Typography is an important element in your website’s design. Fortunately, Divi has over 800 fonts with 1000’s of weights and styles to help create the perfect typography for your audience. If you want more, you can even add your own. In this article, we’ll look at a few amazing tools for choosing and applying your fonts to Divi.
Why Font Choice and Typography is Important
Typography can affect what your reader’s think about your brand and how they react to your content. Typography includes both the typeface choices and the layout design. It’s the size of the fonts, colors, spacing, height, width, number of columns, drop-caps, headings, etc.
It separates information by type and allows certain types to stand apart. This is especially helpful for quotes or showing the most important point in bold, italics, larger type, color, etc. Of course, it must be responsive to any screen size.
Our eyes are drawn to the visuals: images and videos, but it’s the text that keeps us on the page and engaging with the content. Text is a major source of information and correct use of typography draws our eyes to read. If we don’t like the look of the text we move on.
Typography improves the user experience and sets the tone of your website. Great use of typography is an art-form as it presents the content with the correct mood, keeps readers reading, and pulls them through your call to action.
Typography, using both color and font style, can help communicate what the website is about. You can tell the difference between a financial website and a children’s website at a glance. It sets the level of professionalism in your reader’s mind.
Typography = professionalism.
Divi Font Combinations

One way to get the most out of web typography is to pair fonts together. This is known as font pairing, which is the art of using two different fonts together to get the best visual effect on your website. Even when common fonts are used together they can give your website a unique look. If fonts are paired incorrectly they can be distracting.
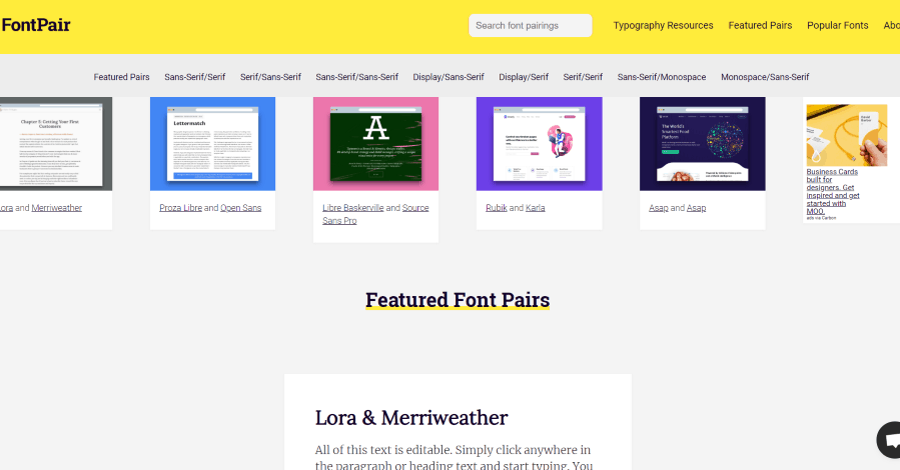
One of the best ways to find font combinations is through FontPair, a website devoted to helping web creators use beautiful typography in their web projects. Simply choose the font pairs that work the best for your website and download them. The site also includes many resources and articles about typography.
How to Add Your Own Custom Fonts to Divi

