The latest update for Divi and Extra adds a new feature called Layers View. This view makes it much easier to navigate large layouts in the Divi Builder. It provides an easy way to see the structure of the layout and perform the same tasks as if you were using the builder as normal. It does this from a small window that’s easy to use. In this article, we’ll take a look at the Divi Layers View and see what it’s all about.
Accessing Layer View
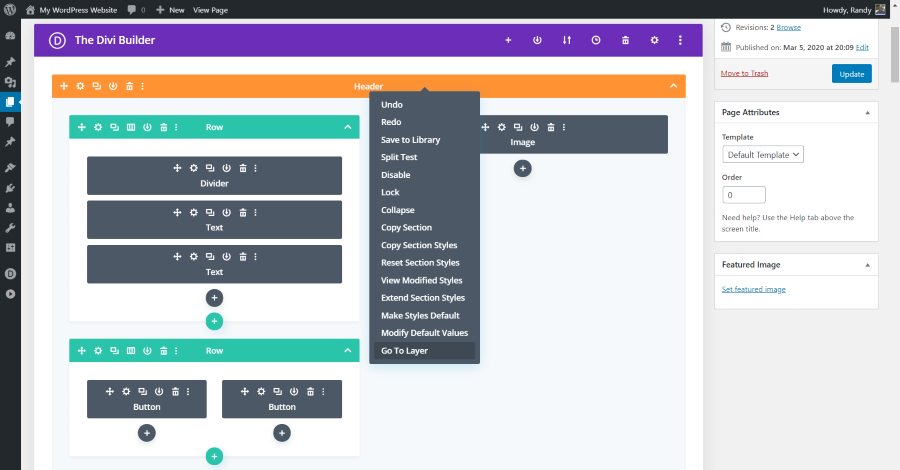
To access Layers View, right-click on any section, row, column, or module. In the menu, you’ll see a link at the bottom labeled Go To Layer.
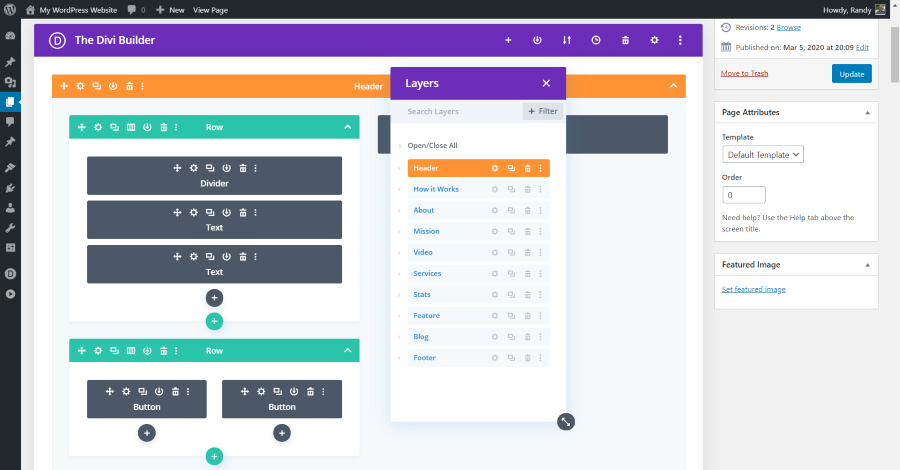
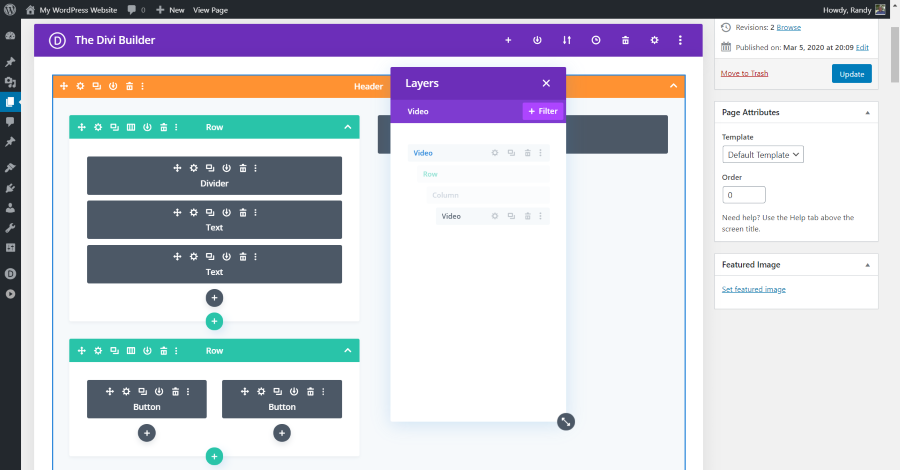
This opens the layer view with that section, row, or module highlighted. The layer view menu that opens is a floating menu that you can move and stretch to see all of the content. This shows your page structure. Across the top of the menu is a search box where you can find specific sections, rows, columns, and modules. You can also filter the view to see specific things.
