
Divi Testimonial Sliders
In the ever-evolving landscape of web design, the significance of customer testimonials cannot be overstated. They serve as powerful tools for building credibility and trust among potential customers, providing valuable social proof for businesses. In this comprehensive blog post, we delve into various Divi Testimonial Modules, Plugins, Layout Packs, and Bundles that aim to enhance the visual appeal and functionality of showcasing testimonials on Divi-powered websites. Each offering brings a unique set of features and customization options. Whether you’re looking for diverse layouts, creative designs, or user-friendly interfaces, this exploration covers a wide range of options to elevate your website’s testimonials and make a lasting impression on your audience.
In this article, we’ll compare the top 12 Divi testimonial sliders to help you choose the best option for your needs. I’ve added a comparison table so you can easily see their features and compare them.
1. Testimonial Slider

Testimonial Slider
Testimonial Slider is a plugin that adds three testimonial modules to the Divi Builder and a new widget to display your testimonials. Modules include a filterable testimonial and two sliders. A new custom post type named Testimonials is added to your dashboard where you can add and manage them. It’s now fully integrated into the Visual Builder.
Your testimonials can be categorized and displayed on different pages based on those categories, and they can be filtered by category so your potential clients can view only the categories they’re interested in. Display the name, image, company name, URL, and testimonial. You can also display them in your sidebars with the included widget, which also includes several layout options.
Price: €25 | More Information
2. Testify

Testify Divi Testimonial Slider Plugin
Testify is a Divi testimonial slider plugin that adds a new module to the Divi Builder to display and customize your testimonials based on categories. Clients can upload testimonials which you can approve and display. Include the client’s image, a thumbnail, arrows, testimonial, name, and URL. Limit characters and show a custom read more button or custom text.
Show images as round or square, choose the overlay color, and adjust the size, spacing, and animation. Choose from several quote icons and several navigation options that you can style within the module. It also includes a widget with several layout options to display your testimonials in your sidebars. It’s compatible with several popular form plugins.
Price: $26 | More Information
3. Divi Testimonial Extended

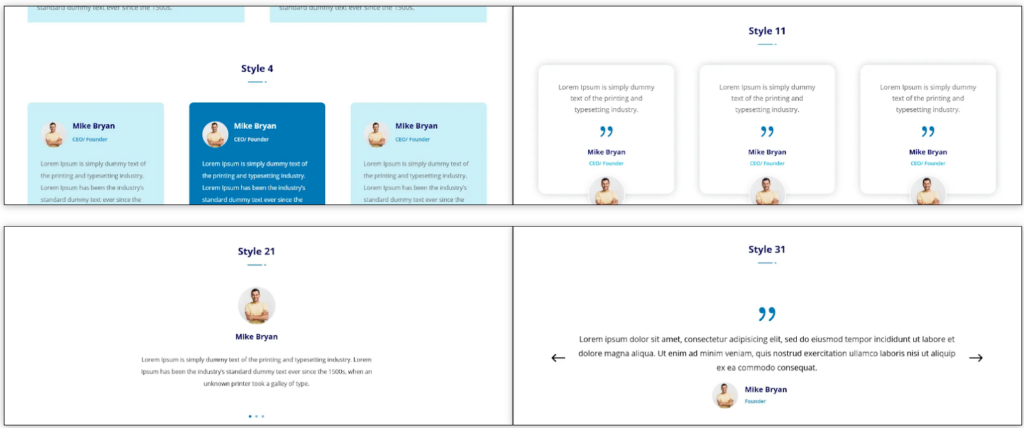
Divi Testimonial Extended
Divi Testimonial Extended stands out as one of the most-selling plugins in the Divi Marketplace. It offers six distinctive testimonial layouts, each with its unique style and design options. From star ratings to dual-color backgrounds and captivating visual effects, this plugin ensures that your testimonials are not only informative but also visually striking. The various layouts offer flexibility and cater to diverse preferences.
Read More: Divi Code AI: WordPress/Divi Web Development with AI
The plugin offers extensive customization options, allowing users to control every aspect of their testimonial display. With multiple pagination styles and arrow icon variations, users can tailor the slider’s appearance to match their website’s aesthetics. The inclusion of a front-end testimonial submission form adds an extra layer of convenience, enabling businesses to seamlessly collect and display user-generated content.
Price: $19 | More Information
4. Testimonial UI Module Pack By DTC

