This author hasn't added any products yet.
Continue ShoppingThis author hasn't added any products yet.
Continue ShoppingDivi’s modules are placed within layouts as shortcodes. Accessing those shortcodes would open up a lot of design possibilities. This would allow you to place Divi modules, or complete layouts, within other modules or sidebars. In this article we’ll look at a plugin called Divi Shortcodes that does exactly that and see a few examples of this plugin in action.
- You can purchase Divi Shortcodes Plugins at the plugin’s page here at Divi Cake.
What are Divi shortcodes?
Shortcodes are small pieces of code that can be inserted into WordPress posts, pages, or text widgets. They do something specific such as create a map or form. All themes from Elegant Themes have shortcodes built in to create things such as buttons or pricing tables. One problem though is you have to add your information to the shortcode.
Divi solves this problem by displaying these shortcodes as visual modules that you can then add your data and styling to. All Divi modules have shortcodes. What we see as a visual module is represented in code by a shortcode.
How are Divi Shortcodes Useful?
Shortcodes could be placed within other modules, allowing you to embed a module within any modules that have a text area such as text, code, sliders, tabs, blurbs, etc. You could also place Divi modules within widgets.
For example, you could use a tabs modules and place a map within a tab, an image within another tab, embedded video within another, a pricing table in another, and so on. The tabs module actually has a lot of potential. For example, you could create a tab for each blog category, shop category, pricing or services options, and lots more.
One issue though is it can be difficult to get the shortcodes. They’re not readily visible to the developer. You could jump through a few hoops to find them hidden within your browser’s developer tools, or you could disable Divi to see the shortcodes within the mess it causes. Neither of those are good options, especially if you want to get codes quickly and often.
The easiest way to get them is to use a plugin such as Divi Shortcode Plugin. Divi Shortcodes Plugin goes one step further by giving you shortcodes for layouts. This opens up a lot of design possibilities.
Divi Shortcodes Plugin
The Divi Shortcodes Plugin gives you shortcodes for your layouts- giving you the ability to place single modules or complete layouts within other modules.
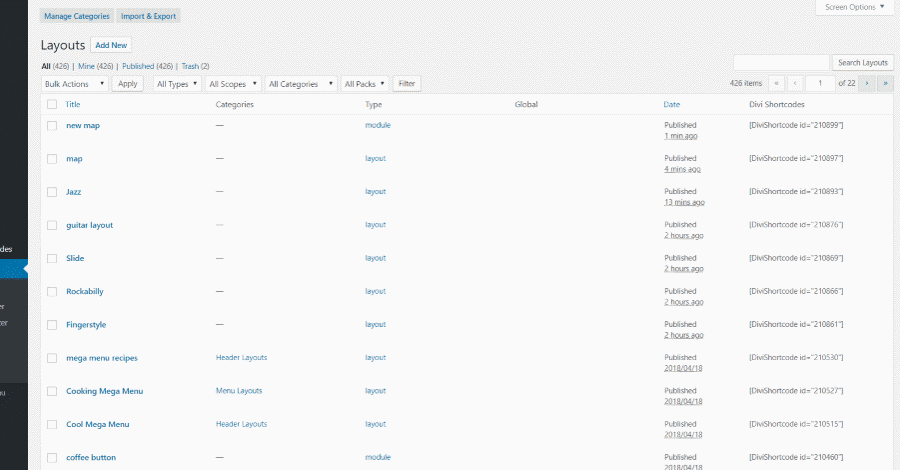
Shortcodes in the Divi Library
It adds a shortcode field to the Divi Library. Now every layout, section, row, or module that you’ve saved to the Divi Library is available to use as a shortcode. Simply copy this shortcode and paste within any module with a text area.