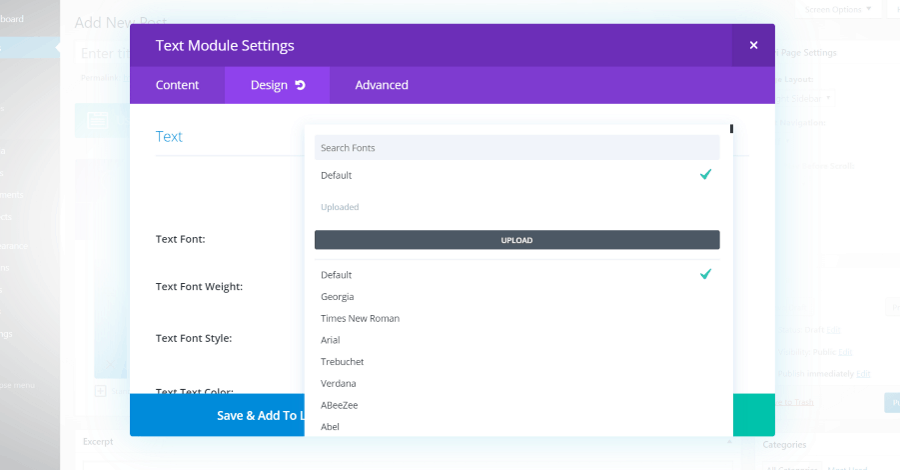
You can upload your own fonts to Divi within any module that lets you choose fonts. Supported file formats include .ttf, .otf, .eot, .woff2, and .woff. To install them, open the module, select the Design tab, and select the dropdown box to choose a font. Click the UPLOAD button.

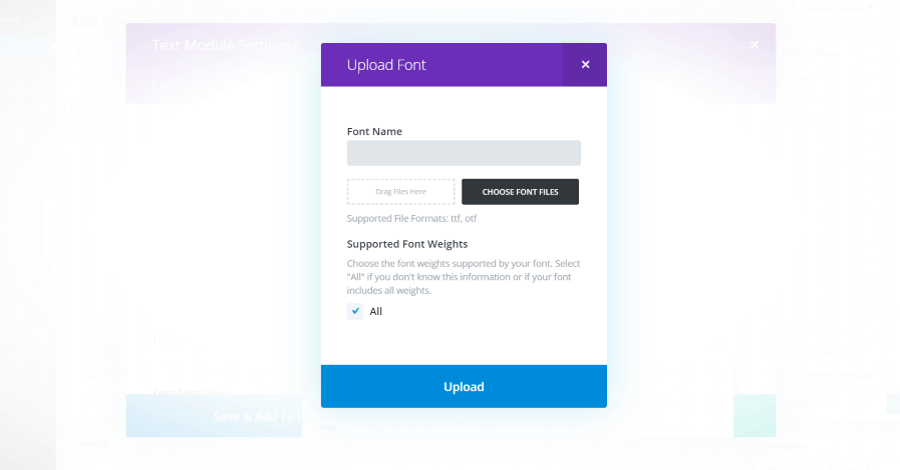
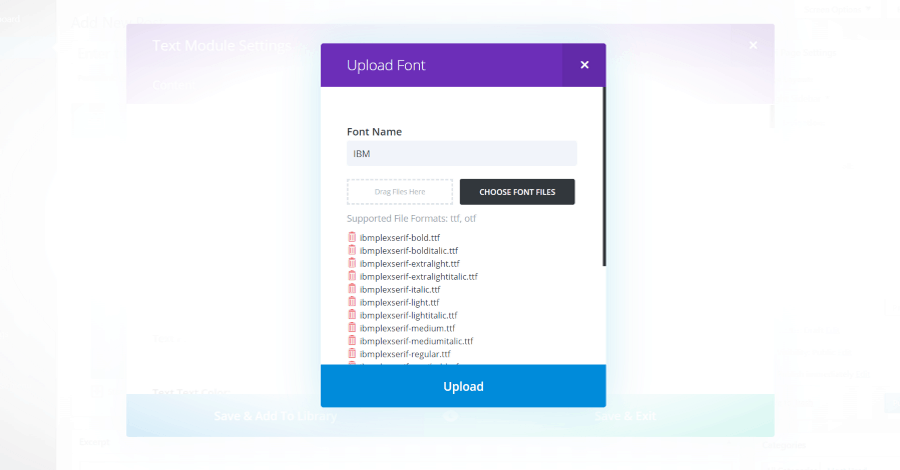
This opens a modal where you can choose your font files. Enter a name for the font and select which supported weights that are supported by your font.

Select all of your files and click Upload.

Once the fonts have been uploaded you’ll see them as an option within the Divi modules. All of the weights and styles that you uploaded will also be available as options.

