This author hasn't added any products yet.
Continue ShoppingThis author hasn't added any products yet.
Continue ShoppingBy default, Divi offers both posts and pages. But what if you want to go beyond this? What if you need to insert custom content? Toolset and the Toolset for Divi Plugin by Divi Sensei has you covered!
In this case study we have created a car dealership website. We’ll be showing you how to add a “Cars” content type to your Divi website, and how to display the cars on a custom archive page.
If you’re like me, you may not have been fully aware of Toolset and what it does. In their own words:
Toolset helps you build advanced WordPress sites without programming.
Divi is great for building beautiful websites, but when you combine Divi with the power of Toolset, you’ll be able to build more advanced sites with custom functionality. You’ll be able to do this all without writing any PHP or JavaScript code! In simple projects this can save you hours. In complex projects, you could save weeks.
What You’ll Need
- Divi Theme by Elegant Themes
- Toolset for Divi Plugin by Divi Sensei in our Divi Marketplace
- Toolset plugin
What You’ll Learn
- How to add a custom post type to your Divi website
- How to add custom fields to a post type and show them on the archive page
- How to change the default appearance of an archive page using the Divi Builder
- How to style the archive page using the Toolset for Divi plugin and the Divi Builder (no custom HTML or CSS required)
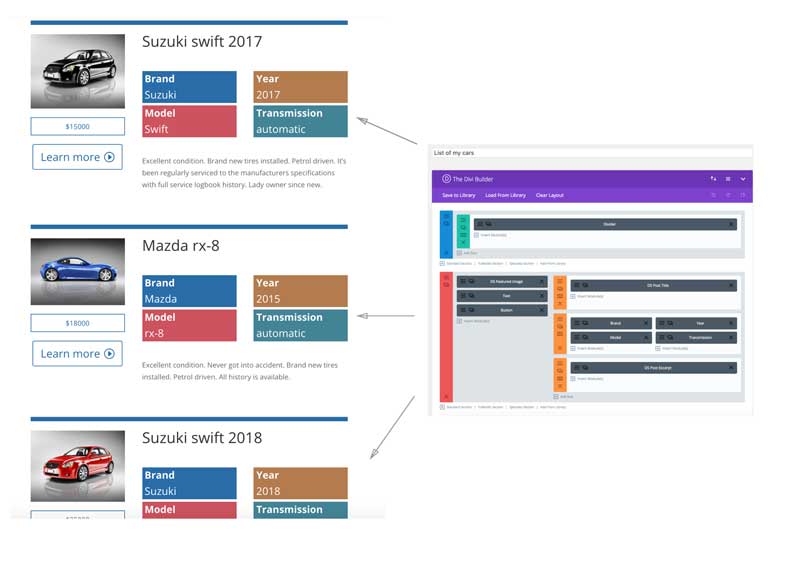
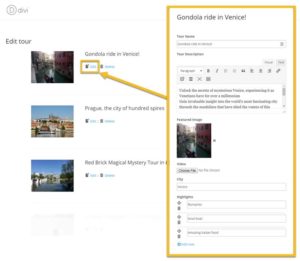
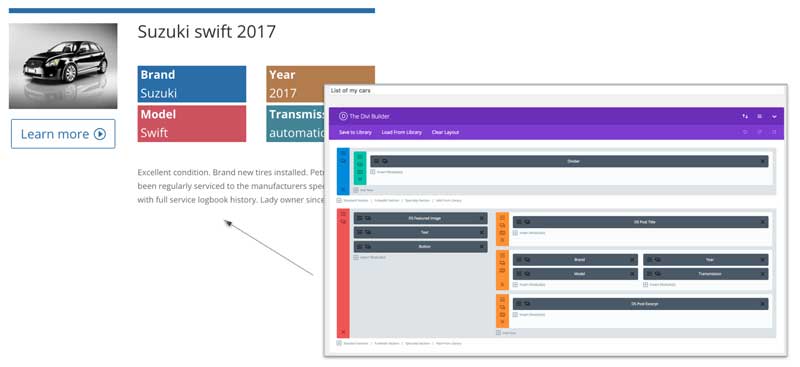
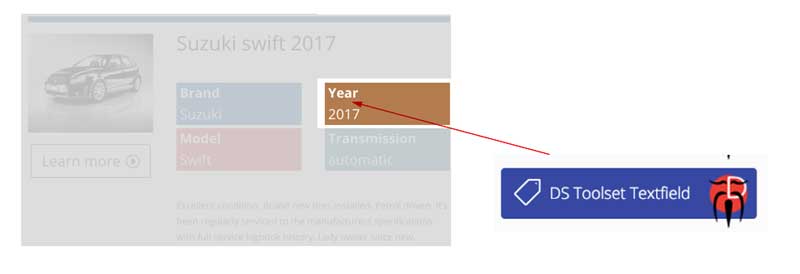
Before we begin, you can see the the result we will achieve in the image below. The content is created by Toolset, while the overall design is created by using the Divi Builder and the Toolset for Divi modules (template on the right).
