Breadcrumbs are a small navigation path, usually placed around the top of the page, that informs visitors of where they are within the navigation structure. This improves usability, and since it informs Google of the navigation structure, it also improves SEO. Breadcrumbs are not built into Divi , but they can be added with a plugin. Divi Breadcrumbs Ultimate is a third-party plugin that adds breadcrumbs to the Divi Builder, allowing you to customize and style your breadcrumbs to match your website.
Divi Breadcrumbs is a popular Divi plugin that adds a breadcrumbs module to the Divi Builder. This allows you to add navigation breadcrumbs to any Divi post or page. This is a simple and stable plugin, and it’s just been upgraded to Divi Breadcrumbs Ultimate. In this article, we’ll look at the updates in Divi Breadcrumbs Ultimate to help you decide if this is the right plugin for your needs.
Divi Breadcrumbs Ultimate Improvements
There have been lots of improvements since I wrote about the Divi Breadcrumbs plugin. There have been lots of changes and fixes including separator styling, page number styling, archive page function, new filters for category pages, taxonomies, custom post type slugs, titles, and lots more.
Other options include hiding the category text, hiding quotation marks from category and archive pages, a filter to change the labels, replacing the home text with an icon, and 381 new separator icons.
Before we look at Divi Breadcrumbs Ultimate, let’s look at the original for comparison.
Original Divi Breadcrumbs Plugin

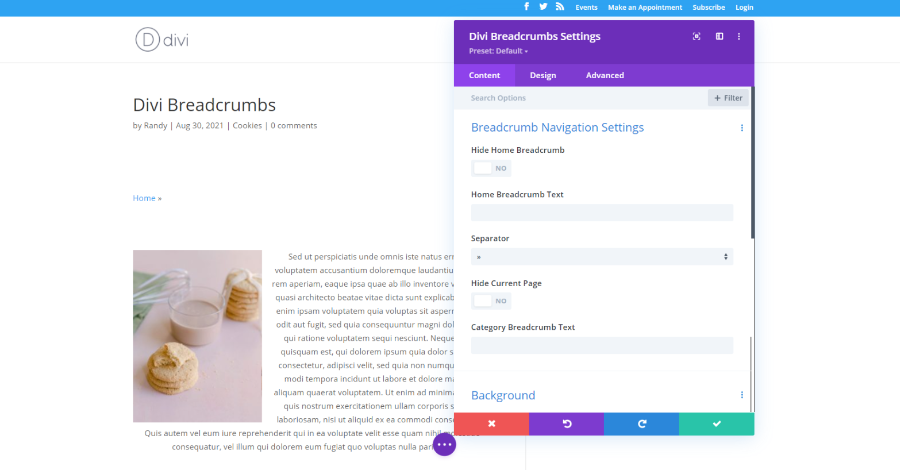
The original Divi Breadcrumbs plugin includes options to hide the home link, to enter new text for the home link, choose the separator, hide the current page, and provide the category text.

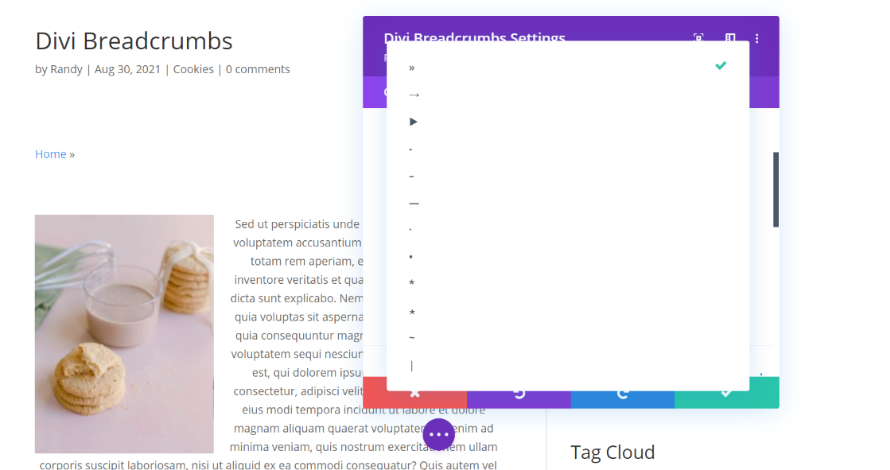
It included 12 separator icons to choose from. These are excellent icons and are the most popular options you’d see in breadcrumbs across the web.

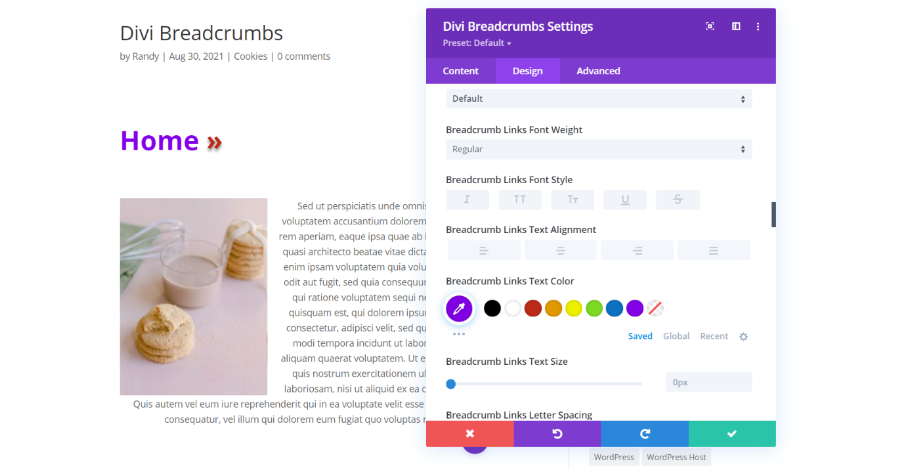
The breadcrumbs display the link for Home, the category, and the post title. Each is separated by icons. The Visual Builder shows the home link and first icon. Design settings gives you the ability to style the breadcrumbs text, separator text, and breadcrumbs link text.