Opening Layers
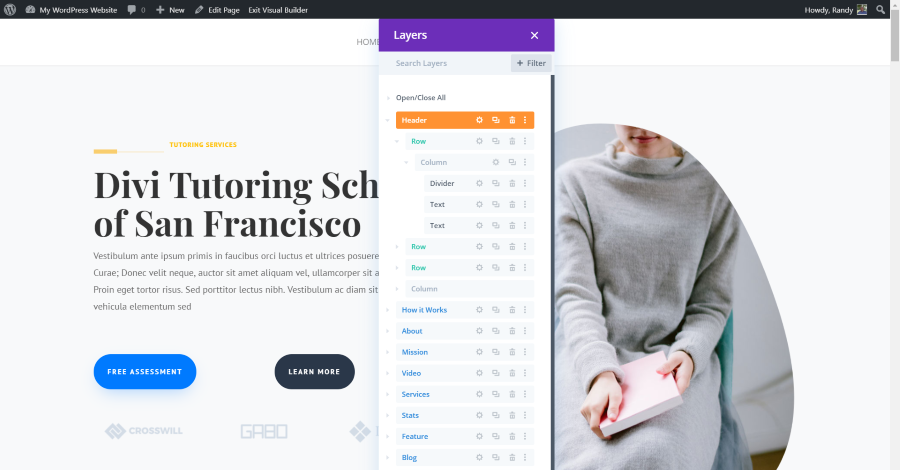
The layers are organized in a nested list. All of the sections on the list are closed by default to make the list easier to navigate. Open the layers to view your page structure in more detail. Here’s how it looks on the front-end.
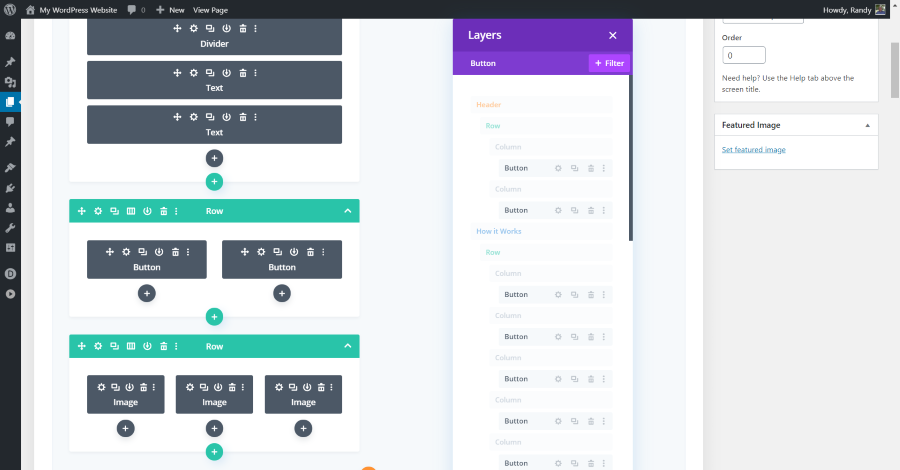
Above the first section is a button shaped like an arrow and the text Open/Close All. This opens each section and row to show every module, within every row, within every column, within every section. This does not include elements within modules, such as accordions and tabs. Each is color-coded to match their counterparts within the Divi Builder.
