Before and After Slider for Divi is a third-party plugin that makes it easy to compare two images in the same space. A slider control lets the user manually see a portion of each image by hiding or revealing one image over the other.
In this plugin review, we’ll take a look at Before and After Slider for Divi and see how easy it is to use. You can purchase Before and After Slider for Divi in the Divi Cake shop.
Spoiler: it’s amazing for its price.
Before After Slider Module
A new module is added to the Divi Builder called Before After Slider. I’m using it here in the Wireframe view.
It works like a normal Divi module except it doesn’t show a preview in the Visual Editor. It will show the location and the width of the image, so you can plan and design with it without seeing the images, but it won’t show the height of the container. The images can be much taller than the space it shows.
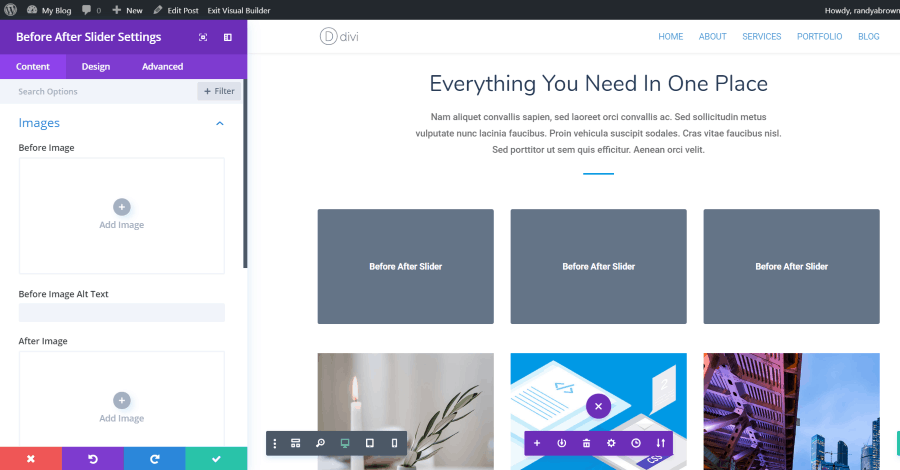
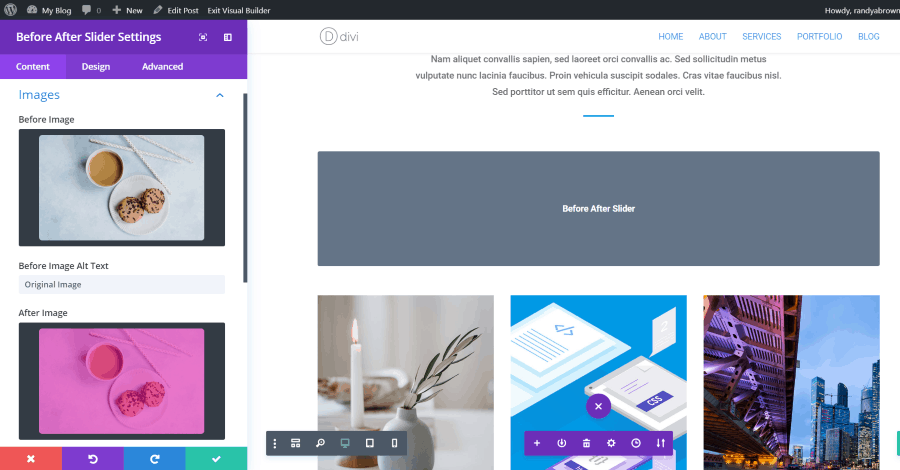
The Content tab includes the before and after images with alt text, the slider before and after labels, background, and admin label.
