This quick tutorial might seem easy and short, but investing a bit of time to apply it on your website will be worth it. Here, you’ll learn how to extend the height of the Divi Builder’s icon picker area. We will be sharing a handy CSS snippet with you. This snippet is designed to help you effortlessly increase the height of the Divi blurb and button icon picker area. By making this adjustment, you’ll find it much easier to select the perfect icon for your needs. Let’s explore the steps together to simplify your experience of choosing icons!
Enhancing The UI Of The Divi Builder: Increasing The Height Of The Icon Picker Field
When you’re aiming for efficiency in website design, it’s frustrating when simple tasks become complicated. In Divi, the icon picker field is a quick fix that could be better. By default, it’s too short, making it tough to scroll and find what you need.
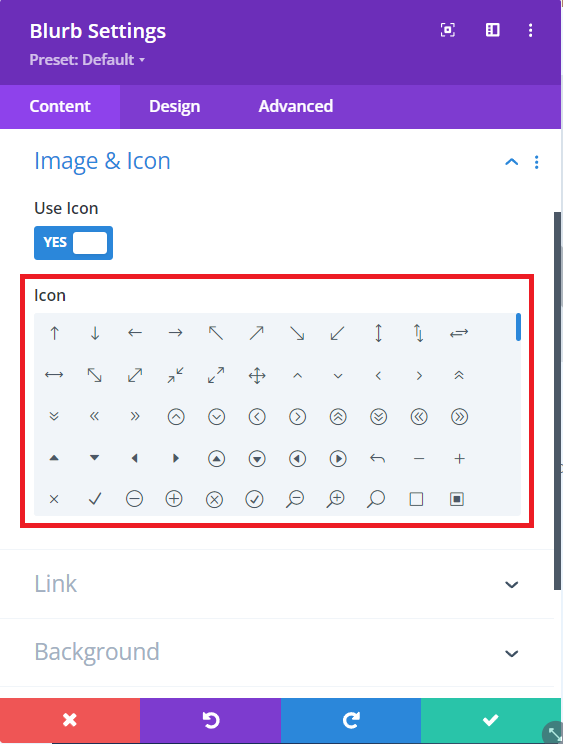
Default Divi Icon Picker Field Height

Default Divi Icon Picker Field Height
Pasting The CSS Code Snippet
You have the power to tweak many aspects of Divi Builder’s appearance using CSS. By exploring the code and leveraging browser inspection tools, you can make significant changes quite easily. The snippet below provides a simple solution: it’s all you need to increase the height of icon picker areas in your Divi Builder.
.et-db #et-boc .et-l .et-fb-font-icon-list {
min-height: 400px!important;
}
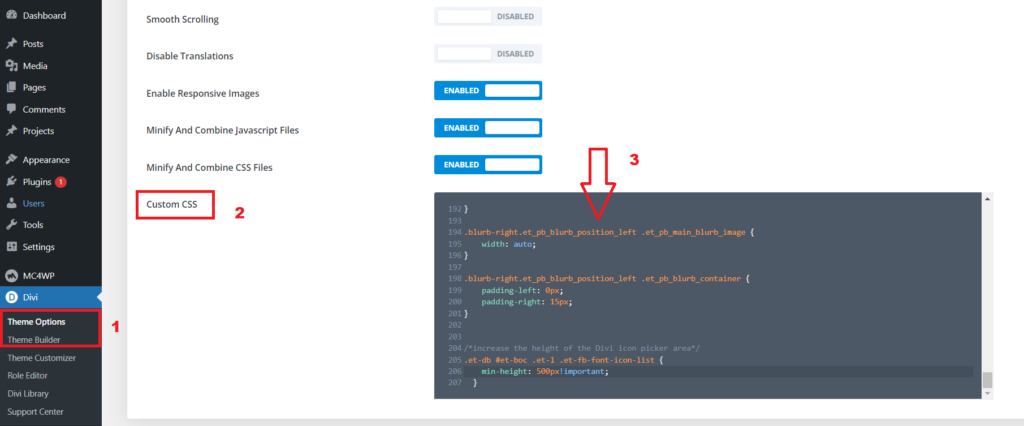
Where To Paste The CSS Code
Paste this code in your Divi>Theme Options>Custom CSS code box.

Pasting the CSS code to the Divi Dashboard
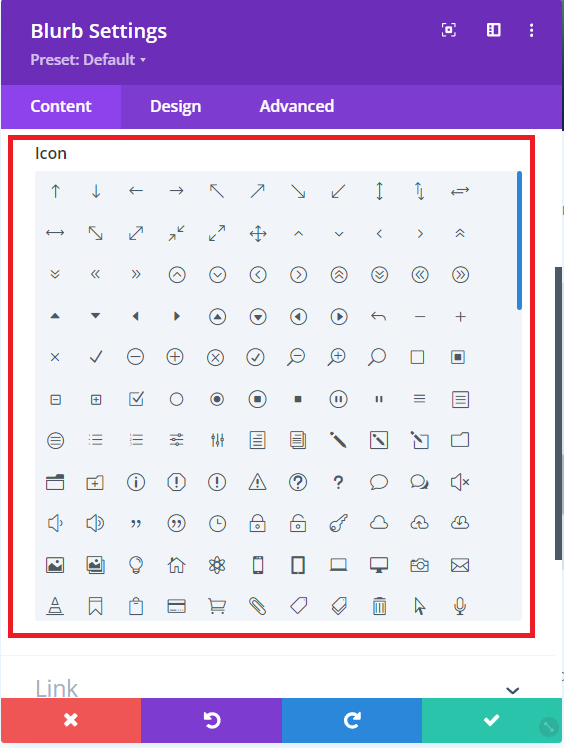
Final result after pasting the CSS code
And there you have it – a small improvement to enjoy! Feel free to replace the 500px with any other value you prefer. I thought it was a good starting point, but the choice is yours.

Enhanced Divi Builder Icon Picker Height
Read More: How To Increase The Divi Blurb Content Width
Conclusion
In wrapping up this tutorial on enhancing the Divi Builder’s icon picker area, we’ve unlocked a simple yet impactful solution. Taking a little time to apply this adjustment to your website is a worthwhile investment, and the benefits are certainly worth it.
By following the steps outlined, you’ve learned how to extend the height of the Divi Builder’s icon picker area using a handy CSS snippet. This small tweak can make a significant difference in your website design workflow, providing you with a more seamless experience when selecting icons for your content.
Efficiency in website design is crucial, and addressing seemingly small issues, such as the default height of the icon picker field in Divi, can lead to a smoother and more enjoyable creative process.
Remember, the provided CSS snippet is your tool for this enhancement. By pasting it into your Divi Theme Options under Custom CSS, you’ve personalized your icon picker area to better suit your needs. The final result is a subtle yet effective improvement, allowing you to navigate and choose icons with greater ease.
Feel free to experiment with the snippet further, adjusting the pixel value to your liking. The choice is yours, and the possibilities for customization are at your fingertips. Enjoy the newfound efficiency in your website design journey!
Read More: How to Rearrange the Divi Blurb Module: Placing the Title Above the Image







0 Comments