Navigating to Divi Builder Elements
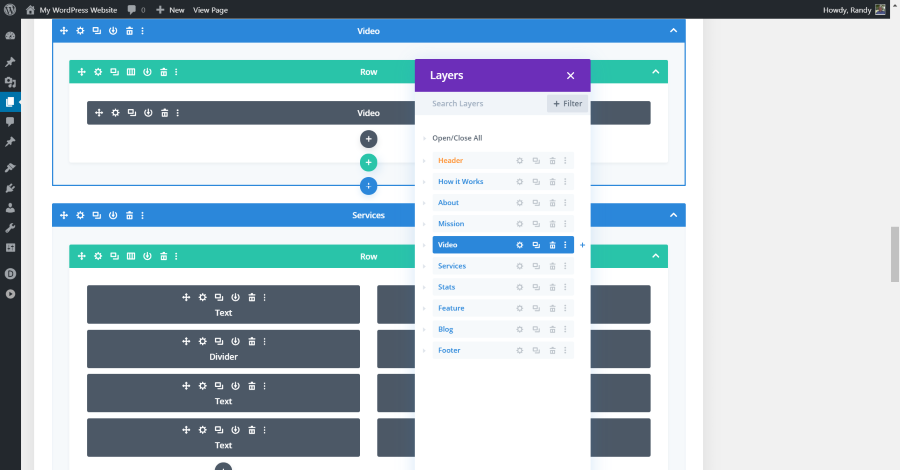
One of my favorite ways to use the Layers View is to navigate to sections or rows. Simply click on any of the elements within the Layers View and the Divi Builder scrolls you to that element and highlights it. This is especially helpful for large pages with lots of builder elements.
Searching Layers
You can search for specific sections, rows, columns, and modules by entering the name in the search field. It will show you the element and its hierarchy.
In cases where there is more than one result it will show all of the results with their sections, rows, and columns open. The others will remain closed to make it easy to see. The results will also be in a bolder text than everything else so they stand out.
Filtering Layers
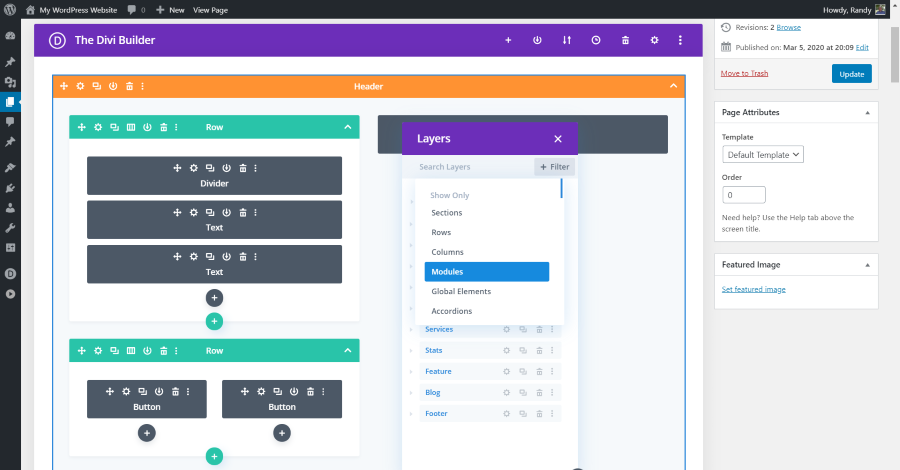
Selecting the filter shows you the types of things you can view. Here, you can view just sections, rows, columns, modules, global elements, and specific modules.
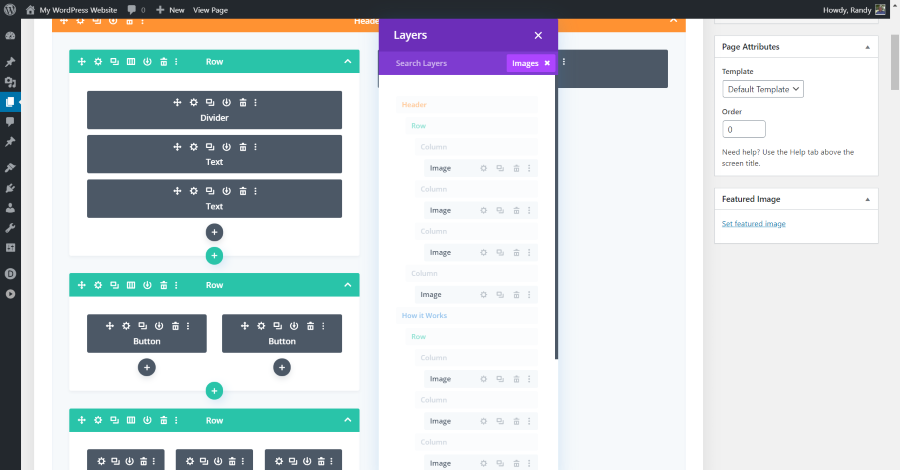
In this example, I’ve selected to only see images.