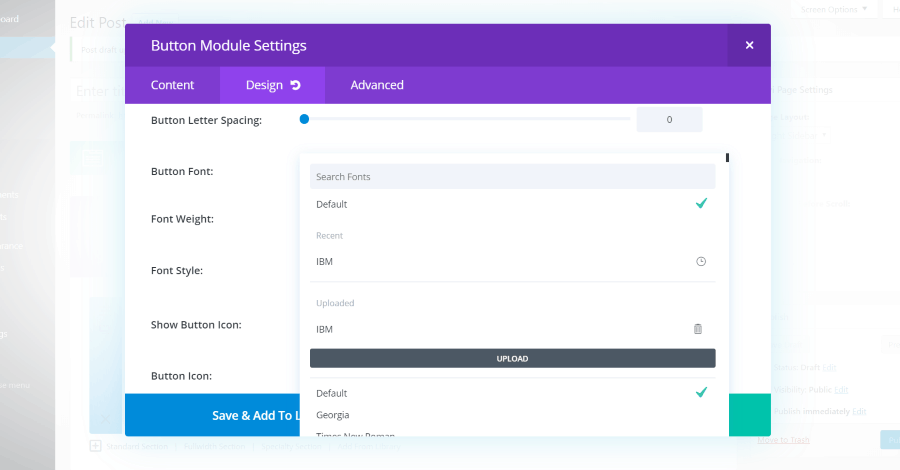
Once you save your draft the fonts will be available to any Divi module that uses fonts. In this example, I’ve loaded a Button Module. It shows the uploaded fonts in their own section and allows you to choose them separately from the built-in fonts. You can also delete them if you want. The default font is automatically used if you delete the uploaded font.
How to Preview Fonts in Divi

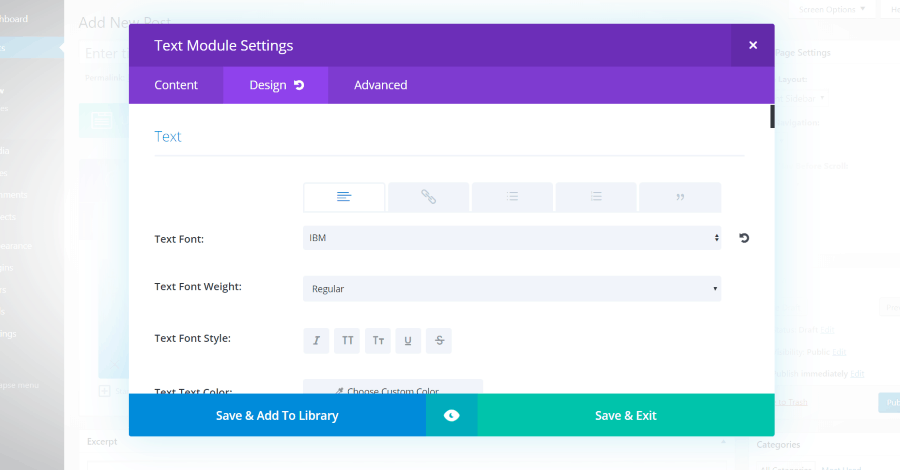
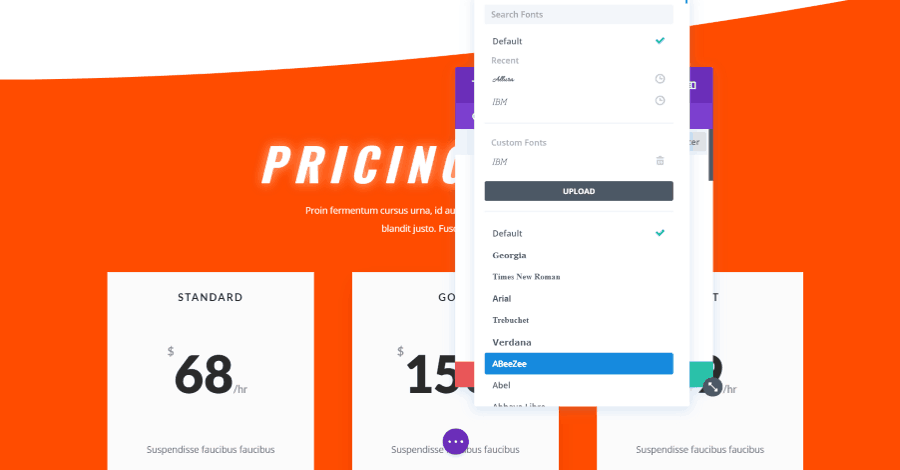
You can get a live preview on hover when using the Visual Builder. Open any module that has text options, go to the Design tab, open the section for the text you want to see (such as body text or header text), and open the font drop-down box. At first, the font name uses the standard Divi style, but as you hover it changes to provide a preview of the font’s style.
How to Preview Fonts at the Google Fonts Website