Toolset is a modular package with plugins for different features. Pick the features that you need and install their plugins:
- Types (almost always needed) – lets you create custom post types, custom fields, and custom taxonomies.
- Views (sometimes needed) – helps you display the lists of your contents and archives on the front-end, including custom search for your visitors.
- CRED – lets users submit content via front-end forms.
- Access – lets you add custom user roles and control where each user role can visit on the front-end.
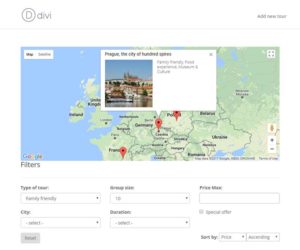
- Maps – lets you display your contents on Google Maps.
Note: Toolset also features its own builder plugin called Layouts. However, when using Toolset with Divi, we recommend not to activate it and to use Divi Builder instead.
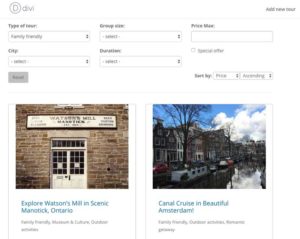
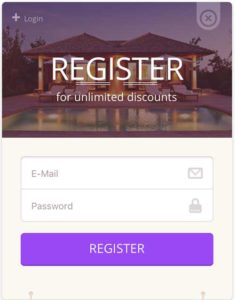
Examples of what you can create with Divi and Toolset
And much more!
Now that Toolset is introduced, let’s dig in!
Note: At this point we’re assuming you’ve purchased and installed Divi, Toolset for Divi, and the Toolset plugin.
Step 1 – Adding a Custom Post Type called “Cars”
In the Toolset menu, go to “Toolset” > “Custom Post Types” and add a new one called “Cars”. After you have created a custom post type, it will automatically appear in Toolset Dashboard.
Step 2 – Adding Custom Fields to “Cars”
Custom fields are additional bits of information that WordPress lets you associate to content. Custom fields greatly simplifies content administration and significantly increases the power of WordPress its display.
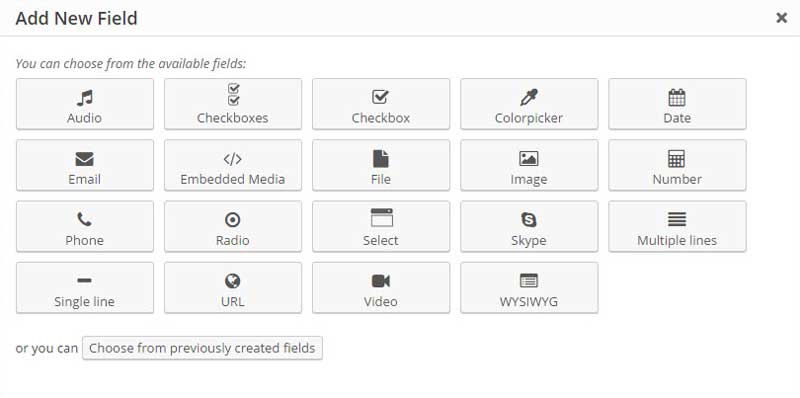
This is how you create new fields. Specific field information will follow.
- Click the button “Create field group” and then click “Add New Field” to add fields to the group.
- Choose the type of fields you want to insert.
- Set options for the field.
All fields require a name and slug while some fields have additional settings. - Save the fields group, after you’ve added all the fields to it.