Performing Tasks in Layers View
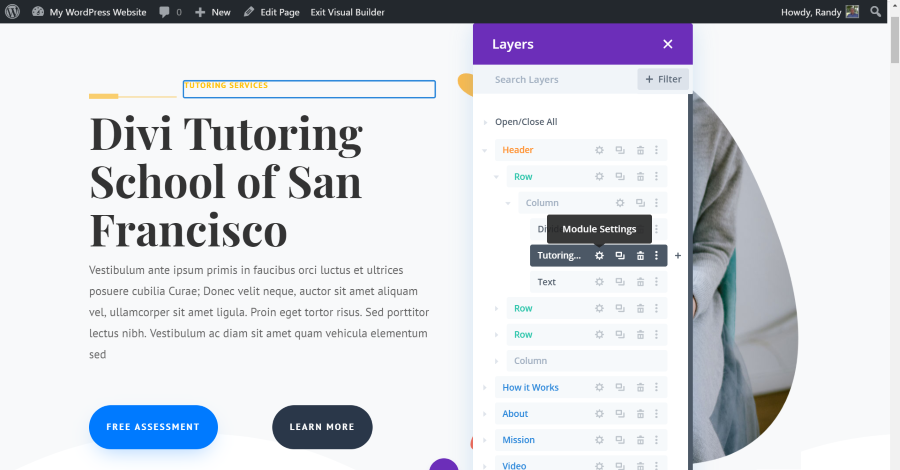
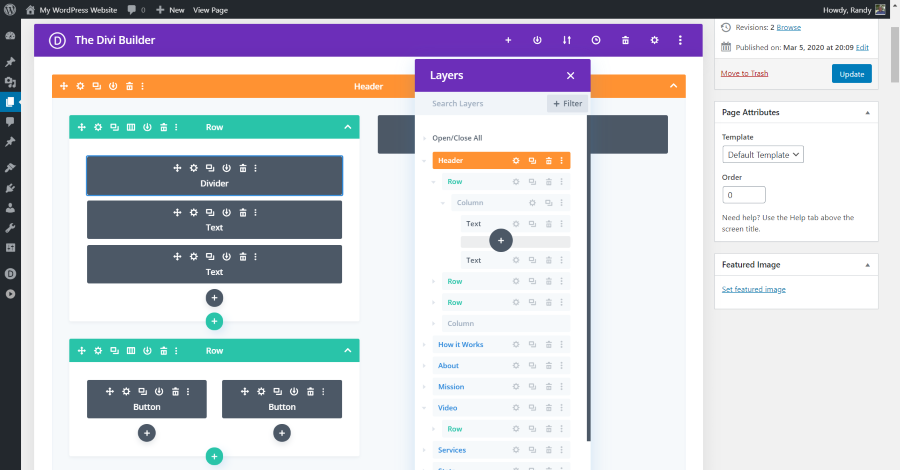
The Layers View also includes buttons where you can open the module settings, clone an element, trash an element, or add a new element.
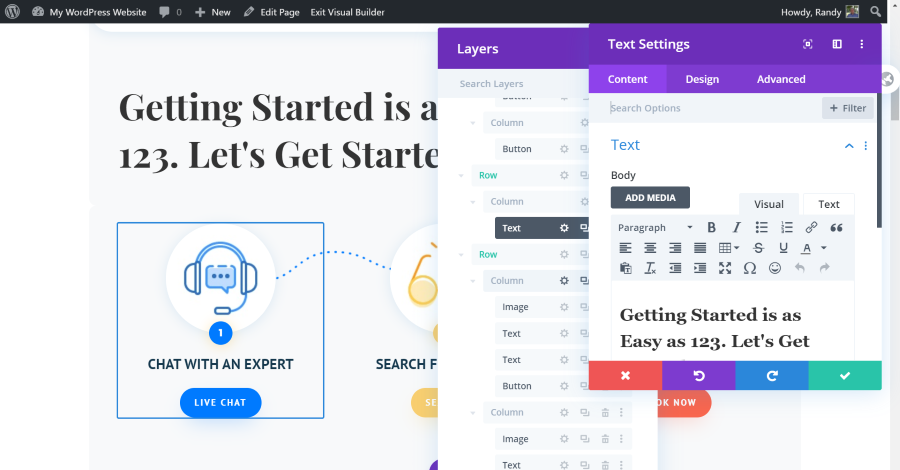
In this example, I’ve clicked to open the module settings of a text module. This scrolls to the module and opens the settings where I can make any adjustments as normal.
