Many Divi users know that the icons in the Divi Blurb module are quite limited. You can put your own pictures or icons in SVG or PNG format, but sometimes you want more choices. In this guide, we’ll show you how to easily replace the default Divi Blurb module icon with a Font Awesome icon. With our step-by-step instructions, you’ll be able to give your Divi Blurb modules a fresh look and access a wide range of new and exciting symbols. No more restrictions, just more icon options to make your website stand out!
Start by linking Font Awesome with Divi
As this guide focuses on replacing the default Divi Blurb icon with a Font Awesome icon, your initial task is to confirm the integration of Font Awesome into your Divi website.
We’ve previously provided a detailed guide on adding Font Awesome Icons to Divi. Once you’ve completed that setup, you’re ready to move on to the next steps.
Assign a custom CSS class to your Blurb module
Next, head over to the specific Divi Blurb module you want to customize. Access its settings and navigate to the ‘Advanced’ tab, then open the ‘CSS ID & Classes’ toggle. This is where you can define your custom class.
It’s crucial that the class you set here matches the one used in your code snippet. In our example, we’ve used the class “dc-blurb-icon” so be sure to add the same class here. Using this custom class ensures that the changes you make with your code only impact the element you want to modify, leaving other elements unaffected.
Read More: Fixing Divi Bugs: Effective Solutions and Troubleshooting
Enable use icon and simply choose any random icon
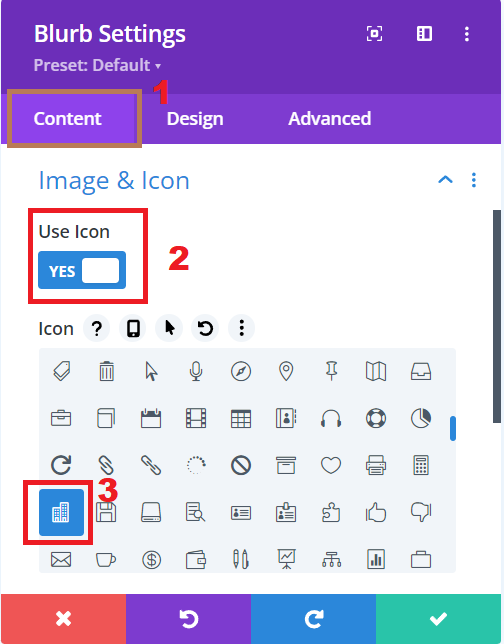
The Divi Blurb module typically starts with an image as its default setting. To change this, navigate to the “Image and Icon” section within the Content tab and switch on the “Use Icon” option.
Now, it’s important to note that to replace the icon, you first need to select any icon – it doesn’t matter which one you choose. The crucial step is to actually click on one since there won’t be a pre-selected icon by default.

Selection of icon for Divi Blurb Module
Apply jQuery code snippet to remove the current icon and replace it with a new one
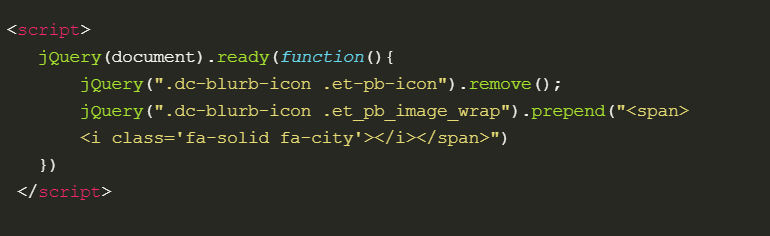
Now, it’s time to replace the existing icon in the Divi Blurb module with the one from Font Awesome. To achieve this, we’ll need to utilize the provided jQuery snippet.