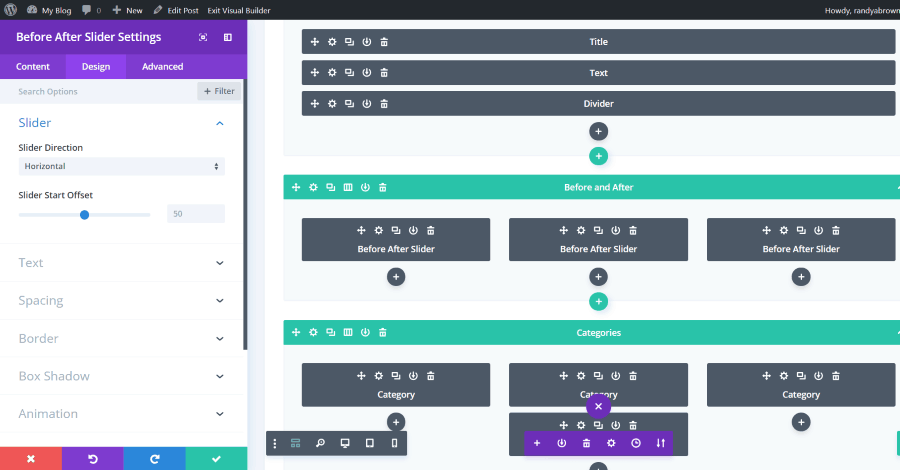
The Design settings include the slider (including slider direction (choose horizontal or vertical) and start offset), text, spacing, border, box shadow, and animation.
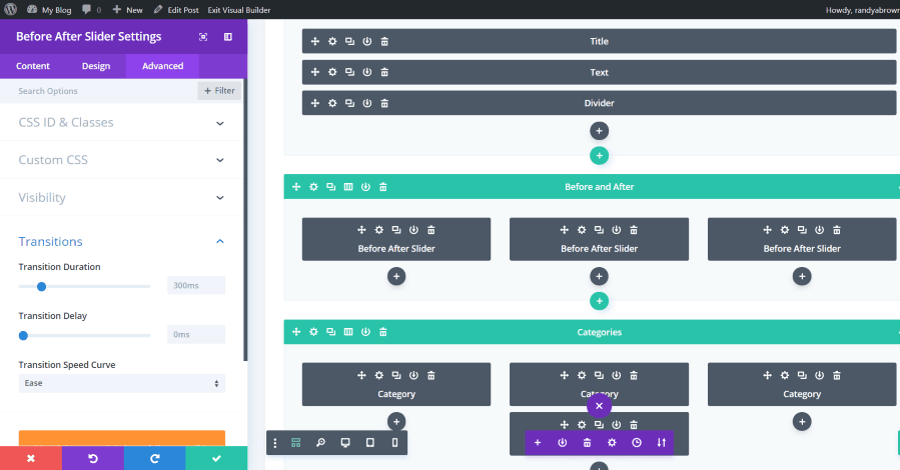
The Advanced tab includes CSS ID & Classes, Custom CSS (the standard default fields), Visibility, Transition Duration (choose the duration, delay, and speed curve), Transition Delay, and Transition Speed Curve (ease in, ease out, or linear).
Before and After Slider Examples
In this example, I’ve added two versions of the same image (I’ve added an overlay to the second image) with alt text for each image. I’ve left all of the module’s settings at default.
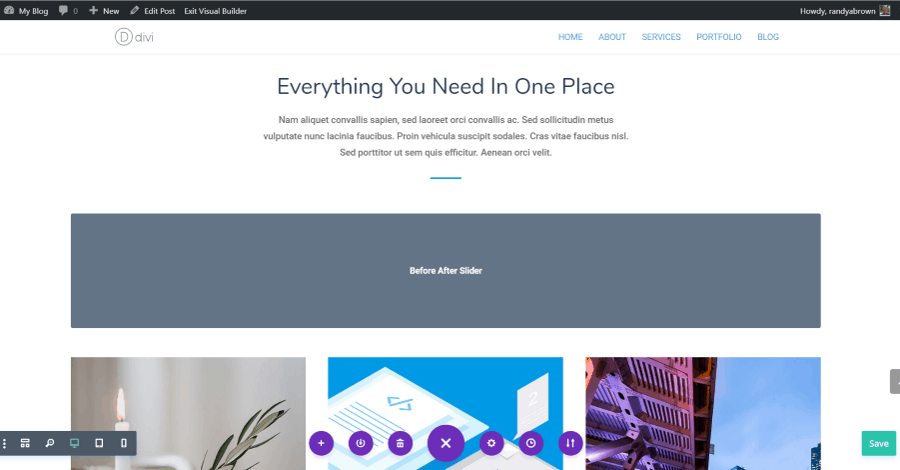
Here’s the row in full-width. I’ll save it and exit the Visual Builder to see the image.
