Sitemap contains a list of all your website content in an HTML and XML format. This makes it easy for search engines like Google and Bing to discover and index what your website offers. This way, not only you let search engines know about your web pages that exist and should be included in search results, but you can also remove the irrelevant pages.
Divi is a well-organized and developed theme that understands the critical role SEO plays in the success of any website. The power of Divi combined with plugins like Rank Math and Yoast is an effective and straightforward method for creating sitemaps for your site. In this article, I’ll show you how to create HTML and XML sitemaps using different techniques and how to submit them to search engines. But first, let’s understand the difference between HTML and XML.
Read More: Is Divi Good for SEO?
The Difference Between an HTML Sitemap and an XML Sitemap
An HTML Sitemap is a simple webpage that provides links to the pages in your Divi site in a structured manner along with descriptions of your web pages. HTML sitemaps are like a mega menu for your site usually linked in the Divi footer with all the pages, products, categories, and more. However, the difference is that the HTML sitemap contains a list of all the pages on your website to be seen at a glance, whereas, the mega menu consists of multiple drop-down menus that you need to hover to view.
On the other hand, an XML sitemap is a detailed map of your site solely for search engines like Google, Bing, etc., enabling them to crawl your website for improved rankings. It is beneficial for new websites where it helps search engines find pages that aren’t yet indexed. XML sitemaps are equally important for well-ranking websites to help search engines recognize the updated website content and keep the important pages ranking on top.
Now that you’ve understood the difference, let’s move on to creating an HTML sitemap and an XML sitemap separately on our website. Let’s start with following the simple steps to create an HTML sitemap for your Divi Website using the Rank Math plugin.
Adding an HTML sitemap to a Divi Website
You can create an HTML sitemap for your Divi website using different plugins like Yoast, All In One SEO (AIOSEO), or Rank Math. For this blog, I’ll be using the Rank Math plugin to create an HTML sitemap, as it’s a simple, all-in-one SEO tool with no coding required.
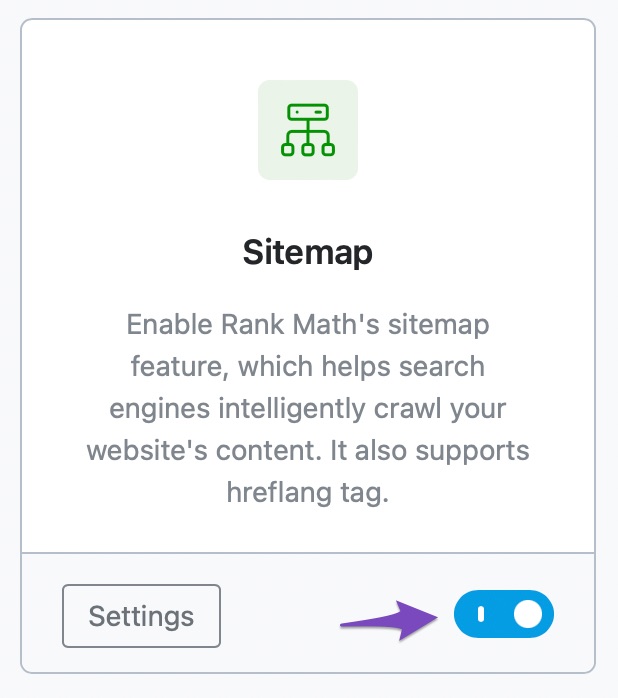
Once you’ve installed and activated the Rank Math plugin, the next step is to enable the sitemap module from the sitemap settings. Simply, go to Rank Math SEO from your WordPress dashboard and toggle the sitemap option on.

