Have you ever created or used a layout in Divi that looks amazing, only to have odd gaps in a row because the modules have different heights? This happens with you have a few words in one module that sits next to another module with a lot of words.
This explains why sometimes our designs don’t look as nice as a demo layout. The demo content typically uses modules with the same length, but when you add your own content that length will change. Fortunately, there is an easy way to design your layouts so the column-heights are equal.
In this article, we’ll look at how to equalize the column heights in Divi so your layouts will remain visually appealing no matter how imbalanced the content in a single row becomes.
Example of Unequal Heights
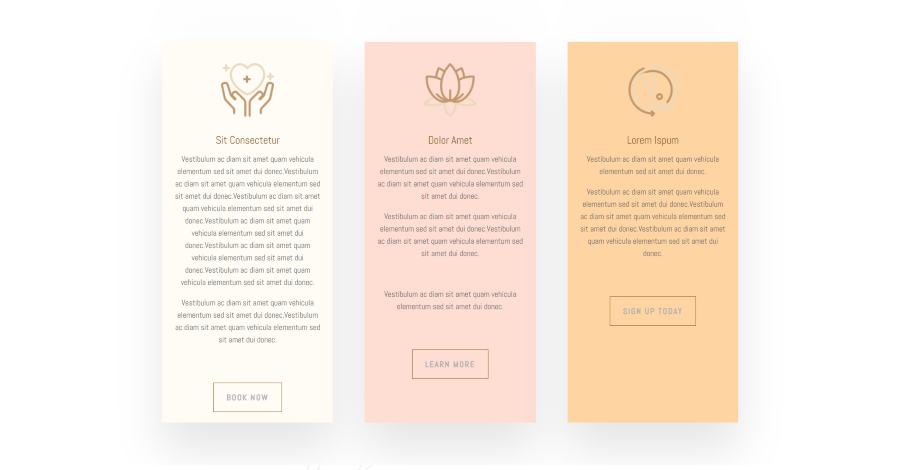
I’ll use blurbs for my examples, but this is true of any type of module that displays the content of various sizes. This example shows a few blurbs with content at various lengths. It would look cleaner and nicer if the blurbs were the same size regardless of their content. This stands out, and not in a good way.
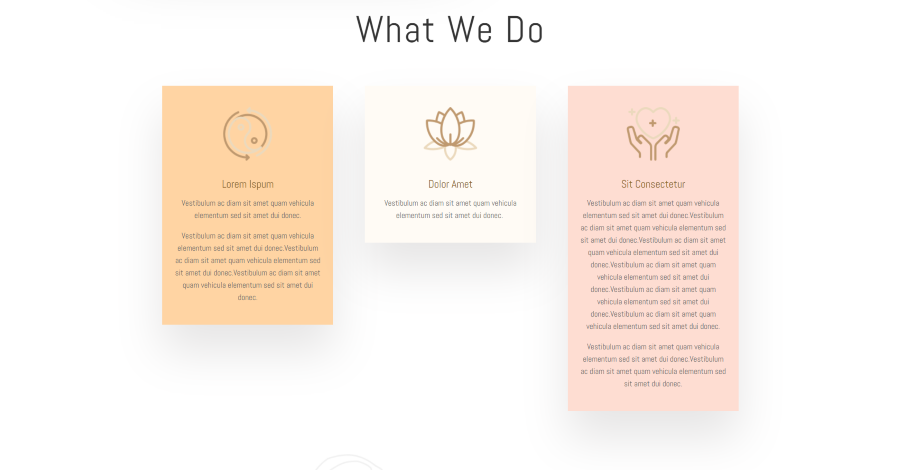
This is even more obvious if we use different background colors. Colors with greater contrast stand out even more. As a visual design, this would be more pleasing to the eye if the blurbs were the same size.
Equalizing the Column Heights
The easiest method to make each of the blurbs the same size is to push the issue back to the next element. Rather than dealing with module sizes, we’ll deal with column sizes. This removes the issue of dealing with the sizes of the blurbs, text modules, or whatever module you’re using. We’ll simply make the columns the same size. Then, it wouldn’t make any difference which modules we used. This only works for the columns within the same row.