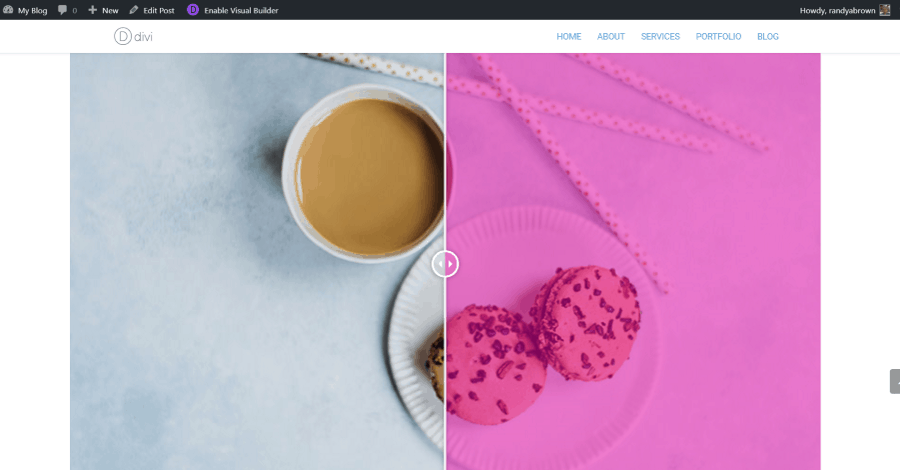
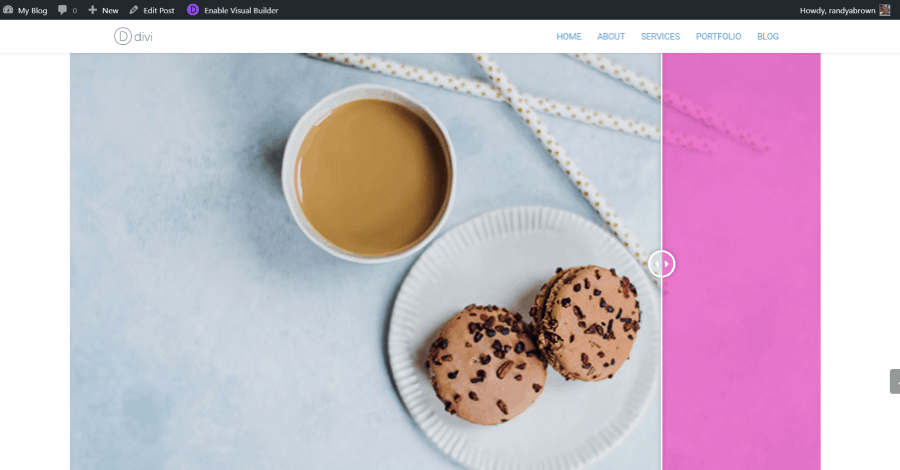
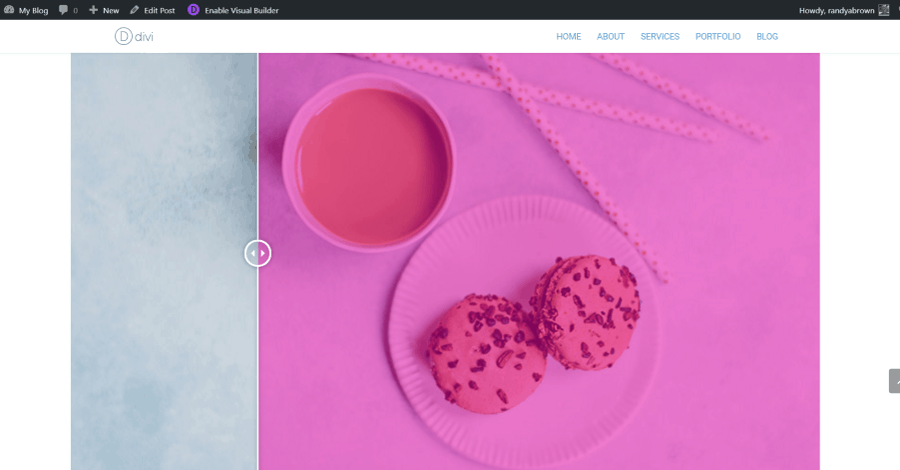
It shows the before image on the left and the after image on the right. Both are separated by a line with a circle that contains arrows to show that the line can be moved. Simply grab the circle and slide left to see more of the after image and right to see more of the before image. Since the Slider Offset Start is 50, the line with the circle is in the center.
