Have you heard about Divi’s special menu feature? It’s called a mega menu, and guess what? You can make these awesome menus using Divi without needing any plugin! In this guide, we will show you how to create one step by step. We’ll even make it look cooler using CSS. But before we start, let’s talk about what a mega menu really is.
Understanding the Divi Mega Menu
Imagine a menu on a website – you click on a section and more options pop up. Those extra options are called a submenu. Now, picture a mega menu as a super-sized version of those submenus. Instead of just a few extra choices, it’s like having a bunch of submenus all lined up next to each other. It’s handy when you’ve got loads of things to include in your menu or if you want to organize pages in a specific way. Mega menus aren’t just for organizing stuff, though. They’re great for showcasing products, top services, or highlighting blog posts, too!
Creating Your WordPress Menu
Let’s start making a mega menu in Divi by setting up the menu in WordPress. You can add any menu items you like, just make sure to put them in the right order. That’s the key to getting a great mega menu!

Creating WordPress Menu
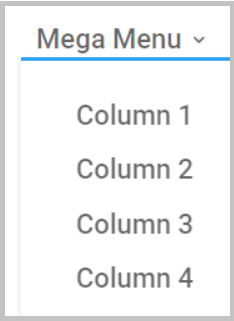
Check out how it looks at first. The main menu has four submenus under it.

Mega Menu looks at first
Integrating the Mega Menu CSS Class to the Mega Menu
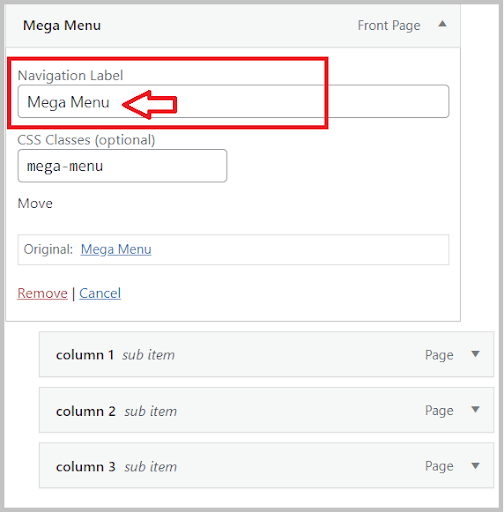
If you want to turn a regular menu into a mega menu, there’s a little trick. You’ve got to give the mega menu item a special CSS class – the “mega-menu”. It’s like adding a secret code to make the menu go mega! Let us walk you through it in simple steps. Make sure to tick the box labeled “CSS Classes” up in the right corner of your admin screen under “Screen Options.”

Integrating the Mega Menu CSS Class to the Mega Menu
Now, check out the new look after we added the “mega-menu” CSS class to the main menu item! Let’s see how it transformed the menu.

Look of the Mega Menu after adding the CSS class to it
Include More Items in the Submenu
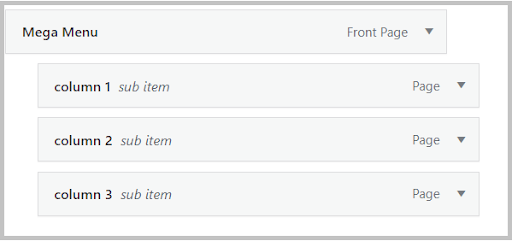
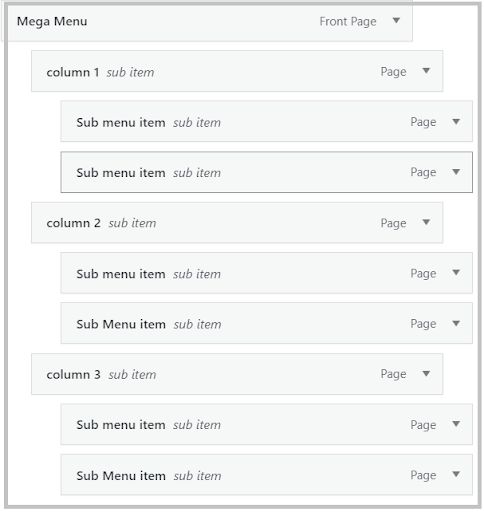
Now, let’s keep going by putting more sub menu items under each “column” in your menu. Add as many as you want. In our example, we put two under each column. So, go ahead and fill it up with whatever you like!

Including more items in the Submenu
Read More: Create and Style a Divi Menu: Add Icons and Images To The Divi Menu
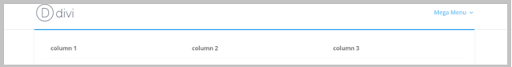
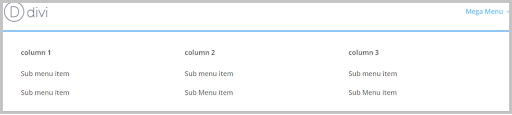
Final look of Divi Mega Menu!

Final Look of Divi Mega Menu
Conclusion
Wrapping up your Divi Mega Menu journey, you’ve now mastered the art of creating this powerful feature right within Divi, no plugins needed! By understanding what a mega menu is and how it revolutionizes website navigation, you’ve unlocked the door to an array of possibilities.
Starting with the basic concept of expanding menus through submenus, you’ve elevated it to a new level with mega menus – an organized, efficient way to present numerous items or showcase various content types on your site.
With step-by-step guidance, you’ve learned the crucial setup within WordPress and the magic touch of the “mega-menu” CSS class. These simple tweaks have transformed your standard menu into an eye-catching, multi-column display, providing ample space to showcase your content or products effectively.
Remember, the beauty of a mega menu lies in its flexibility. You can continue to tailor it to suit your needs by adding more items or customizing its appearance with CSS. Congratulations! Your Divi Mega Menu is ready to captivate your audience, streamline navigation, and present your site’s content in an impressive and user-friendly manner. Embrace this newfound power and make your website’s navigation a delightful experience for your visitors!
Read More: Fixing Divi Bugs: Effective Solutions and Troubleshooting







I found this article very helpful in creating a Mega Menu through Divi.