One of the many advantages of Divi is how easy it is to integrate advertising into your website. Divi has several different ways to place ads. The Theme Options allow you to easily place ads within specific locations. The Divi Ads and Integration tabs work similarly, so in this article, we’ll look at both theme options.
Divi Ads and Integration tabs: Ads – Manage Un-widgetized Advertisements
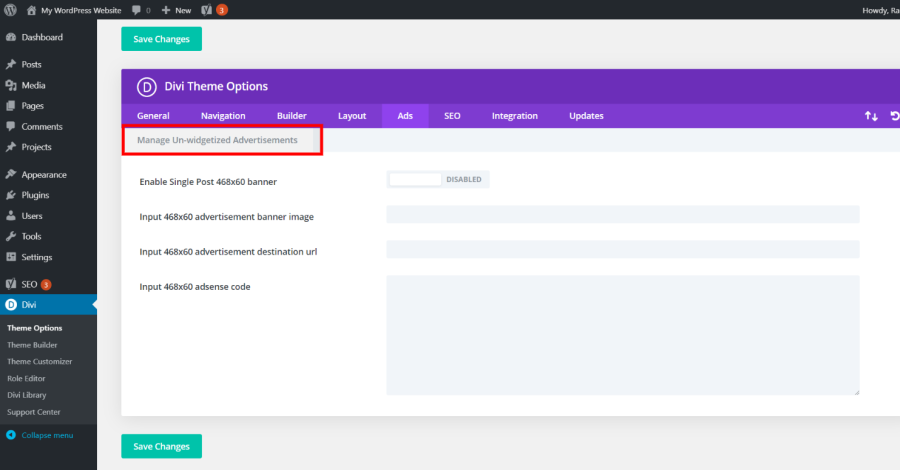
The first of our Divi Ads and Integration tabs is Ads. Divi’s Ads tab is found in the Divi Theme Options (in the WordPress dashboard, go to Divi > Theme Options). This option has one tab within it called Manage Un-widgetized Advertisements. This allows you to place ads in certain locations within your pages and posts.
This is much different from Extra, which has 5 tabs for Ads to target different locations on your posts. Extra was made for blogging and Divi is an all-purpose WordPress theme, so that makes sense. Divi’s Ads options are still powerful enough for most users.
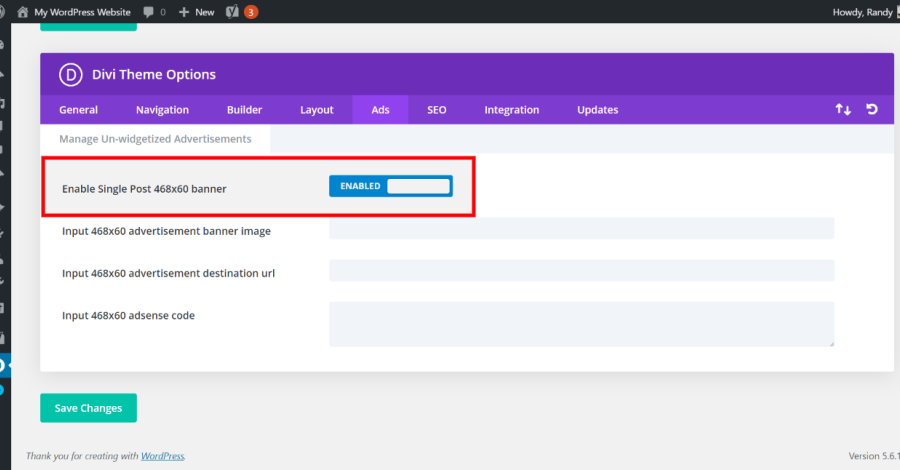
Enable Single Post 468×60 banner
To display ads within your content you’ll need to enable the banner. Enabling this option allows your website to display a banner 468 pixels wide by 60 pixels high. The ad will be displayed at the bottom of your posts. This option allows you to turn the ad on or off. It will not display an ad unless you’ve placed the information for the ad in the next fields.
Many advertisers provide this information as code. You can place that code in a Divi module, in your theme files, or use specific portions of the code in the Divi Theme Options. If you have the image and URL, you’ll want to use this feature.
