Welcome to the realm of captivating web design! In this blog post, we’re diving headfirst into the transformative world of Divi Scroll Effects. Divi presents an invaluable feature with its Scroll Effects, offering a dynamic way to elevate your website’s appeal with captivating animations. From individual modules to entire sections, this feature allows you to infuse life into every aspect of your site.
Imagine a website that doesn’t just sit there statically but instead comes alive with animations that engage and delight your visitors. That’s exactly what Divi’s Scroll Effects feature brings to the table.
Picture this: from the smallest module to entire sections of your website, each element can be infused with movement, creating an immersive browsing experience like never before. Whether it’s subtle fades, graceful rotations, or dynamic shifts in position, the possibilities are endless.
- Vertical Motion: Engage your audience with vertical animations that respond fluidly to scrolling.
- Horizontal Motion: Add a dynamic flair to your content with smooth side-to-side movements.
- Fade: Control the gradual appearance and disappearance of elements, lending an elegant touch to your design.
- Scale: Direct attention by enlarging or shrinking elements to emphasize key content.
- Rotation: Enhance visual appeal with smooth rotations that bring vibrancy to your web pages.
- Blur: Create depth and intrigue by incorporating subtle blur effects that draw viewers in.
positions—start, two middle, and end—allowing for precise control over your animations.
In this guide, we’ll unravel the magic of Divi’s Scroll Effects, exploring the diverse range of animations available and how you can seamlessly integrate them into your own website. Get ready to breathe life into your online presence and leave a lasting impression on your audience. Let’s embark on this journey together and unlock the full potential of Divi Scroll Effects!
Read More: Adding Divi Theme Fade-in effect to Text, Images, Modules and Buttons
Creating a simple Animations with Divi’s Scroll Effects
Let’s kickstart a simple fade-in animation for a module:
- Start by opening the module settings.
- Go to the Advanced tab.
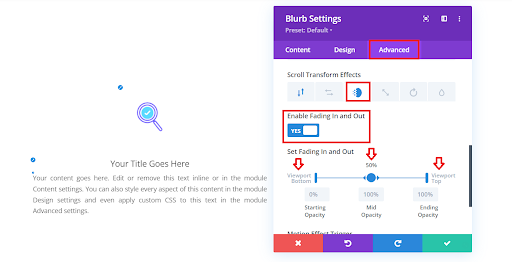
- Look for the Scroll Effects section and click on it. You’ll see six tabs, each controlling a different appearance aspect based on scroll position.
- Hover over the tabs to see their names. Click on the third tab, labeled Fading In and Out.
- Turn on Enable Fading In and Out by setting it to YES.

Creating Animations with Divi’s Scroll Effects
As you continue scrolling down the page, the text will gradually emerge into view, creating a smooth and graceful transition that enhances the overall visual experience.
Customize Your Scroll Animation
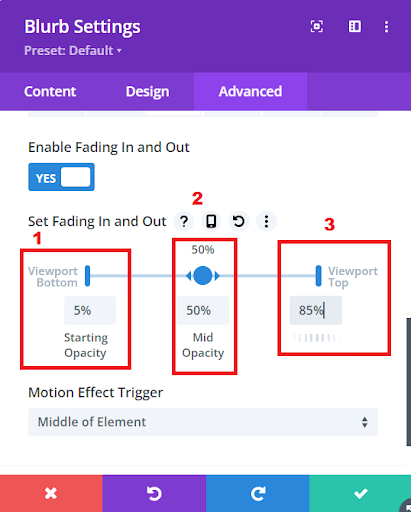
Now, let’s take your animation to the next level. You have the freedom to customize it exactly as you want. You can set your own values for Starting Opacity, Mid Opacity, and Ending Opacity. If you want to make the text gradually disappear, just choose a value lower than 100% for Ending Opacity. Plus, you can fine-tune where your animation starts and ends by adjusting the Viewport Bottom, Viewport Top, and the middle slider. Feel free to tweak the values to suit your preference for the fade-in and fade-out effects.

Customizing Scroll Animation
Read More: Adding a Scroll Down Hover Effect in Divi Website – Step-by-Step Guide
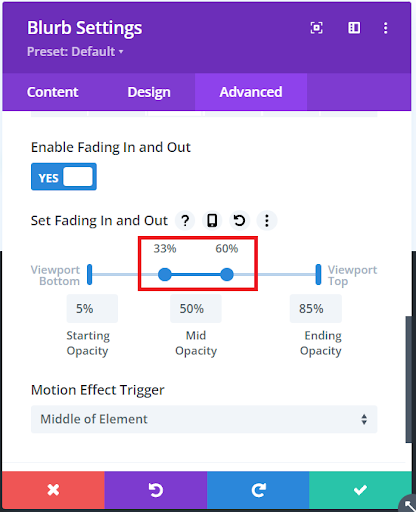
If you choose to use three different values, you’ll observe that the element’s opacity changes continuously from the starting point to the ending point. To address this, you can add another keyframe by clicking the arrows within the middle sliders. This allows you to create a static section within your animation. You can also adjust the viewport positions for these new keyframes by dragging the handles to fine-tune your animation.

Adjusting the opacity
You can also use combined Scroll Effects
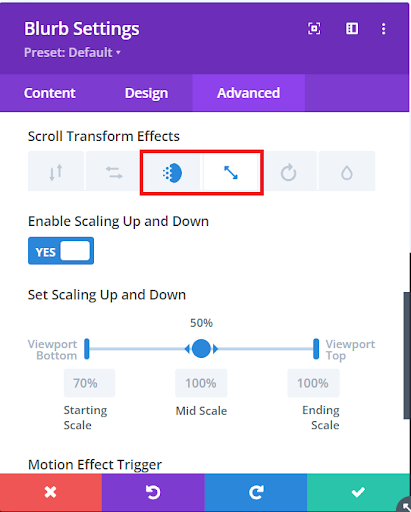
Don’t limit yourself to just one effect; you have the freedom to blend multiple Scroll Effects for a single Divi element. In our demonstration, we’ve incorporated both a Blur scaling and a Fade effect together:

Using combined Scroll Effects
Read More: A Look at the Divi Animation Builder
Conclusion:
As we come to the end of our dive into Divi Scroll Effects, it’s exciting to see how they can breathe life into your website. These effects add a touch of magic, making different parts of your site move in interesting ways, like slowly appearing or smoothly sliding into view.
With Divi, you’re in control of these animations. You can choose how fast or slow they happen and where they start and stop. It’s like being an artist, but instead of a canvas, you’re painting with your website!
Don’t be afraid to experiment and try out different effects. Play around with the settings to see what looks best for your site. After all, your website is your canvas, and Divi Scroll Effects are your paintbrush.
Thanks for joining us on this journey into the world of web design. Here’s to making your website stand out and leaving a lasting impression on your visitors!
Read More: 7 Unique Ways to Add Hover Effects to Divi







0 Comments