Dividing your webpage into clear sections not only makes it easier to read but also enhances the overall user experience. This is where Divi section dividers come into play. They’re like decorative borders you can add to the top and bottom of each section on your Divi website. These dividers add a touch of style and flair, guiding your visitors through your content in a visually appealing way. With Divi’s section dividers, you can make your website look more polished and professional, drawing your audience in and encouraging them to explore further. In this guide, we’ll walk you through everything you need to know about using shape dividers in Divi, so you can take your website’s design to the next level.
Understanding Shape Dividers In Divi: An Essential Component for Website Design
The Divi divider is an integrated feature within Divi sections, designed to effortlessly enhance the appearance of your web pages. With this tool, you have access to 26 pre-designed shapes, allowing you to neatly separate your content with style. Additionally, you have the flexibility to customize these dividers to align perfectly with the aesthetic of your website. Whether you prefer a sleek and modern look or something more playful and unique, Divi dividers offer versatility to meet your design needs. By utilizing this feature, you can effortlessly elevate the visual appeal of your website, making it more engaging and appealing to your visitors.
Read More: 9 Top 404 Error Page Layouts for Divi in 2024

Shape Dividers In Divi
Divi Dividers serve as versatile tools to enhance the structure and aesthetics of your Divi website. While they can’t be added directly to modules, columns, or rows, they seamlessly integrate into any Divi section. You have the freedom to place dividers at the top, bottom, or both ends of a section, allowing for flexible design options. With a selection of 26 unique divider shapes at your disposal, you can easily find the perfect fit for your layout. What’s more, these shapes are highly customizable, offering options to flip, resize, repeat, and combine them to achieve your desired look. One particularly convenient feature is the auto color match, ensuring that dividers blend seamlessly with the colors of your current section and its adjacent counterparts. With such flexibility and customization options, Divi Dividers empower you to create visually captivating designs that elevate the overall appearance of your website.
Read More: How to Fix Divi Builder Not Loading Issue: Troubleshooting Tips
How to add dividers to Divi
- Start by opening up a page or post and activate the Divi Visual Builder. Then, add a new Divi section by hovering over the area you want to add it to and clicking on the options bar that appears.
- Once you’ve added your section, click on the settings gear icon to open up the Section Settings panel.
- In the Design tab of the section settings, you’ll find the Dividers tab. Click on it to access the shape divider options.
- You’ll need to choose whether you want to add a divider to the top or bottom of your section. Click on the appropriate option.
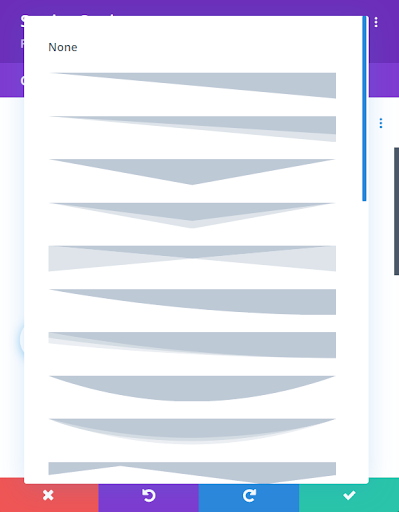
- By default, there won’t be any shape selected for your divider. Click on the dropdown menu to choose from the available shapes. There are 26 options to pick from.
- As you make your selection, you’ll see a live preview of how the divider will look. Now, you can customize it further using the options below:
- You can change the color of the divider to match your design preferences.
- Adjust the height of the divider to make it taller or shorter as needed. You can even set different heights for when users hover over it.
- Control how many times the divider shape repeats horizontally across your section.
- Flip the divider horizontally or vertically if you want to change its orientation.
- Choose whether you want the divider to appear above or below the content of the section.
By following these simple steps, you can easily add and customize shape dividers to your Divi website, enhancing its visual appeal and making it stand out from the crowd.
Read More: How to Use a Dynamic Logo in Divi Website
Expert Tips and Techniques for using the Shape Dividers In Divi
Here are some helpful suggestions for using shape dividers to spice up the sections on your Divi website:
- Choose the Right Shape: Divi offers a variety of shapes to pick from. Select one that matches your website’s style and brand.
- Use Colors Thoughtfully: Colors can make your dividers pop. Stick to your website’s color scheme and pick contrasting colors to make the divider stand out.
- Place Dividers Strategically: Add dividers above or below sections to create separation. This allows you to use Divi’s animation and scroll effects for added flair.
- Pay Attention to Placement: Where you put your dividers matters. Use them to break up text, highlight key content, or mark transitions between different types of content. But remember, you don’t need one in every section.
- Be Consistent: Consistency is key for a polished look. Use shape dividers throughout your site to maintain a cohesive design and reinforce your brand.
- Don’t Go Overboard: While dividers can enhance your design, too many can overwhelm. Use them sparingly to avoid distracting from your content.
Conclusion:
In conclusion, adding shape dividers in Divi is a simple yet effective way to enhance the visual appeal and structure of your website. These dividers serve as decorative elements that not only separate sections but also add style and flair to your design. By understanding the versatility and customization options available with Divi dividers, you can create visually captivating layouts that engage your audience and elevate your website’s overall appearance.
With the step-by-step guide provided, you can easily incorporate shape dividers into your Divi website, ensuring a seamless integration that enhances user experience. Additionally, the expert tips and techniques offered provide valuable insights on how to use dividers strategically to optimize their impact while maintaining consistency and balance in your design.
By following these guidelines and experimenting with different shapes, colors, and placements, you can unlock the full potential of shape dividers in Divi, transforming your website into a visually stunning masterpiece that captivates and delights your visitors. So, why wait? Start implementing shape dividers today and take your Divi website to the next level of design excellence.
Read More: 20 Unique Divi Header and Footer Layout Design Packs in 2024







0 Comments