The Divi Blurb module is undoubtedly a favorite among Divi users, thanks to its versatility and functionality. However, there’s a common challenge when it comes to customizing this module – the default structure places the “et_pb_main_blurb_image” and “et_pb_blurb_container” as sibling divs, making it a bit tricky to reorder content.
But fear not, in this step-by-step tutorial, we are here to help you overcome this hurdle. We’ll guide you through a simple jQuery solution that will empower you to elegantly move the title text above the image within the Divi Blurb module. So, let’s dive right in and transform your Divi Blurb module to suit your design needs seamlessly.
Read More: 17 Best Free Divi Plugins (Download Today)
First Step: Adding a Custom CSS Class into the Divi Blurb Module
Let’s start by placing the Divi Blurb module into your layout and customizing it with your preferred image, title text, and body text. Once that’s set, we’ll move on to the exciting part – rearranging it!

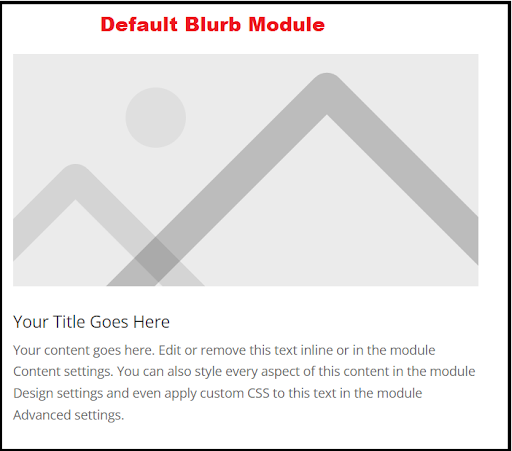
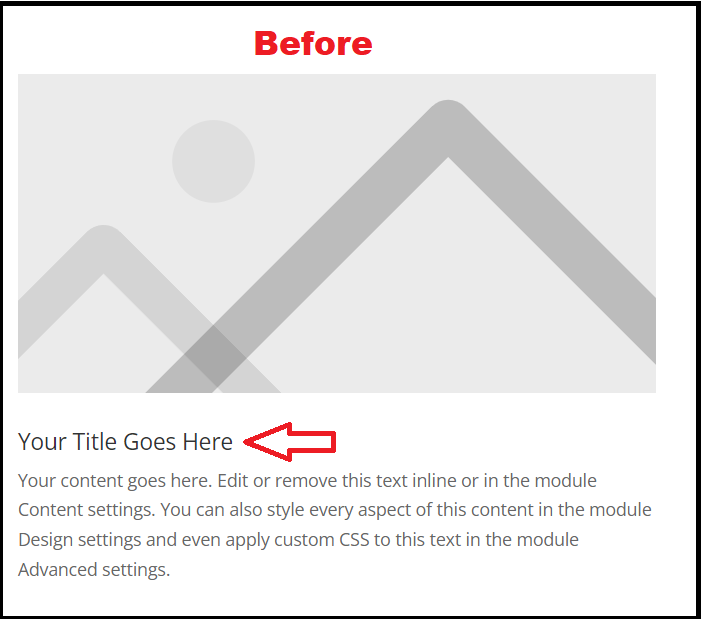
Default Divi Blurb Module
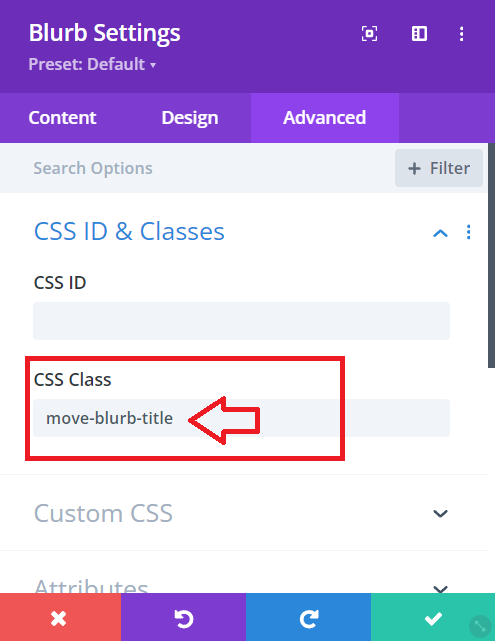
Now, head over to the Blurb module settings and navigate to the ‘Advanced’ tab. Toggle open the ‘CSS ID & Classes’ section. Here, you’ll add a unique class called ‘move-blurb-title’ into the ‘CSS Class’ input field. This specific class will allow us to precisely target and style only this module using CSS.