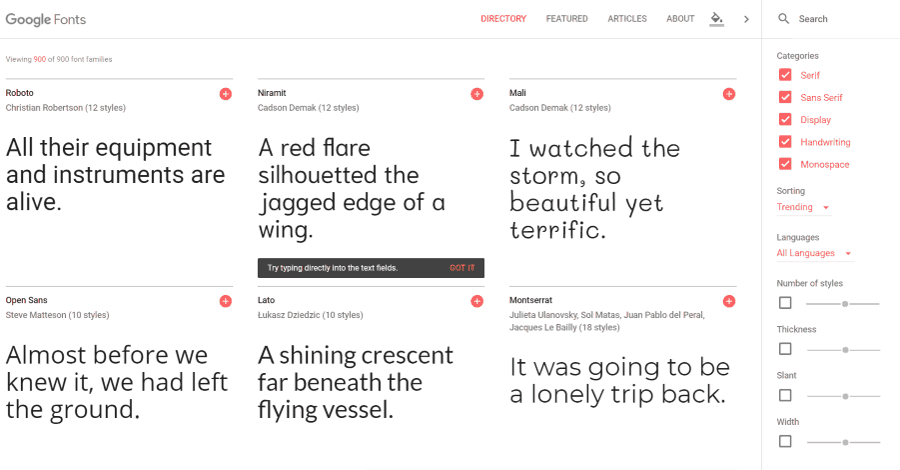
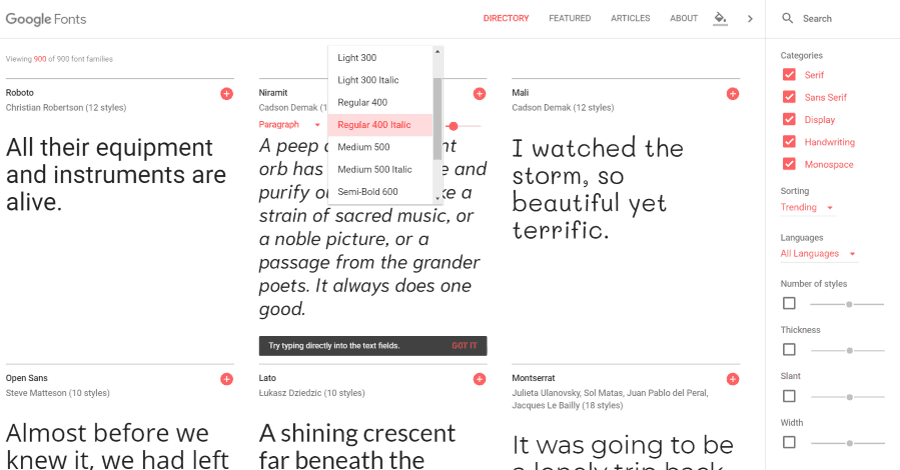
Another option is to preview the fonts at the Google Fonts website. Many fonts are already displayed by default. You can also select the fonts by category, sort them, adjust the styles using the slider controls, etc.

In this example, I’ve selected to see the text as a paragraph, chose Regular 400 Italic, and adjusted the font size with the slider that appears when you hover over the block of text.

