In the ever-evolving landscape of web design, crafting a captivating homepage is a pivotal aspect of establishing a strong online presence. With the advent of advanced technologies, tools like Divi AI have revolutionized the process, making it more intuitive and efficient for users of all skill levels. This article serves as your comprehensive guide to navigating the intricate yet exciting journey of building a homepage with Divi AI, from inception to realization.
1. Understanding Divi AI

Divi AI
What is Divi AI?
At the heart of this transformative experience is Divi AI, a powerful extension of the renowned Divi WordPress theme. Divi AI goes beyond the conventional website-building paradigm by incorporating artificial intelligence into its framework. This intelligent design assistant empowers users to create visually stunning and functionally robust homepages with unprecedented ease.
Why Choose Divi AI for Your Homepage?
Before delving into the intricacies of the process, it’s essential to grasp why Divi AI stands out in the crowded field of website builders. Time efficiency, unparalleled customization options, and a commitment to responsive design are just a few of the advantages that set Divi AI apart. As we embark on this journey together, you’ll discover the practicality and innovation that Divi AI brings to the table.
In the following sections, we will guide you through each phase of the homepage-building process, starting with the initial steps of preparation and understanding the capabilities of Divi AI.
2. Preparing for Homepage Design
Planning Your Homepage
Before the creative process begins, it’s crucial to establish a solid foundation. Planning your homepage involves understanding your target audience, defining your goals, and aligning these with your brand identity. By laying this groundwork, you ensure that your homepage is not only visually appealing but also strategically aligned with your overall website objectives.
Gathering Resources
With a clear plan in mind, the next step is to gather the necessary resources. High-quality images, engaging content, and any specific branding assets are vital components that contribute to the overall success of your homepage. As we progress, you’ll see how these elements seamlessly integrate with Divi AI to bring your vision to life.
In the upcoming sections, we’ll explore the practical steps of installing Divi AI, activating its features, and initiating the homepage design process. Let’s embark on this journey of creativity, innovation, and seamless web design with Divi AI.
3. Getting Started with Divi AI

Get Started with Divi AI
Installing Divi Theme
Now that you’ve laid the groundwork for your homepage, it’s time to bring your vision to life with Divi AI. The first step in this transformative process is to install the Divi theme on your WordPress site. Follow these step-by-step instructions to seamlessly integrate Divi into your website.
Now, let’s move on to the exciting realm of Divi AI.
Activating Divi AI

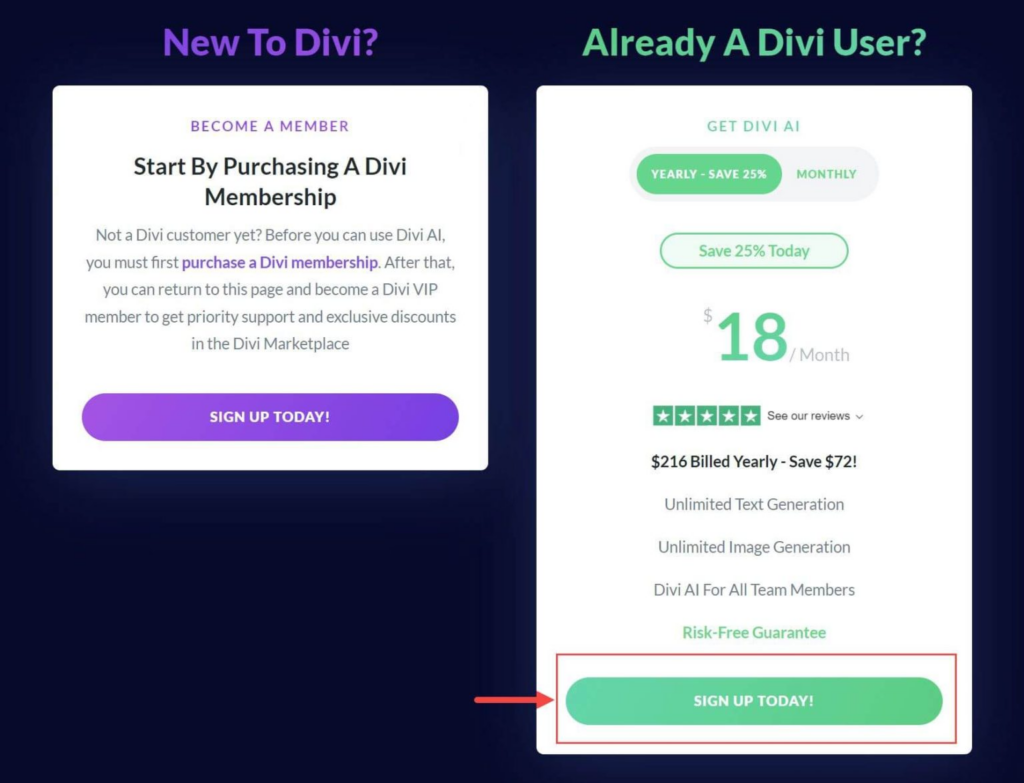
Access Divi AI
With Divi as your active theme, it’s time to unlock the power of Divi AI.
If you are new to Divi, you will first need to purchase a Divi membership before you can get access to Divi AI. Once a member, you can sign up for unlimited access to Divi AI.
Divi AI comes pre-installed in the Divi Builder, eliminating the need for any additional installations or activations once you’ve enrolled in Divi AI. This implies that Divi AI is applicable to any Divi element (such as sections, rows, columns) or Divi Module (like text, image, blurb) that facilitates text input or image uploads.
4. Designing Your Homepage
Choosing a Layout