Enable Rank Math’s Sitemap Feature
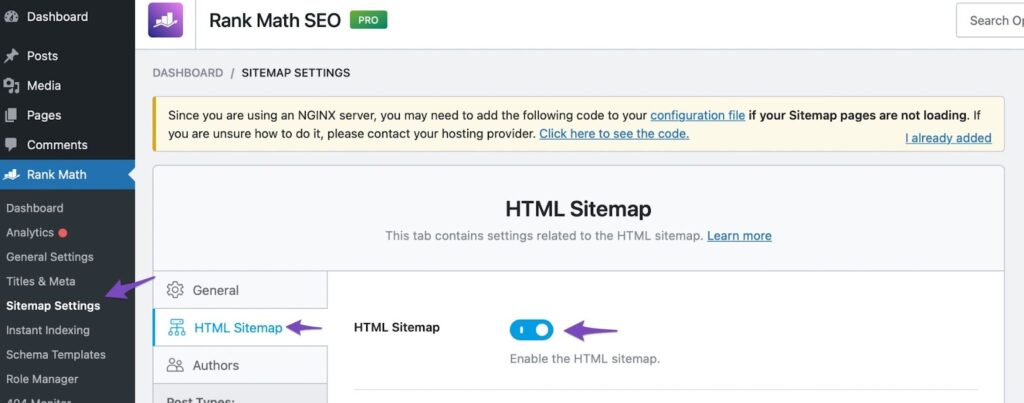
The next step is to toggle the HTML Sitemap from the Rank Math Dashboard. All you need to do is go to Rank Math SEO → Sitemap Settings → HTML Sitemap. Enable the HTML Sitemap option from here.

Enable the HTML sitemap
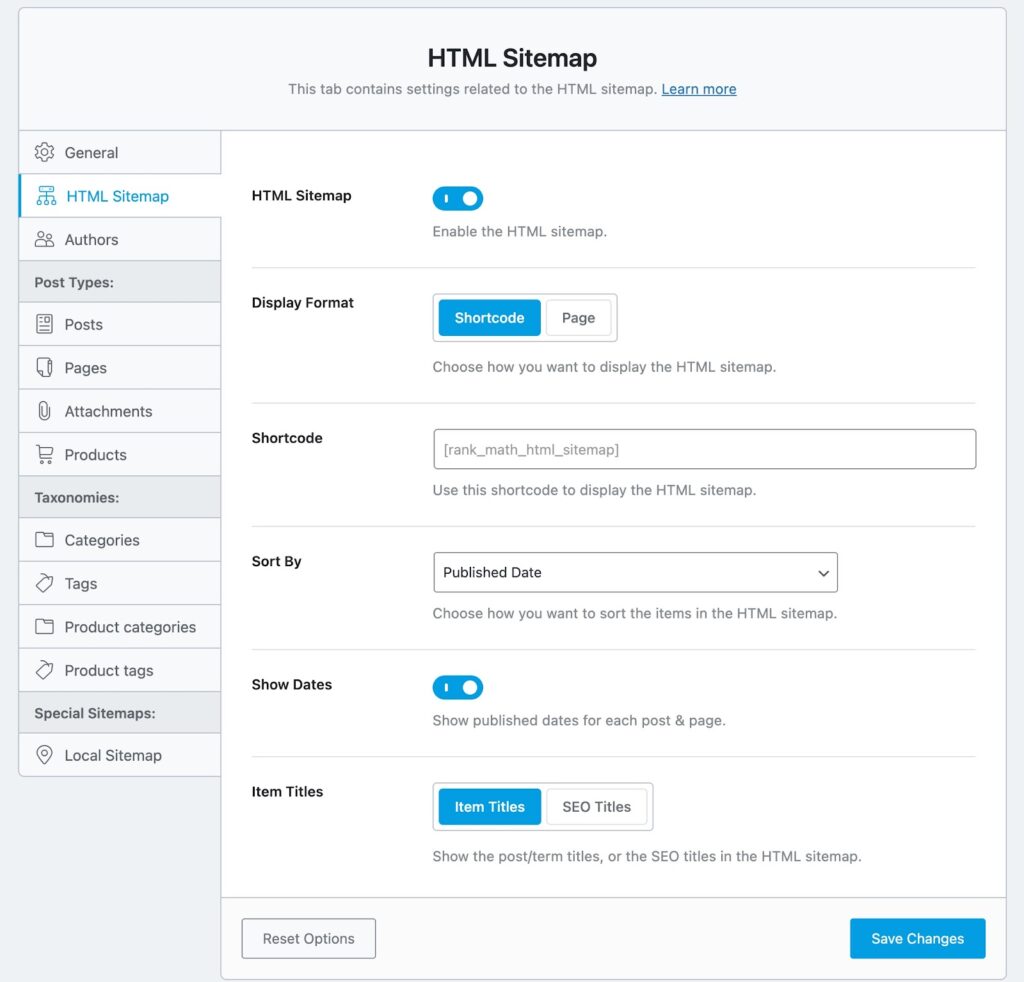
Once you toggle HTML Sitemap settings, a list of options, such as Display Format, Shortcode, Sort by, etc. will pop up. You can easily configure your sitemap settings for free using these options.

