One of the recent updates for Divi added a feature called Scroll Effects. This feature gives you control over how the animations and transitions of elements work when users scroll up or down the page. The Scroll Effects is a new set of tools added to each Divi section, row, column, and module. In this article, we’ll take a look at Divi’s Scroll Effects, see what it can do, and see how easy it is to use.
Divi Scroll Effects
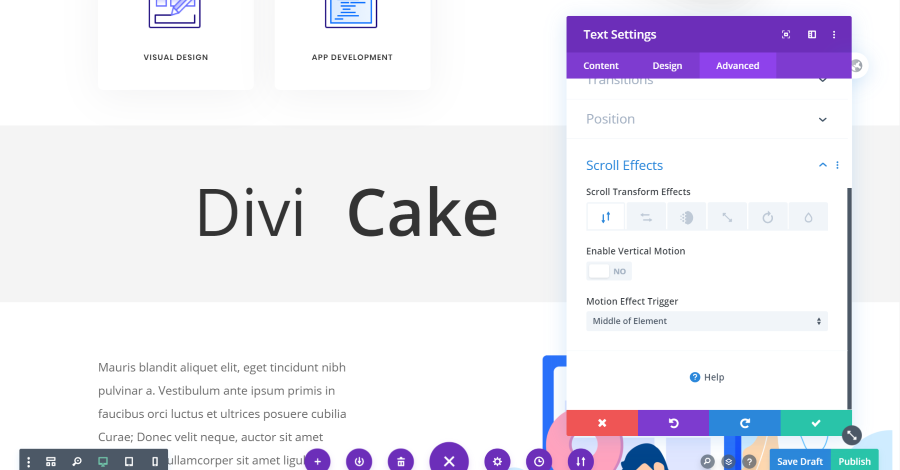
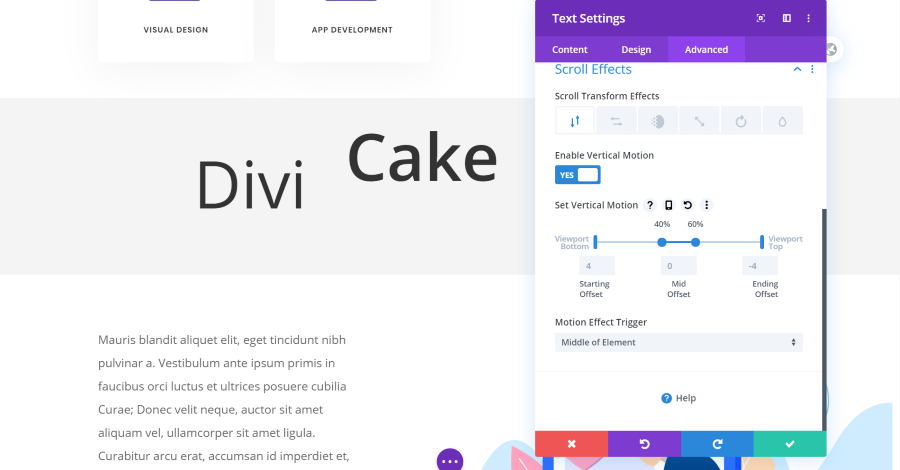
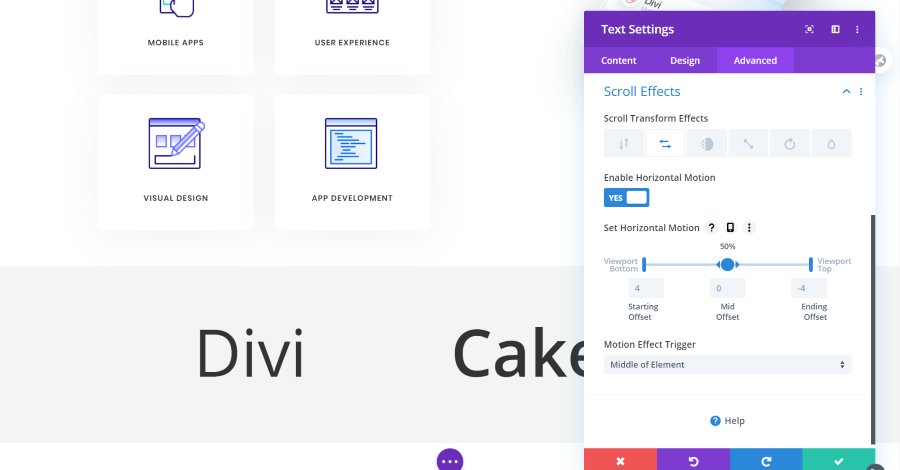
A new feature is added to the Advanced tab of Divi modules called Scroll Effects. This new UI gives you a new set of 6 effects with full control over the speed and direction based on the visitor’s scrolling speed and the elements’ position in the browser. You have full control over each effect and you can use them individually or in any combination you want.