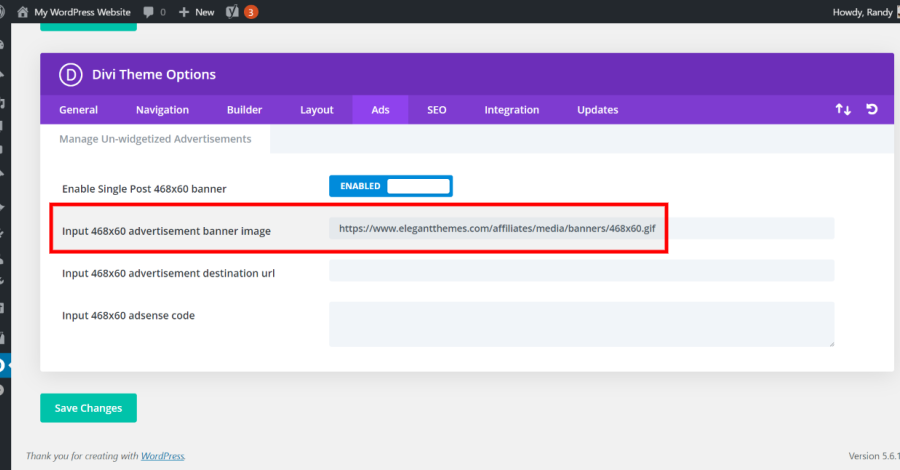
Input 468×60 advertisement banner image
This is the field where you’ll place the link to the advertisement banner image. It can be an image you’ve uploaded to the media library on your website, or it can be hosted on the advertiser’s website. Use images provided by the advertisers or create your own. I’ve added the link to Elegant Themes’ 468×60 banner, which is an animated GIF in this case. WordPress will pull the image from Elegant Themes.
This only provides the image for the ad. You’ll also need a URL to send them to. Otherwise, clicking on the image won’t do anything.
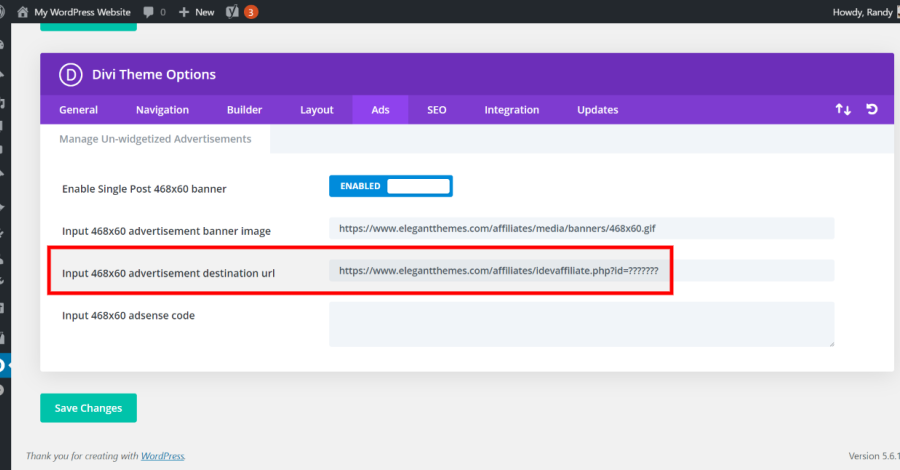
Input 468×60 advertisement destination url
The advertisement destination URL is your affiliate link. It works with the image field above and includes the link to the advertiser with your affiliate id. Placing that link in this field opens the advertiser’s website when a visitor clicks on the image in the field above.
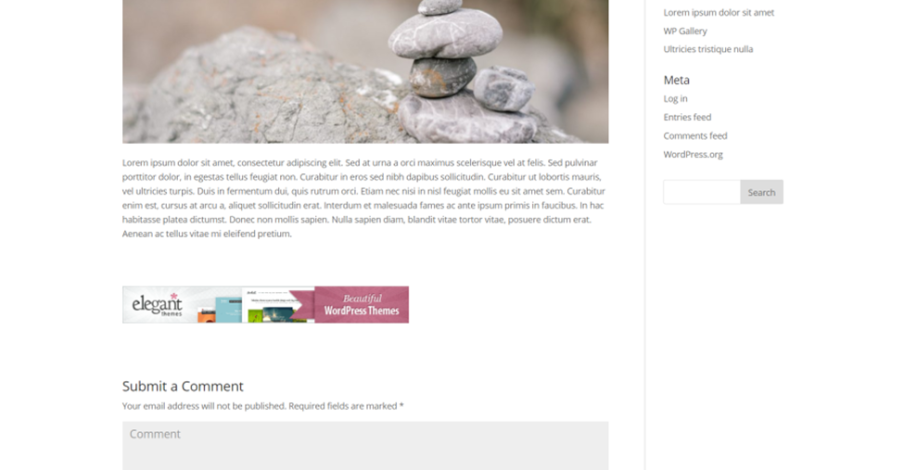
This example shows the banner placed below the content and above the comments on my blog posts. Any type of banner will work as long as you have the image and URL.