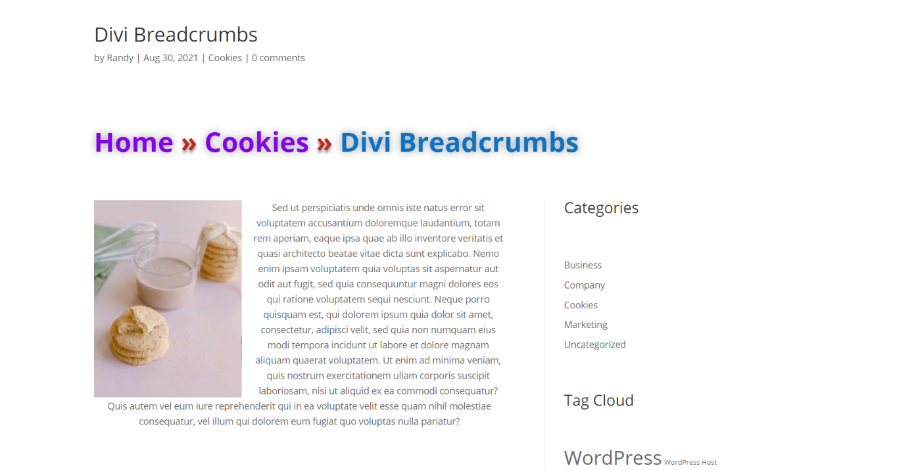
Here’s how the module looks on the front end with my styling. I’ve enlarged the text more than I normally would, just to make it easier to see. This does give you some great options for your breadcrumbs. Divi Breadcrumbs Ultimate takes it a lot further. Let’s look at the new features.
Divi Breadcrumbs Ultimate

Divi Breadcrumbs Ultimate builds on the original and adds significantly more options including removing question marks from category and archive pages, adjusting or hiding the archive text, search text, tagged text, and 404 text. It also includes styling options for each of the new elements. We’ll look at them individually. The link for the current page doesn’t show in the Visual Builder, so we’ll see the examples on the front-end.
Home Icon
![]()
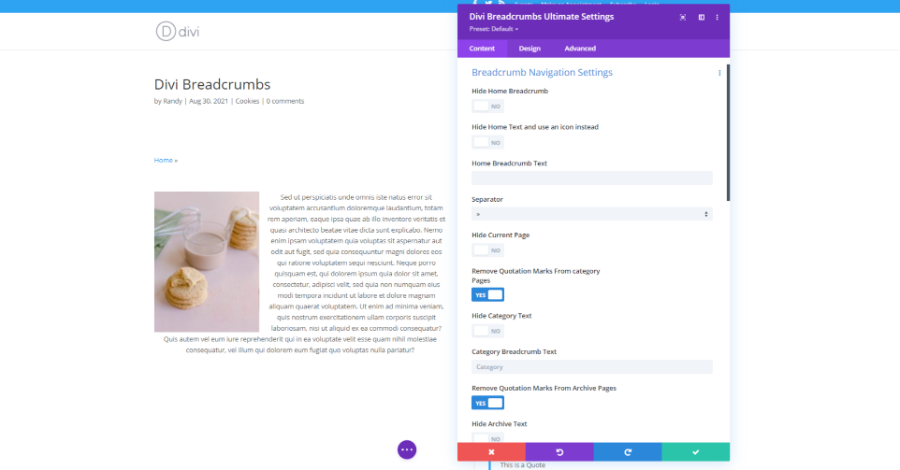
You can now hide the home text and use an icon instead. Enabling this opens the Home Icon Picker where you can select from any of Divi’s built-in icons. The house icon is the default, so you don’t have to search for it.
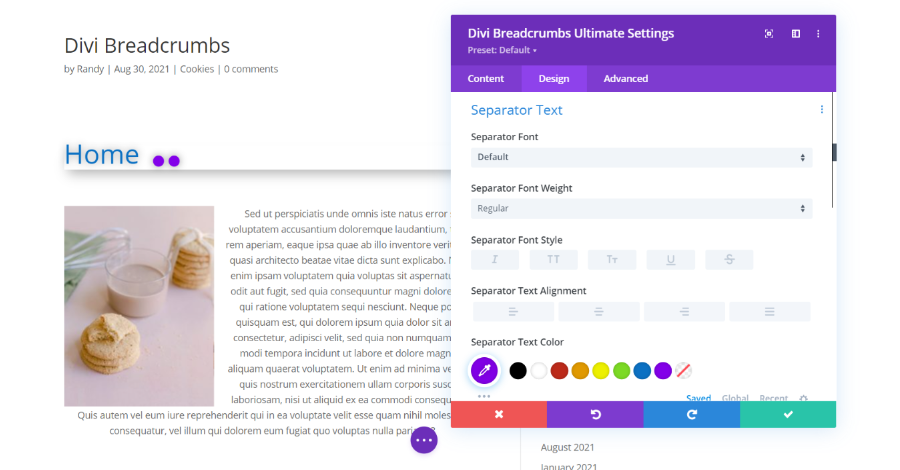
Separator