Divi Shortcodes Examples
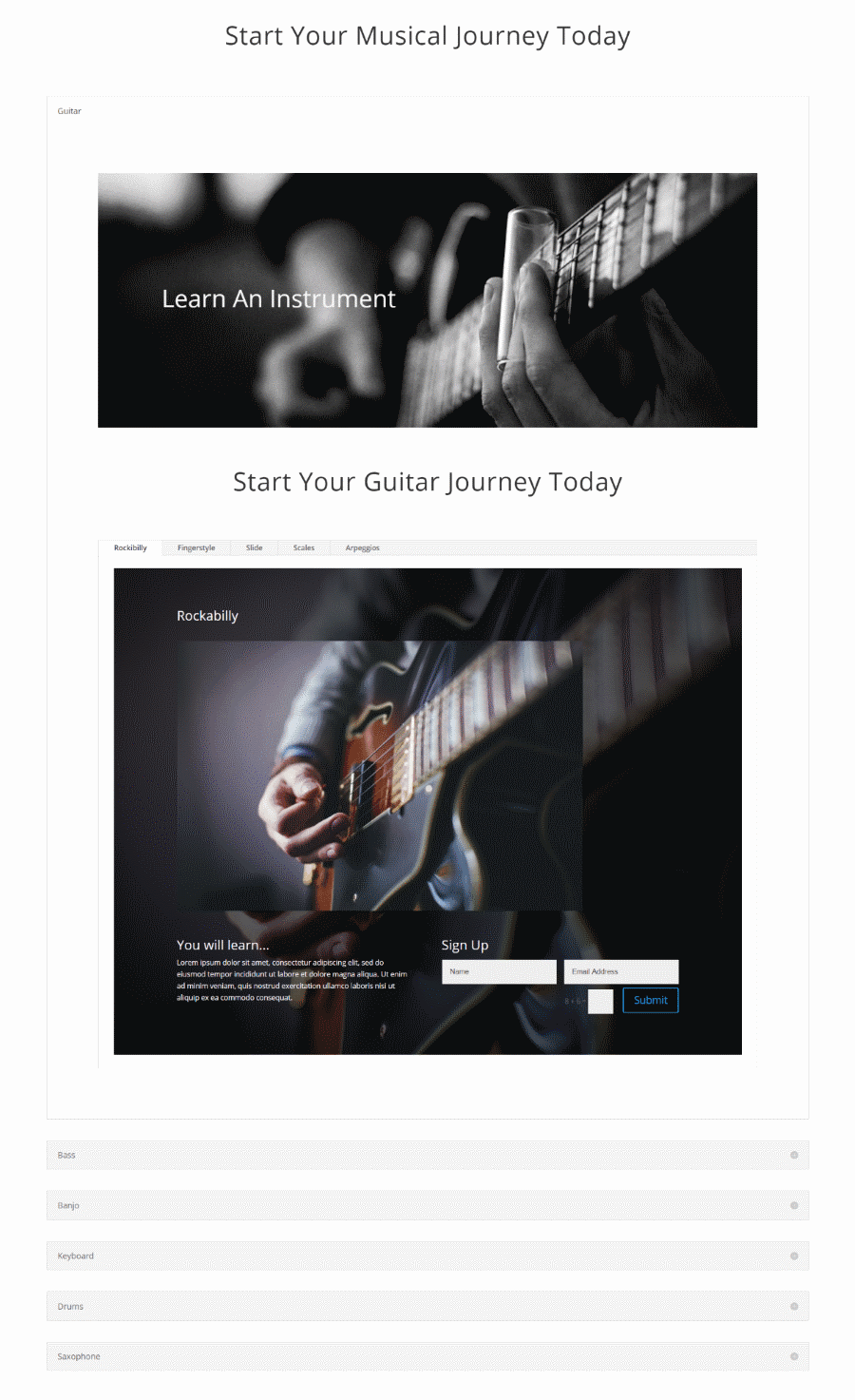
I’m creating a layout that describes a service. In this example it’s a series of guitar lessons. The lesson descriptions show a title, image, description, and signup form. I’ve styled the section and saved it to the library. I’m using images from Unsplash.com. I want to save the section with all of the styling that I added. I could save just a row or module too.
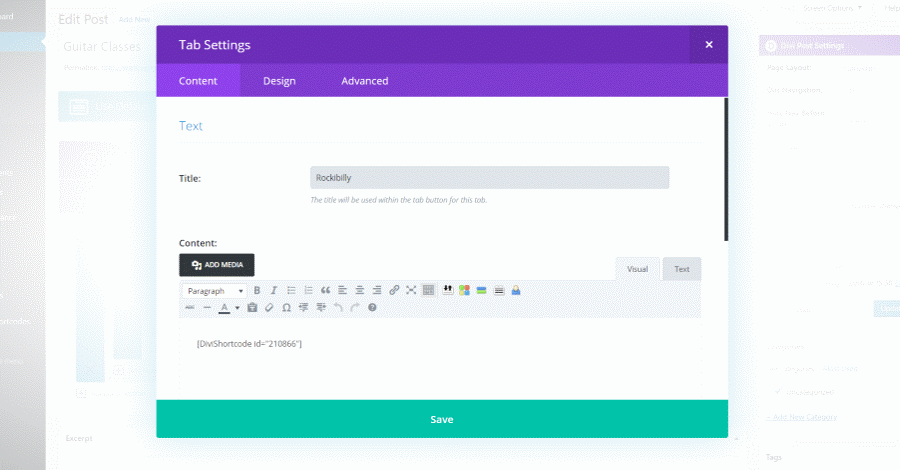
Next I’m creating a page to show the guitar classes that are available. I want to show the individual classes within a tabs module.
I’ve opened each tab within the module and placed a shortcode for the layout that I want that tab to display.