We need to create six custom fields for our Car content type:
- Brand – Select Choices: Mazda, Suzuki, Tesla, etc. (set to required)
- Model – Single Line (set to required)
- Price – Single Line (set to required)
- Year – Single Line (set to required)
- Transmission – Radio Choices: Automatic, Manual (set to required)
- Odometer – Single Line
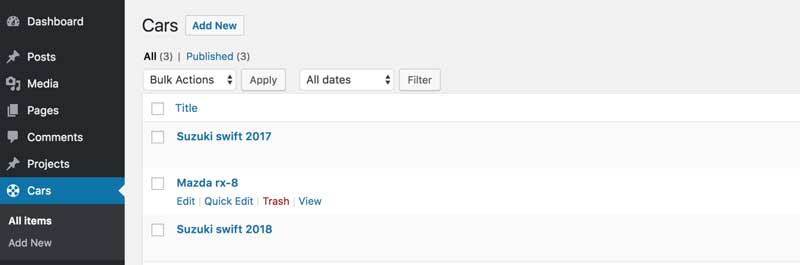
Step 3 – Add Car Inventory & Details
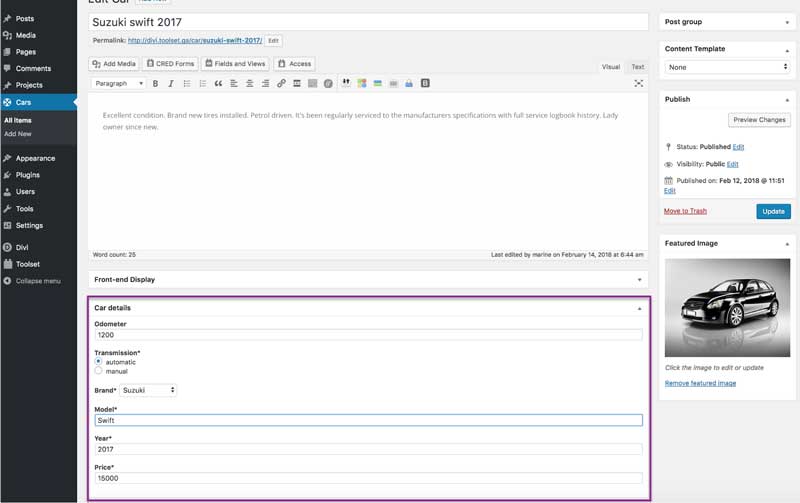
Add some of your favorite cars to the newly created custom post type you just created, as shown below:
Each car you add will have the same fields to fill-in: Odometer, Transmission, Brand, Model, Year, and Price.
Step 4 – Displaying the Cars as a List
To accomplish this, we need to design the list of Cars using a WordPress archive page. With Toolset you can use the Divi Builder to design a WordPress archive page. And thanks to the Toolset for Divi Plugin, you can insert your custom fields in one click directly from the modules panel.
On the left is the list of cars, on the right is the Divi Builder template built using Divi Sensei’s custom modules.
Each car is displayed following the same design and will be separated by a divider.
In Step 5 we’ll show how to build this template.
Step 5 – Building the Cars Archive Page Template
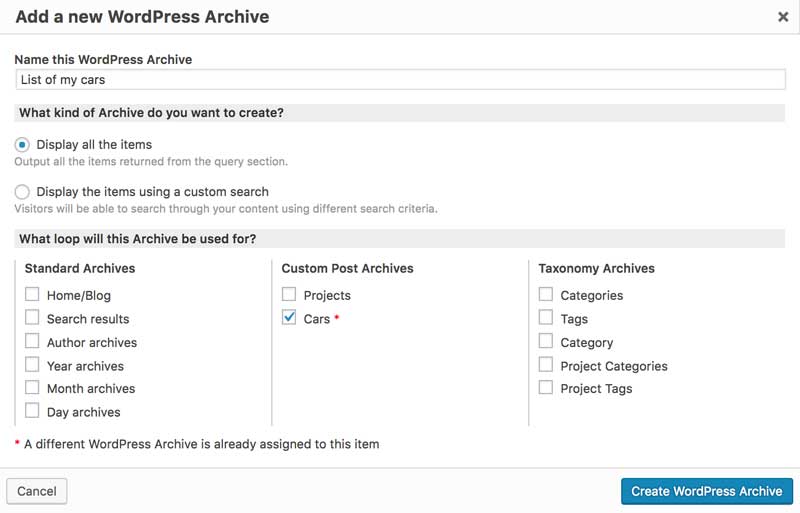
- Navigate to “Toolset” > “WordPress Archives” > “Add New” and select “Cars” in the custom post Archives Section.