The Scroll Effects’ animation builder includes:
Scroll Transform Effects – choose from 6 different effects:
- Vertical Motion
- Horizontal Motion
- Fading In and Out
- Scaling Up and Down
- Rotating
- Blur
Enable – this enables the effect and its adjustments. It includes the top and bottom viewport percentages and starting, mid, and ending percentages of the effect.
Motion Effect Trigger – choose where within the element the motion will trigger. Choose from the middle, top, or bottom of the element.
The new UI includes dragging elements for the Viewport (the visual area of the screen). You can drag the bottom, middle, and top independently. The starting, mid, and ending offsets can also be adjusted independently. You can adjust them in three ways: enter the number you want, change the number with the up and down arrows, or drag the slider under the number field.
All of the motion effects that you have enabled will have blue icons. Those that are disabled will be grayed out.
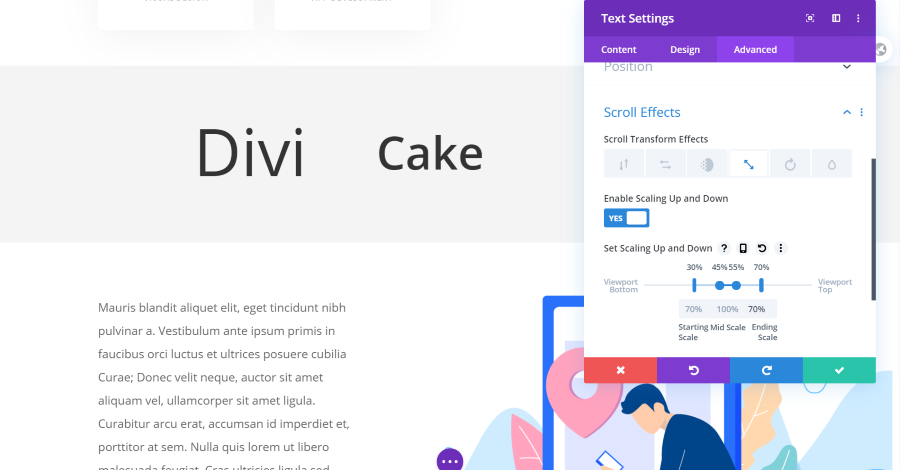
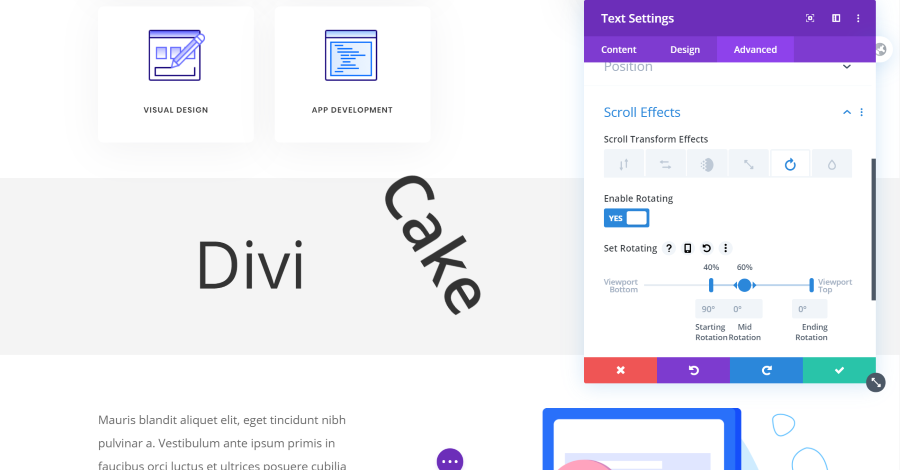
Let’s look at each effect and see how to adjust them. In my examples, I’m adjusting the word “Cake” as seen in the screenshot above.