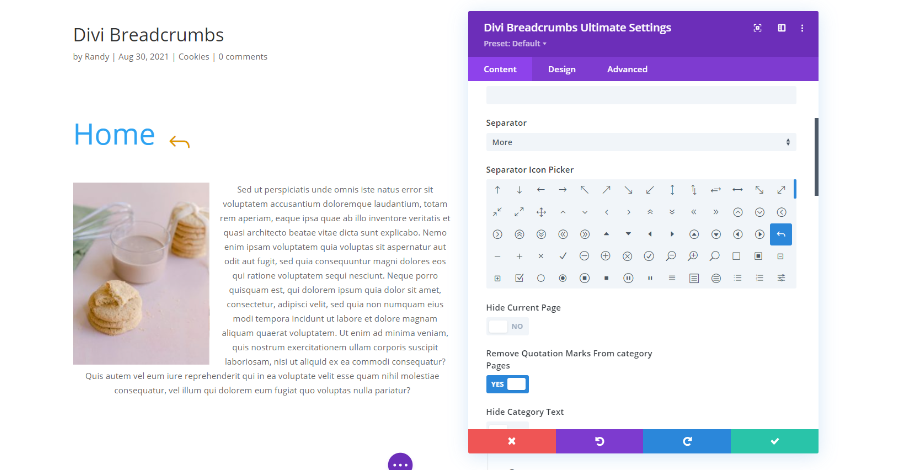
You can now select from all of Divi’s icons to use as the separator. Select More in the list and the Separator Icon Picker opens, allowing you to select any icon you want. I’ve selected the back arrow in this example. I’ve also styled it, so it stands apart from the text.
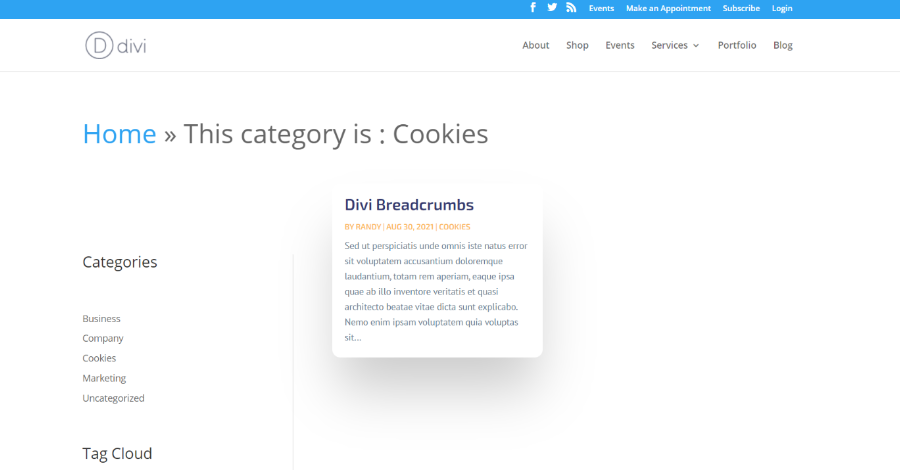
Remove Quotation Marks from Category Pages

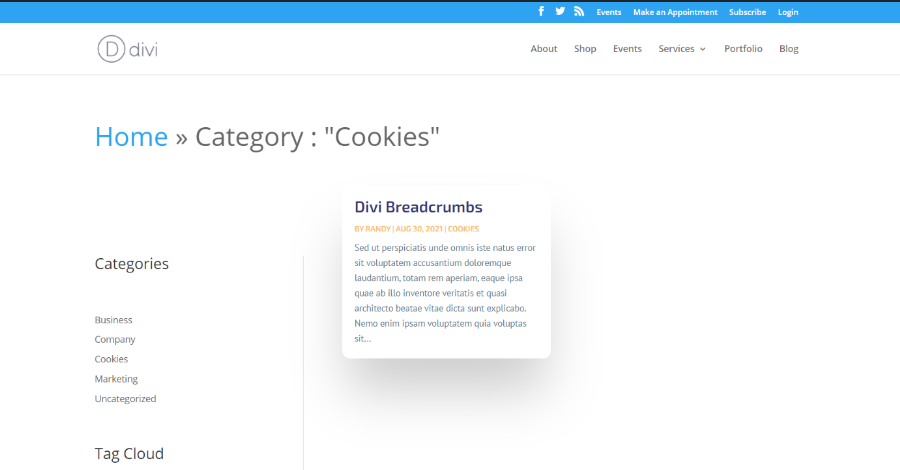
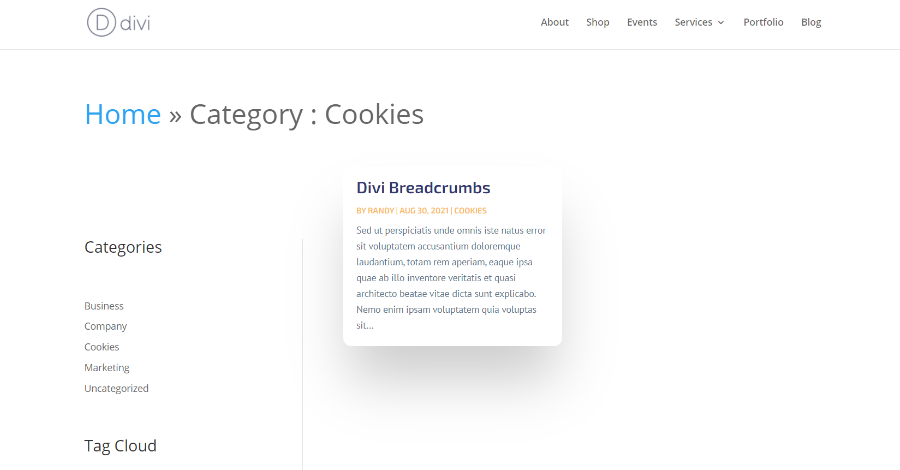
By default, category pages that you build with the Divi Theme Builder place the category name in quotes. Divi Breadcrumbs Ultimate gives you an easy way to remove this.

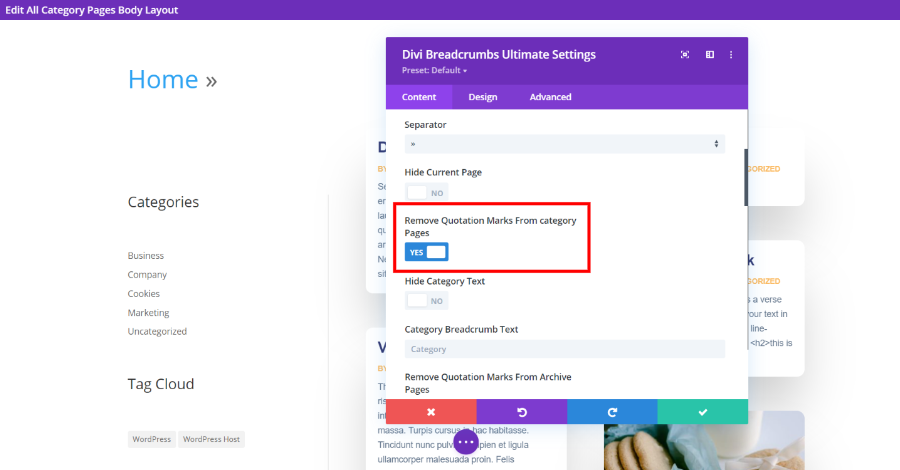
Enable the option labeled Remove Quotation Marks from Category Pages.