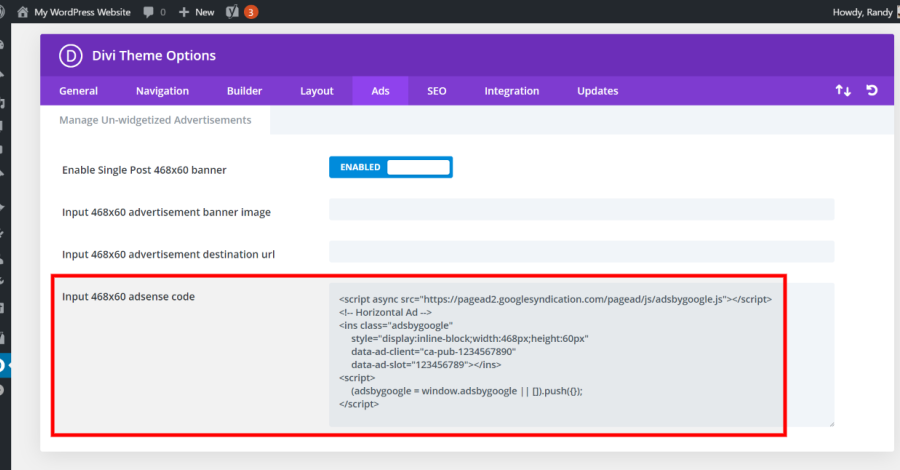
Input 468×60 adsense code
Rather than placing links to the image and URL, you can embed the code from Google’s AdSense ad server. You’ll need a Google AdSense account. This field is for AdSense code to place a 468px X 60px Google banner in your post content. When using AdSense code, you’ll need to delete the content of the image and URL fields.
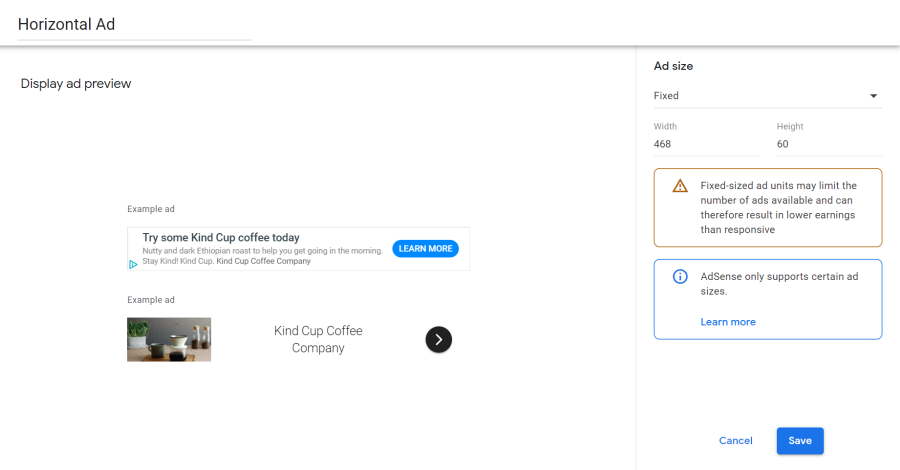
You get the code from your Google AdSense dashboard. It provides the code for ads in various sizes. Select a fixed size and enter 468 x 60. Save the code.