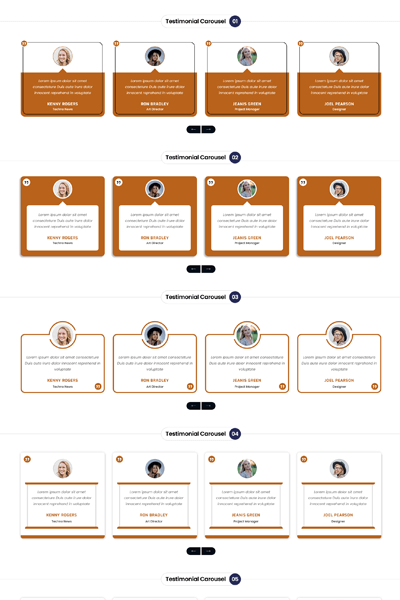
Testimonial UI Module Pack By DTC
Enhance the visual appeal of your Divi websites with the Testimonial UI Module Pack that offers a diverse range of testimonial styles, including Carousel, Grid, and List Versions, providing you with 26 unique ways to showcase client feedback.
The Testimonial UI Module Pack stands out with its remarkable features, such as the inclusion of 26 unique testimonial styles, covering Carousel, Grid, and List Versions. Moreover, the product includes responsive and mobile-optimized designs
Price: $9.99 | More Information
5. Testimonials Layout Pack for Divi by TNC

Testimonials Layout Pack for Divi by TNC
Step into a realm where credibility meets elegance with the Testimonials Layout Pack for Divi, an innovative creation tailored for the Elegant Themes Marketplace. This layout pack boasts 17 distinct testimonial sections designed to empower website owners to showcase client praise and success stories in a visually stunning manner. This comprehensive bundle includes 80 header layouts, 44 footer layouts, 22 pricing tables with toggle buttons, 100+ gallery layouts including sliders, 17 testimonial layouts, 19 FAQ layouts, and 48 blog layouts.
Read More: Maximizing E-Commerce Success: The Impact of Divi AI
This layout pack is great at engaging audiences by featuring genuine client testimonials, fostering trust, and creating meaningful user engagement. Responsive design ensures that client stories shine across different devices, providing a seamless and visually appealing experience for visitors. This not only provides versatility in design but also streamlines the website creation process.
Price: $15 | More Information
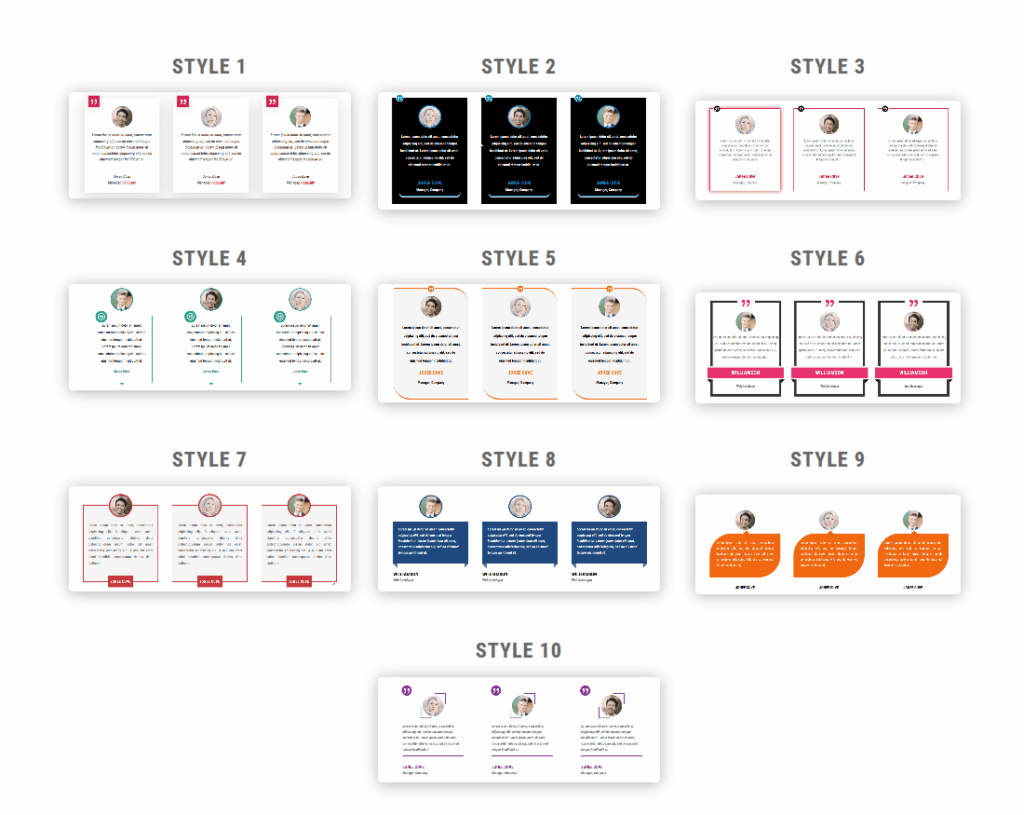
6. Divi Testimonials Module Pack