The category name now appears without quotation marks for a simpler look.
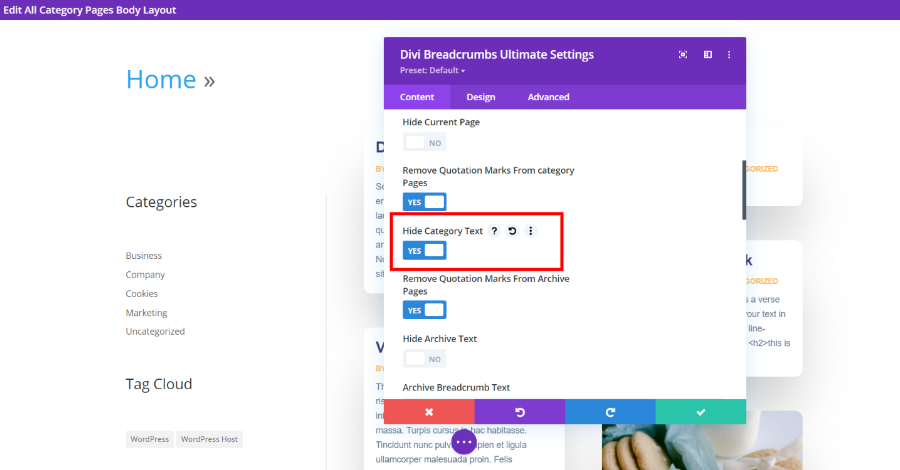
Hide Category Text and Hide Archive Text

You also have the option to hide the word Category in the breadcrumbs of the category pages. The archive text works the same as the category text, so I’ll just show one example. You can see the category text in the previous example.

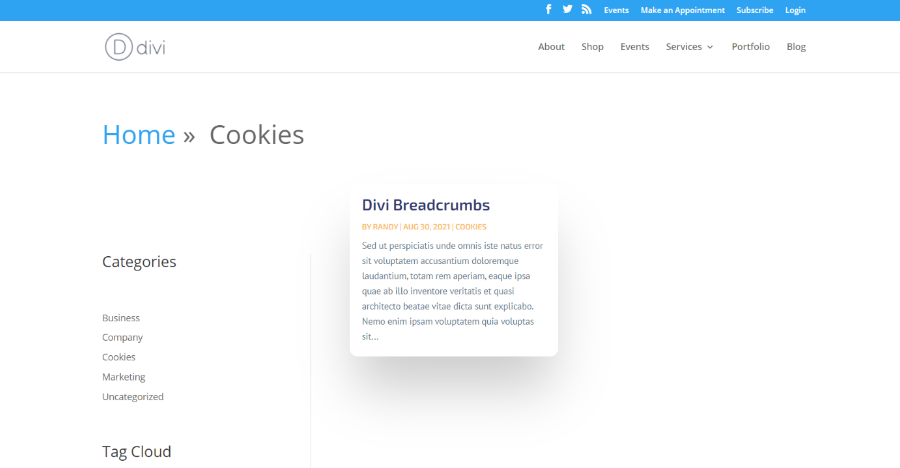
The breadcrumbs on the category page now show the navigation without the word Category in it. This creates clean navigation.
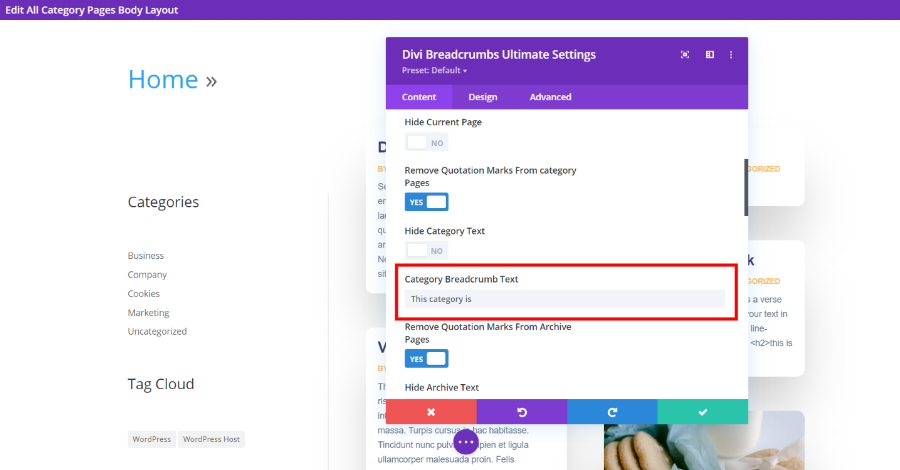
Category Breadcrumb Text and Archive Breadcrumb Text

You also have the option to insert what the category text should display. The archive breadcrumb text works the same and includes the same options.

I’ve enabled the category text and added text for it to display. This allows you to get as specific and informative as you want with your breadcrumbs navigation.
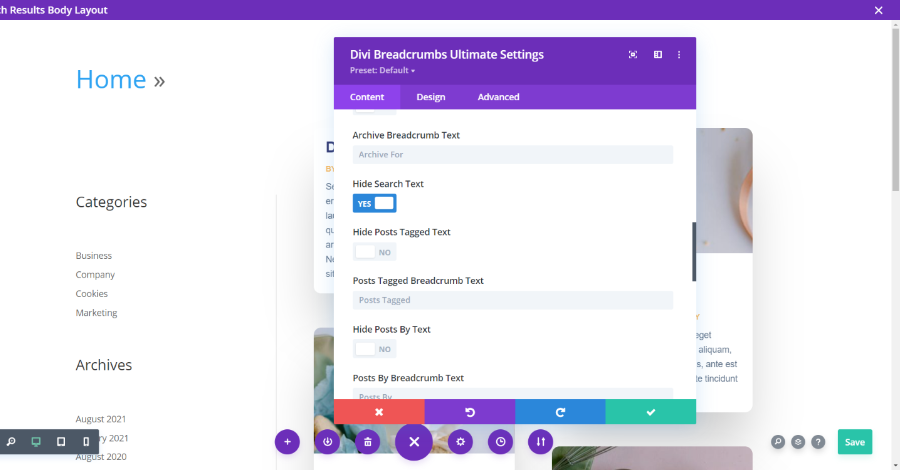
Hide Search Text

The option hides the search text that’s added to the breadcrumbs.