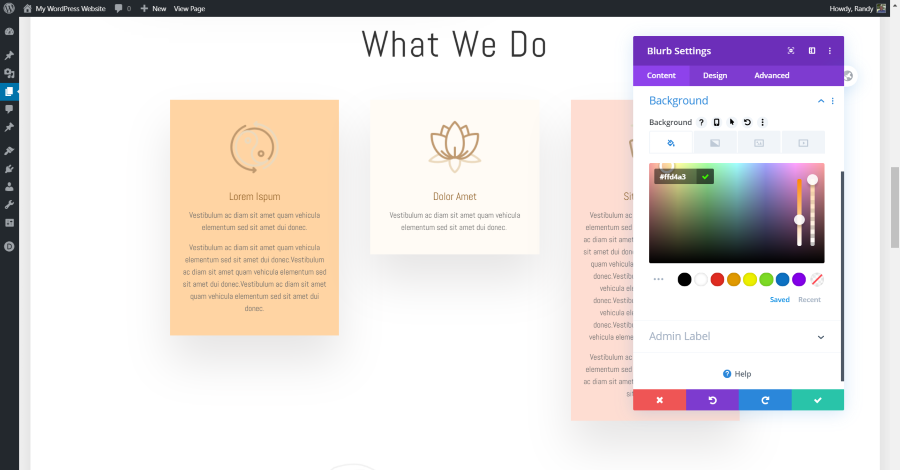
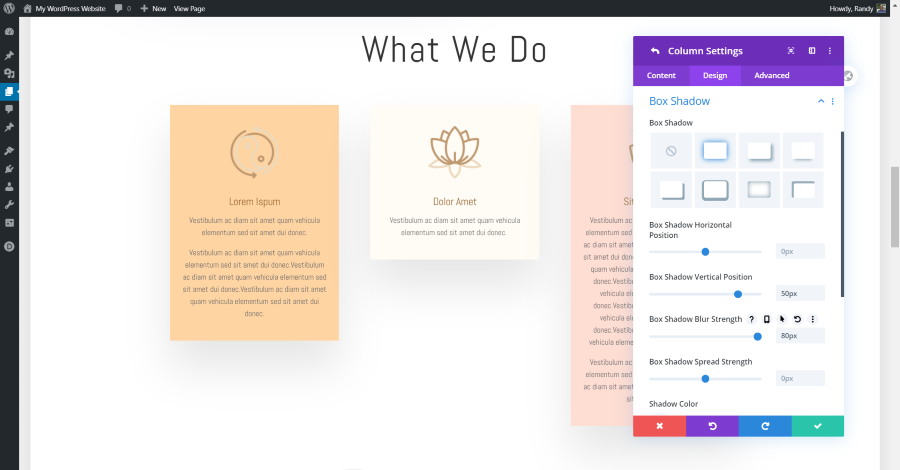
We’ll accomplish this by moving the color and other design settings from the blurb and place them in the column. Be sure to use the same settings. In this example, it includes the box shadow in the module’s design settings. The blurb on the left has the color and box shadow removed.
I’ve now added the color and the box shadow to the column background. The layout is exactly the same as before. There is no visual difference. Repeat this process for each of the columns.
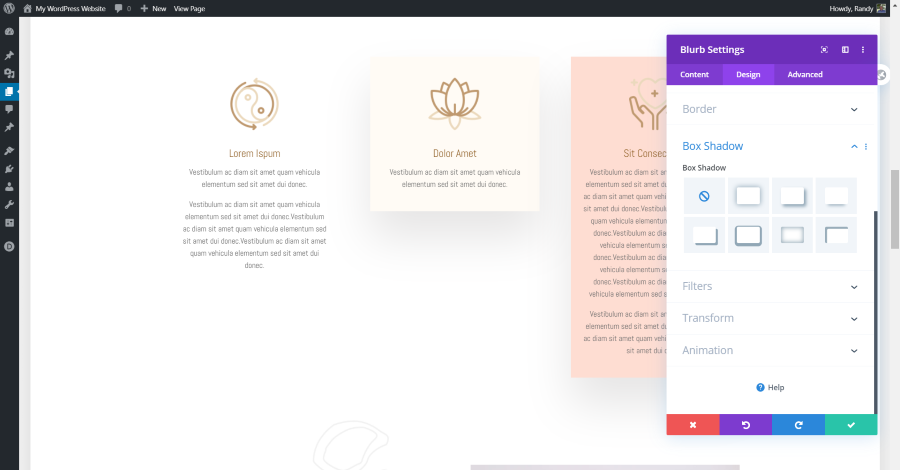
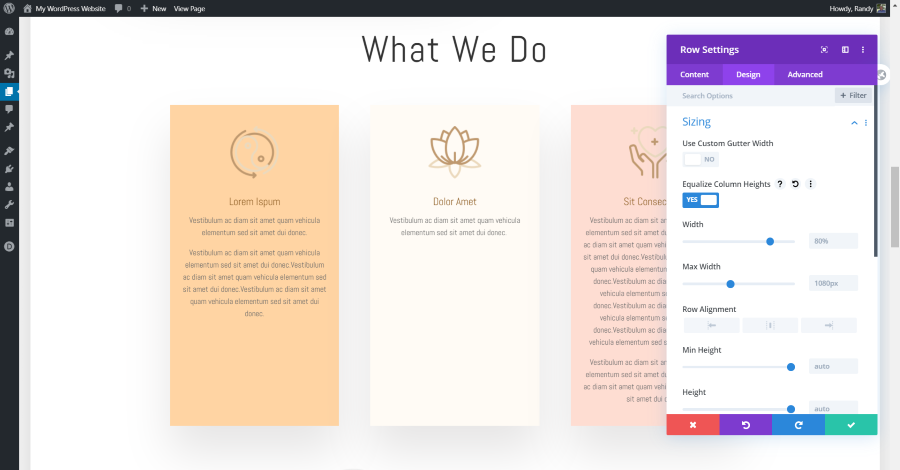