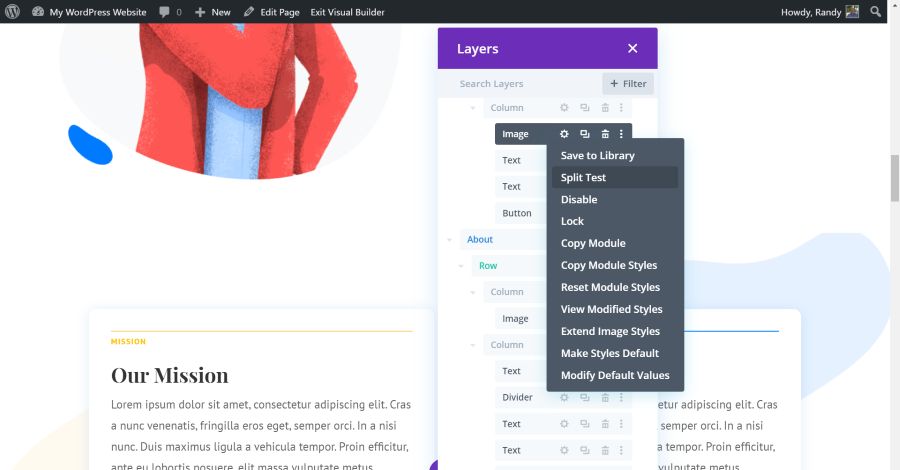
Right-clicking on any element in the Layers View shows all of the same features as right-clicking on those same sections, rows, columns, and modules within the builder. You can perform the same tasks, such as saving to the library, split testing, copying, extending styles, etc.
Renaming Layers
Normally, we’d have to open each element and scroll to the bottom to rename them. When you hover over the text of any element in the Layers View, your cursor changes to a standard typing cursor, allowing you to rename the element within the Layers View. The name is automatically changed in the element in the builder.
Moving Elements
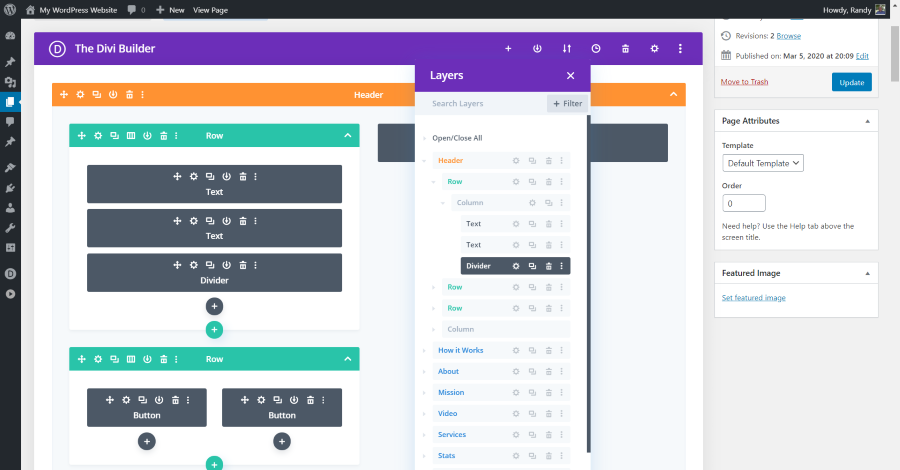
You can drag and drop them within the open elements. You can also drag and drop columns from one row to another.
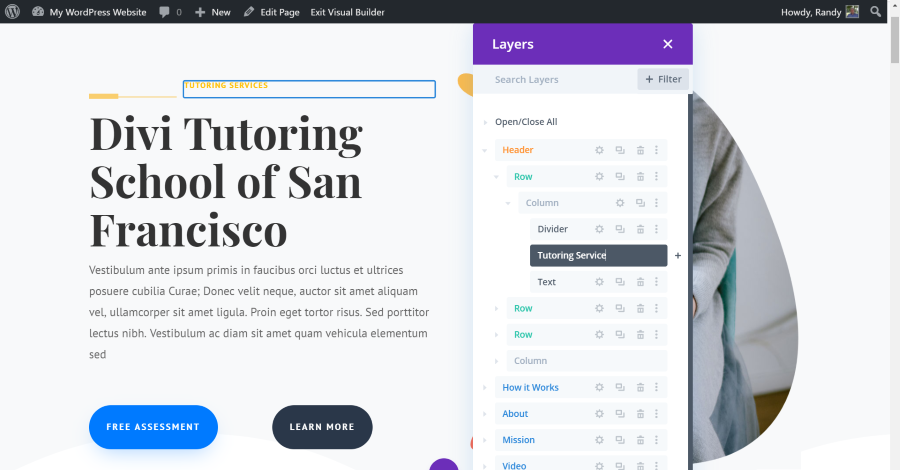
I’ve now moved the Divider module from above the text to under the text by dragging and dropping it within the Layer View. The module itself in the Divi Builder has physically moved to match.