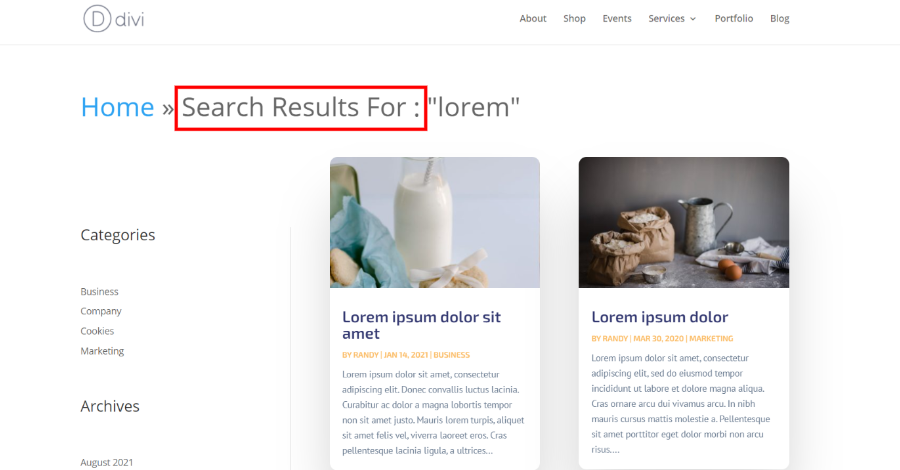
It normally places the text “Search Results For :” in the breadcrumbs to inform the user that this page shows search results.

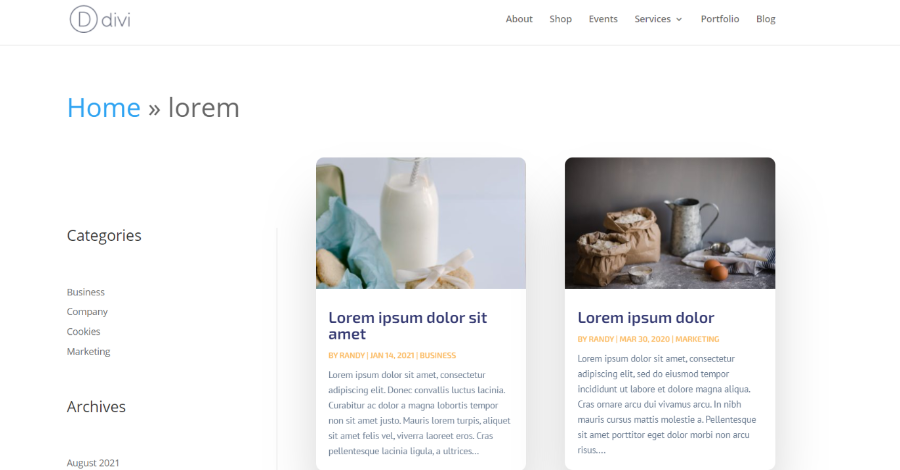
Here are the search results without the phrase. It looks a lot cleaner and it’s easier to read.
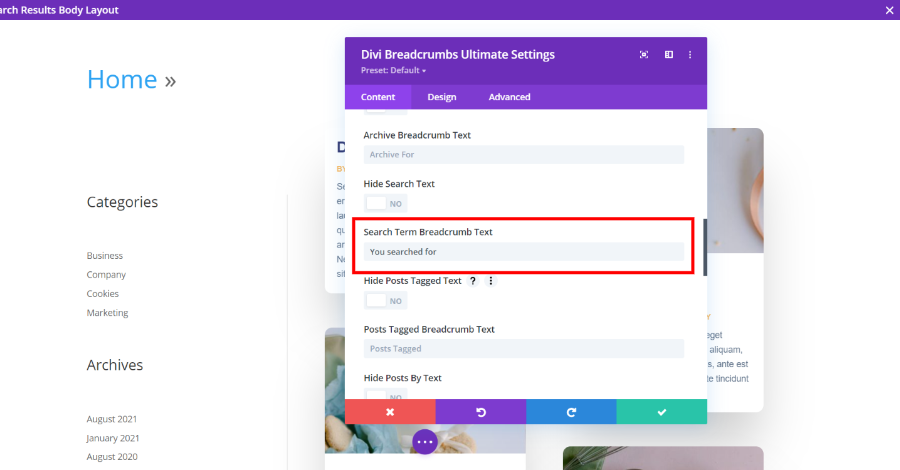
Search Term Breadcrumb Text

This option allows you to enter the text you want to appear within the search results breadcrumbs. I’ve added the phrase “You searched for”.

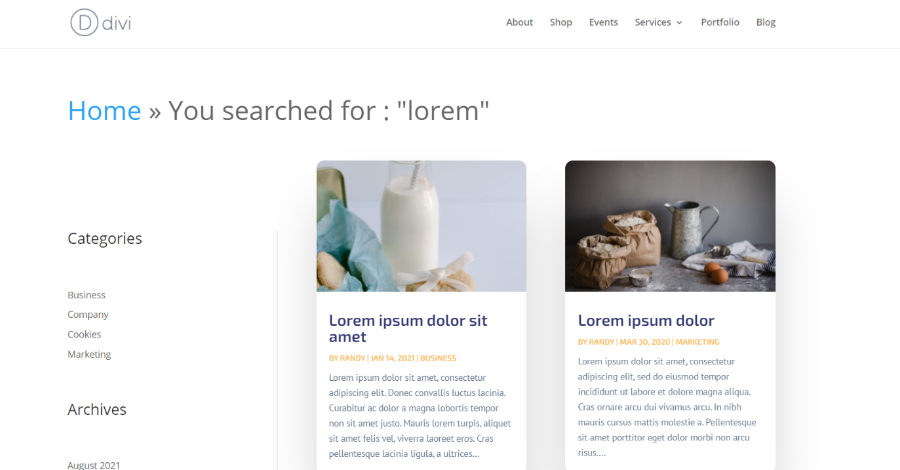
Here are the search results with my phrase in the breadcrumbs.
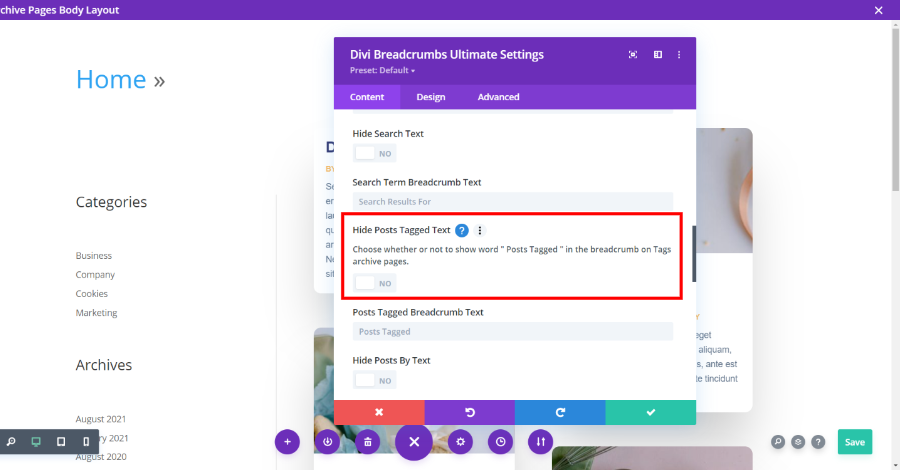
Hide Posts Tagged Text