Configure HTML Sitemap Settings
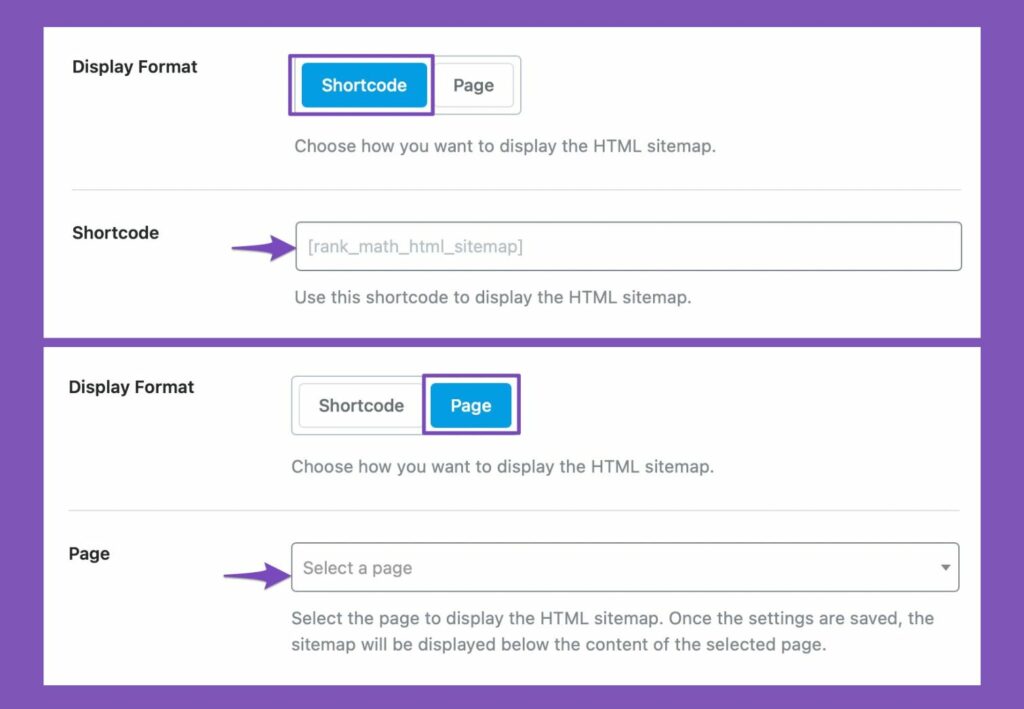
Display Format: As you can see below, Display Format has two options: Shortcode and Page. Add a shortcode to display your HTML sitemap anywhere on the website. All you need to do is copy and paste the shortcode in a section where you want to showcase it.
If you want to display your HTML sitemap on a specific page, simply click the page tab and select the page from the drop-down list where you want to showcase it.