- Select the “Create WordPress Archive” button.
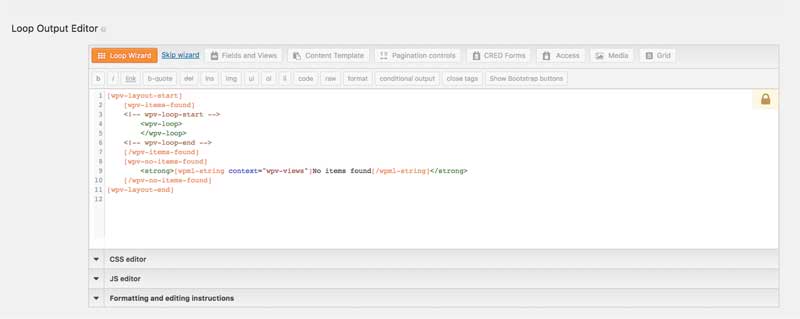
- Click on the “Loop Wizard” button to tell Toolset what we should include in this list:
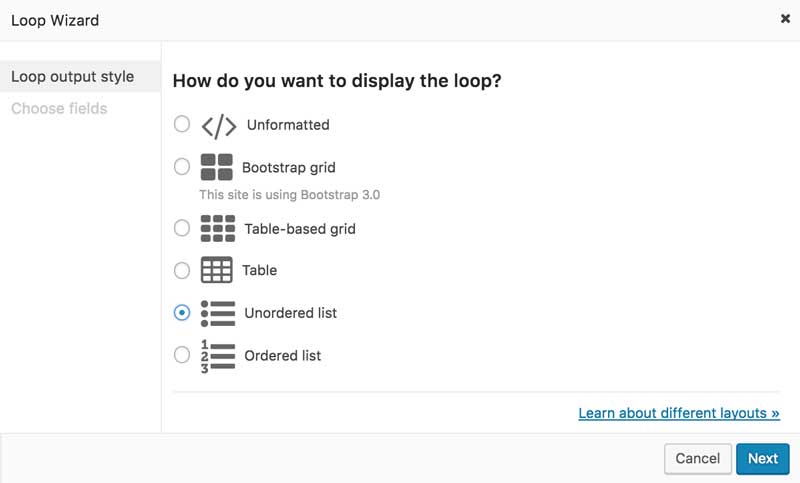
- Select “Unordered list” because we want to display the content as a list:
Now it’s time to create the template with the Divi builder as shown below:
As an example click on “Divi Sensei Toolset Textfield” to insert the “Year” information:
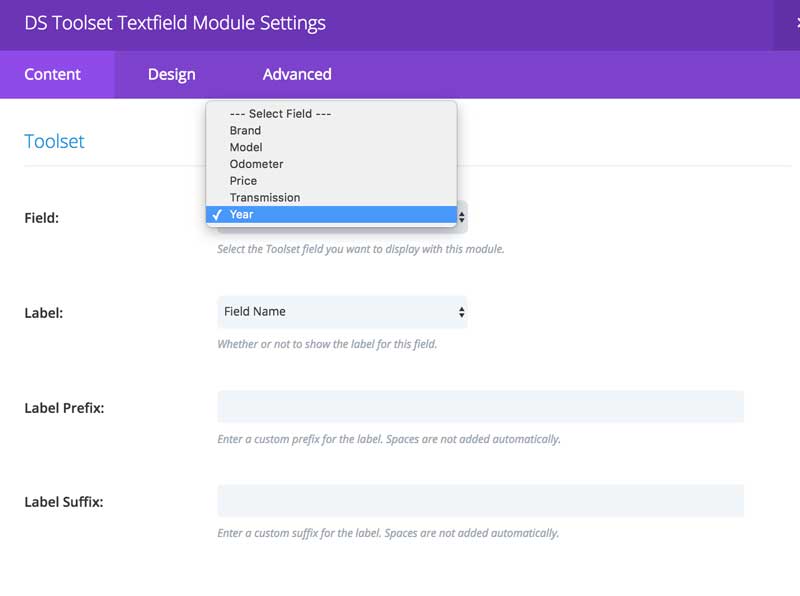
Each custom field created previously from Toolset is displayed in DS Toolset Textfield Module Settings. Simply choose which information you wish to display:
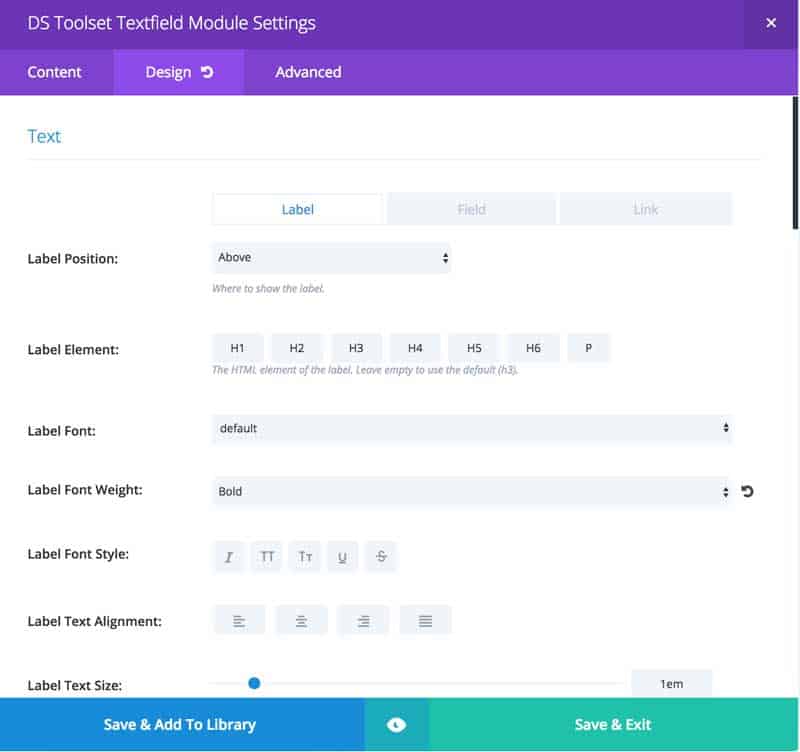
You can spice up your design by adding some styling by using the design tab just like any other Divi module. This feature was specifically added by Divi Sensei to solve the problem of styling the information coming from Toolset using Divi module features.
Follow the same process and insert as many fields as you need to build your page: Year, Brand, Model, Featured Image, etc.
Ending Thoughts
Adding Custom Content Types to your Divi site is very easy with the Toolset for Divi Plugin by Divi Sensei. Thanks to popular Divi plugins like this one, you can easily integrate custom post types into your Divi workflow and user experience.