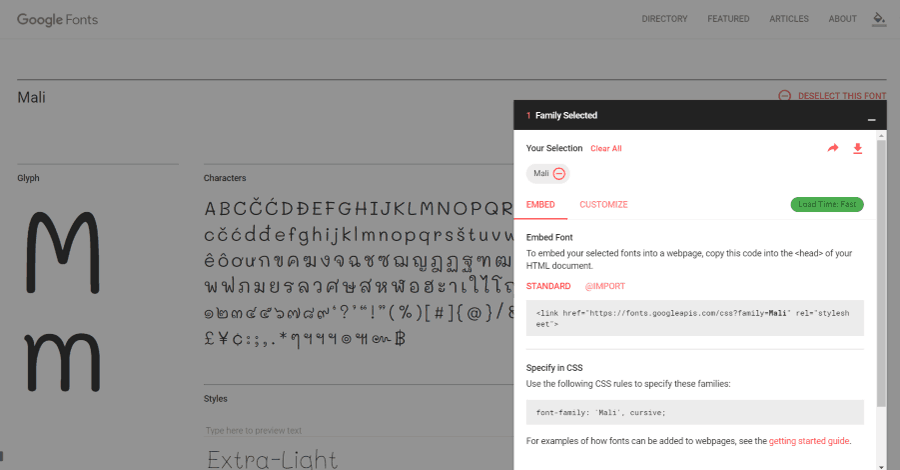
You can also select the font to open a modal with embed and customization features. Clicking See Specimen opens a new page where you can explore more about the font and its various styles and features. There is a great resource available on Divi Gallery called Divi fonts preview that goes over the best Divi fonts and combinations.

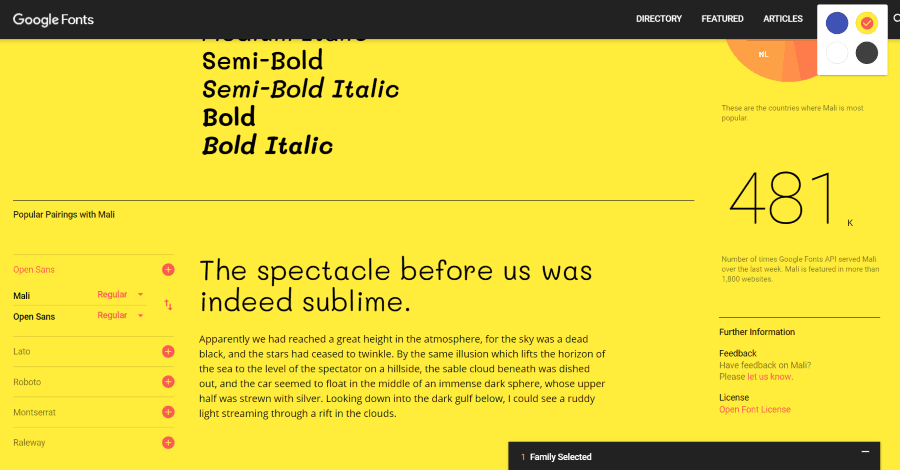
Clicking the paint can in the menu opens a modal that allows you to choose a different color for the background. The fonts show in black over white and yellow backgrounds and in white over blue and black backgrounds.
Ending Thoughts
Typography plays a key role in your website’s design. It informs your readers about your brand and helps set the tone of your content. Fonts help draw readers to your content. The audience always remembers the experiences they’ve had with your website and your fonts are a major part of that experience.
They will remember if the fonts were too small, too bright, too comical, etc. They will remember how professional your website looks based on typography.
Typography is not only important- it’s crucial.
We want to hear from you! Do you pay special attention to typography in Divi? Let us know about it in the comments.







Hi Randy. How can I get the Bellefair font that is offered on DIVI to stop looking HOLLOW when I chose this font IN BOLD, for my Title headings on my Divi website? Please help!
For now, I switched the titles over to NOT bold, but once I fix this problem, I will switch them back to bellefair BOLD. Aloha from Maui