Here’s more of the before image.
Here’s more of the after image.
You can see only the before or after image if you slide all to way to the side. It still shows the circle that you can grab and slide.
It also shows an overlay on hover. This isn’t adjustable. It would be nice to create your own overlays, but at this price, I understand why it doesn’t include it.
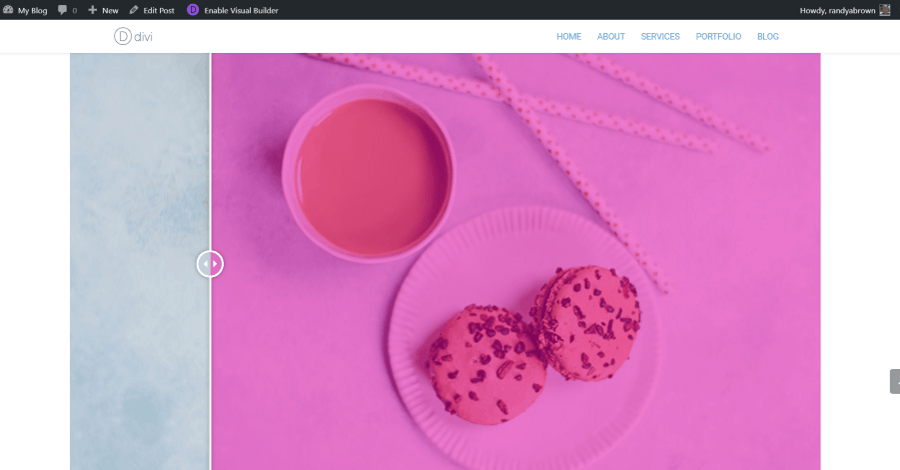
For this one, I’ve set the Slider Start Offset to 25. The line is automatically set to start at 25% of the image. You can set the offset to any number you want from 0 to 100. That percentage of the after image will show by default.
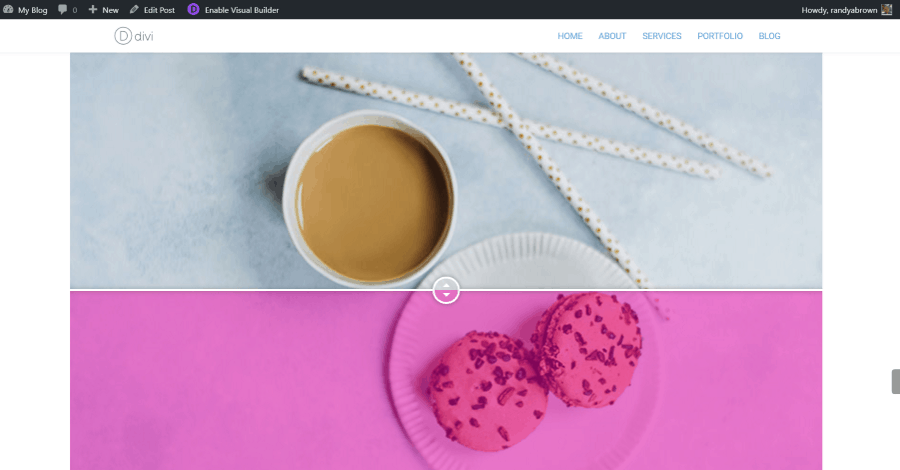
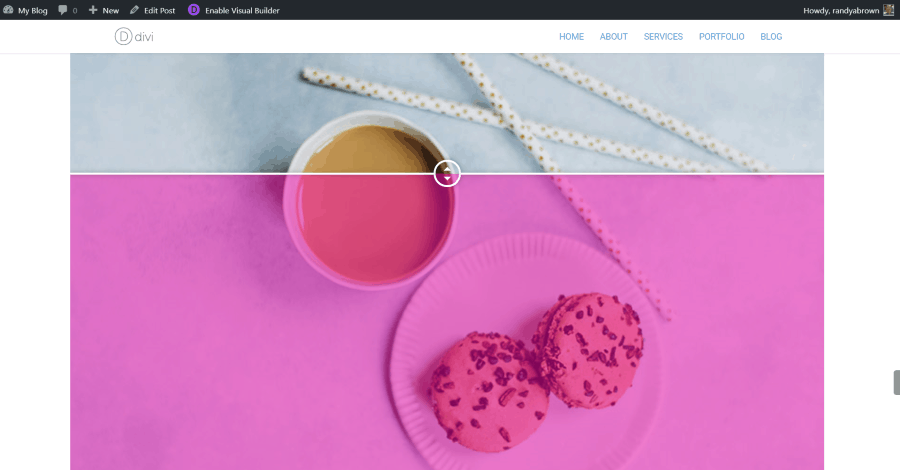
This one shows the slider vertically.