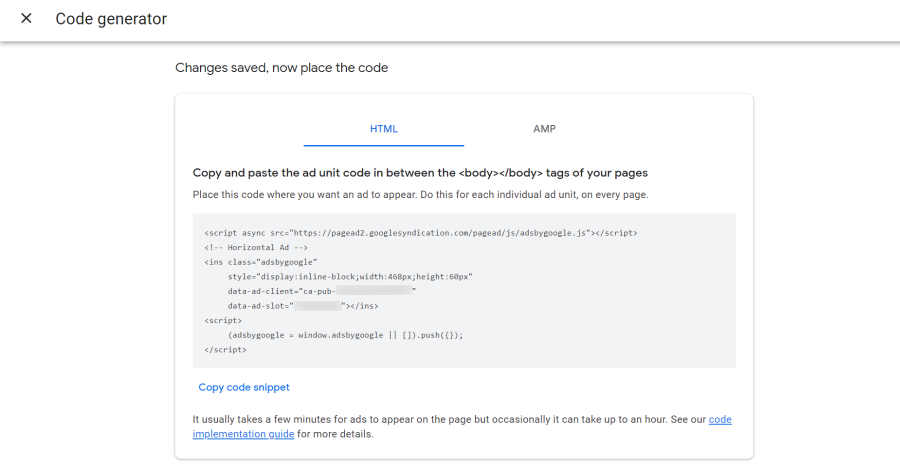
Once you create your ad, Google will provide you with the HTML code that you can paste into the Divi Theme Options AdSense field. The banner will now be served by Google’s AdSense instead of the image and URL in the fields above it.
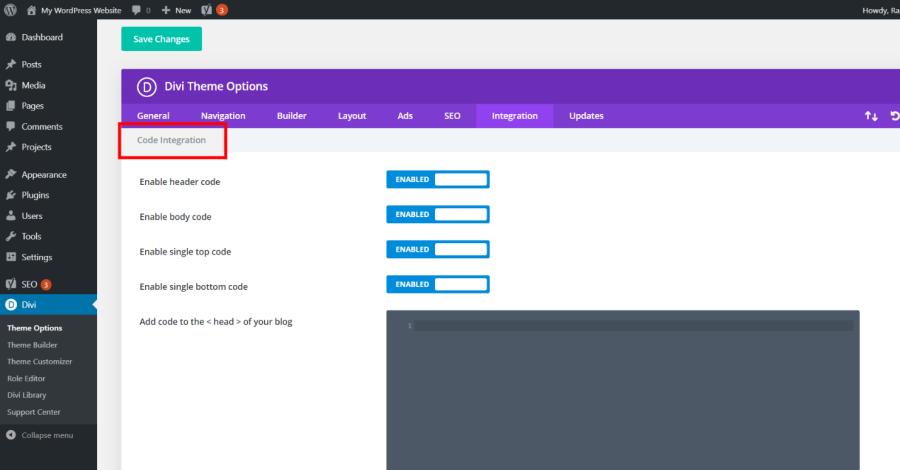
Divi Ads and Integration tabs: Integration – Code Integration
Code Integration is the second of our Divi Ads and Integration tabs. This tab makes it easy for you to add code to various locations on your website. Place code in the header, body, above the post content, or below the post content. This code is site-wide. Adding it here keeps you from digging into the theme’s files and remains in place even if you update the theme or child theme.
Each of the code fields will have to be enabled for that area’s code to activate. This gives you control over which code runs and which does not. The fields are code editors that automatically mark the code for you with color, error messages, etc., making the code easier to use. Each of the fields works the same.
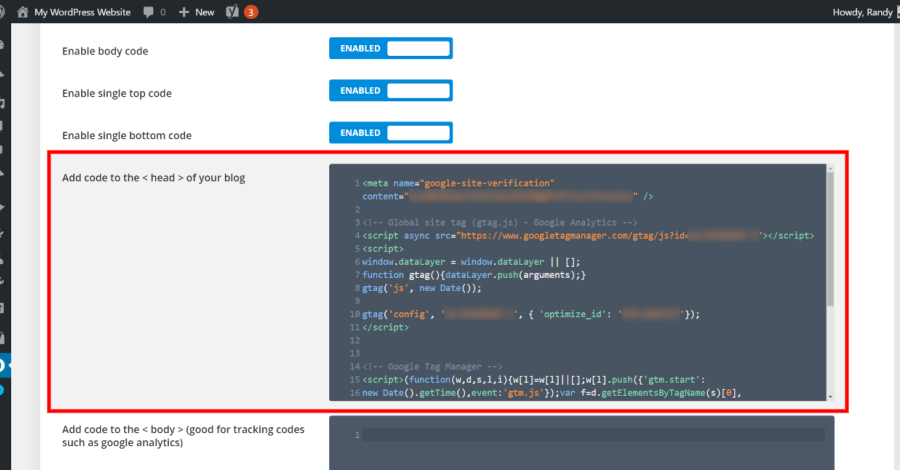
Header code
The Header code adds codes to the < head > of your blog. This is an easy way to add scripts for tracking statistics, embedding code such as JavaScript, CSS, etc. This is an example of Google’s verification code. It’s added to the header without having to dig into the theme’s header files. This example shows how the Divi code editor automatically marks up the code.