This hides the text “Posts Tagged” in the breadcrumbs for the tags archive pages.

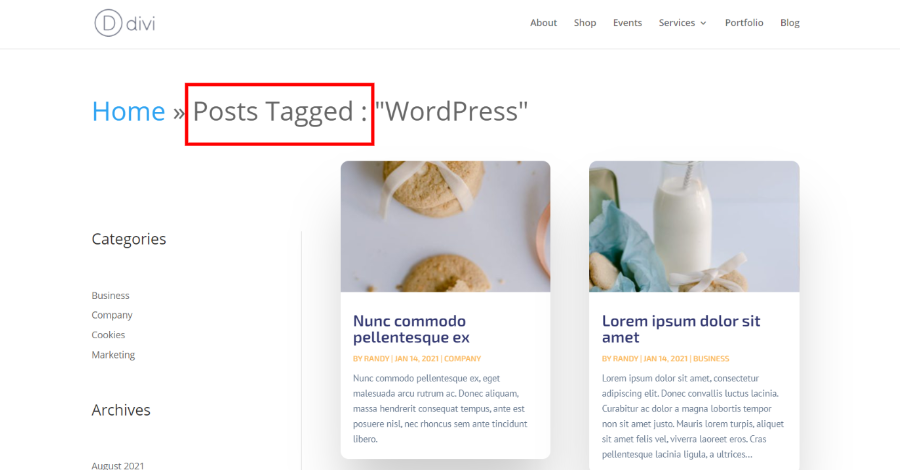
Here are the breadcrumbs with the Post Tagged text.

This shows the tags page without the phrase. It’s much cleaner without it. Both are useful, so you get to decide which is best for your page.
Hide Posts By

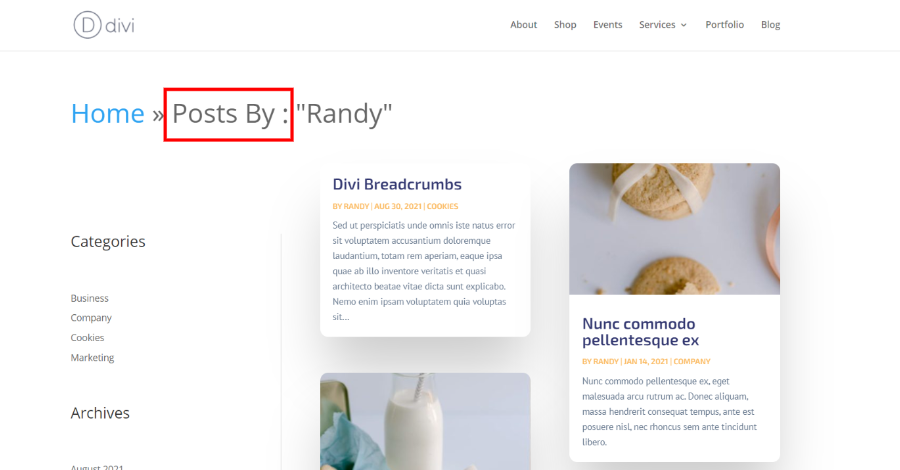
Normally, the author’s archive page shows the phrase “Posts By :” in the breadcrumbs.

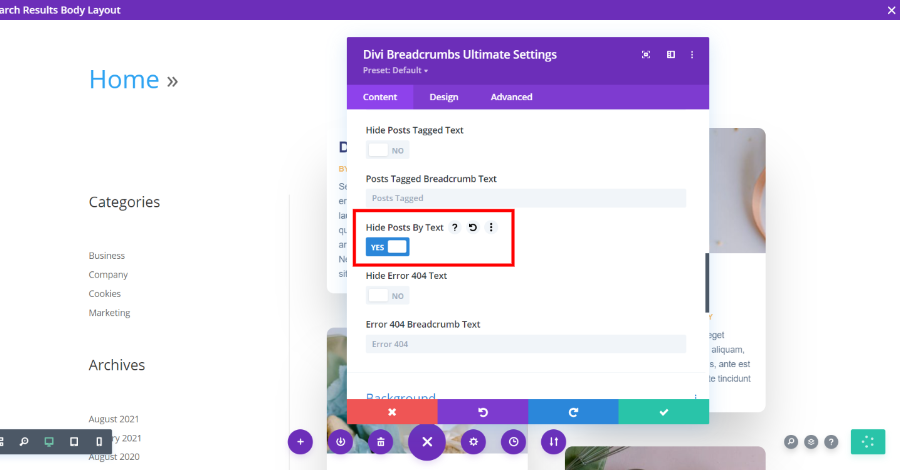
Hide Posts By Text disables this phrase.