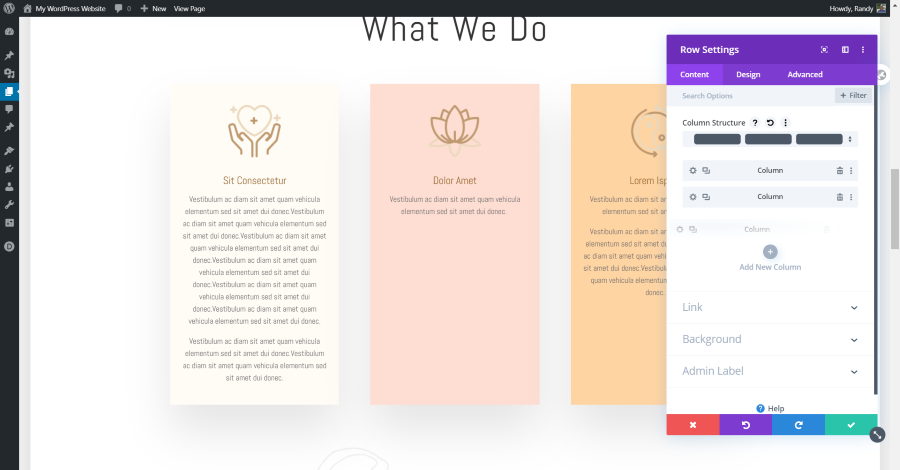
Once you have your color and settings added to your row, it’s time to equalize the heights. In the Row settings, go to the Design tab an enable Equalize Column Heights. Each column is now automatically the same height.
Equal Column Height Examples
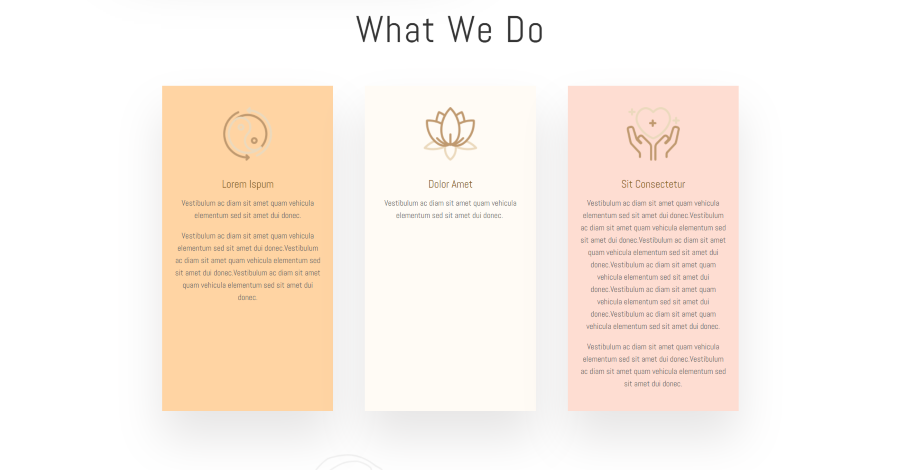
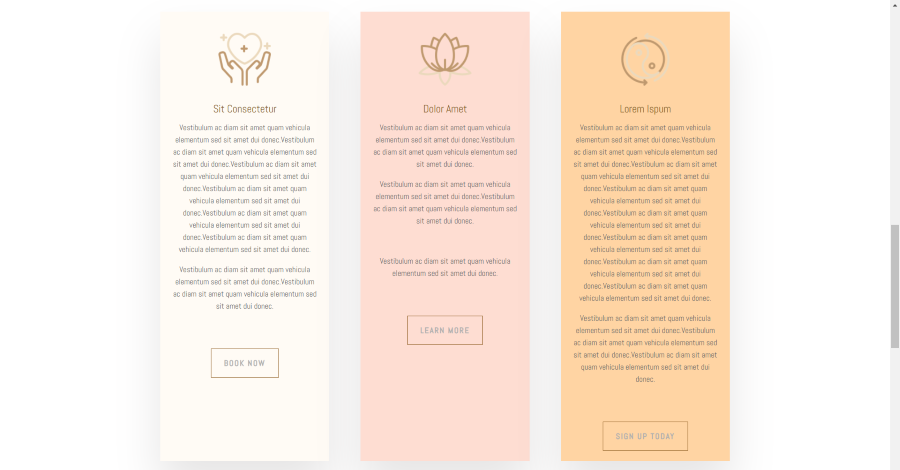
The columns are now the exact same height, even though their content is of various lengths.
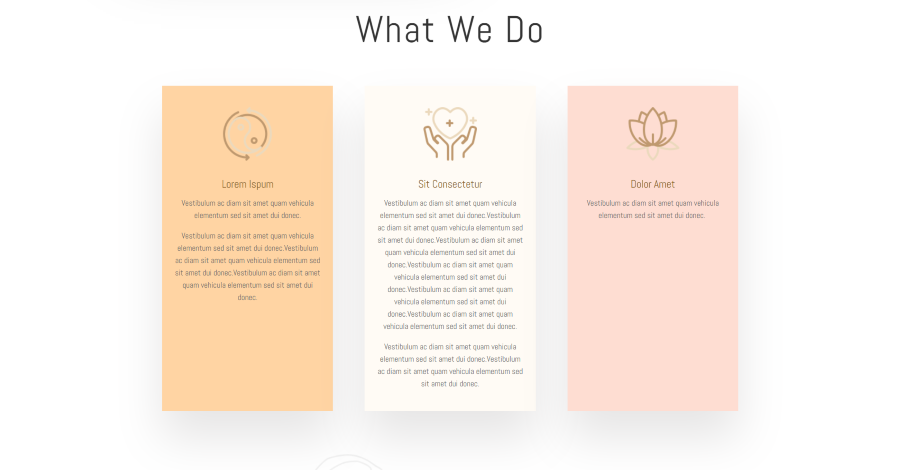
The colors remain with the columns, so I can move the blurbs around or replace them with text