Body code
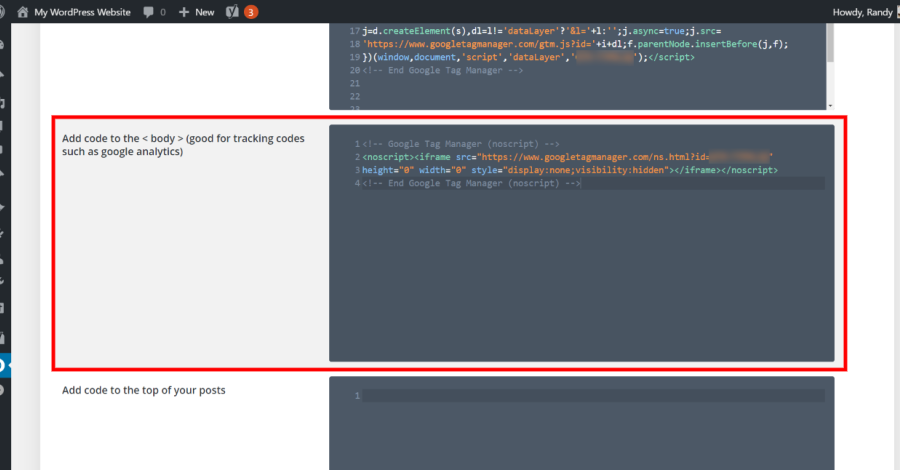
Body code adds code to the < body > section of your blog. This is good for tracking codes such as Google AdSense, Facebook Pixel, etc. This is an example of a Google tracking code.
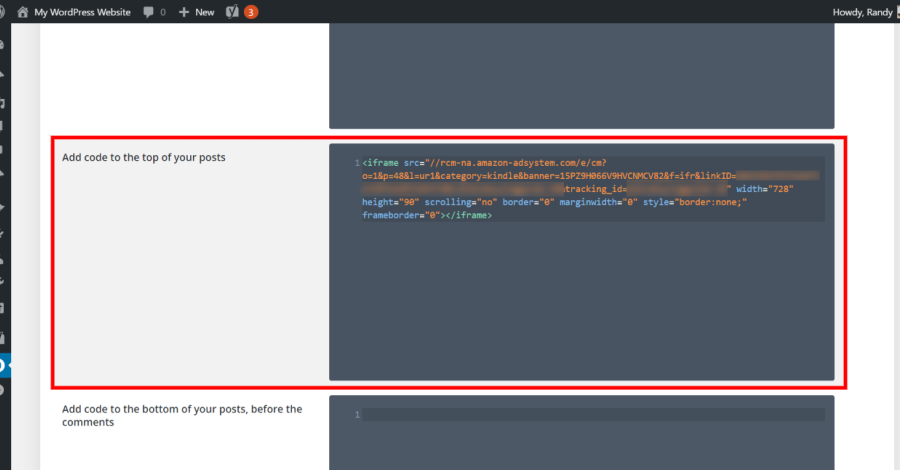
Single top code
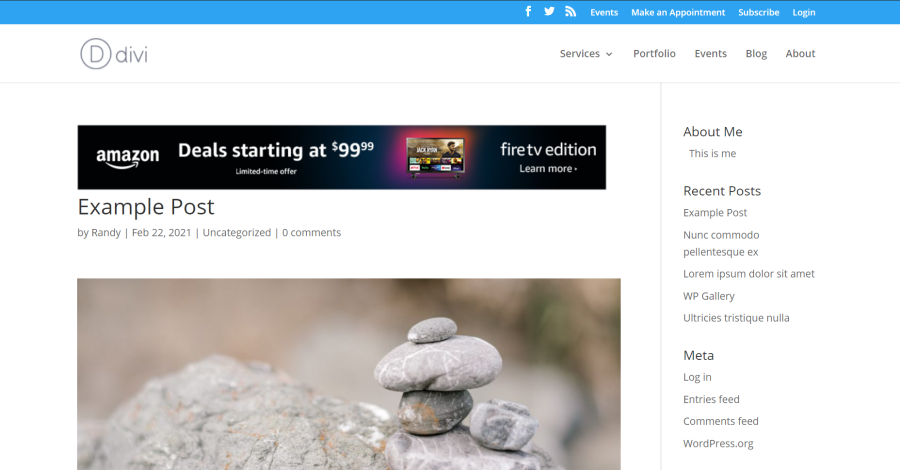
Single top code lets you add code to the top of your blog posts. This is great for ads, social media scripts, etc. I’ve added an Amazon banner iframe code supplied by Amazon’s affiliate program. The advantage of this is the code includes tracking, styling, etc., that isn’t available by placing an image and URL in the Ads tab.
