Captivating user attention is not just an art; it’s a strategic necessity. The scroll down hover effect emerges as a subtle yet powerful tool to achieve just that. Imagine your website inviting users to explore further, guiding them with an engaging animation as they hover over key sections. The scroll down hover effect is the beacon that beckons users to journey deeper into your content.
Why opt for the scroll down hover effect? It’s a question answered by enhanced user engagement, improved navigation, and a touch of elegance that sets your website apart. In the following sections, we’ll delve into the intricacies of implementing this effect within the Divi theme, ensuring that your website becomes an immersive journey for every visitor.
This article is your guide to unlocking the potential of this dynamic feature within the Divi framework and allows you to leverage design with elegant hover effects
Understanding the Scroll Down Hover Effect

Understanding The Scroll Down Hover Effect
What is a Scroll Down Hover Effect?
The scroll down hover effect is a design technique that combines user interaction with visual aesthetics. When a user hovers over a designated section or element, a subtle animation encourages them to scroll down, inviting further exploration. This effect provides a seamless and engaging transition, guiding users to discover additional content with a smooth and intuitive gesture.
In essence, the scroll down hover effect adds a layer of interactivity to your Divi website. It transforms static sections into dynamic gateways, prompting users to venture deeper into your pages. The effect is not just visually appealing but serves a functional purpose by enhancing navigation and user flow.
Where to Implement the Effect?
The versatility of the scroll down hover effect allows for creative implementation across various sections of your Divi website. Consider applying the effect to:
Hero Sections:
Capture attention from the outset by encouraging users to explore more content beneath the hero section.
Call-to-Action Elements:
Elevate the impact of your call-to-action buttons, prompting users to take the next step.
Feature Sections:
Highlight key features or content areas, guiding users to uncover additional details.
Image Galleries:
Make image galleries more interactive, enticing users to scroll through a series of captivating visuals.
Prerequisites and Preparation
Ensure Divi Theme and Builder Compatibility
Before diving into the implementation of the scroll down hover effect, it’s crucial to ensure that your Divi theme and builder are up to date and compatible. Follow these steps:
Update Divi:
- Visit the Divi theme settings in your WordPress admin dashboard.
- Check for updates and ensure you are using the latest version of the Divi theme.
Update Divi Builder:
- Navigate to the “Divi” menu and select “Theme Options.”
- Access the “Builder” tab and check for updates to the Divi Builder plugin.
Ensuring compatibility with the latest versions of Divi sets the foundation for a seamless integration of the scroll-down hover effect.
Gather Visual Assets
To enhance the visual appeal of the scroll down hover effect, prepare high-quality visual assets such as background images or graphics. Follow these steps:
Select Suitable Visuals:
- Choose visuals that align with the sections where you plan to implement the scroll down hover effect.
- Opt for images that complement your website’s overall design and branding.
Optimize for Web:
- Resize and optimize your images to ensure quick loading times without compromising quality.
- Consider tools or plugins for image optimization to maintain optimal website performance.
By having Divi updated and visually appealing assets at the ready, you pave the way for a smooth and visually impactful implementation of the scroll down hover effect.
Step-By-Step Implementation