Display HTML Sitemap with Display Format
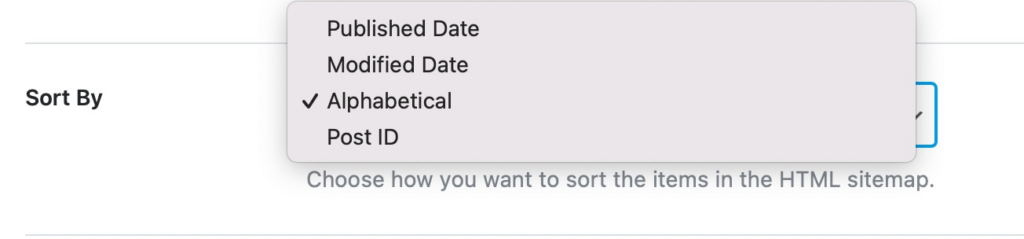
Sort by: As the name suggests, you can sort your website pages, categories, products, and more in 4 sorting orders: Published Date, Modified Date, Alphabetical, and Post ID. Any option you select will sort your website content accordingly, making it easy to navigate for your user.

Sort Items in the HTML Sitemap
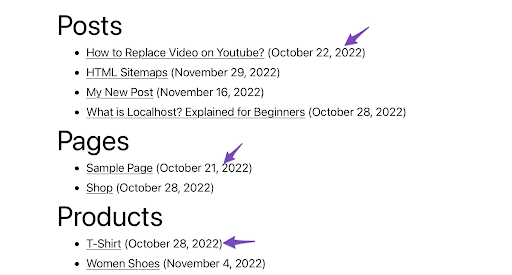
Show Dates: When you enable the Show Dates option, the published date for all your content will appear with the title.

Enable Show Dates Option
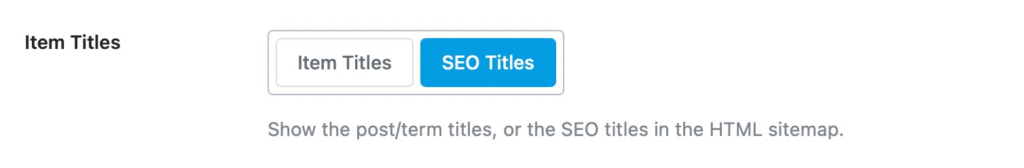
Item Title: This displays the title for each post. You’ll find two categories within this option: Item Titles and SEO Titles. Any option you select will display the respective title.

Enable Item Titles or SEO Titles
Save your changes after configuring all the settings from HTML Sitemap.
Choose the Post Type & Taxonomies to Include in HTML Sitemap
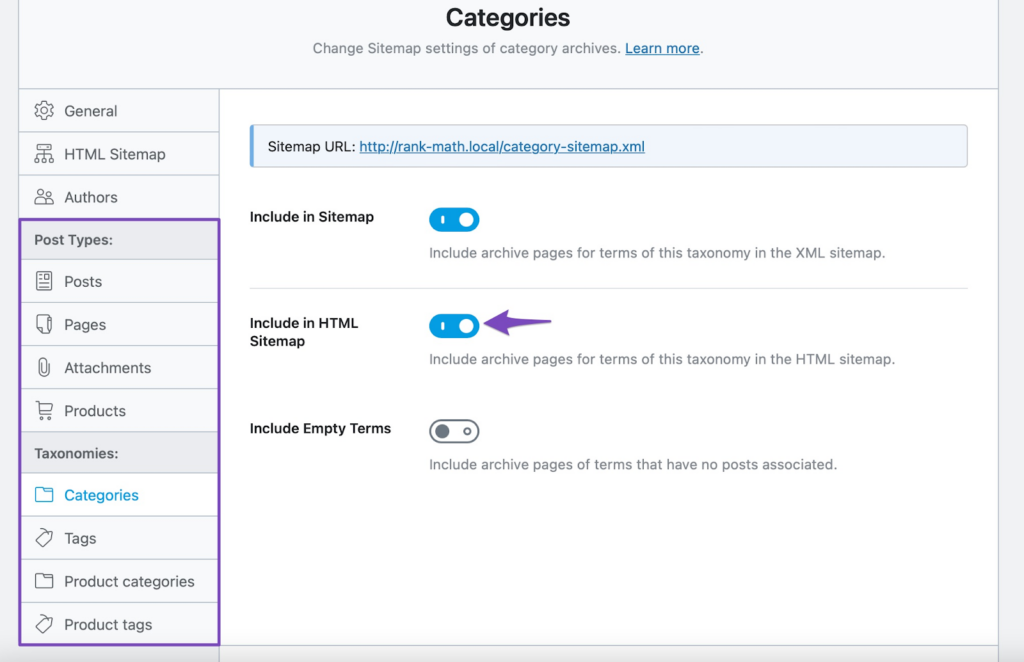
Now, let’s suppose you don’t want to show certain post types, such as categories or products in your HTML sitemap, you can easily manage it from the Post Type and Taxonomies section in the Sitemap Settings. Simply turn off the ‘Include in HTML Sitemap’ option you’ll find under any Post Types or Taxonomies.