It works exactly the same- it just slides vertically instead of horizontally.
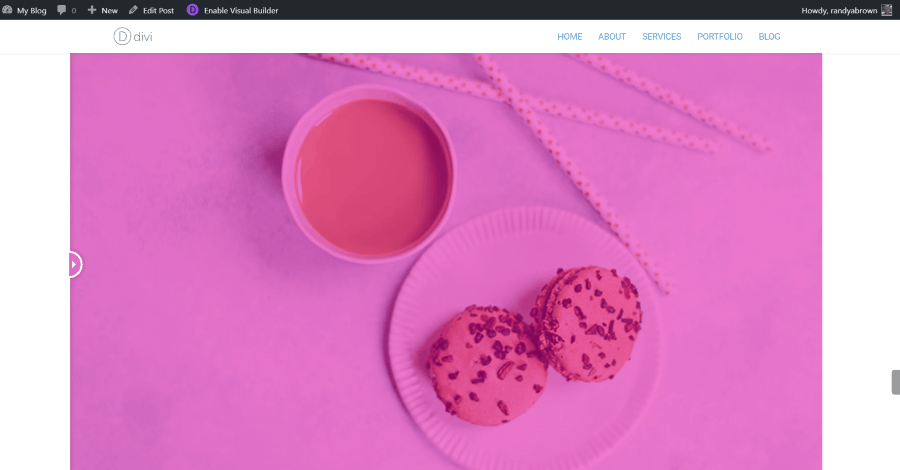
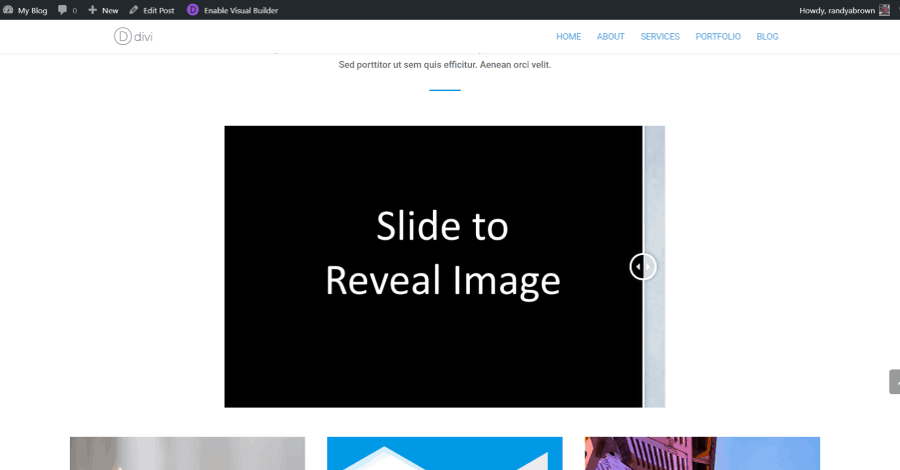
There are lots of ways to use this feature. Here, I’ve created an image that alerts the reader to a hidden image that they can see if they choose to. I’ve set the offset to 95% so the image peeks through just a little.