modules and the color remains in place. In this example, I’ve swapped the middle and right modules, but the colors have remained in place.
If I want to move the content and have them to keep their colors, I can move the columns within the row settings. This moves everything associated with the column.
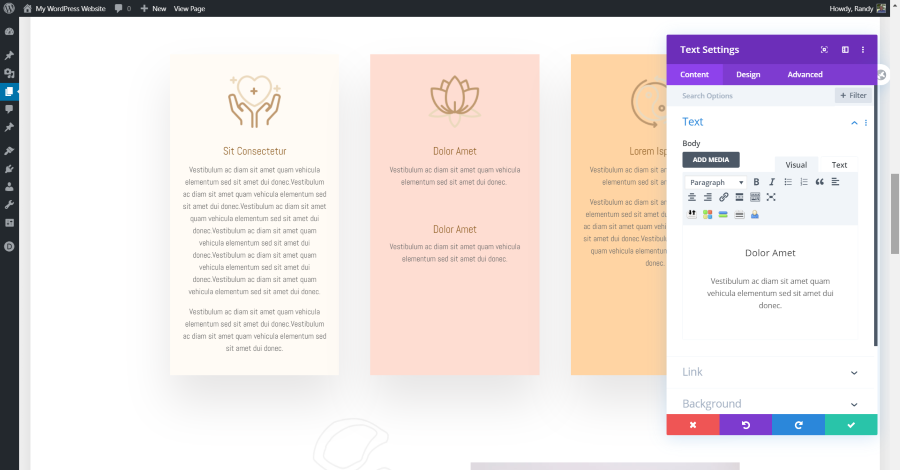
For this example, I’ve added a text module to the column in the available space of the center module. I didn’t have to customize the background color or box shadow because that’s already done in the column. I could replace the blurb with a different module with no trouble.