Manage Post Types and Taxonomies
Read More: How to improve your SEO with Rank Math SEO Plugin
Displaying HTML Sitemap
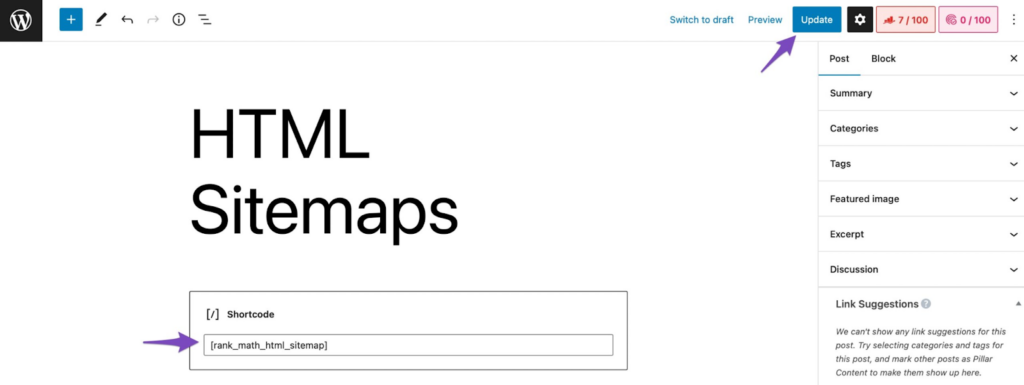
Now, head to the specific section or page where you want to display your HTML sitemap. If you designed your website using a page builder, such as the Divi page builder, you can edit your footer using the Divi Visual Builder. Once you’ve opened a page, select the shortcode option from the list of modules, and enter the following HTML sitemap code.

Add shortcode to display HTML Sitemap
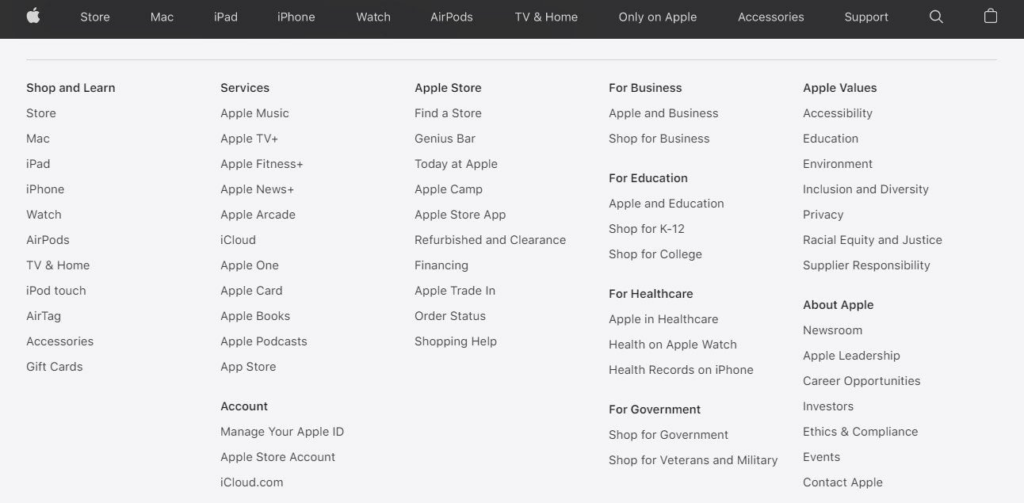
And that’s it. Refresh your webpage to see something like this shown below.

