bar if you choose to use the bar.
4. Mega Menu
Easily create a mega menu to display recent or featured posts. It includes the featured image, meta, large images for the two latest posts, and thumbnails for the others.
5. Custom Widgets
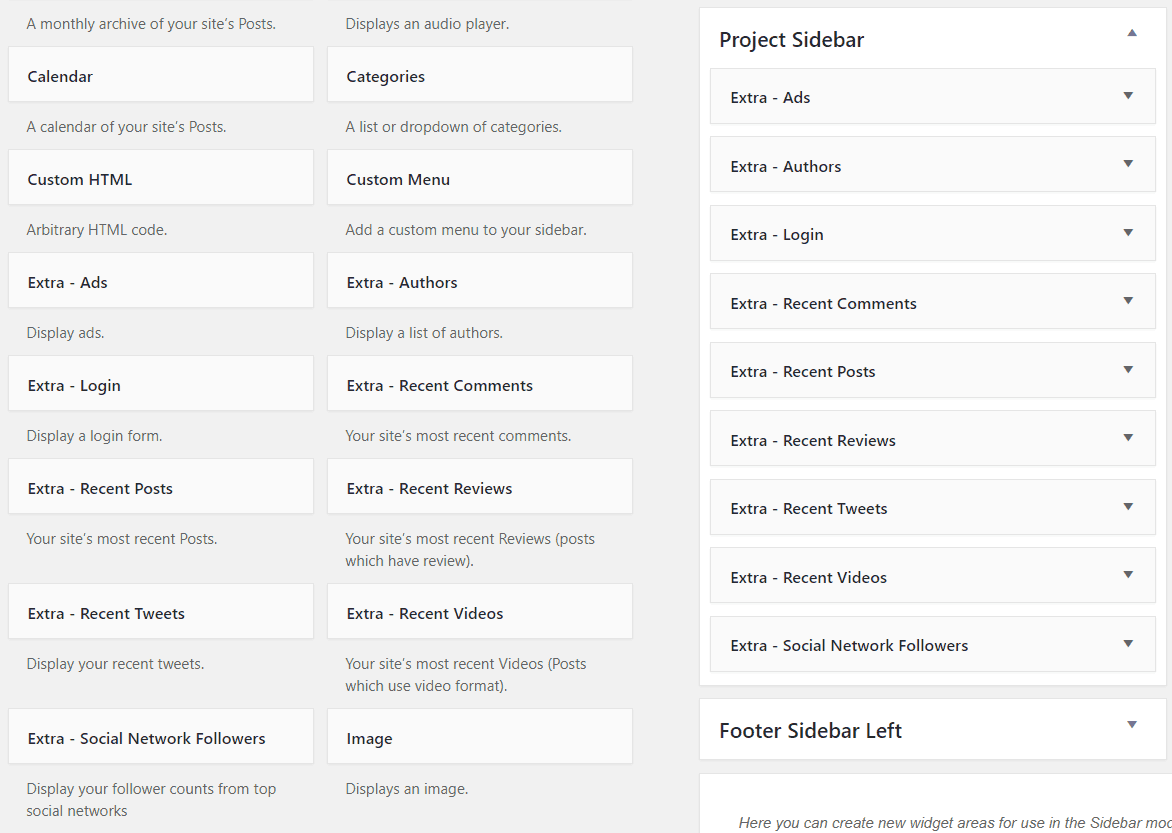
Extra includes 9 custom widgets for displaying ads, authors, login, recent comments, post, reviews, tweets, videos, and social follows.
Most are standard (recent comments), but some are highly specialized (recent videos or tweets).
What About Divi Child Themes, Plugins, and Layouts?
Divi does have the advantage of having lots of third-party child themes and plugins, but Extra has more out of the box and any customizations you can make to Divi can be made to Extra. Divi layouts that only require the Divi Builder also work with Extra, so a lot of third-party designs can be used with your Extra website.
Ending Thoughts
Divi is a great choice for an all-purpose theme, but Extra is more focused on blogs and magazines – providing features you don’t get with Divi. If you’re building a blog or magazine, these features alone might be enough to choose Extra over Divi.
We’d like to hear from you. Do you use Extra instead of Divi? Let us know your thoughts in the comments.



























Your link to 9 Amazing Extra Theme Examples no longer works