Quick Guide on Adding The Scroll Hover Effect
Accessing Divi Builder
- Navigate to Your WordPress Admin Dashboard:
- Log in to your WordPress admin dashboard.
- Access the Divi Theme Options:
- In the left sidebar, find the “Divi” menu and click on “Theme Options.”
- Enter the Divi Builder:
- Within the Theme Options, locate the “Builder” tab and click on it to enter the Divi Builder.
- Choose the Desired Page or Section:
- Select the page or section where you want to add the scroll down hover effect
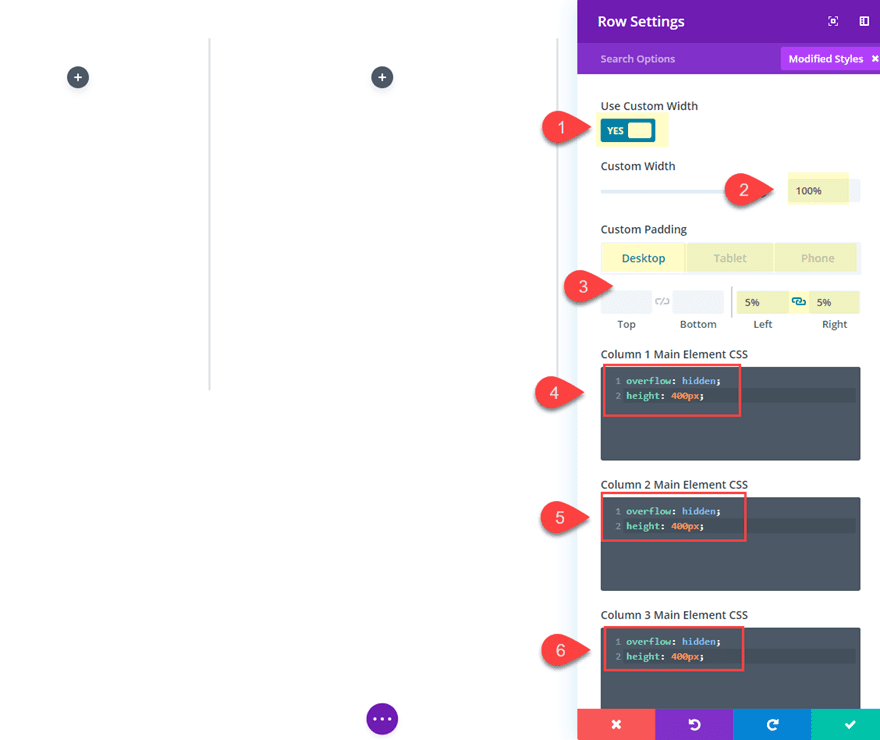
Adding a Section or Module for the Scroll Down Hover Effect
- Create a New Section or Choose an Existing One:
- If you’re starting fresh, create a new section. Otherwise, choose an existing section where you want to apply the scroll down hover effect.
- Insert a Module for the Scroll Down Effect:
- Within the chosen section, add a new module. Opt for a module that suits the content you want to highlight with the scroll down hover effect.
Customizing Module Settings
- Navigate to Module Settings:
- Click on the newly added module to access its settings.
- Configure Animation Settings:
- Look for animation or hover settings within the module options.
- Configure the settings to enable the scroll down hover effect. This may include specifying the animation type, duration, and trigger.
- Adjust Appearance Settings:
- Fine-tune the appearance settings to align with your design preferences.
- Experiment with colors, borders, or other visual elements to enhance the overall effect
Testing and Previewing
- Save Changes:
- Save your changes to apply the scroll down hover effect within the Divi Builder.
- Preview the Effect:
- Utilize the Divi Builder’s preview mode to test how the scroll down hover effect appears.
- Ensure the animation is smooth and aligns with your vision.
By following these step-by-step instructions, Divi users can seamlessly integrate the scroll down hover effect into their chosen sections or modules.
Fine-Tuning and Advanced Options
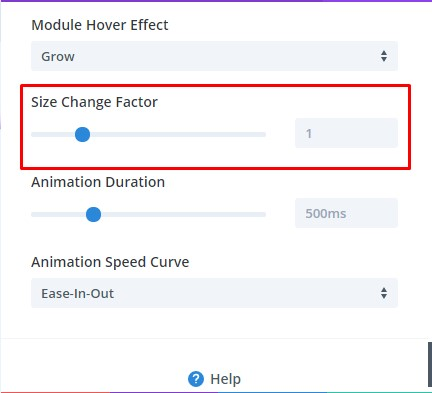
Modify Animation Speed:

Modifying the Speed Of The Scroll
Experiment with the speed of the scroll-down animation. Consider a gradual and elegant motion to enhance the user experience.
Explore Animation Styles:
Divi offers various animation styles. Try different styles to find one that aligns with your website’s aesthetics and the mood you want to convey.
Overlay Effects:
Explore the addition of overlays to your scroll down hover effect. Overlays can add depth and visual interest, enhancing the overall impact
Transitions Between Sections:
Consider incorporating smooth transitions between sections. This ensures a cohesive and polished experience as users scroll down your page.
By fine-tuning animation speed, styles, and exploring additional effects, you can tailor the scroll down hover effect to match your website’s unique personality.
Common Issues and Troubleshooting
Check Browser Compatibility:
Ensure that the scroll down hover effect works seamlessly across different web browsers. Test on popular browsers such as Chrome, Firefox, Safari, and Edge.
Divi Theme and Plugin Compatibility:
Confirm that the Divi theme and other plugins are compatible with the scroll down hover effect. Some conflicts may arise, and checking compatibility is crucial.
Test on Various Devices:
Verify the responsiveness of the scroll down hover effect by testing on various devices, including desktops, tablets, and smartphones.
Adjust Settings for Different Viewports:
If necessary, adjust the settings for different viewports to ensure a consistent and visually appealing experience across all devices.
Optimize Visual Assets:
If users experience delays, consider optimizing visual assets further. Compress images and ensure efficient loading without compromising quality.
Evaluate Animation Impact:
Review the impact of the animation on loading times. If necessary, adjust animation settings to balance visual appeal with performance.
Troubleshooting common issues ensures a smooth user experience, minimizing disruptions and optimizing the functionality of the scroll down hover effect.
The Bottom Line
As we conclude our step-by-step guide to adding a scroll down hover effect to your Divi website, we invite you to elevate your online presence. The scroll down hover effect is not just a visual embellishment; it’s a tool that transforms how users interact with your content.
By implementing this engaging feature, you infuse a sense of curiosity and dynamism into your website. Users are enticed to explore further, creating a journey that goes beyond mere scrolling. The scroll down hover effect becomes a guide, a storyteller, and an enhancer of user experience.
As you embark on this journey, draw inspiration from the showcased examples and let your creativity flourish. The scroll down hover effect is a canvas waiting for your unique strokes. Whether you’re a designer seeking to captivate audiences or a business owner aiming to leave a lasting impression, the scroll down hover effect is your ally in the quest for an elevated Divi experience.
So, implement, experiment, and witness the transformation as your Divi website takes on a new dimension of interactivity and engagement.
Happy scrolling with Divi’s Scroll Down Hover Effect!








0 Comments