HTML Sitemap Displayed
Is HTML Sitemap Good For SEO?
SEO experts talk about the importance of HTML sitemaps because they are like a blueprint of your website with all the internal links of your website. This makes it easier for search engines to crawl and index your pages. Moreover, HTML sitemaps improve user experience and make navigating websites easier, ticking the SEO factors of accessibility and user-friendly while ranking your website.
HTML sitemaps benefit SEO for larger websites with a complex page hierarchy. This helps search engines find your content quickly and easily. However, you may not need an HTML sitemap if you have a simple static website with few pages. In that case, an XML sitemap is enough.
How to create an XML sitemap in Divi?
XML sitemaps can be created in several ways. Most of the techniques to create an XML sitemap are by using a plugin. However, you can also create one without using any plugin. We’ll learn both ways to create an XML sitemap in Divi. Let’s start by creating an XML sitemap without any plugins.
Creating an XML Sitemap for Divi Without a Plugin
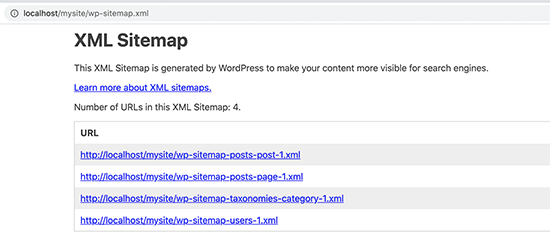
The default XML sitemap for your Divi website is created automatically in WordPress without any need for a plugin. All you have to do is add wp-sitemap.xml at the end of your domain name, and you’ll obtain a list of the default XML sitemap for your Divi website.
https://www.example.com/wp-sitemap.xml

Default XML Sitemap by WordPress
This basic sitemap was added to WordPress after the release of the 5.5 version and has very limited functionality. WordPress added this feature so the users won’t miss out on the benefits of SEO that XML sitemap offers. However, it doesn’t allow you to manage what to add or remove from your XML sitemap.
Creating an XML Sitemap for Divi With a Plugin
Creating XML sitemaps with plugins comes in handy when you need complete control over the sitemaps and require more specific configurations as to what to send to the search engines for crawling.
Fortunately, we have some of the best sitemap SEO plugins available, such as Yoast, AIOSEO, Rank Math, etc. for Divi websites. All these plugins come with their own sitemap functionality, enabling you to modify them according to your preferences. Additionally, they replace the default WordPress sitemaps.
In this blog, we’ll learn to create an XML sitemap using Yoast Plugin
Creating an XML Sitemap in WordPress Using Yoast Plugin
The First step to enable an XML sitemap for your Divi site is installing the Yoast SEO plugin. Once installed, activate the plugin. The Yoast plugin automatically enables the XML sitemap for you. To make sure sitemaps are enabled, go to the ‘Yoast SEO’ option in the sidebar menu of your WordPress dashboard. Here select ‘Settings’ from the drop-down menu.

Yoast SEO Settings
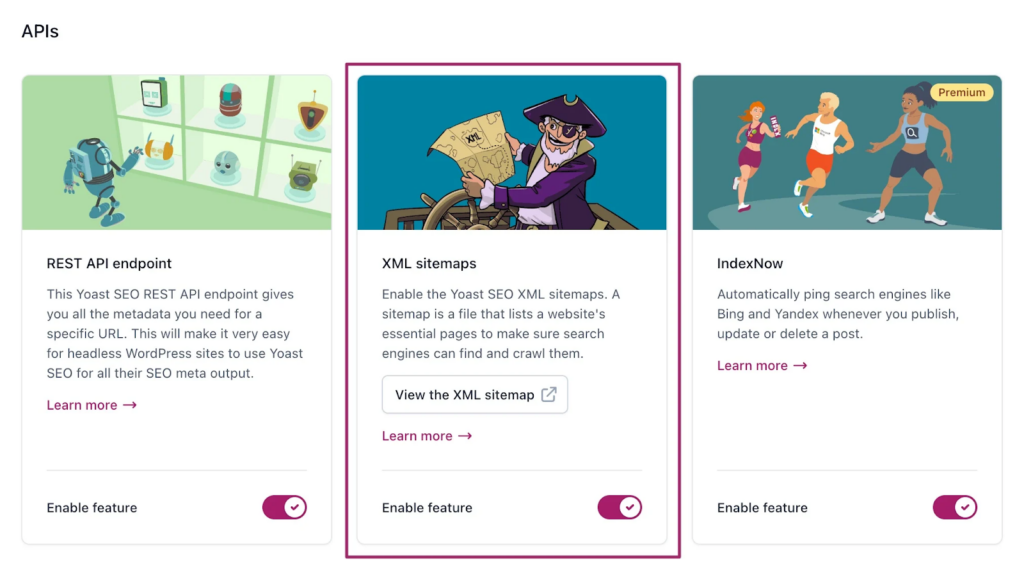
Now simply toggle the Enable feature option if it’s disabled under the XML sitemaps. Once enabled, you can view the sitemap by clicking on ‘View the XML sitemap’. This is enough for beginners.