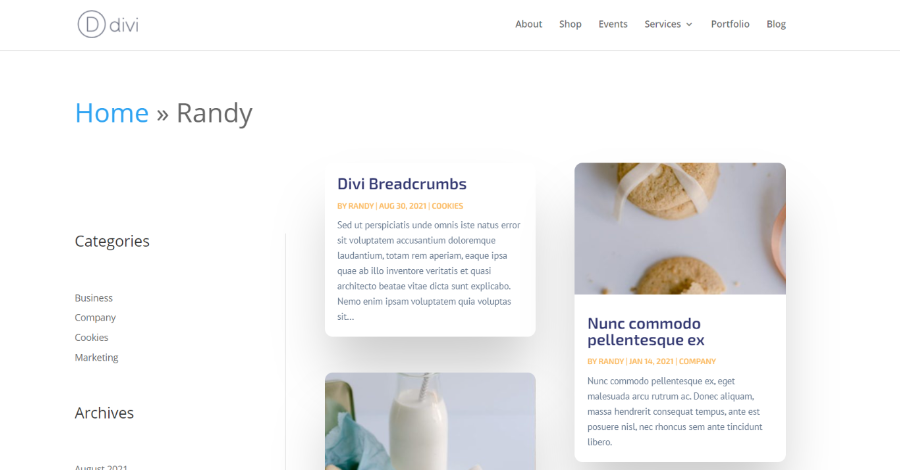
Here’s the author archive page without the phrase, giving a clean look.
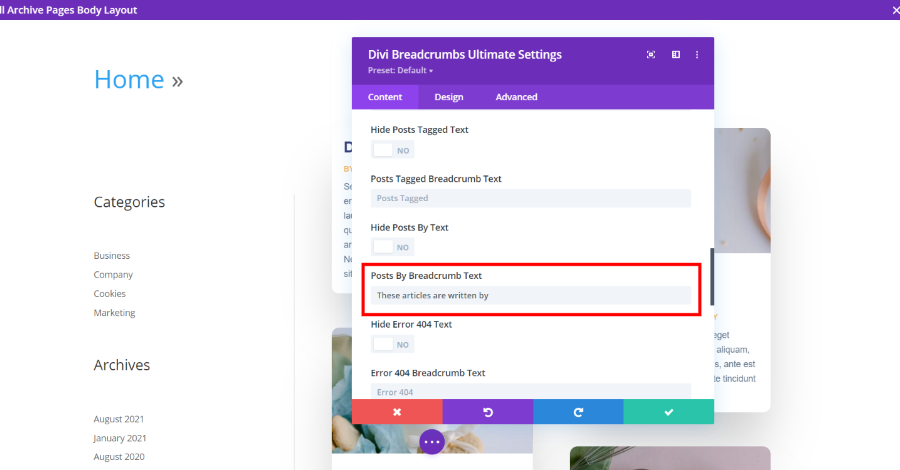
Posts By Breadcrumb Text

You can also control what the text says by entering it into the Posts By Breadcrumb Text field. This is helpful if you want to provide more information while making it your own.

This example shows the author page with my new phrase.
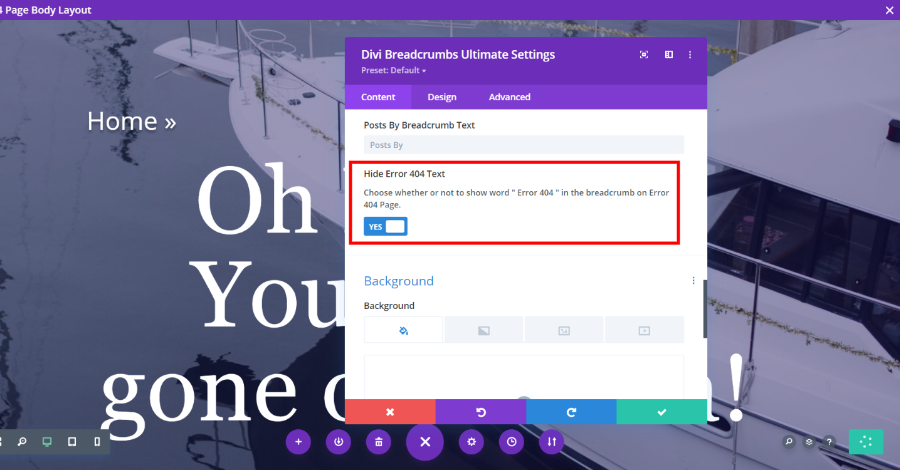
Hide 404 Text

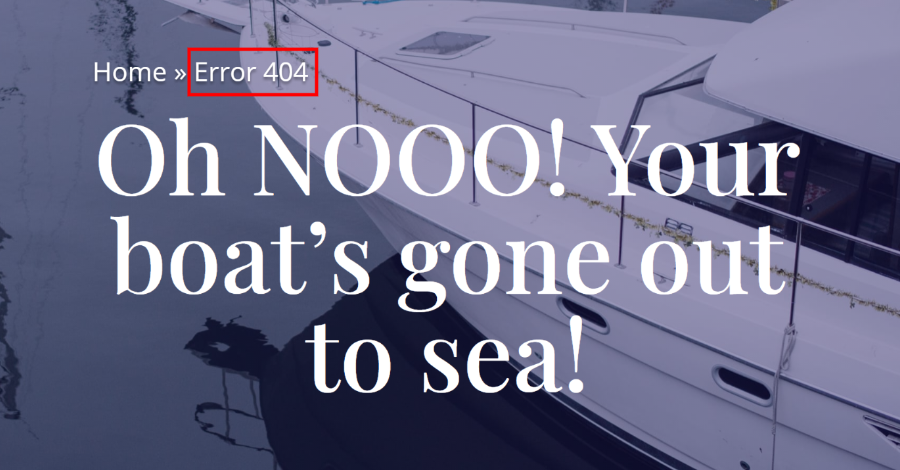
Normally, the Divi Breadcrumbs Ultimate module displays the phrase “Error 404” on the 404 page.

You can disable the Error 404 breadcrumbs text.