Note: Please click on the image to copy the jQuery Code Snippet
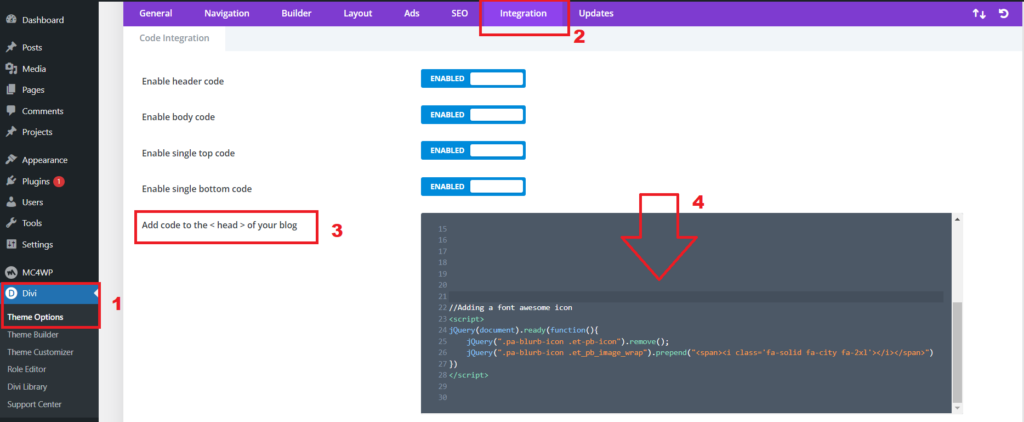
paste the above code in your Divi>Theme Options>Integrations tab in the “Add code to the < head > of your blog” code area as shown below:

Pasting the jQuery Code at Divi Theme Option
Part of the JQuery code snippet that you should change
The only part of this jQuery snippet that you should change is between the <span> tag. Notice in this example the icon code copied from Font Awesome is <i class=’fa-solid fa-city’></i>, Whenever you wish to use a Font Awesome icon, simply copy the code for that specific icon and insert it by following the mentioned method. To find this code, go to the Font Awesome website and find the icon that you want to use. From there you will see the HTML code and you can just click to copy it.
What’s going on in the jQuery code snippet?
In the jQuery code snippet the “remove()” line is responsible for taking out the default icon that’s in the blurb module. Following that, we’re using “prepend” to position our Font Awesome icon in the very same spot where the default icon was previously situated.
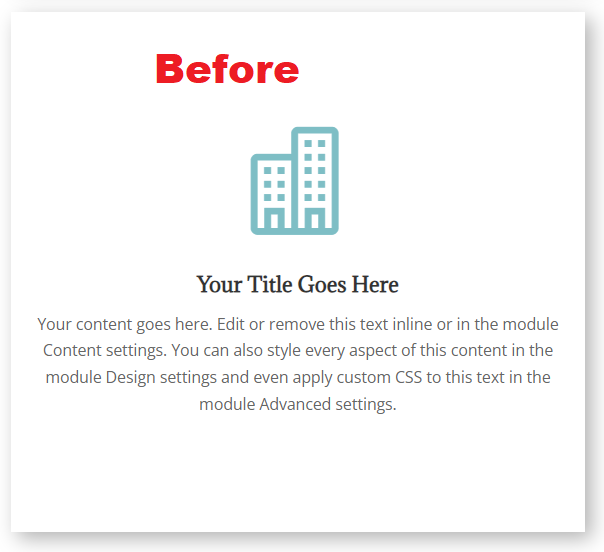
Now, let’s take a quick look at what we’ve accomplished thus far.

Divi blurb module with default icon

Divi blurb module with custom font awesome icon
Conclusion
To sum it up, this guide has walked you through the process of enhancing your Divi website’s uniqueness. You can do this by replacing the ordinary icons in the Divi Blurb module with Font Awesome icons. This modification breathes new life into your website, giving it a fresh and distinctive look. The steps provided are clear and straightforward, allowing you to select from a vast array of fresh icons. This approach offers you the freedom to choose an icon that perfectly complements your website’s style and message. It’s an excellent method to make your website stand out and infuse some extra style into your design.
Read More: Fixing Divi Bugs: Effective Solutions and Troubleshooting







0 Comments