The Divi contact form is a great tool for allowing your visitors to easily submit messages and inquiries. But what if you want to customize the message that you receive when they successfully submit their inquiry? That’s where custom message patterns come in.
In the digital age, a website’s contact form is a crucial component for facilitating communication between you and your site visitors. Whether it’s for customer inquiries, support requests, or feedback, having an effective and personalized contact form can significantly enhance user experience and streamline your communication process.
Divi, the versatile and powerful WordPress theme and page builder developed by Elegant Themes, is renowned for its intuitive design and customization capabilities. Among its many features, the Divi contact form module stands out as an essential tool for gathering visitor information and inquiries. However, the default settings may not always align with your specific needs, especially when it comes to the format of the messages you receive from the contact form submissions.
This is where customizing the message pattern becomes invaluable. By creating a custom message pattern, you can ensure that the emails you receive are organized, detailed, and formatted according to your preferences. This customization can help you quickly identify key information, prioritize responses, and maintain a professional and consistent communication style.
In this comprehensive guide, we will walk you through the process of creating a custom Divi contact form message pattern. We’ll start with an overview of Divi’s contact form capabilities, followed by a step-by-step tutorial on how to add and configure fields in your contact form. Next, we’ll delve into customizing the email notification settings to implement your desired message pattern. Additionally, we’ll cover testing your form to ensure it works flawlessly, troubleshooting common issues, and exploring advanced customization options to further enhance your form’s functionality and appearance.
By the end of this tutorial, you’ll have a fully customized contact form that not only meets your specific needs but also enhances the overall efficiency and professionalism of your communication. Let’s get started and transform your Divi contact form into a powerful tool tailored to your unique requirements.
Understanding the the Divi contact form message pattern
When someone fills out a form on your website and hits submit, you usually get a message about it. This message is called the message pattern. The default message you get is pretty plain, just giving you the basic details. But the cool thing is, you can actually change this message to make it look nicer and more interesting.
Basically, the message pattern is like the email you receive after someone sends you a message through your website. By default, it’s pretty simple, just telling you the basic info like who sent the message and what they said. But you can actually customize this message to make it look better and more appealing.
For example, instead of just saying “You got a new message from John Doe,” you could customize it to say something like “Hey there! You’ve got a new message from John Doe waiting for you.” It’s a small change, but it can make a big difference in how professional and engaging your website feels to visitors.
So, if you want to make your website’s contact form stand out and leave a good impression on your visitors, customizing the message pattern is definitely worth looking into!
Read More:9 Best Contact Form Plugins for Divi and WordPress in 2024
Setting up a message pattern for the contact form
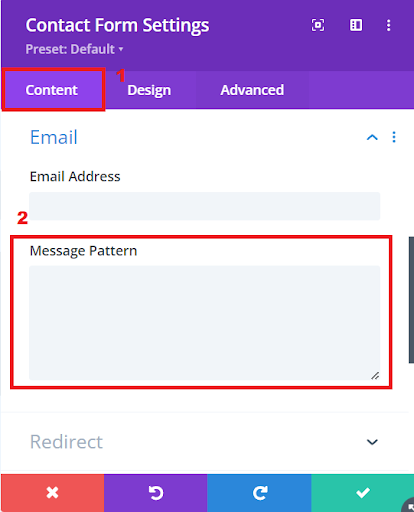
It’s actually pretty simple to do. Just go to your Divi contact form module and then scroll down to find the Email tab. From there, you can make the changes you want.

Setting up a message pattern for the contact form
In the “Message Pattern” section, you can craft the email message that appears when someone fills out your form. It’s where you get to personalize what you see in your inbox after someone submits the form.
Adding fields to your message pattern is simple. Just remember to use the %% symbol before and after the Field ID. This helps the form integrate the fields smoothly into your email.
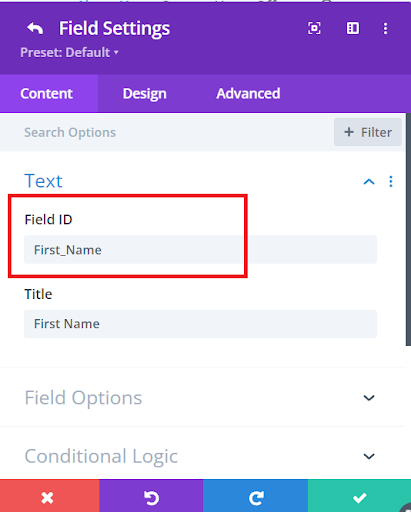
How to get the field ID?
As mentioned earlier, remember to enclose the field ID within %% symbols. To obtain a field ID, simply click on the gear icon next to the respective field.

Contact Form field ID
Read More: Bloom in Divi: Maximizing Email Marketing
Here’s the Field ID for your First Name field. Take this ID and head back to the message pattern field. Paste it in there with %% before and after, like this:
%%First_Name%%
Feel free to add some descriptive text before %% to make it clearer. Repeat this process for all the other fields.
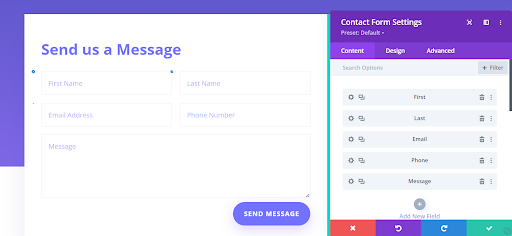
Let me give you an example of how to create a custom message pattern for the below contact form.

Divi Contact Form
When someone fills out your form, you’ll receive an email with the details. Here’s how you can set up your message pattern:
First Name: %%First_Name%%
Last Name: %%Last_Namel%%
Email Address: %%Email_Address%%
Phone Number: %%Phone_Number%%
Message: %%Message%

Divi Contact Form Settings
Conclusion:
In wrapping up, mastering the skill of tailoring your Divi contact form’s message pattern can greatly boost your website’s user experience and smooth out communication with your visitors. With Divi’s easy-to-use design and customization features, you can shape the email notifications you receive to match your brand and communication style perfectly.
Throughout this guide, we’ve seen how important it is to have personalized contact forms for building meaningful connections with your website visitors. Divi’s contact form module is like a Swiss Army knife, helping you collect visitor information and handle inquiries efficiently. However, the default settings might not always fit your needs exactly.
By diving into creating a custom message pattern, we’ve given you the tools to take charge of the messages you get and ensure they’re organized, detailed, and tailored to your liking. Whether you’re managing customer inquiries, support requests, or feedback submissions, customizing your Divi contact form’s message pattern lets you maintain a professional and consistent communication style while making your website more efficient and polished overall.
So, armed with this newfound knowledge, it’s time to put it into action. Experiment, play around, and make the most of your Divi contact form to create a seamless and engaging experience for your website visitors.
Read More: How To Add Multiple Recipient Email Addresses In Divi Contact Form







0 Comments