Divi Testimonials Module Pack
In the ever-evolving world of web design, the Divi Testimonials Module Pack stands out as a powerful tool to enhance your Divi website‘s credibility and visual appeal. With the promise of unlimited access to 75 meticulously crafted testimonials module designs, this module pack proves to be a valuable investment for anyone looking to showcase their brand with authority. The importance of testimonials cannot be overstated, and the Divi Testimonials Module Pack aims to make the process of integrating them into your site not only seamless but visually stunning.
The Divi Testimonials Module Pack offers plenty of features that make it a standout choice. Each testimonial layout comes with unique hover effects, adding a touch of interactivity. Moreover, the layouts are fully responsive and optimized for mobile devices, catering to the diverse range of devices used by website visitors.
Price: $9.99 | More Information
7. Divipot Testimonial Bundle

Divipot Testimonial Bundle
The Divipot Testimonial Bundle offers a comprehensive collection of 30 Divi testimonial layouts, designed to enhance the visual appeal and functionality of your website’s testimonial section. These layouts are not just aesthetically pleasing but also creatively crafted, ensuring a unique and clean presentation of customer reviews. The bundle stands out by providing diverse and innovative ways to showcase testimonials, allowing you to captivate your audience with engaging customer feedback.
Read More: A Look at the New Divi Responsive Views
The Divipot Testimonial Bundle stands out for unleashing creativity in how customer reviews are showcased on a website. With 30 distinct layouts, users have a plethora of options to choose from, ensuring that their testimonials are not only presented effectively but also align with the overall design and theme of their website. Whether you’re looking for a modern and sleek display or a more traditional and classic look, the bundle caters to a wide range of preferences.
Price: $5 | More Information
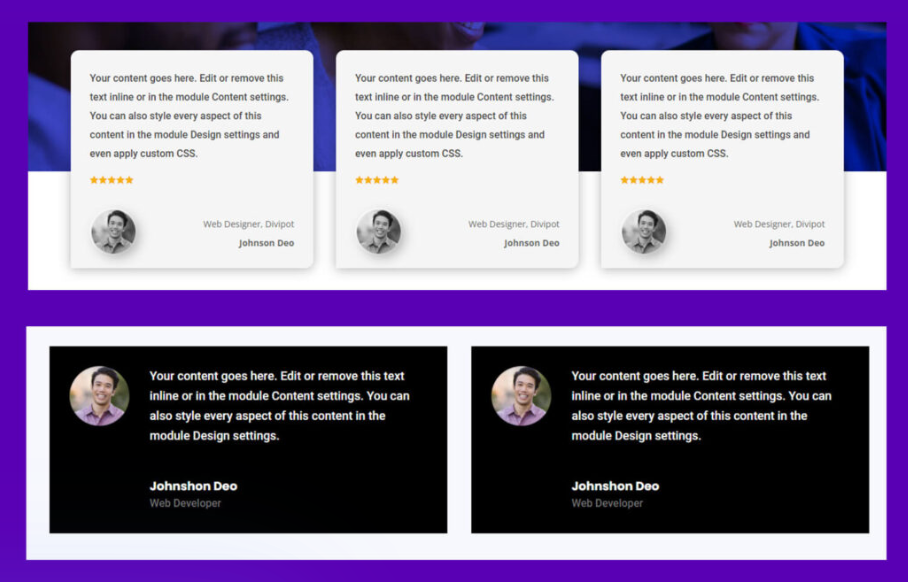
8. Divi Testimonial Bundle