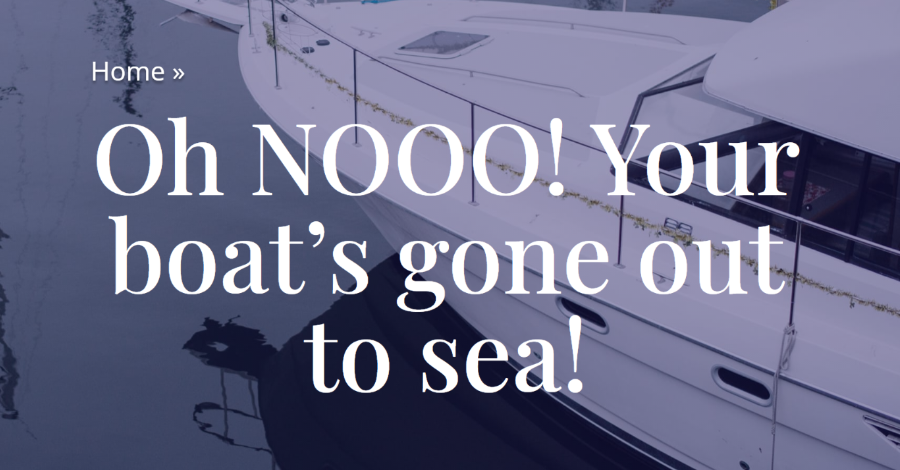
I’ve disabled it in this example of the 404 page on the front end. Now it just shows the link to the home page.
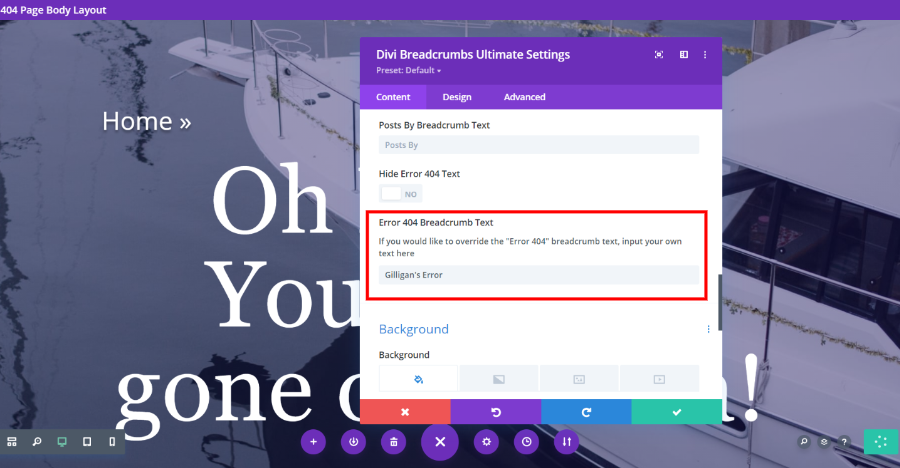
Error 404 Breadcrumb Text

Of course, you can also specify what you want the Error 404 breadcrumbs text to display by entering the text into the field.

This example shows the text that I added to the Error 404 Breadcrumbs Text field.
Divi Breadcrumbs Ultimate Design Settings

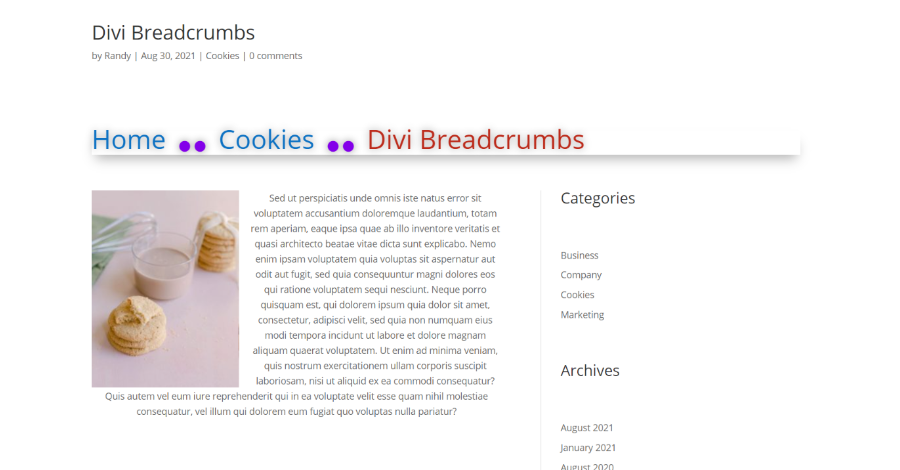
All the design settings from the original Divi Breadcrumbs plugin are included. This allows you to style the breadcrumbs text, separator text, breadcrumbs links text, and it includes all the standard Divi design settings such as sizing, borders, shadows, etc.

Here’s how my example looks on the front end. I’ve made the text larger than normal, so it stands out.

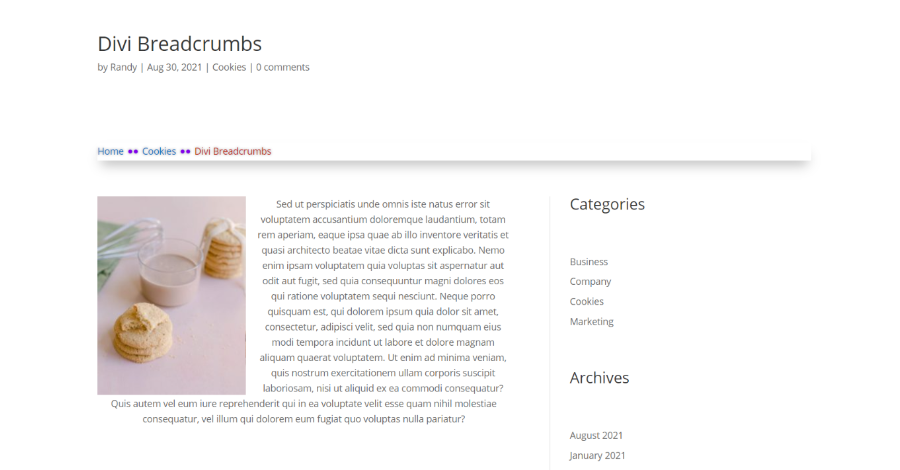
Here’s the same example using the default sizes.
Ending Thoughts
That’s our look at Divi Breadcrumbs Ultimate. This plugin replaces the original Divi Breadcrumbs plugin and adds lots more features. It’s especially useful for building templates in the Divi Theme Builder. The extra text and quotation marks are enabled by default. You have a choice to use them or not for each element and each page or post. This greatly expands your options, and since each element can be styled with the Divi Builder, you can easily make your Divi breadcrumbs match your website’s branding.
You can find Divi Breadcrumbs Ultimate and many other Divi plugins in the Divi Cake shop.
We want to hear from you. What do you think about the improvements in Divi Breadcrumbs Ultimate? Let us know in the comments.







0 Comments