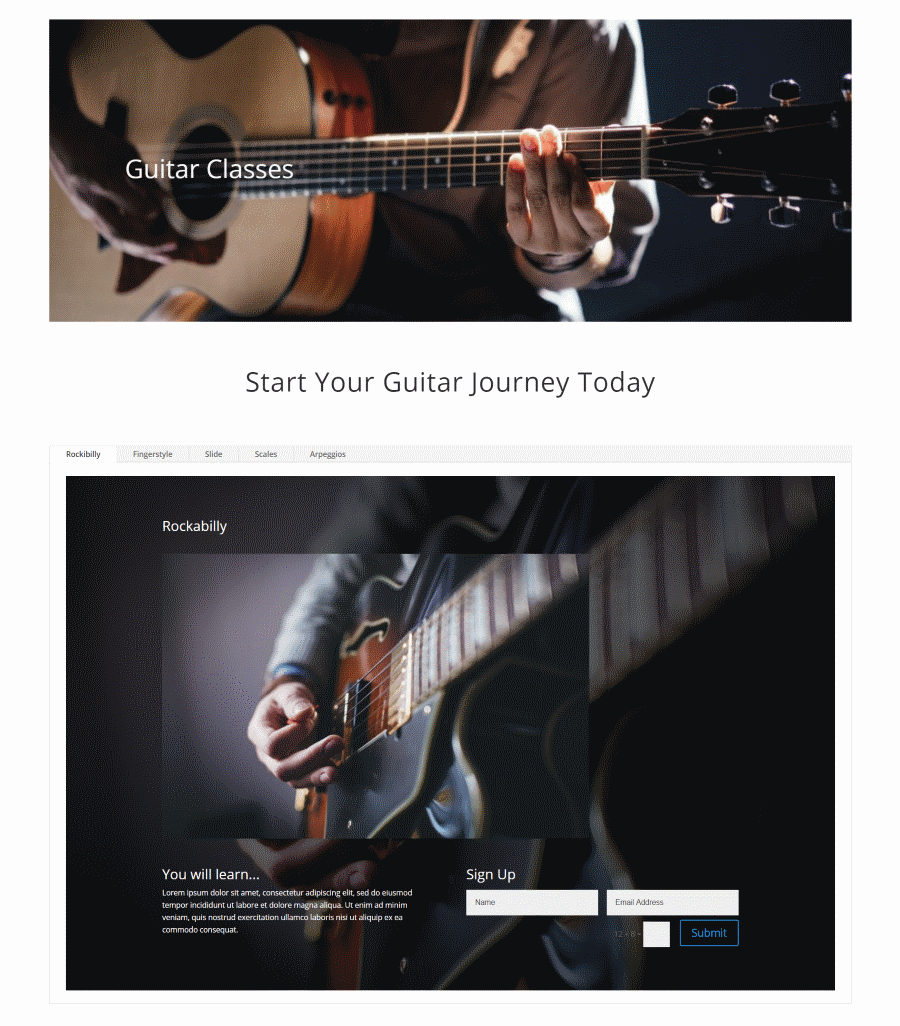
My layouts now appear within their own tabs in the tabs module. It worked perfectly on the first try. This makes me want to experiment and place this entire layout within another layout.
I’m creating a new layout with an accordion module. Each tab within the accordion will contain a shortcode.
It works exactly as I expected. The accordion module is displaying the page layout that includes a tab module. Each accordion opens to display a layout that includes a tabs module with a layout. In other words, it’s displaying layouts within layouts.
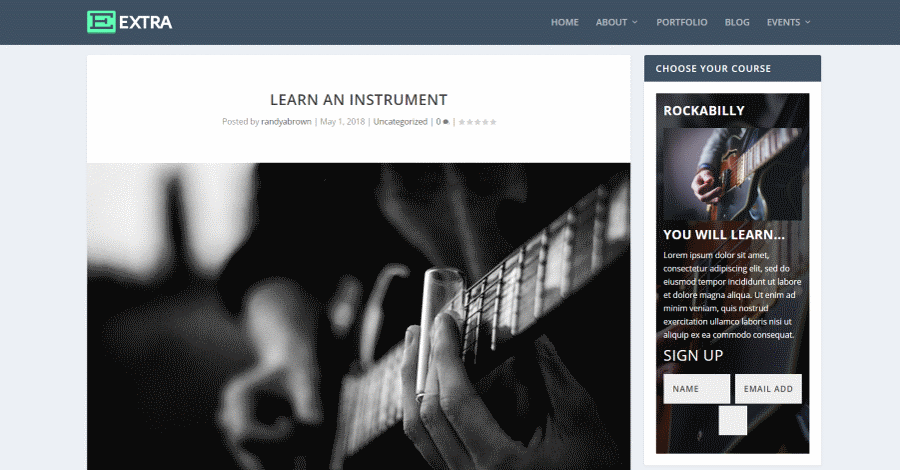
Using Divi Shortcodes Plugin within a Widget and with Extra
It works just as well with Extra. In this example I’ve placed the layout within a text widget. It works great within sidebars. I did have to change my layout a little to display the form under the text.
This one adds a couple of map modules. I’ve placed the shortcodes within the same text module as the course layout shortcode. The first map includes a section with some background styling. The second map is the module only. I saved the module as a layout so it would appear in the Divi Library and give me a shortcode.
Ending Thoughts
Adding Divi modules and layouts to other modules, layouts, and sidebars opens up a lot of design possibilities. I’ve only scratched the surface of what can be accomplished with embedding Divi shortcodes. The easiest way to get these shortcodes is with Divi Shortcodes Plugin. It’s easy to use. Simply install it and everything in your Divi Library will have a shortcode you can copy and paste anywhere you want.
- You can purchase Divi Shortcodes Plugins at the plugin’s page here at Divi Cake.
Have you tried Divi Shortcodes Plugin? Let us know what you think about it in the comments below.















0 Comments