Divi Testimonial Bundle
The Divi Testimonial Bundle offers a collection of 50 diverse testimonial styles designed to elevate the aesthetics of any website. This bundle not only aims to enhance visual appeal but also promotes efficiency in design, fostering collaboration and saving valuable time.
With 50 creative, clean, and modern testimonial styles, it provides multiple options for users to choose from. The inclusion of an awesome hover effect adds a touch of interactivity, while the bundle’s versatility shines through its applicability in multipurpose websites. Moreover, these layouts are fully responsive across all devices.
Price: $5 | More Information
9. Divi Testimonials Slider Layout Pack

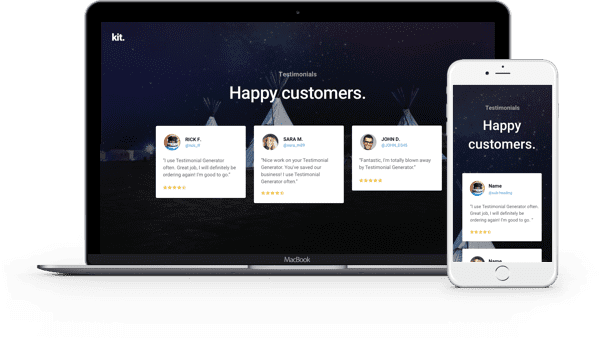
Divi Testimonials Slider Layout Pack
The Ultimate Divi Carousel Testimonials Layout Pack offers a stunning solution for showcasing customer testimonials and reviews with a touch of uniqueness. This layout pack brings a breath of fresh air to your Divi website, allowing you to display testimonials in an eye-catching slider format. One standout feature of this layout pack is its ability to create a testimonials carousel section without the need for additional plugins.
With a 100% responsive design tested across various devices, these Divi sections offer both beauty and functionality. Moreover, this product is part of the “Divi Modules UI Bundle,” providing an extensive collection of pre-styled layouts, module designs, and carousel layouts to kickstart your website development journey. The pack’s key features, such as 50 unique testimonials carousel layouts, modern hover effects, and premium support, make it a valuable asset for Divi enthusiasts.
Price: $9.99 | More Information
10. Divi Testimonials Layout Kit

Divi Testimonials Layout Kit
Recognizing the power of testimonials as effective social proof, Divi presents an invaluable resource for website creators with the Free Divi Testimonials Layout Kit. With 11 beautifully designed testimonial sections, this kit empowers users to showcase the positive experiences of their past customers, enhancing credibility and trust.
The kit includes two file options: Single Sections.json and Testimonials Kit.json. Importing both files provides flexibility in using individual sections or the entire kit. The intuitive design options within the Divi Builder allow users to effortlessly customize testimonial sections, disable features for quick comparisons, and even mix and match elements to create unique layouts. The kit provides a visual preview of each section, making it easy for users to select the most suitable style for their website.
FREE | More Information
11. Boxed Testimonial Slider

Boxed Testimonial Slider
Boxed Testimonial Slider is a tutorial that teaches how to make your own testimonial slider using the standard Divi slider. It’s ideal for beginners. It takes up to 15 minutes to complete and is a great way to dig into CSS. You’ll customize a slider module that can be saved as a global module and reused. The code is provided so you can copy and paste and then add your own testimonials.
Add images, use dot navigation, arrows, etc. It does require you to understand how to use the CSS features of the slider module. Since it uses the standard Divi slider module you can customize it using the same Divi module customizations you’re already used to.
FREE | More Information
12. How to Beautifully Use a Slider Module for Testimonials with Divi