The Toolset and Divi Cake teams welcome developers to create more third party Toolset plugins for Divi. If this sounds interesting to you, Toolset is offering to work with you as a developer and ensure full compatibility. The Toolset for Divi Plugin by Divi Sensei is a great example of this. It significantly enhances the power and user experience of Divi by combining Toolset and Divi together. Save time and bolster your Divi abilities with The Toolset for Divi Plugin, available within our Divi Marketplace.
This post was a collaboration between Divi Cake, Toolset, & Divi Sensei.
Have any questions for Divi Sensei about their Divi Plugin or Toolset? Contact them on their Divi Cake Author Page or let us know in the comments.
























Hello,
question about:
How to Build a Car Dealership Website with Divi and Toolset
by Domenic Maiocchi | Apr 5, 2018 | Tutorials, Resources | 0 comments
I am interested in this, but since it is from 2018.. how up to date is this info? I tried to find the tools, but couldnog find the Toolset for Divi plugin by Divi Sensei.
Thanks for your reply
Is this info still up to date since this is info from 2018?
How to Build a Car Dealership Website with Divi and Toolset
by Domenic Maiocchi | Apr 5, 2018 | Tutorials, Resources |
I am interested, but before I put too much effort in learning it and come to the conclusion that it is outdated I want to be sure.
Thanks for responding