Divi Homepage Layout
Divi AI simplifies the design process by offering a diverse range of pre-built layouts. To choose a layout that resonates with your website goals:
- Access Divi Builder:
When editing a page or creating a new one, click on the “Enable Divi Builder” button.
- Selecting Pre-Built Layouts:
In Divi Builder, click on the “Load From Library” option. Here, you’ll find an array of layouts categorized by industry or style.
- Previewing Layouts:
Hover over a layout to preview it. Once you find a suitable option, click on it to import it into your page.
With your chosen layout in place, the next step is to customize different sections using Divi Builder. In the upcoming sections, we’ll delve into the nitty-gritty of customization and explore how Divi AI adapts to your creative preferences.
Customizing Sections with Divi Builder

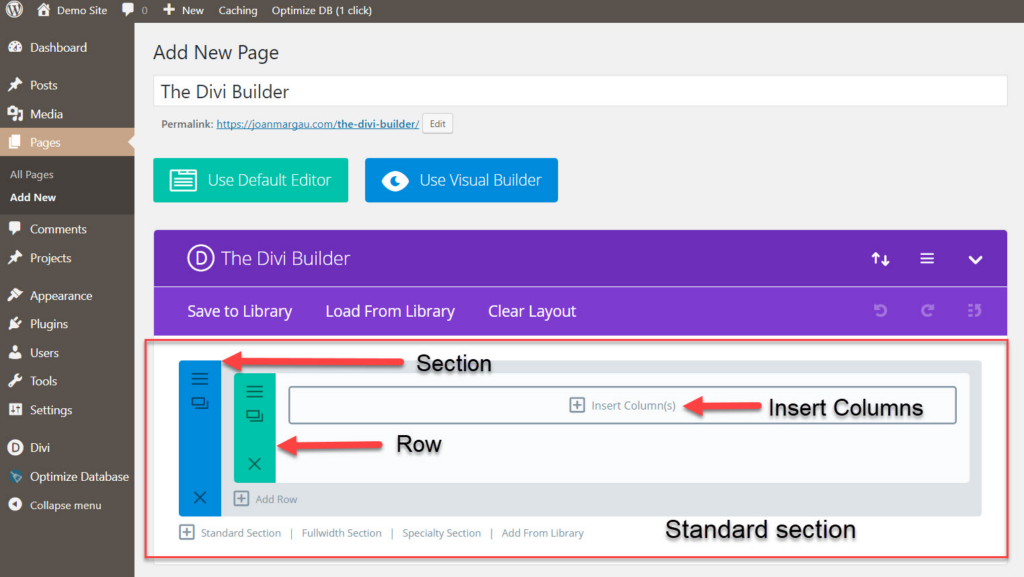
Customizing Divi Sections
With your chosen layout in place, it’s time to infuse your personal touch into each section of your homepage. Divi Builder empowers you to customize and tailor your site to meet your unique vision. Follow these steps to navigate the customization process:
- Accessing Divi Builder:
While editing your homepage, click on the “Enable Divi Builder” button. This opens up the powerful Divi Builder interface.
- Navigating Sections:
Divi Builder organizes your homepage into sections. Click on the section you want to customize, and you’ll see a variety of options for editing.
- Adding Modules:
Modules are the building blocks of your homepage. Explore the extensive list of modules available in Divi Builder, such as text, images, buttons, and more. Drag and drop these modules into your sections to start building.
- Adjusting Layouts:
Divi AI offers flexibility in adjusting layouts. Experiment with different column structures and arrangements to find the most visually appealing and functional setup for each section.
- Changing Colors and Fonts:
Customize the color scheme and font styles to align with your brand identity. Divi AI makes it easy to maintain consistency across your homepage while ensuring a visually pleasing design.
- Utilizing Advanced Design Settings:
Dive into the advanced design settings to fine-tune every aspect of your homepage. From spacing and borders to shadows and animations, Divi AI provides granular control for a polished and professional look.
Incorporating Dynamic Content
One of the standout features of Divi AI is its ability to incorporate dynamic content that adapts based on user behavior. Elevate the user experience with these dynamic elements:
- Dynamic Text:
Use dynamic text to personalize your homepage based on user interactions. Whether it’s displaying the user’s name or tailoring content to their preferences, Divi AI ensures a personalized touch.
- Conditional Visibility:
Leverage conditional visibility settings to show or hide specific sections based on user characteristics. This enhances user engagement and ensures a tailored experience for different audience segments.
- Integration with Third-Party Plugins:
Explore the integration capabilities of Divi AI with third-party plugins. From social media feeds to e-commerce functionalities, Divi AI seamlessly integrates with various plugins to enhance the functionality of your homepage. Learn more by viewing the Monarch social media plugin.
In the upcoming sections, we’ll delve into the crucial aspects of optimizing your homepage for search engines and ensuring that your website ranks high in search results.
5. Optimizing for SEO