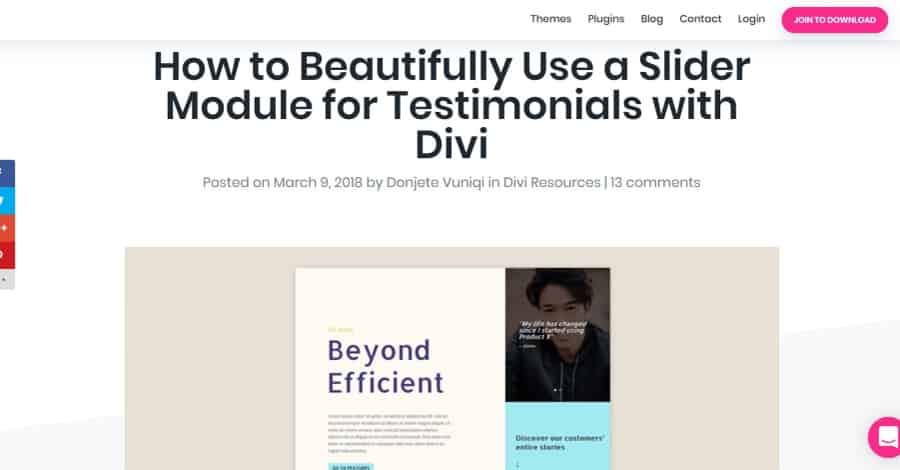
Slider Module for Testimonials
This tutorial from Elegant Themes shows how to use a regular slider module to create beautiful testimonial sliders. It covers everything from setting the background colors, sizing, spacing, box-shadow, images, overlays, and more.
It actually uses several modules to create the testimonial slider including text, buttons, and slider modules. It shows how to set up the section, row, and modules. All of the settings are built into the Divi Builder, so no coding is required.
FREE | More Information
Comparisons
Here’s a comparison of a few of the products:

Comparison Table of The Testimonial Sliders
Ending Thoughts
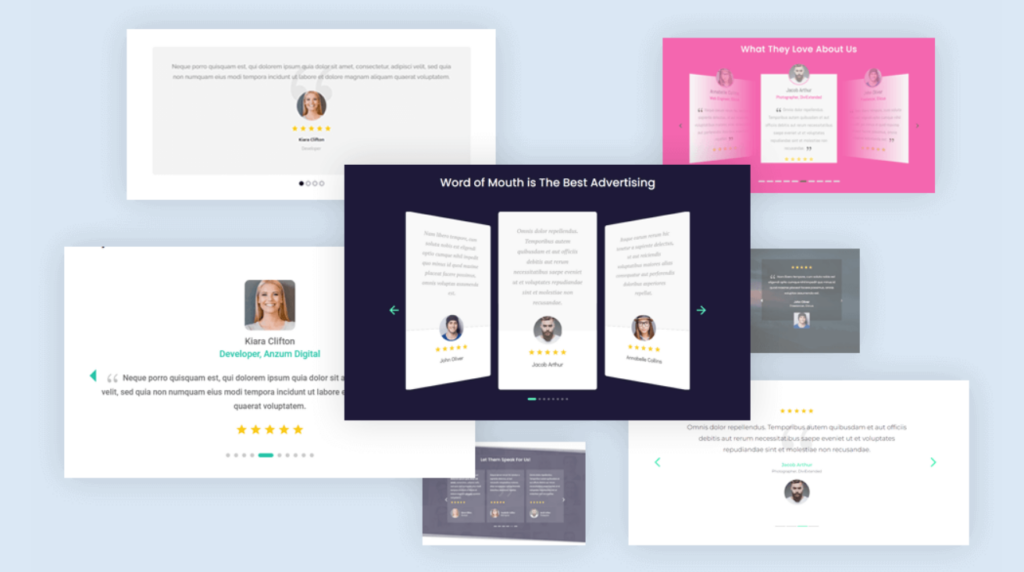
Testimonial sliders are a great way to display testimonials from your clients. They stand out just enough to give your visitors the information they need to become your customers. Plugins let you easily add new testimonials to your slider from the dashboard and even allow your visitors to upload their own testimonials. If you want to dig into CSS you could easily create your own testimonial slider using the standard Divi slider.
No matter which you choose, adding a testimonial slider to Divi is easy and well worth the effort. The 12 Divi testimonial sliders we’ve compared here have lots of great features and make your testimonials stand out on your Divi website.
We want to hear from you. Which is your favorite of these 12 Divi testimonial sliders? Let us know in the comments.







0 Comments