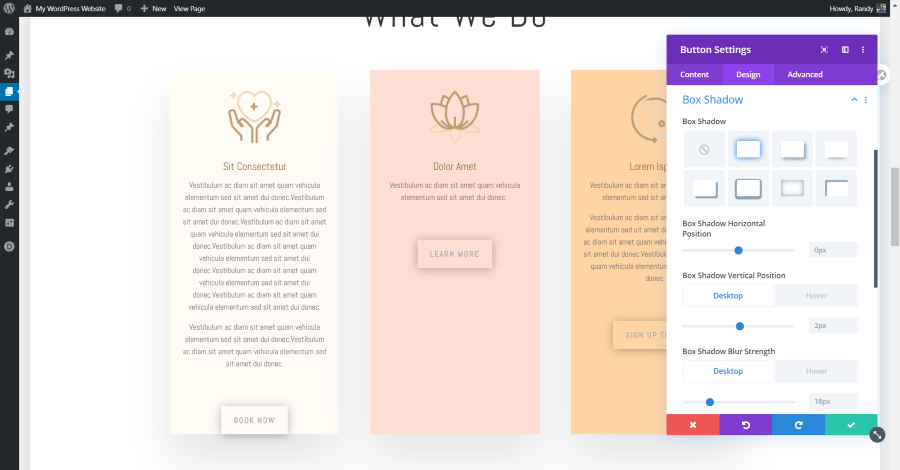
In this example, I’ve added a button to each column. The only adjustments I’ve made to the buttons are to add a box shadow and use center alignment. I’ll make a few adjustments.
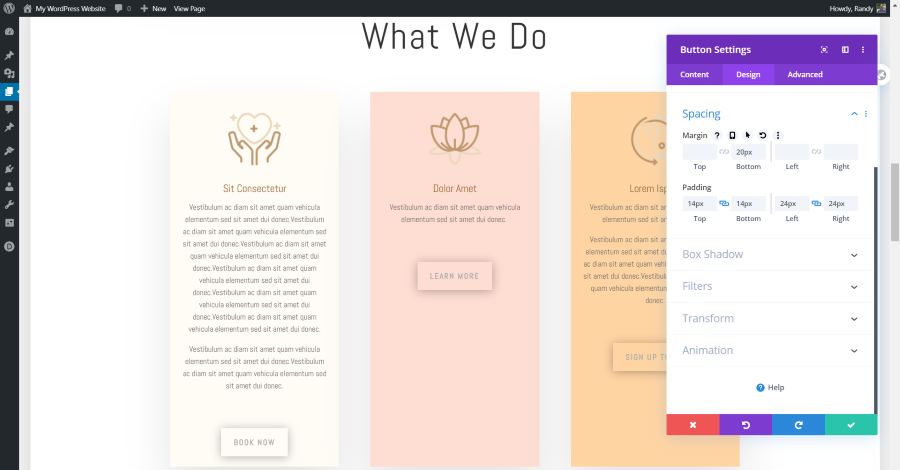
For this one, I’ve added some margin space to the bottom of the buttons so they don’t touch the bottom of the column.
For this one, I’ve removed the box shadow and added more content to the middle blurb. The button automatically moves down and the columns remain the same size.
For this one, I’ve added more content to the blurb on the right. The columns automatically expand to make room and all of the columns remain equal in height.
Ending Thoughts
That’s our quick look at how to equalize the column heights in Divi. My first thought is usually to add the color, box shadow, and borders to the modules, but adding them to the columns in the rows opens up a lot of design possibilities. It’s easy to do thanks to the intuitive settings of the Divi sections, rows, and modules.
Do you equalize the column heights in your Divi designs? Let us know about it in the comments.





















I’ve selected to equalize the colum height but it doesn’t work. My columns are still unequal. Any idea what I’m doing wrong?