Here’s how the banner looks above my content for single posts. The ad is placed above the post’s title.
Single bottom code
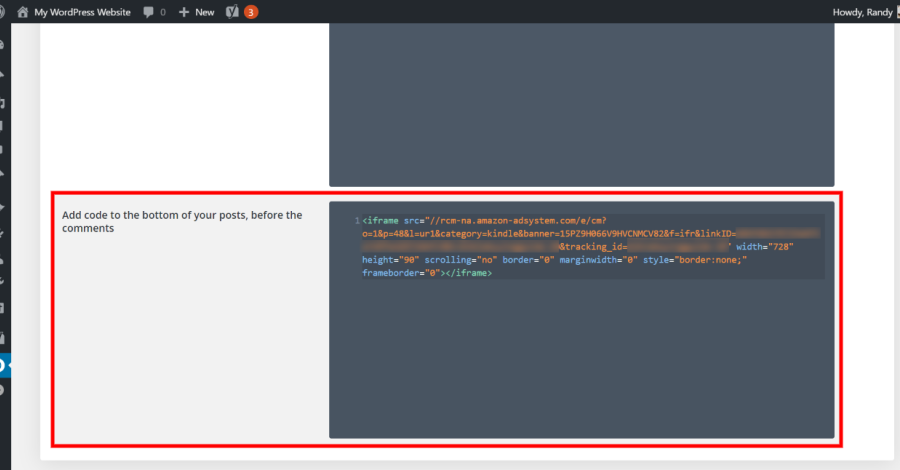
Single bottom code works the same way as the Single top code but places the code to the bottom of your posts before the comments.
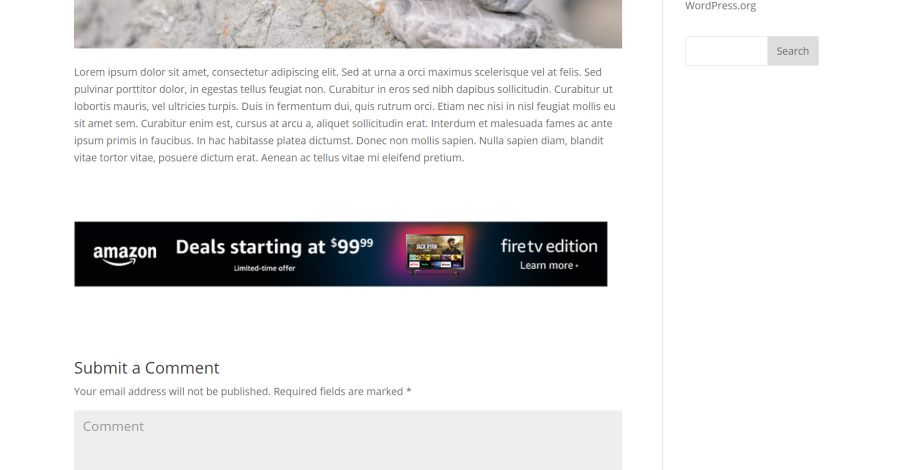
Here’s the Amazon banner ad placed between my content and comments section on a single post.
Ending Thoughts
That’s our look at the Divi Ads and Integration tabs of the Divi Theme Options. Both tabs provide easy ways to add banners and code to your Divi website without having to edit the theme files. If you need to add banners or code to Divi, these tabs are the best places to do it.
For more in this series of getting started with Divi, see our last article Getting Started with Divi Theme Options – Builder Tab.
We want to hear from you. Have you used the Divi Ads or Integration tabs in the Divi Theme Options? Let us know about your experience in the comments.






















hello, thanks for the info..
I am looking for a solution to the approval of AdSense code.
I have placed the code in Header.php but it doesn’t show in source file
Could you help me with that?
Divi and Extra suck for Adsense integration. Adsense is about 20 years old so its not like Elegant themes has not had time to figure it out. You can not even paste the code into a widget. Their attempt at managing ads is very weak. Best to hire a coder.