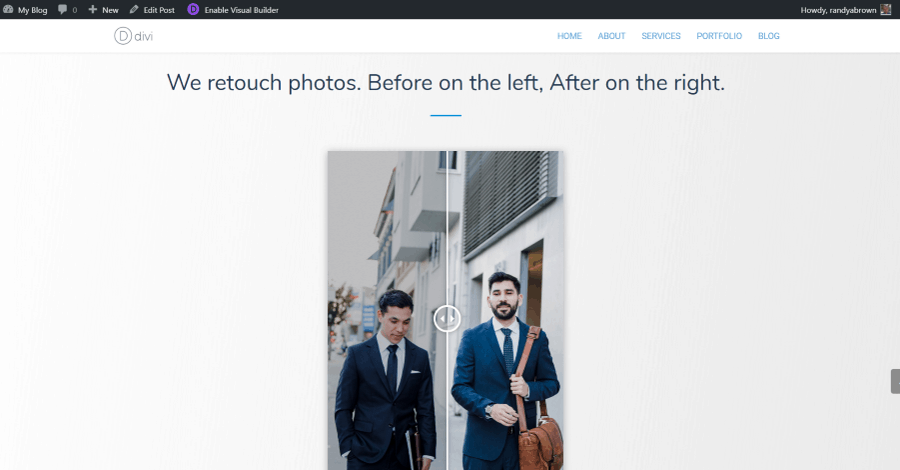
This one shows a before and after example of a retouched photo. This is a good way to show your photo editing skills or services.
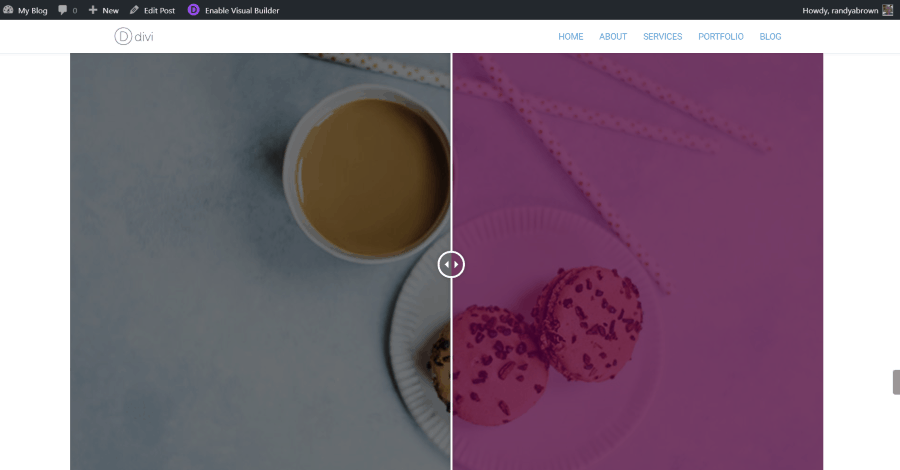
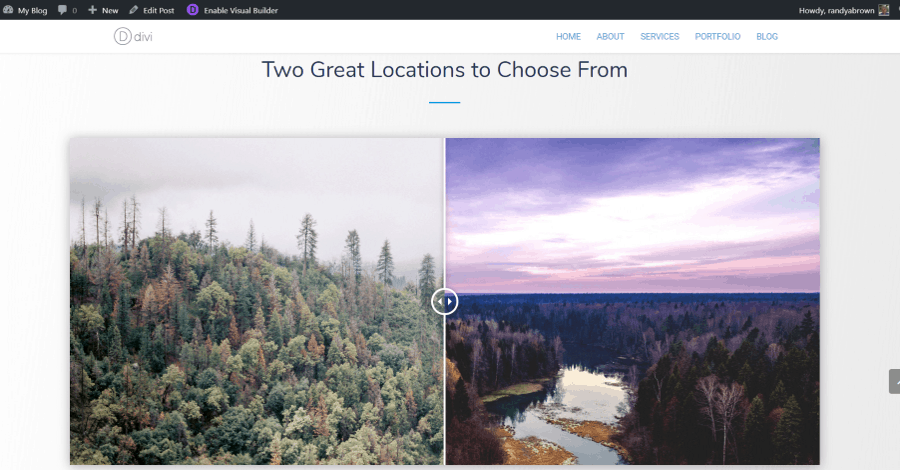
This one shows two different images so you can compare locations. I’ve added a box shadow and set the offset to 50% so it shows equal portions of the images as it loads.
I can see this working for anything you’d need to compare such as graphics, art, real estate, vacation spots, cars, etc. You could even show the same location in the summer and the winter so visitors could get an idea of what the location is like in different seasons.