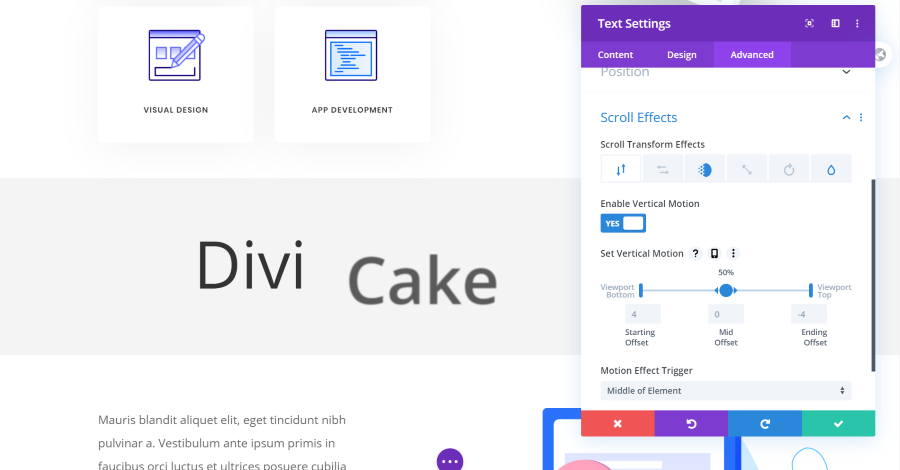
Scroll Transform Effects – Vertical Motion
Vertical Motion allows you to change the speed and direction to create a true parallax effect. You can set multiple images to different settings, allowing them to separate and move closer to each other. Slow the speed of the scroll by adjusting the starting and ending offset.
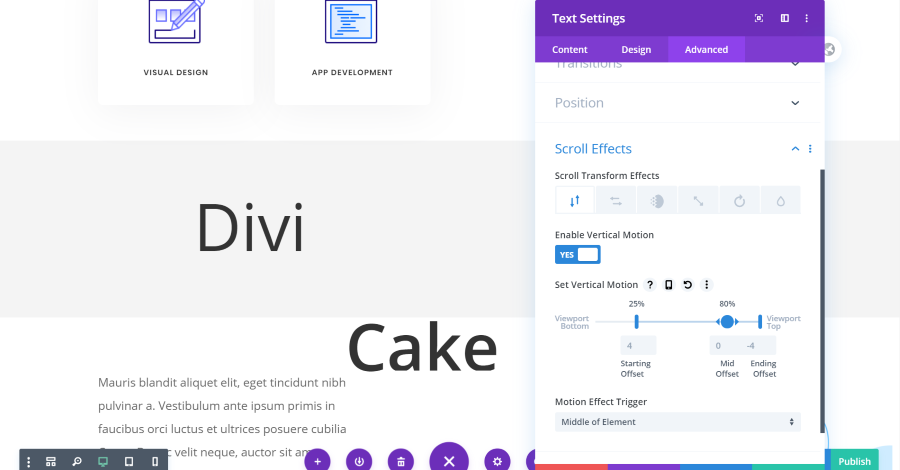
In the example above, I’ve set the starting offset to 25% and the mid offset to 80%. The starting offset is 4 and the ending offset is -4.
Here’s how the animation looks when the user scrolls.
You can fine-tune the effect by adjusting the duration of the middle value. In the example above, I’ve set the middle value to start at 40% and end at 60%. This will hold the text in place for that duration.
This example shows the text stopping the scroll effect for the duration that I determined.
Scroll Transform Effects – Horizontal Motion
Horizontal Motion works in the same way as Vertical Motion, but as you can guess, it moves the text horizontally.
Here’s the animation. I’m using the default settings.
This example uses vertical and horizontal motion together. I’m using the default settings for both.
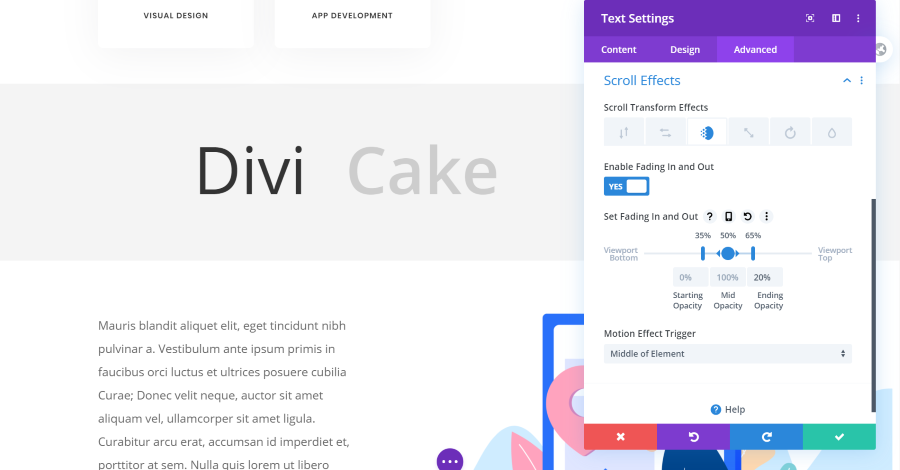
Scroll Transform Effects – Fading In and Out
Fading In and Out lets you set the starting, middle, and ending opacity and the duration of each. In this example, I’ve set the starting opacity at 0% with a starting point of the screen 35%, a middle opacity of 100% with a middle point of the screen at 50%, and an ending opacity of 20% with an ending point of 65% of the screen.