Optimize Homepage Using Divi AI
SEO-Friendly Content
In the digital landscape, search engine optimization (SEO) is paramount for ensuring your homepage gets the visibility it deserves. Here’s how you can make your content SEO-friendly:
Keyword Research:
Identify relevant keywords related to your content and integrate them strategically. Divi AI provides insights into keyword placement and density to enhance your SEO efforts.
Compelling Meta Descriptions:
Craft compelling meta descriptions that succinctly describe your homepage. Divi AI offers a user-friendly interface for optimizing meta tags, improving your site’s click-through rate.
Image Alt Text:
Don’t overlook the power of image alt text. Describe your images using relevant keywords to enhance accessibility and contribute to SEO.
Utilizing Divi SEO Features
Divi AI comes equipped with features specifically designed to boost your website’s SEO. Explore these functionalities to enhance your homepage’s search engine visibility:
XML Sitemap Integration:
Ensure that search engines can easily crawl and index your site by utilizing Divi AI’s XML sitemap integration. This feature streamlines the indexing process and improves your site’s overall SEO performance.
Breadcrumb Navigation:
Implement breadcrumb navigation to enhance user experience and provide search engines with clear site structure. Divi AI simplifies the process of adding and customizing breadcrumb navigation for optimal SEO benefits.
6. Testing and Launching
Cross-Browser Compatibility
Before unveiling your masterpiece to the world, it’s crucial to ensure cross-browser compatibility. Users access websites through various browsers, each with its nuances. Follow these steps to guarantee a seamless user experience across different browsers:
- Browser Testing Tools:
Utilize browser testing tools or online services to check how your homepage appears on popular browsers such as Google Chrome, Mozilla Firefox, Safari, and Microsoft Edge.
- Responsive Design Testing:
Verify that your homepage maintains its responsiveness across different devices. Divi AI’s responsive design features make this process intuitive, but thorough testing is essential.
- Functionality Checks:
Interact with your homepage on different browsers to ensure all functionalities, animations, and dynamic elements perform consistently. Address any issues that arise during this testing phase.
Launching Your Divi AI Homepage
With successful testing completed, it’s time to launch your Divi AI-powered homepage and share it with your audience. Follow these steps to make your website live:
- Preview Mode:
Before launching, use the preview mode in your WordPress dashboard to give a final once-over to your homepage. Confirm that everything appears as intended.
- Backup Your Website:
As a precaution, create a backup of your website. This ensures that you can quickly restore your site to its previous state if any unexpected issues arise during or after the launch.
- Setting Homepage as Front Page:
In your WordPress settings, navigate to “Reading.” Select “A static page” and choose the page you’ve designed as your homepage. Save changes to set your Divi AI-powered homepage as the front page of your website.
- Announce Your Launch:
Spread the word about your newly designed homepage! Share it on social media, through newsletters, and any other channels relevant to your audience.
- Monitor Performance:
Keep a close eye on your website’s performance post-launch. Monitor analytics, user feedback, and any potential issues that may arise. Divi AI’s intuitive interface simplifies ongoing management and updates.
7. Conclusion
Congratulations! You’ve successfully navigated the process of building a homepage with Divi AI from start to finish. By harnessing the power of artificial intelligence and the user-friendly features of Divi, you’ve created a visually stunning and functionally robust homepage that captivates your audience.
As you continue to explore the possibilities of Divi AI, remember that the journey doesn’t end with the launch. Regularly update and optimize your homepage to stay ahead in the dynamic world of web design. Embrace the creative freedom and efficiency that Divi AI offers, and watch as your website becomes a standout presence on the digital stage!








0 Comments