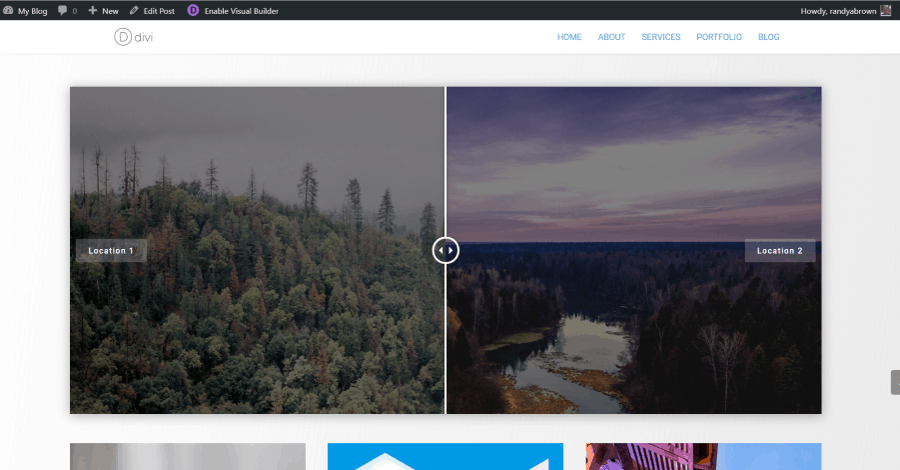
In this one, I’ve added labels for each image. They only show in the overlay on hover. We don’t have access to the font’s color, but they look great with the overlay.
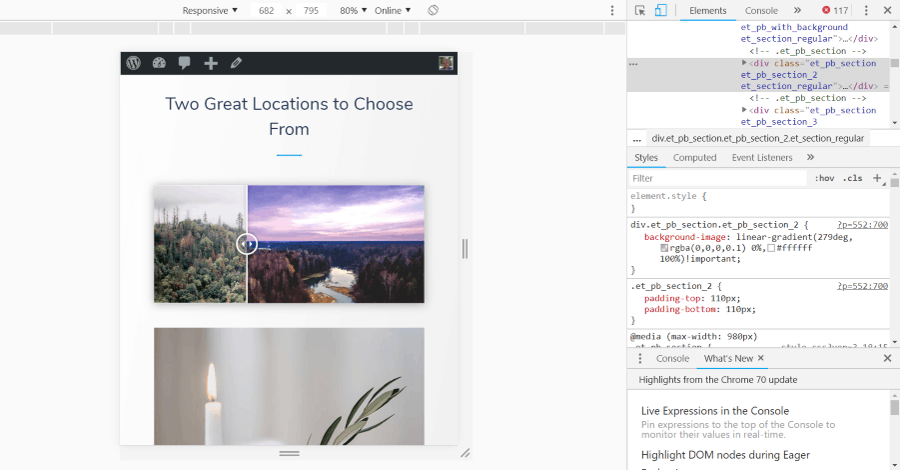
It’s also fully responsive. In this example, I’m viewing the page in different sizes using Chrome’s Developer Tools. I resized it several times and emulated several devices and it worked perfectly every time. In the above example, I’ve moved the slider to show that it still works just fine.
How to Purchase Before and After Slider for Divi
You can purchase Before and After Slider for Divi in the Divi Cake shop for $9.99. Support is provided by the supplier.
Ending Thoughts
Before and After Slider for Divi is intuitive to use. I never needed to look at the documentation and it did everything I wanted it to do. There are a couple of settings that I’d like to see added, such as the ability to see the images in the preview from the frontend builder and change the overlay and font colors, but I’m sure these features would put the plugin in an entirely different price range. It’s a simple plugin that does one thing really well at an amazing price.
Placing one image over another is a great way to compare them. It’s excellent for showing any kind of before and after such as projects, artistic skills, and more. It’s also good for showing comparisons such as colors, homes, cars, locations, etc. Before and After Slider for Divi is an easy plugin to recommend for Divi users of all skill levels.
Have you tried Before and After Slider for Divi? Let us know what you think about it in the comments.




























0 Comments