Enable XML Sitemap
For more advanced settings, explore the Settings tab. You can limit the number of sitemap entries to any number by using a filter, for example, you can limit the entries to 50. Additionally, Yoast SEO allows you to remove individual URLs from the sitemap, customize categories, tags, and other taxonomies under the ‘Taxonomies’ tab, change post URLs for the sitemap, and much more.
Read More: What is Yoast SEO Plugin?
Submitting XML Sitemap to the Search Engines
Search engines are smart at detecting site maps. Google and Bing receive a ping to be informed if some changes are made by the website. However, it’s a good practice to submit sitemaps manually. It helps you know when Googlebot accessed the sitemap and ensures that search engines can crawl your website’s pages.
If you’ve added your Divi website to Google Search Console (GSC), it is the best option to submit your sitemaps. It’s a great tool to measure your site’s Search traffic and performance, fix issues, and help you maintain your site’s presence.
Adding Sitemap to Google Seach Console
First, select your website from the dropdown list in the sidebar. Next, go to ‘Sitemaps’ under the Index tab.

Add XML Sitemap
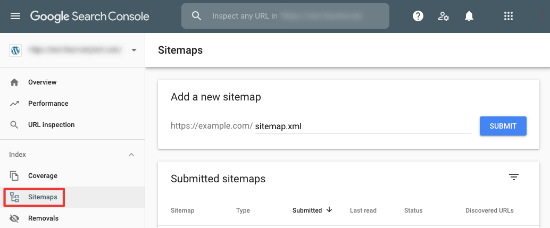
A page with the ‘Add a new sitemap’ option will pop up. Here, add the last part of your sitemap URL and click ‘submit’. This way Google will add the XML sitemap of your website to GSC.

Add a New Sitemap to Google Search Console
Once the Googlebot crawls your website, it will list the number of links Google found in your sitemap, the number of pages that got indexed, the ratio of images to web pages, and more.
Adding Sitemap to Other Seach Engines
Similarly, you can submit your sitemaps for various other search engines as well via their respective webmaster tools. For example, Enter your sitemap URL to the Sitemaps option from the My Sites page on Bing Webmaster Tools and click submit. Your XML sitemap has been submitted successfully. One thing to keep in mind is that Google takes some time to crawl your website, but once it starts crawling you’ll see the statistics.
Conclusion
I hope this article helped you understand the difference between HTML and XML sitemaps, their importance, and how to create and submit sitemaps to help search engines navigate your Divi website efficiently. While XML sitemaps are more beneficial for SEO, HTML sitemaps also help you be more notable in the eyes of search engines.
Moreover, you can fully customize sitemap settings using different plugins to prioritize certain pages, while leaving those that you don’t want to be crawled. Powerful plugins like Rank Math and Yoast combined with the power of Divi is an effective and straightforward method for creating sitemaps for your site.
If you find this article helpful, please comment below to let us know.
Read More: Is Divi Good for SEO? Myths, Realities, and Best Practices







0 Comments