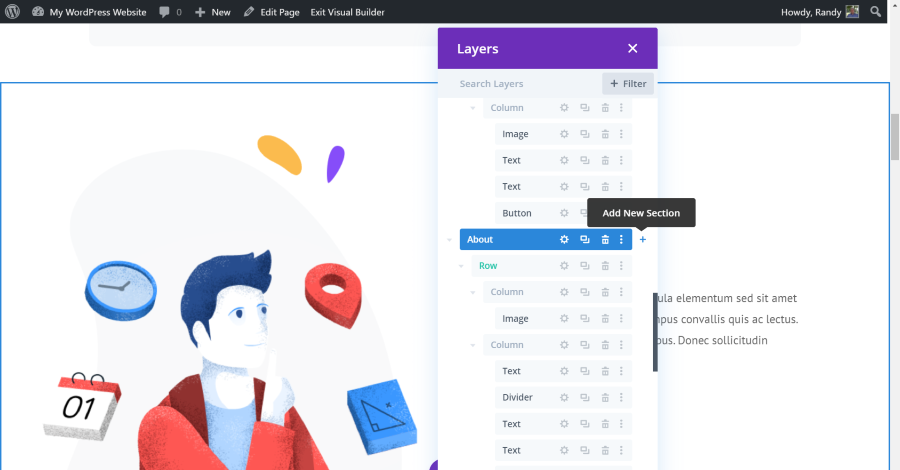
Adding New Divi Builder Elements
When you hover over an element you’ll see a + symbol on the right of the element. Clicking the + will add a new element. It will add a new section, row, column, or module below the one you clicked. It opens the modals that let you choose sections, rows, or modules.
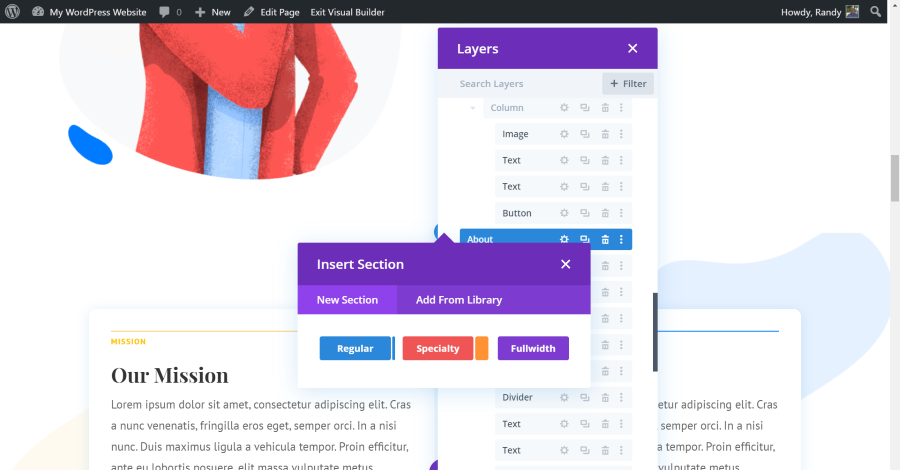
In this example, I’m adding a new section. This will take you through the process of choosing the type of section, column layout, and modules to add.
Ending Thoughts
The new Divi Layers View reminds me of the navigation pane in Microsoft Word, only a lot more powerful. It’s also similar to the block navigation panes in Gutenberg and Google Docs. Word just lets you navigate, search, and drag and drop headings. Gutenberg and Google just let you navigate to the block or segment you want. Google lets you delete the segments. Divi takes it a step further by allowing you to perform the same tasks as the elements themselves and you can drag and drop individual elements rather than just headings.
The Divi Layers View does make navigating the page a lot easier. I often switch to the wireframe view to find the modules. This makes that task a lot easier in both the wireframe and the visual view. You can access this window from any element in the Divi Builder, so it’s always at your fingertips. Changes you make in the Layers View window are automatically reflected to the page, so it’s a constant live view.
I like the Layers View a lot. It’s easy to see this improving productivity in reducing the time it takes to find something on large pages or posts. I highly recommend giving the Layers View a try.
We want to hear from you. Have you tried the new Layers View in Divi? Let us know what you think about it in the comments below.























0 Comments