Adding a Custom CSS Class into the Divi Blurb Module
Nobody wants a slow website. Boost your website’s speed by checking out our comprehensive blog on Divi Speed Optimization
2nd Step: Adding the JQuery Snippet
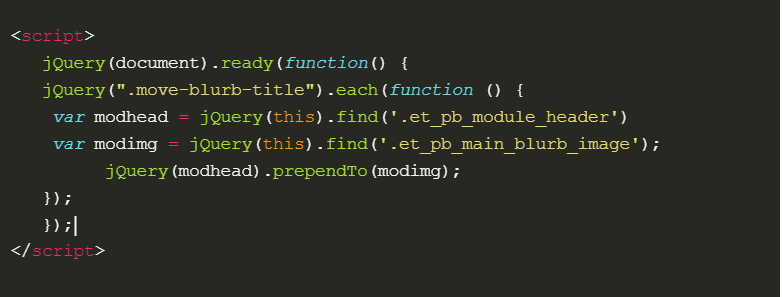
Now, for the second step, it’s as straightforward as copying and pasting the jQuery snippet provided below into your website. What this piece of code does is quite simple yet powerful – it rearranges your Blurb module. Specifically, it takes the container holding your title text and moves it to the top, just before the image, creating a whole new look and feel for your module.

Note: Please click on the image to copy the jQuery code snippet
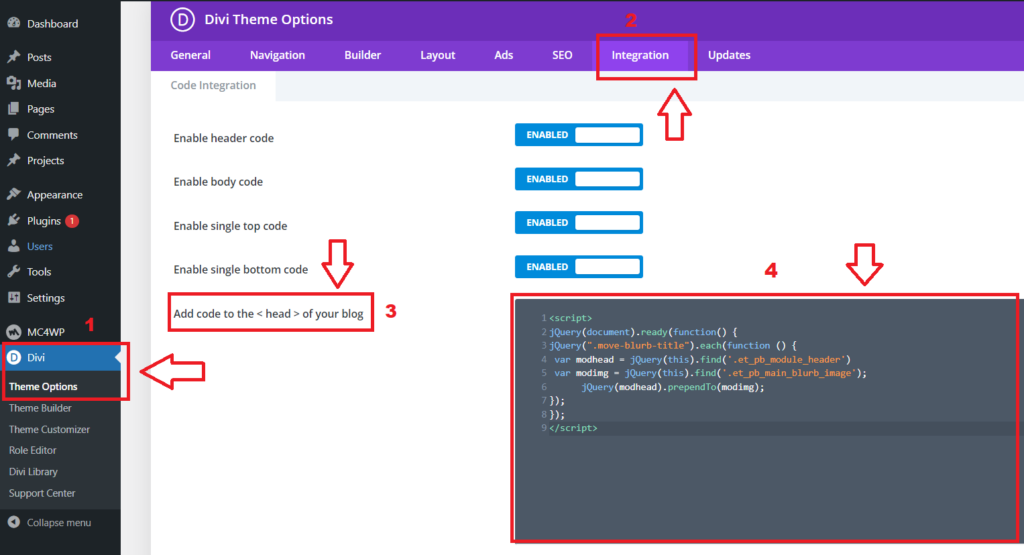
Place this piece of code into your Divi > Theme Options > Integrations tab “Add code to the < head > of your blog” as shown in the picture below.

Adding jQuery code snippet

Default Divi Blurb Module before moving the title to the top

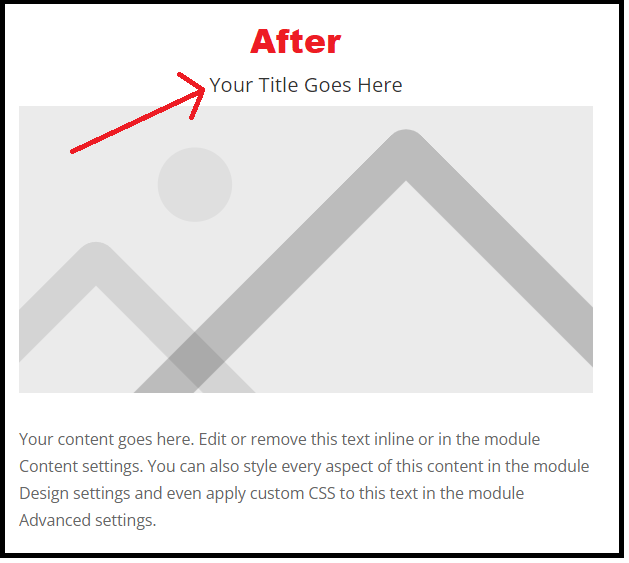
Divi Blurb Module after moving the title to the top
Final Thoughts:
Customizing the Divi Blurb Module is just one way to make your website stand out, and with a little creativity and the right tools, you can achieve the design you’ve always envisioned. We would love to hear your thoughts on our guide about moving the Divi Blurb Module title above the image. Please take a moment to share your feedback in the comments section below. If you’ve found value in this tutorial, consider subscribing to our updates, as we have some more exciting tutorials in the pipeline, just waiting to be shared with you!
Read More: Fixing Divi Bugs: Effective Solutions and Troubleshooting







0 Comments