This example uses my settings and starts at 0 opacity, goes to 100%, and then reduces to 20%.
For this example, I’ve added a horizontal scroll effect. The second text fades out as it goes behind the first text.
Scroll Transform Effects – Scaling Up and Down
Scaling Up and Down lets you set the size of the element as it scrolls. I’ve set the text so 70% of its normal size at 30% and 70% Viewport points. It will remain at 100% from 45-55% of the screen.
Here’s the animation with my settings.
For this example, I’ve added the fade effect and I’ve adjusted it so it becomes more opaque as it gets larger.
Scroll Transform Effects – Rotating
Rotating lets you set start and stopping points to rotate the element. In this example, it will start in a rotated position of 90 degrees and then start to rotate at the 40% Viewport position. It will end its rotation and sit at 0 degrees at the 60% mark and remain in that position because the top Viewport isn’t set to rotate while the element is onscreen.
Here’s the animation using the settings I set in the example above.
For this one, I included Scaling Up and Down with a setting of 35% for the starting point with a scale of 70%. The rest of its settings are at default. The rotation settings are the same as the previous example.
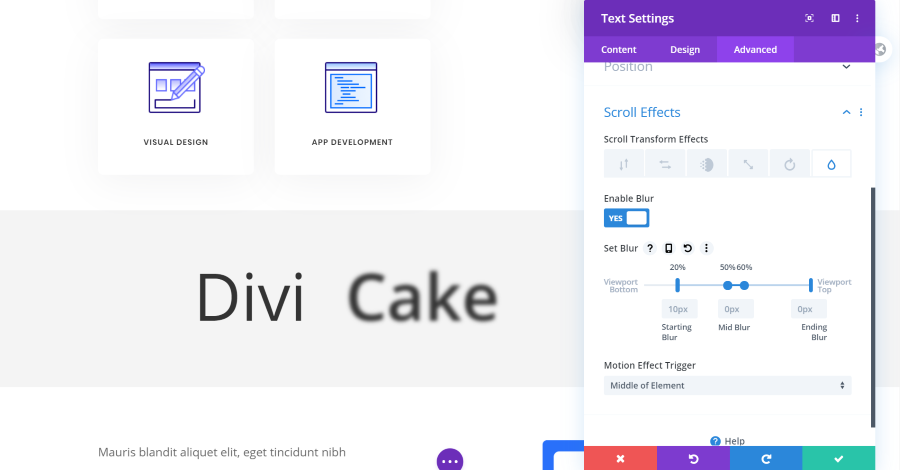
Scroll Transform Effects – Blur
Blur allows you to set the amount of blur for the element. In this example, I’ve set it to have a 10px blur starting at the 20% Viewport point. It will have no blur from the 50-60% Viewport point.
Here’s how the animation works as the user scrolls.
This example shows Blur along with Rotation. Rotate is set 50% Viewport point with a 90-degree rotation and ending the rotation at 70% Viewport point. I’m using the Blur settings from the example above.
Ending Thoughts
That’s our quick look at Divi new scroll effects. The animation builder includes an intuitive UI and it does give you a lot of control over the animations. I found the controls easy enough to follow, but it might take some experimenting to get the exact effect you want for each element. I like that the effects can work together.
The Scrolling Effects can be used in lots of ways. For example, you can have a product to open by using different images that move apart as the user scrolls. You can bring the main element into focus as it gets to the middle of the screen to draw attention to it. You can have images to disappear and be replaced by other images, roll out of frame, shrink, grow, and lots more. This opens up a lot of design possibilities.
Divi’s scroll effects and animation builder is a great way to add interesting visuals to your Divi child themes and layouts. I highly recommend giving it a try.
We want to hear from you. Have you tried Divi’s new Scroll Effects? Let us know what you think about this new Divi feature in the comments below.




























0 Comments